Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)を使ったシルバー(銀)の作り方をイラレ初心者の方に詳しく解説します。文字や様々なオブジェクトに適用できるシルバーの質感をゼロから作ってみませんか?
これからIllustratorを始められる方、ある程度イラレが使える方など、基本操作から応用例まで網羅的に学習できるコンテンツです。
何ができるの?
Illustratorで上記のようなシルバー(銀)の質感表現ができます。
シンプルなシルバー表現、ずっしりとした銀の質感の2種類を再現。
ゼロから作り方を解説しておりますので、後は手順通りに進めていくだけで再現できますよ!
これからイラストレーターを始められる方、より詳しくイラレを学習されたい方にもオススメです。
シルバー(銀)表現の作り方
Illustrator(イラストレーター)を使ったシルバー表現の作り方を解説します。
手順通り進めていけばイラレ初心者の方にも再現可能な内容ですよ!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
シンプルなシルバー表現
STEP.1
文字を入力
[
文字ツール ] でお好きな文字を入力します。
塗り:無し
線:無し
サンプルのフォントは [
VDLロゴJrブラック ] を使用。
文字オブジェクトは選択しておきます。
STEP.2
アピアランスを設定
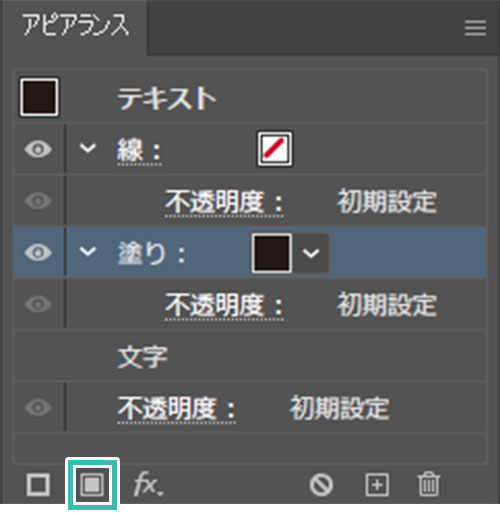
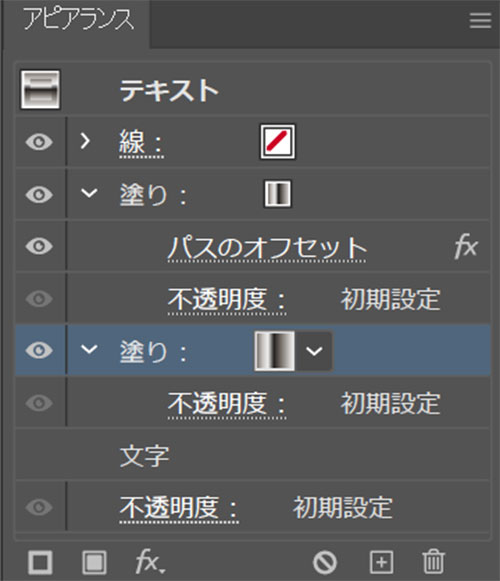
アピアランスパネルを開きます。
※非表示の場合は [ Shift + F6 ]アピアランスパネル下部の [ 新規塗りを追加 ] をクリックします。
すると左図の様に塗りと線が追加されます。
塗りをクリックしてアクティブにしておきましょう。
STEP.3
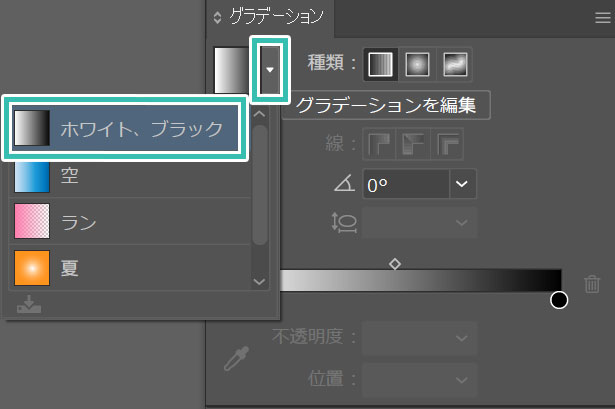
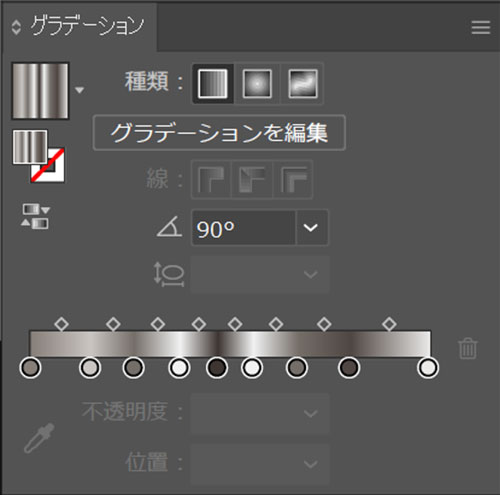
グラデーションを開く
[
グラデーション ]を開きます。
※非表示の場合は [
Ctrl +
F9 ] (Mac:
⌘ +
F9)
[
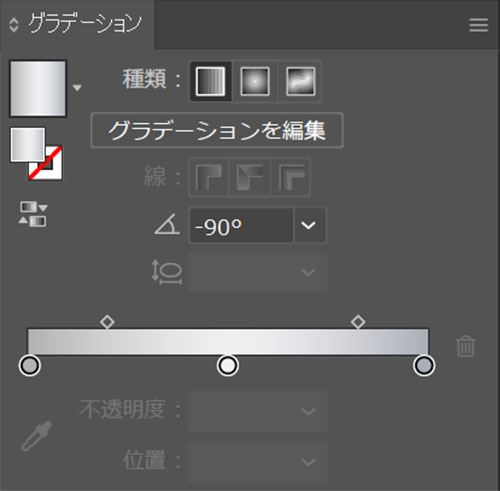
ホワイト、ブラック ] を適用しましょう。
※文字オブジェクトを選択するのを忘れずに。
すると左図の状態になります。
白黒のグラデーションが作れました。
STEP.4
色を設定したら完成
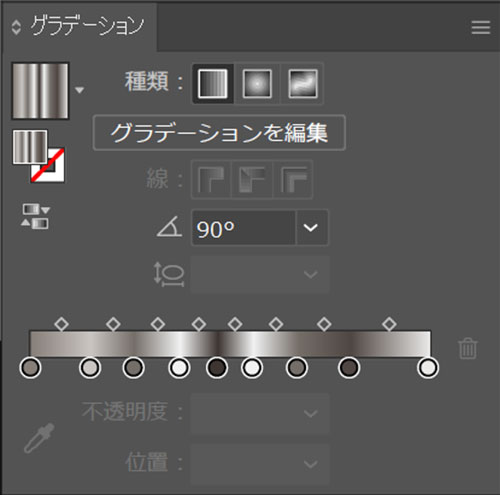
種類:線形グラデーション
角度:-90°
白黒のグラデーションを元に、色を左から順に下記値に変更しましょう。
※グラデーションスライダーをダブルクリックすると色編集ができます。
・#b3b3b3(位置:0%)
・#efeff1(位置:50%)
・#aeb1b8(位置:100%)
すると左図のようにあっさりとしたシルバー表現ができます。
FINISH
ドロップシャドウを追加
お好みで [
効果 ] → [
スタイライズ ] → [
ドロップシャドウ ] で影を落としてみるのもアリですよ。
OMAKE
超高品質なシルバーのテキストエフェクト
コチラの記事で左図のようなシルバー表現ができるテキストエフェクトの使い方を解説しています。イラレ初心者の方でもプロの質感表現が一瞬で再現できますよ。
どっしりとしたシルバー表現
STEP.2
1つ目の塗りを設定
[
アピアランス ] を開きます。
パネル下部の [
新規塗りを追加 ] をクリックし、塗りをアクティブにします。
※必ず対象の文字オブジェクトを選択しておきましょう。 [ グラデーションパネル ] のお好きなグラデーションを選択します。
サンプルは [ ホワイト、ブラック ] のグラデーションを選択。
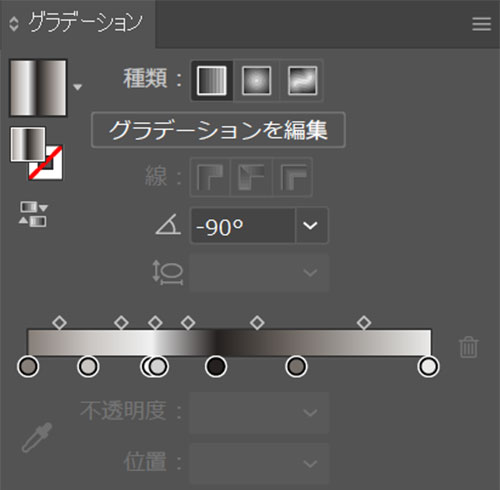
グラデーションの詳細設定です。
種類:線形グラデーション
角度:-90°
下記左から順に使用している色コードと位置です。
・#867e78(位置:0%) ・#c9c5c2(位置:15%)
・#f0f1f1(位置:30%) ・#d1d1d1(位置:32%)
・#d1d1d1(位置:50%) ・#746e68(位置:67%)
・#eae9e8(位置:100%)
グラデーションツールの使い方は
コチラの記事で徹底解説しています。
STEP.3
1つ目の塗りに効果を追加
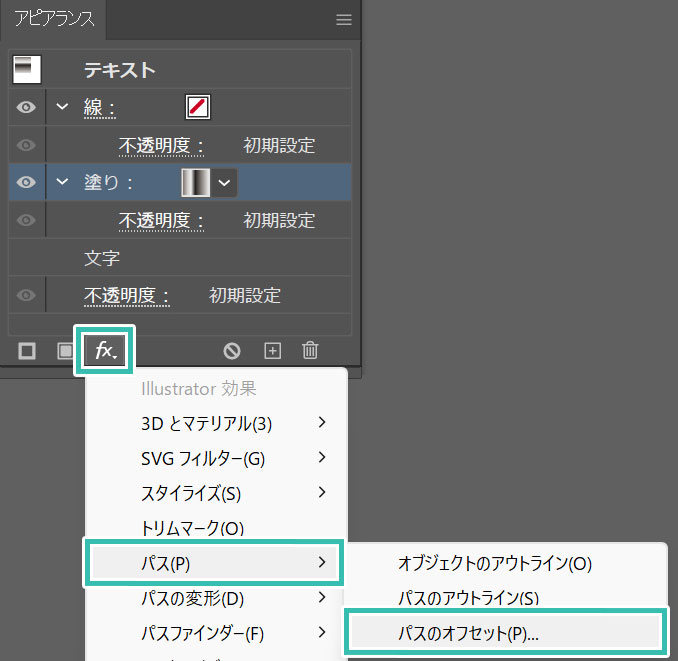
アピアランスパネル下部の [
新規効果を追加 ] → [
パス ] → [
パスのオフセット ] を追加します。
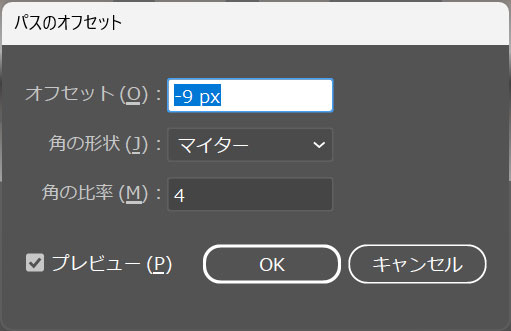
オフセット:-9pt
角の形状:マイター
角の比率:4
STEP.4
2つ目の塗りを設定
[ アピアランスパネル左下のボタン ] → [ 新規塗りを追加 ] をクリックします。
追加分はSTEP.3で作成した塗りの下に配置しましょう。

ツ
塗りにグラデーション設定を追加します。
詳細は下記です。
・#867e78(位置:0%) ・#c9c5c2(位置:15%)
・#c9c5c2(位置:26%) ・#f0f1f1(位置:37%)
・#625550(位置:46%) ・#f0f1f1(位置:55%)
・#746e68(位置:67%) ・#4f4642(位置:81%)
・#eae9e8(位置:100%)
以上でIllustratorを使ったずっしりとした質感のシルバー表現が作れました。
FINISH
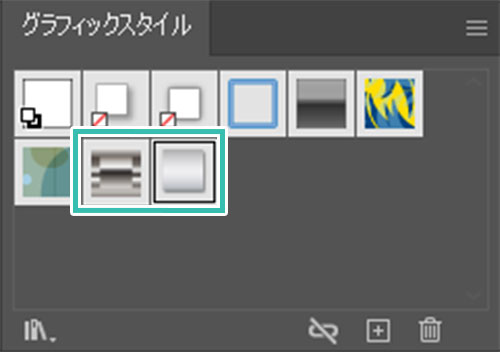
アピアランスを登録&コピー
作成したシルバーエフェクトは
グラフィックスタイルに登録しておくと、後からワンクリックで様々なオブジェクトに適用させる事ができます。
また、スポイトツールでも質感のコピーは可能ですが、[
スポイトツールオプション ] のアピアランスにチェックを入れておく必要があります。
詳しくは
コチラの記事で解説しています。
OMAKE
更に超高品質なシルバーのテキストエフェクト
コチラの記事でイラレ初心者の方でもプロが作ったシルバーの質感表現が一瞬で再現できるテキストエフェクトの使い方と作例を詳しく解説しています。併せてチェックされてみませんか?
作業時間1分のテキストエフェクト
サンプルのようなロゴやグラフィックを僅か1分で再現できるテキストエフェクトを厳選しました。全て商用利用可能!短時間で高品質な作品作りをされたい方にオススメですよ。
より高品質なシルバー表現
商用利用可能でより高品質なシルバー(銀)の表現ができるエフェクト素材です。
制作時間はゼロ!あっという間にサンプルのような質感が再現できるチートアイテムですよ!
#01 50 Year Anniversary Banner Layout
立体感のあるシルバーのテキストエフェクト素材です。質量のありそうな銀素材が存在感抜群ですね。
ダウンロードする
#02 Christmas Card with Minimalistic Silver Bulb
メタリックなシルバーの質感で作られたクリスマスのオーナメント素材です。そのまま素材として活用するのも良いですし、グラフィックスタイルに登録してフォントや別オブジェクトに質感をコピーするのもアリですよ。
ダウンロードする
#03 Metallic Button and Knob Elements 1
アルミを切り出して作ったオーディオ機器のボタンのAI素材です。ボタン素材として、グラフィックスタイルの素材として、どちらの用途にも使えます。
ダウンロードする
#04 15 Tattoo Shop Logo Layouts
メタリックな印刷の質感を再現できるAI形式のエフェクト素材です。ロゴや文字など、様々なオブジェクトに適用可能ですよ。
ダウンロードする
#05 27 Coffee-Themed Labels
メタリックな印刷部分が凹んだデボス加工風のエフェクトが表現できるAIテンプレートです。ロゴやアイコン、テキストなどに適用するとカッコよくなりますよ。革素材のテクスチャにも合います。
ダウンロードする
#06 Liquid Silver – Editable Text Effect, Font Style
液状の金属のような質感が再現できるAI形式のテキストエフェクトです。ターミネーター2のT-1000を彷彿させます。
ダウンロードする
#07 Metal – Editable Text Effect, Silver Font Style
パンチ加工されたメタリックな質感が再現できるAI形式のテキストエフェクトです。文字やロゴだけでなく、背景テクスチャとしても活用可能ですよ。グラフィックスタイルに登録しておきたい素材の一つです。
ダウンロードする
#08 Dark – Editable Text Effect, Silver Font Style
パンチ加工されたカーボン調の質感とシルバーのメタル素材が組み合わさったテキストエフェクト素材です。レイヤー分けされたAI形式なのでイラレ初心者の方にも簡単に編集可能ですよ。
ダウンロードする
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)を使ったシルバー(銀)の質感表現の方法についてでした。
サンプルはテキストオブジェクトにてきようしていますが、様々なパスオブジェクトにも適用可能!
一度作った後にグラフィックスタイルに登録しておくとワンクリックで質感が適用できます。
シルバーやゴールドといった質感表現はデザイン制作でよく使います。
ゼロから作れるようになっておくと非常に便利ですよ!
なお、黄金表現の作り方はコチラの記事で解説しています。
ではまた!
様々なテキストエフェクトの作り方
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。
※作成したテキストエフェクトをグラフィックスタイルへ登録する方法はコチラ
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!