Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)の効果メニューの使い方をイラレ初心者の方に詳しく解説いたします。
ペンツールや長方形ツール等で描いたオブジェクト、文字ツールで入力した文字オブジェクト等に様々な変化を加えられる効果の使い方の基礎から応用まで学習できるコンテンツです。
Webデザインやバナー制作、チラシや名刺をはじめとした印刷物の制作にUIデザインなど、様々なクリエイティブに役立つ効果を使いこなせるようになります。
Illustratorを始められる方、より詳しくイラストレーターの使い方を学びたい方にオススメですよ!
効果で何ができるの?
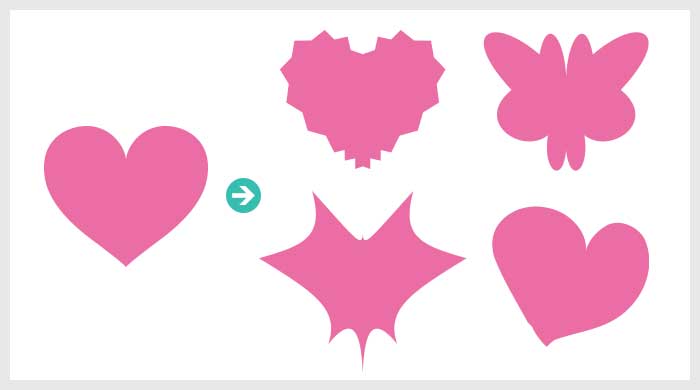
Illustratorの効果を活用したグラフィックの作例です。
元はシンプルな単色オブジェクトですが、効果を組合わせる事で形状や質感などを別物に変化できます。
複雑に効果を組合わせる事で燃えさかる炎のようなテキストエフェクトも作成可能!
イラレを使ったグラフィック制作で必ず使う機能の一つなので是非マスターしましょう!
効果の使い方
それではIllustratorの効果の基本操作と応用操作を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
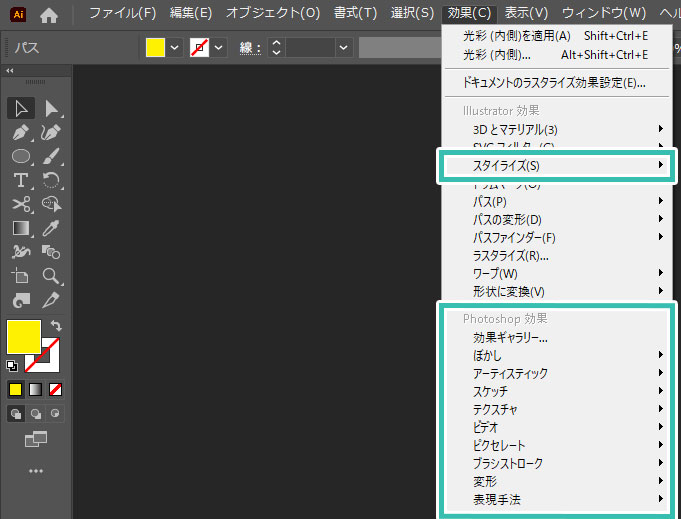
効果の場所
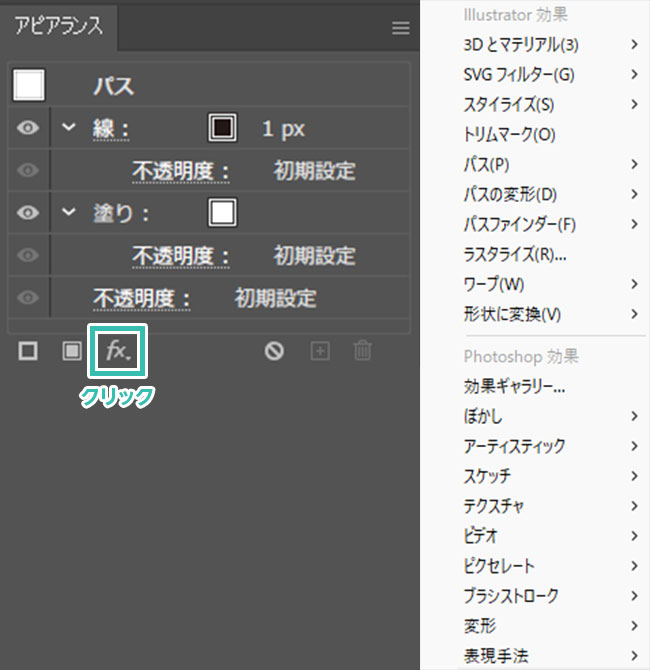
Illustrator画面上部の [ 効果 ] にあります。
大別してIllustrator効果、Photoshop効果があり、非常に多くの効果メニューが収録されています。
[
アピアランス ] 左下の [
fx ] をクリックすると効果が収録されています。
※画面上部の [
ウィンドウ ] → [
アピアランス ] で表示可。
ショートカットは [
Shift +
F6 ]
アピアランスパネルを使うと線や塗りに対して効果が適用でき、より細やかなデザインが可能になります。
※アピアランスの詳しい使い方は
コチラの記事です。
効果の基本的な使い方
効果メニューの基本操作です。
イラレで必要不可欠な機能なので是非マスターしてください。
STEP.2
効果を適用
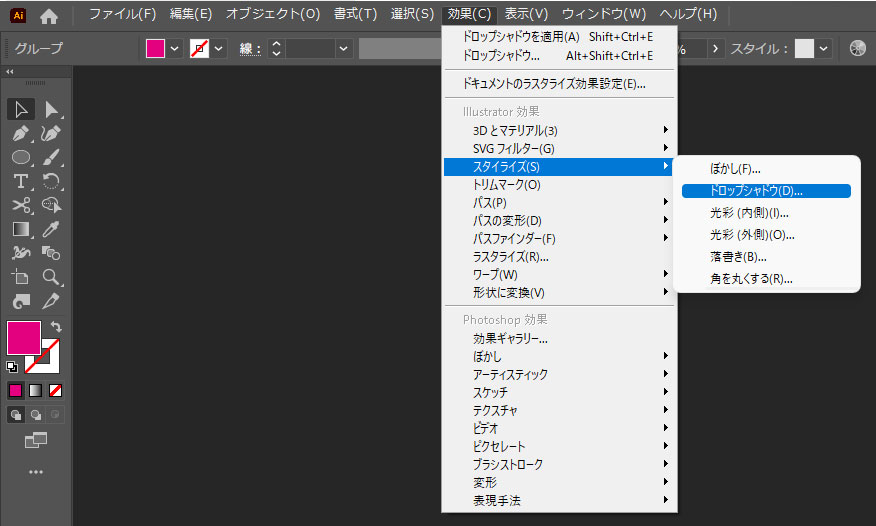
画面上部の [
効果 ] をクリックすると様々な効果が収録されています。
サンプルは [
スタイライズ ] → [
ドロップシャドウ ] を適用。
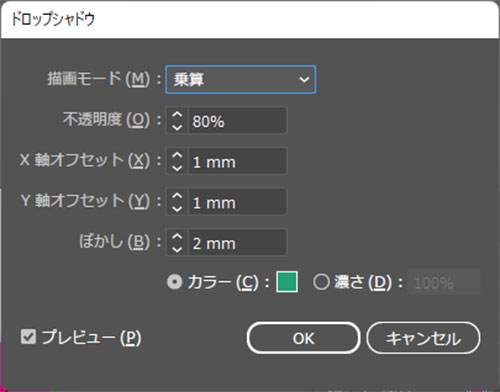
ドロップシャドウの詳細設定画面が開き、下記設定ができます。
描画モード
不透明度
X軸オフセット、Y軸オフセット
ぼかし
カラー、濃さ
設定後は [ OK ] をクリック。
STEP.3
効果が適用
対象のオブジェクトにドロップシャドウが適用されました。
STEP.4
複数の効果を重ねられる
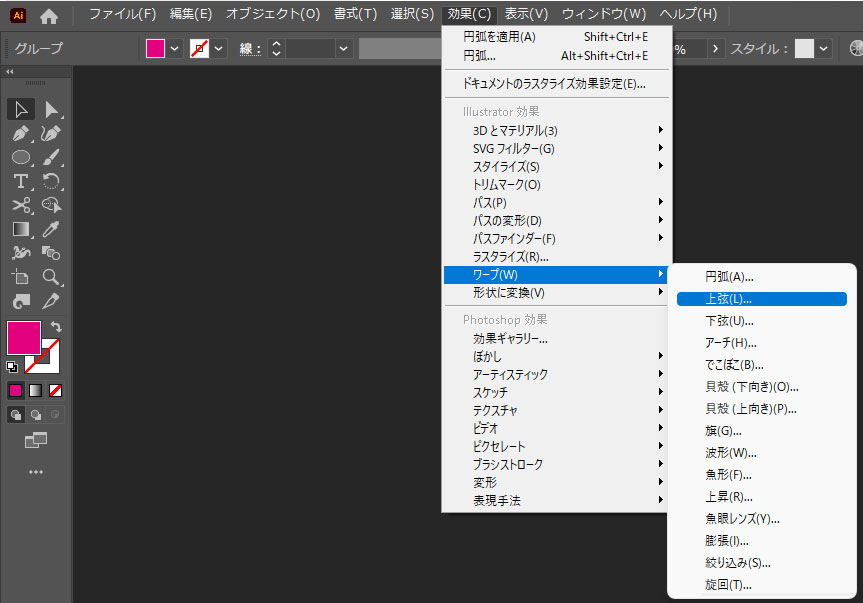
ドロップシャドウを適用したオブジェクトに例えば [
効果 ] → [
ワープ ] → [
上弦 ] を追加してみます。
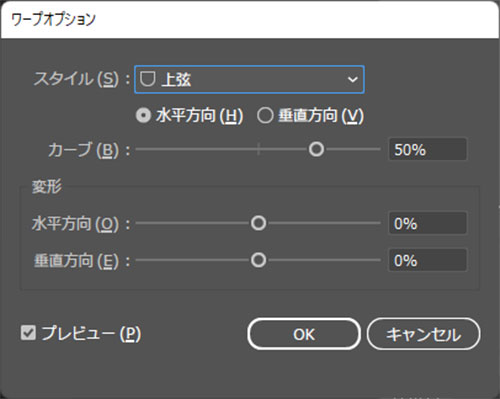
先に追加したドロップシャドウと同様、ワープオプションが開いて詳細設定ができます。
スタイル、カーブ、水平方向と垂直方向の変形が設定可。
すると左図のように複数の効果を重ねる事ができ、より複雑な表現が可能になります。
効果を編集する方法
STEP.1
対象オブジェクトを選択
効果を適用しているオブジェクトを [
選択ツール ] で選択しておきます。
※選択ツールのショートカットは [
V ]
STEP.2
アピアランスを表示
[
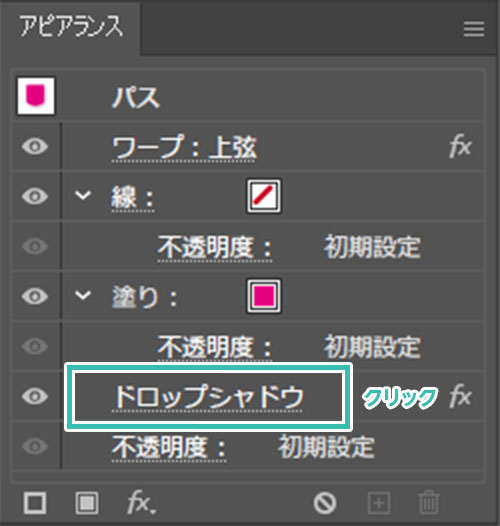
アピアランス ] を確認すると左図のように効果が適用されている事が確認できます。
※アピアランスが非表示の場合は画面上部の [
ウィンドウ ] → [
アピアランス ] で表示できます。
ショートカットは [
Shift +
F6 ]
編集したい効果をクリックします。
サンプルは [
ドロップシャドウ ] を編集します。
するとドロップシャドウの編集画面が開き、再編集できます。
お好みの設定にしたら [ OK ] をクリック。
STEP.3
効果の編集が完了
以上でIllustratorの効果を再編集する事ができました。
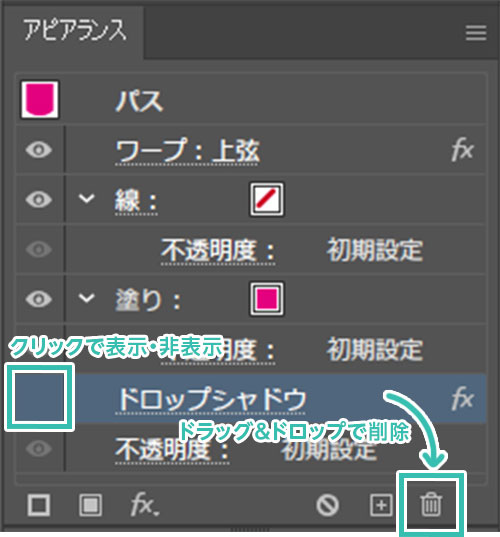
効果を非表示・削除する方法
効果が不要な場合は [ クリックで表示の切り替え ] で非表示にするか、アピアランス右下のゴミ箱アイコン上へ効果をドラッグ&ドロップすると削除できます。
また、ドラッグ&ドロップで線や塗り、効果などの並び順を簡単に変える事も出来ます。
ドキュメントのラスタライズ効果設定
STEP.1
スタイライズ効果を設定する
Illustrator効果のスタイライズ(ぼかし、ドロップシャドウ、光彩(内側)、光彩(外側) )やPhotoshop効果を使用する際の設定を行ってみましょう。
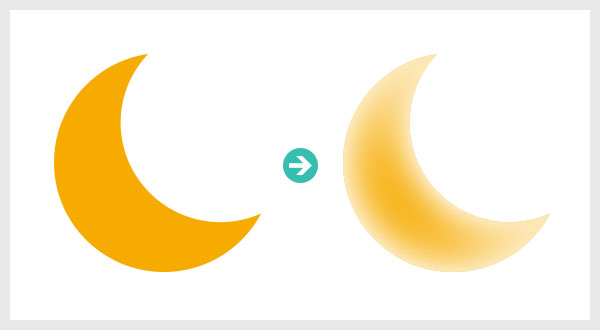
サンプルは三日月のオブジェクトに [
効果 ] → [
スタイライズ ] → [
光彩(内側) ] を適用しました。
STEP.2
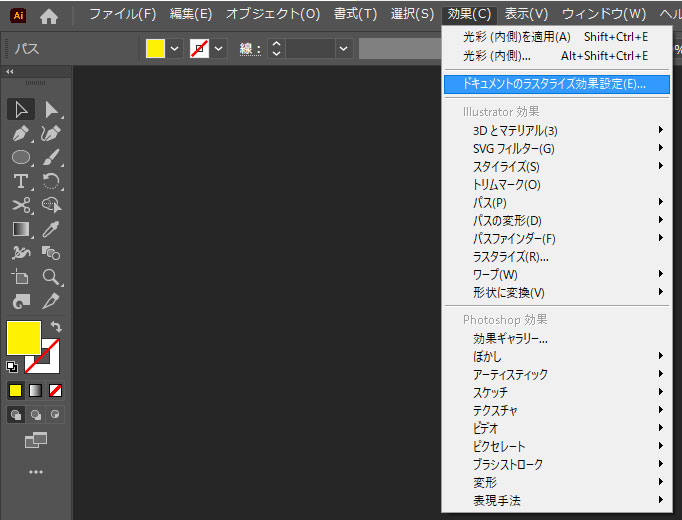
ドキュメントのラスタライズ効果設定
[ 効果 ] → [ ドキュメントのラスタライズ効果設定 ] をクリックしましょう。
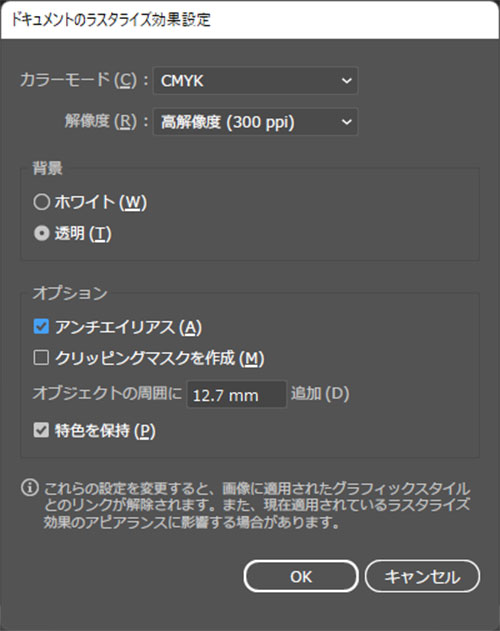
ドキュメントのラスタライズ効果設定が開き、下記設定が可能。
カラーモード
解像度
背景
オプション
STEP.3
違いを見比べる
ドキュメントのラスタライズ効果設定を変えた違いです。
解像度:72ppi アンチエイリアス無し
解像度:300ppi アンチエイリアス有り
低解像度の効果はピクセルが見えています。
基本的に解像度は高めにしておき、アンチエイリアス有りがオススメですよ。
アピアランスの活用が便利
STEP.1
アピアランスの効果
Illustrator画面上部の [ 効果 ] だけでなく、アピアランス左下の [ fx ] でも効果を追加できます。
STEP.2
アピアランスで効果を追加
アピアランスを使う利点として、線や塗り単体に対して別の効果を付与できます。
イラレでより複雑な表現を作る上で非常に強力な機能、それがアピアランスです。
STEP.3
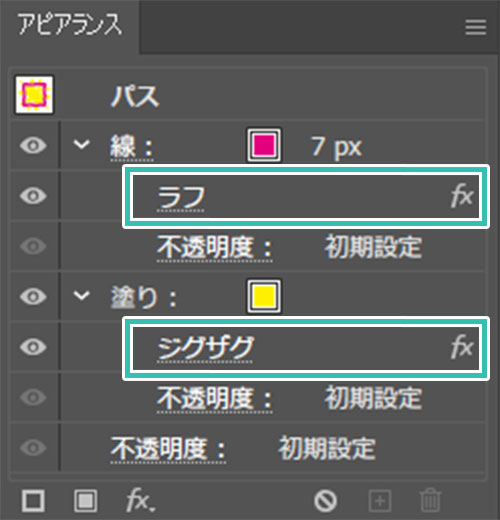
塗りや線を複数追加可能
通常のオブジェクトは塗りと線が一つしか存在しません。
しかしアピアランスを使えば複数の塗りや線を追加でき、各要素に対して効果を適用できます。
左図は線の設定を追加し、太さと色を変更した例です。
左図のような表現もアピアランスを使えば簡単に作れます。
Illustratorで効果を使う場合はアピアランスの [ fx ] から追加する事をオススメします。
アピアランスを極めよう
アピアランスの使い方の基礎から応用まで、イラレ初心者の方に徹底解説しています。より高度なIllustratorテクニックを学習できるコンテンツをチェックされてみませんか?
アピアランスを分割
アピアランスの分割は、例えば効果を使ったデザインを外部の印刷業者へ入校する際に使います。
要は全く違う他者のPC環境でも同じデザインが読み込めるようにする為の処理ですね。
例えば効果やアピアランスの設定をバージョン違いのIllustratorで読み込むと正常に表示されない可能性があり、それを回避する為の手段です。
STEP.1
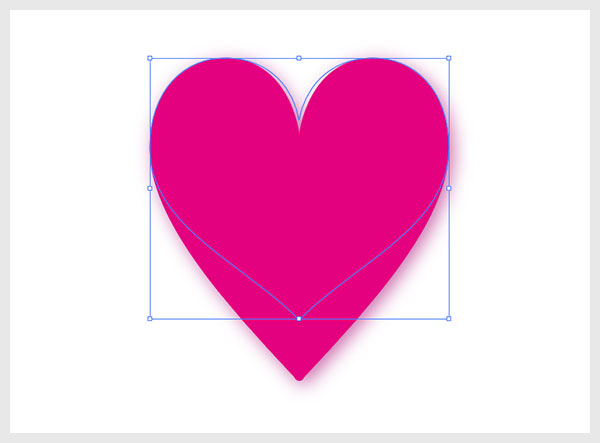
効果オブジェクトを確認
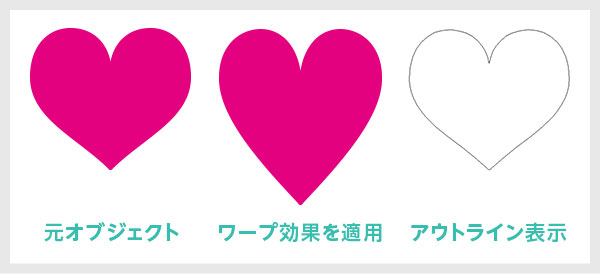
効果を適用したオブジェクトをアウトライン表示にすると元のシンプルなオブジェクトである事が確認できます。
例えばワープで変形させた形状を直接 [
ダイレクト選択ツール ] 等で編集したい時ってありますよね。
そのような編集を実現する方法です。
STEP.2
アピアランスを分割する
対象オブジェクトを [
選択ツール ] で選択しておきます。
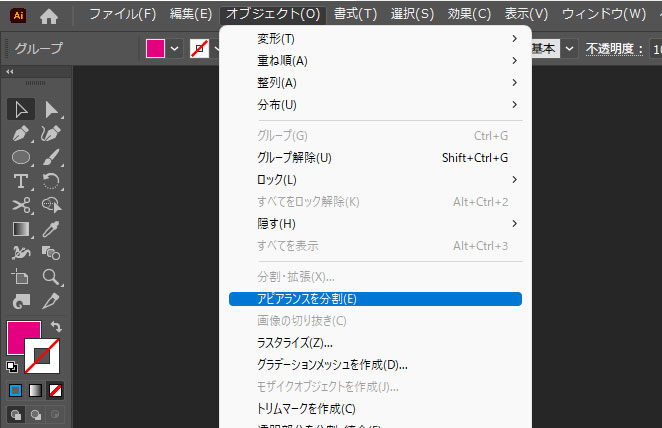
画面上部の [
オブジェクト ] → [
アピアランスを分割 ] をクリックします。
STEP.3
アピアランスを分割できた
アピアランスを分割したオブジェクトです。
アウトライン表示にするとパスの形状自体がワープで設定されたオブジェクトと一致しました。
これで [ ダイレクト選択ツール ] 等を使って直接編集できるようになりました。
アピアランスを分割すると元に戻せない
[
アピアランスを分割 ] を適用すると、アピアランスで効果が編集できる状態に戻せません。再編集が必要な場合を考慮し、コピーしたオブジェクトに対してアピアランスを分割する事をオススメします。
アピアランスを分割(ピクセル画像)
先に紹介したアピアランスの分割を一部の効果に適用すると画像化されます。
その設定や編集方法について解説します。
STEP.1
ピクセル画像に変換
オブジェクトにIllustrator効果のスタイライズ(ぼかし、ドロップシャドウ、光彩(内側)、光彩(外側) )やPhotoshop効果などを適用します。
サンプルは [ 効果 ] → [ スタイライズ ] → [ ドロップシャドウ ] を適用しました。
その後に [ オブジェクト ] → [ アピアランスを分割 ] を適用。
※アピアランス分割をする前にオブジェクトのコピーをしておきましょう。
STEP.2
オブジェクトを確認
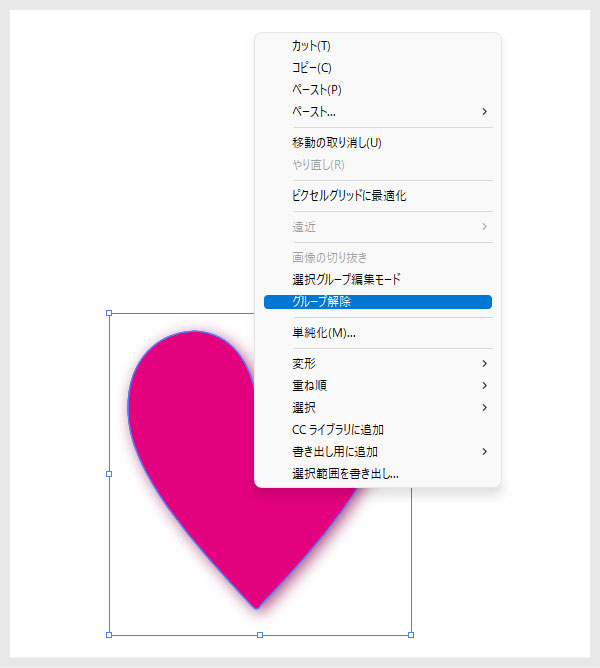
オブジェクトがグループ化されているので [ Shift + Ctrl + G ] (Mac:Shift + ⌘ + G) でグループ解除をします。
右クリックメニューから [ グループ解除 ] でも可。
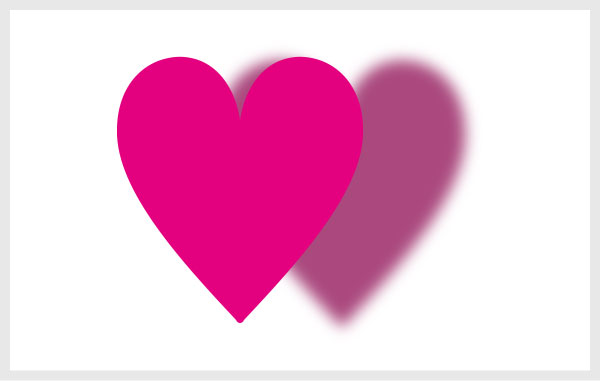
少し位置をズラすと手前にパスオブジェクト、背面にピクセル画像に変換されたオブジェクトが存在する事が確認できます。
OMAKE
ラスタライズする方法
ドロップシャドウ等を適用したオブジェクトに対して [ オブジェクト ] → [ ラスタライズ ] を適用します。
カラーモード、解像度、背景、オプション等を設定します。
サンプルは下記設定です。
カラーモード:CMYK
解像度:高解像度(300ppi)
背景:透明
アンチエイリアス:アートに最適(スーパーサンプリング)
特色を保持にチェック
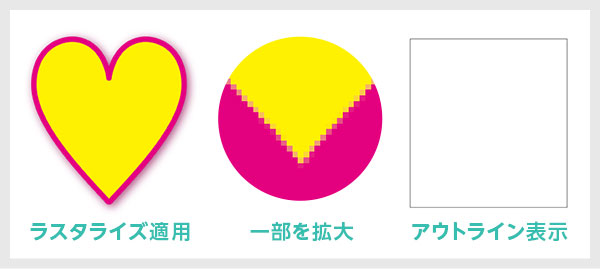
するとドロップシャドウ部分だけでなく、手前のパスオブジェクトも全てを含めてラスタライズできます。
Illustratorで個別オブジェクトを画像化したい時に便利な機能です。
効果メニューのラスタライズ
[ 効果 ] → [ ラスタライズ ] を行うとパスオブジェクトを効果設定でラスタライズする事ができます。効果なので不要な時は削除・非表示で元に戻せます。
あまり使う機会の無い機能ですが、ピクセル感のある表現をしたい時に活用できますよ。
代表的な効果の適用例
Illustratorの効果でよく使いそうな代表的な機能を使ったサンプルです。
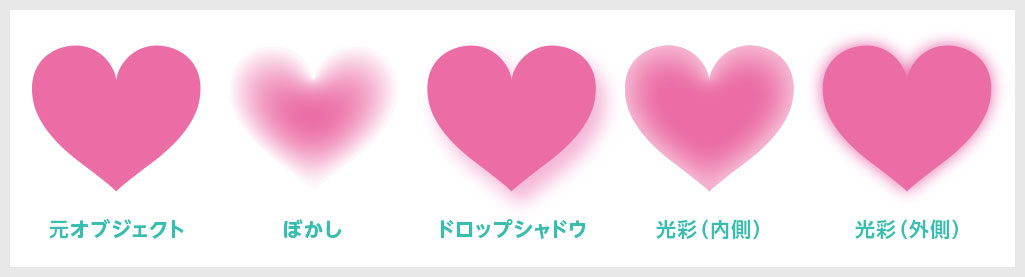
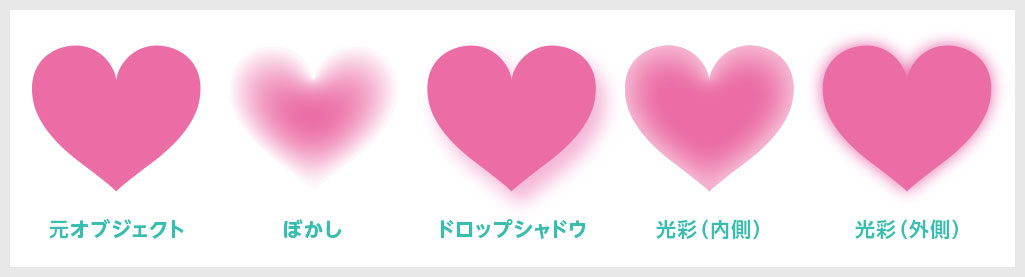
スタイライズ

ぼかし、ドロップシャドウ、光彩(内側)、光彩(外側)など、Illustratorで作成したオブジェクトに影を落としたり光らせたりする際に使う効果です。
質感付与をする際に活用する場合が多いですよ。
※画質が [ ドキュメントのラスタライズ効果設定 ] の解像度に左右されます。
パスの変形

これもイラレでよく使うパスの変形効果です。
ジグザグ、パスの自由変形、パンク・膨張、ラフ、ランダム・ひねり、変形、旋回など、手作業だと大変なオブジェクトの変形を簡単にできる効果です。
オブジェクトの基本形状を作る際に活用する場合が多いですよ。
パスの変形を詳しく解説
全てのパスの変形効果について詳しく解説しています。イラレを使った表現力を高める上で便利なパスの変形をマスターされてみませんか?
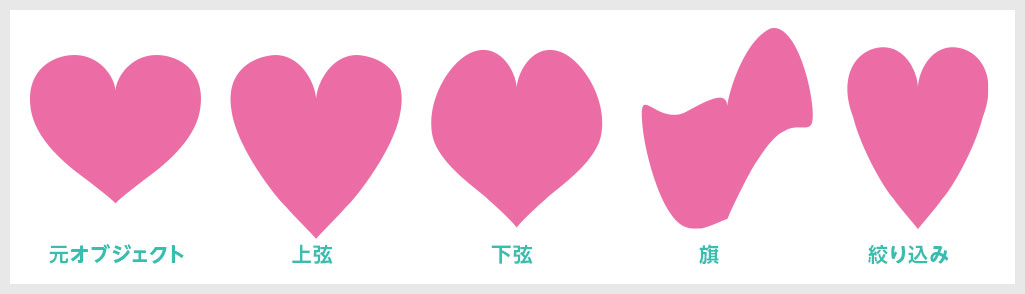
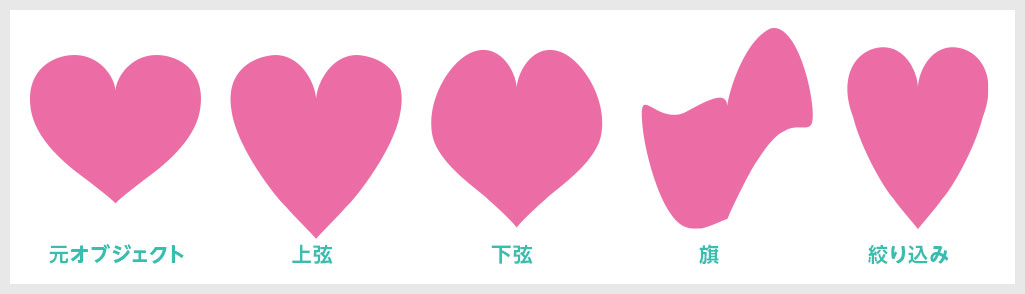
ワープ

Illustratorで定番のワープ効果です。
円弧、上弦、下弦、アーチ、でこぼこ、貝殻(下向き)、貝殻(上向き)、旗、波形、魚形、上昇、魚眼レンズ、膨張、絞り込み、旋回など、オブジェクトをよく使う形状へ簡単に変形できる効果です。
例えば文字オブジェクトをアーチ状に変形させてロゴデザインをするなど、基本的な変形を簡単・キレイにできる機能ですよ。
※イラレの全ワープの使い方と作例はコチラの記事で徹底解説しています。
Photoshop効果ってどうなの?
大別してIllustrator効果とPhotoshop効果があります。Illustratorしかない場合はPhotoshop効果は大いに役立ちます。しかしPhotoshopを持っている場合は、私個人としてはPhotoshopで行う方が効率的だと考えています。
要は「餅は餅屋」ですね。
※Photoshopの使い方は
コチラで詳しく解説しています。
効果でテキストエフェクトを作る
下記はIllustratorのアピアランスや効果を組合わせて作成したテキストエフェクトの作例です。
ロゴや見出しをはじめとしたデザイン制作に使えるテクニックです。
イラレを使ったグラフィック制作のテクニックを深く学習されたい方は是非ご覧ください。
イラレのエフェクト作成テクニック
Illustratorで様々な質感のテキストエフェクトをゼロから自作する方法を解説しています。
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)の効果の基本操作と応用操作についてでした。
効果はイラストレーターを使ったクリエイティブを行う上でよく使う機能の一つです。
効率的なグラフィック作成をする上で必要不可欠なので必ず効果の操作をマスターしておきましょう!
併せてアピアランスの操作方法もマスターしておくと複雑なテキストエフェクトも自作できますよ。
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!