Instagram(インスタグラム)に投稿する際の最適な画像と動画のサイズを解説します。
アーティスティックな写真でもサイズがマチマチだと見栄えが悪くなりがち…
キッチリサイズを整えて投稿すると作品のクオリティが劇的に向上しますよ。
サイズだけでなく、Photoshop(フォトショップ)を活用し、インスタグラムに適した規定サイズに整える方法や高品質なテンプレートも解説します。
この記事の目次
Instagram(インスタグラム)に適した静止画と動画のサイズについて詳しく解説します。
Instagramの画像に適したサイズ

Instagramに適した画像サイズは下記の4種類です。
- 正方形(1:1)幅1080px x 高さ1080px
- 横長(1.91:1)幅1080px x 高さ566px
- 縦長(4:5)幅1080px x 高さ1350px
正方形、縦長が現在の主流サイズです。
より大きく画像を見せたい方は縦長がオススメですよ。
なお、Instagram公式では縦長の4:5(1080x1350px)を推奨しています。
Instagramに適した動画のサイズ
インスタグラムに適した動画の規格やサイズです。
- 動画の長さ:最大60秒(広告出稿時:最大120秒)
- ファイルサイズ上限:4GB
- フレームレート:最大30フレーム
- ファイル形式:MP4またはMOV
アスペクト比
- 正方形(1:1)幅600px x 高さ600px
- 横長(1.91:1)幅600px x 高さ315px
- 縦長(4:5)幅600px x 高さ750px
- 縦長(9:16)幅1080px x 高さ1920px
Instagramのストーリーズに適した画像サイズ
ストーリーズは縦長の全画面で画像が使われます。
どんな画像サイズでも使えますが、Instagram公式は「9:16」のアスペクト比を推奨しています。
- アスペクト比::9:16または4:5~1.91:1
- 画像サイズ(推奨):幅1080px x 高さ1920px
- 最大ファイルサイズ::30MB
- 対応画像タイプ:JPEGまたはPNG
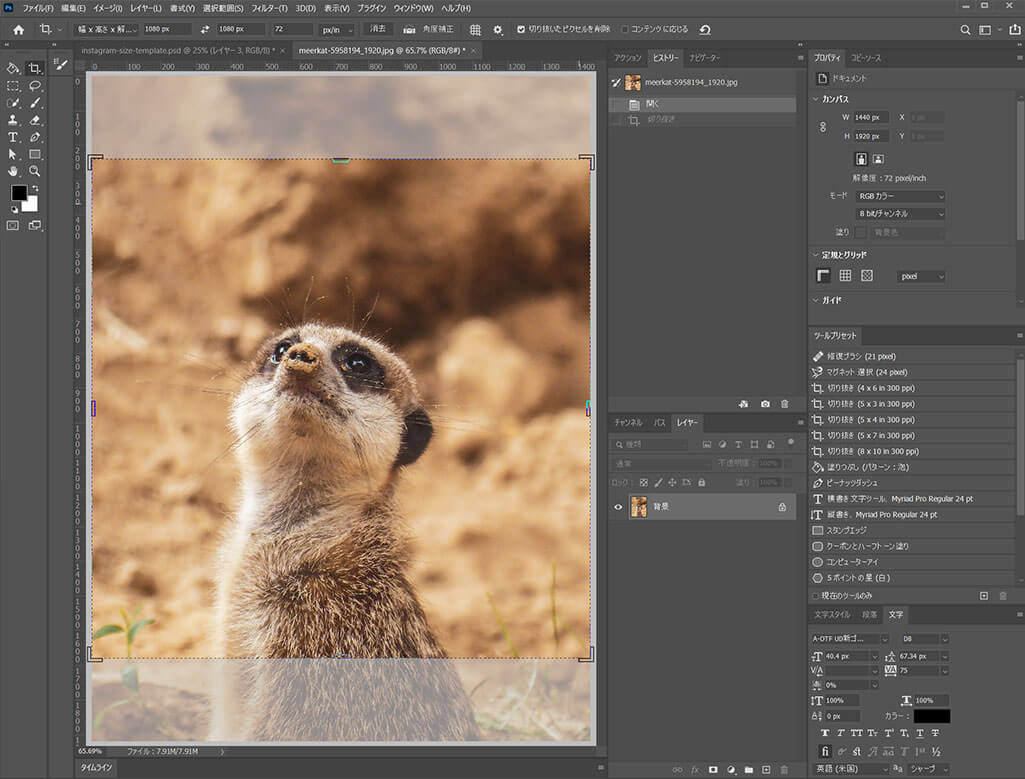
Photoshop(フォトショップ)を使ってインスタグラムに適した規定サイズに切り抜く方法です。
切り抜くだけでなく、自分の好みに調整を加える事ができます。
ところでフォトショは導入されていますか?
実践する前にAdobe公式サイトから入手しておきましょう。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
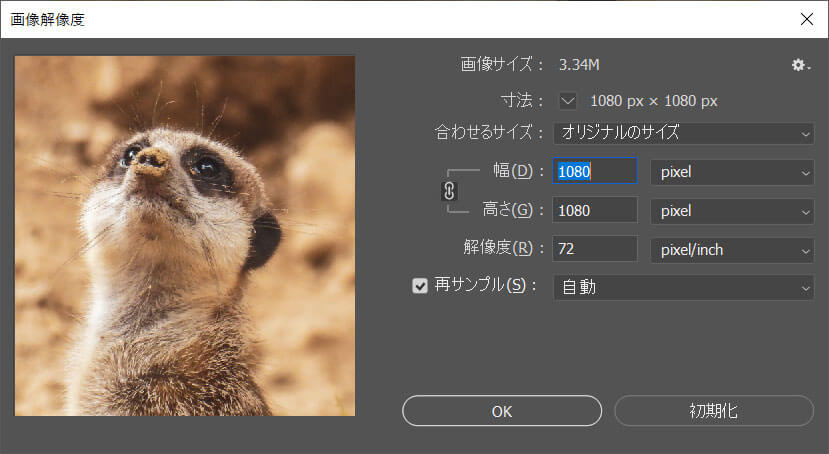
念の為に画像解像度のダイアログ画面を [ Ctrl + Alt + I ] (Mac:⌘ + Option + I) で開き、サイズと解像度を確認してみましょう。
さらにフォトショップの切り抜きツールについて詳しく知りたい方はコチラで解説しています。
Photoshop(フォトショップ)形式のソーシャルメディア用のテンプレートです。
全て商用利用可能!
規定サイズでデザイン処理が施されているので、フォトショ初心者・デザイン初心者の方でも簡単に高品質なインスタ用の画像が作れます。
Photoshopが必須なので導入されていない方はAdobe公式サイトから入手しておきましょう。
#01 Social Media Post Layouts Set with Golden Accents

#02 Set of 15 Minimalist Social Media Post Layouts

#03 Pale Blue and Light Gray Social Media Square Post Layouts

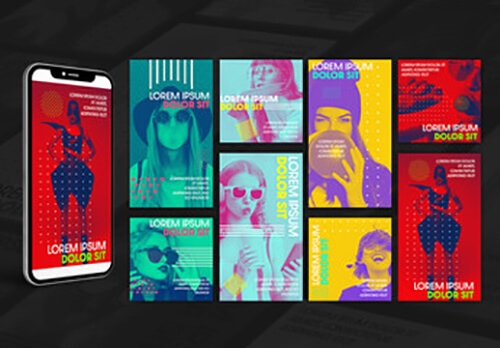
#04 Duotone Social Media Set

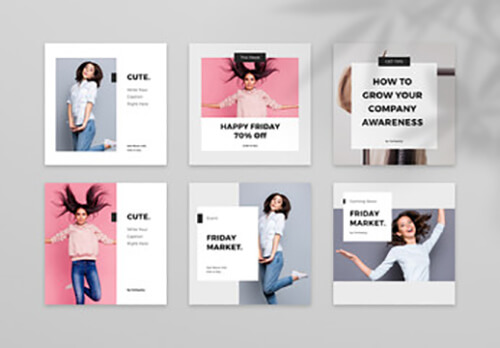
#05 Black and White Social Media Post Layout Set

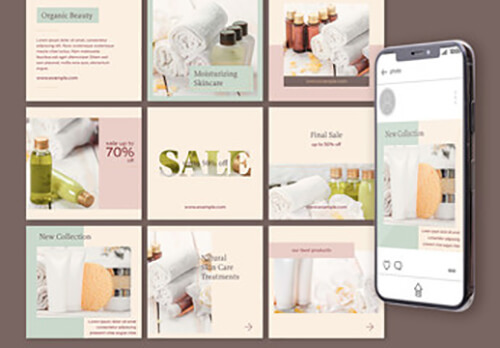
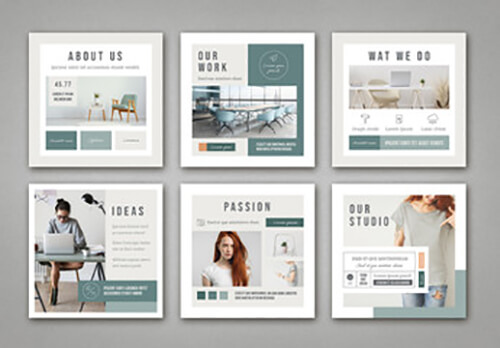
#06 Mint and White Social Media Post Layout with Pale Peach Accents

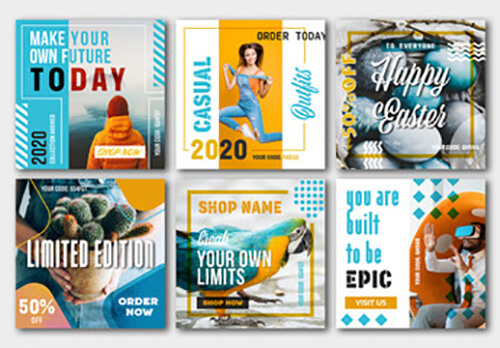
#07 Social Media Banner Layouts with Blue and Orange Accents

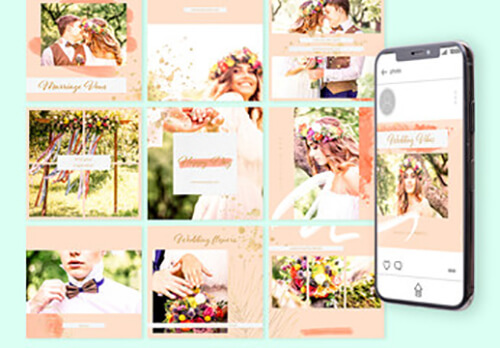
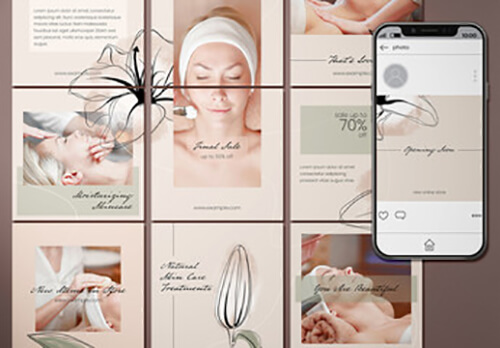
#08 Social Media Post Layout Set with Hand Drawn Flowers

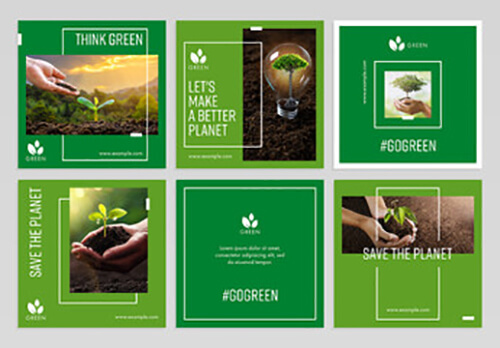
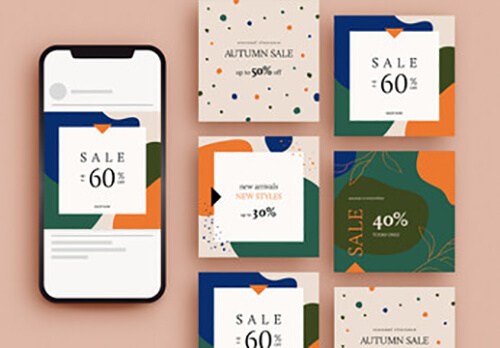
#09 Social Media Post Layout Set with Green Accents

#10 Social Media Post Layout Set

#11 Social Media Post Layout Set

#12 Square Social Media Post Layouts in Light Gray with Pink Accents

#13 Social Media Post Layout Set

Illustrator(イラストレーター)形式のソーシャルメディア用のデザインテンプレートです。
全て商用利用可能!
インスタグラムのサイズに適したキャンバスでデザインが作られています。
ダウンロード後はテキストと画像を差し替えるだけ!高品質な作品が短時間で作成できます。
Illustratorが必須なので未導入の方はコチラのAdobe公式サイトから入手しておきましょう。
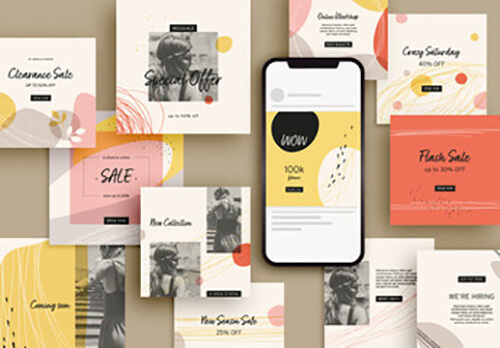
#01 15 Social Media Post Layouts with Glitter Elements

#02 Square Social Media Layouts With Ripped Paper Elements

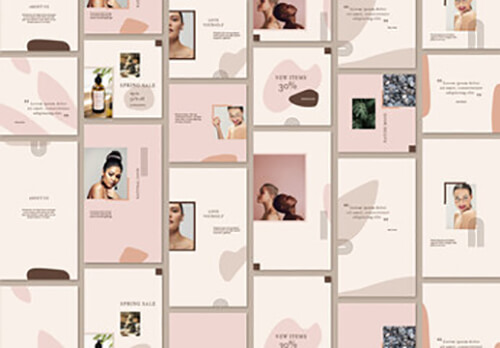
#03 20 Organic Fashion Social Media Post Layouts

#04 Social Media Post Layout Set

#05 Autumn Sale Social Media Post Layouts

#06 Social Media Post Layout Set

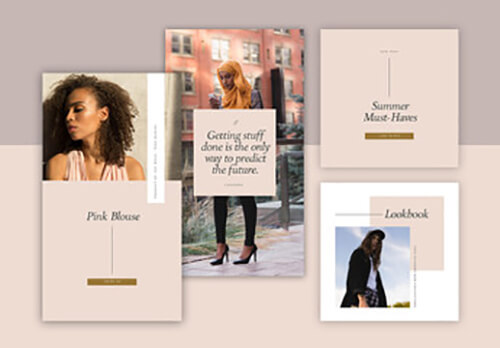
#07 Minimalist Social Media Post and Story Layouts

InDesign(インデザイン)で作られた高品質なインスタ用のデザインテンプレートです。
商用利用可能!
Adobe公式サイトからInDesignを入手できますよ。
#01 Simple Social Media Post Layouts

#02 Social Media Post Layouts

#03 Social Media Post Layouts

#04 Business Social Media Post Layout Set with Blue and Teal Gradient Elements

#05 Minimalist Social Media Post Layout Set

#06 Multipurpose Social Media Post Layout Set

Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Instagram(インスタグラム)の投稿画像に最適なサイズについてでした。
現在は4:5の縦長サイズが主流です。
1080×1080の正方形も見かけますが、スマホ画面でドカンと表示させられる1080×1350の縦長が人気。
表現したい世界観にもよりますが、縦長を選んでおくと間違いありませんよ。
ではまた!
ファビコンやバナー、OGPやSNSの投稿サイズ等、Web制作に役立つサイズ情報について徹底解説しています。サイズ情報だけでなく、具体的な作り方も分かりやすく解説します!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材