Illustrator(イラストレーター)の長方形グリッドツールと同心円グリッドツールの基本操作や編集方法、応用例をイラレ初心者の方にもマスターできるよう徹底解説します。
順を追って長方形グリッドツールと同心円グリッドツールを解説!
両ツールを使いこなしてイラストレーターを使った制作を効率化しましょう。
この記事の目次
長方形グリッドツールの基本操作やグリッドを個別編集する方法を解説します。
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
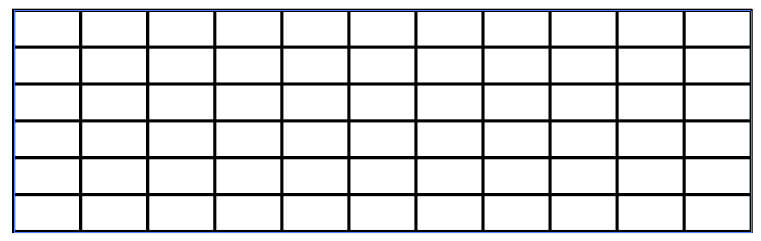
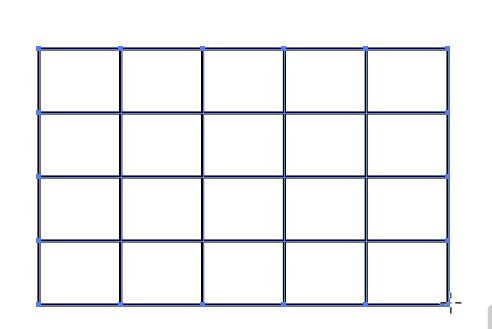
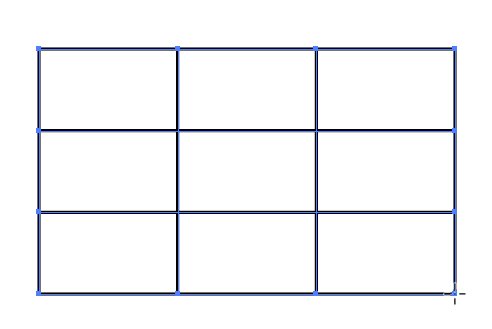
長方形グリッドツールの基本操作

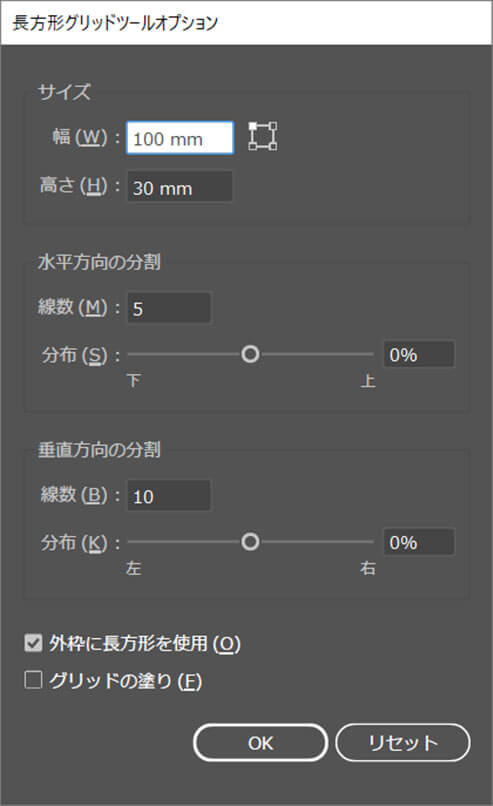
[ キーボードの↑↓ ] で水平方向の線数を増減
[ キーボードの←→ ] で垂直方向の線数を増減
また [ Shift ] を併用すると正方形にできます。
数値指定で作成したい方は先の方法がオススメ!
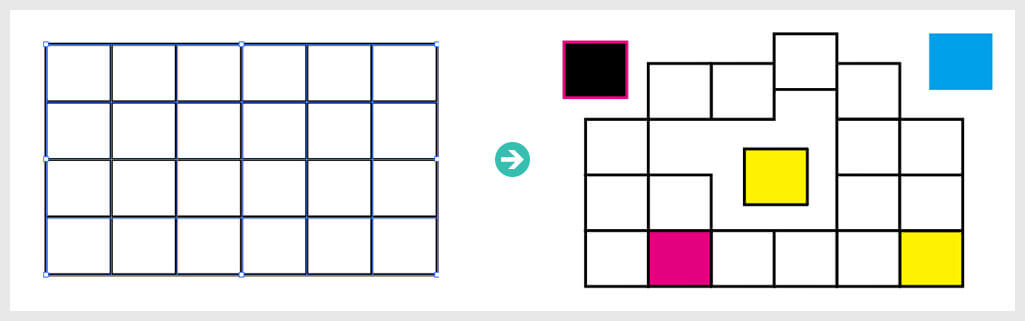
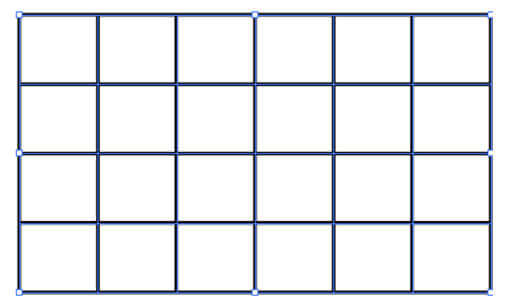
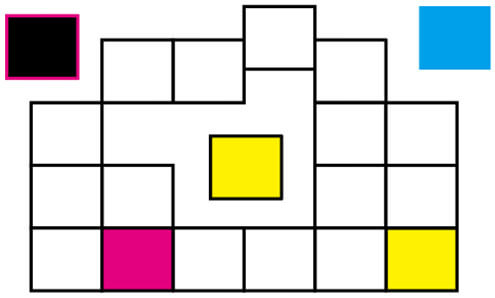
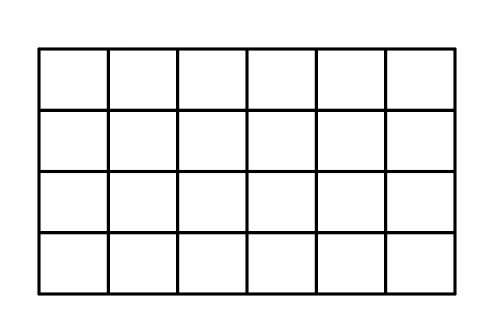
グリッドを個別で編集する方法
上記のように長方形グリッドツールで描いたオブジェクトのグリッドを個別で編集する方法です。
簡単な一手間を加える事で編集ができるようになります。
※非表示の方は [ ウィンドウ ] → [ パスファインダー ] で表示。
パネルの左下にある [ 分割 ] をクリックします。
パスファインダーはコチラで詳しく解説しています。

基本的には長方形グリッドツールと操作系は同じなので迷う事はありません。
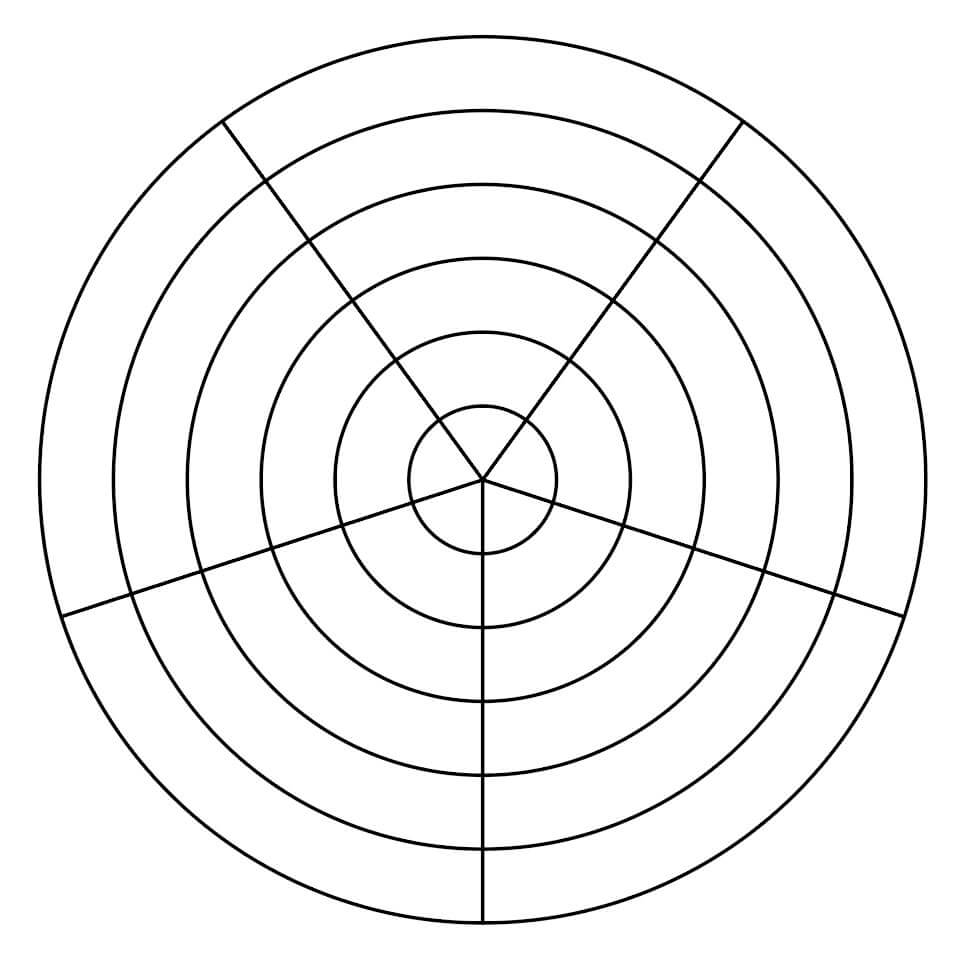
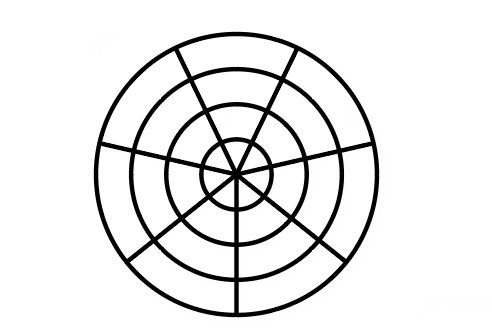
同心円グリッドツールとはグリッド付きの長方形を簡単に作れるツールです。
同心円状に区切られた円形の表現ができる便利ツールです。
同心円グリッドツールの基本操作やグリッドを個別編集する方法を解説します。
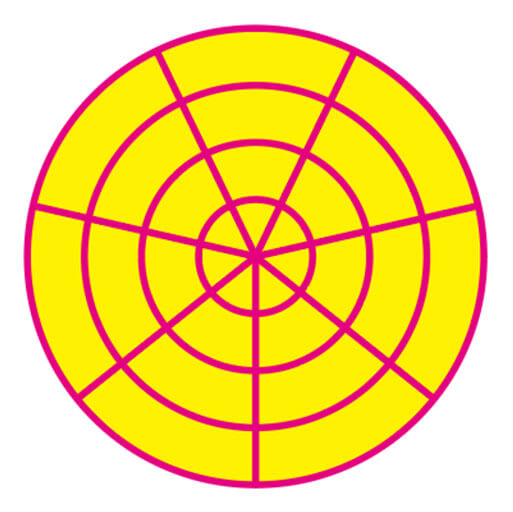
同心円グリッドツールの基本操作
まだの方は事前にAdobe公式サイトから入手しておきましょう。
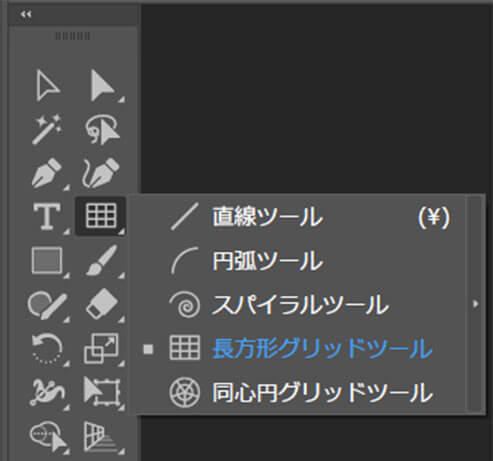
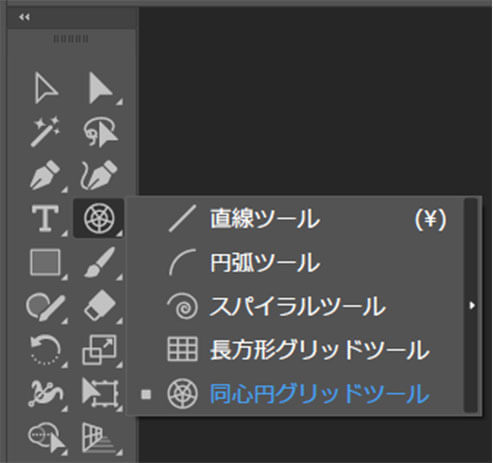
[ 同心円グリッドツール ] を選択します。
ツールバーに無い場合はツールバー下部の [ … ] → [ すべてのツール ] から追加してください。
詳しいツールバーの編集方法はコチラで解説しています。

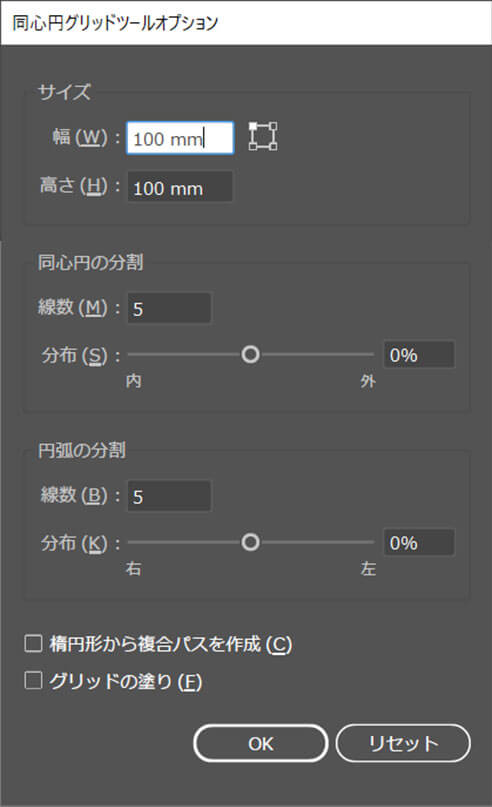
[ キーボードの↑↓ ] で同心円の線数を増減
[ キーボードの←→ ] で円弧の線数を増減
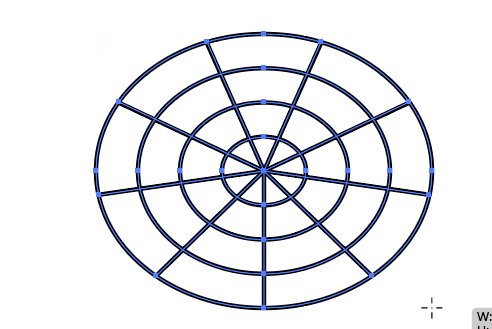
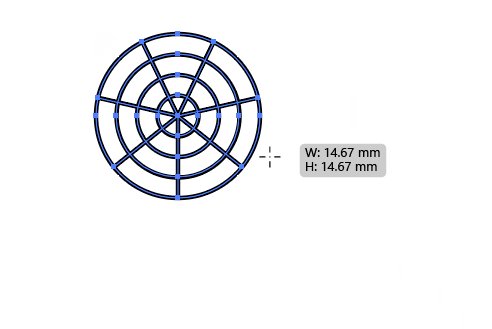
また [ Shift ] を併用すると正円にできます。
数値指定で作成したい方は先の方法がオススメ!
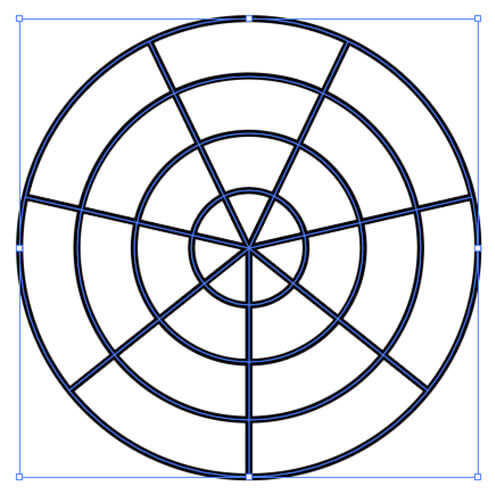
グリッドを個別で編集する方法
上記のように同心円グリッドツールで描いたオブジェクトのグリッドを個別で編集する方法です。
簡単な一手間を加える事で編集ができるようになります。
基本的に長方形グリッドツールの方法と同様です。
※非表示の方は [ ウィンドウ ] → [ パスファインダー ] で表示。
パネルの左下にある [ 分割 ] をクリックします。
パスファインダーはコチラで詳しく解説しています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の長方形グリッドツールと同心円グリッドツールについてでした。
ゼロからグリッドを作るのは案外面倒です。
しかしこれらのグリッドツールを活用すると好きな線数のグリッドを簡単に作る事ができます。
そしてパスファインダーの分割を使った編集は絶対便利なので覚えておく事をオススメします。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材