Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のスマートオブジェクトについて徹底解説します。
スマートオブジェクトの基礎知識や変換方法、ラスター画像とベクター画像の違いなど。
フォトショのスマートオブジェクトを扱う際の基本知識を初心者の方にも分かりやすく解説します。
スマートオブジェクトとは?

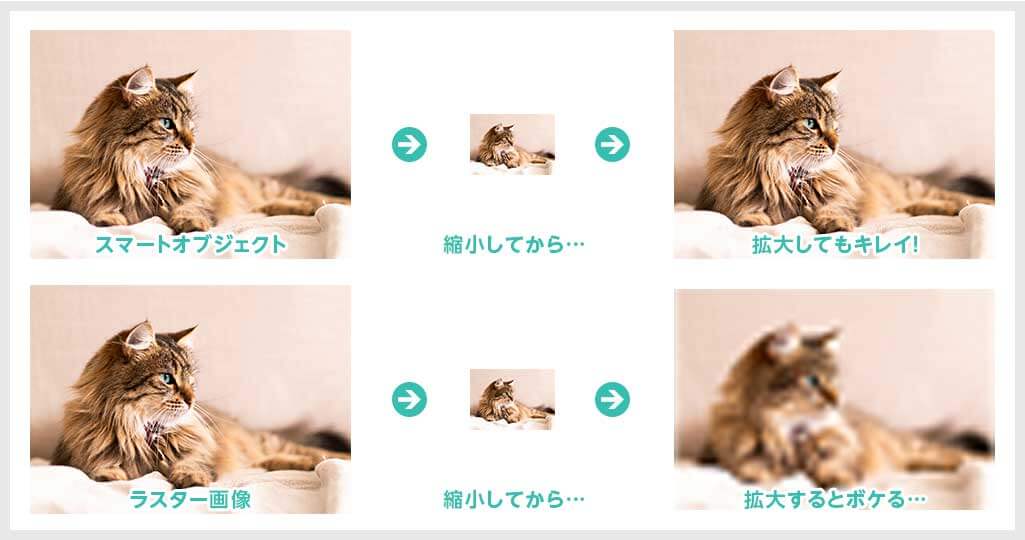
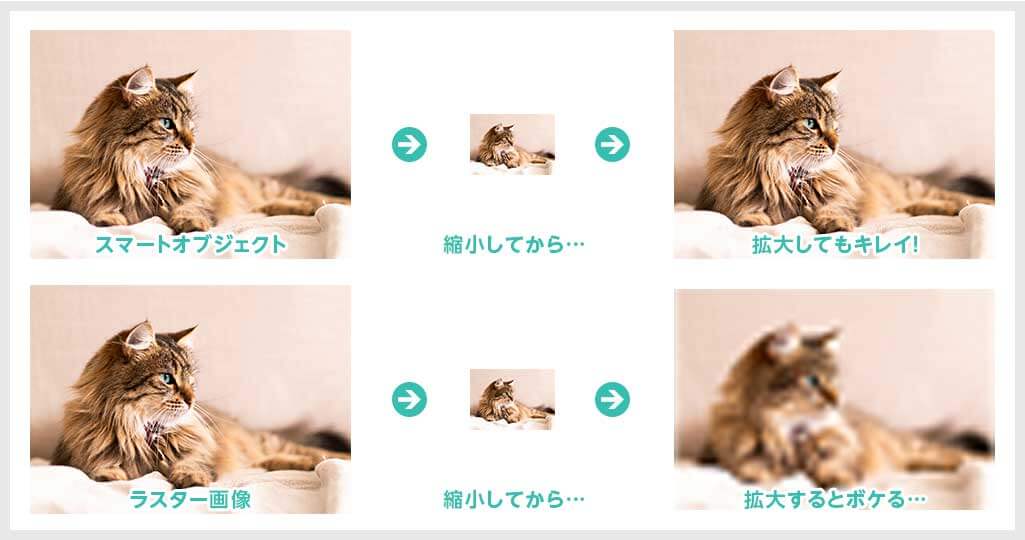
スマートオブジェクトは「拡大・縮小」を行っても劣化が起きないデータ形式の事を指します。
ラスター画像でフォトショップで画像の縮小後に拡大すると画像が粗くなります。
スマートオブジェクトは画像のオリジナルデータを保存しているので、拡大・縮小・回転といった変更に非常に強い画像形式です。
Photoshopでは基本的にスマートオブジェクトでの取り扱いを推奨します。
スマートオブジェクトとラスター画像の見分け方
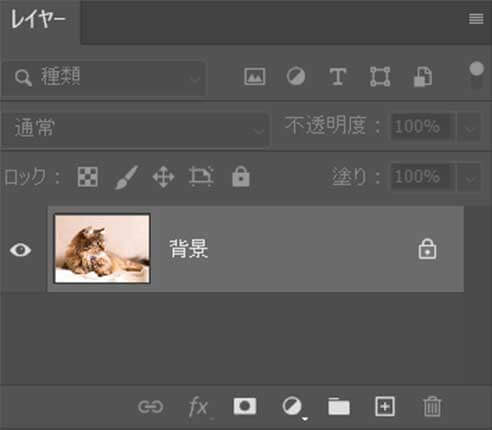
レイヤーパネルのサムネイルを確認してみましょう。
スマートオブジェクトのサムネイルは右下にアイコンがあります。
ラスターレイヤーには何もありません。
※レイヤーが非表示の場合は [ F7 ] で表示できます。
スマートオブジェクトへの変換方法
ラスターレイヤーをスマートオブジェクトに変換する方法を解説します。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
画像を読み込む
画像を読み込みます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
レイヤーパネルを確認
レイヤーパネルを確認しましょう。
サムネイルを確認するとスマートオブジェクトのアイコンがありません。
※サムネイル上で右クリックを押すとサムネイルサイズを変更できます。
STEP.3
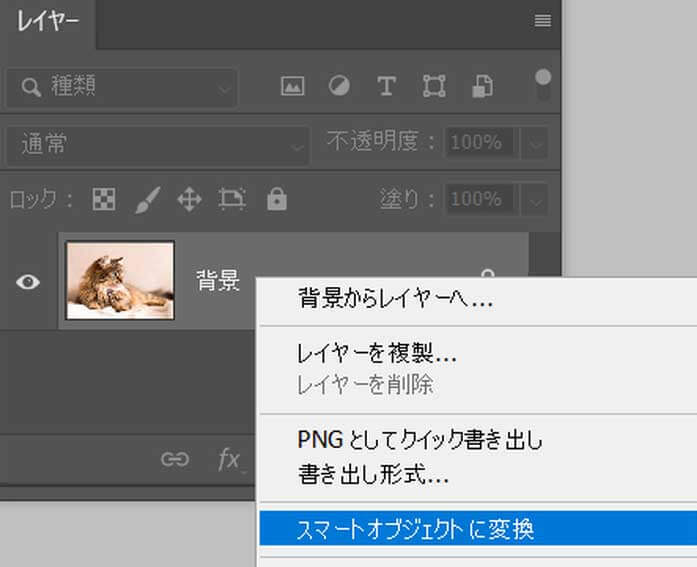
スマートオブジェクトに変換
[ レイヤーを右クリック ] → [ スマートオブジェクトに変換 ] を適用します。
FINISH
スマートオブジェクトへの変換が完了
以上でスマートオブジェクトへの変換が完了しました。
変換直前の画像データをオリジナルとして保存されます。
縮小してから拡大しても画像の劣化が起きませんよ。
スマートオブジェクトへの直接編集はできない
スマートオブジェクトへ編集を直接加える方法についてです。
直接編集を加えると元に戻せないので、レイヤーを複製してから行うことを推奨します。
編集するにはラスタライズが必要
スマートオブジェクトに直接 [ ブラシツール ] や [ 覆い焼きツール ] 等のツールを使う事はできません。
他にも [ 焼き込みツール ] や [ スポンジツール ] など、ラスター画像に対して適用する事が前提です。
適用するにはスマートオブジェクトをラスタライズをする必要があります。
スマートオブジェクトをラスタライズする方法
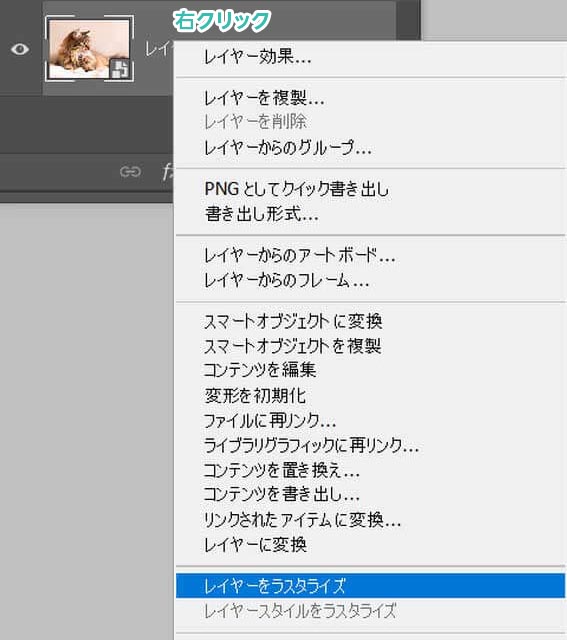
スマートオブジェクトをラスター画像に変換するには
[ レイヤーパネル ] → [ 対象のスマートオブジェクトを右クリック ] → [ レイヤーをラスタライズ ] を適用。
ラスタライズ直前の画像が元画像に、拡縮を行うと劣化が発生します。
※スマートオブジェクトを [ Ctrl + J ] (Mac:Command + J) でコピーし、コピーしたレイヤーをラスタライズする事を推奨します。
スマートオブジェクトの元データを開くと編集できる
スマートオブジェクトを直接編集する方法は存在します。
しかし直接編集しなくても同様の加工は可能なので推奨しません。
「こういう方法もあるんだね~」程度で。
STEP.1
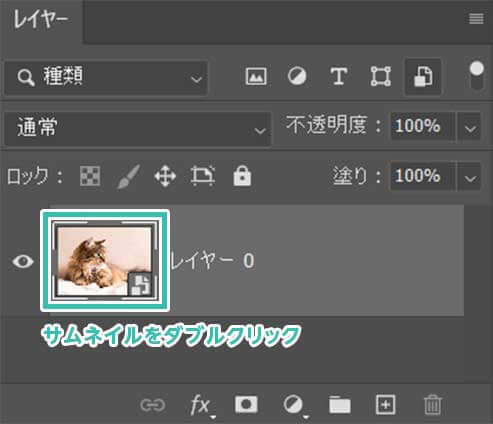
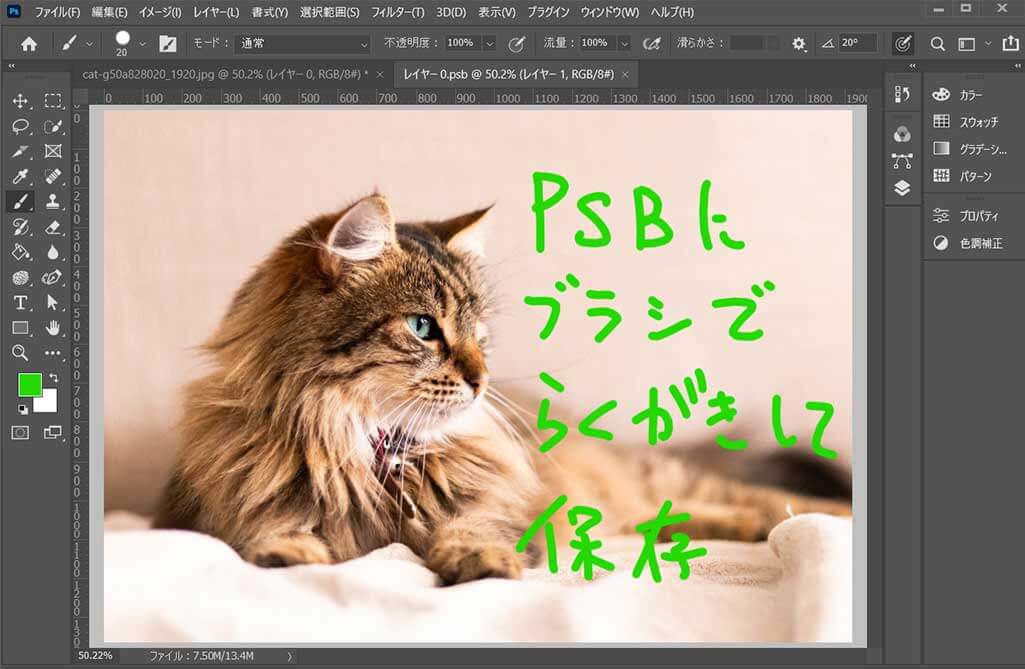
スマートオブジェクトのサムネイルをダブルクリック
レイヤーパネルのスマートオブジェクトレイヤーのサムネイルをダブルクリックします。
STEP.2
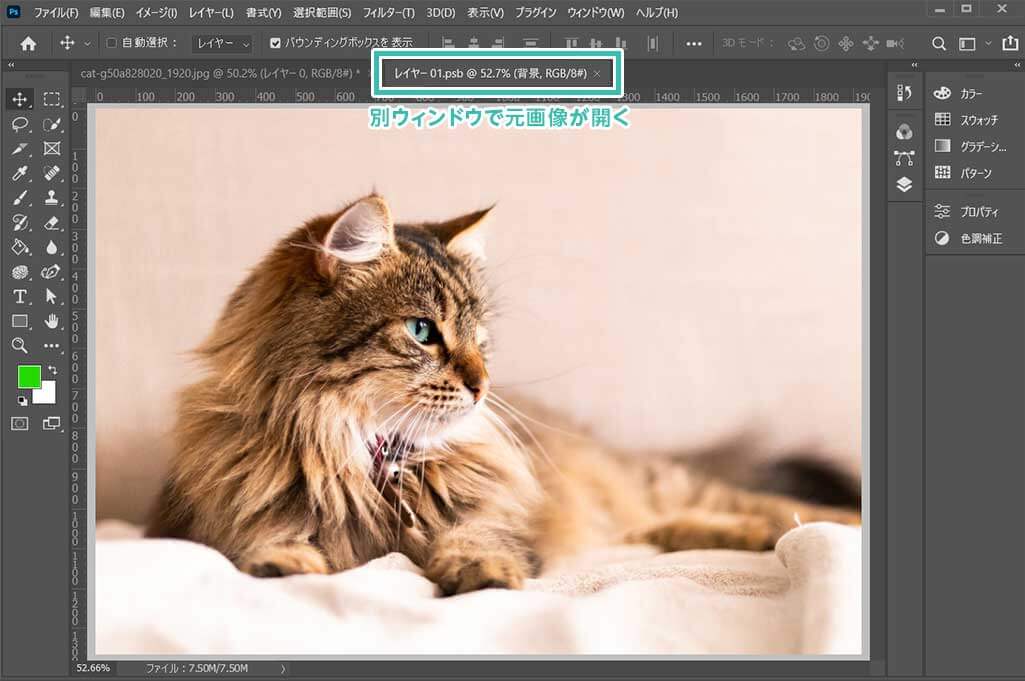
別ウィンドウでPSDが開く
すると対象スマートオブジェクトの元画像が別ウィンドウで開きます。
拡張子が [ .psb形式 ] で開きます。
STEP.3
PSDに対して編集、保存
[ ブラシツール ] や [ 覆い焼きツール ] 等による編集が可能になります。
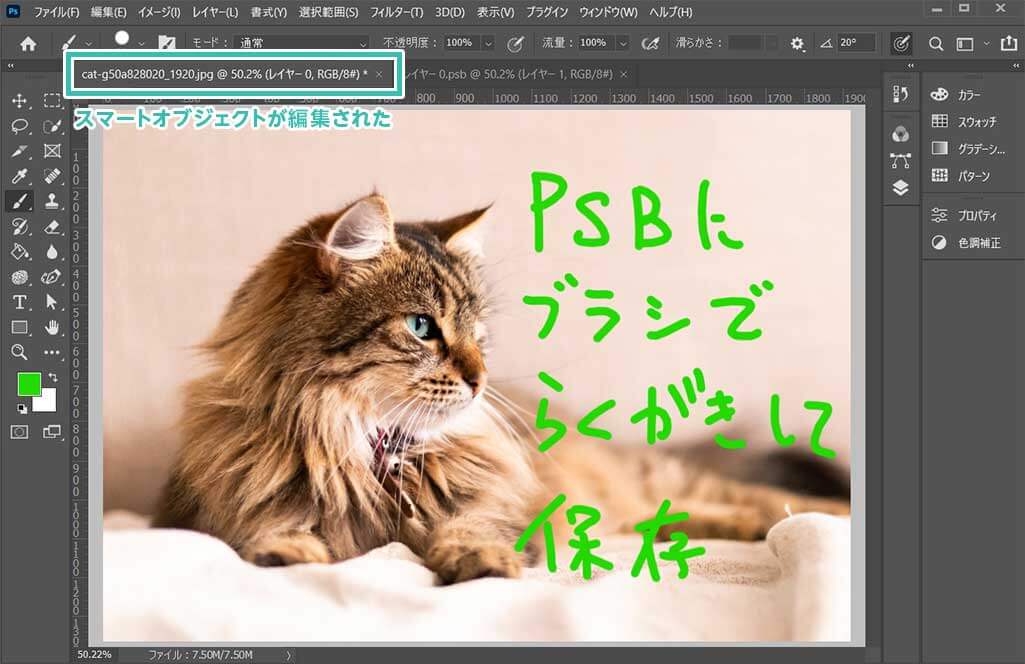
編集後は [ Ctrl + S ] (Mac:Command + S) を押して保存します。
FINISH
スマートオブジェクトの編集が完成
するとスマートオブジェクトに変更が加えられます。
あまり使う事はありませんが、スマートオブジェクトを編集する方法です。
ブラシツールでの追加は新規レイヤーを追加して描画、色やフィルターの追加なら次に紹介する [ スマートフィルター ] を使った編集を断然推奨します。
スマートフィルターがメチャ便利!

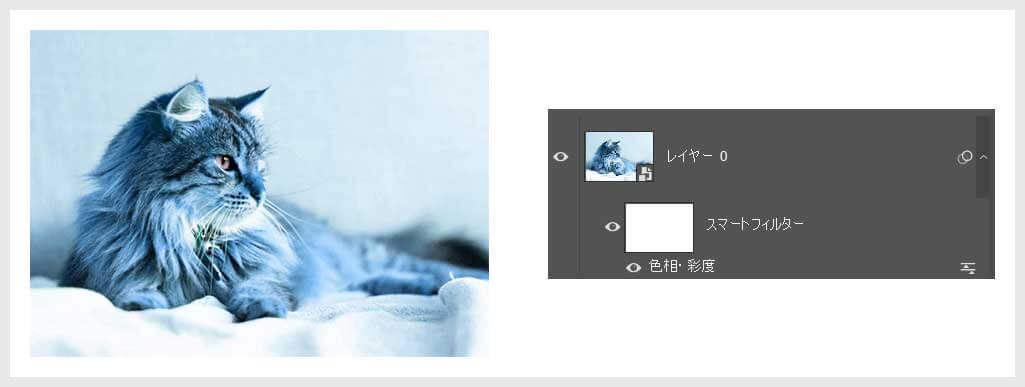
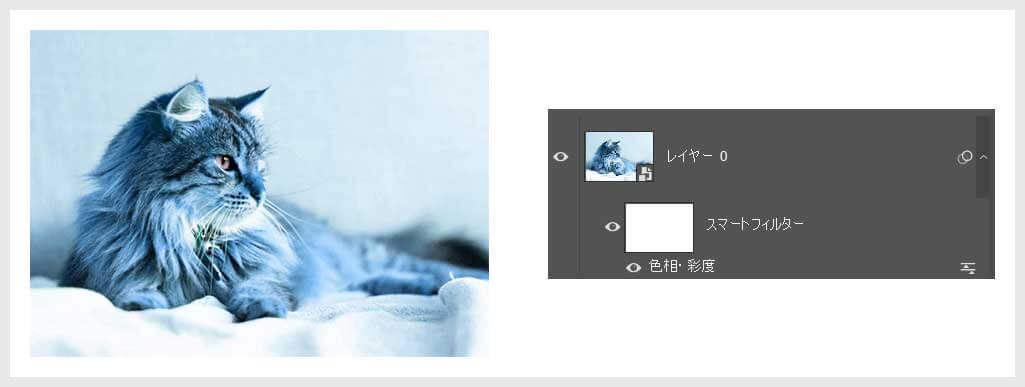
上記はスマートオブジェクトに対して [ 色相・彩度 ] を適用した例です。
レイヤーを確認すると [ スマートフィルター ] が追加されていますね。
再度編集したい場合は各調整項目をダブルクリックすると再調整可能です。
ラスター画像に対して直接色変更やぼかし等を加えると、元画像自体が変更されてしまいます。
しかしスマートオブジェクトなら元画像は破壊せず、再編集可能なスマートフィルターで扱いやすいデータが作れます。
STEP.1
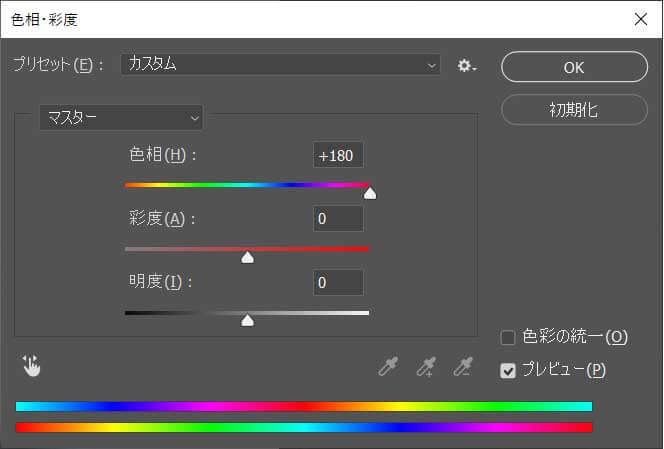
スマートオブジェクトに色相・彩度を適用
レイヤーパネルで対象となるスマートオブジェクトを選択。
今回は [
Ctrl +
U ] (Mac:
Command +
U) を押して [
色相・彩度 ] を適用します。
STEP.2
スマートフィルターが追加される
自動的にスマートフィルターが追加されます。
もちろん [
レベル補正 ] や [
ぼかし(ガウス) ] といった色調補正や描画フィルターでも適用可能です。
STEP.3
スマートフィルターマスクを使ってみよう
便利なスマートフィルターマスクを使ってみましょう。
[
スマートフィルターマスクサムネール ] をクリック → [
ブラシツール ] に変更 → [
黒で塗る ]
FINISH
マスクが適用
黒で塗った個所だけ [ 色相・彩度 ] がマスクされていますね。
白で塗るとマスクが解除されます。
スマートフィルターをコピーする方法
別のスマートオブジェクトに同様のスマートフィルターをゼロから設定するのは面倒ですよね。
レイヤーパネルにある二重丸のスマートフィルターのアイコンを [ Alt ] (Mac:Option) を押しながら別のスマートオブジェクト上へドラッグするとコピペできます。
ベクトルスマートオブジェクトを活用
ベクトルスマートオブジェクトとはIllustrator(イラストレーター)で作成したアイコン等をPhotoshop(フォトショップ)で扱う際に便利すぎるデータ形式です。
アイコンの元データをイラレで作成し、フォトショにコピペ、再編集はイラレで…という夢のような使い方ができる方法を解説します。
STEP.1
Illustratorでアイコンを作成しコピー
Illustratorでアイコンを作成します。
作成したアイコンを [
Ctrl +
C ] (Mac:
Command +
C) でコピーしましょう。
ところでIllustratorは導入されていますか?
まだの方は
Adobe公式サイトから入手できます。
STEP.2
Photoshopにペースト
Photoshop上で [ Ctrl + V ] (Mac:Command + V) を押してペーストします。
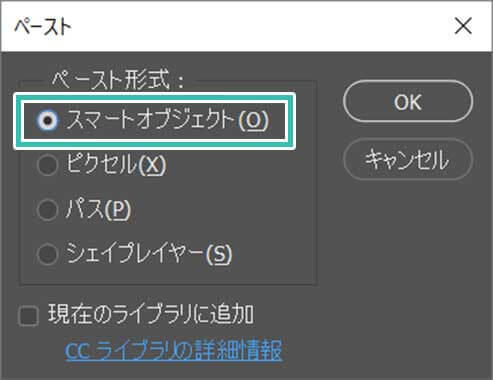
するとペーストのダイアログ画面が開き、ペースト形式を問われます。
[ スマートオブジェクト ] にチェックを入れ、[ OK ] をクリックします。
画面上部の [ 〇 ] または [ Enter ] を押して配置を確定します。
STEP.3
サムネイルをダブルクリック
フォトショにペーストされました。
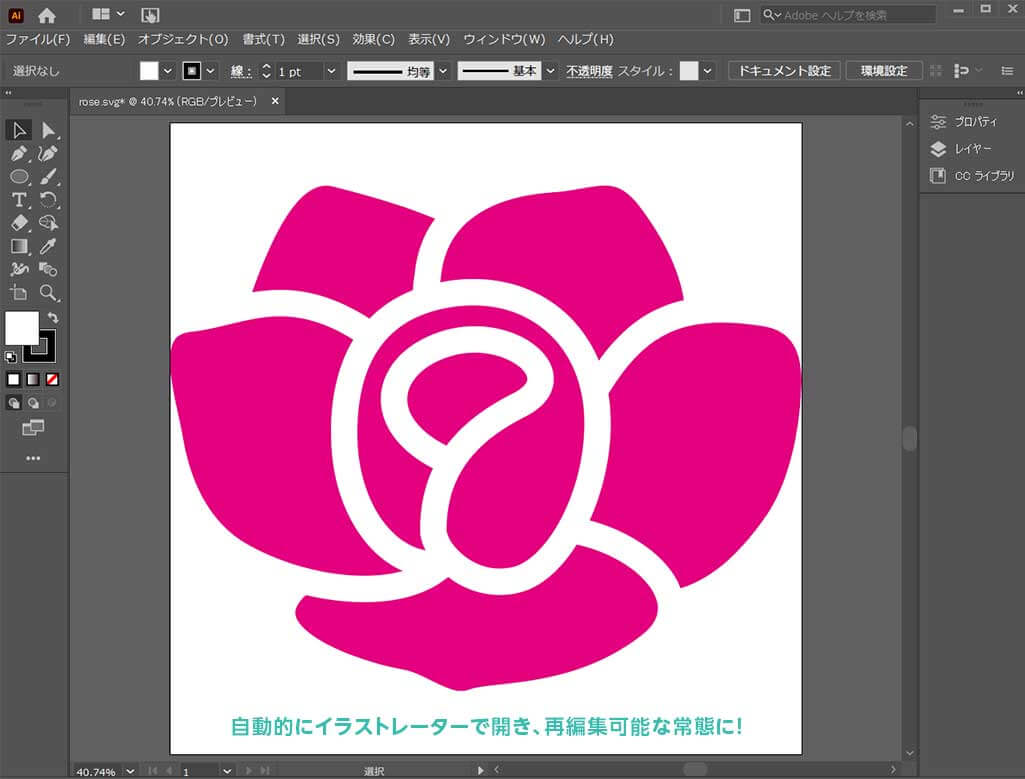
[ レイヤーパネル ] → [ ペーストしたスマートオブジェクトのサムネイルをダブルクリック ]
FINISH
イラレで元データが開く
するとイラレが自動的に立ち上がり、スマートオブジェクトの元データが開きます。
再編集して [
Ctrl +
S ] (Mac:
Command +
S) で保存するとフォトショのスマートオブジェクトも変更されます。
コレ、よく使うので覚えておくと便利ですよ!
Illustratorは
Adobe公式サイトから入手できます。
Illustratorをゼロから解説
当サイトではフォトショだけでなく、イラレもゼロから解説しています。
未経験からでもプロを目指せる内容ですよ!
ビットマップ画像とベクター画像の違い
せっかくなのでビットマップ(ラスター)画像とベクター(ベクトル)画像の違いを解説します。
両者の違いを理解し、適した画像形式で作成する事で制作を効率的に進められますよ。
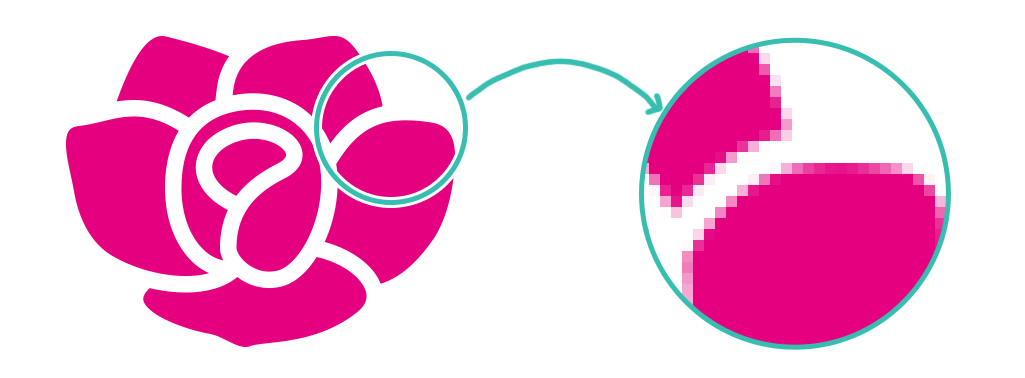
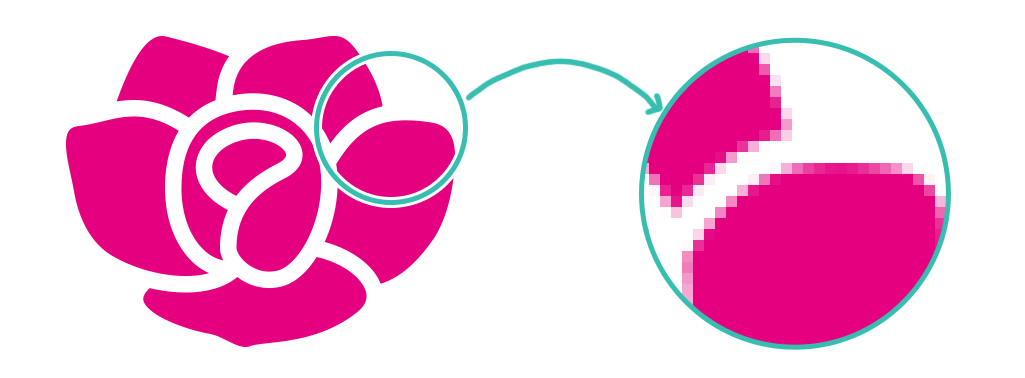
ビットマップ(ラスター)画像

ビットマップ(ラスター)画像は簡単に説明するとピクセルの集まりです。
よって拡大するとピクセル(点)が見えます。
写真や複雑なイラストなどに向いています。
主にPhotoshopやCLIP STUDIO PAINT等で取り扱うデータ形式です。
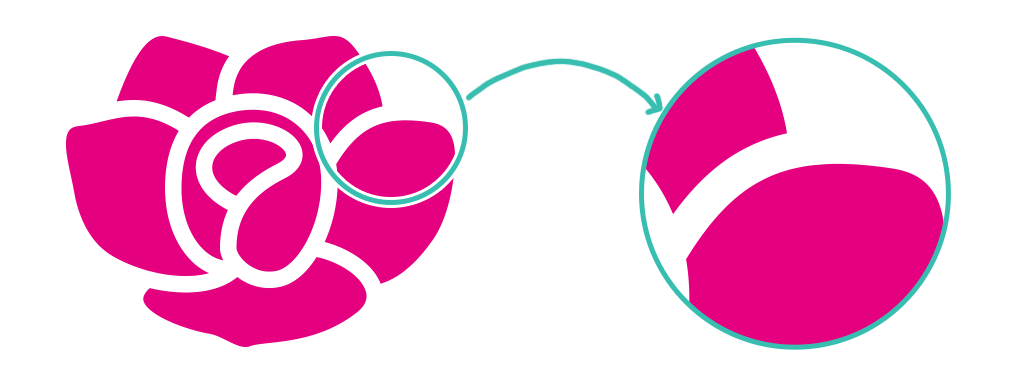
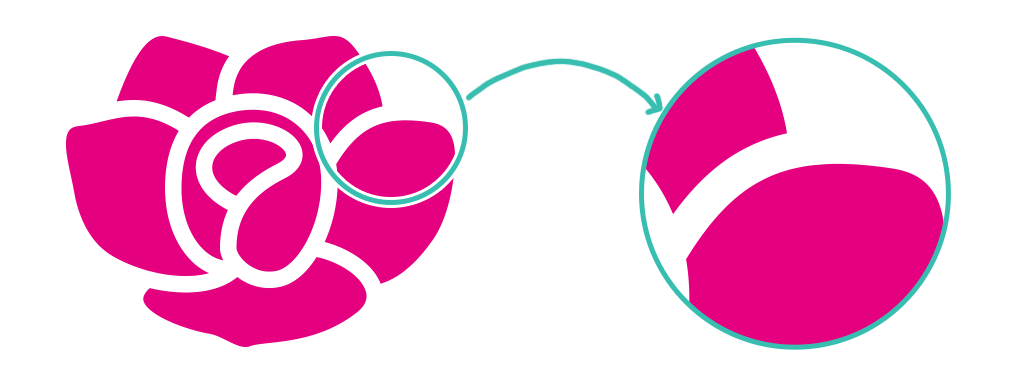
ベクター(ベクトル)画像

ベクター(ベクトル)画像はピクセルに依存せず、数式によって表現された画像です。
よって拡大しても荒れる事はありません。
ロゴやアイコンなど、クッキリしたグラフィックに向いています。
主にIllustratorで取り扱うデータ形式です。
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のスマートオブジェクトについてでした。
最強に便利なスマートオブジェクトを使いこなして編集に強いデータ作成ができるようになりましょう。
ラスター画像への直接編集は最終手段。
スマートオブジェクトのままラスタライズをしなくても同様の編集は可能です。
そして使用頻度の高いスマートフィルターの使い方をマスターするとレタッチ作業がさらに捗りますよ。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!