Illustrator(イラストレーター)で溶けたような表現の文字をゼロから作る方法をイラレ初心者の方に詳しく解説します。
スライムやチョコレート、ハチミツ、血、チーズなど粘度の高い液体のような表現。
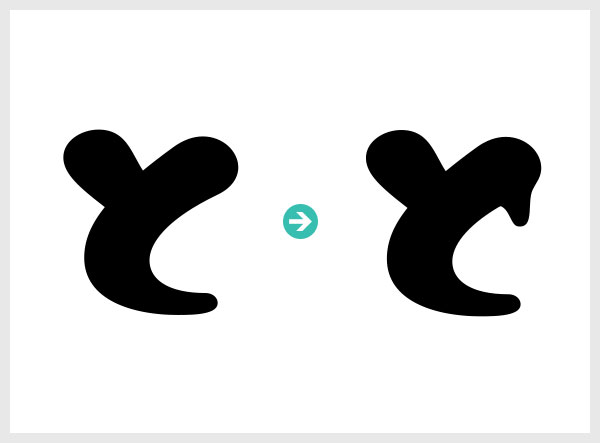
そして文字の尖った部分が溶けて丸くなったような表現。
二種類の溶け文字表現の作り方を順を追って詳しく解説します。
ロゴデザインやWebデザイン、各種印刷物、UIデザイン等、幅広いクリエイティブに応用できます。
これからIllustratorを始められる方、より詳しくイラレを学習されたい方にオススメのコンテンツですよ。
この記事の目次
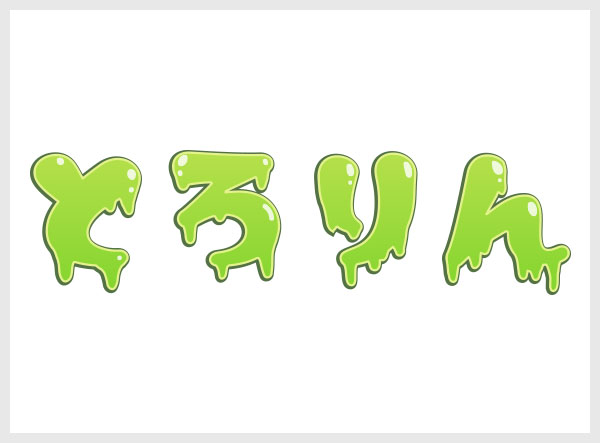
Illustratorを使って上記のような溶けた文字の表現ができます。
制作難易度は低いのでイラレ初心者の方でも10分あれば作成可能!
Illustrator(イラストレーター)で溶けた文字を作る方法の1つ目です。
スライムやチョコレート、血、チーズやハチミツなど、粘度の高い液体表現に適しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
サンプルのフォントは [ めもわーる – まる ] を使用しました。
[ Ctrl + Shift + O ] (Mac:⌘ + Shift + O) でフォントをアウトライン化します。
※アウトライン化はコチラの記事で詳しく解説しています。
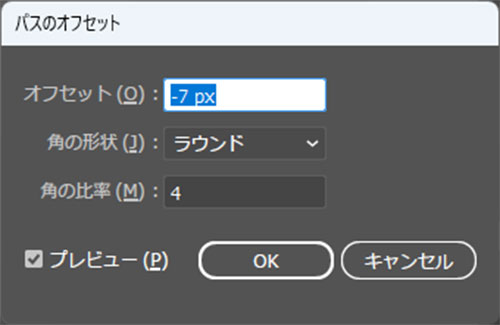
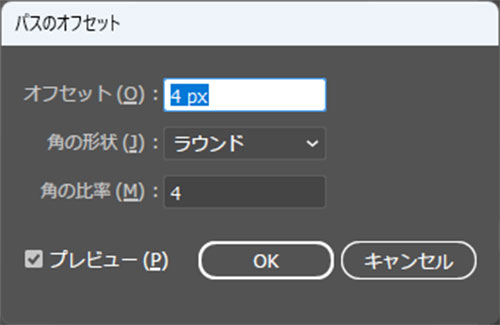
Illustratorを使った溶け文字表現の2つ目です。
本来のフォントでは尖った部分が溶けて丸みを帯びたような表現ができます。
※イラレ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
明朝体の方が雰囲気が出ます。
サンプルのフォントは [ A-OTF リュウミン Pr6N ] を使用しました。
フォントサイズ:300pt
入力したフォントは [ 選択ツール ] で選択しておきましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で溶けた文字を作る方法についてでした。
ロゴデザイン、Webデザイン、紙面デザイン、UIデザインなど、幅広い制作に役立つ制作テクニックです。
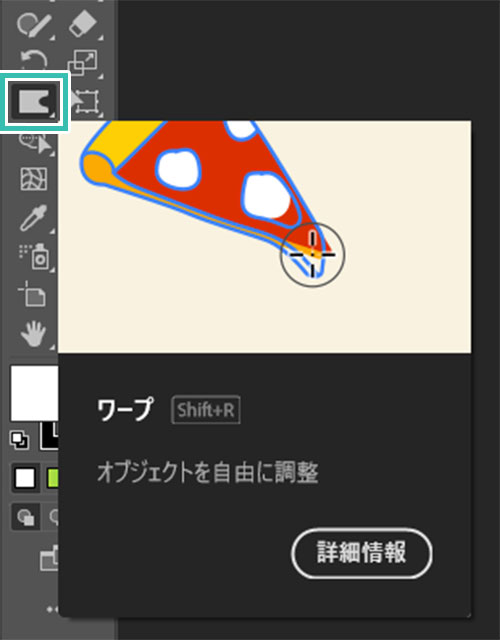
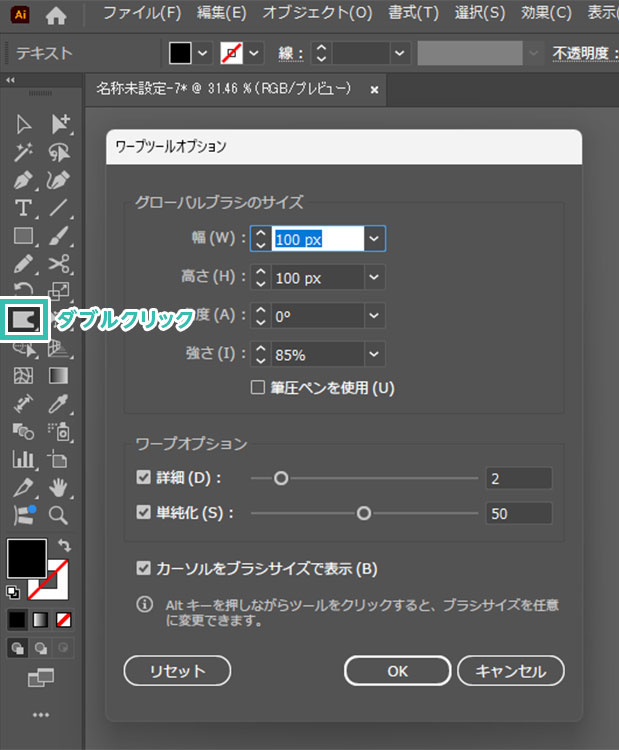
一つ目の溶け文字表現で使うワープツールはイラレで度々使います。
そして [ Alt ] (Mac:Option) を使ったブラシサイズ変更は覚えておくと非常に便利ですよ。
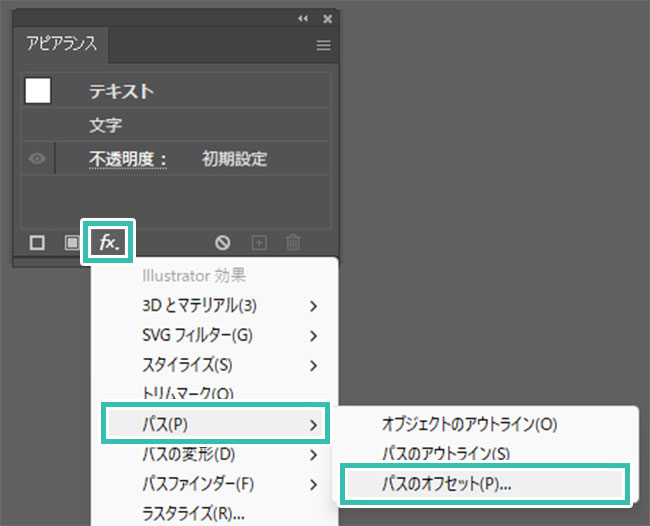
二つ目のパスのオフセットを使った溶け文字表現もしっとりとしたロゴなどに適しています。
アピアランスを使えば後から簡単にフォントや溶け具合の調整も可能なので手軽でオススメ。
上手く活用し、Illustratorを使ったクリエイティブを更に加速させてください!
また、noteで当記事で作成したサンプルAIを配布しております。
ではまた!
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材