Photoshop(フォトショップ)で編集中のPSDをPNGやJPEG画像に書き出す方法をフォトショ初心者の方に分かりやすく解説します。
対象レイヤーのみ画像に書き出し、キャンバス全体を書き出しなど。
スライスツールを使うまでも無いけど、オブジェクトを個別で画像に書き出す事が出来ます。
これからPhotoshopを始められる方にも再現できるよう、順を追って書き出しテクニックを解説します!
この記事の目次
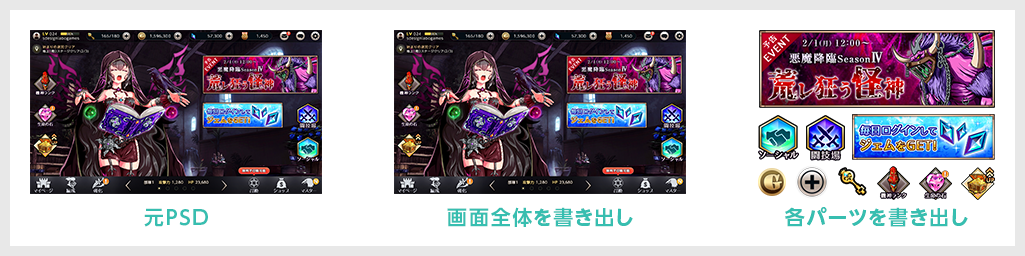
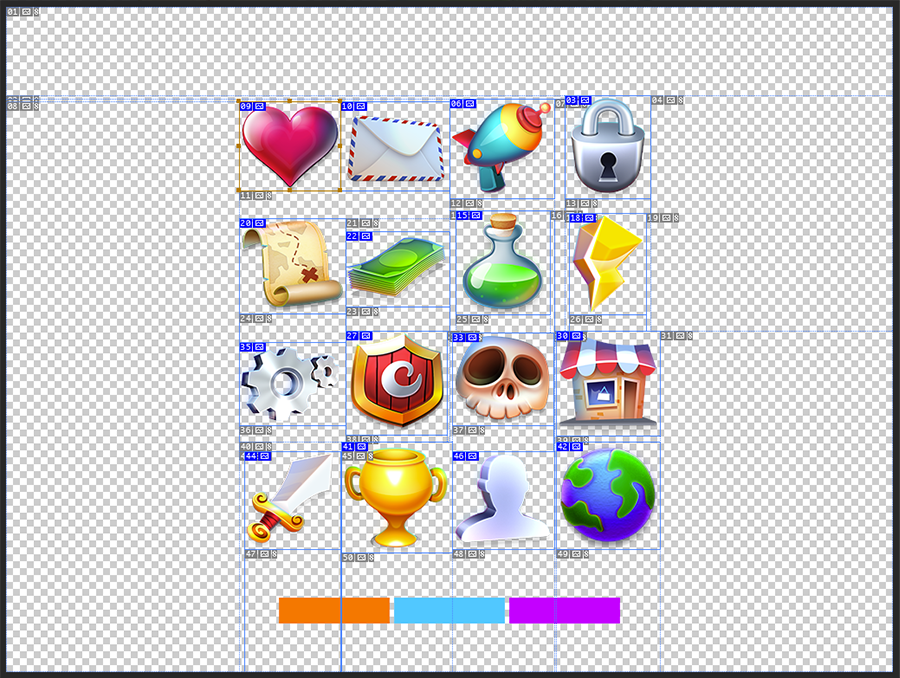
上図のようにPhotoshopで作成したPSDの全体画面、一部のパーツだけなどをPNGやJPEG・GIF画像等へ自在に書き出す事ができます。
画像の書き出しはフォトショ操作で頻繁に行います。
そんな画像書き出しの基礎から応用操作までゼロから学習できるコンテンツですよ!
Photoshop(フォトショップ)でサクッとPNGやJPEG等の画像に書き出す方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
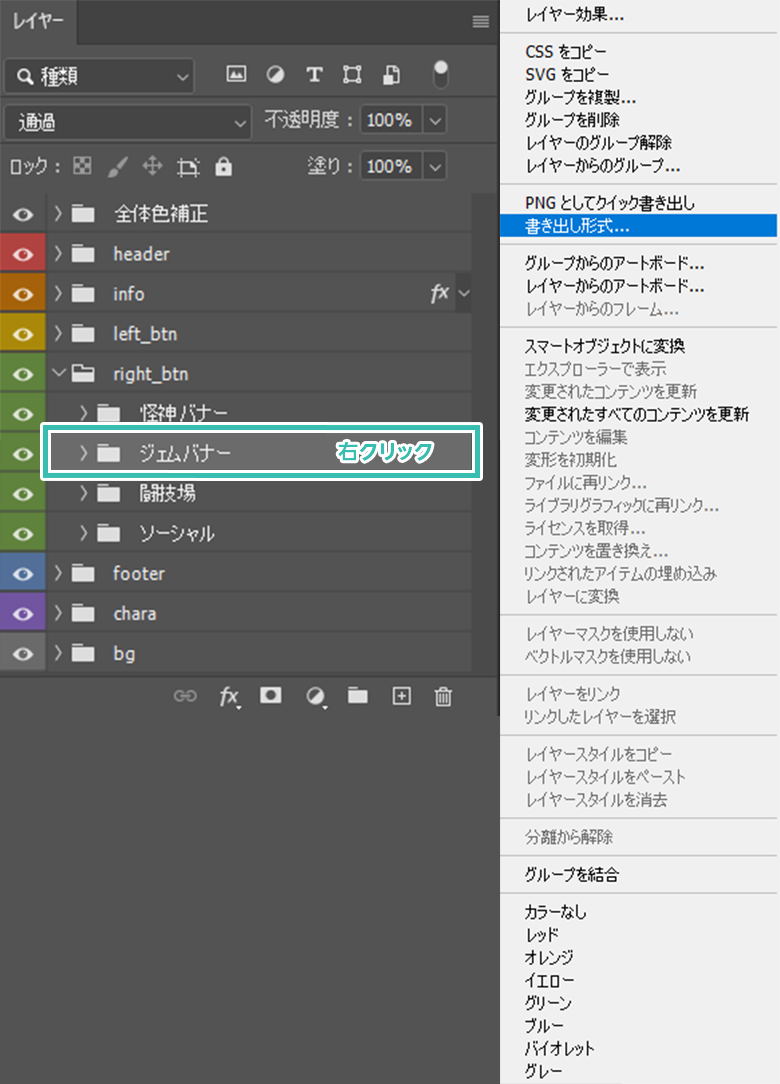
対象レイヤーのみ書き出す方法
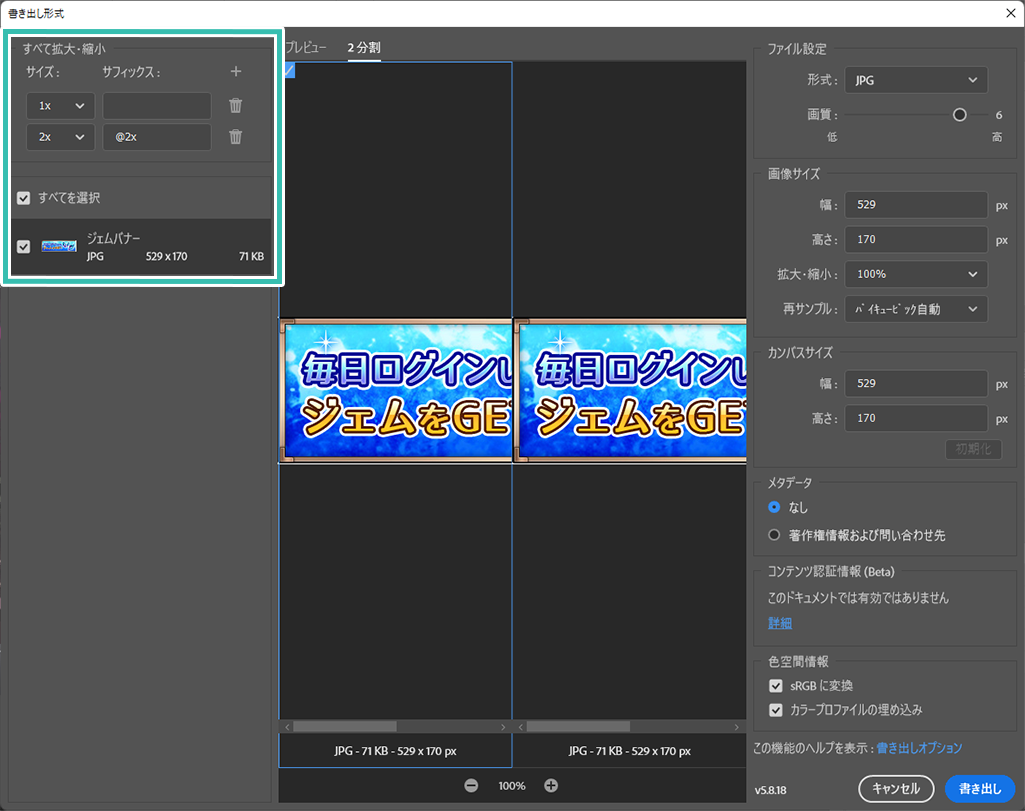
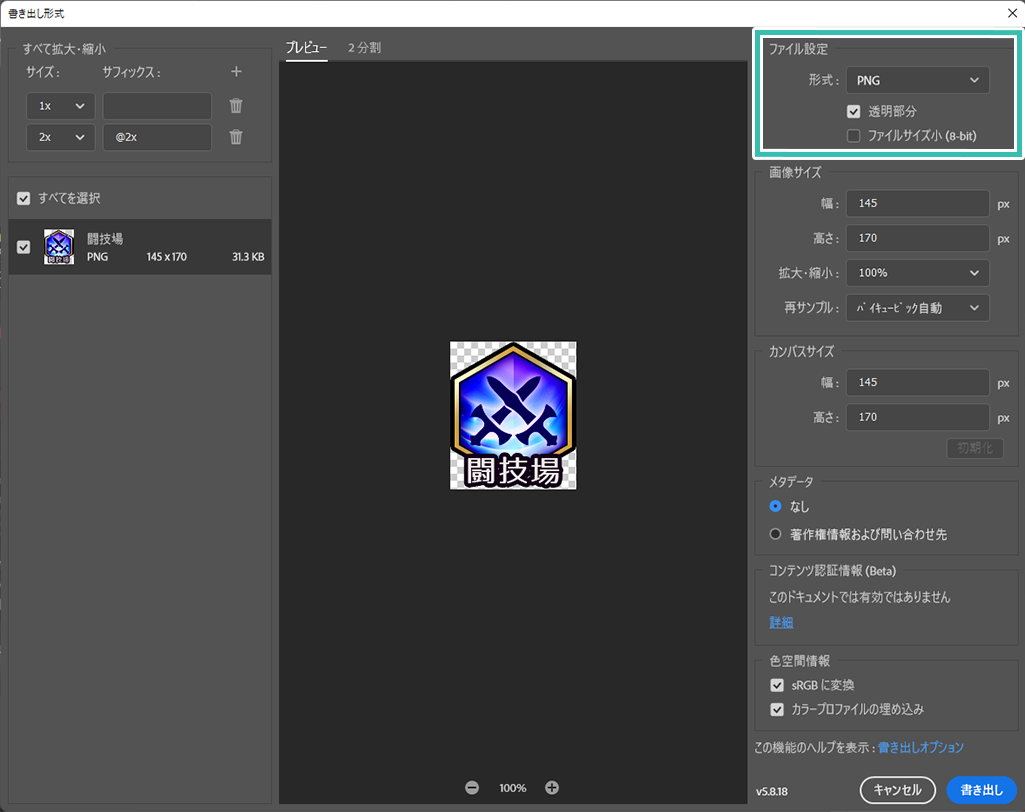
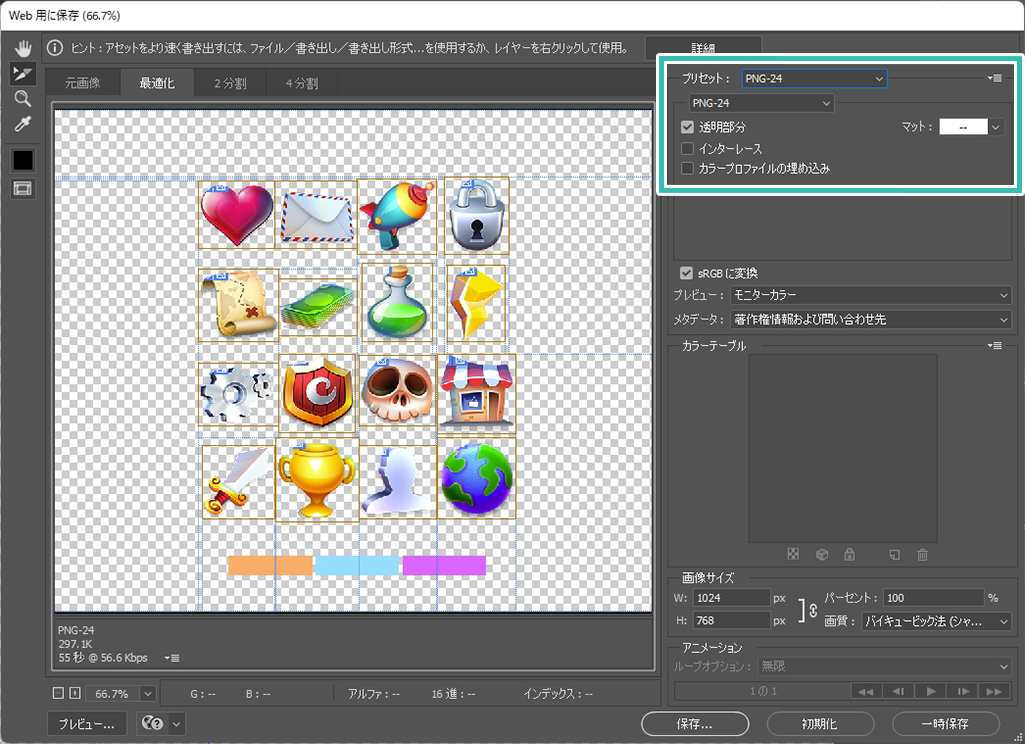
右メニューで下記設定ができます。
・ファイル設定(画像形式や画質)
・画像サイズ
・カンバスサイズ
・メタデータ
・コンテンツ認証情報(Beta)
・白空間情報
基本的に使う項目はファイル設定、画像サイズ、カンバスサイズです。
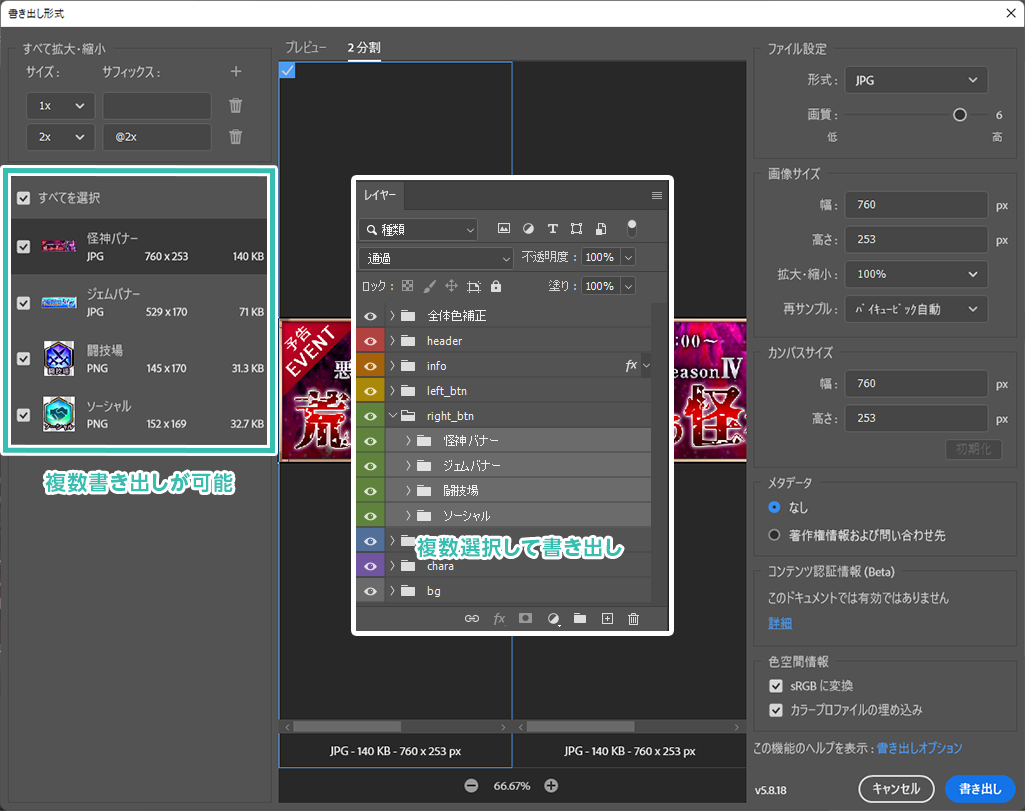
サンプルの設定は下記です。
書き出す画像:JPEG形式
画質:6
サイズ:1xと2xの2サイズ
※画面上部の [ 2分割 ] にチェックを入れると、画質を圧縮する前と圧縮後が比較できますよ。
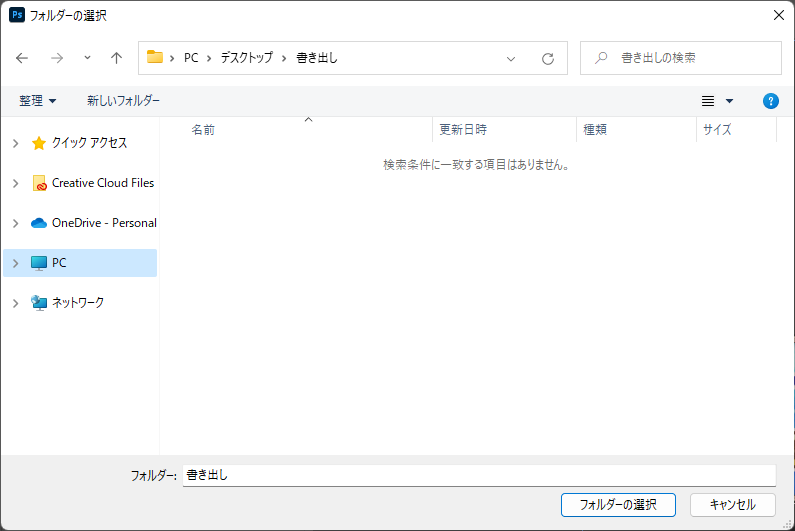
設定後は右下の [ 書き出し ] をクリック。
キャンバス全体を書き出す方法
※フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
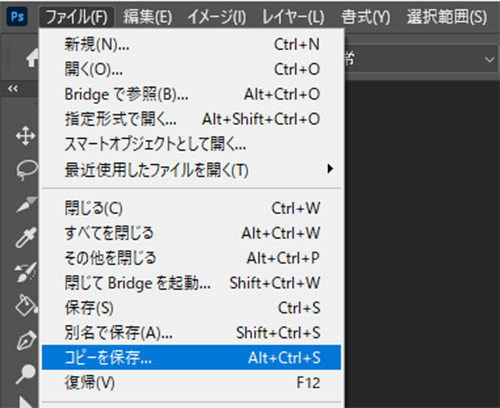
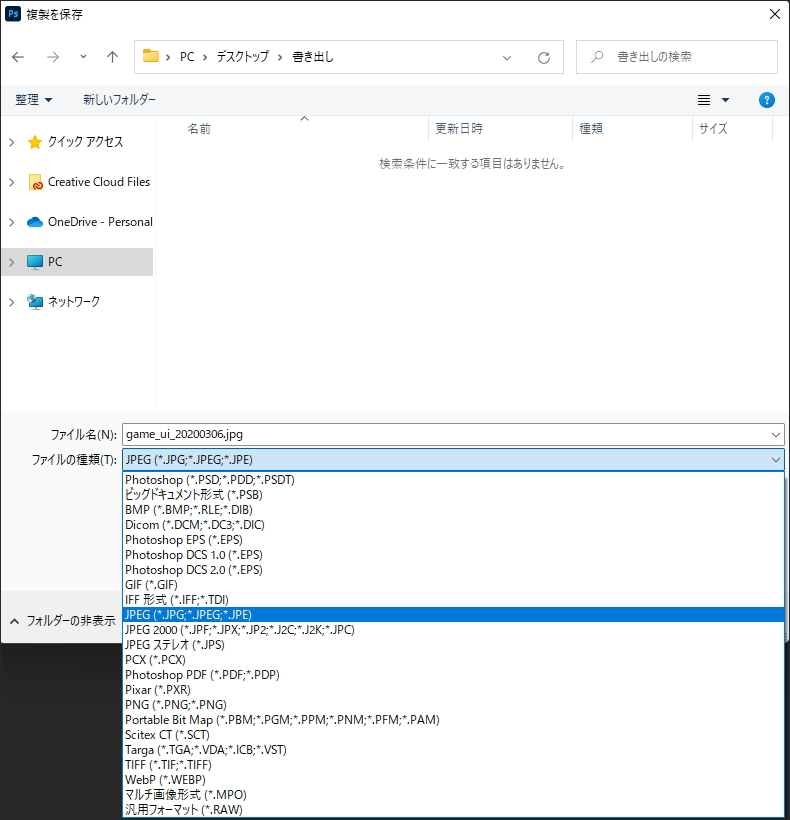
Photoshop画面左上の [ ファイル ] → [ コピーを保存 ] をクリックします。
※ショートカットは [ Alt + Ctrl + S ] (Mac:Option + ⌘ + S)
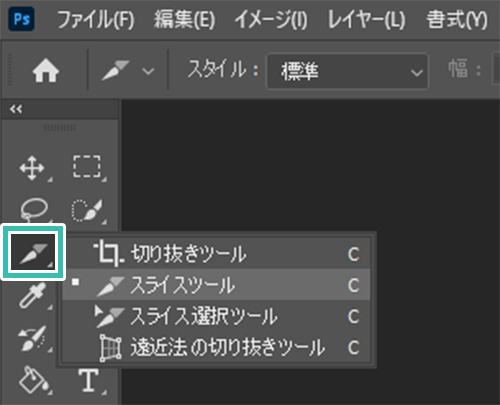
スライスツールで書き出す方法
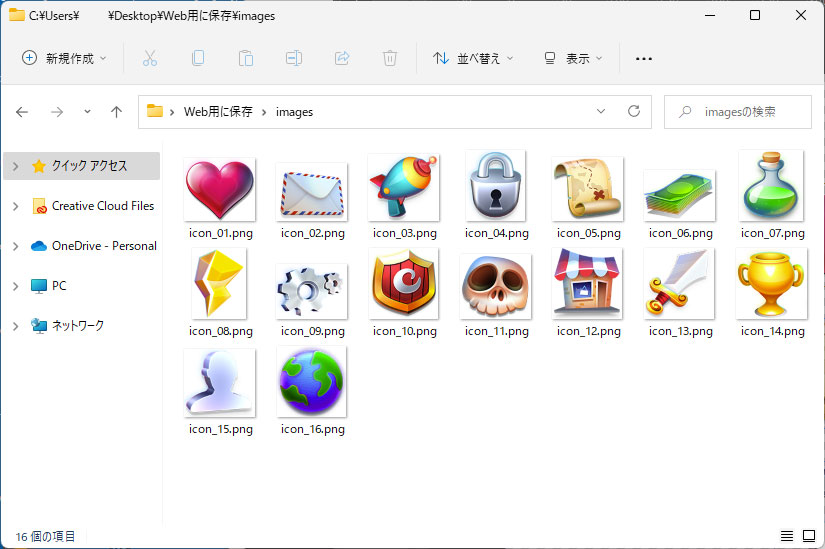
Webサイト等をPhotoshopでデザインし、画像パーツを書き出す際に便利なスライスツールの使い方です。
UIデザイン系には欠かせないスライスツールは知っておいて損はありませんよ。
※ショートカットは [ Alt + Shift + Ctrl + S ] (Mac:Option + Shift + ⌘ + S)
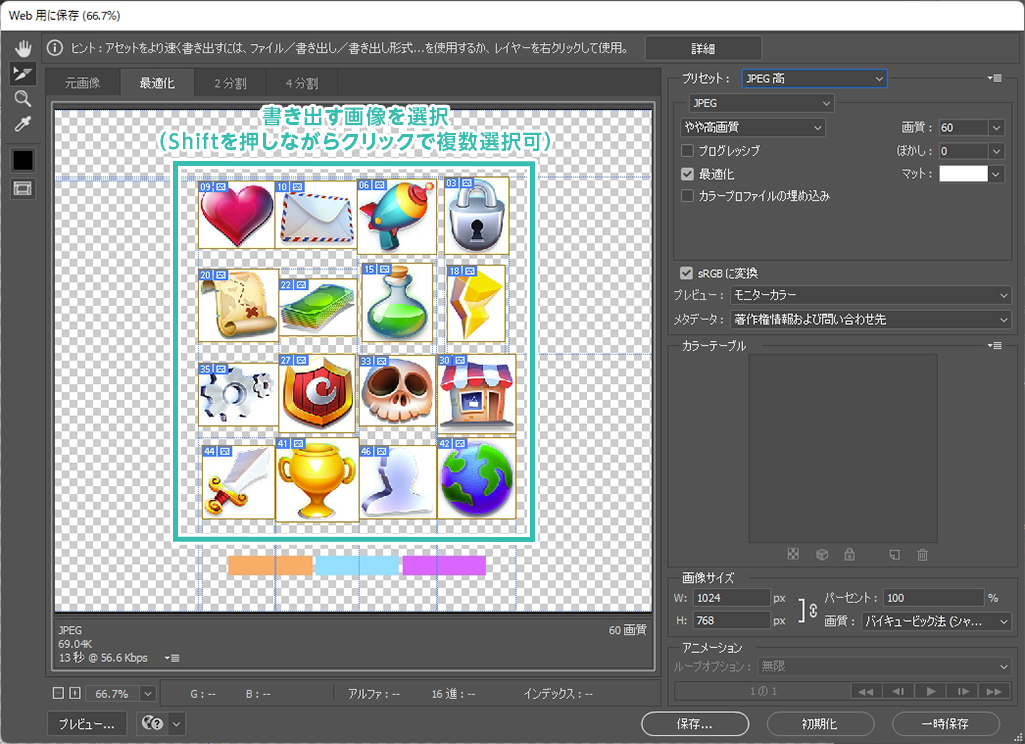
すると [ Web用に保存 ] の設定画面が開きます。
プレビュー画面から書き出したい画像を選択。
ドラッグ、または [ Shift + クリック ] で複数選択できます。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でサクッとPNGやJPEG等の画像に書き出す方法についてでした。
画面全体を書き出し、指定のパーツのみ書き出し、スライスツールを使って書き出し。
どの書き出し方法もPhotoshopを使ったクリエイティブで頻繁に行います。
Webサイトやバナーデザイン、アプリの画面デザイン等、UIデザイン系の業務では欠かせないテクニックをマスターし、より効率的に制作を進めましょう!
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材