Photoshop(フォトショップ)で使える高品質な1980年代のレトロフューチャー系のフライヤーテンプレートを厳選しました。
全て商用利用可能なPSD形式です。
短時間で高品質なチラシを作られたい方に最適な素材。
整理されたレイヤーなのでフォトショ初心者の方にも簡単に扱えますよ!
併せてIllustrator(イラストレーター)で編集可能なAI形式で作られたレトロフューチャーなフライヤーテンプレートも紹介します!
この記事の目次
PSD形式で作られた1980年代風のレトロフューチャー系フライヤーテンプレート13選です。
全て商用利用可能なので安心して活用いただけます。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
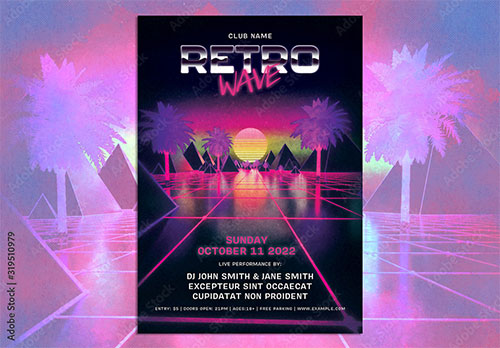
#01 80s and 90s style retro flyer templates

ダンスパーティー、サンセットビーチパーティーをテーマにしたフライヤーのテンプレート素材です。高品質なイラストが添えられており、文字を差し替えるだけで80年代風のチラシが作成できます。
ダウンロードする
ダウンロードする
#02 80s Party Photo Booth Layout

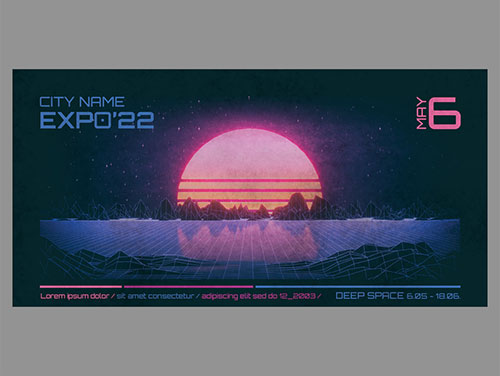
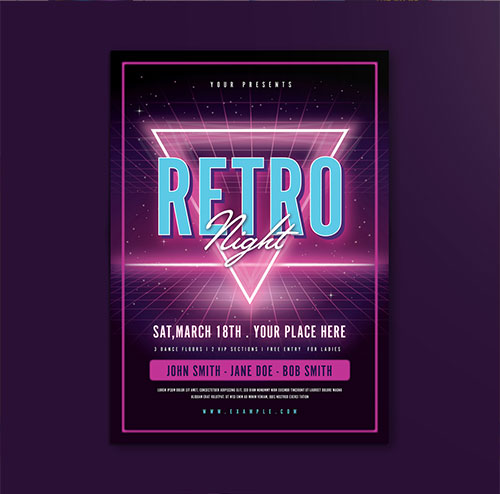
#03 80s Retro Sci-Fi Flyer Layout

1980年代で流行したレトロなSF風世界観のフライヤーテンプレート素材です。220mmx110mmの横長テンプレートで作られており、印刷物だけでなくWeb用のバナーテンプレートとしても活用できます。
ダウンロードする
ダウンロードする
#04 Classic 80’s Retro Font Styles

#05 Retro pool party flyers

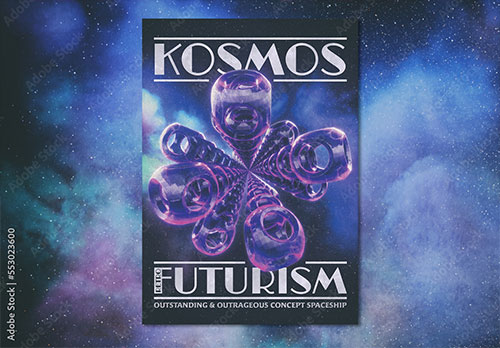
#06 Retro Futurism Space Poster Layout

宇宙をテーマにしたレトロフューチャー系のデザインで構成されたポスターテンプレート素材です。A4サイズ、CMYKカラーなので印刷に適していますが、カラーモードをRGBに変更すればWeb媒体等に流用できますよ。
ダウンロードする
ダウンロードする
#07 Dark Flyer Layout with Retro Style Text and Illustrations

1980年代のアーケードゲームに使われていそうなデザインのフライヤーレイアウト素材です。A4サイズ、CMYKカラーで作られたPSD形式のテンプレートで、レイヤー整理されているのでフォトショ初心者の方にも簡単に扱えますよ。
ダウンロードする
ダウンロードする
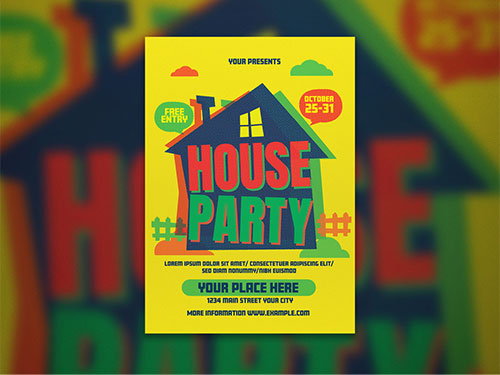
#08 80’s House Party Flyer

#09 Retro Flyer Layout

レトロなフライヤーのテンプレートPSD素材です。図形の色味や質感など、1980年代当時に流行ったエアブラシでの彩色を再現しており、非常にリアルです。スマートオブジェクト形式でレイヤーが管理されているので、編集性に長けたテンプレートですよ。
ダウンロードする
ダウンロードする
#10 Neon Flyer Layout

#11 80’s Night Photo Card Template

#12 80S Synthwave Style Flyer Layout

1980年代に流行したシンセウェイヴを彷彿させるイメージのフライヤーレイアウトテンプレート素材です。扱いやすいPSD形式で作られており、Photoshopがあれば誰でも簡単に編集できますよ。
ダウンロードする
ダウンロードする
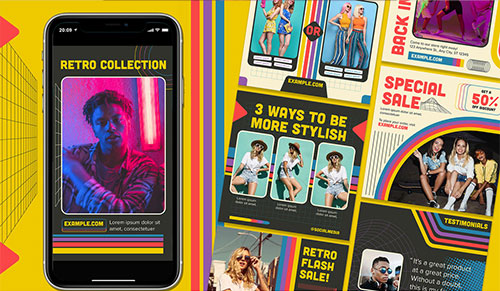
#13 Blue and Yellow Event Social Media Post Layout

青と黄色で構成されたレトロな雰囲気が漂うソーシャルバナーテンプレートです。インスタグラムやツイッター等のSNSに投稿する為のテンプレ、Webサイトのバナーテンプレートとして活躍します。
ダウンロードする
ダウンロードする
レトロフューチャー系テキストエフェクト
商用利用可能で高品質なレトロフューチャー系テキストエフェクトを厳選しました。1980年代風のロゴや見出し・バナー等が一瞬で作成可能ですよ!
Illustratorで編集可能なAI形式で作られた1980年代風レトロフューチャー系デザインのフライヤーテンプレート7選です。
全て商用利用可能なAIファイルなので安心して活用できますよ。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
#14 Dark Retro VHS Instagram Social Media Layout

InstagramやTwitterをはじめとしたSNSに適した投稿用のテンプレートPSDです。1980年代を象徴するアイテムの一つであるVHSをモチーフにしたデザインがたまりませんね。
ダウンロードする
ダウンロードする
#15 Purple Neon Retro Event Flyer Layout

#16 Retro Birthday Bash Flyer Layout

#17 Purple Neon Retro Event Flyer Layout

#18 Indie Experience Flyer Layout

#19 End of Summer Party Flyer Layout

#20 Synth Wave Music Posters Layout with Neon Colors

Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)とIllustrator(イラストレーター)で使える1980年代風レトロフューチャー系デザインのフライヤーテンプレートでした。
全て商用利用可能な素材なので安心して活用できます。
最近は1980年~1990年代のデザインが取り上げられる機会が多くなりました。
今の30代~40代の方にとって特に刺さる要素ですね。
テンプレートを上手く活用し、昭和後期のレトロフューチャー系デザインを楽しんでください!
ではまた!
フォトショ基本操作

【導入編】ゼロから始めるPhotoshop

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

フォトショの全ショートカットまとめ

フォトショ初心者が押さえておきたい基本操作14選

レイヤーの作成・レイヤーの操作

ブラシツールの基本的な使い方と応用操作を徹底解説

左右対称、マンダラを使った魔法陣・レース模様の作成方法

各種カラーモードについて

【遠近法の切り抜きツール】斜めから撮った写真を正面に補正する方法と応用

切り抜きツールの使い方と解像度・サイズの変更方法を徹底解説

文字ツールの基本的な使い方

文字パネルの機能と使い方を徹底解説

段落パネルの機能と使い方を徹底解説

グラデーションツールとグラデーションオーバーレイの違いと使い方

整列と分布を使ったレイアウト方法

レイヤースタイル、レイヤー効果の基本的な使い方

ドロップシャドウをさりげなく使ってキレイ目デザインを作る方法

作業効率化に繋がるPhotoshop特有の色々なコピペ方法

調整レイヤーを徹底解説

シェイプツールの使い方・編集方法を徹底解説

共通パーツをインクルードする方法
バナーやUIをデザイン

Photoshopでバナー広告を作る方法を完全解説

【前編】スマホゲームのUIを作ってみよう(構成~下絵)

【中編】スマホゲームのUIを作ってみよう(質感付与)

【後編】スマホゲームのUIを作ってみよう(バナーやボタン)

GDNで有効的なサイズのバナー広告の作り方を完全解説

Photoshopで複数サイズのバナーを効率的に作成する方法
様々な質感を再現

Photoshopで黄金風の効果を付ける方法を詳しく解説

ベベルとエンボスで金属表現を作る方法

レイヤースタイルだけで水滴や汗を作る方法

リアルな木彫りのような質感を再現する方法

テキストをネオンサイン風にする方法

テキストにリアルな錆(サビ)た金属表現を追加する方法

レイヤースタイルでポップなロゴを作る方法

すりガラス(曇りガラス)の再現方法
写真の雰囲気を激変させる

Photoshopで写真をインスタグラム風に加工する方法

レンズフレアを追加して印象的な写真に仕上げる方法

ニュートラルフィルターで肌を一瞬でキレイにする方法

RGBずらし(色ずれ)を使った画像の作り方

写真をアメコミ風に加工する方法を徹底解説

写真をポップアート風に加工する方法を徹底解説

昼間の写真を夜に変更する方法を徹底解説

昼間の写真を夕暮れに加工する方法を徹底解説

【チルトシフト】風景写真をミニチュア風に加工する方法

カラーハーフトーンの作り方と応用例を徹底解説

写真を水彩画風に加工する方法を徹底解説

写真をワンランク上の油彩風に加工する方法

アートヒストリーブラシツールを使って写真を絵画風に大変身

写真をデュオトーン(ダブルトーン)に加工

レントゲン写真のような見た目に加工する方法

フォトショで線画スケッチ風のタッチを再現

秋を感じさせる色味にレタッチする方法

写真やイラストをドット柄に変えるテクニック

写真やイラストをドット絵風に加工する方法

緑で覆われた廃墟を1分で作る方法

1980’のレトロなカットアウト表現の作り方

光輝くオーラエフェクトの作り方を徹底解説

サイバーパンク風の加工をお手軽にする方法
便利な画像加工テクニック

Photoshopで人物の表情を簡単に変える方法

コンテンツに応じた塗りつぶしで不要な要素を消す方法

斜めから撮影した画面に画像や文字をはめ込む方法

「空を置き換え」で曇り空を1分で修整する方法

スマートポートレイトをイラストに適用する方法と検証

3分で髪の毛を簡単に切り抜く方法(境界線調整ブラシツール)

【間違い探し動画】初心者向けアハ体験動画の作り方

リアルな虹の作り方と合成方法を徹底解説

リアルな雨の作り方を徹底解説

リアルな雷をゼロから作る方法

雪の作り方と降らせ方を徹底解説

煙の作り方を徹底解説

深度ぼかしで被写体深度を簡単に再現する方法

画像に勢いや動きを付ける方法

スーパーズームで劇的に高画質化する方法

影の付け方を徹底解説forフォトショ初心者

白黒画像を簡単にカラー化する方法

合成画像を1分で自然に調和させる方法

アート風コラージュの作り方

ボロボロの古雑誌や本を簡単に作る方法
機能追加・その他の機能

Photoshopの無料レイヤースタイル全447種まとめ

無料&商用可能なカスタムシェイプ46選

レイヤースタイルの登録と書き出し

シェイプを登録する方法(カスタムシェイプを定義)

無料&商用可能で本当に使えるブラシ素材64選

【ブラシを定義】自作ブラシの作成と登録方法を解説

【ブラシを定義】自作ブラシの作成と登録方法を解説

WebP形式の画像を編集・保存できるプラグインの導入方法

パターンの定義方法とパターン背景の作り方を完全解説

汎用性抜群なストライプパターンの作り方を解説
フォトショップのお困りごと

「最近使用したもの」を非表示にする方法

ブラシのポインタが十字になった時の対処法

突然画面がグレーになってしまった時の対処法

「変形」の仕様をCC2018以前に戻す方法

ツールバーをカスタマイズする方法

別名で保存からJPGやPNG画像に保存できない問題

塗りつぶしの白い隙間を無くす方法3選

目次一覧を見る
画像を激変!エフェクトPSD

画像をヴィンテージ風にできるエフェクトモックアップ50選

画像を水彩画風にできるエフェクトモックアップ36選

画像をマンガ風にできるエフェクトモックアップ25選

鉛筆の手描きタッチにできるエフェクトモックアップ35選

人物が煙になる表現ができるエフェクトモックアップ

写真を短時間で大変身させる高クオリティなエフェクト50選

写真を短時間で大変身させる高クオリティなエフェクト51選

便利なオーバーレイモックアップ41選
その他Photoshop用の素材

高クオリティな背景パターン素材14選

PSD形式のポートフォリオ用テンプレート11選

文字に高品質なエフェクトを追加するモックアップ

【商用利用可】高品質なボトルのPSDモックアップ90選

【商用OK】高品質なコースターのPSDモックアップ20選

雑誌や本(ハードカバー)のPSDモックアップ25選

高品質なマグカップのPSDモックアップ41選

【商用可】CDやDVDパッケージのモックアップPSD26選

【PSD】高品質なレコード盤のモックアップ19選【商用OK】

【商用利用可】フォトコラージュ用の高品質テンプレート44選

目次一覧を見る
目次一覧