Photoshop(フォトショップ)で使える高品質な1980年代風のレトロフューチャー系デザインののテキストエフェクトを18点厳選しました。
全て商用利用可能なPSD形式の素材なので安心してご活用いただけます!
昭和後期の時代で流行った未来を感じさせるSFデザインのテキストエフェクトです。
アーケードゲームやブレードランナー、ターミネーターなど、1980年代を象徴するSF系デザインを簡単に再現できる便利なテキストエフェクトです。
ロゴデザインや見出しのデザイン、バナー制作など、レトロフューチャーの世界観を手軽に作れる便利なPSD素材ですよ!
この記事の目次
1980年代を彷彿させるレトロフューチャーな世界観のテキストエフェクト18選です。
全て商用利用可能なPSD素材です。
Photoshopを導入しましょう
#01 Retro 80’s Style Logo Text Effect Mockup

#02 1980s Retro Arcade Mockup Text Effect

#03 Glass Tubes Eighties Disco Text Effect Mockup

#04 80S Text Effect with Retro Style Mockup

立体感のあるレトロフューチャー系ロゴが作れるテキストエフェクトです。対象のスマートオブジェクトレイヤーをダブルクリック後、Photoshopの文字ツールで好きな文字に書き換えるだけですよ。
ダウンロードする
ダウンロードする
#05 Retro 3D Disco Text Effect Mockup

#06 Eighties Cyberpunk Text and Poster Style Mockup

#07 Retro 3D Rainbow Text Effect

#08 3D 80S Text Effect

#09 Eighties Metallic Text Effect Mockup

#10 Eighties Chrome and Neon Text Effect

#11 Retro 80S Style 3D Text Effect Mockup

奥行き感のあるSF風の背景の手前にパンチのあるパープル系のロゴが配置されたテキストエフェクトのPSD素材です。編集にはPhotoshopが必須、未導入の方はAdobe公式サイトから入手しておきましょう。
ダウンロードする
ダウンロードする
#12 Aqua-Green Future Text Style

#13 Retro Digital 80’s Style Text Effect

#14 Retro Wave 3D Text Effect Mockup

#15 Retro 80’s Chrome 3D Text Effect Mockup

#16 VHS Classic Retro Text Style

#17 Retro Futuristic Chrome Text Effect Mockup

1980年代中頃から1990年代初頭にかけて各CDショップでよく見られたレトロフューチャーなロゴデザインが作れるテキストエフェクトです。小学生の頃によく通っていた「高電」という電気屋のCDコーナーを思い出します。
ダウンロードする
ダウンロードする
#18 Electro Acid Retro Effect Mockup

サイバーパンク風の世界観とビーチのヤシの木のモチーフ、そしてかすれた手描き風フォントの組み合わせが「いかにも」な1980年代レトロ風テキストエフェクトです。ターミネーター1のサラコナーのごとく、頭が爆発したようなソバージュとよく合いそうです。
ダウンロードする
ダウンロードする
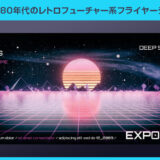
レトロフューチャー系のフライヤーテンプレート
PSD形式で作られた1980年代風レトロフューチャー系フライヤーテンプレートを厳選しました。全て商用利用可能なので安心して活用いただけますよ!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
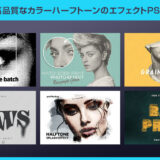
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で使える1980年代風テキストエフェクトでした。
古臭いSF感たっぷりのレトロフューチャーですが、何とも言えない魅力があります。こういったロゴデザインを見るとAC版グラディウスやセガのアウトラン、アフターバーナーなどを思い出しますね。
昨今のレトロブームに適したロゴや見出し、バナーデザイン等が超簡単にできるPSDを上手く活用し、Photoshopを使ったクリエイティブを加速させてください!
ではまた!
フォトショ基本操作

【導入編】ゼロから始めるPhotoshop

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

フォトショの全ショートカットまとめ

フォトショ初心者が押さえておきたい基本操作14選

レイヤーの作成・レイヤーの操作

ブラシツールの基本的な使い方と応用操作を徹底解説

左右対称、マンダラを使った魔法陣・レース模様の作成方法

各種カラーモードについて

【遠近法の切り抜きツール】斜めから撮った写真を正面に補正する方法と応用

切り抜きツールの使い方と解像度・サイズの変更方法を徹底解説

文字ツールの基本的な使い方

文字パネルの機能と使い方を徹底解説

段落パネルの機能と使い方を徹底解説

グラデーションツールとグラデーションオーバーレイの違いと使い方

整列と分布を使ったレイアウト方法

レイヤースタイル、レイヤー効果の基本的な使い方

ドロップシャドウをさりげなく使ってキレイ目デザインを作る方法

作業効率化に繋がるPhotoshop特有の色々なコピペ方法

調整レイヤーを徹底解説

シェイプツールの使い方・編集方法を徹底解説

共通パーツをインクルードする方法
バナーやUIをデザイン

Photoshopでバナー広告を作る方法を完全解説

【前編】スマホゲームのUIを作ってみよう(構成~下絵)

【中編】スマホゲームのUIを作ってみよう(質感付与)

【後編】スマホゲームのUIを作ってみよう(バナーやボタン)

GDNで有効的なサイズのバナー広告の作り方を完全解説

Photoshopで複数サイズのバナーを効率的に作成する方法
様々な質感を再現

Photoshopで黄金風の効果を付ける方法を詳しく解説

ベベルとエンボスで金属表現を作る方法

レイヤースタイルだけで水滴や汗を作る方法

リアルな木彫りのような質感を再現する方法

テキストをネオンサイン風にする方法

テキストにリアルな錆(サビ)た金属表現を追加する方法

レイヤースタイルでポップなロゴを作る方法

すりガラス(曇りガラス)の再現方法
写真の雰囲気を激変させる

Photoshopで写真をインスタグラム風に加工する方法

レンズフレアを追加して印象的な写真に仕上げる方法

ニュートラルフィルターで肌を一瞬でキレイにする方法

RGBずらし(色ずれ)を使った画像の作り方

写真をアメコミ風に加工する方法を徹底解説

写真をポップアート風に加工する方法を徹底解説

昼間の写真を夜に変更する方法を徹底解説

昼間の写真を夕暮れに加工する方法を徹底解説

【チルトシフト】風景写真をミニチュア風に加工する方法

カラーハーフトーンの作り方と応用例を徹底解説

写真を水彩画風に加工する方法を徹底解説

写真をワンランク上の油彩風に加工する方法

アートヒストリーブラシツールを使って写真を絵画風に大変身

写真をデュオトーン(ダブルトーン)に加工

レントゲン写真のような見た目に加工する方法

フォトショで線画スケッチ風のタッチを再現

秋を感じさせる色味にレタッチする方法

写真やイラストをドット柄に変えるテクニック

写真やイラストをドット絵風に加工する方法

緑で覆われた廃墟を1分で作る方法

1980’のレトロなカットアウト表現の作り方

光輝くオーラエフェクトの作り方を徹底解説

サイバーパンク風の加工をお手軽にする方法
便利な画像加工テクニック

Photoshopで人物の表情を簡単に変える方法

コンテンツに応じた塗りつぶしで不要な要素を消す方法

斜めから撮影した画面に画像や文字をはめ込む方法

「空を置き換え」で曇り空を1分で修整する方法

スマートポートレイトをイラストに適用する方法と検証

3分で髪の毛を簡単に切り抜く方法(境界線調整ブラシツール)

【間違い探し動画】初心者向けアハ体験動画の作り方

リアルな虹の作り方と合成方法を徹底解説

リアルな雨の作り方を徹底解説

リアルな雷をゼロから作る方法

雪の作り方と降らせ方を徹底解説

煙の作り方を徹底解説

深度ぼかしで被写体深度を簡単に再現する方法

画像に勢いや動きを付ける方法

スーパーズームで劇的に高画質化する方法

影の付け方を徹底解説forフォトショ初心者

白黒画像を簡単にカラー化する方法

合成画像を1分で自然に調和させる方法

アート風コラージュの作り方

ボロボロの古雑誌や本を簡単に作る方法
機能追加・その他の機能

Photoshopの無料レイヤースタイル全447種まとめ

無料&商用可能なカスタムシェイプ46選

レイヤースタイルの登録と書き出し

シェイプを登録する方法(カスタムシェイプを定義)

無料&商用可能で本当に使えるブラシ素材64選

【ブラシを定義】自作ブラシの作成と登録方法を解説

【ブラシを定義】自作ブラシの作成と登録方法を解説

WebP形式の画像を編集・保存できるプラグインの導入方法

パターンの定義方法とパターン背景の作り方を完全解説

汎用性抜群なストライプパターンの作り方を解説
フォトショップのお困りごと

「最近使用したもの」を非表示にする方法

ブラシのポインタが十字になった時の対処法

突然画面がグレーになってしまった時の対処法

「変形」の仕様をCC2018以前に戻す方法

ツールバーをカスタマイズする方法

別名で保存からJPGやPNG画像に保存できない問題

塗りつぶしの白い隙間を無くす方法3選

目次一覧を見る
画像を激変!エフェクトPSD

画像をヴィンテージ風にできるエフェクトモックアップ50選

画像を水彩画風にできるエフェクトモックアップ36選

画像をマンガ風にできるエフェクトモックアップ25選

鉛筆の手描きタッチにできるエフェクトモックアップ35選

人物が煙になる表現ができるエフェクトモックアップ

写真を短時間で大変身させる高クオリティなエフェクト50選

写真を短時間で大変身させる高クオリティなエフェクト51選

便利なオーバーレイモックアップ41選
その他Photoshop用の素材

高クオリティな背景パターン素材14選

PSD形式のポートフォリオ用テンプレート11選

文字に高品質なエフェクトを追加するモックアップ

【商用利用可】高品質なボトルのPSDモックアップ90選

【商用OK】高品質なコースターのPSDモックアップ20選

雑誌や本(ハードカバー)のPSDモックアップ25選

高品質なマグカップのPSDモックアップ41選

【商用可】CDやDVDパッケージのモックアップPSD26選

【PSD】高品質なレコード盤のモックアップ19選【商用OK】

【商用利用可】フォトコラージュ用の高品質テンプレート44選

目次一覧を見る
目次一覧