Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)の遠近法ワープを使ったはめ込み画像の作り方を解説します。
フォトショ初心者の方にも再現できるように順を追って詳しく遠近法ワープの使い方を解説いたします!
どんな画像加工ができるの?

遠近法ワープの使い方を使うと、斜めから撮影しパースの付いた画面に別の素材をはめ込む事ができます。
[ Ctrl + T ] (Mac:⌘ + T) で使える自由変形と違い、より複雑な遠近法に沿った変形ができるツールです。

またパースの付いた背景を調整することもできます。
1点透視図、2点透視図、3点透視図のパース背景をお手軽に変形できます。
ポイントさえ押さえておけば使い方は簡単!
フォトショ初心者の方にも使いこなせるよう、つまづきポイントを押さえながら解説いたします。
遠近法ワープを使ったはめ込み

実際にコンテンツに応じて拡大・縮小を使ったはめ込み画像作成例を紹介します。
フォトショ初心者の方にも再現できるよう、順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
はめ込み先の素材を準備する
はめ込み先となる素材を準備します。
サンプルはiPhone13のモックアップです。
※
コチラの記事で様々なiPhoneのモックアップを紹介しています。
STEP.2
はめ込みたい画像を配置
iPhoneモックのPSD内にはめ込みたい画像を配置します。
さらに素材にこだわりたい方は
AdobeStockが最強です。
3億点以上もの高品質素材が制作を加速させます。
ざっくりと画面サイズに大きさを合わせておきましょう。
STEP.3
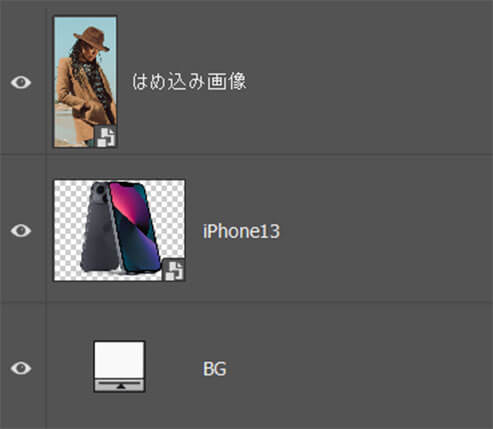
はめ込み画像をスマートオブジェクトに変換
はめ込みたい画像のレイヤーは事前にスマートオブジェクトに変換しておきましょう。
[
レイヤーパネル ] → [
対象レイヤーを右クリック ] → [
スマートオブジェクトに変換 ]
スマートオブジェクトはレイヤーサムネール右下にアイコンが追加されます。
※スマートオブジェクトは
コチラで詳しく解説しています。
ラスターレイヤーは元に戻せない
ラスターレイヤーに遠近法ワープを適用すると元に戻せません。
スマートオブジェクトにしておくと後からスマートフィルターで再編集可能です。
STEP.4
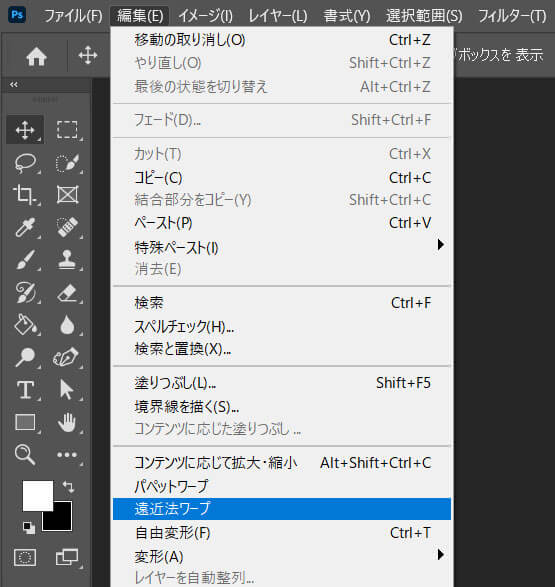
遠近法ワープを適用
変形したいレイヤーをアクティブにします。
画面左上にある [ 編集 ] → [ 遠近法ワープ ] を適用します。
画面上部のオプションを確認します。
まずは [ レイアウト ] をアクティブにしましょう。
STEP.5
遠近法ワープのレイアウトを作成
画面をドラッグし、対象レイヤーの画像に合わせてグリッドを作成します。
4隅の白い点はドラッグで移動できます。
これで遠近法ワープのレイアウトが完成しました。
STEP.6
遠近法ワープによる変形
画面上部のオプションを変更します。
[ ワープ ] をクリックしてアクティブにします。
4隅の白い点を動かしてみましょう。
はめ込みたい画像もグリッドに合わせて変形します。
iPhoneのパースと合わせます。
ほんの少し画面サイズより大きめにし、はみ出した部分はレイヤーマスクで消す方法がオススメ。
変形が完了したら [ Enter ] または画面上部の [ 〇 ] をクリックすると変形の確定です。
[ Esc ] または [ × ] を押すと変形のキャンセルです。
STEP.5
切り抜きツールで横幅を増やす
画面からはみ出している個所をレイヤーマスクで消します。
最後にお好みで軽く光と影を加えたり画面のフチにドロップシャドウを追加して完成!
Photoshopがあれば誰でも簡単に自然な仕上がりではめ込み画像を作れます。
未導入の方は
Adobe公式サイトから入手できますよ。
通常の自由変形だと?
[
Ctrl +
T ] (Mac:
⌘ +
T) で使える自由変形を使ってムリヤリiPhoneの画面に配置してみました。微妙に不自然な仕上がりですね。パースの付いた変形を行う場合は [
遠近法ワープ ] がオススメです。
なお、遠近法ワープ以外の [
多方向に伸縮 ] を使ったはめ込み画像作成の方法は
コチラの記事で紹介しているので、併せてチェックされてみませんか?
複数グリッドを結合した遠近法ワープ

複数の遠近法ワープのグリッド(クアッドグリッド)を合体させた変形方法です。
この方法なら平面をワープさせるだけでなく、1点透視図・2点透視図・3点透視図といった複雑なパースに対応可能です。
STEP.1
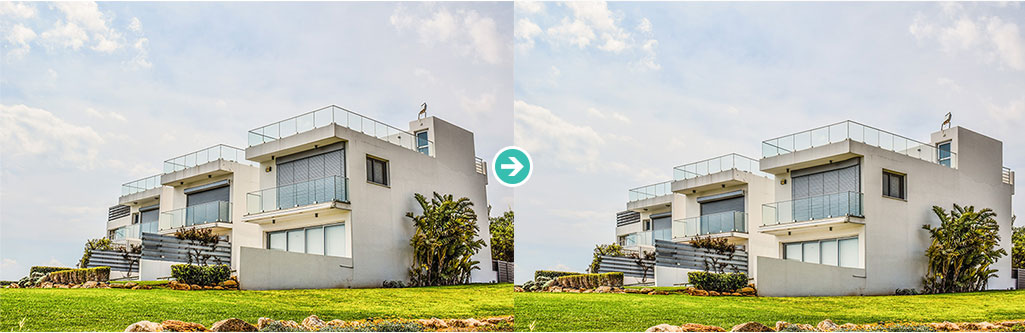
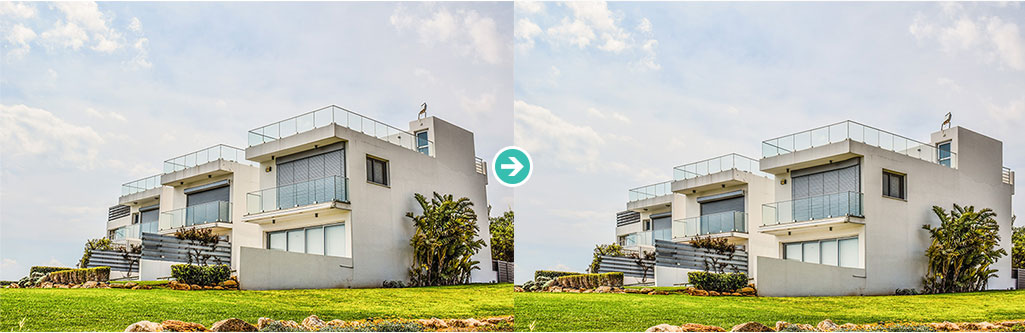
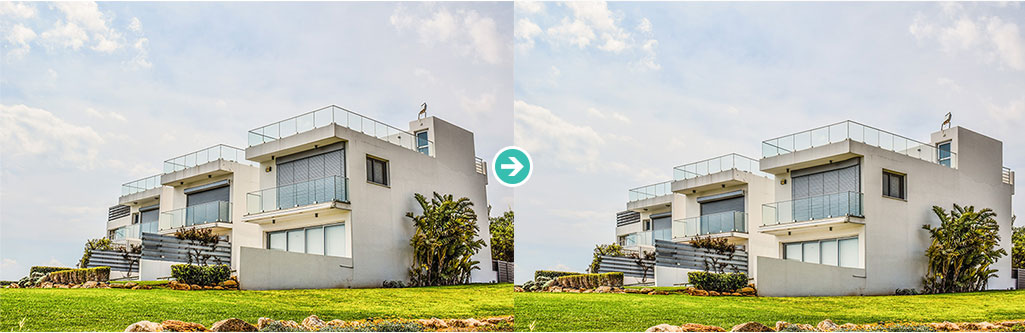
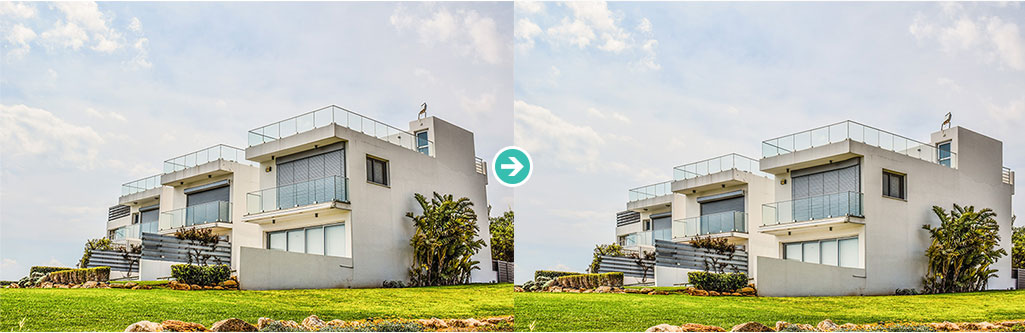
変形したい画像を準備する
変形対象の画像をフォトショップに読み込みます。
3点透視図(上部と左右に消失点)の写真です。
これを2点透視図(左右に消失点)に変形してみます。
ところでPhotoshopは導入されていますか?
まだの方は
Adobe公式サイトから入手できます。
はめ込みたい画像のレイヤーは事前にスマートオブジェクトに変換しておきましょう。
STEP.2
遠近法ワープを適用し、レイアウト
変形したいレイヤーをアクティブにします。
画面左上にある [ 編集 ] → [ 遠近法ワープ ] を適用します。
画面上部のオプションを確認します。
まずは [ レイアウト ] をアクティブにしましょう。
今の所手順は先に解説したはめ込み画像の作り方と同様ですね。
STEP.4
遠近グリッドを追加・合体
先に作成したグリッドとは別の場所でドラッグし、遠近法グリッドを追加します。
グリッドの白い点を重ねると遠近グリッドが合体されます。
※もし合体しない場合は下部の白い点も重ねてみましょう。
STEP.5
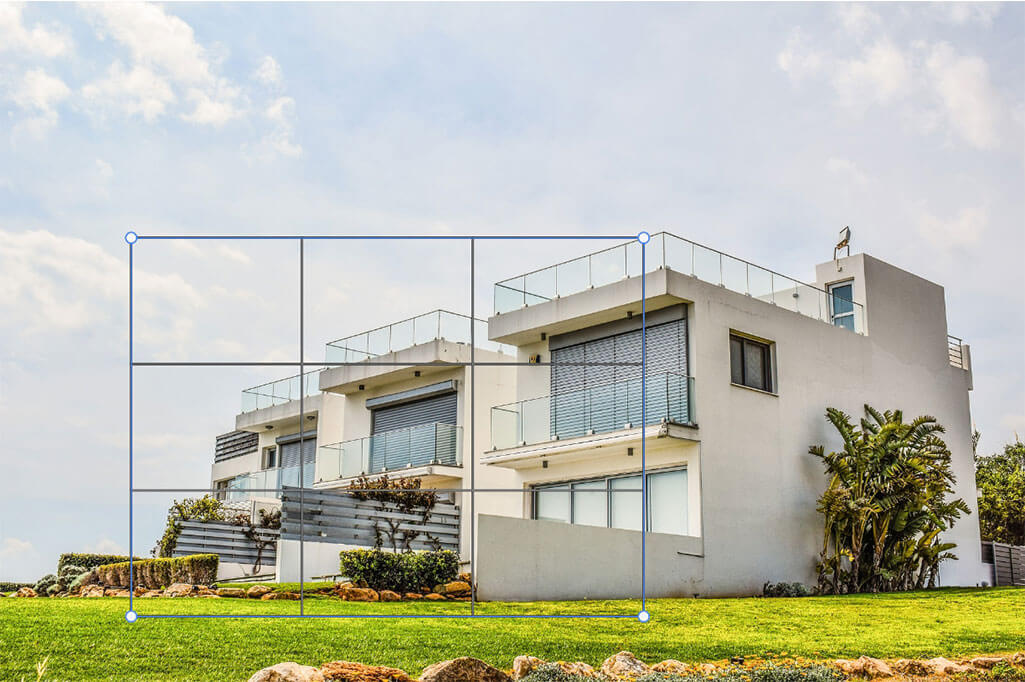
グリッドの形状を整える
建物のパースに合わせて遠近グリッド(クアッドシェイプ)の形を整えます。
キャンバス外にグリッドをはみ出させる事が可能です。
STEP.6
モードをワープにする
画面上部のオプションのモードを [ ワープ ] に変更します。
STEP.7
変形する
白い点を動かして建物のパースを変形します。
3点透視図(上部と左右に消失点)だったのを2点透視図(左右に消失点)に変更。
ついでに建物の高さを微妙に低くしてみました。
形が決まれば [ Enter ] または画面上部の [ 〇 ] で変形の確定。
[ Esc ] または画面上部の [ × ] でキャンセル。
FINISH
完成
といった流れで複数の遠近グリッド(クアッドグリッド)を合体させた遠近法ワープの完成です。
Photoshopがあれば誰でも簡単にこのようなレタッチが可能!
未導入の方は
Adobe公式サイトから入手できますよ。
スマートオブジェクトなら再編集が可能
スマートオブジェクトに遠近法ワープを適用すると再編集ができます。
対象レイヤーに [ スマートフィルター ] が自動で追加されます。[ 遠近法ワープ ] をダブルクリックすると再編集可能。
写真を大変身させる高品質エフェクト
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。
#01 Realistic Watercolor Photo Effect Mockup
水彩風エフェクトです。
タッチが違えば同じ水彩でも全く別物となります。
着彩や線画の残し方、ブラシの筆跡やリアルな水彩用紙の質感など、隙がありません。
ダウンロード
#02 Detailed Oil Paint Effect Mockup
筆のタッチ1本1本までリアルに再現してくれる油彩風エフェクトモックアップです。
本当に油彩で描くと何時間、何十時間と掛かりますが、このPSDをダウンロードして適用すると一瞬で終わります。
ダウンロード
#03 Splatter Paint Stains Art Portrait Effect Mockup
絵具のしぶきで描いたようなタッチにできるフォトショップ用エフェクトです。
背景透過にした人物に適用するだけでサンプルのような仕上りになります。
ダウンロード
#04 Pencil Sketch Effect
鉛筆タッチにしてくれるPhotoshopエフェクトです。
手数の多いタッチを一瞬でリアルな鉛筆タッチにできます。
ダウンロード
#05 Vintage Retro Comic Effect Filter Mockup
ビンテージな雰囲気を残したコミック風にしてくれるエフェクトです。
ドットの付け方がレトロで良い感じですね。
ダウンロード
#06 Engraved Old Print Effect
まるで紙幣に描かれている人物のような質感にしてくれるPhotoshop用のエフェクトモックアップです。
再現度が激高、非常にハイクオリティなエフェクトの一つです。
ダウンロード
Photoshop用の高品質なエフェクト集
Photoshopで使える商用利用可能な高品質エフェクトをピックアップしました。
フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)の遠近法ワープを使ったはめ込み画像作り方についてでした。
遠近法ワープはオプションの使い分けを設定せず、使い方が分からないという方が多いツールです。
使い方自体は簡単なので、ポイントだけしっかり押さえておきましょう。
また、2つ以上のクアッドグリッドを合体させる事も可能です。
3点透視図を2点透視図にしたり、柔軟な変形に対応できるので是非お試しください。
ではまた!
様々な変形方法のチュートリアル集
Photoshopで使える様々なオブジェクトの変形方法を徹底解説します。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!