Photoshop(フォトショップ)を使ったパターン背景の作り方を完全解説します。
パターンの元素材を作成してパターンを定義、そして背景などにパターンを適用。
ドット柄やストライプ柄をはじめ、様々なパターン柄を作る事ができます。
一連の流れやパターンの応用方法など、よく使うパターンテクニックをフォトショ初心者の方にも再現できるよう、順を追って詳しく解説いたします!
この記事の目次
Photoshopのパターンオーバーレイを使うと指定の範囲内にパターン柄を作る事ができます。
バナーをはじめとしたデザインの背景、キャラクターの衣装など、様々な制作に役立つ基本機能です。
そんなパターンの作り方と登録方法、適用方法をフォトショ初心者の方にも分かりやすく解説いたします。
まずパターン背景の元素材を作りましょう。
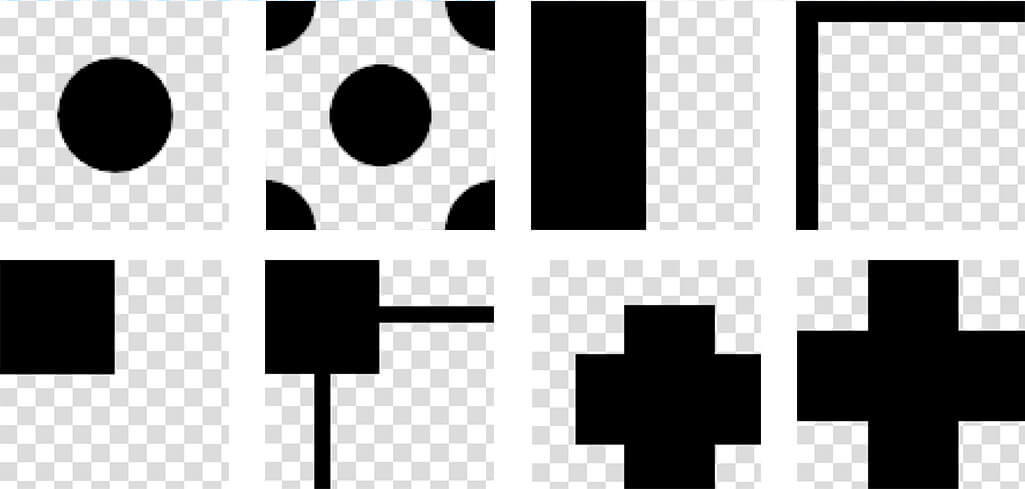
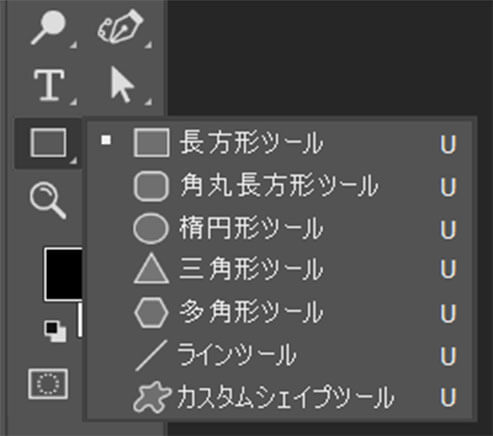
フォトショの基本機能であるシェイプツールを使うと上記のような図形を簡単に作れます。
シェイプの使い方はコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
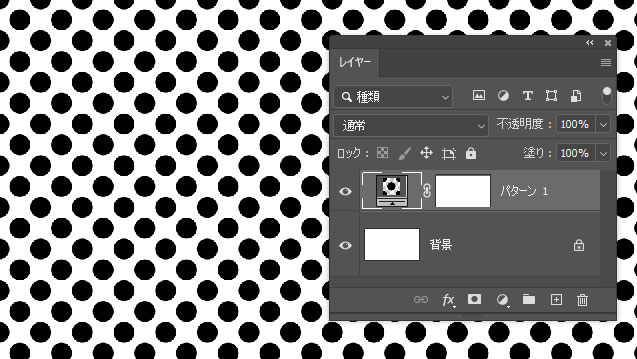
上記はシームレス(継ぎ目が無い)パターンの例です。
100px x 100pxの正方形キャンバス内に作成しました。
一面にパターン柄を並べた際に違和感のある継ぎ目が見えるとイマイチな仕上がりになってしまいます。
パターンを並べるとどうなるか想像しながら作ってみましょう。
背景色付きのベタ塗りでパターン登録すると色替えが面倒。
パターンの色は後から変えられるので何色でも構いませんが、黒が分かりやすくてオススメです。
パターンオーバーレイの使い方
ペンツールの使い方をマスターしておくとワンランク上の編集が可能ですよ。
ペンツールの詳しい使い方はコチラで完全解説中です。

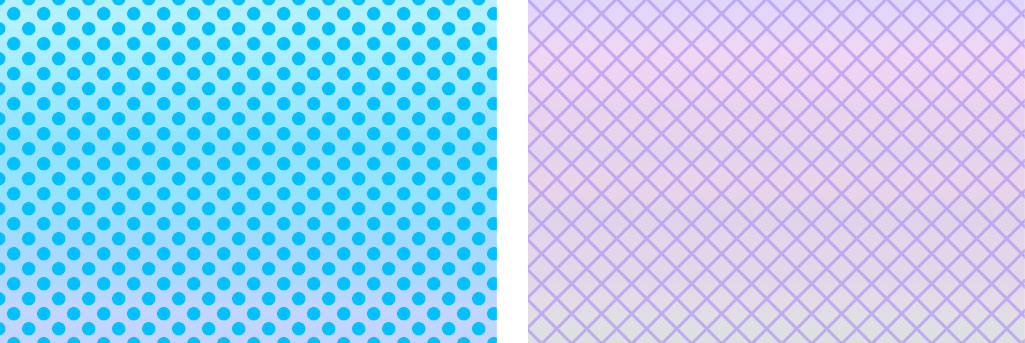
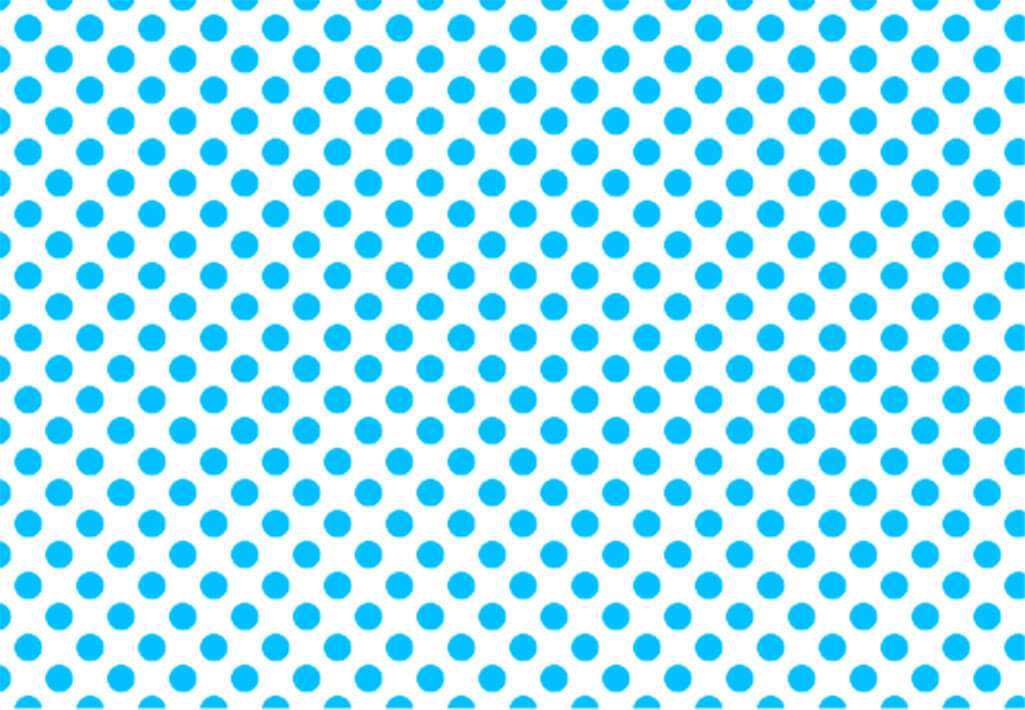
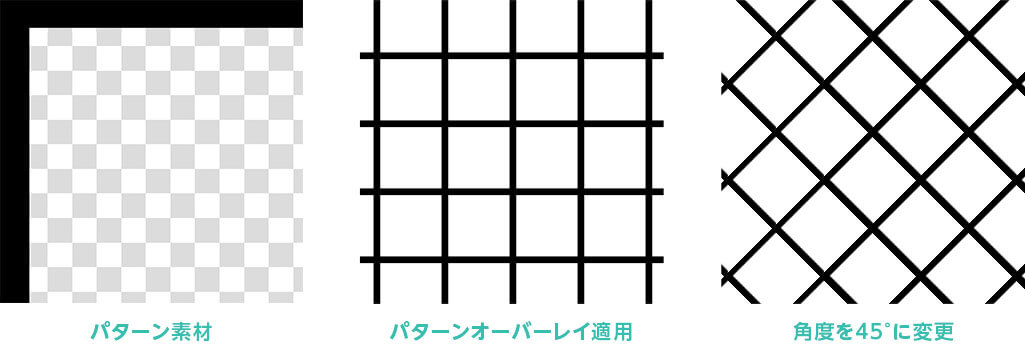
例えば背景透過の格子のパターンを作り、普通に並べると正方形の格子背景が作れます。
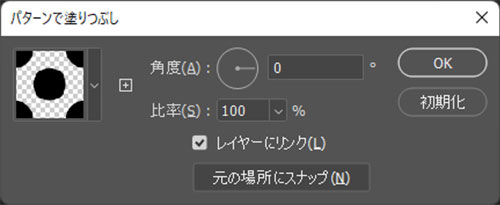
ちょっと応用し、角度を45°にすると菱形の格子に大変身!
なお、コチラで便利なストライプパターンの作り方を解説中!併せてチェックされてみませんか?
パターンで塗りつぶしの使い方
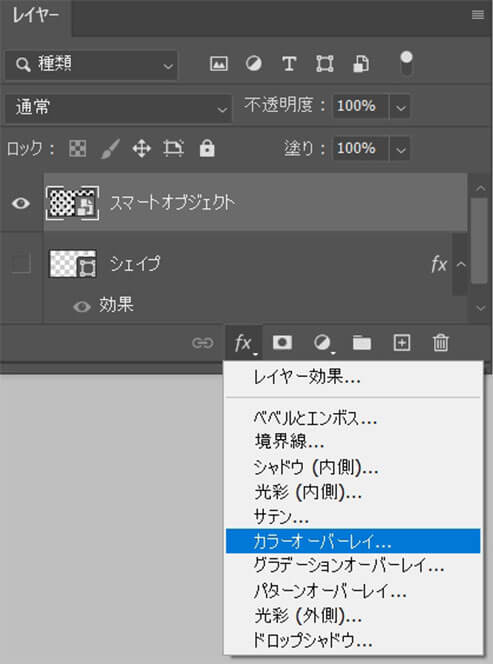
事前にパターンオーバーレイレイヤーをコピーし、オリジナルは非表示がオススメ!
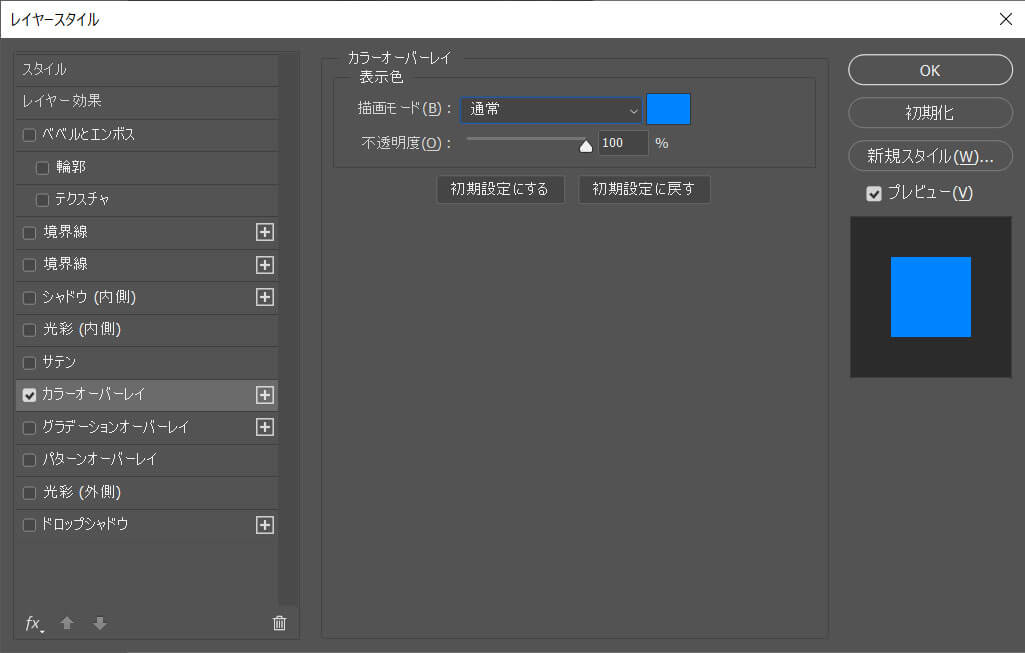
サンプルはカラーオーバーレイを追加します。
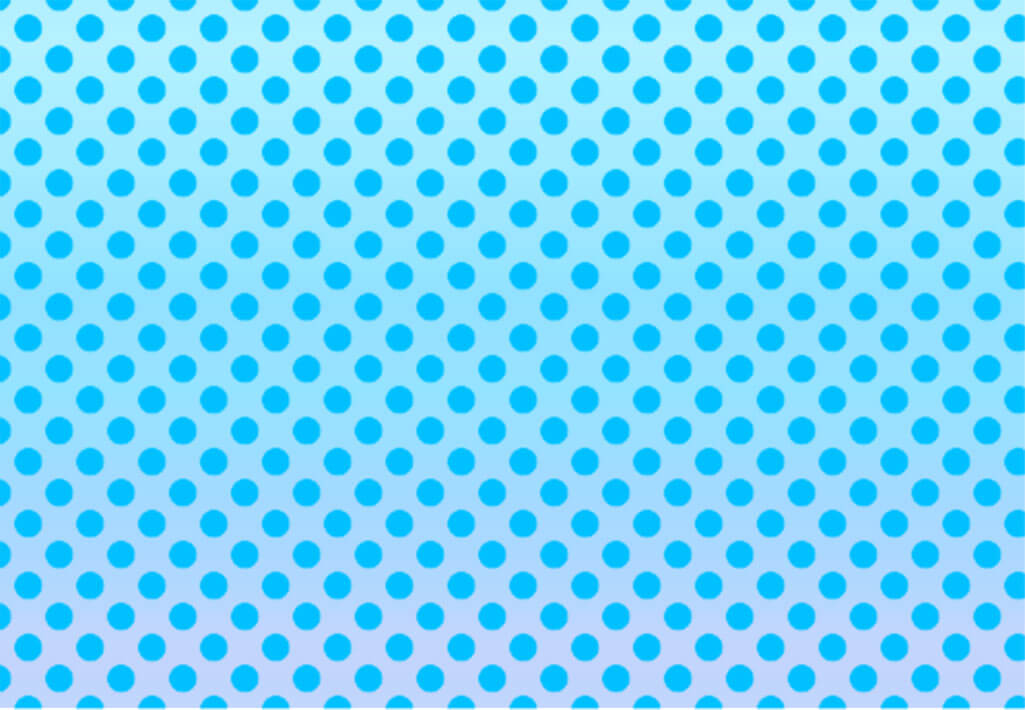
※グラデーションオーバーレイはコチラの記事で徹底解説しています。
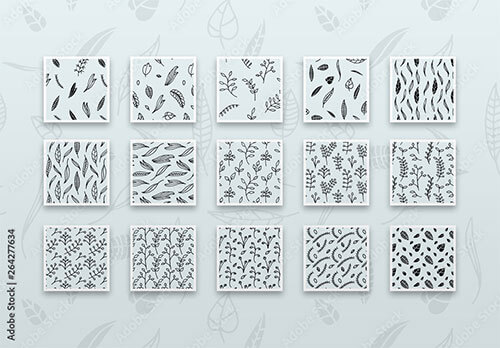
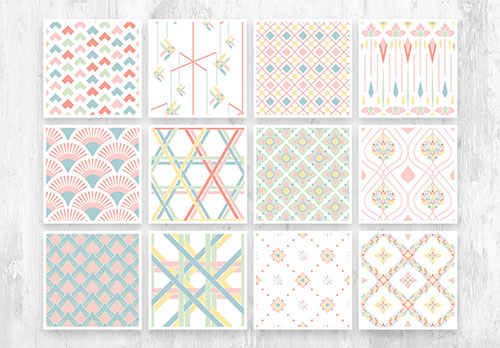
非常に高品質なPhotoshop用のシームレスパターン素材です。
全て商用利用可能!
継ぎ目が無いワンランク上の背景デザインが即実現できます。





商用利用可能なシームレスパターン素材を更にチェックされてみませんか?
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)を使ったパターンの定義とパターン柄の作り方についてでした。
汎用的なパターンを作成してパターン定義して登録しておくと制作を効率的に行えます。
パターンオーバーレイを使ったデザインは本当によく使うので使い方をマスターしておきましょう!
ではまた!
 【Photoshop】汎用性抜群なストライプパターンの作り方を解説【脱フォトショ初心者】
【Photoshop】汎用性抜群なストライプパターンの作り方を解説【脱フォトショ初心者】
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材