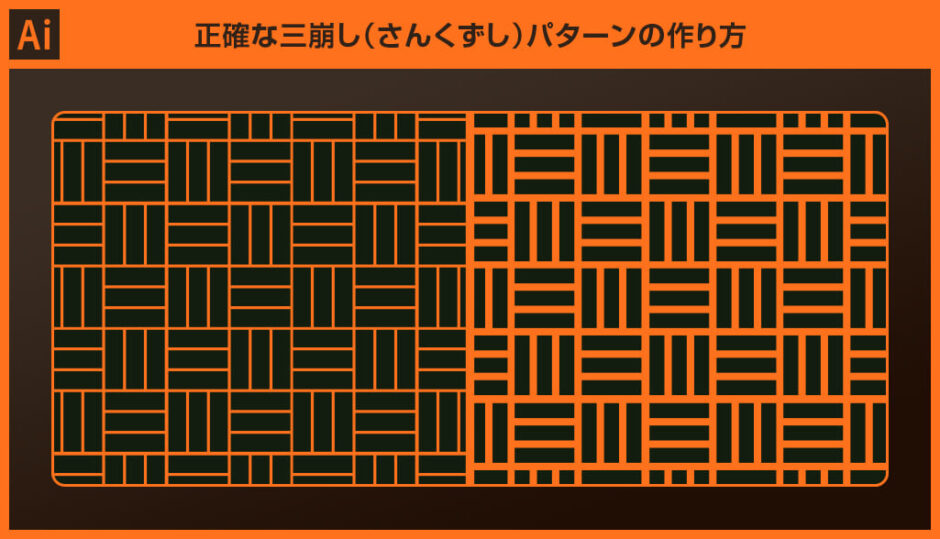
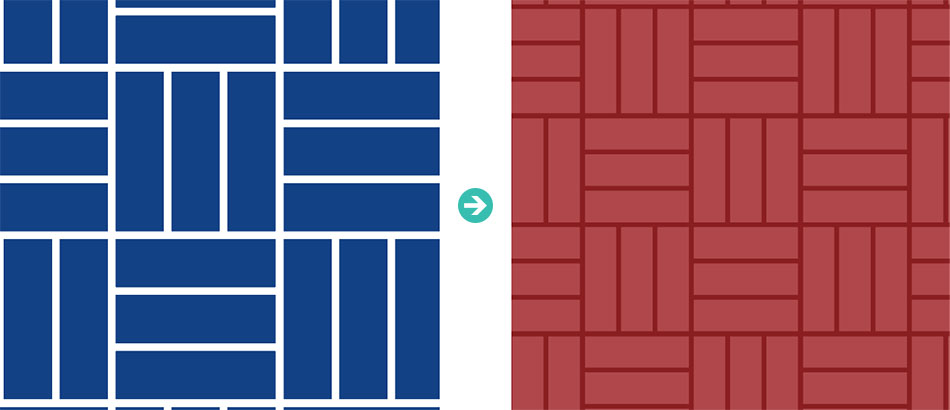
Illustrator(イラストレーター)で正確な三崩し(さんくずし)パターンをゼロから自作する方法をイラレ初心者の方に詳しく解説します。
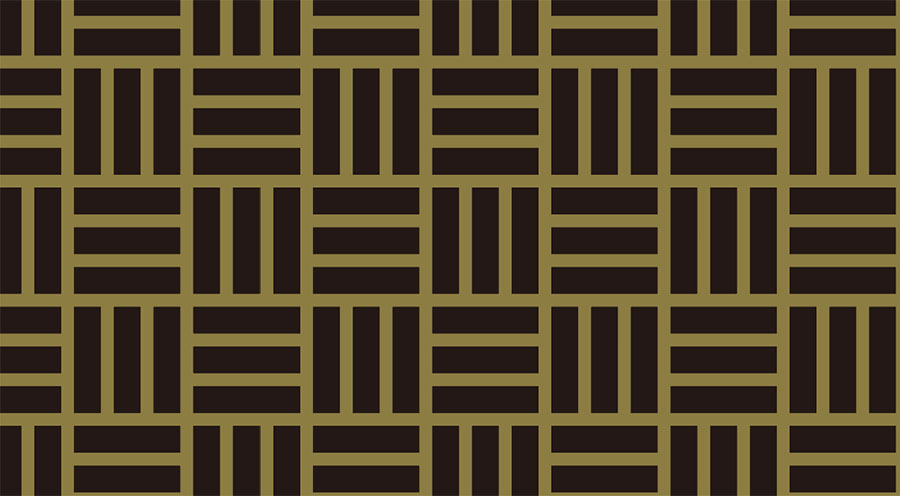
三崩し(さんくずし)は、日本の伝統的な和柄の一種で、格子状の模様を少しずつずらして崩したデザインで、三つの格子が崩れるように配置されるのが特徴で動きのある幾何学的なパターンを作ります。古くから着物や工芸品、建築装飾などに使われ、秩序と変化の調和、個性や自由な発想を象徴する柄として親しまれています。
これからIllustratorを始められる方、より詳しくイラレを学習されたい方にオススメのコンテンツですよ。
この記事の目次
Illustratorを使って上記の様に寸分の狂いもない三崩し(さんくずし)の和柄パターンをゼロから自作できます。パターン制作を通じてイラレを使ったオブジェクト制作テクニックを学習できますよ。
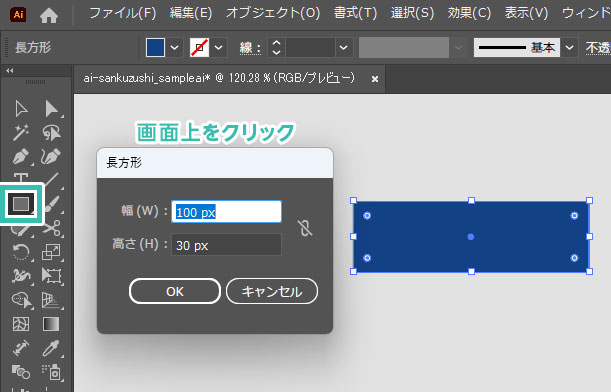
Illustratorを使って三崩しパターンをゼロから自作する方法を解説します。
イラレ初心者の方にも再現可能ですよ!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
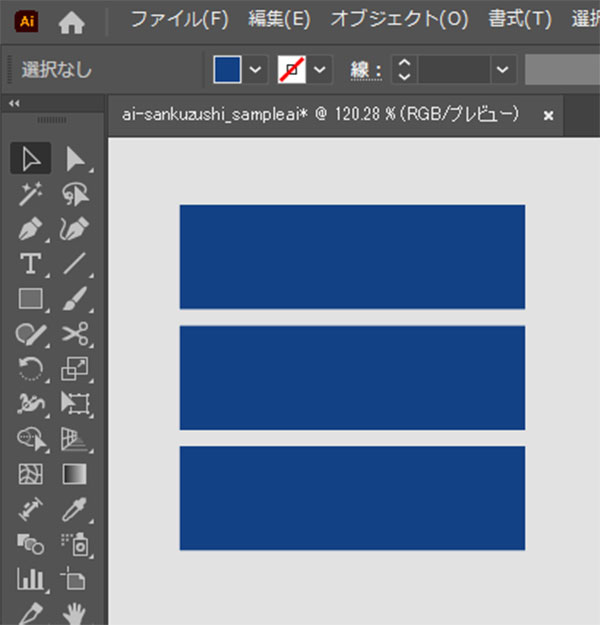
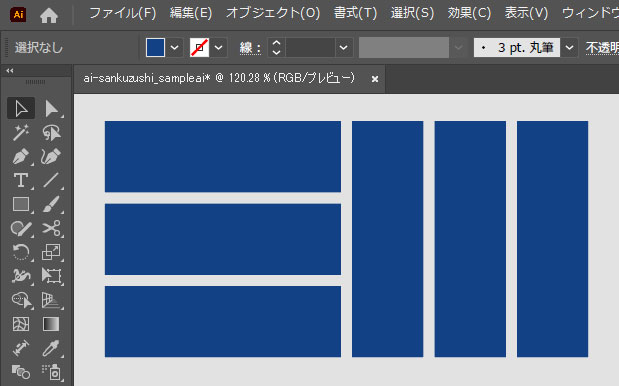
水平方向:0px
垂直方向:35px
設定後は [ コピー ] をクリックし、直後に [ Ctrl + D ] (Mac:⌘ + D) を押します。
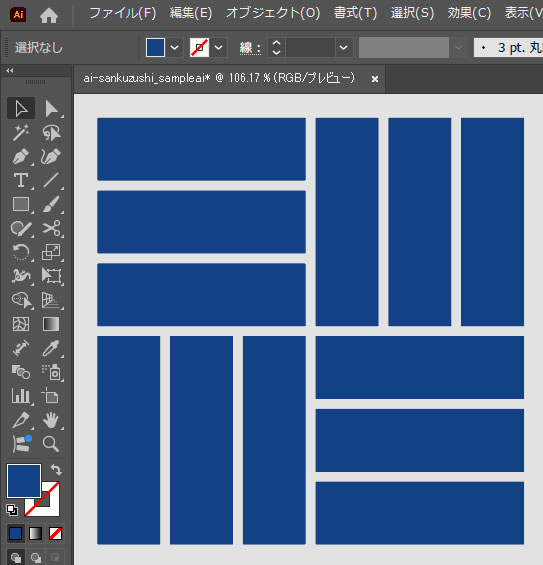
水平方向:105px
垂直方向:0px
設定後は [ コピー ] をクリック。
コピー後は [ バウンディングボックス ] を使って90°回転させましょう。
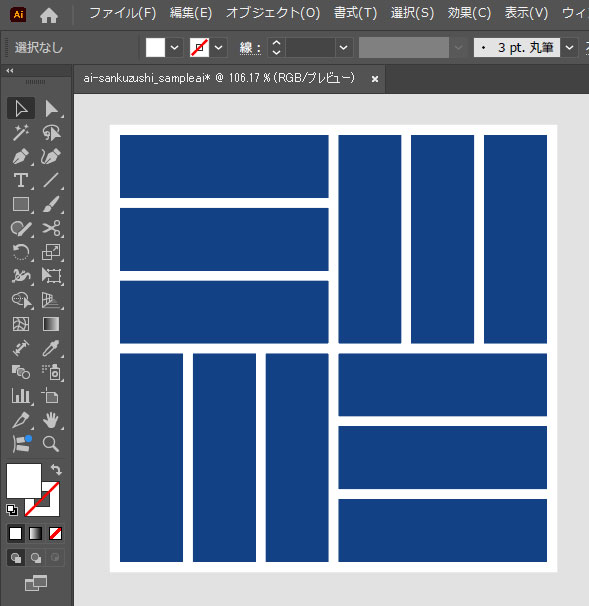
水平方向:0px
垂直方向:105px
設定後は [ コピー ] をクリック。
[ バウンディングボックス ] を使って180°回転させます。
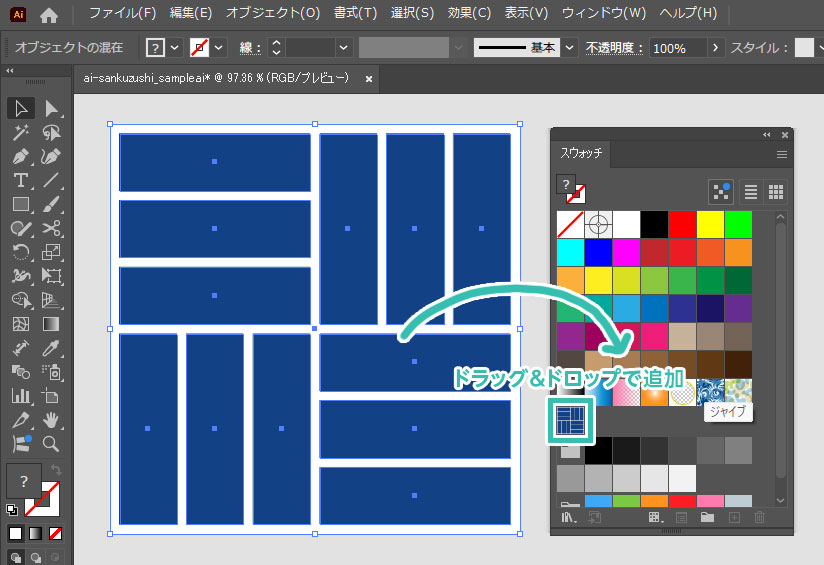
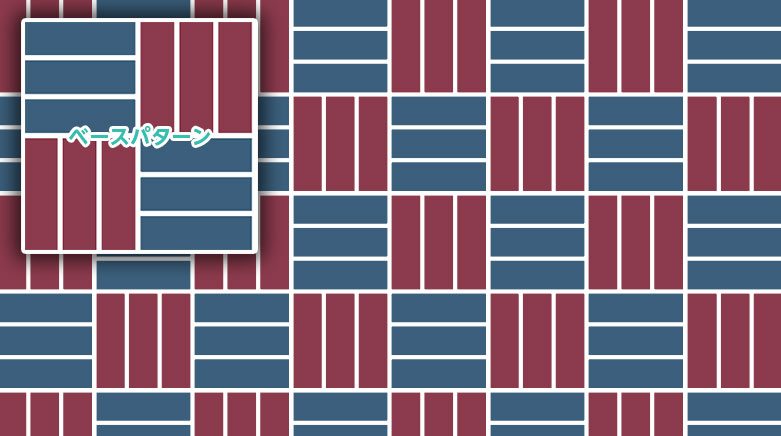
(背景色を付ける事でオブジェクトを再配色を使ってパターンの色が後から簡単に変えられます。)
以上で三崩しのベースが完成です。
商用利用可能で高品質な和柄素材を厳選しました。
より短時間でハイクオリティな制作を実現できるチート素材ばかりですよ!






全て商用利用可能!併せてチェックされてみませんか?
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で三崩し(さんくずし)パターンをゼロから自作する方法でした。
三崩し(さんくずし)は、格子状の模様を少しずつずらして崩した和柄の一種です。三つの格子が崩れるように配置され、秩序と動きのバランスを表現し、着物や工芸品に使われ、自由や個性の象徴とされています。
着物や工芸品、衣類のデザインだけでなく、暖簾(のれん)のデザインや和をテーマにしたWebサイトやバナー、印刷物など、様々なクリエイティブに使える汎用素材ですよ。
なお、当記事で作成した三崩し柄はnoteで配布しております。
ではまた!
下記リンクで様々な和柄パターンをゼロから作る方法を完全解説しています。
和柄パターンまとめはコチラ。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材