Illustrator(イラストレーター)で和柄の亀甲(きっこう)模様をゼロから自作する方法をイラレ初心者の方に詳しく解説します。基本となる亀甲柄、組亀甲、そして毘沙門亀甲など。亀甲をモチーフとした5種類の和柄を自作できます。
基本となるオブジェクト作成からパターン登録・適用・編集、そしてパターンの色変更など。
イラストレーターを使った和柄パターン作成に必要な知識が網羅的にマスターできます。
これからIllustratorを始められる方、より詳しくイラレを学習されたい方にオススメのコンテンツですよ。
この記事の目次
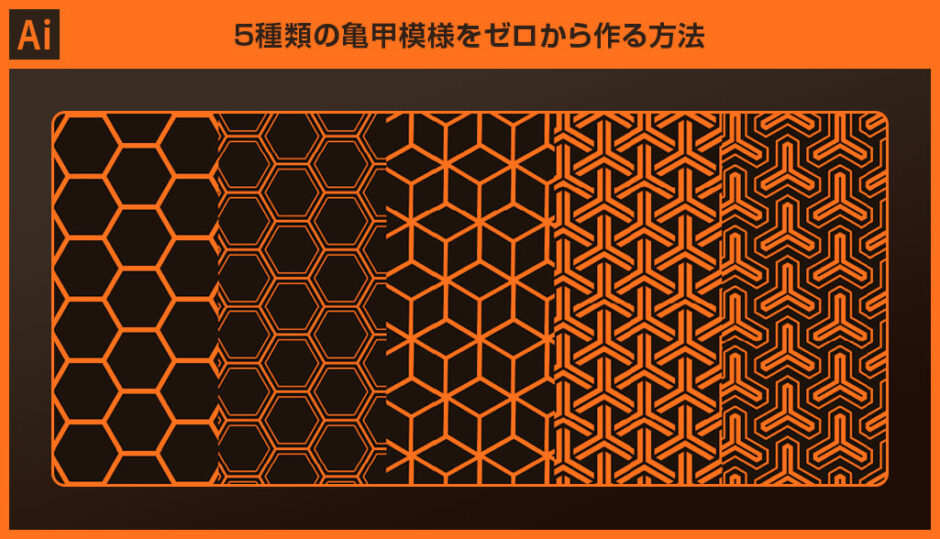
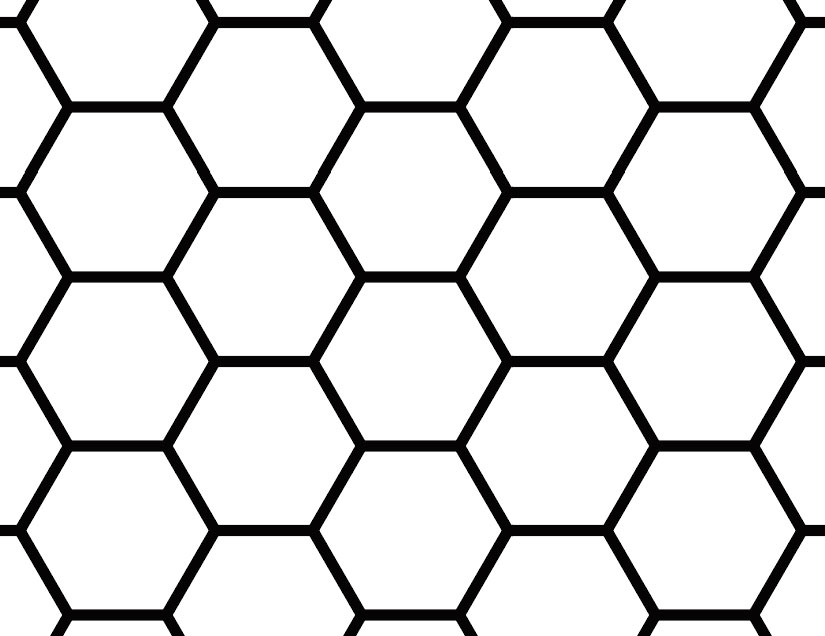
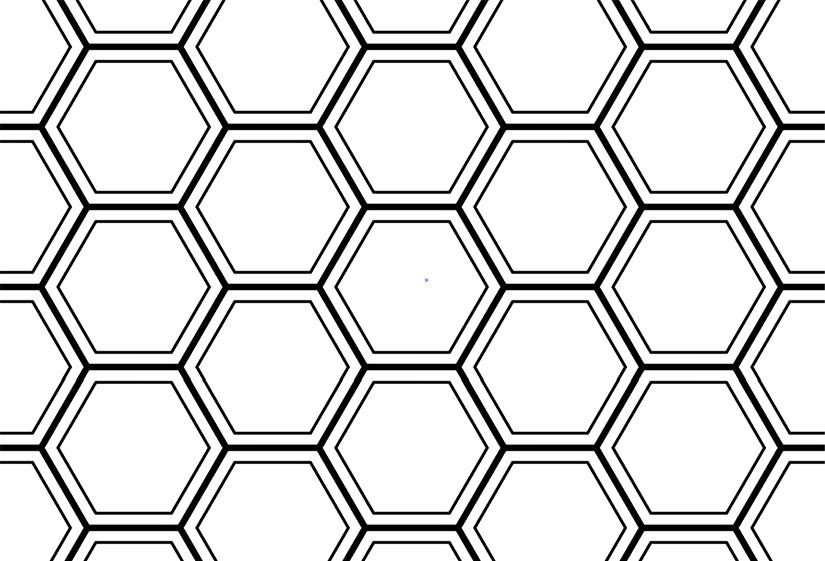
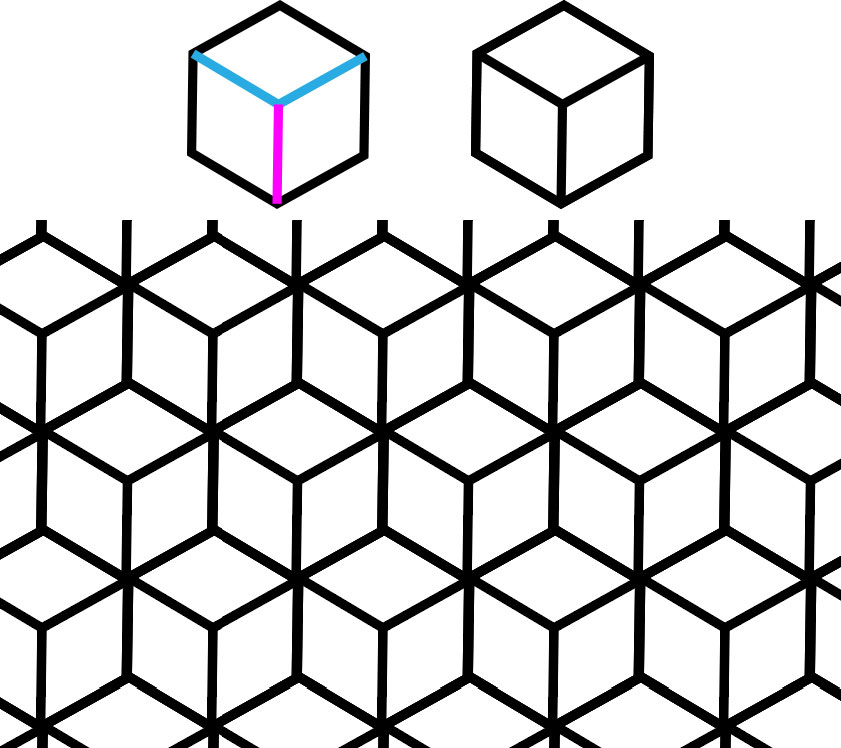
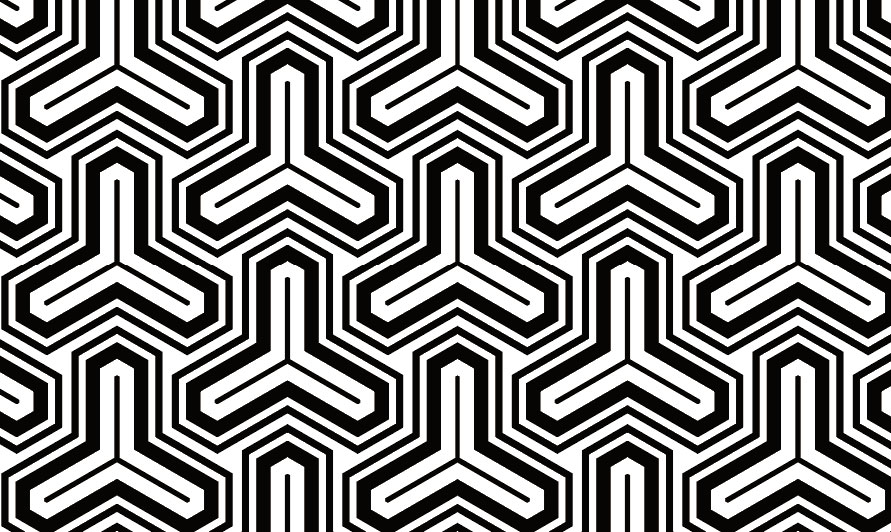
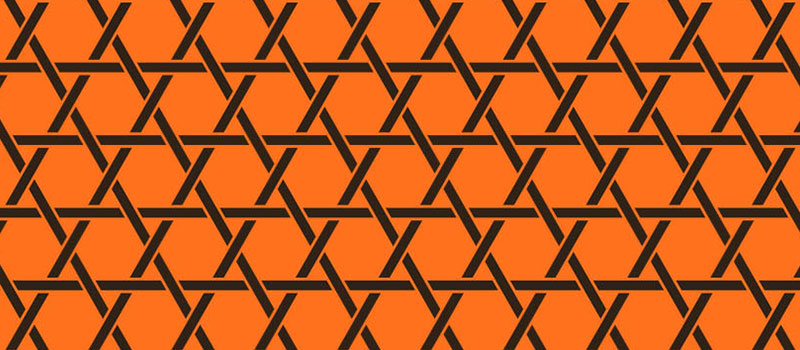
Illustratorを使って上記の様な亀甲パターンがゼロから自作できます。
汎用的に使えるベーシックな和柄なので活用する機会が多い素材ですよ。
Illustratorを使って亀甲模様をゼロから自作する方法を解説します。
イラレ初心者の方にも再現可能ですよ!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
基本の亀甲パターンの作り方
STEP.1
亀甲模様のベースを作成
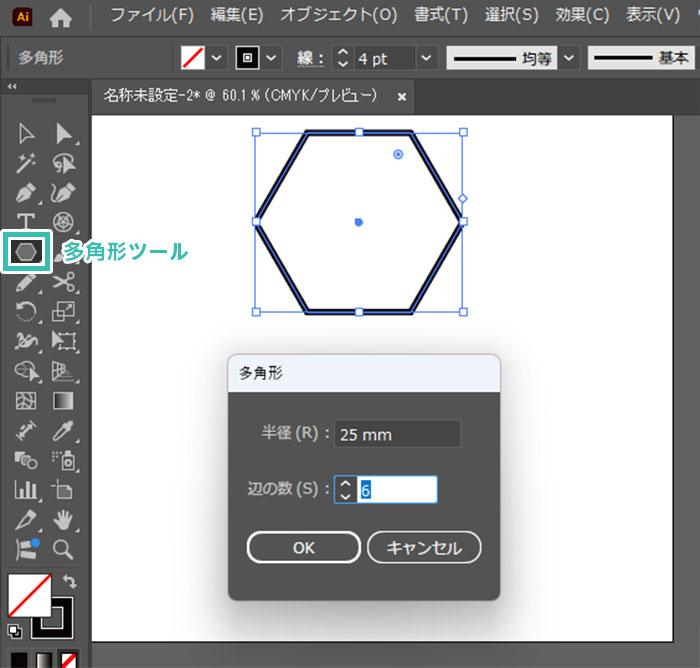
ツールバーから [ 多角形ツール ] を選択し、画面上をクリックして多角形のダイアログ画面が開きます。
半径:任意
変の数:6
設定後に [ OK ] をクリックすると正六角形が作成できます。線と塗りはお好みで設定して下さい。
半径:任意
変の数:6
設定後に [ OK ] をクリックすると正六角形が作成できます。線と塗りはお好みで設定して下さい。
STEP.3
パターンオプションを設定
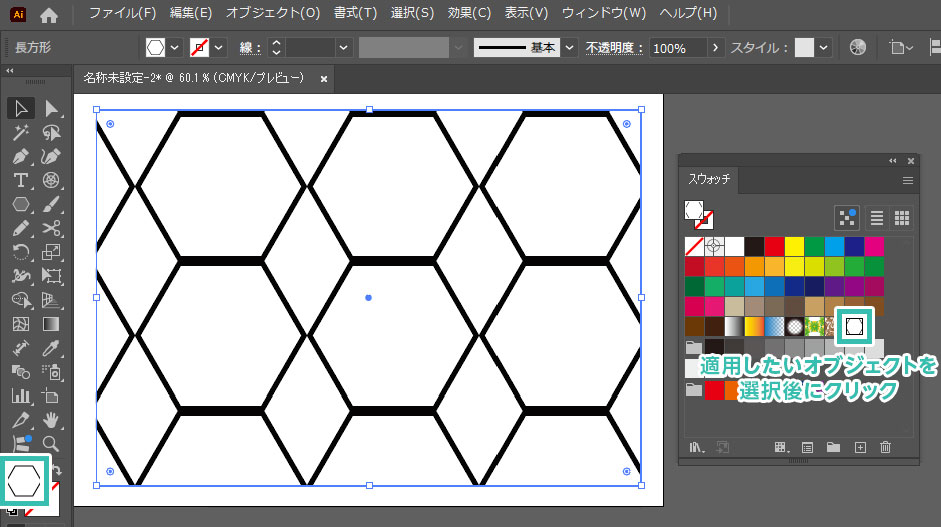
亀甲模様を適用したいオブジェクトを作成します。サンプルは [ 長方形ツール ] で矩形を作成。
スウォッチに登録した六角形を選択して適用しましょう。すると左図の様なパターンが作成されます。
※塗りがアクティブになっている事を確認。
スウォッチに登録した六角形を選択して適用しましょう。すると左図の様なパターンが作成されます。
※塗りがアクティブになっている事を確認。
亀甲模様に手を加える
組亀甲パターンの作り方
STEP.1
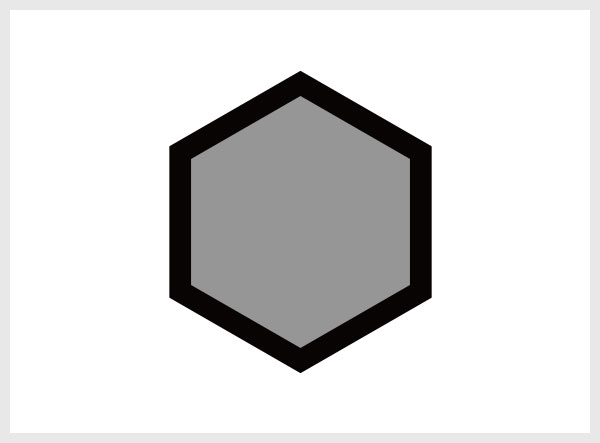
六角形オブジェクトを2つ重ねる
六角形を [ Ctrl + C ] → [ Ctrl + F ] で前面にコピーし、縮小します。サンプルは [ 拡大・縮小ツール ] で80%に縮小しました。
小さい六角形を最前面に配置しましょう。
塗り:お好きな色
線:無し
小さい六角形を最前面に配置しましょう。
塗り:お好きな色
線:無し
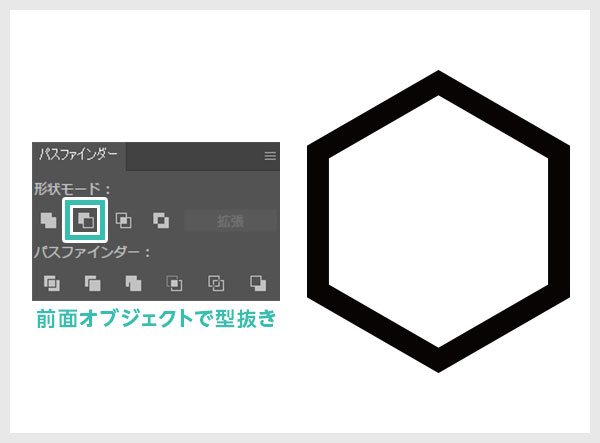
STEP.2
前面オブジェクトで型抜き
選択ツールで大小2つの六角形オブジェクトを選択し、[ パスファインダー ] にある [ 前面オブジェクトで型抜き ] を適用すると左図の様な形状が作れます。
※パスファインダーパネルが無い場合は [ Shift + Ctrl + F9 ] (Mac:Shift + ⌘ + F9) で表示可。
※パスファインダーパネルが無い場合は [ Shift + Ctrl + F9 ] (Mac:Shift + ⌘ + F9) で表示可。
STEP.3
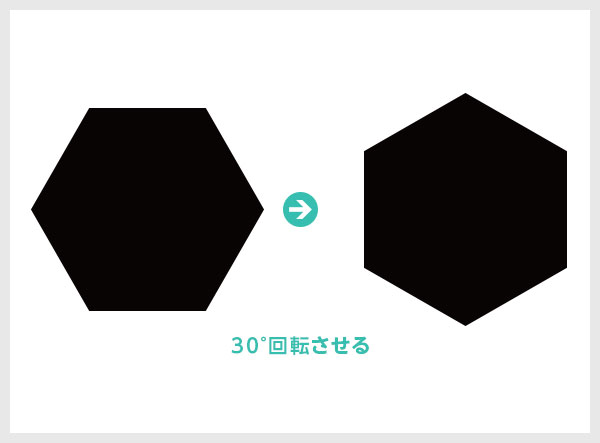
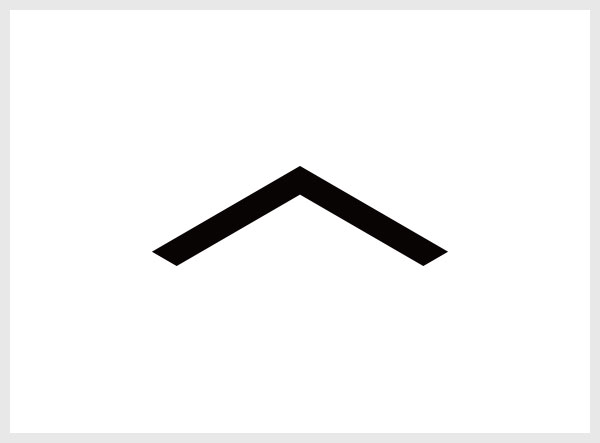
矢印型に変形する
STEP.4
三ツ矢模様を作成
STEP.5
組亀甲パターンを作成
OMAKE
色変更
パターン適用の矩形と同じオブジェクトを最背面にペーストし、塗りの色を適用すると左図の様な表現ができます。パターンの色は [ オブジェクトを再配色 ] を使えば簡単に変更可能!
お好みの配色が簡単に作成できますよ。
お好みの配色が簡単に作成できますよ。
毘沙門亀甲パターンの作り方
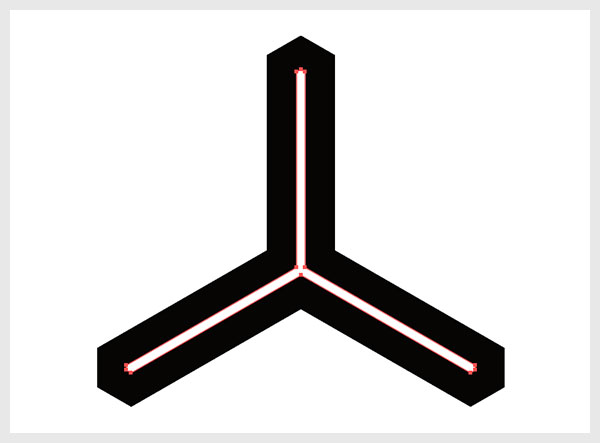
STEP.1
基本オブジェクトを作成
STEP.2
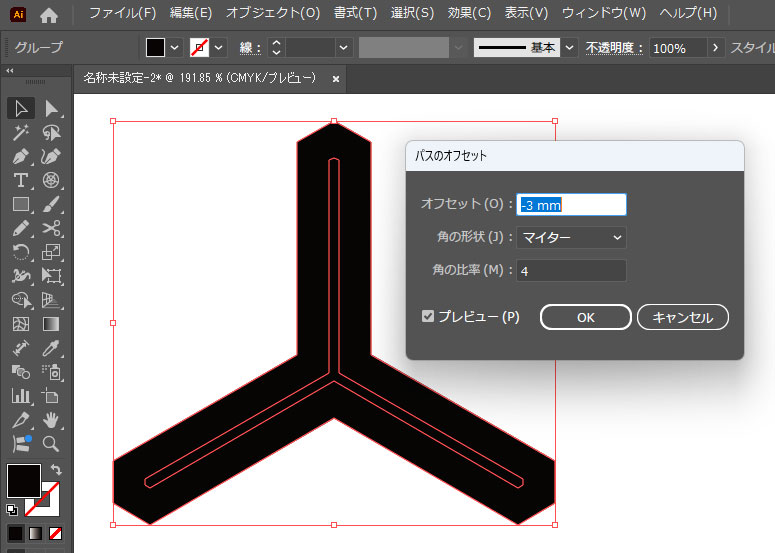
パスのオフセットを適用
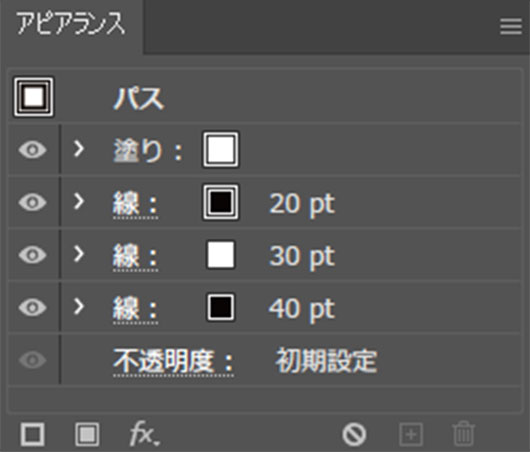
STEP.3
アピアランスで線を追加
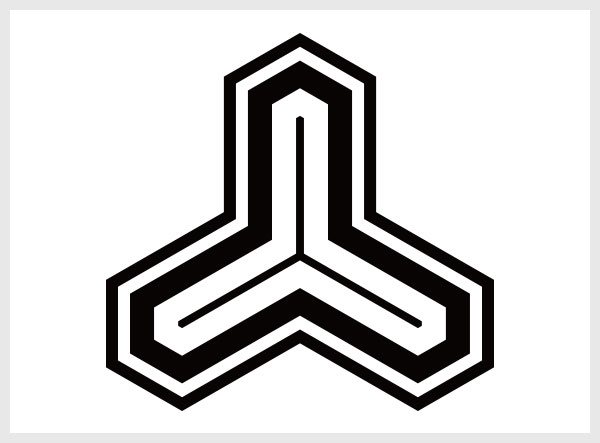
FINISH
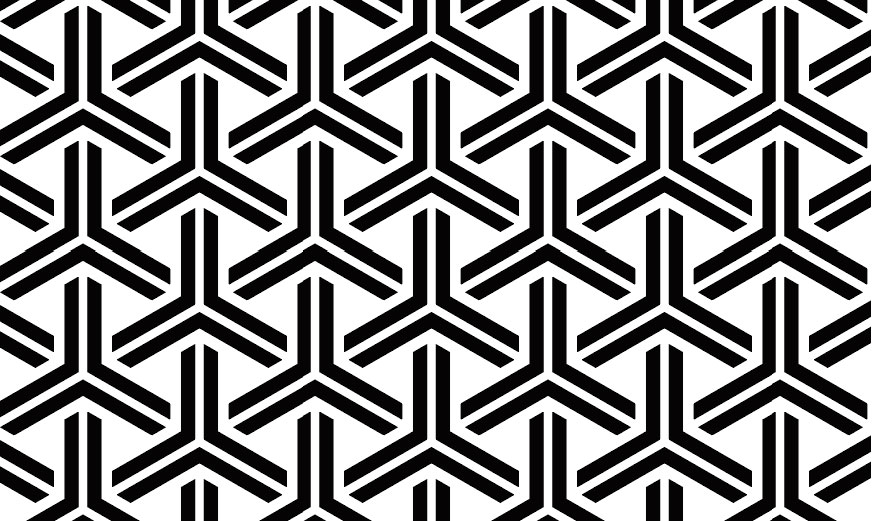
毘沙門亀甲パターンの完成
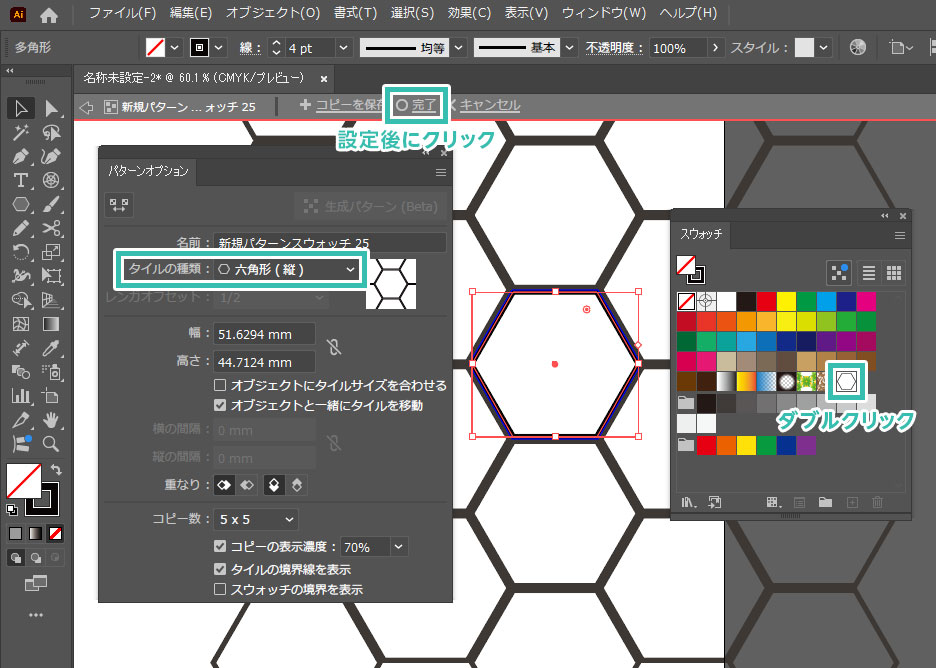
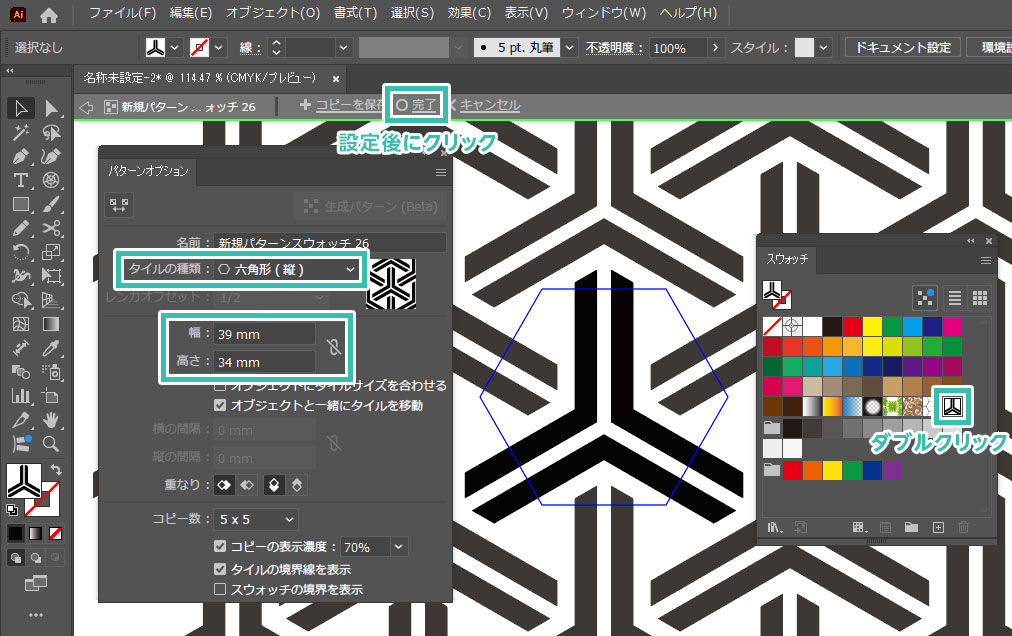
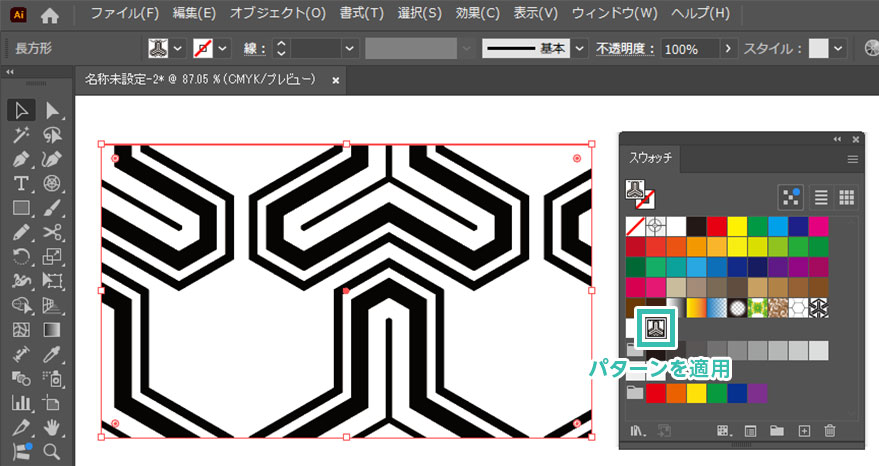
パターンを適用したいオブジェクトを [ 長方形ツール ] で作成します。スウォッチ内の毘沙門亀甲を適用しましょう。
スウォッチパネルの毘沙門亀甲パターン上をダブルクリックし、[ パターンオプション ] を表示します。
タイルの種類:六角形(縦)
幅、高さ:お好みで調整
その他設定:初期設定
設定後はイラレ画面上部の [ 完了 ] をクリック。
タイルの種類:六角形(縦)
幅、高さ:お好みで調整
その他設定:初期設定
設定後はイラレ画面上部の [ 完了 ] をクリック。
OMAKE
パターンをカスタマイズ
もちろん [ オブジェクトの再配色 ] を使えばパターンの色変更、そして [ 拡大・縮小ツール ] を使えばパターンだけサイズ変更する事も可能です。
亀甲柄は汎用性の高い和柄パターンの一つなのでスウォッチに登録しておくと非常に便利ですよ!
亀甲柄は汎用性の高い和柄パターンの一つなのでスウォッチに登録しておくと非常に便利ですよ!
商用利用可能で高品質な和柄素材を厳選しました。
より短時間でハイクオリティな制作を実現できるチート素材ばかりですよ!
#01 和柄のパターンセット(青)

#02 シームレス和柄パターン1

#03 家紋×100

#04 Set of Japanese classic sakura and ornaments seamless patterns

#05 高級和フレーム

#06 シンプルな和柄モダンデザインの枠セット

汎用的な和柄パターンとフレーム素材
上記で紹介しきれなかった和柄パターンと和風の汎用フレーム素材です。全て商用利用可能!併せてチェックされてみませんか?
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で亀甲模様をゼロから自作する方法でした。
亀甲パターンは和柄の中でも汎用性抜群な素材の一つです。
多角形ツールで作成した正六角形をベースに、正確なオブジェクト編集を組合わせて精度の高い亀甲パターンが作れます。色の変更やパターンサイズの変更も簡単にできる汎用性の高い和柄パターン素材です。
効率的にパターンを設定・作成する基本テクニックで制作を更に加速させてください!
また、noteで亀甲パターンのAI素材を公開しています。是非ご活用ください。
ではまた!
下記リンクで様々な和柄パターンをゼロから作る方法を完全解説しています。
和柄パターンまとめはコチラ。
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧