Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でよく使う塗りつぶす方法4選を徹底解説しています。
フォトショ初心者の方にも分かりやすく様々な塗りつぶし方を順を追って解説いたします。
プロのデザイナーによる効率的なツールの使い方を学習できるコンテンツですよ!
塗りつぶしツールを使った方法
フォトショップの基本中の基本である塗りつぶしツールを使った方法です。
ご存知の方も多いツールですが、今一度基本機能の使い方をおさらいしておきましょう!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
同じレイヤーに塗る方法
STEP.1
画像を読み込む
線画を準備してPhotoshopに読み込みます。
ブタさん線画以外は透明になっています。(透明でなくても可)
ベタ塗りで色を乗せてみたいと思います。
なお、白背景の線画から線画のみを抽出する方法は
コチラ。
STEP.2
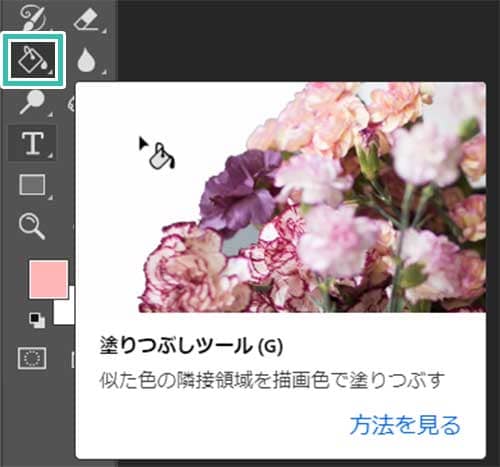
塗りつぶしツールを選択
ツールバーから [ 塗りつぶしツール ] を選択します。
ショートカットは [ G ] です。
ツールバー下部の [ 描画色 ] を設定しましょう。
FINISH
クリックして塗りつぶす
ブタさんの体の上でクリックします。
すると塗りつぶされます。
以上、塗りつぶしツールの超基本操作です。
しかし同じ塗りつぶしツールを使うなら次に紹介する方法を推奨します。
グラデーションツールの使い方、知ってますか?
グラデーションツールの基本操作から応用操作までフォトショ初心者の方向けに徹底解説しています。塗りつぶしツールと併せてチェックされてみませんか?
レイヤーを分けて塗る方法
STEP.1
先の方法の欠点
先の方法だと線画を直接塗ってしまうので編集が面倒ですね。
よって線画と塗りはレイヤー分けしておく方が編集が容易なデータが作れます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
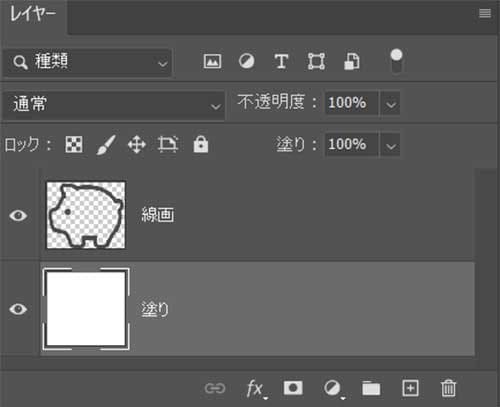
レイヤーを追加
新規レイヤーを1つ追加し、線画の下に配置してアクティブにします。
STEP.3
全てのレイヤーにチェック
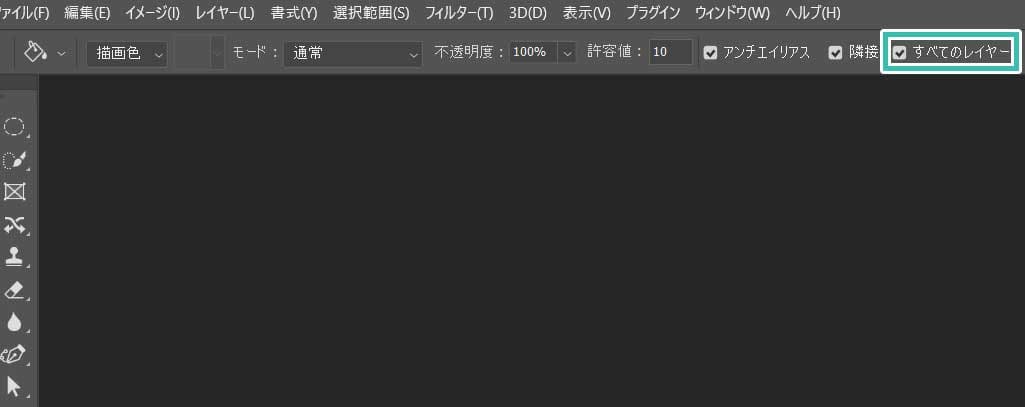
ツールバーから [ 塗りつぶしツール ] を選択します。
画面上部のオプションを見てみましょう。
[ 塗りつぶし領域のソースを設定 ] 、[ モード ] 、[ 不透明度 ] 、[ 許容値 ] 、[ アンチエイリアス ] 、[ 隣接 ] 、[ すべてのレイヤー ] が設定できます。
[ 全てのレイヤー ] にチェックを入れます。
FINISH
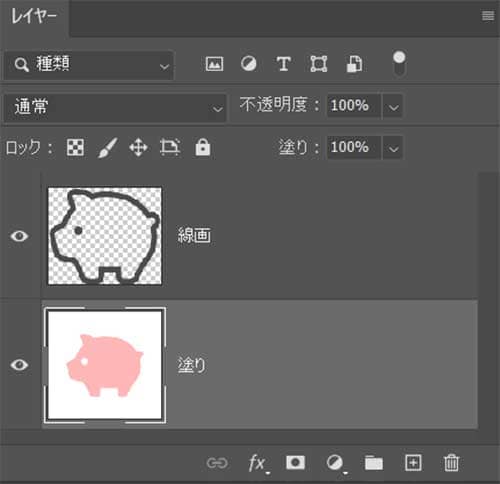
クリックして塗りつぶす
新規レイヤーに対して塗りつぶしツールでクリック。
するとブタの形で塗りつぶされます。
線画と塗りをレイヤー分け出来るので編集がしやすくなります。
線画と塗りの隙間を埋めるには?

オプションに [
許容値 ] の設定項目があります。(詳しい操作方法は
コチラの記事を参照。)
許容値0で塗りつぶすと、線画と塗りの間に微妙な隙間が発生して粗が目立ってしまいます。
例えば許容値100にして塗りつぶす、または複数回クリックすると隙間無く塗りつぶす事が可能。
許容値は作品に合わせて随時調整してください。
任意の選択範囲を作成して塗りつぶす
STEP.1
任意の選択範囲で塗りつぶすには?
先のブタさんの画像を例に、任意の選択範囲を作成して塗りつぶす方法です。
まず左図のようなレイヤー構成にします。
白背景はキャンバス全体を白で塗りつぶしています。
STEP.2
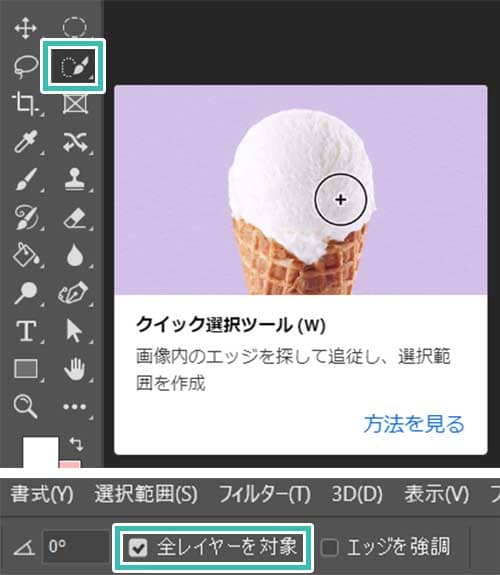
クイック選択ツールに切り替える
ツールバーから [
クイック選択ツール ] を選択します。
ショートカットは [
W ] です。
画面上部のオプションにある [
全レイヤーを対象 ] にチェックを入れておきます。
もしツールバーに無い場合は
ツールバーを編集して表示させましょう。
STEP.3
選択範囲を作る
ブラシでざっくりなぞります。
すると自動的に選択範囲が作られます。
ブラシサイズを大きく:]
ブラシサイズを小さく:[
FINISH
クリックして塗りつぶす
新規レイヤーに対して塗りつぶしツールでクリックすると任意の選択範囲に対して塗りつぶしツールが実行できます。
最後に [
Ctrl +
D ] (Mac:
Command +
D) で選択範囲を解除したら完成です。
なお、クイック選択ツールの使い方は
コチラで徹底解説中!
線画と塗りの間に隙間ができる場合は?
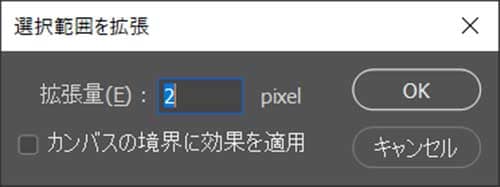
線画と塗りの隙間が微妙に出来る場合は [ 選択範囲を拡張 ] しましょう。
[ 選択範囲を作成 ] → [ 選択範囲 ] → [ 選択範囲を拡張 ] → [ 1~2px ] → [ 塗りつぶす ]
拡張する値は作品に応じて調整してください。
シェイプツールを使った方法
超便利なシェイプツールを使った方法です。
解像度に依存しないベクター画像で作れるので直しに強いデータが作れます。
STEP.1
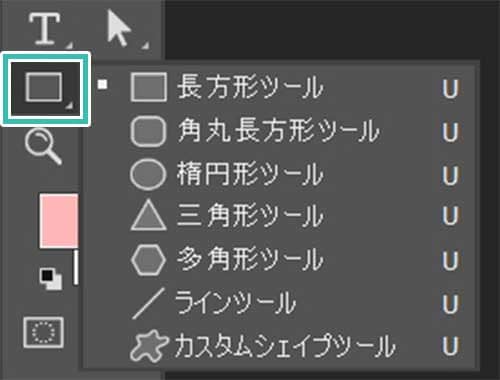
長方形ツールを選択
ツールバーから [
長方形ツール ] を選択します。
ショートカットは [
U ] です。
※なお、長方形ツール上を左クリック押しっぱなしにすると様々な図形ツールが表示されます。
シェイプツールの詳しい使い方は
コチラで徹底解説しています。
STEP.2
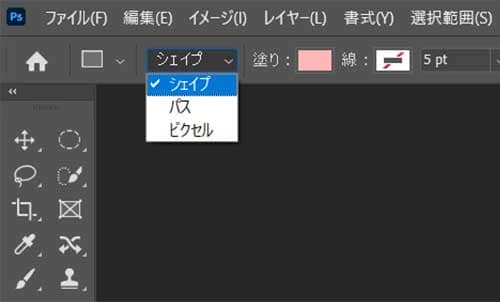
オプションを設定
画面上部のオプションを確認します。
※非表示の場合は [ ウィンドウ ] → [ オプション ] で表示。
ツールモードを [ シェイプ ] にしておきましょう。
ついでにすぐ右側にある塗りと線の設定を行います。
クリックするとカラーピッカーが開くので好きな色を選択。
サンプルは塗りあり、線なしに設定。
FINISH
ドラッグで作成
画面をドラッグすると矩形が作られます。
矩形作成後も画面上部のオプションから塗りや線の色が変えられます。
ペンツールの使い方を徹底解説
ペンツールを使えば完全に自由な形でシェイプが作れます。
イラレでも応用が利くペンツールの使い方をマスターしませんか?
カラーオーバーレイを使った方法
カラーオーバーレイはレイヤーのオブジェクトを好きな色で塗りつぶせる機能です。
不要ならすぐに機能は外せるので直しに強いデータが作れます。
STEP.1
対象となるオブジェクトを準備
Photoshopを未導入の方は事前に
Adobe公式サイトから入手しておきましょう。
例えば左図は [
楕円形選択ツール ] で選択範囲を作成し、[
塗りつぶしツール ] で塗りつぶしたオブジェクトを準備した状態です。
色を変えるにはいくつか方法がありますが、今回は [
カラーオーバーレイ ] を使ってみましょう。
STEP.2
カラーオーバーレイを追加
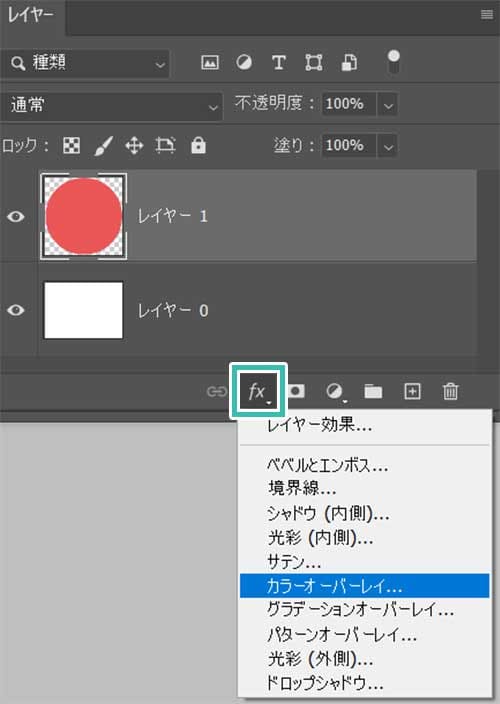
[
レイヤーパネル ] を確認します。
白い背景レイヤーの上に赤い丸の塗りつぶしレイヤーが配置されています。
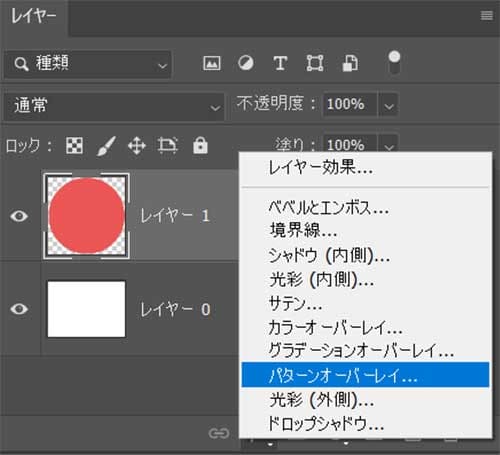
赤丸レイヤーをクリックしてアクティブにし、レイヤーパネル下部の [
レイヤースタイルを追加 ] → [
カラーオーバーレイ ] をクリックします。
※レイヤースタイルの基本操作は
コチラで徹底解説しています。
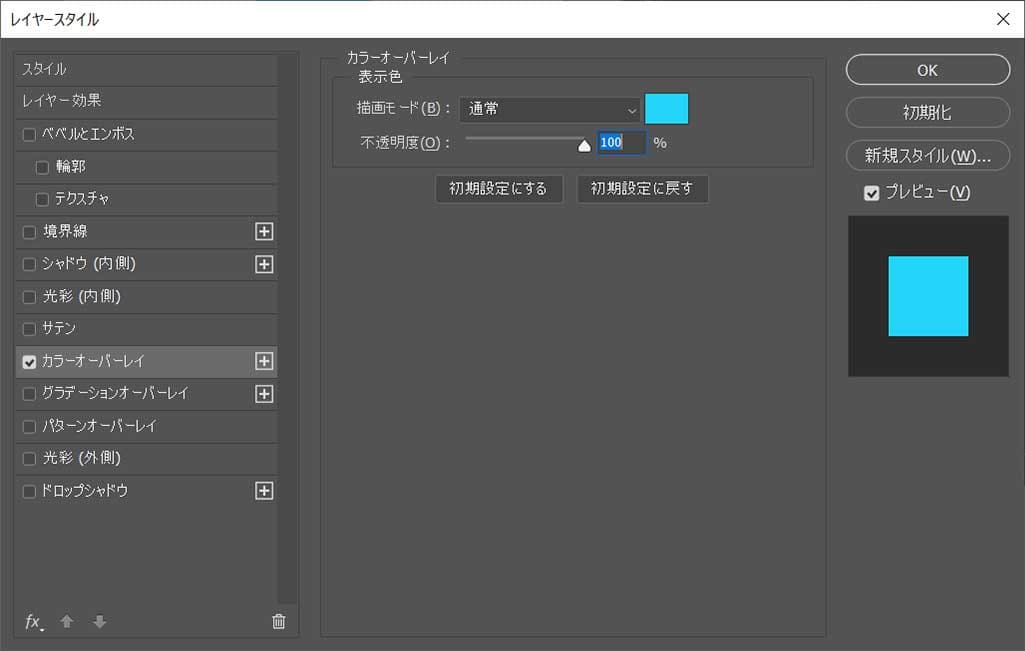
カラーオーバーレイのダイアログ画面が開きます。
カラーピッカーから好きな色を選択し、右上の [ OK ] をクリックします。
FINISH
色替えが完了
ベタ塗りの色が変わりました。
Photoshopでレイヤースタイルはよく使う機能なのでマスターしておきましょう!
簡単に元に戻せる
レイヤーパネルに追加されたレイヤースタイルを非表示または削除すれば何時でも元画像に戻せます。
カラーオーバーレイは元画像を破壊せずにベタ塗りの色替えができる便利機能ですよ。
コチラの記事でも非破壊で画像編集できるテクニックを解説しています。
べた塗りを使った方法
べた塗りまたは調整レイヤーを新規作成の「べた塗り」を使った方法です。
キャンバス全体をべた塗りでき、後から簡単に色変更ができるので非常によく使う機能ですよ。
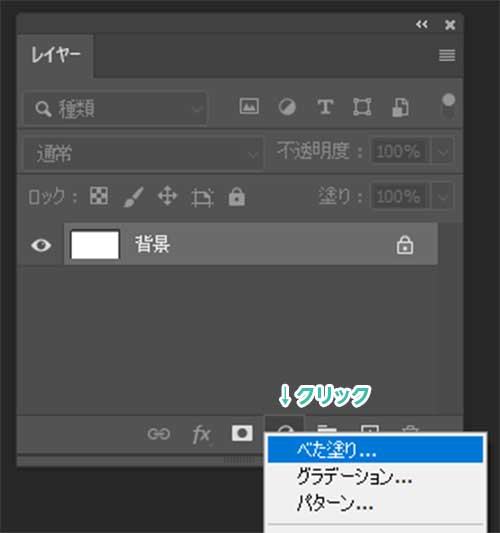
STEP.1
レイヤーパネル下部の [ べた塗りまたは調整レイヤーを新規作成 ] → [ べた塗り ] をクリックします。
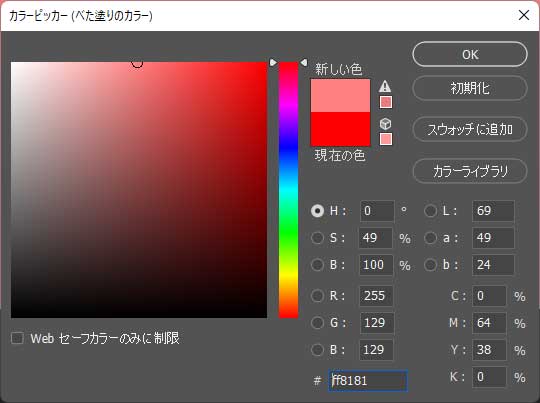
STEP.2
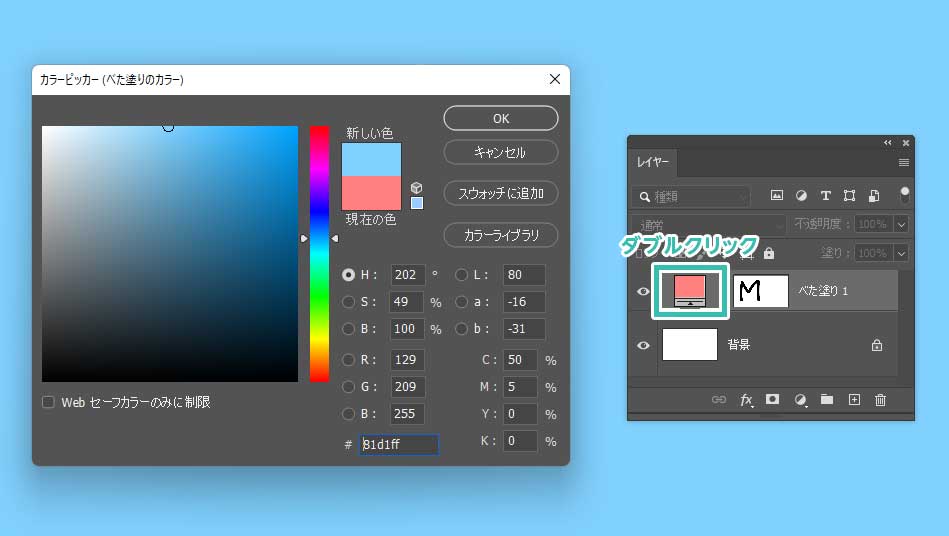
カラーピッカーが開き、べた塗りのカラーが変更できます。
お好きな色を設定しましょう。
STEP.3
完成
以上でべた塗りの完成です。
キャンバス全体を一気に塗りつぶしできるので、背景色の設定などに最適ですよ。
STEP.4
応用操作
レイヤーマスクを活用すると部分的にべた塗りが適用できます。
※レイヤーマスクの操作方法は
コチラの記事で詳しく解説しています。
レイヤーサムネールをダブルクリックするとカラーピッカーが開き、色のべた塗り色の再設定ができます。
パターンオーバーレイを使った方法
最後にパターンオーバーレイを使った背景の作成方法です。
ベタ塗りではなくパターン柄ですが、メチャクチャよく使う機能なので併せて覚えておくと便利!
STEP.1
ベタ塗りレイヤーを作成
先のカラーオーバーレイとは別に [ パターンオーバーレイ ] を使った背景の作り方です。
例えば [ 塗りつぶしツール ] でベタ塗りの背景を作成します。
色は何色でも構いません。
STEP.2
パターンオーバーレイを追加
レイヤーパネル下部から [ レイヤースタイルを追加 ] → [ パターンオーバーレイ ] を追加します。
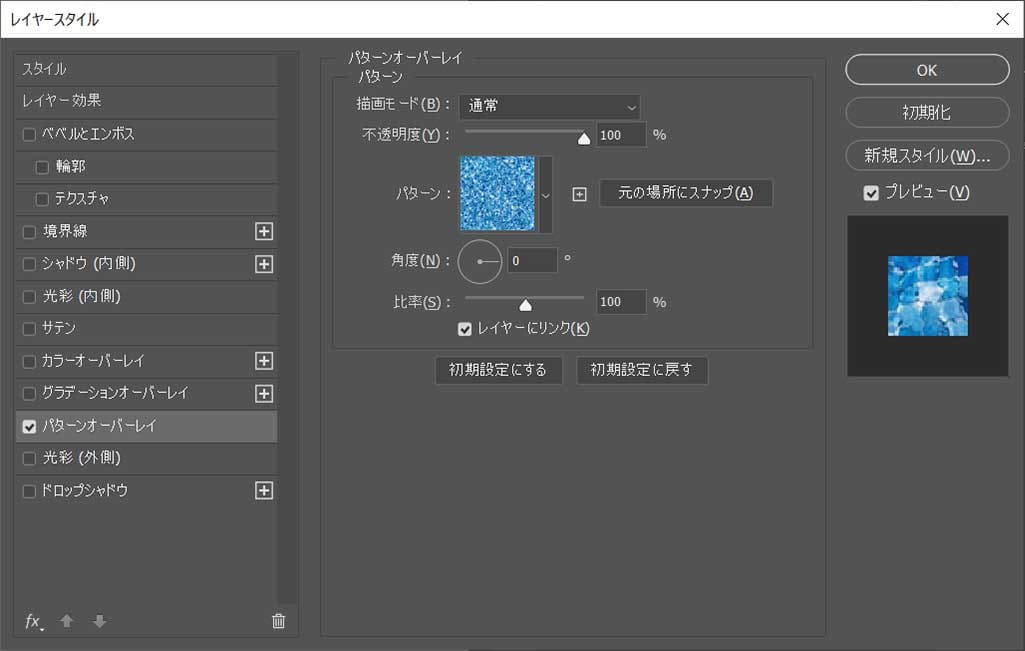
レイヤースタイルのダイアログ画面が開きます。
パターンやパターンの大きさ、不透明度等を設定します。
最後に右上の [ OK ] をクリック。
FINISH
パターン背景が完成
するとパターン柄の背景が作れます。
このパターンオーバーレイはフォトショで本当によく使うので覚えておくと得ですよ。
Photoshopのパターン背景を極めよう
自作のパターン作成方法や登録方法、パターンオーバーレイの応用方法を徹底解説しています。
併せてチェックされてみませんか?
高品質なシームレスパターン素材
非常に高品質なPhotoshop用のシームレスパターン素材です。
全て商用利用可能!
継ぎ目が無いワンランク上の背景デザインが即実現できます。
#01 Hand Drawn Graphic Floral Pattern Set Layout
手描き花柄のシームレスパターンです。
15種類もの豊富なパターンが収録されているので汎用性が非常に高い素材です。
ダウンロード
#02 Thai Asian Patten Contemporary Pastel Color
和柄やアジアンテイストなシームレスパターンセットです。
12種類収録、非常に高解像度で作成されているのでアイコン等に使えます。
ダウンロード
#03 Pattern Geometric Watercolor
水彩で描いた幾何学模様のパターン素材です。
PSDをダウンロードしてフォトショップにパターン定義するだけ!
ダウンロード
#04 Liberty Style Floral Pattern
美しい花柄のシームレスパターンです。
包装紙や背景デザインにそのまま使えます。
ダウンロード
#05 Pattern Christmas Snow
雪の結晶のシームレスパターンです。
雪の結晶はクリスマス以外にも汎用的に使えるモチーフですよ。
ダウンロード
フォトショで使えるパターン素材
Photoshopで使える背景パターン素材14選です。
商用利用可能なシームレスパターン素材を更にチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)の塗りつぶし方法4選でした。
多くの方がご存知の塗りつぶしツールだけでなく、シェイプツールやカラーオーバーレイなど、さらに便利な機能がフォトショップには備わっています。
上手く使い分けて日々のクリエイティブ作業を効率化させましょう!
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!