Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で使える高品質なコースターのPSDモックアップ20選です。
全て商用利用可能!
作成したデザインをより魅力的に見せる事ができるドリンクコースターのモックアップを、プレゼンテーション資料やポートフォリオ制作に活かしてみませんか?
表現のリアリティが一気に向上するハイクオリティなコースターのモックアップばかり厳選しました。
時短とクオリティアップの両立ができるPSDモックアップを一挙公開!
コースターのPSDモックアップ
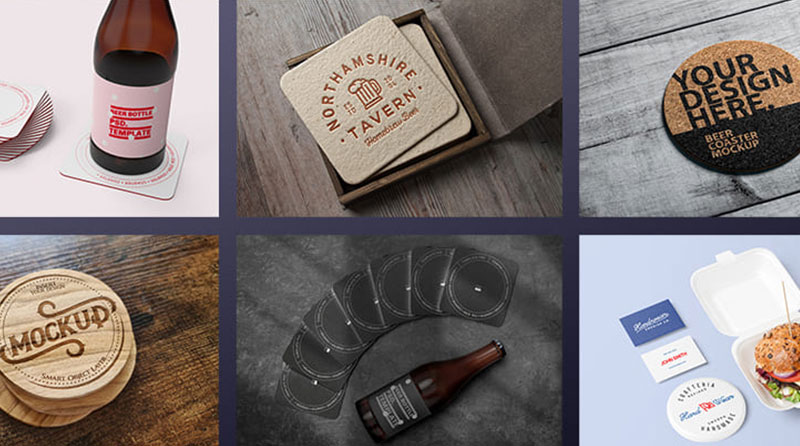
商用利用可能なコースターのPSDモックアップ20選です。
飲食店の素材制作で大活躍しますよ!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
#01 Round Cork Coaster Mockup
コルク素材でできた円形のコースターモックアップです。飲食店でよく見かける形式のコースターです。デザインをはめ込むだけでリアルな仕上がりにできますよ。
ダウンロードする
#02 Branded Cork Coaster Mockup
角丸正方形のコルク素材でできたコースターのPSDモックアップです。こちらもお店でよく見かける軽視のコースターですね。
ダウンロードする
#03 2 Round Coasters Mockup
紙製の円形コースターのモックアップテンプレートPSDです。パースの付いたアングルです。
ダウンロードする
#04 Beer Coaster Mockup
角丸正方形のコースターが複数積み重ねられた状態のモックアップPSDです。商用利用可能ですよ!
ダウンロードする
#05 Coaster on Concrete Surface Mockup
コンクリートの床に配置された紙製のコースターモックアップです。スタイリッシュなバーなどに適したPSDモックアップですね。
ダウンロードする
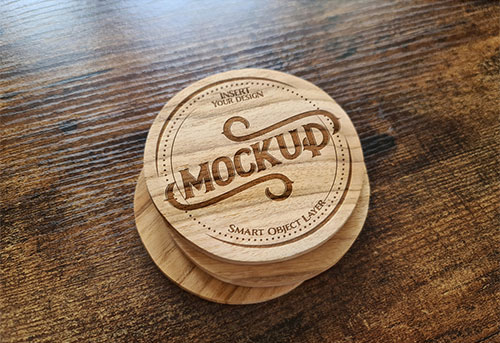
#06 Wooden Coaster Stack Mockup with Engraved Logo
木製の円形コースターに焼き印の質感でデザインが施せるモックアップPSDです。ワンランク上のコースターを想定されている方にオススメです。
ダウンロードする
#07 Cardboard Coasters Mockup
上質な紙にデボス加工が施されたコースターのモックアップPSDです。高級感のあるコースターデザインができるテンプレートですよ。
ダウンロードする
#08 Set of Coasters Mockup
#09 3D Coasters Stack Mockup
角丸正方形のコースターを円形に配置したモックアップPSDです。高解像度で作られているので大きく見せたい方にもオススメ。
ダウンロードする
#10 Coaster Mockup
角丸正方形のコースターを菱形のようにランダムに並べたモックアップPSDです。カップデザインと併せて準備しておきたい素材の一つです。
ダウンロードする
#11 Coaster Printed Logo Mockup on Wooden Surface
コルク素材で作られた六角形のコースターモックアップテンプレートです。複数のコースターが積み重ねられており、非常に高品質な仕上がりです。
ダウンロードする
#12 3D Paper Coasters Mockup
紙製のコースターがずらりと並べられたモックアップPSDです。各パーツごとにスマートオブジェクトでレイヤー分けされており、デザインをサクッとはめ込むだけでサンプルのような仕上がりにできます。
ダウンロードする
#13 3D Wine Glass with Coasters Mockup
円形の紙製コースターとワイングラスがセットになったモックアップPSDです。ワイングラスの底に映ったデザインの再現度など、細部にわたって非常にハイクオリティな仕上がりです。
ダウンロードする
#14 3D Beer Bottle with Square Coasters Mockup
ビール瓶と角丸正方形のコースターのPSDモックアップです。コースターだけでなく、ビール瓶のラベルにもデザインがはめ込み可能。もちろん背景も自由に変更できますよ。
ダウンロードする
#15 3D Beer Glass with Coasters Mockup
ビールが注がれたグラスと角丸正方形のコースターがずらりと並べられたPSDモックアップです。商用利用可能、編集にはPhotoshopが必須です。
ダウンロードする
#16 3D Beer Bottle with Coasters Mockup
横に倒したビール瓶と角丸正方形のコースターが並べられたモックアップテンプレートです。PSD形式で作られており、高解像度のスマートオブジェクトなので非常に編集しやすいテンプレートです。
ダウンロードする
#17 3D Glass with Coaster Mockup
飲み物と氷が入れられたグラスとコースターのモックアップPSDテンプレートです。コースターデザイン、飲み物、背景など、各パーツをPhotoshopで細かく編集できます。
ダウンロードする
#18 Business Cards with Coaster Mockup
コースターとショップカード、ハンバーガーがセットになったモックアップPSDです。ハンバーガーショップを想定したデザインをはめ込むのに最適ですよ。
※配信終了
#19 3D Beer Can with Square Coasters Mockup
缶飲料と角丸正方形のコースターがセットになったモックアップPSDです。缶の色やデザイン、コースター、背景などにオリジナルデザインを簡単にはめ込むことができます。
ダウンロードする
#20 3D Glass with Rounded Coaster Mockup
氷と飲み物が入れられたグラスと円形コースターがセットになったモックアップPSDです。飲料の色、コースターデザイン、背景などは全て簡単にカスタマイズできるようレイヤーに処理がされています。
ダウンロードする
高品質な+マグカップのモックアップ
商用利用可能で高品質なマグカップのモックアップPSDを41点厳選しました。コースターを併せて用意しておくと便利ですよ。
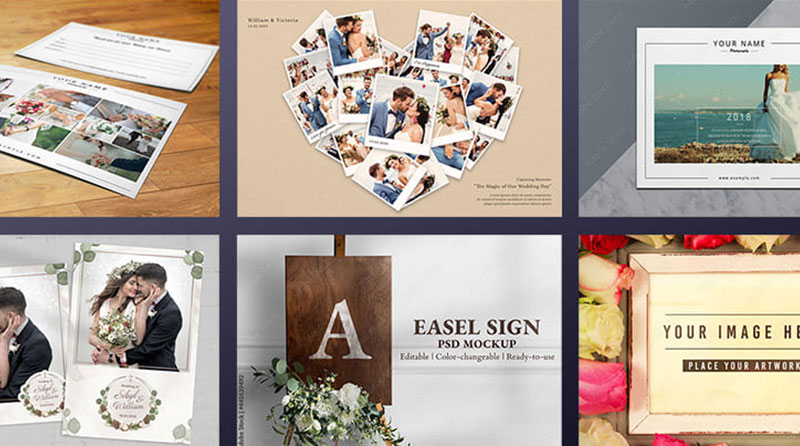
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
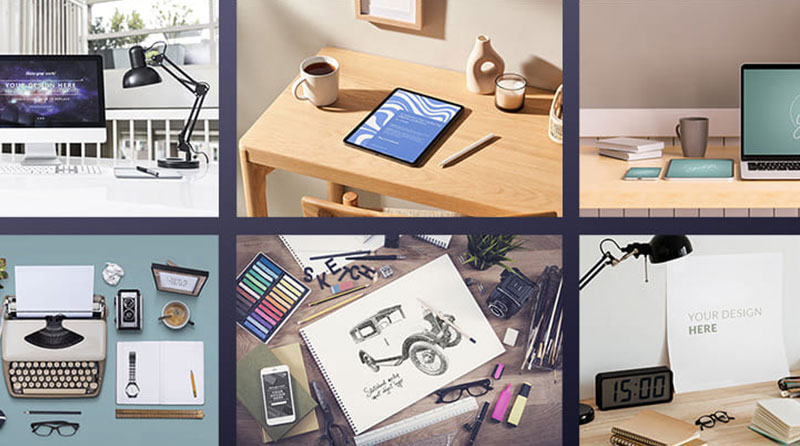
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で使えるコースターのモックアップPSDでした。
コースターのデザインを作成してそのまま見せても…あまり説得力が出ませんよね。
より相手を納得させるためにはリアリティが必要。
プレゼンテーション用の資料やポートフォリオなど、自身のコースターデザインを更に魅力的に表現できるモックアップを活用は非常に効果的です。
ちょっとした見せ方の工夫をする事で相手に与える印象を大きく変える事ができますよ。
ではまた!
商用利用可能なモックアップ素材
Photoshopで使える商用利用可能で高品質なモックアップ素材です。デザインの説得力を劇的に高められる優秀な素材ばかりですよ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!