Photoshop(フォトショップ)のレイヤー効果の1つに「ドロップシャドウ」という機能があります。
便利なの機能なので使われている方も多いはずです。
そんなドロップシャドウの使い方で気を付けておくと良いポイントを解説します。
フォトショ使ったデザイン制作の初心者の方にオススメのコンテンツです。
では早速始めていきましょう!
この記事の目次

対象レイヤー内のオブジェクトに対して影を落とすことができます。
ドロップシャドウの操作にはPhotoshopが必須。
未導入の方はAdobe公式サイトから入手できます。
ドロップシャドウをはじめとしたレイヤー効果の使い方は下記で紹介しています。
写真素材にドロップシャドウを適用した文字を乗せた例です。
なお、使用している無料素材はコチラで詳しく解説しています。
素材の品質を重視するなら断然AdobeStockがオススメです。
黒っぽい写真に影を落とした場合

※クリックすると拡大します。
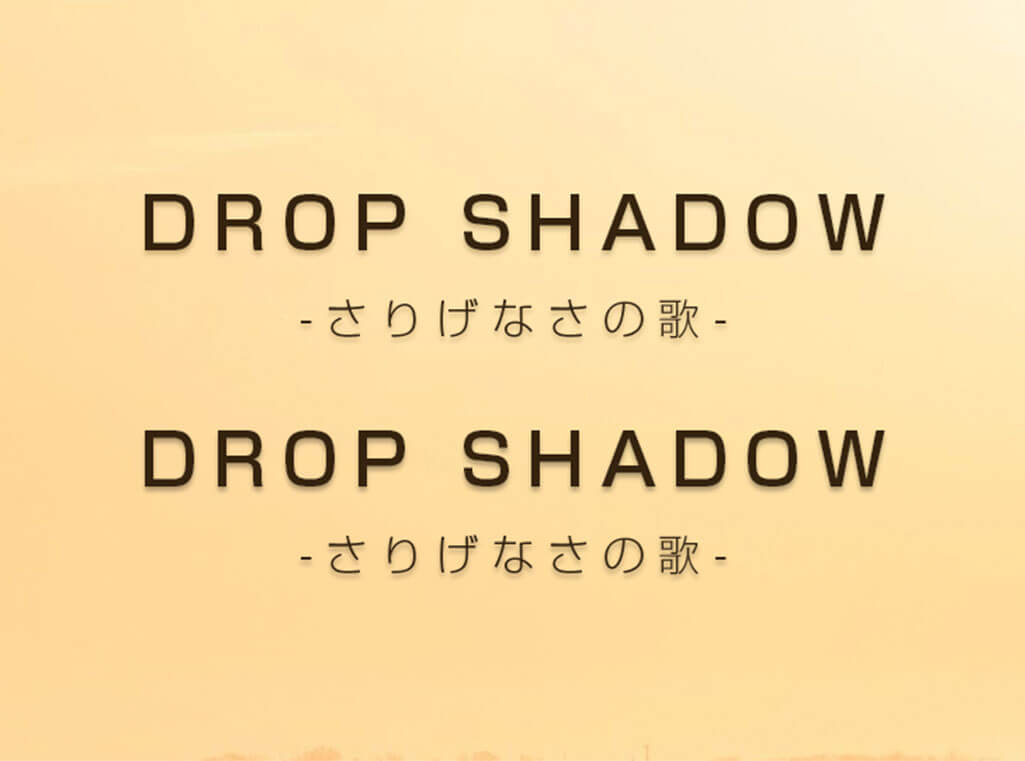
上がドロップシャドウあり、下がドロップシャドウ無しです。
白抜き文字を配置するだけでも良いのですが、少しドロップシャドウを効かせるとで質感や奥行き感を付与できます。
白っぽい写真に影を落とした場合

カラーの付いた写真に影を落とした場合

※クリックすると拡大します。
ドロップシャドウの色を微妙に変えています。
上は背景色を濃く(#462d00)したもの、下は単なる黒(#000000)です。
背景色に寄せると色馴染みが良くなります。
ちょっとした事ですが、こういう所の積み重ねが仕上がりに関係してきます。
fantiaで当記事のサンプルPSDを公開しています。
よかったらダウンロードしてください!
※PSDを編集するにはPhotoshopが必須、未導入の方はAdobe公式サイトから入手しておきましょう。
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。






フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のドロップシャドウの使い方のコツについてでした。
慣れないうちはついドロップシャドウを濃くして落としがちです。
ドロップシャドウを強くしすぎると野暮ったさが出てしまうので要注意!
さらりとしたドロップシャドウの使い方をするとキレイ目デザインに寄せることができます。
ちょっと設定の値を変えるだけで印象が変わってくるので、意識をしながら調整を入れてみて下さい。
また、noteで当記事で作成したサンプルPSDを無料配布しております。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材