Photoshop(フォトショップ)のキーボードショートカットを編集・設定する方法を徹底解説します。
フォトショ初心者の方にもキーボードショートカットが設定できるようになります。
また、別のPCにキーボードショートカットをコピーする方法も解説!
PC環境が変わっても同様のキーボードショートカットを使えるようになりますよ。
この記事の目次
Photoshopのキーボードショートカットを編集する方法を解説します。
より効率的にフォトショ操作をする上でキーボードショートカットのカスタマイズは必須!
設定方法をマスターしましょう。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
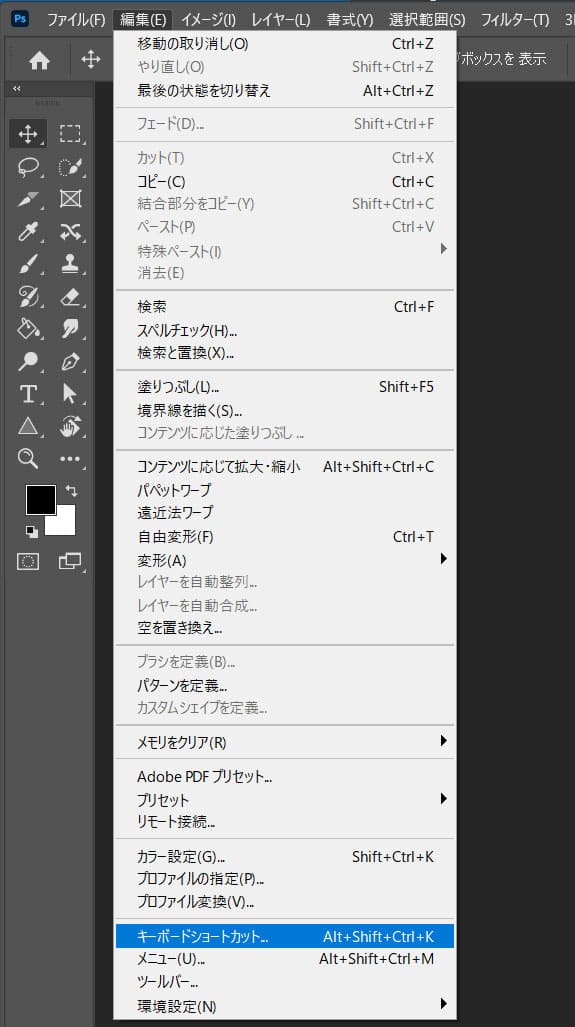
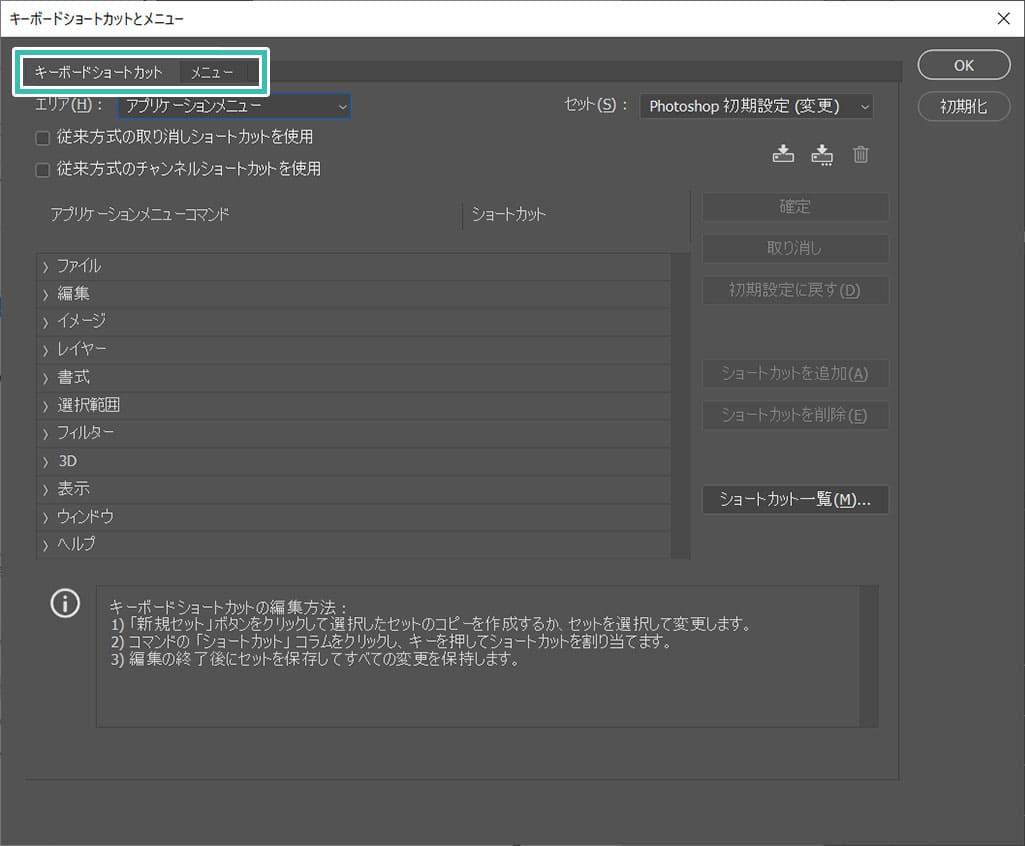
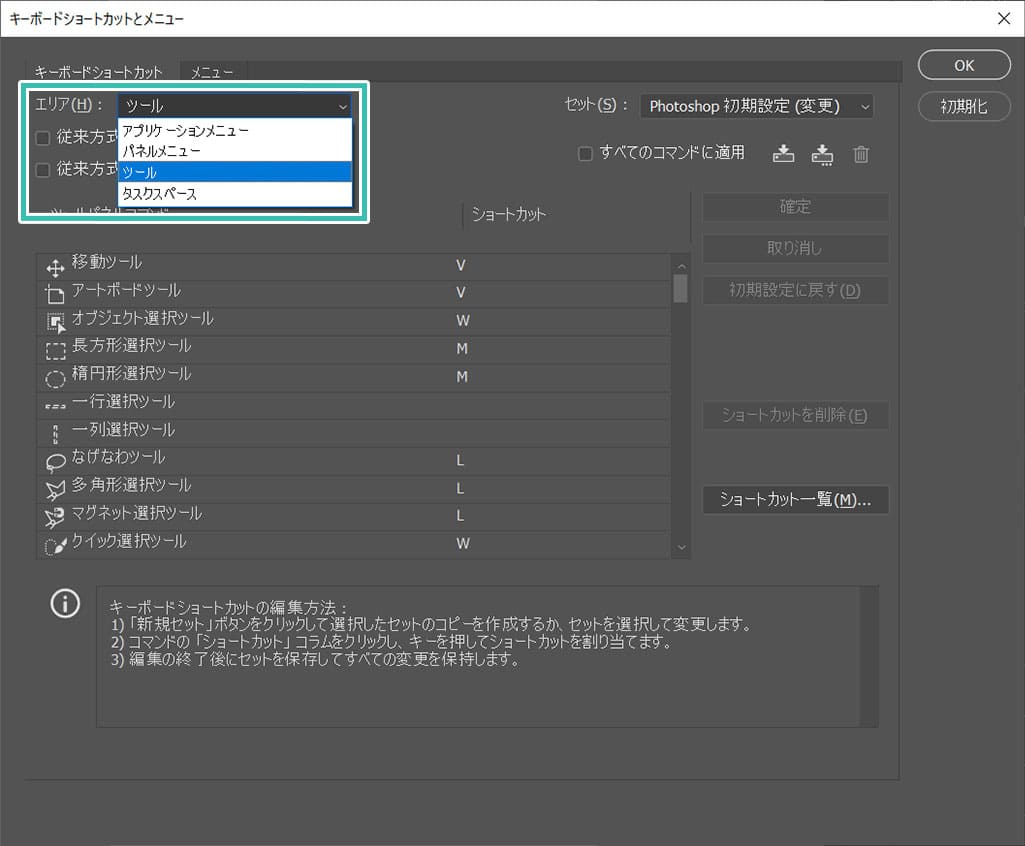
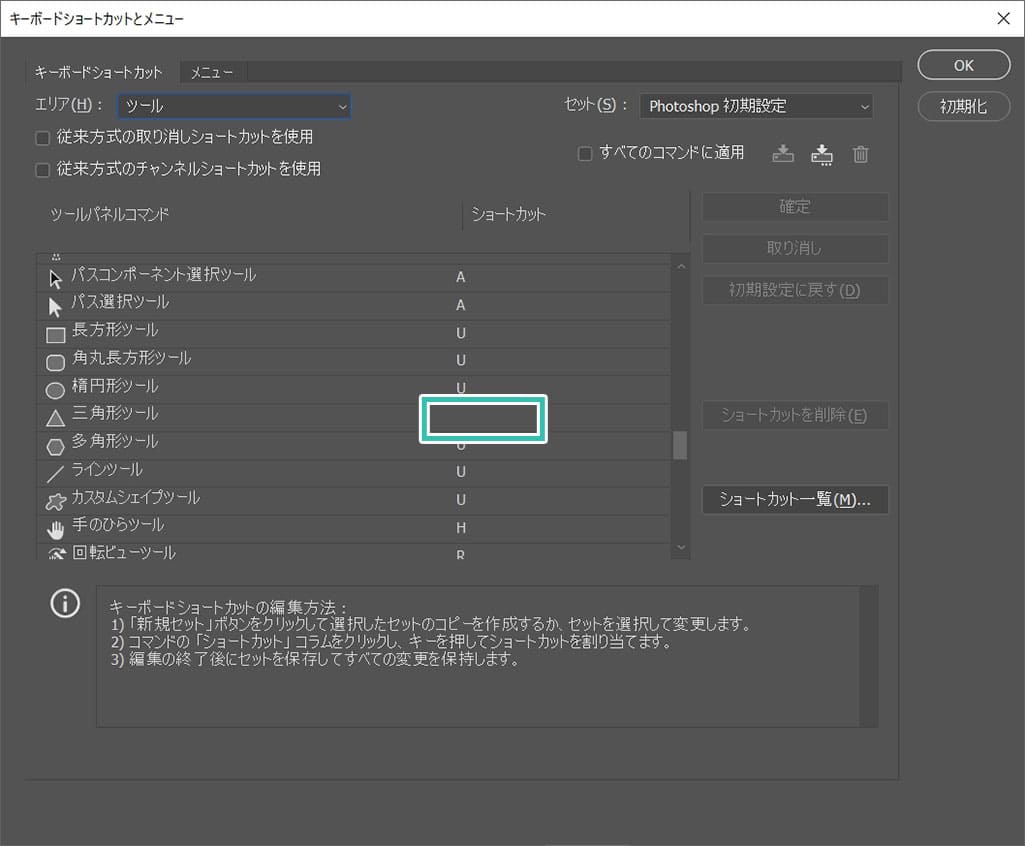
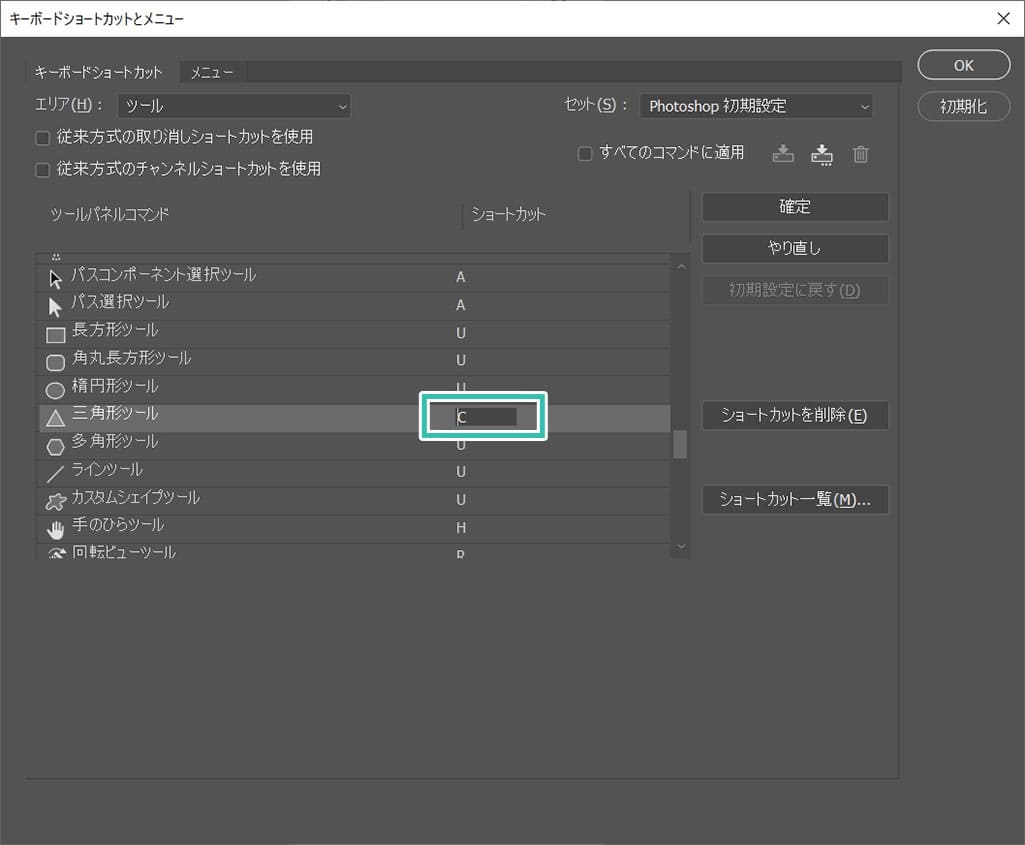
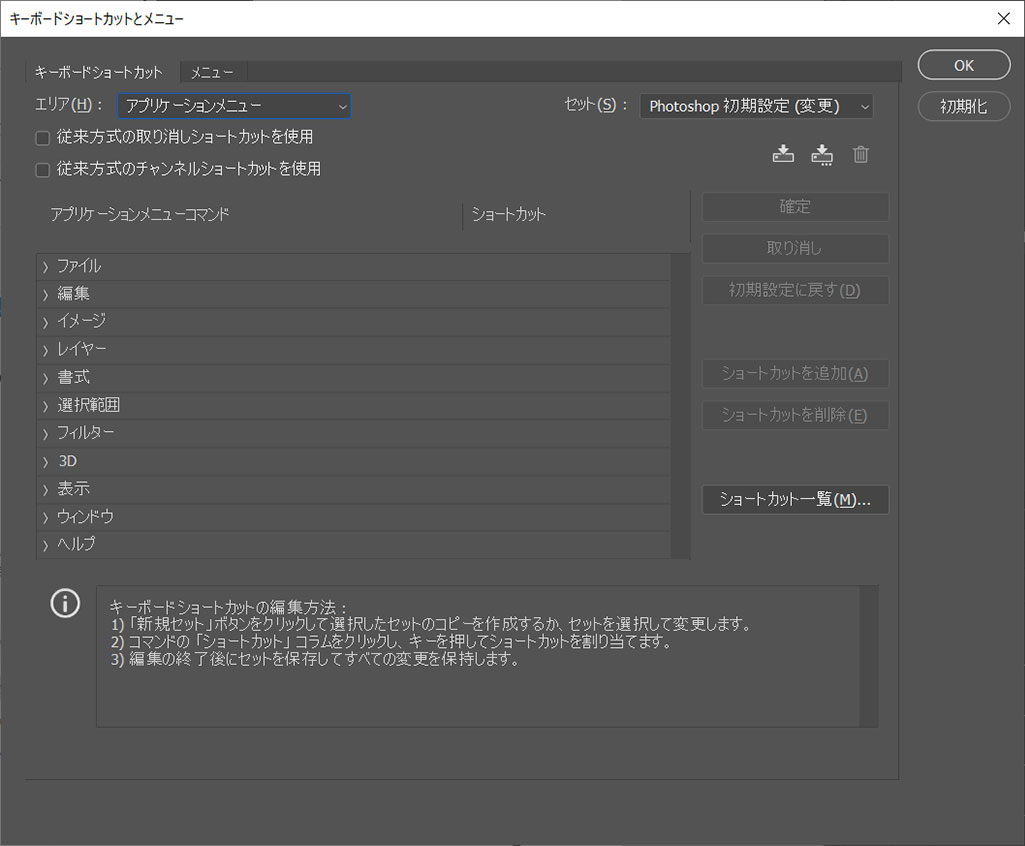
現在のキーボードショートカットを編集
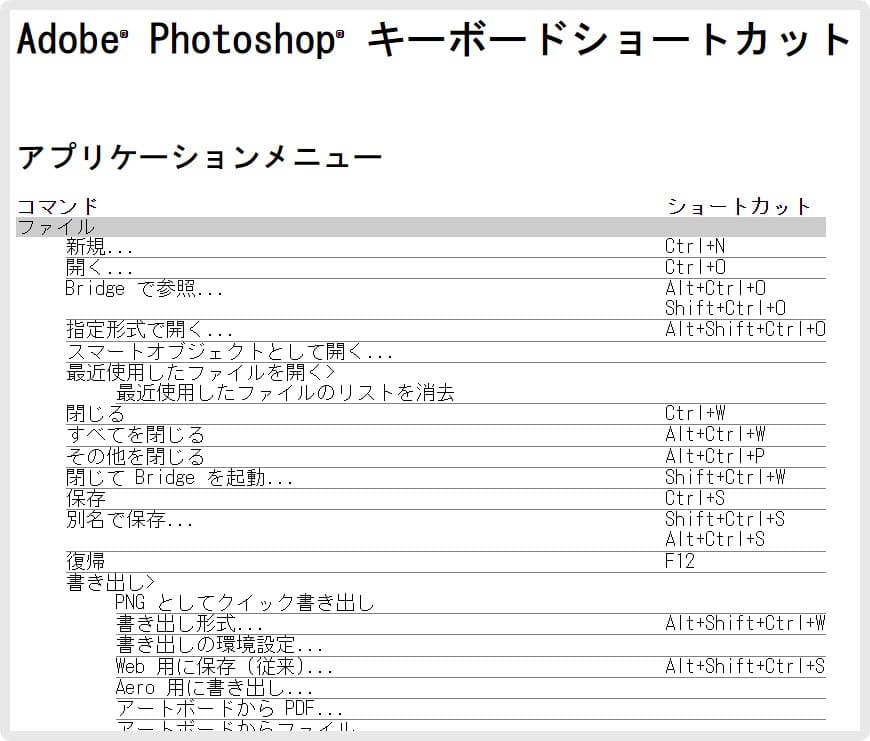
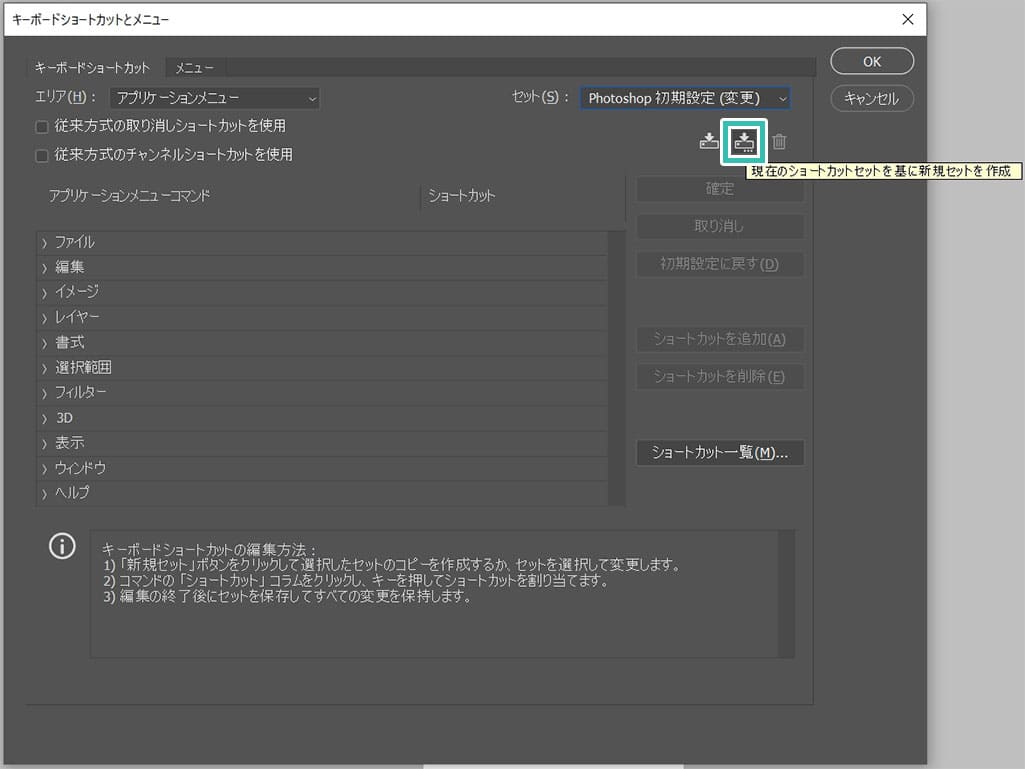
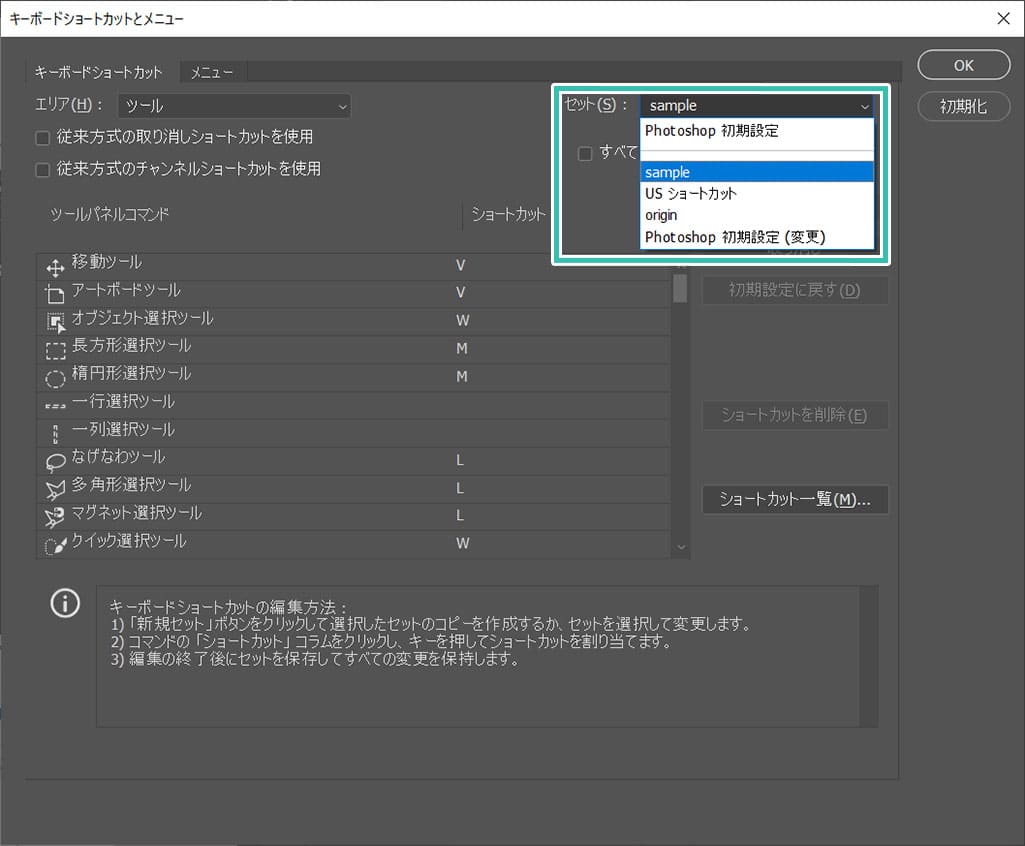
キーボードショートカットを新規作成
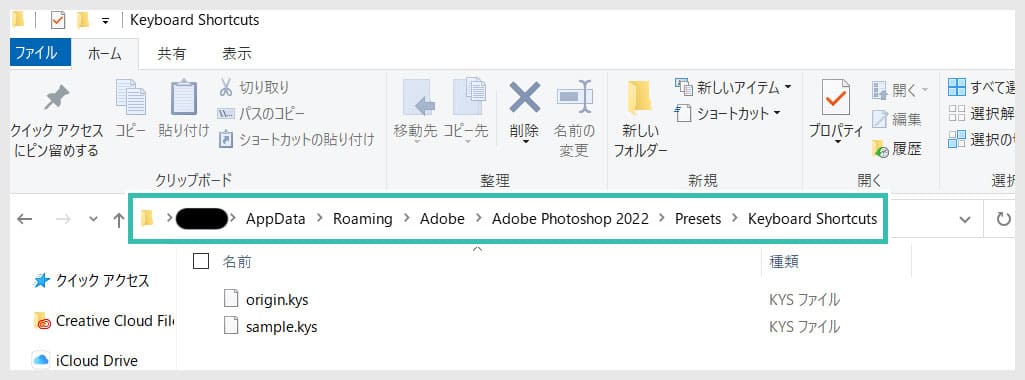
別のPCに同じキーボードショートカットを適用
C:\Users\ユーザー名\AppData\Roaming\Adobe\Adobe Photoshop 2022\Presets\Keyboard Shortcuts
上記パスに保存したショートカットファイル(.kys)が保存されています。別のPCの同じ場所にショートカットファイルをコピーすると同じ環境が構築できますよ。
1からPhotoshopのショートカットを再設定するのは大変なので、[ .kys ] 設定後は必ずバックアップを作っておきましょう。
ただの写真や文字をヴィンテージ風に加工できるエフェクトモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。





制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のキーボードショートカットを編集する方法についてでした。
初期設定のショートカットでも十分使いやすいですが、更に自分好みのフォトショ環境を作るならキーボードショートカットのカスタマイズは必須!
設定後は必ず [ .kys ] のバックアップ作成を忘れずに。
もしPCの環境が変わったらキーボードショートカットを再設定するのは非常に面倒です。
バックアップしておくと保存済みの [ .kys ] をコピペするだけで簡単に再設定できますよ。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材