Photoshop(フォトショップ)のレイヤーカンプの使い方をフォトショ初心者の方に詳しく解説します。
表情や衣装に差分があるイラスト、Webサイトデザインのボタンを押す前と後の差分など、わざわざ必要なレイヤーを表示・非表示させて差分表示するのは面倒ですよね。
レイヤーカンプを使えばワンクリックで差分イラストや差分デザインの表示切替ができます。
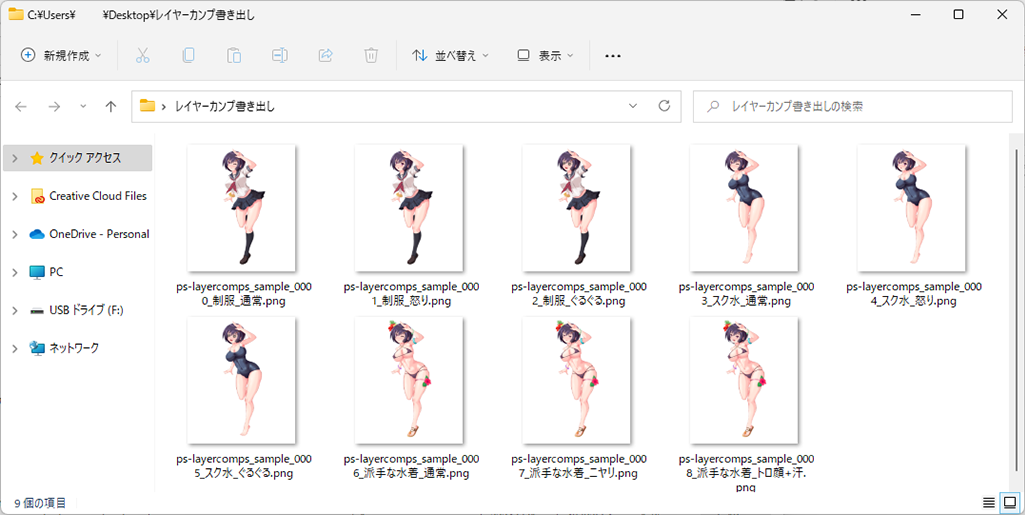
また、差分イラストを一括でJPEGや背景透過のPNG等に書き出す事も可能!
案外知っている方が少ないレイヤーカンプを活用し、Photoshopを使った制作を更に効率化しませんか?
この記事の目次

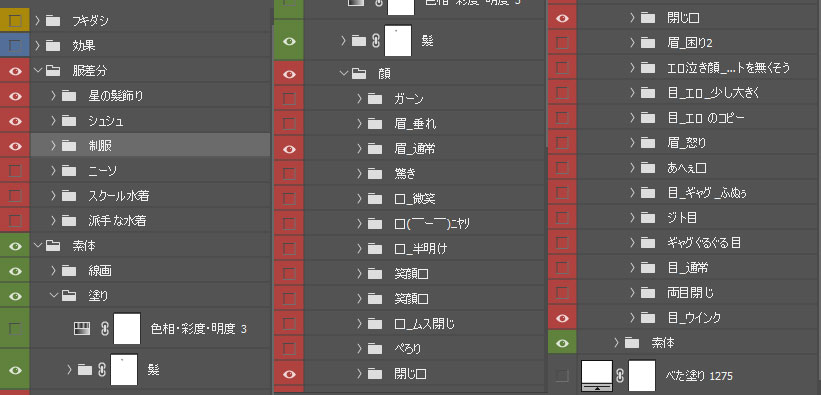
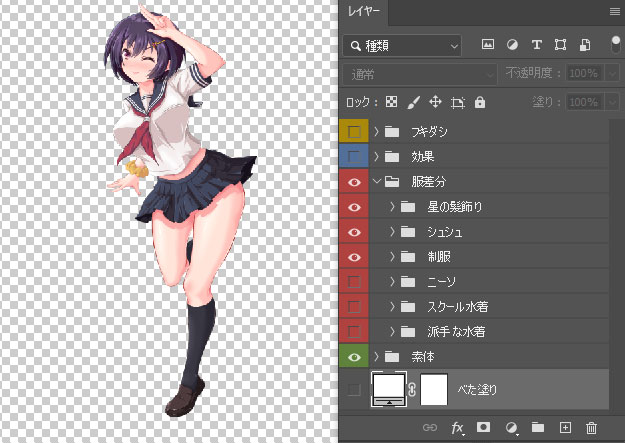
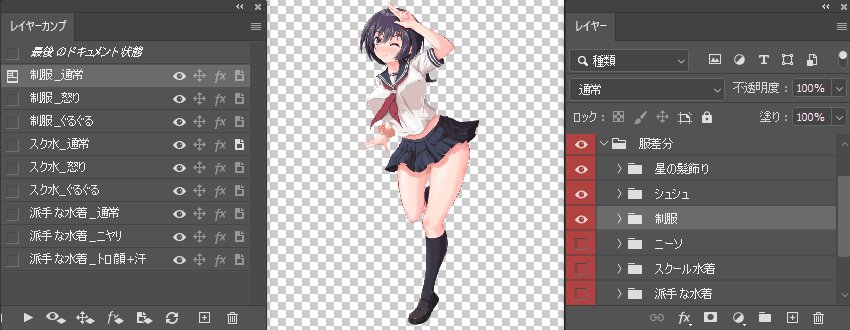
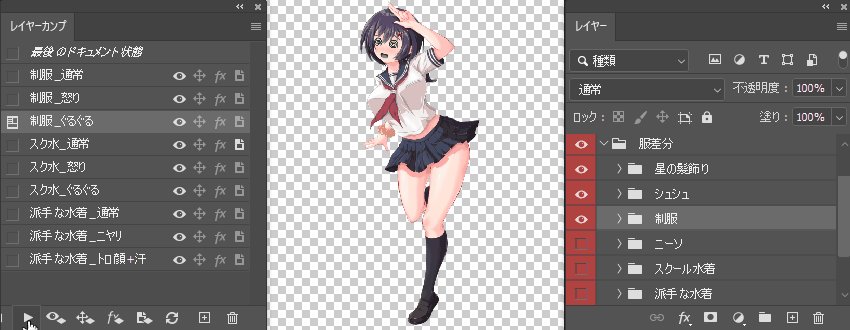
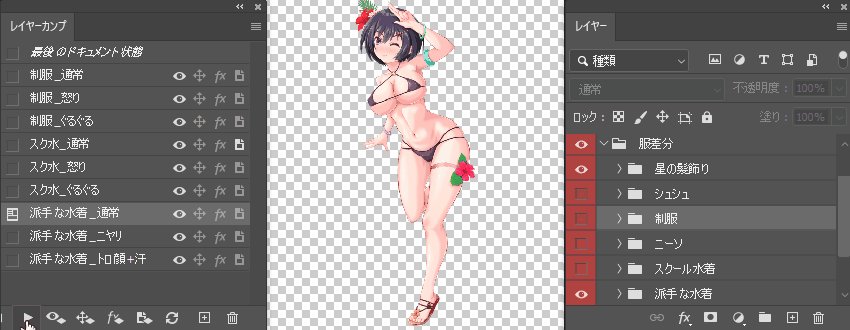
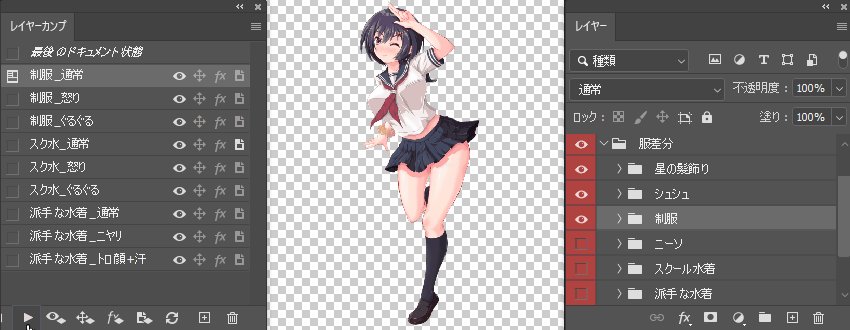
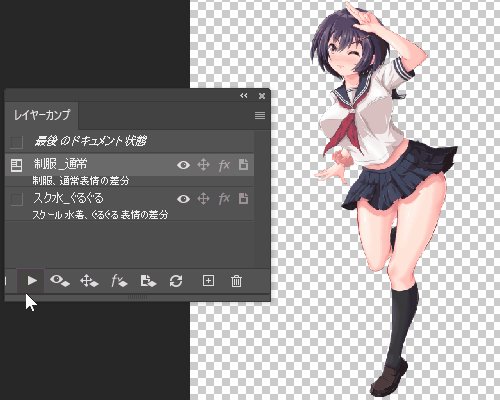
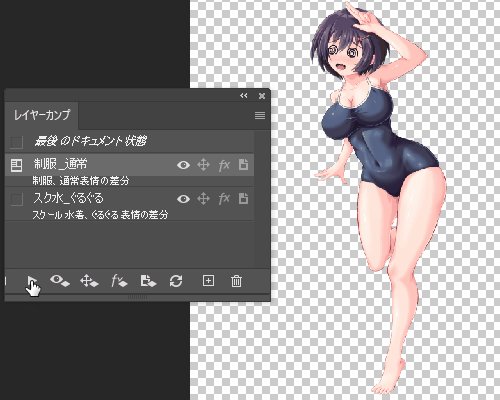
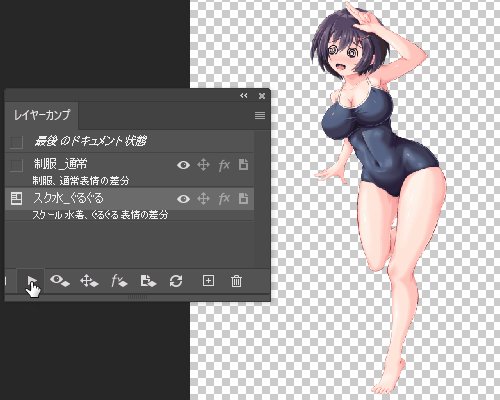
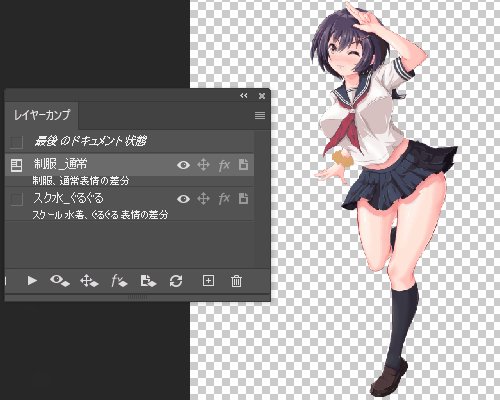
レイヤーカンプは複数の差分が収録された1つのPSD内で、簡単に差分の表示切替ができる機能です。
差分イラストを作成し、表情差分(喜怒哀楽や涙など)や衣装差分を都度いちいち手作業で表示・非表示するのは非効率的。
要は表示させたいレイヤーの設定を簡単に作成・追加・編集できる便利機能ですね。
この機能を活用すれば様々な差分をリスト化し、ワンクリックで表示切替する事ができます!
差分イラストだけでなく、Webサイトやバナーデザイン・ゲームUI・DTPをはじめとした各種デザインのパターン違いなどにも活用できるので、非常に汎用性の高い機能ですよ。
また、設定したレイヤーカンプをJPEGや背景透過のPNG、PSDやPDF等で書き出す事ができます。
一度レイヤーカンプを設定すれば数クリックで大量の差分イラストの書き出しが出来るので超便利!
Photoshopを使った作業の効率化に繋がるテクニックをゼロからマスターできるコンテンツです。
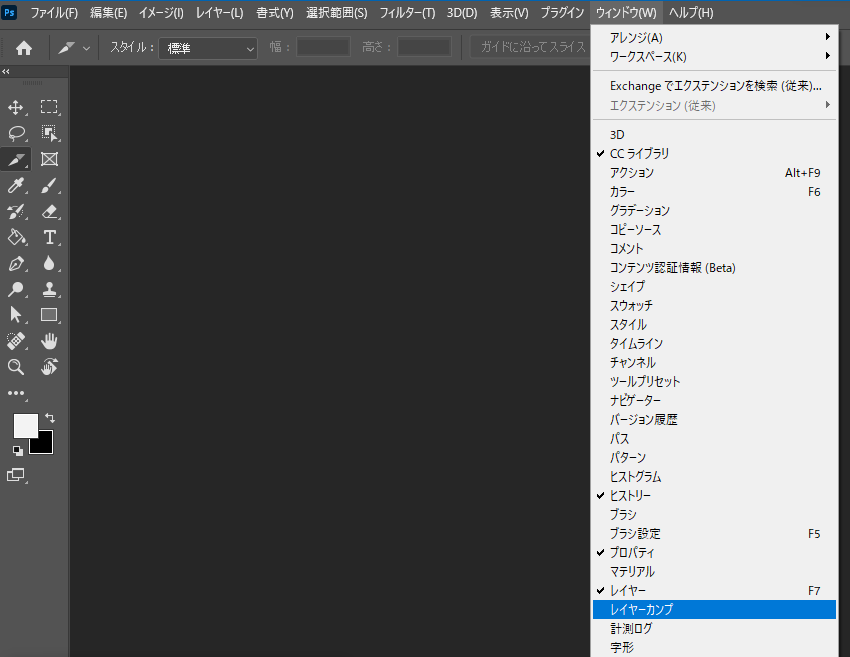
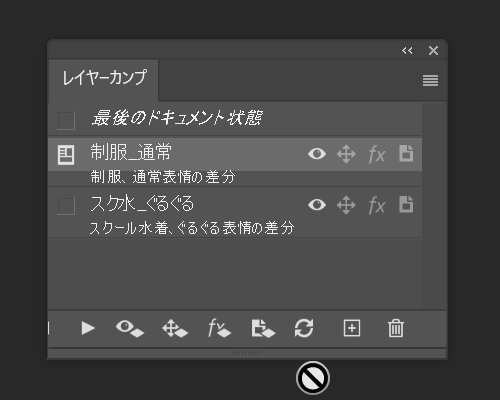
レイヤーカンプは割と使う機能なので、画面サイズが広い方・デュアルディスプレイの方は常時表示させておくと便利ですよ。
Photoshopのレイヤーカンプで差分イラストを簡単に表示切替する方法を解説します。
フォトショ初心者の方にも使いこなせますよ!
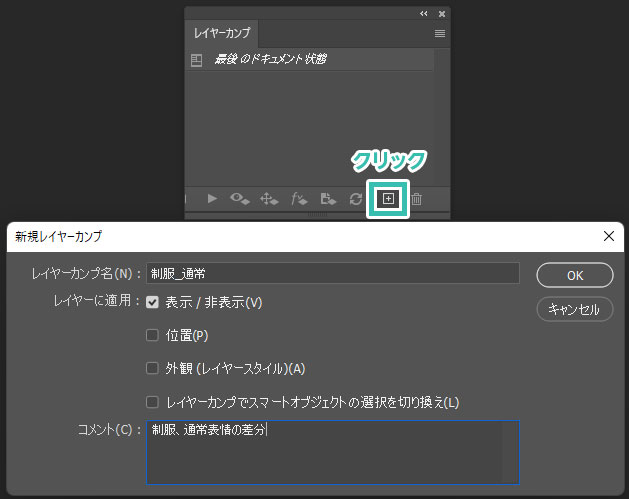
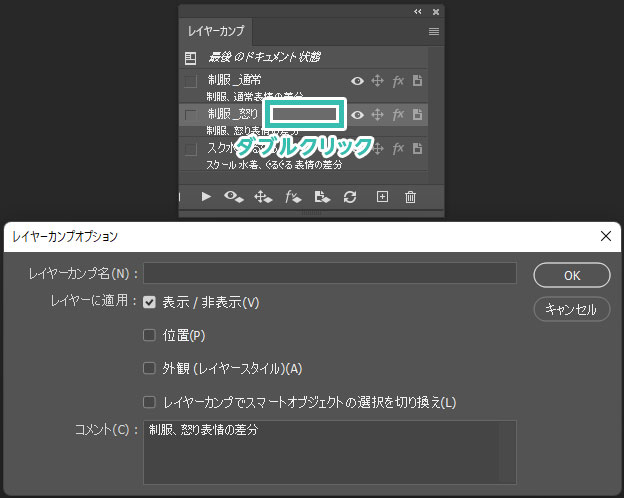
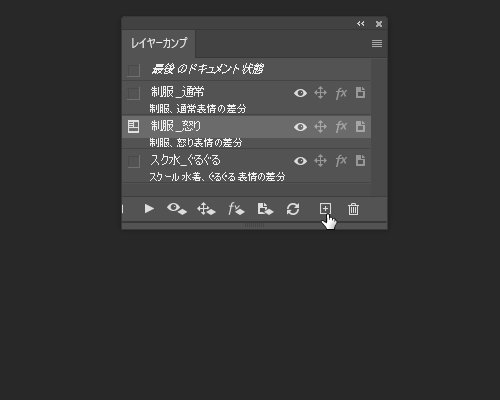
レイヤーカンプを作成・追加
レイヤーカンプ名:任意
レイヤーに適用:表示 / 非表示(一番よく使う機能)
コメント:任意
設定後は右上の [ OK ] をクリック。

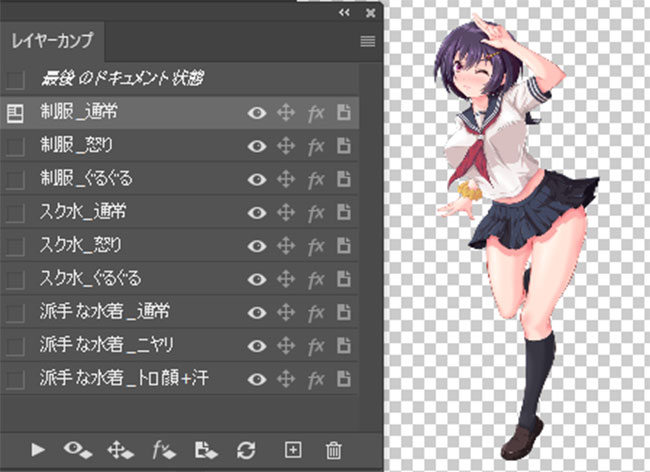
ワンクリックで差分が切り替えられるので、いちいちレイヤーの表示・非表示をしなくても大丈夫ですよ!
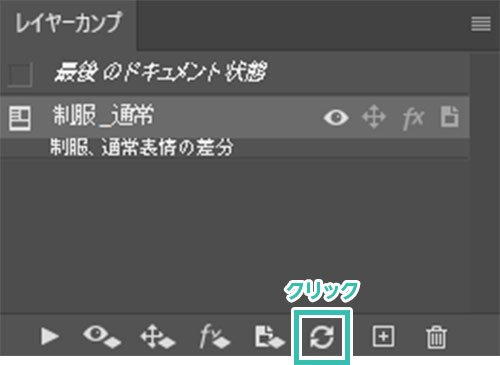
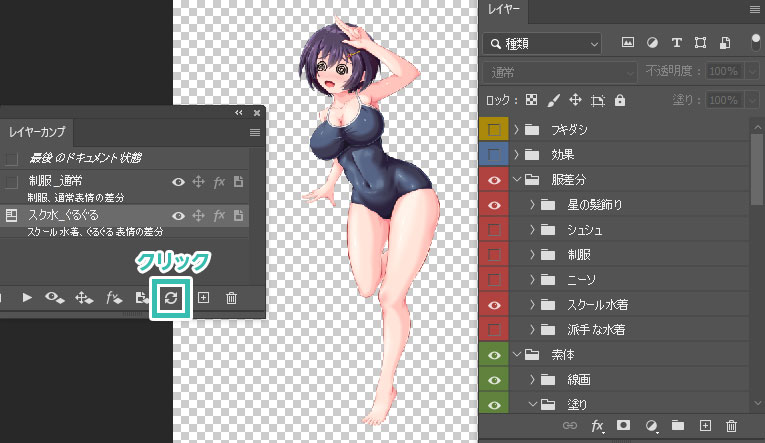
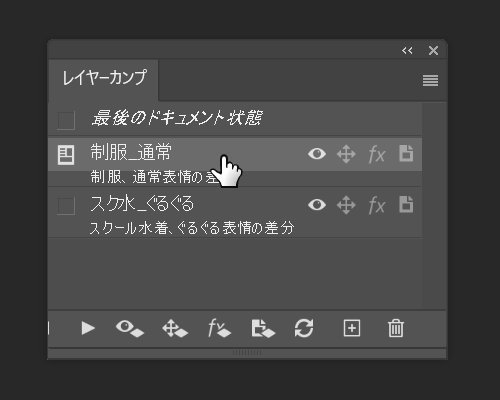
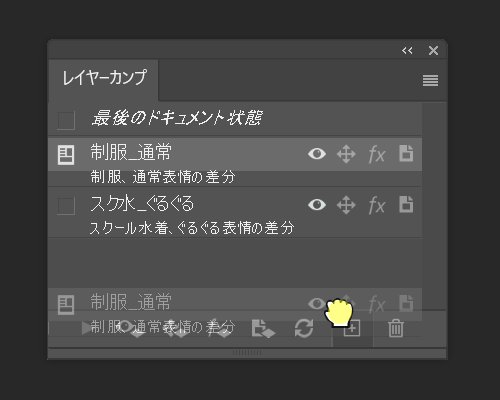
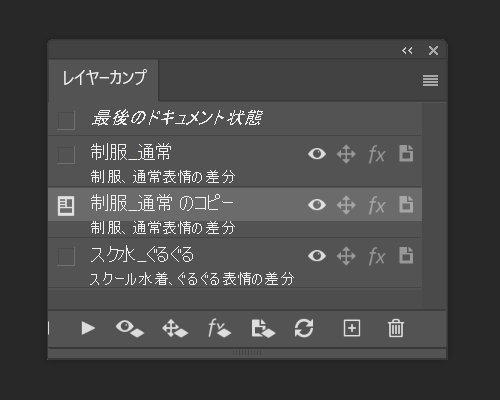
レイヤーカンプをコピー&更新

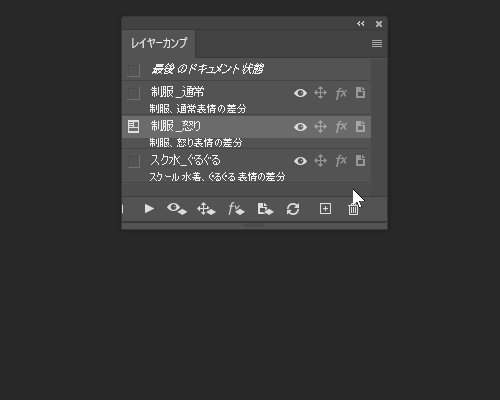
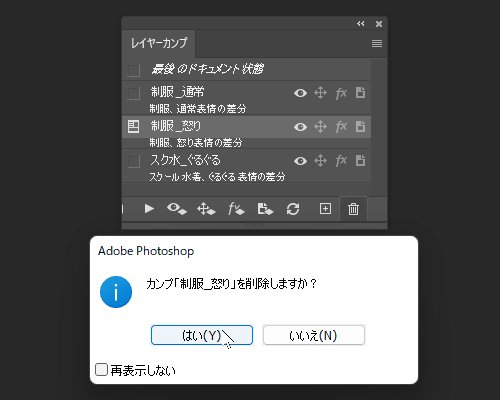
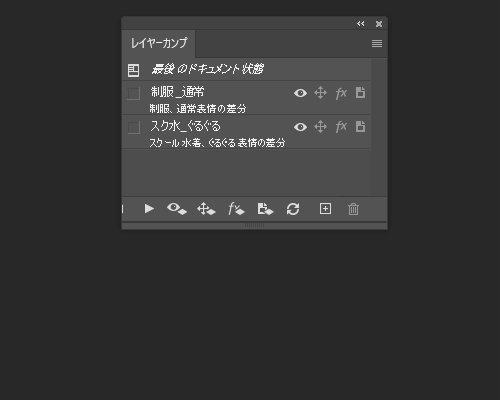
レイヤーカンプを削除

※ドラッグ&ドロップでも削除できますよ。
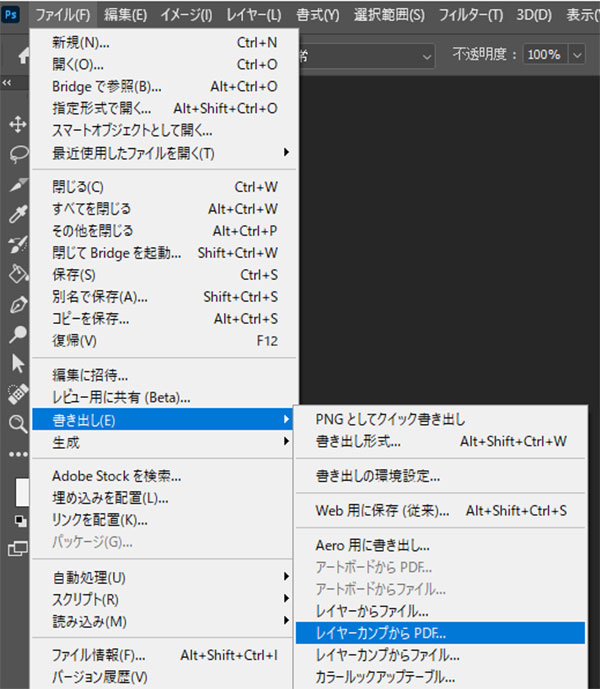
レイヤーカンプを使った書き出し方法を解説します。
この書き出しテクニックはPhotoshopでよく使うので覚えておくと非常に便利ですよ!
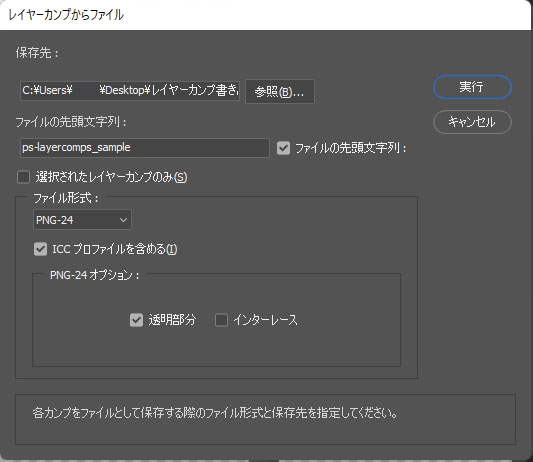
レイヤーカンプからファイル
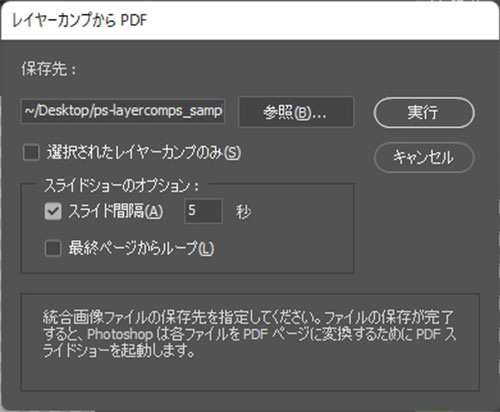
レイヤーカンプからPDF
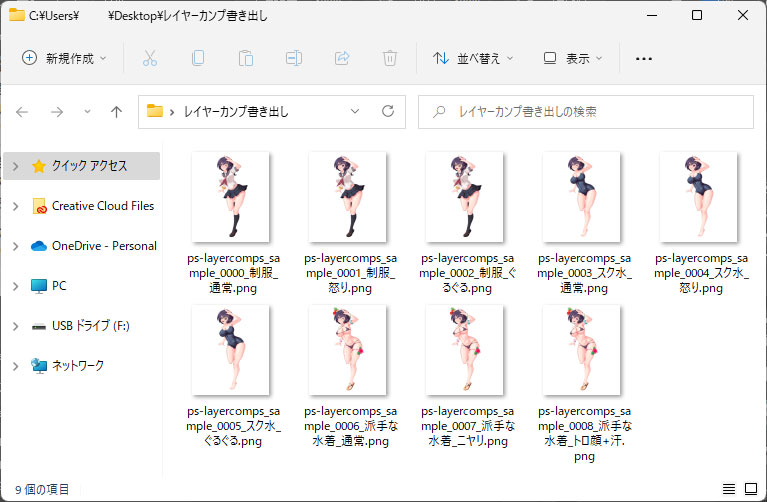
先のレイヤーカンプからファイルは全てバラバラの画像で書き出せますが、レイヤーカンプからPDFを使えば1つのPDF内に全ての差分を収録する事ができます。
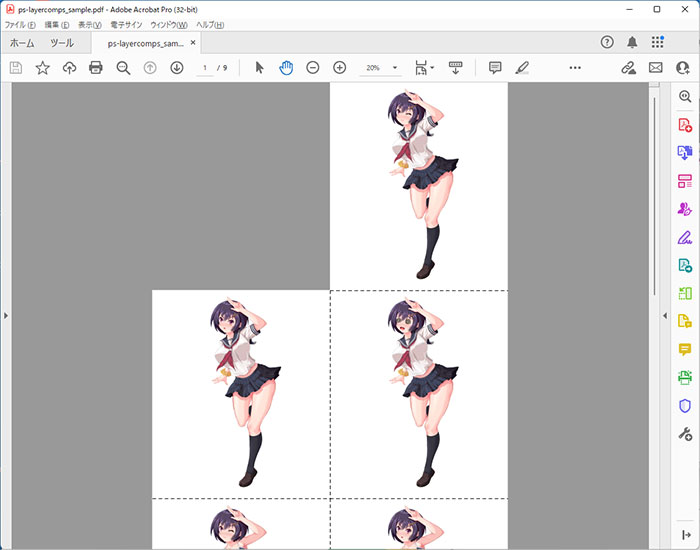
PDFを開くとレイヤーカンプの差分イラストが全て1つのPDF内に収められています。(Acrobat未導入の方はAdobe公式サイトから入手可能。)
例えば先方に送るデザイン一式を入れた確認用のPDFファイルをサクッと作りたい時などに使えますよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のレイヤーカンプを使った差分イラストの表示切替と書き出し方法についてでした。
単なる1枚絵ではなく、複数の差分要素を含んだデザインを含んだPSDを作った際に役立つ便利機能です。
都度レイヤーを表示・非表示を手動で行い、差分イラストやデザインを表示するのは非常に面倒…
しかしレイヤーカンプを活用すればワンクリックで複雑な差分の表示切替ができます。
また、レイヤーカンプに登録した差分リストをJPEGや背景透過のPNGなどへ書き出す事もできます。
知っておくと非常に便利なレイヤーカンプ、使わない手は無いですよ。
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材