Illustrator(イラストレーター)でオブジェクトをぼかす方法をイラレ初心者の方に徹底解説しています。
普通にぼかす方法と反転ぼかしの2種類を解説!
初心者の方でも再現できるように詳しく解説いたします。
これからIllustratorを始められる方、更にイラストレーターを学習されたい方にオススメですよ。
この記事の目次
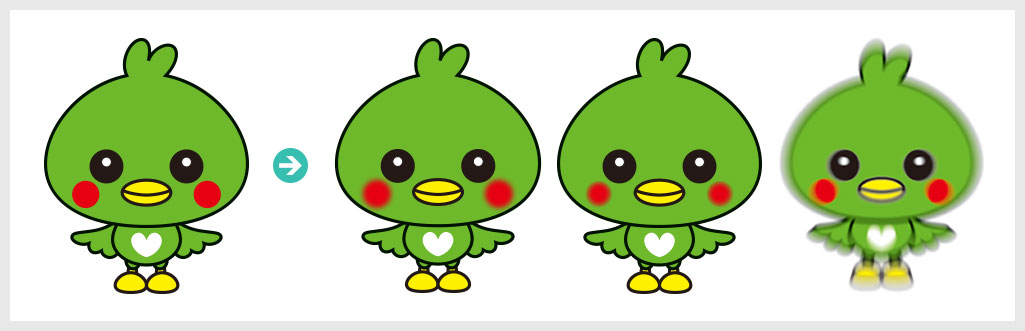
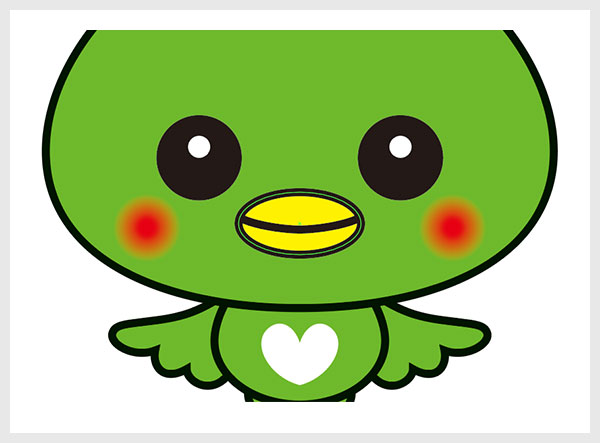
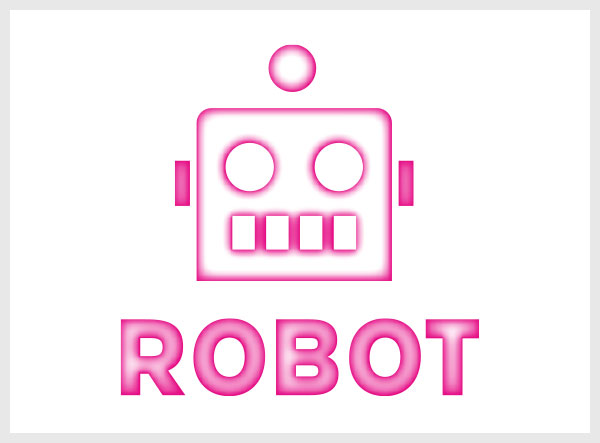
上記のような表現がIllustratorで実現できます。
イラレはパキっとしたグラフィックになりがちですが、ぼかし効果を使えば柔らかな表現ができます。
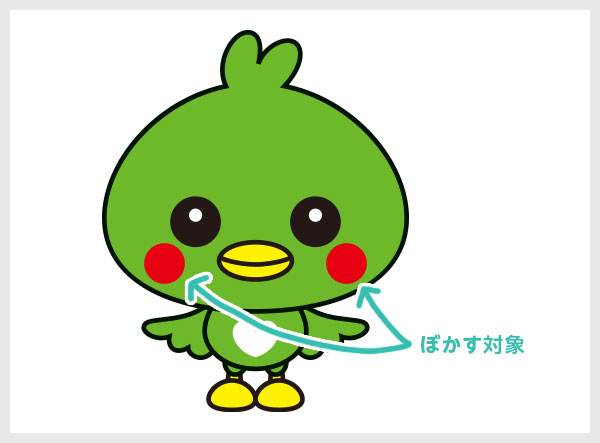
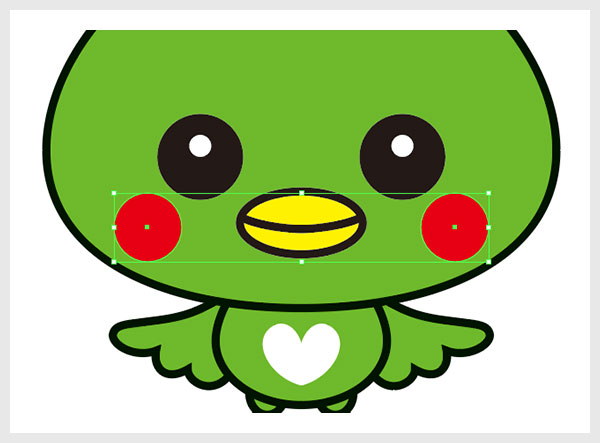
それではIllustratorでオブジェクトをぼかす方法を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
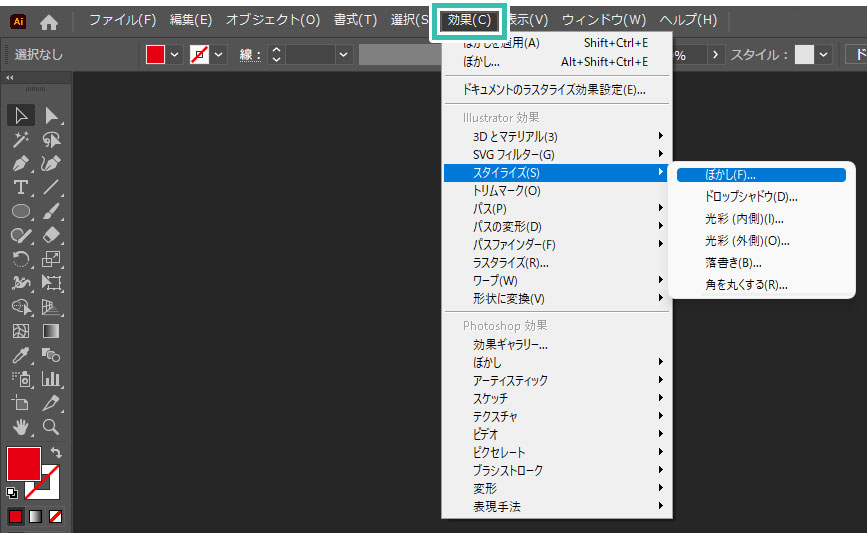
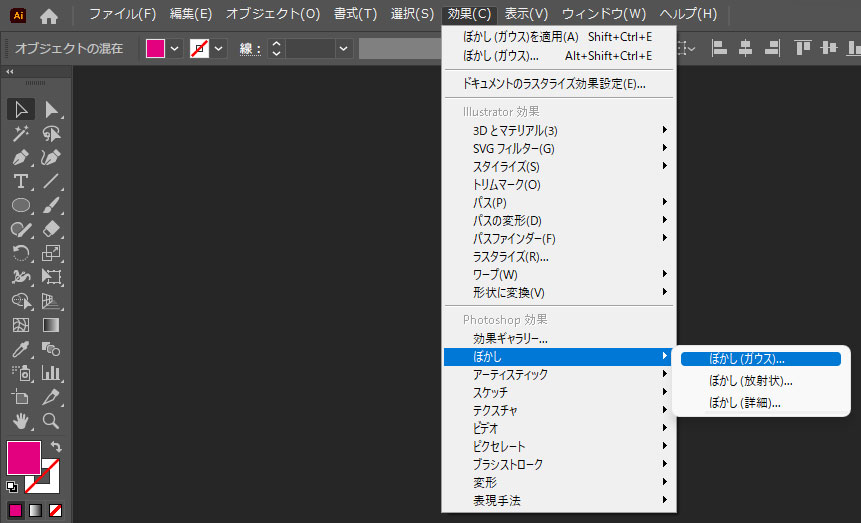
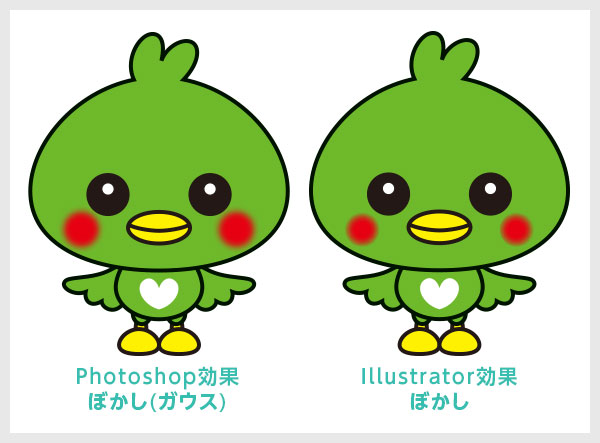
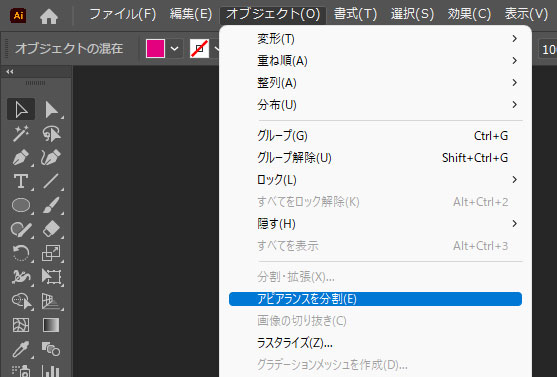
Illustrator効果でぼかす
※アピアランスはコチラの記事で徹底解説しています。
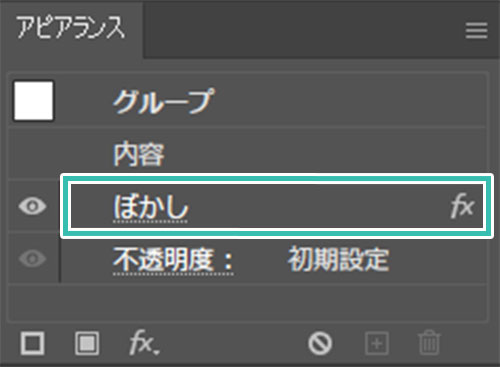
もちろん画面上部の効果ではなく、アピアランスからぼかし効果を追加する事もできます。
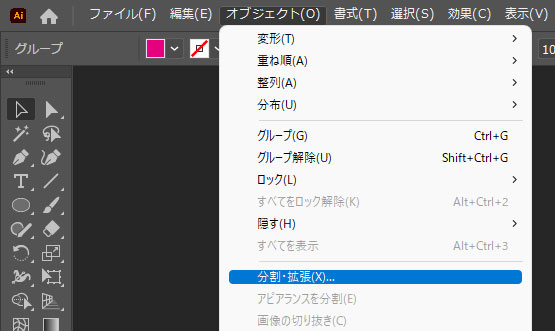
Photoshop効果でぼかす
Illustrator上でPhotoshopの効果が使えます。
もちろんPhotoshop上で効果を設定するのが最も望ましいですが、イラレしか持っていない方でもフォトショ効果が付与できます。
※フォトショップ未導入の方はAdobe公式サイトから入手可能です。

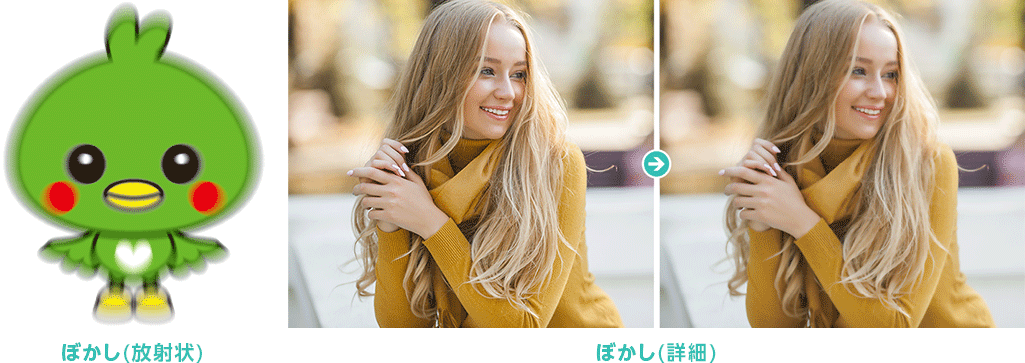
Photoshop効果には [ ぼかし(放射状) ] と [ ぼかし(詳細) ] があります。
[ ぼかし(放射状) ] は放射状にぼかす機能、[ ぼかし(詳細) ] はグラフィックの細かい個所をぼかせます。
ぼかしを反転する
上記のようにぼかす範囲を反転する事も可能です。
ガラリと表現を変えらる手法なので覚えておくと便利ですよ。
※イラレ未導入の方は事前にIllustrator公式サイトから入手しておきましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)でオブジェクトをぼかす方法についてでした。
パキっとしたオブジェクトの周囲をぼかすと柔らかな表現にできます。
イラレで作成したそのままのオブジェクトは硬くなりがちですが、ぼかしを活用すると全く違った表現が可能になります。
ぼかしを上手く活用し、Illustratorを使ったクリエイティブを加速させてください!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材