Illustrator(イラストレーター)で虹色のネオンのように鮮やかに光る線のグラフィックスタイルをゼロから作る方法をイラレ初心者の方に詳しく解説します。
Webサイトやバナー、チラシなどの紙面に掲載する為のロゴデザインや見出しデザイン等に使えます。
アピアランスを使ったデザインテクニックなので、イラレをより詳しく学習されたい方にもオススメのコンテンツですよ。
これからIllustratorを始められる方にも再現できるよう、詳しく作り方を解説いたします。
この記事の目次
上記のようなネオンのように七色に光る線のテキストエフェクトがIllustratorで作れます。
アピアランスを使った表現なのでグラフィックスタイルに登録しておくとワンクリックで文字や各種図形などに質感付与が可能!
お好みで色の変更なども簡単にできますよ。
それでは虹色に光る線のテキストエフェクトを作っていきましょう。
イラレ初心者の方にも再現できる内容ですよ!
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
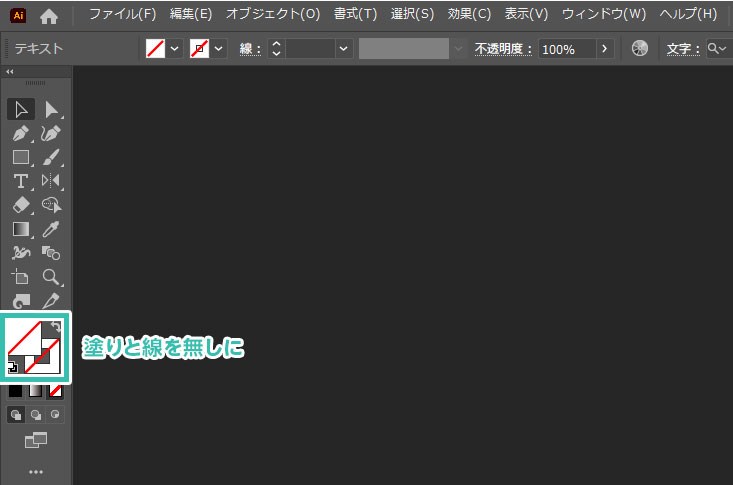
文字を入力する
サンプルの設定は下記です。
ドキュメントサイズ:1000px x 500px
使用フォント:Myriad Pro Semibold
フォントサイズ:200pt
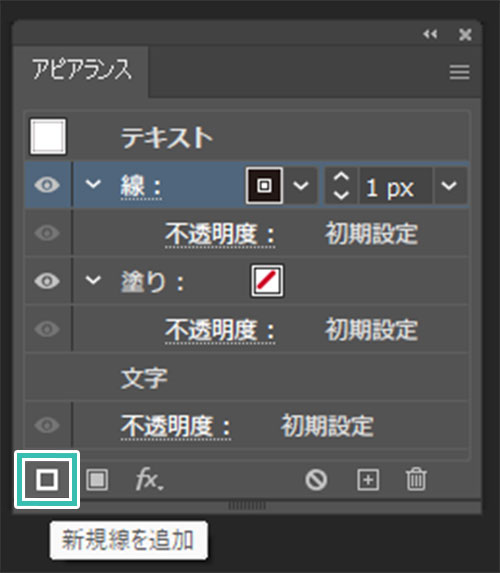
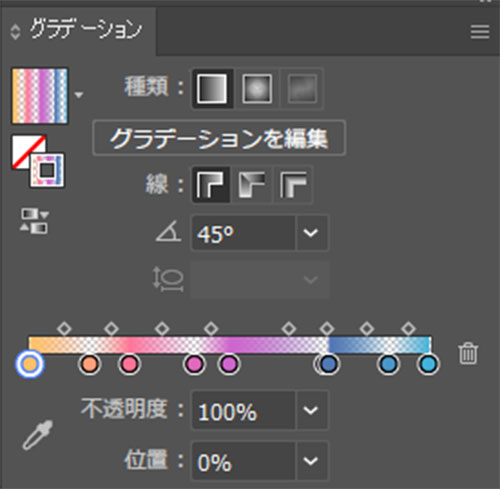
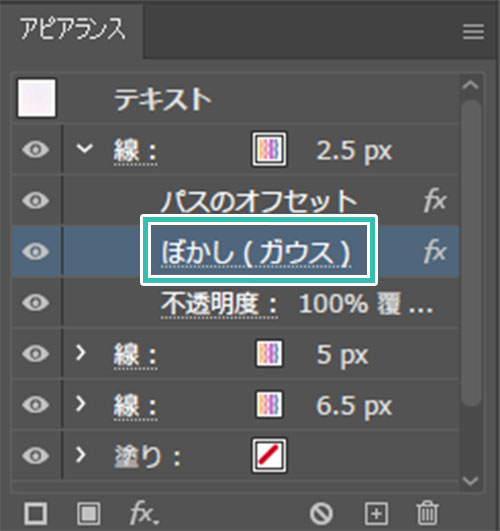
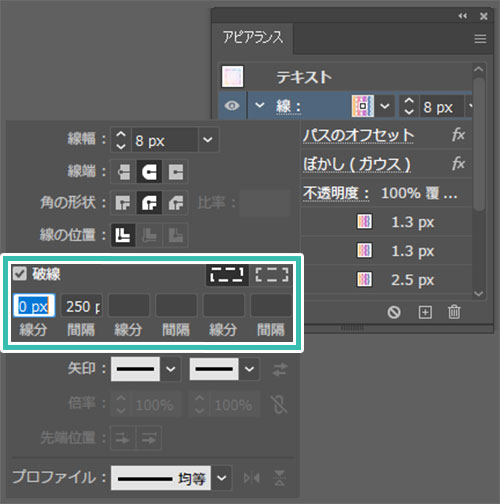
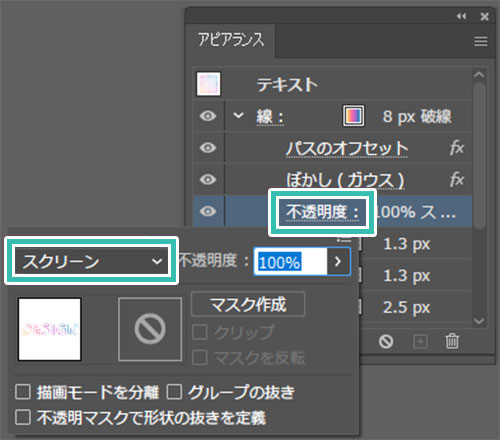
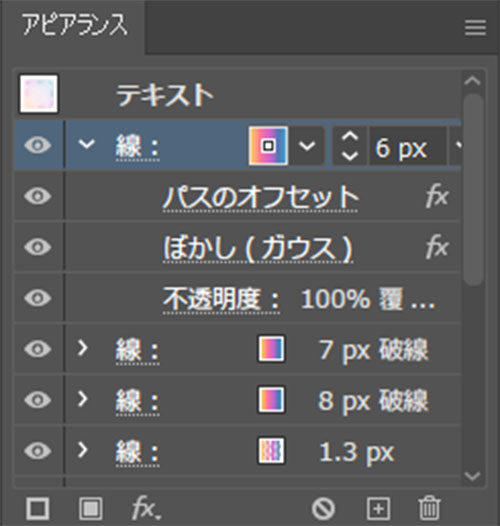
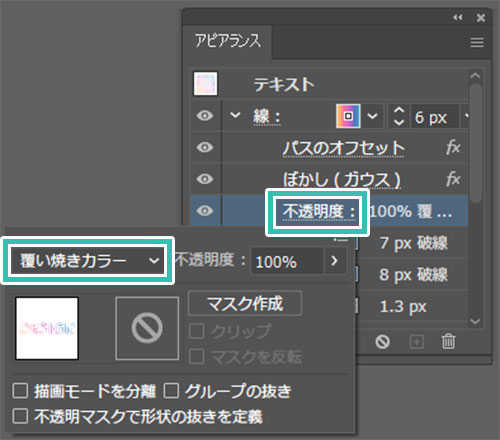
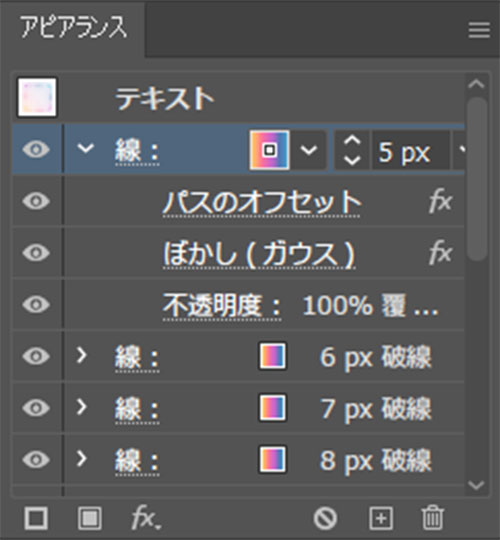
線を設定する①
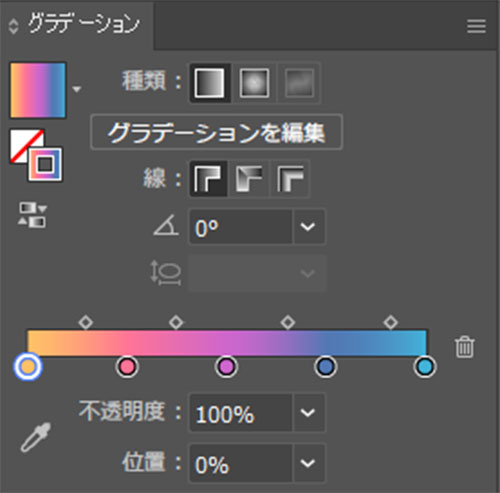
種類:線形グラデーション
線:線にグラデーションを適用 角度:45°
グラデ① 色:#ffc166 位置:0% 不透明度:100%
グラデ② 色:#ff9f7b 位置:15% 不透明度:0%
グラデ③ 色:#ff7496 位置:25% 不透明度:100%
グラデ④ 色:#de6abb 位置:40% 不透明度:0%
グラデ⑤ 色:#cd66cc 位置:50% 不透明度:100%
グラデ⑥ 色:#8c6fbf 位置:65% 不透明度:0%
グラデ⑦ 色:#5278b3 位置:75% 不透明度:100%
グラデ⑧ 色:#4a97c7 位置:90% 不透明度:0%
グラデ⑨ 色:#42b3d9 位置:100% 不透明度:100%
※グラデーションの使い方はコチラの記事で解説しています。
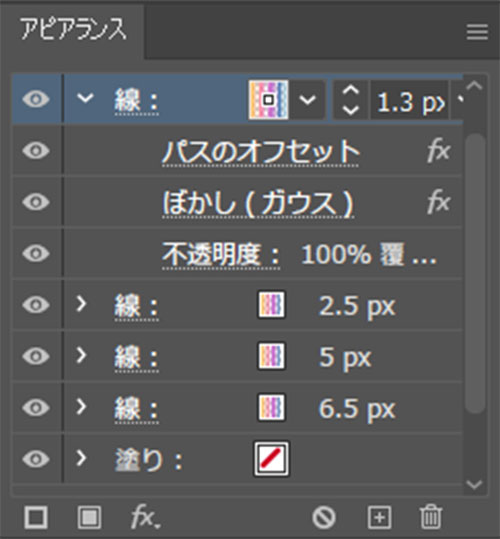
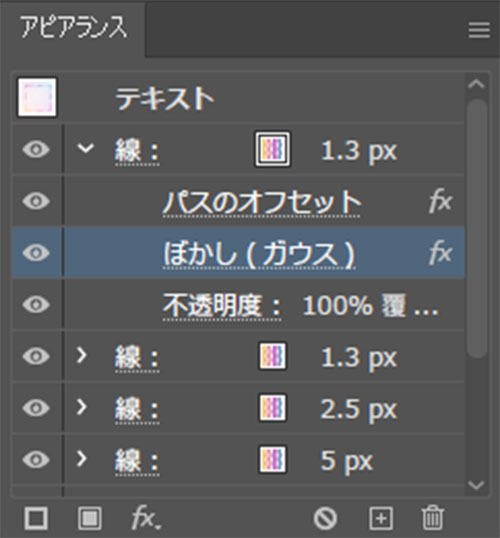
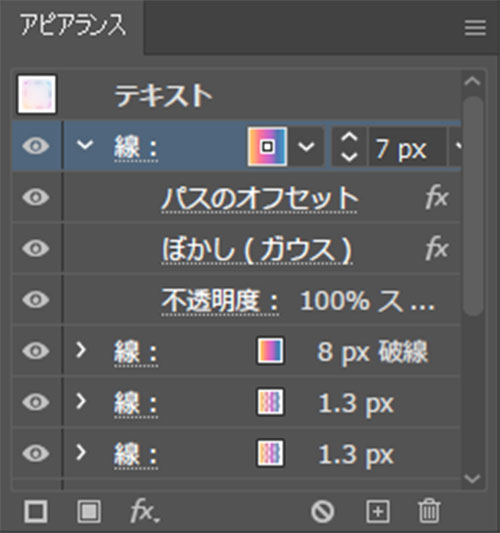
線を設定する②
種類:線形グラデーション
線:線にグラデーションを適用 角度:0°
グラデ① 色:#ffc066 位置:0% 不透明度:100%
グラデ② 色:#ff7396 位置:25% 不透明度:100%
グラデ③ 色:#cc66cc 位置:50% 不透明度:100%
グラデ④ 色:#5178b3 位置:75% 不透明度:100%
グラデ⑤ 色:#41b3d9 位置:100% 不透明度:100%
※グラデーションの使い方はコチラの記事で解説しています。
Illustratorのグラフィックスタイルに登録しておくといつでも簡単にワンクリックで質感付与ができますよ。
詳しい登録方法はコチラの記事で詳しく解説しています。
AI形式の商用利用可能で高品質なポートフォリオテンプレートです。
就職活動や作家活動をする上で必要不可欠なポートフォリオ制作を圧倒的短時間で終わらせられるチートアイテムですよ。
ポートフォリオ制作で間違いなく役立つテンプレートです。


ダウンロード


各ページのデザインも統一されており、テキストと画像を入れ替えるだけでポートフォリオが完成します。
16ページ収録、ボリュームも申し分ありません。
ダウンロード
商用利用可能、画像と文章を差し替えるだけで面倒なポートフォリオの完成!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で虹色に光る線のグラフィックスタイルの作り方でした。
文字オブジェクトに適用する事でWebサイトやバナー、フライヤーなど各種印刷物のロゴデザインや見出しデザインに活用できます。
丸形や星型などの図形オブジェクトに適用するとサイバーな雰囲気の表現も可能!
当記事で紹介した色をそのまま使っても良いですし、グラデーションの設定を変更してお好きな色味に変更して活用しても面白いですよ!
ではまた!
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材