Illustrator(イラストレーター)でドロップシャドウを使う方法をイラレ初心者の方に徹底解説します。
パスオブジェクトや文字オブジェクトに編集可能なドロップシャドウが設定できます。
また、線だけにドロップシャドウを追加する方法など、アピアランスを使ったワンランク上のドロップシャドウの適用テクニックも解説!
これからIllustratorを始められる方、更にイラストレーターを学習されたい方にオススメです。
この記事の目次
それではIllustratorのドロップシャドウの使い方を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
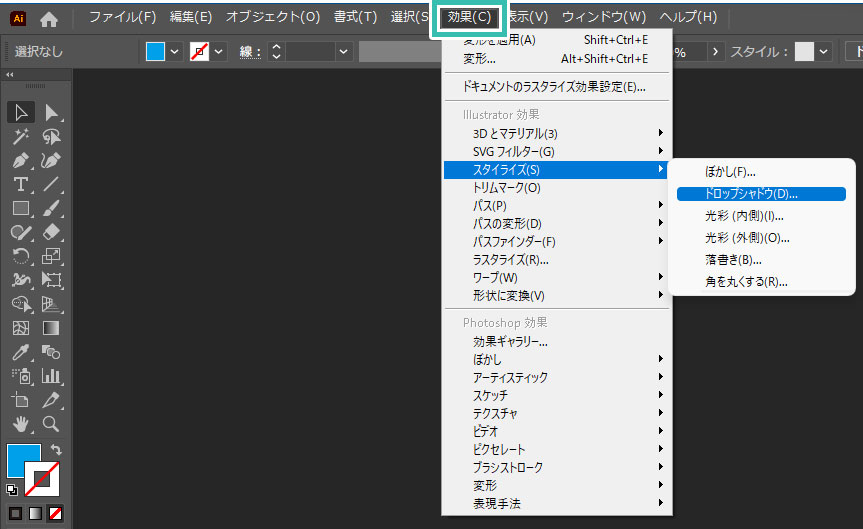
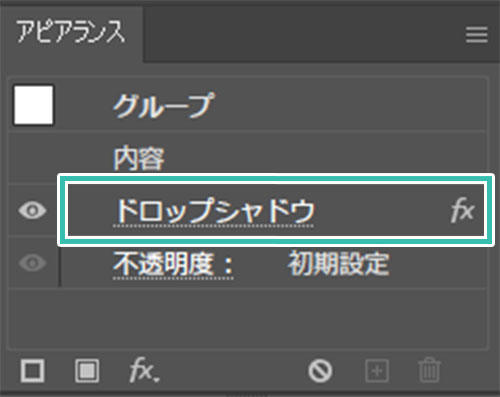
ドロップシャドウの場所
ドロップシャドウの使い方
ドロップシャドウの編集画面が開き、下記設定ができます。
描画モード、不透明度、X軸オフセット、Y軸オフセット、ぼかし、カラー、濃さ
[ プレビュー ] にチェックを入れ、お好みの設定を行いましょう。
最後に [ OK ] をクリック。
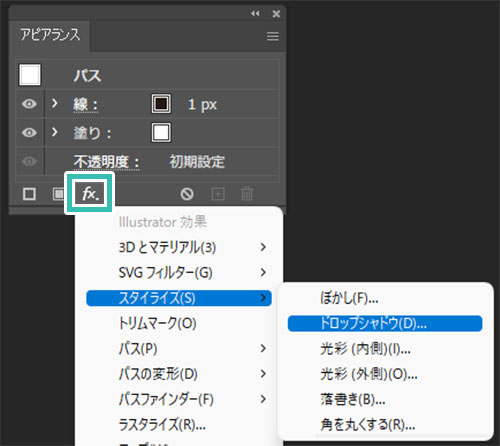
もちろんイラレ画面上部の [ 効果 ] を使わなくても全てアピアランスで完結可能。
※アピアランスの使い方や活用術はコチラの記事で完全解説しています。
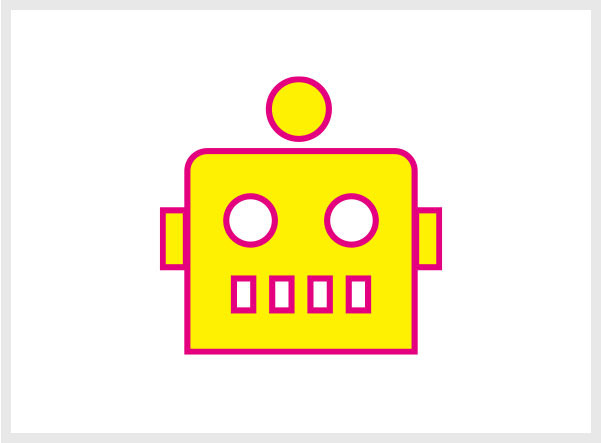
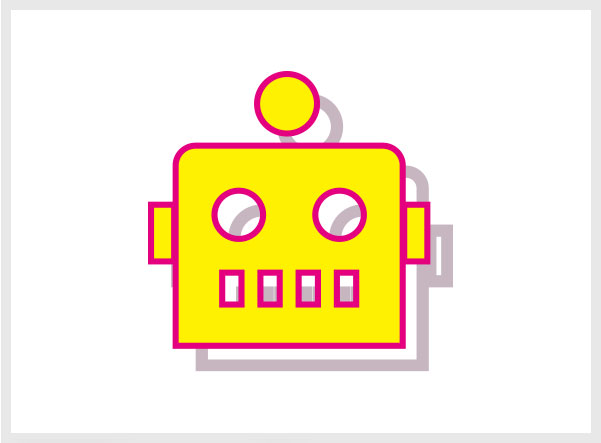
ドロップシャドウはさりげなく
イラレでドロップシャドウを設定したら必ずシャドウの設定を行いましょう。
初期設定のままドロップシャドウを落とすのは要注意です。
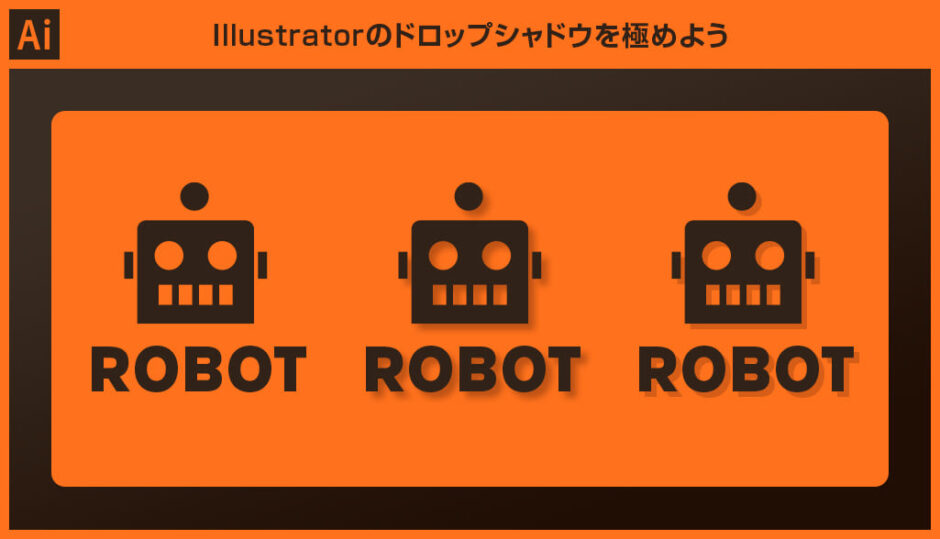
上記サンプルはドロップシャドウの適用例です。
初期設定、濃さや長さ、色など、少し調整するだけで見た目が大幅に変わります。
ドロップシャドウは基本的に「さりげなく」がオススメですよ。
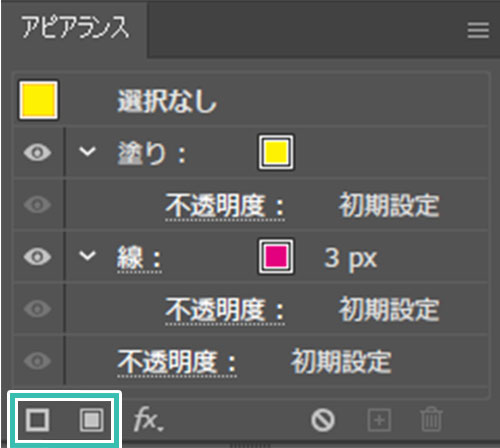
線だけにドロップシャドウを適用

ドロップシャドウの設定をお好みで追加しましょう。
※ [ アピアランスの分割 ] の詳しい手順や注意点はコチラの記事で完全解説しています。
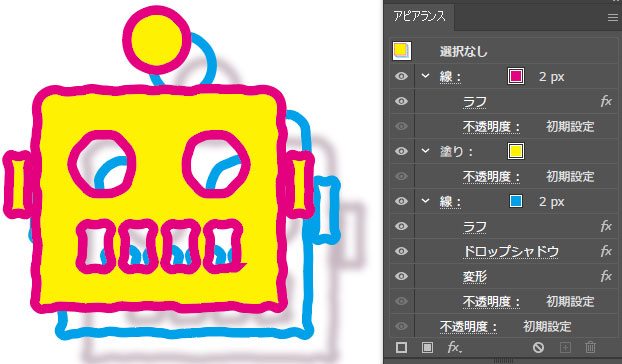
他の効果と組み合わせる
下記はIllustratorのアピアランスや効果を組合わせて作成したテキストエフェクトの作例です。
ロゴや見出しをはじめとしたデザイン制作に使えるテクニックです。
イラレを使ったグラフィック制作のテクニックを深く学習されたい方は是非ご覧ください。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のドロップシャドウの使い方についてでした。
オブジェクトに影を落とせるドロップシャドウはイラレを使った制作でよく使います。
ポートフォリオやフライヤー、名刺をはじめとした紙面デザイン、Webサイトやバナー、ゲームUIのようなUIデザイン全般など、Illustratorを使ったクリエイティブをより加速させてくれます。
アピアランスを使えばドロップシャドウの再編集だけでなく、線を重ねたり効果を重ねたり、より複雑な表現が可能です。
ドロップシャドウのテクニックをマスターし、Illustratorを使ったクリエイティブを加速させてください!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材