Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)で線と線の幅が等間隔で綺麗な渦巻きオブジェクトを作る方法をイラレ初心者の方に詳しく解説します。
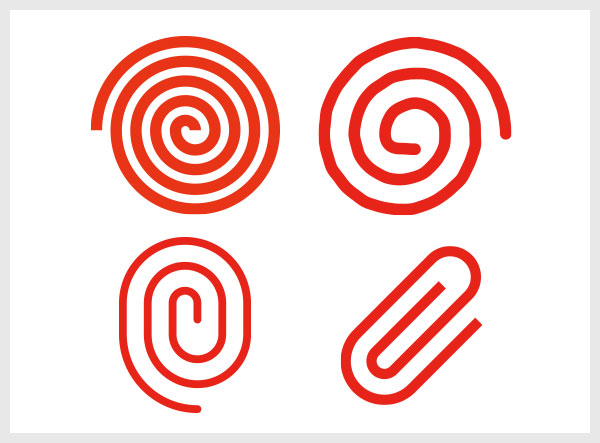
渦巻きだけでなく、指紋のアイコンやクリップのアイコン、ラーメンの丼にデザインされている雷門(らいもん)の作成など。更には円形だけでなく星形、多角形などをモチーフにした同心円オブジェクトの作成にも応用できます。
これからIllustratorを始められる方、より詳しくイラレを学習されたい方にオススメのコンテンツですよ。
何が作れるの?
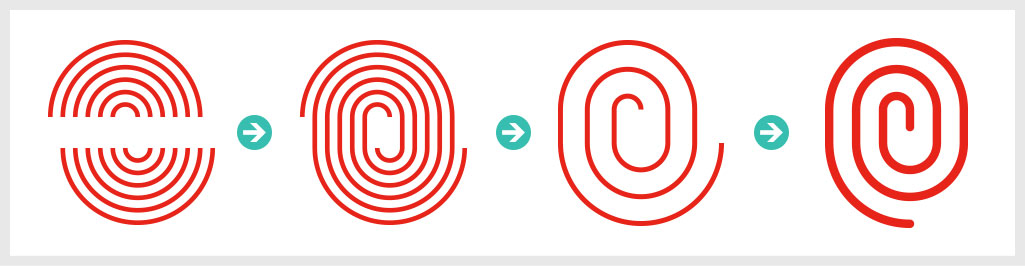
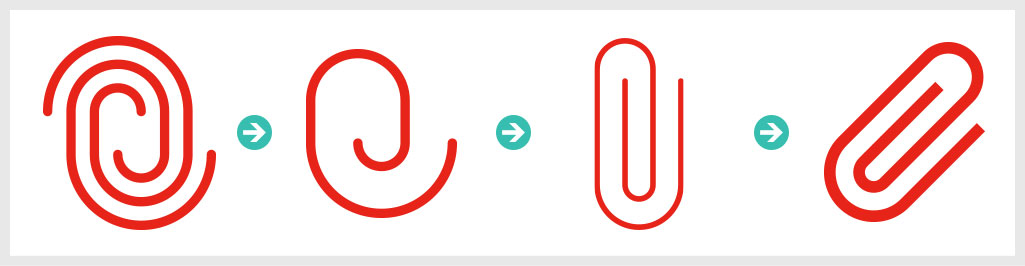
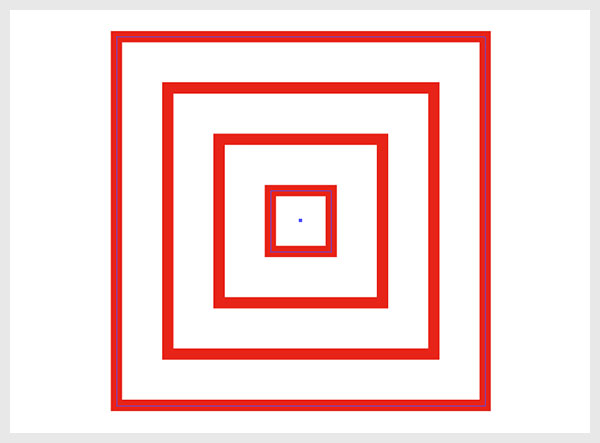
Illustratorを使って上記の様なオブジェクトがゼロから作成できます。ベースとなる渦巻き、ドリームキャストのロゴのような渦巻き模様、指紋認証アイコンのうずまき、クリップ、雷門(らいもん)、多角形ツールやスターツールで作成したオブジェクトで作る渦巻きなど。
線と線の間が等間隔の様々なうずまきオブジェクトを簡単に作る事ができますよ。
幅が等間隔のうずまき模様の作り方
Illustratorを使って線と線の幅が等間隔の渦巻き模様をゼロから作る方法を解説します。
イラレ初心者の方にも再現可能ですよ!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
等間隔の同心円渦巻き模様の作り方
STEP.1
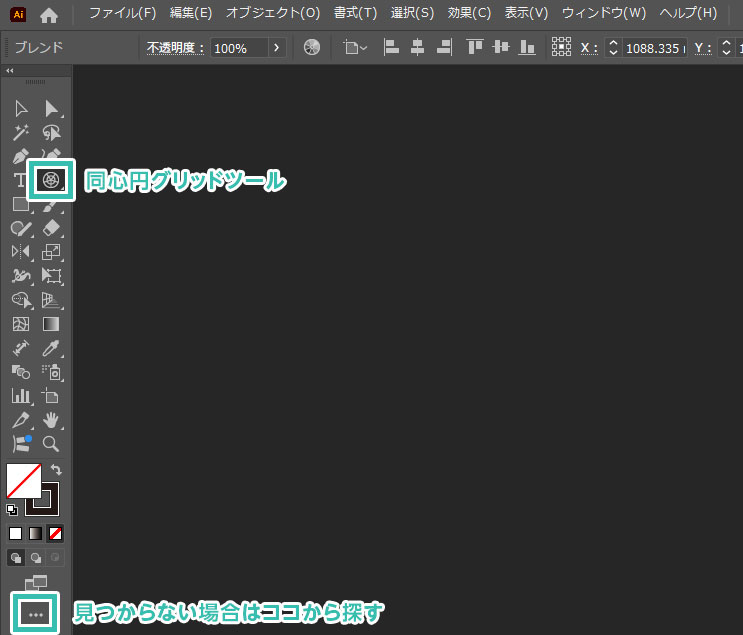
同心円グリッドツールを使用
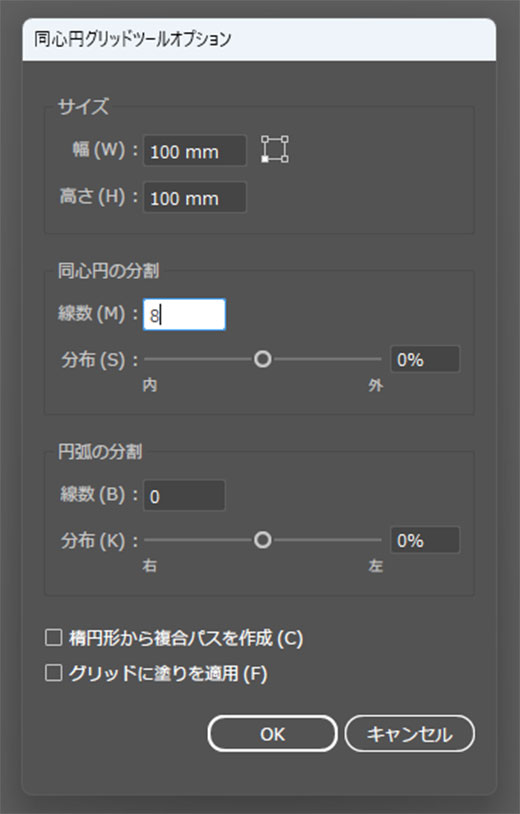
画面上をクリックし、[ 同心円グリッドツールオプション ] を開きます。
サイズ、同心円の分割、円弧の分割を設定。
サンプルの設定は下記です。
幅:100mm
高さ:100mm
同心円の分割線数:8
円弧の分割線数:0
設定後は下部の [ OK ] をクリックしましょう。
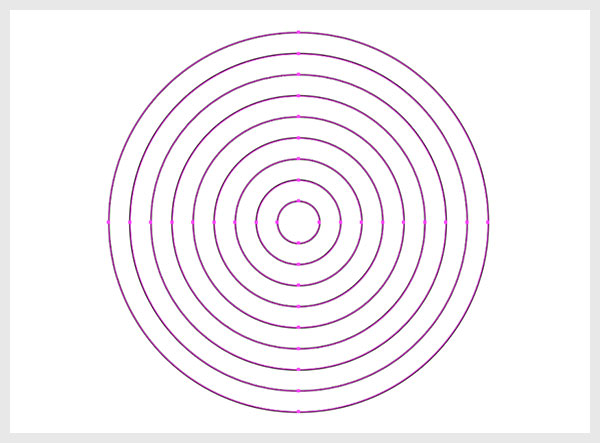
すると左図の様な同心円オブジェクトが作成できます。なお、同心円の分割線数の半分が完成する渦巻きの巻き数となります。
線:お好みの太さ、色
塗り:無し
STEP.2
同心円の下半分を削除
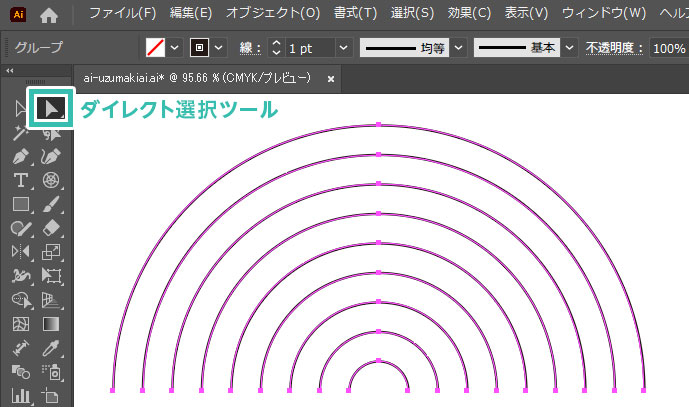
[
ダイレクト選択ツール ] で同心円オブジェクトの下半分を選択し、[
Delete ] で削除します。
※ダイレクト選択ツールのショートカットは [
A ]
STEP.3
水平軸に対して反転コピー
上半分の同心円オブジェクトを [
選択ツール ] で選択します。選択ツールのショートカットは [
V ]
[
リフレクトツール ] に切り替え、反転したい軸の上にカーソルを合わせて [
Alt ] (
Option) を押しながらクリックします。リフレクトの軸を [
水平 ] にチェックを入れ、プレビューで確認後に問題無ければ [
コピー ] をクリックしましょう。
コピーしたオブジェクトは [
選択ツール ] で水平方向に間隔1つ分だけ開けてズラします。[
スマートガイド ] を有効化しておくとズレがなくキッチリと反転コピーと移動ができますよ。
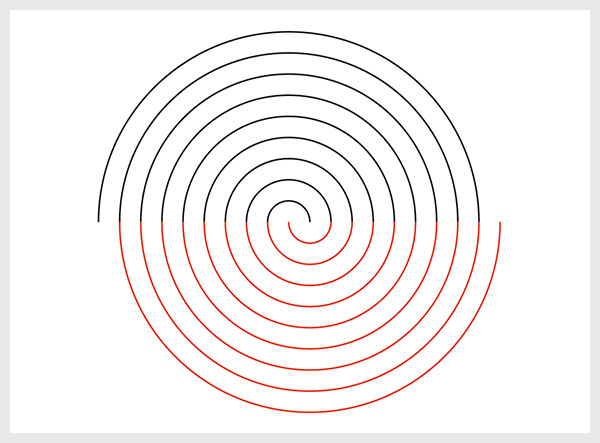
左図の様な状態にできたらOKです。渦巻き模様のベースができましたね。
しかし上半分と下半分の同心円オブジェクトはバラバラの状態です。(分かりやすくする為に線の色を変えています。)
STEP.4
連結する
[ ダイレクト選択ツール ] で連結したいアンカーポイントを2つ選択し、[ Ctrl + J ] (Mac:⌘ + J) で連結しましょう。
※必ず2つのアンカーポイントだけ選択してください。1つ、または3つ以上のアンカーポイントを選択しても連結できません。
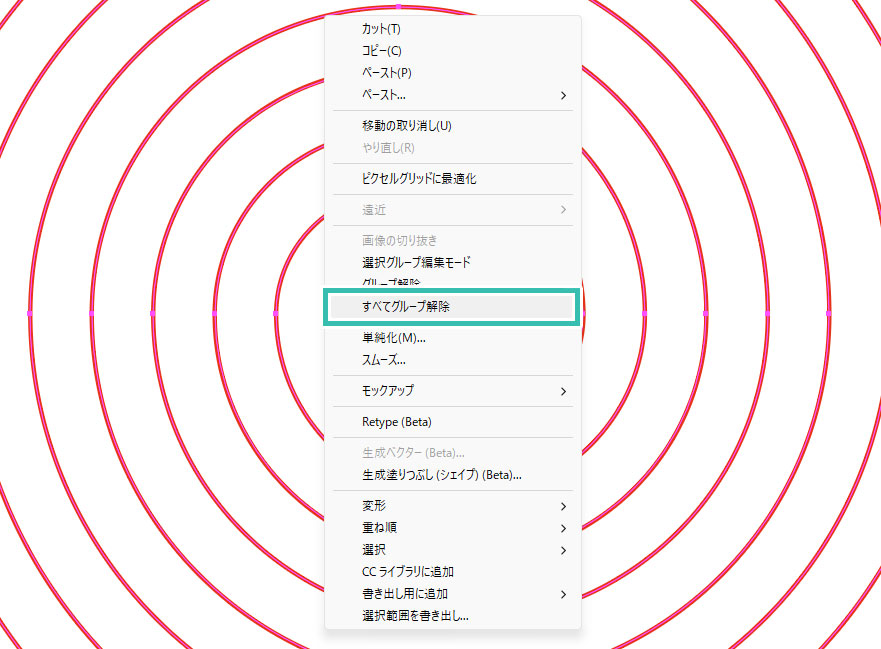
連結が終わったら [ Shift + G ] でグループ解除をしましょう。複数回グループ化されているので、右クリックメニューの [ すべてグループ解除 ] がオススメです。
FINISH
等間隔の渦巻きオブジェクトの完成
選択ツールで移動させると渦の間隔が同じ幅の綺麗な渦巻きオブジェクトが確認できます。線の太さや色を変えたり、もちろん
ブラシの設定も可能です。
[
スパイラルツール ] では作れない綺麗な同心円状の渦巻きを作る際に活躍しますよ!
同心円オブジェクトを少し離した状態で連結すると、指紋認証アイコンの様なオブジェクトが作れます。
渦の数やアンカーポイントの位置を少し調整する事で、クリップのようなアイコンの作成も可能です。ペンツール等を使い、手作業で同心円のうずまきオブジェクトを作るのは非常に大変ですが、当手法を使えば美しい渦巻きを簡単に作れますよ。
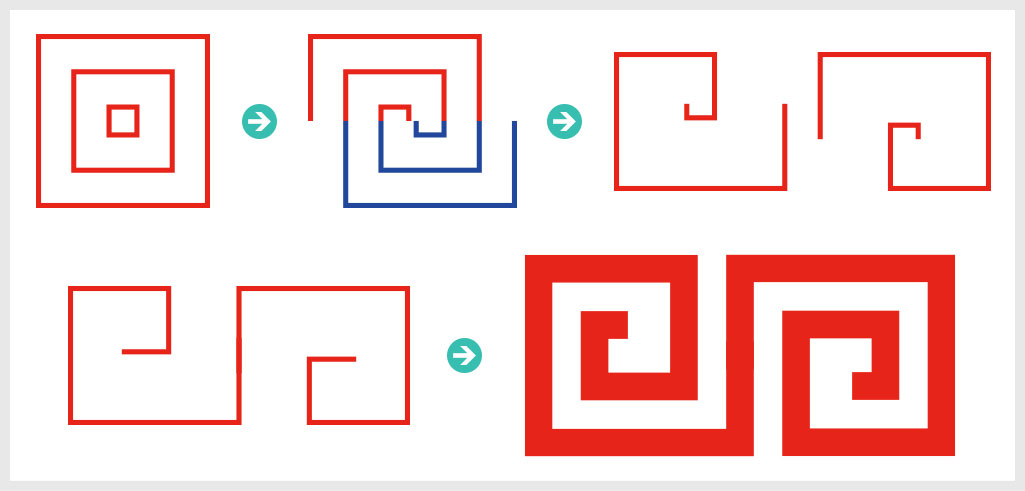
ドリキャスの渦巻きロゴの作り方
懐かしのセガハード、ドリームキャストの渦巻きロゴも当手法を使えば簡単に作れます。
ドリキャスはアーケード好きにはたまらないハードでした…
STEP.1
同心円オブジェクトを作成
[
同心円グリッドツール ] でオブジェクトを作成。
サンプルの設定は下記です。
幅:100mm
高さ:100mm
同心円の分割線数:5
円弧の分割線数:0
線の色:#c4341e
線の太さ:18pt
塗り:無し
STEP.2
うずまき模様を作成
同心円オブジェクトの下半分を [
ダイレクト選択ツール ] で選択後、[
Delete ] で削除。
[
リフレクトツール ] で水平軸に対してコピーし、線の位置を1本ずらしましょう。
上下のオブジェクトがバラバラなのでアンカーポイントを [
Ctrl +
J ] (Mac:
⌘ +
J) で連結します。
連結後は右クリックメニュー内の [
すべてグループ解除 ] で2つの渦巻きオブジェクトに分けます。
ここまでは
先の渦巻き作成と同じ手順です。
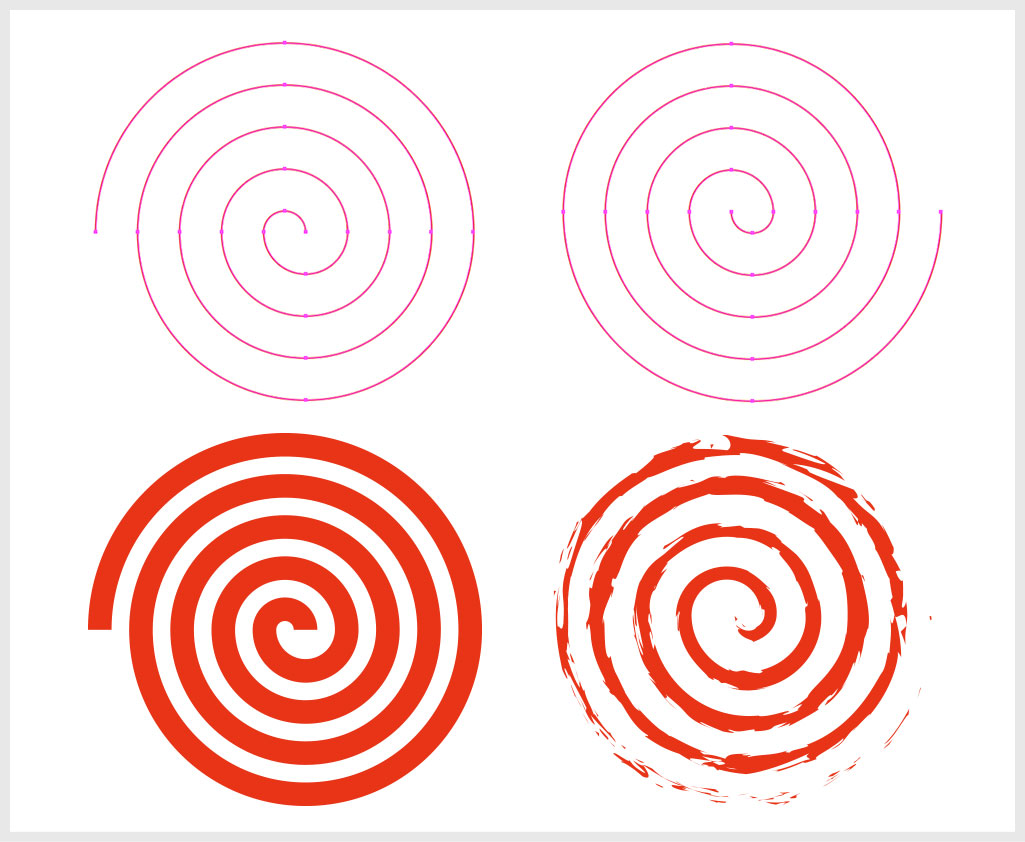
右側の渦巻きオブジェクトを水平軸で反転します。
ついでに渦巻きの中心の形状を少し調整し、先端の形状を [
丸形先端 ] に変更しましょう。
※
線パネルで先端を変更できます。
STEP.3
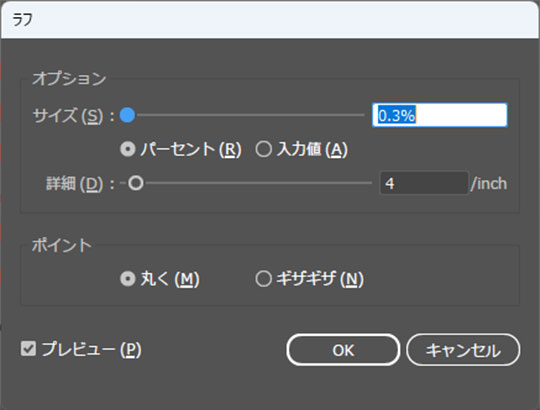
ラフ効果を適用
ドリキャスのロゴをよく見ると、フチが手描き風でガタガタしているので再現してみましょう。
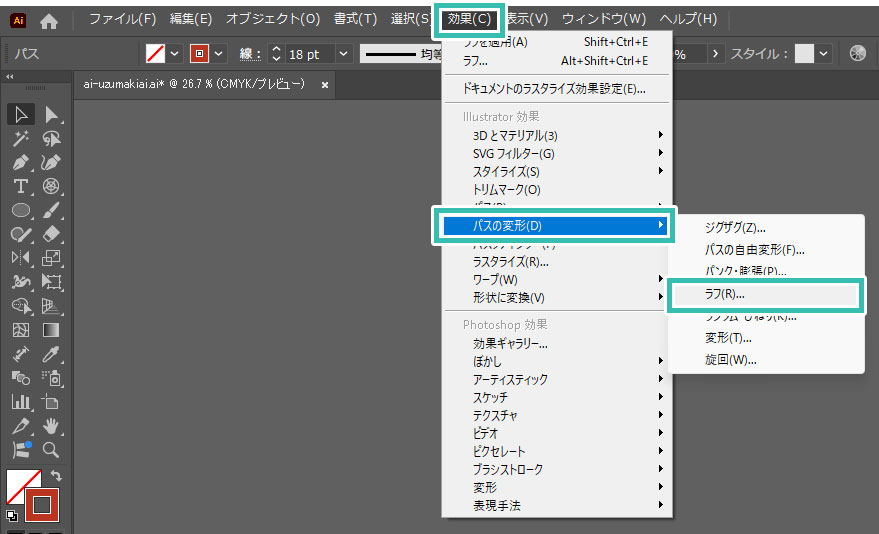
Illustrator画面上部の [
効果 ] → [
パスの変形 ] → [
ラフ ] をクリックします。
※イラレ効果の基本的な使い方は
コチラの記事で解説しています。
ラフの設定値は下記です。
サイズ:0.3%
詳細:4/inch
ポイント:丸く
設定後は [ OK ] をクリック。
FINISH
ドリームキャストロゴの完成
以上でドリームキャストのロゴが完成しました。ドリキャスの起動音と共に、ぐるぐる渦巻きが描かれる映像が浮かんできますね。
嗚呼、懐かしい…
様々な形状の同心円オブジェクトの作り方
ブレンドツールを使って同心円オブジェクトを作る方法を解説します。
丸だけでなく、様々な形状のオブジェクトを同心円状に並べる事ができますよ。
STEP.1
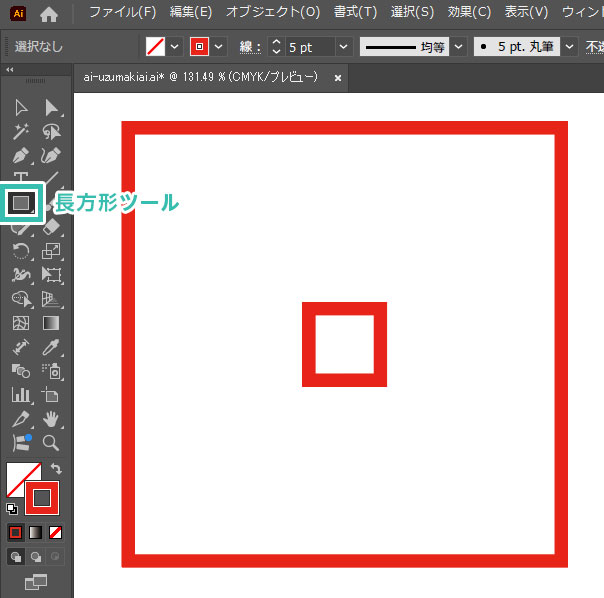
ベースオブジェクトを作成
お好きなオブジェクトを作成します。サンプルは [
長方形ツール ] で正方形を作成しました。
※ [
Shift ] を押しながらドラッグで正方形が作成できます。
作成した正方形を [
Ctrl +
C ] → [
Ctrl +
F ] で前面にペーストします。ペーストした正方形オブジェクトは縮小しましょう。
大小2つの正方形の線幅は同じ、中心の位置も同じです。
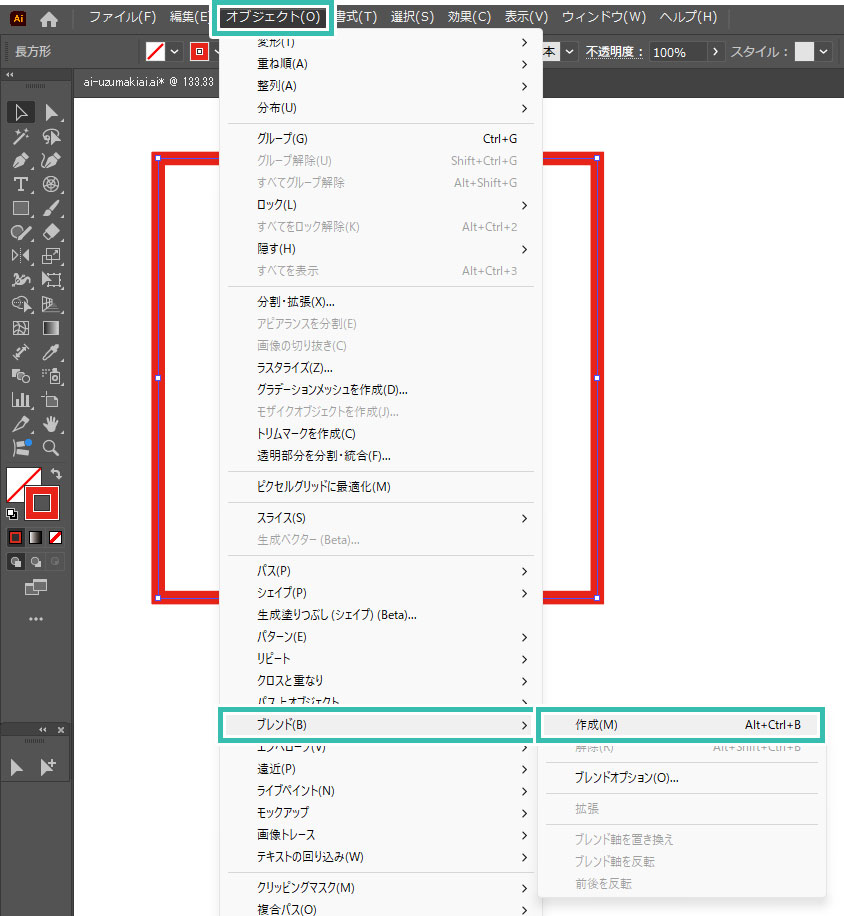
STEP.2
ブレンドツールでブレンド
2つの正方形を [
選択ツール ] で選択し、Illustrator画面上部の [
オブジェクト ] → [
ブレンド ] → [
作成 ] を適用します。
※ツールバー内のブレンドツールの使い方は
コチラの記事で詳しく解説しています。
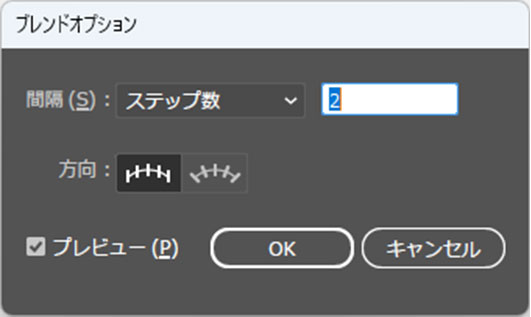
更にIllustrator画面上部の [ オブジェクト ] → [ ブレンド ] → [ ブレンドオプション ] を適用します。
[ 間隔 ] を [ ステップ数 ] にし、お好きな値を入力しましょう。サンプルは [ 2 ] としました。
以上、ブレンドツールを使って正方形が同心円状に等間隔に並んだオブジェクトが作成できました。
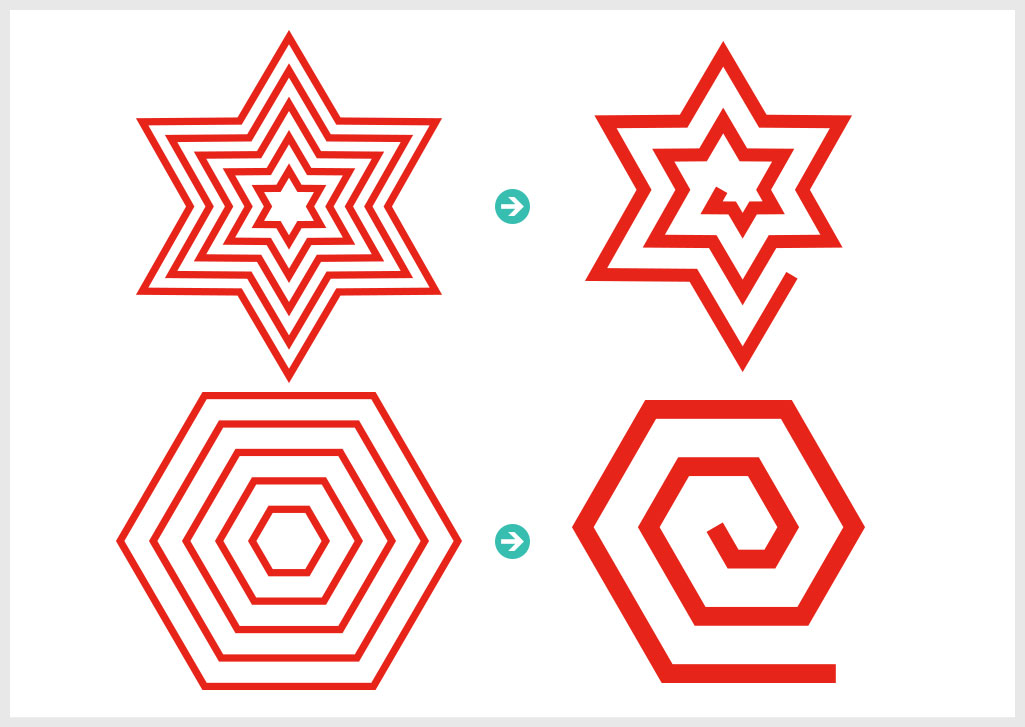
同心円グリッドツールだと円形しかできませんが、ブレンドツールを使えば四角や
多角形、
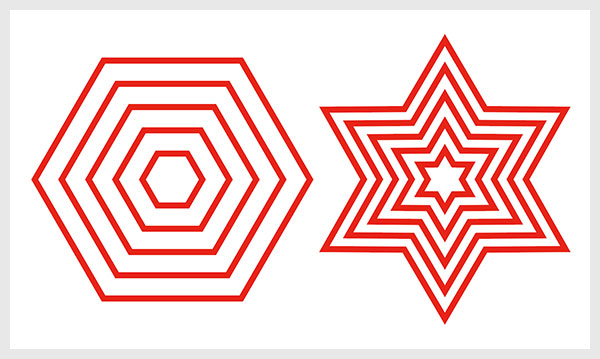
星形など、様々な形状の同心円状オブジェクトが作れますよ。
STEP.3
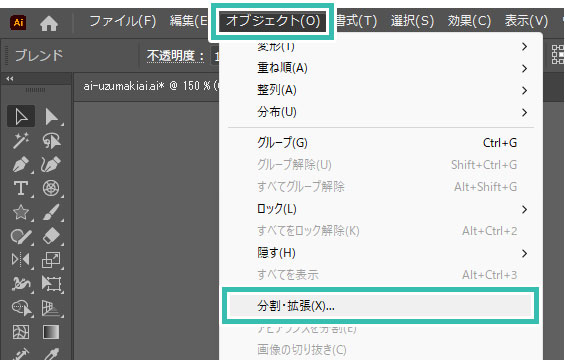
分割・拡張を行う
ブレンドツールで作成した中間のオブジェクトは [ ダイレクト選択ツール ] 等で直接編集できません。
イラレ画面上部の [ オブジェクト ] → [ 分割・拡張 ] を適用しましょう。
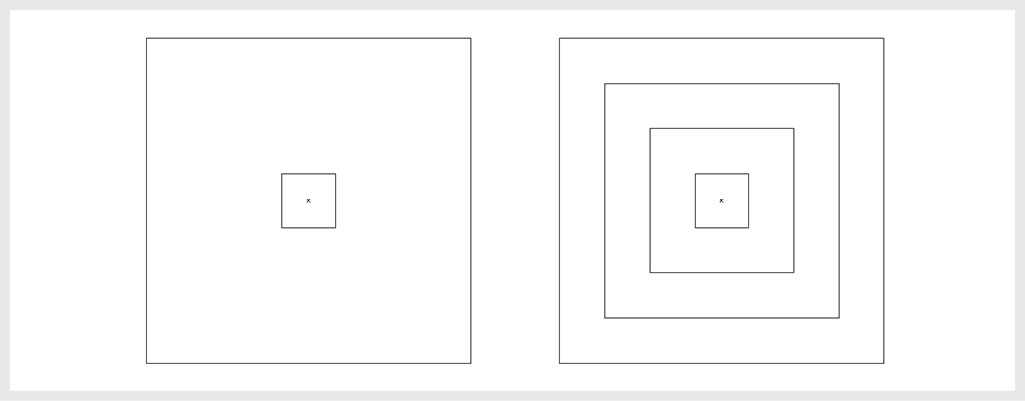
[ Ctrl + Y ] (Mac:⌘ + Y) でアウトライン表示にすると違いが一目瞭然ですね。
左がブレンドオブジェクト、右が分割・拡張を適用したブレンドオブジェクトです。
FINISH
うずまき状に加工
あとは
先に紹介した手順で、オブジェクトの下半分を削除、反転コピーして連結、グループ解除。
そしてオブジェクトをレイアウトし、先端のアンカーポイントを削除したらラーメンのどんぶり等にデザインされている雷門(らいもん)の完成です。
他にもスターツールで描いた星形を等間隔に渦巻き状にした線、そして多角形の渦巻き模様なども簡単に作れます。
精度の高いアイコン等が効率的に作れるオブジェクト作成テクニックですよ。
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)を使って同心円状に等間隔の幅を持たせた渦巻きオブジェクトをゼロから作る方法についてでした。当テクニックを使えば指紋認証アイコンやクリップアイコンのようなオブジェクトを簡単に作る事ができます。
同心円グリッドツールを使ったベースの渦巻きと効果のラフを組合わせる事で、セガの名ハードであるドリームキャストのロゴも簡単に再現する事も可能です。
また円形オブジェクト以外にも、矩形、多角形、星形など、様々なオブジェクトを等間隔の同心円状に並べて渦巻き状にする事もできます。様々なグラフィック作成のベースになるテクニックなので是非ご活用ください。
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!