Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)で点灯するLEDのような質感のテキストエフェクトをゼロから作る方法をイラレ初心者の方に詳しく解説します。
通常の文字オブジェクトの形で小さなLED電球を並べたような表現が可能です。
一度作ってしまえばワンクリックで質感付与が可能!
Webデザイン、バナー、チラシなど各種印刷物のロゴや見出し等のデザイン要素として活用できます。
どんな表現ができるの?

上記のようなLED電球風の質感表現が可能です。
アピアランスを組合わせて表現するのでLEDの間隔や色の変更などが簡単にできます。
また、グラフィックスタイルに登録しておくと文字や図形などのオブジェクトにワンクリックで適用可能!
LEDテキストエフェクトの作り方①
それでは小さなLED電球を並べたような質感をIllustratorで再現してみましょう。
イラレ初心者の方にも再現できる内容ですよ!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
文字を入力する
STEP.1
文字を入力
Illustratorで新規ドキュメントを作成し、[
文字ツール ] でお好きな文字を入力します。
サンプルの設定は下記です。
ドキュメントサイズ:1280px x 720px
使用フォント:
Bungee Regularフォントサイズ:250pt
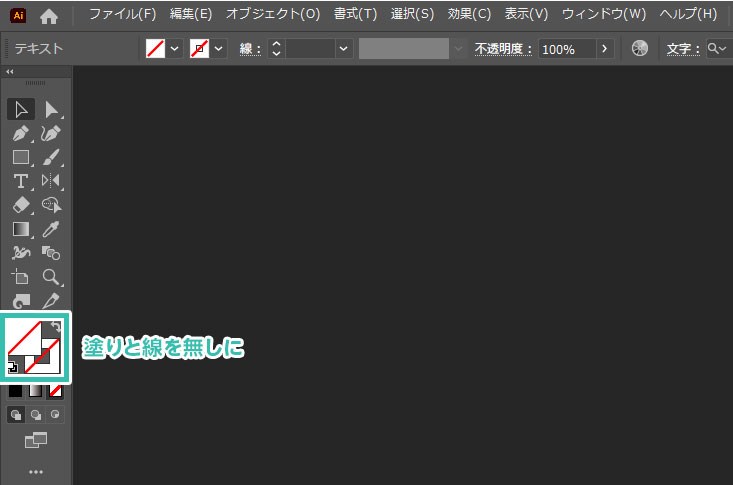
文字の塗りと線は共に [ 無し ] にしておきましょう。
STEP.2
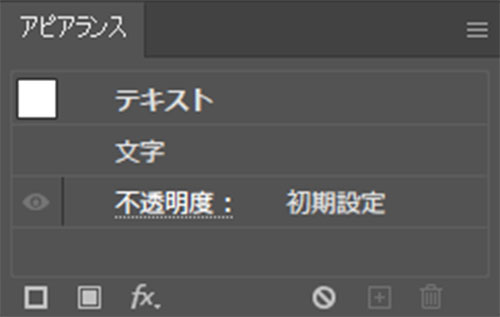
アピアランスを開く
[
アピアランス ] を開きます。
※非表示の場合は [
ウィンドウ ] → [
アピアランス ] で表示可。
ショートカットは [
Shift +
F6 ]
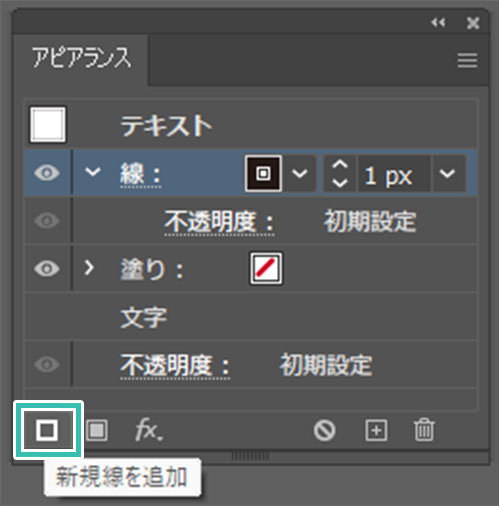
FINISH
新規線を追加
アピアランス左下の [ 新規線を追加 ] をクリックします。
すると線と塗りが追加されました。
アピアランスでLED電球を表現
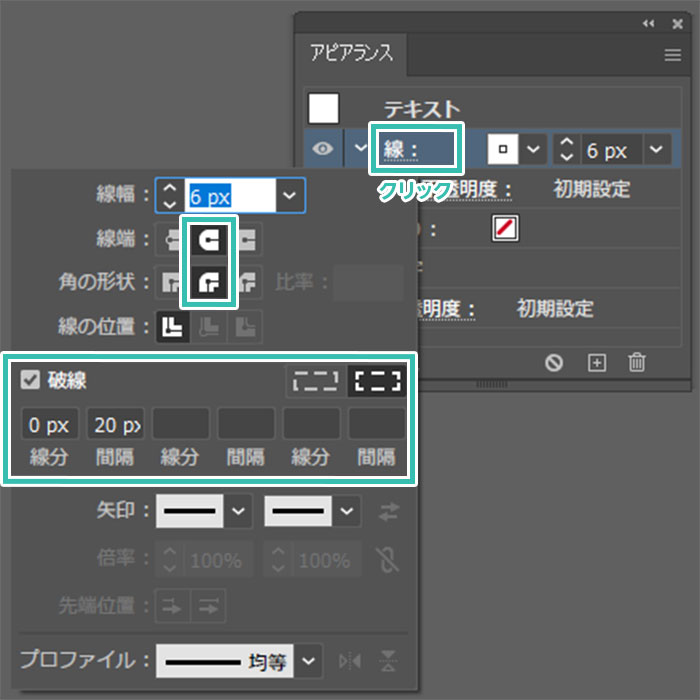
STEP.1
線の設定①
アピアランスを開きます。
線をクリックし色と破線の設定を追加します。
線の色:白色
線幅:6px
先端:丸形先端
角の形状:ラウンド結合
線の位置:線を中央に揃える
破線
線分:0px 間隔:20px
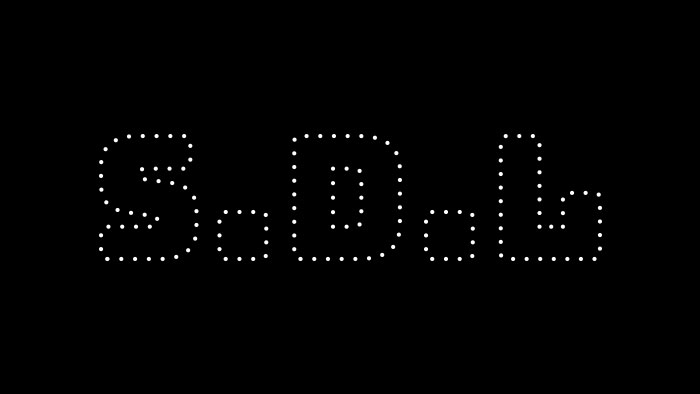
すると左図のように文字に丸い破線の設定が付与できます。
※サンプルは分かりやすくする為、黒背景を追加しました。
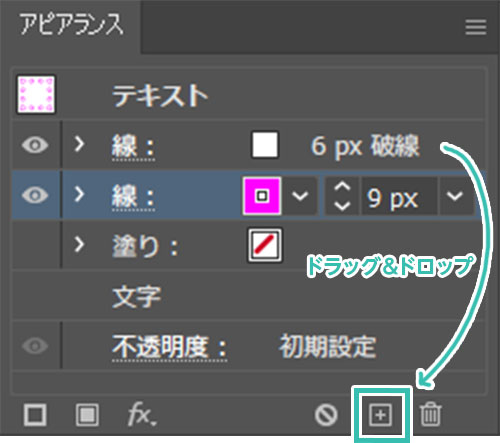
STEP.2
線の設定②
STEP.1で作成した線の設定を複製します。
アピアランス右下の [ + ] の上にドラッグ&ドロップでコピー可。
下に位置する線を変更します。
線の色:#ff00ff(お好みで変更してください)
線幅:9px
アピアランス左下から [ 新規効果を追加 ] → [ スタイライズ ] → [ ぼかし ] を追加します。
ぼかしの設定を行いましょう。
半径:2px
設定後は [ OK ] をクリック。
STEP.3
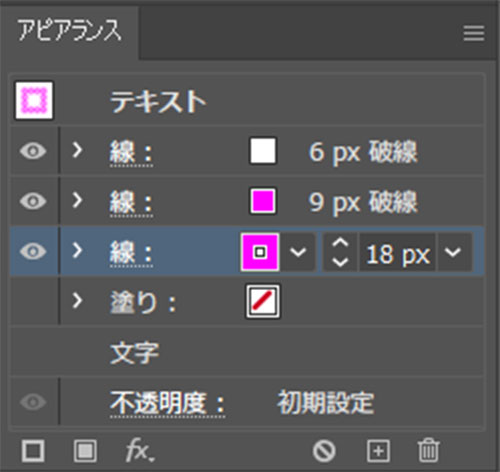
線の設定③
STEP.2で作成した線をコピーし、線幅を [ 18px ] に変更します。
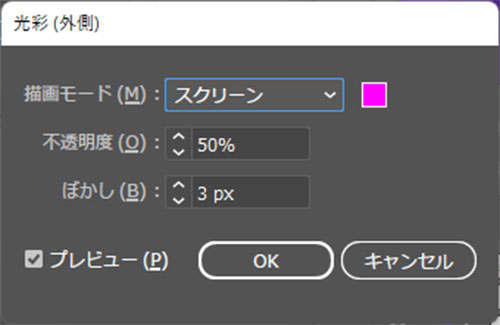
アピアランス左下から [ 新規効果を追加 ] → [ スタイライズ ] → [ 光彩(外側) ] を追加します。
描画モード:スクリーン
色:#ff00ff
不透明度:50% ぼかし:3px
すると左図のような状態にできます。
LED特有のもやっとした光が追加できました。
STEP.4
線の設定④
STEP.3で作成した線をコピーし、線幅と色を変更します。
線幅:18px
色:黒
既存のぼかしをクリックし、再設定します。
半径:8px
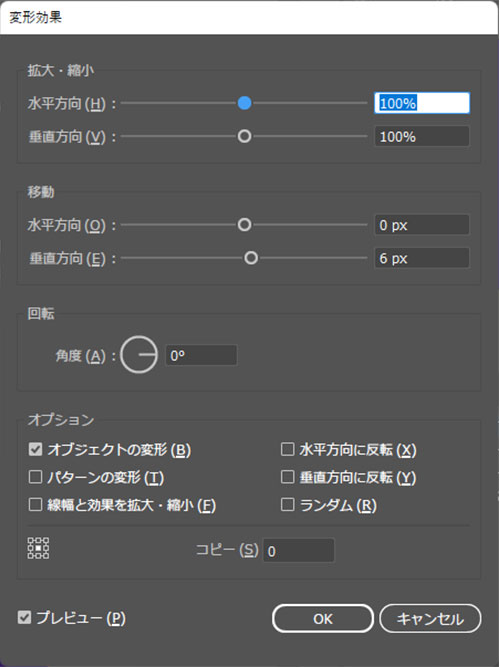
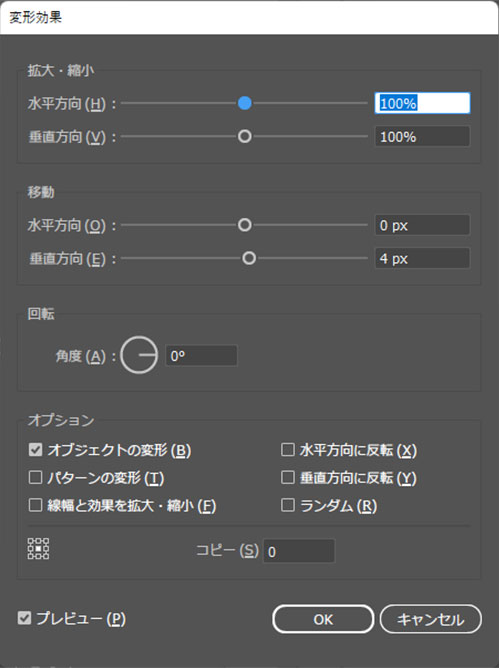
アピアランス左下から [ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] を追加します。
拡大・縮小
水平方向:100% 垂直方向:100%
移動
水平方向:0px 垂直方向:6px
回転角度:0°
オプション オブジェクトの変形にチェック
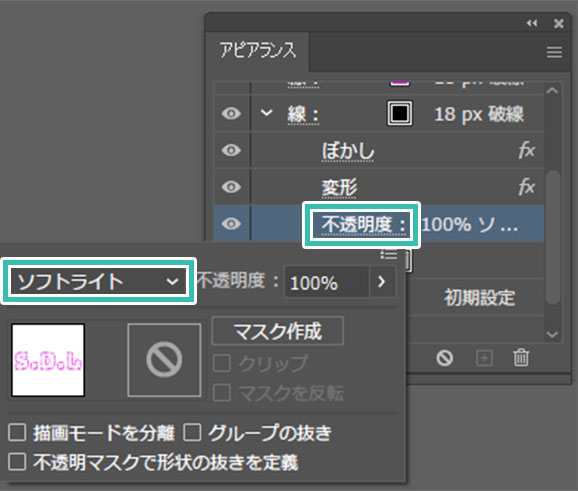
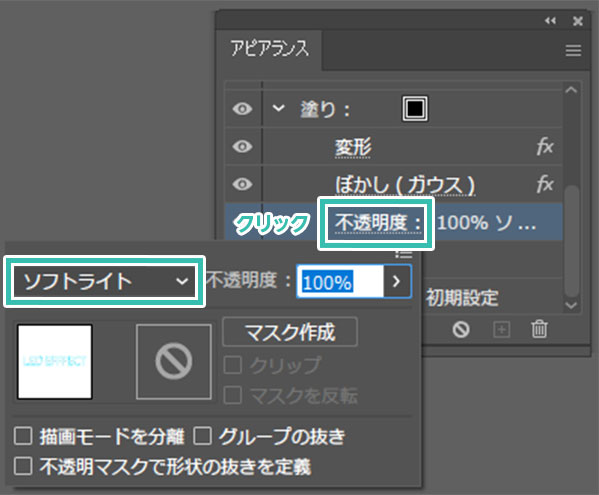
不透明度をクリックし下記設定を加えます。
描画モード:ソフトライト
以上でLED風のテキストエフェクトが完成しました。
高品質なテキストエフェクト素材
Illustratorで使える商用利用可能で高品質なテキストエフェクトを厳選しました。ロゴや見出しのデザインに最適なチート素材ですよ!
背景を作成
お好みで背景を変更すると、よりLEDらしさを演出できます。
下記はIllustratorの円形グラデーションの背景にドットを散らした背景デザインの作例です。
STEP.1
長方形を作成
[
長方形ツール ] で背景用の長方形オブジェクトを作成します。
幅:1280px
高さ:720px
STEP.2
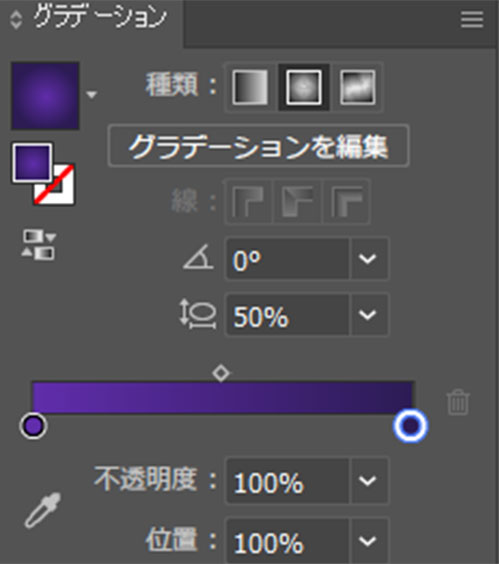
円形グラデーションの設定
グラデーションの設定を行います。
種類:円形グラデーション
角度:0° 縦横比:50%
グラデ① 色:#602dab 位置:0% 不透明度:100%
グラデ② 色:#2c1b54 位置:100% 不透明度:100%
グラデーションツールの詳しい使い方は
コチラの記事で詳しく解説しています。
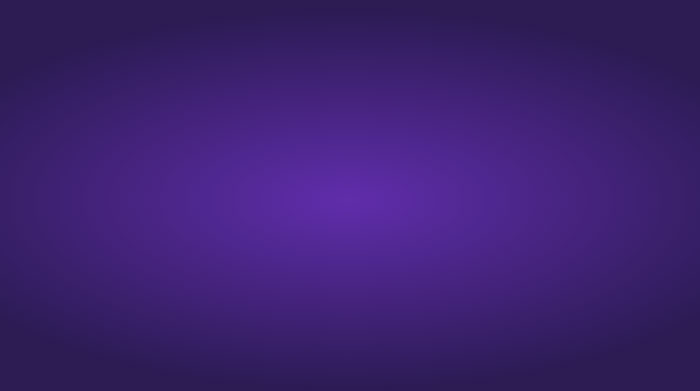
すると左図のような円形グラデーションが設定できます。
STEP.3
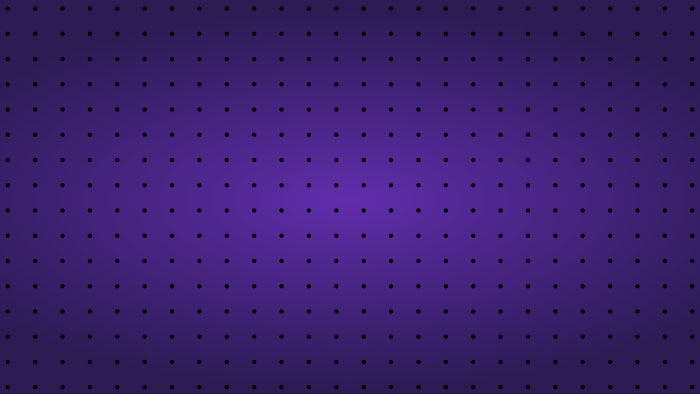
ドット模様を作成
[ 楕円形ツール ] で直径7pxの小さなドットを作成します。
塗り:黒色
線:無し
※サイズはお好みで調整してください。
等間隔で配置し、グループ化します。
精密な水玉模様の作り方はコチラの記事で解説しています。
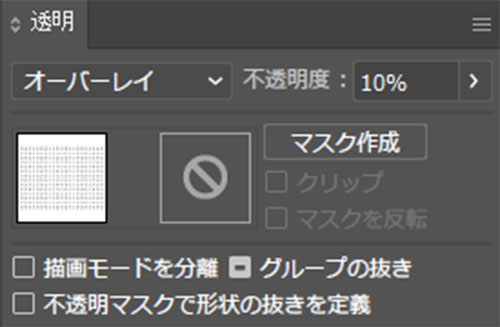
透明パネルを開きます。
※非表示の場合は [ ウィンドウ ] → [ 透明 ] で表示可。
ショートカットは [ Shift + Ctrl + F10 ] (Mac:Shift + ⌘ + F10)
描画モード:オーバーレイ
不透明度:10%
すると左図のようなLEDを模したドット模様が追加できます。
高品質なグラフィックスタイル素材
ワンクリックで文字や図形の質感を別物にできるグラフィックスタイル素材です。ワンランク上のロゴや見出しなどが一瞬でデザインできるチートアイテムですよ!
LEDテキストエフェクトの作り方②
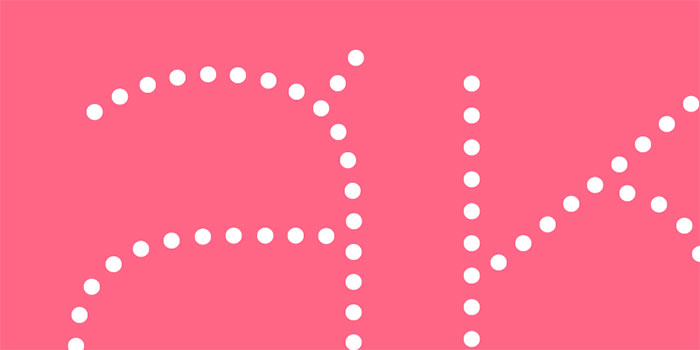
ドットフォントを使ってLEDのような質感を再現する方法です。
あらかじめフォント自体がLED電球のようにドットで構成されています。
STEP.1
Sukhumvit Dotをアクティベート
AdobeFontsでドットフォントをアクティベートします。
使用フォント:
Sukhumvit Dotフォントサイズ:157pt
塗り:無し
線:無し
STEP.2
アピアランスの塗りを設定①
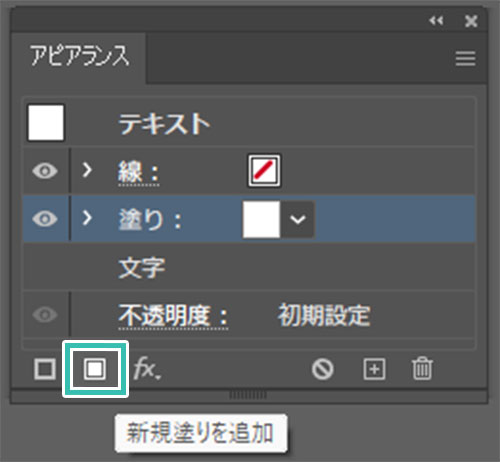
アピアランスパネル左下の [ 新規塗りを追加 ] をクリックします。
塗りの色:白色
STEP.3
アピアランスの塗りを設定②
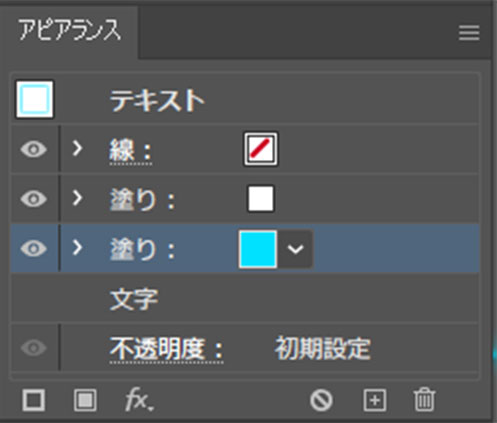
STEP.2で追加した塗りを複製します。
アピアランス右下の [ + ] 上にドラッグ&ドロップでコピー可能。
下層の塗りをアクティブにして変更します。
塗り:#00e1ff
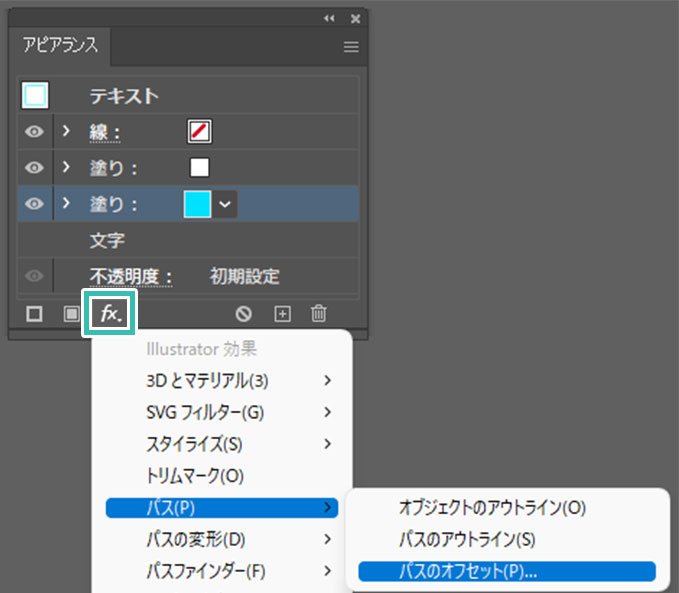
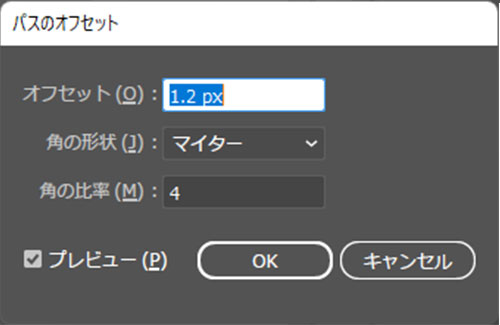
アピアランス左下から [ 新規効果を追加 ] → [ パス ] → [ パスのオフセット ] を追加します。
オフセット:1.2px
角の形状:マイター
角の比率:4
アピアランス左下から [ 新規効果を追加 ] → [ スタイライズ ] → [ ぼかし ] を追加します。
半径:4pixel
STEP.4
アピアランスの塗りを設定③
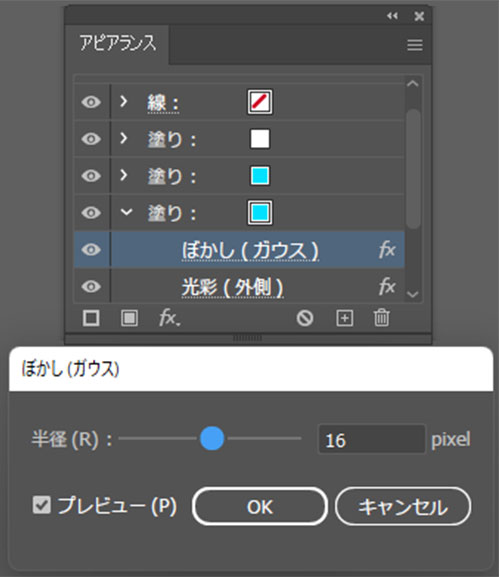
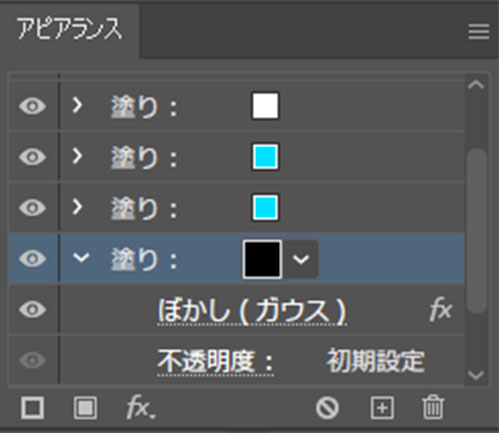
アピアランスの上から3番目の塗りをクリックしてアクティブにします。
設定済みの [ ぼかし(ガウス) ] を再設定します。
半径:16pixel
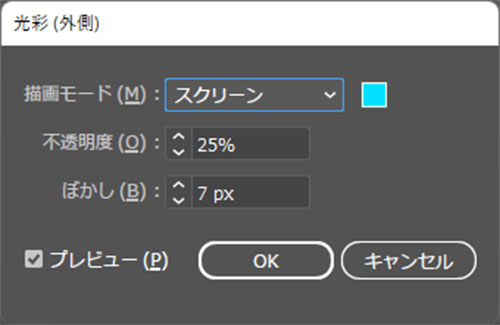
アピアランス左下から [ 新規効果を追加 ] → [ スタイライズ ] → [ 光彩(外側) ] を追加します。
描画モード:スクリーン
色:#00e1ff
不透明度:25% ぼかし:7px
STEP.5
アピアランスの塗りを設定④
アピアランスのSTEP.4で作成した塗りをコピーします。
上から4番目の塗りをクリックして選択。
塗りの色:黒
[ 光彩(外側) ] を削除します。
右下のゴミ箱アイコン上にドラッグ&ドロップで削除可能。
アピアランス左下から [ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] を追加します。
移動 垂直方向:4px
オプション オブジェクトの変形にチェック
設定済みの [ ぼかし(ガウス) ] を再設定します。
半径:10pixel
不透明度をクリックし下記設定を加えます。
描画モード:ソフトライト
OMAKE
背景と組み合わせる
先に作成したLEDエフェクトと背景を組合わせた例です。
Illustratorのグラフィックスタイルに登録しておくとワンクリックで質感付与ができますよ。
詳しい方法は
コチラの記事で詳しく解説しています。
高品質なポートフォリオテンプレート
AI形式の商用利用可能で高品質なポートフォリオテンプレートです。
就職活動や作家活動をする上で必要不可欠なポートフォリオ制作を圧倒的短時間で終わらせられるチートアイテムですよ。
ポートフォリオ制作で間違いなく役立つテンプレートです。
#01 Clean Corporate Brochure and with Yellow and Dark Accents
黄色と濃いグレーのツートンカラーで構成されたカッコいい系のポートフォリオ用テンプレートです。
様々なレイアウトパターンが収録されているので、簡単にページ内に変化が付けられます。
ダウンロードする
#02 Minimalist Portfolio Brochure Layout
モノクロで作られたベースデザインとして扱いやすい汎用型A4サイズのポートフォリオテンプレートです。Illustratorを使ったポートフォリオ制作初心者の方に最適です。
差し色を追加してカテゴリ分けするのも良さそうですね。
ダウンロード
#03 Multipurpose Abstract Corporate Brochure with Blue Accents
青色系で構成されたポートフォリオ用テンプレートです。
レイアウトパターンやアイコン類も豊富で、文字と画像を差し替えるだけで簡単にオリジナルポートフォリオへ昇華できます。
ダウンロードする
#04 Brand Proposal Business Brochure with Clean Layout
黄色と濃いグレーの配色がかっこいいポートフォリオテンプレートです。
各ページのデザインも統一されており、テキストと画像を入れ替えるだけでポートフォリオが完成します。
16ページ収録、ボリュームも申し分ありません。
ダウンロード
ポートフォリオテンプレートまとめ
下記で高品質なポートフォリオを短時間で作れる便利なテンプレートを紹介しています。
商用利用可能、画像と文章を差し替えるだけで面倒なポートフォリオの完成!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)でLEDのような質感のテキストエフェクトを作る方法でした。
一度作ってグラフィックスタイルに登録すれば、ワンクリックで質感付与ができます。Webやバナー、フライヤーなどのロゴデザインや見出しデザイン等、コンテンツを彩る素材に最適!
アピアランスを使った表現なので、後から簡単に色やLEDの間隔などを変更する事ができます。
また、noteで当記事で作成したサンプルAIを配布しております。
ではまた!
様々なテキストエフェクトの作り方
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。
※作成したテキストエフェクトをグラフィックスタイルへ登録する方法はコチラ
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!