Illustrator(イラストレーター)でオブジェクトを任意の形で分割する4つの方法をイラレ初心者の方に詳しく解説します。
分割はイラレでロゴやアイコン等、様々なクリエイティブを作成する上で欠かせない機能です。
基本オブジェクトや文字オブジェクトなどを用途に合わせて自在に分割するテクニックがゼロから身に付けてみませんか?
これからIllustratorを始められる方、より詳しくイラレを学習されたい方にオススメのコンテンツですよ。
この記事の目次
Illustratorでオブジェクトを分割するテクニックを4点詳しく解説します。
高度なオブジェクト作成をする上で欠かせないイラレの基本テクニックですよ!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
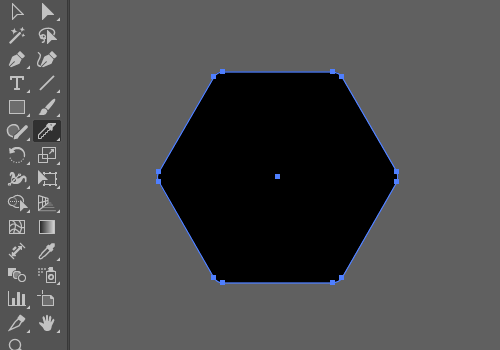
パスファインダーの分割
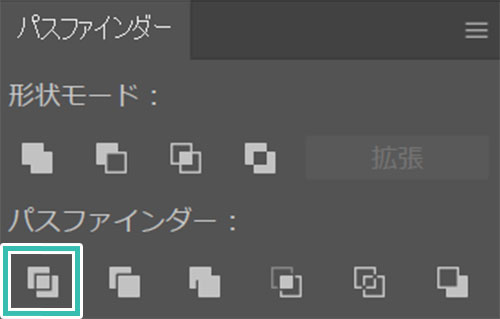
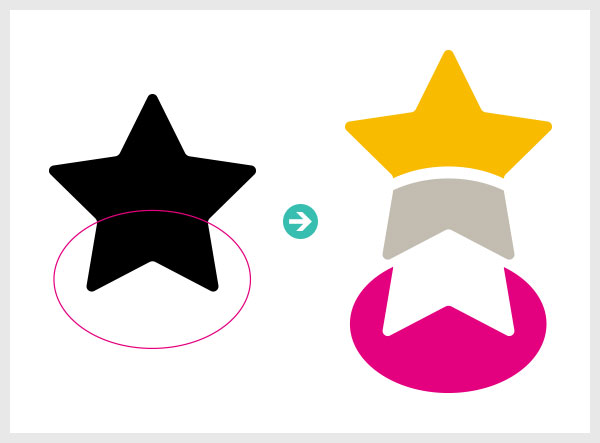
イラレでオブジェクトを分割する際に最もよく使うパスファインダーの分割を使った方法です。
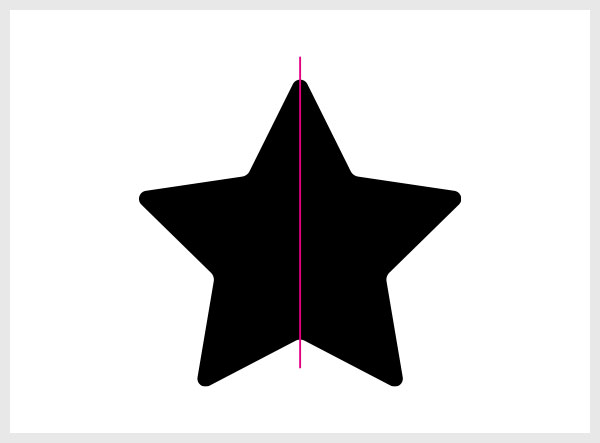
サンプルは [ ペンツール ] で垂直線を描きました。
※ [ Shift ] を押しながらクリックをすると水平・垂直・斜め45の線が描けます。
ナイフツールを使った分割
フリーハンドの線でオブジェクトを分割したい時に便利なナイフツールを使ったテクニックです。
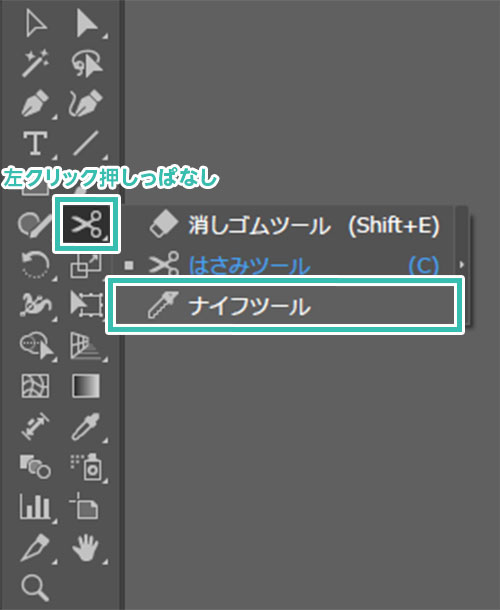
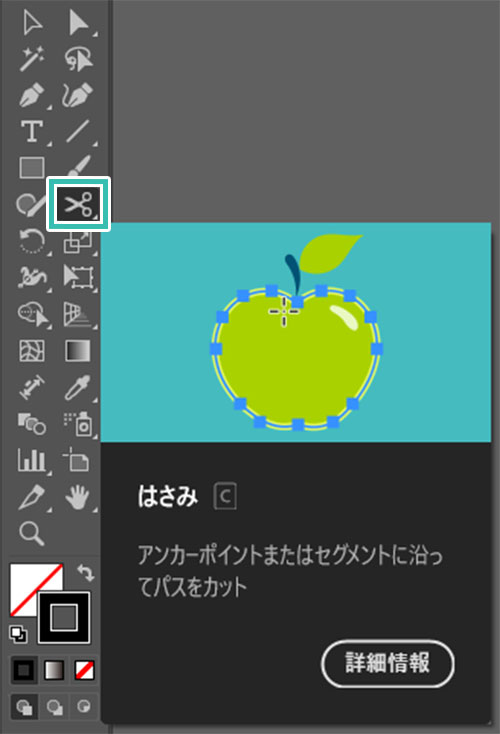
[ C ] で切り替わる [ はさみツール ] の上を左クリック押しっぱなしにすると表示されます。
※見つからない場合は [ ツールバーをカスタマイズ ] しましょう。

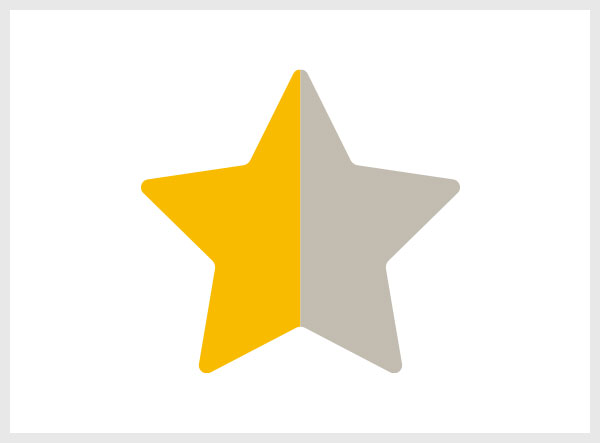
色変更や個別編集も可能ですよ。
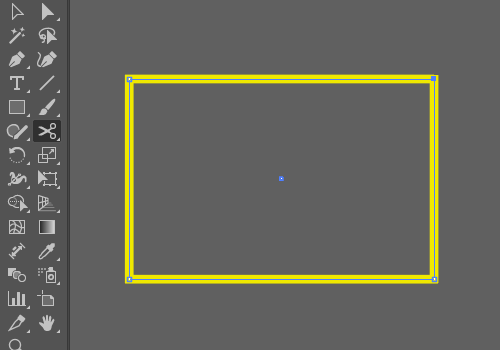
はさみツールを使った分割

するとクリックした個所でパスが分断されます。
長方形オブジェクトの2か所をはさみツールでクリックしました。
以上ではさみツールを使ったオブジェクトの分割が完了しました。
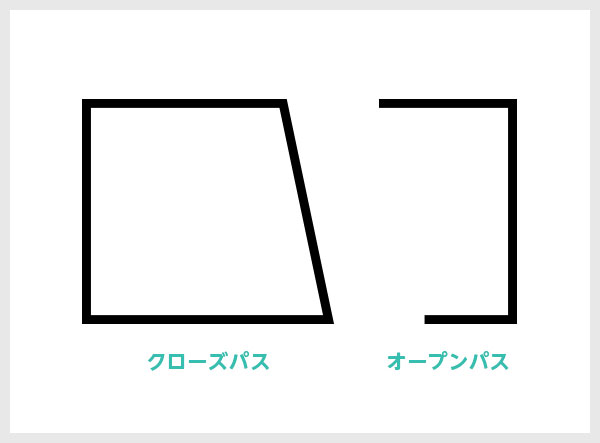
要は分断した面が開いている状態ですね。
もしクローズパスにしたい場合は [ ペンツール ] や [ 連結 ] を使ってパスを閉じておきましょう。
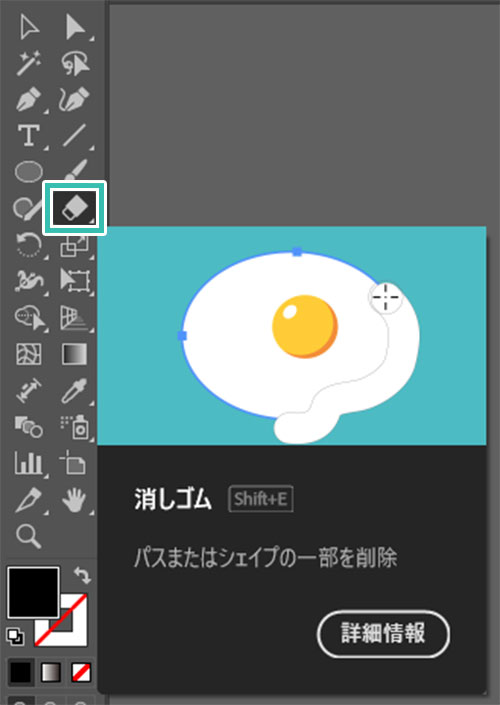
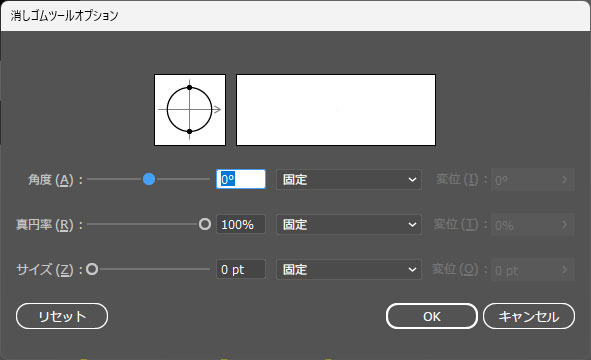
消しゴムツールを使った分割
イラレの消しゴムツールで直感的に分割する方法です。


消しゴムツールを分割として使いたい場合はサイズを0ptにするのがオススメですよ。
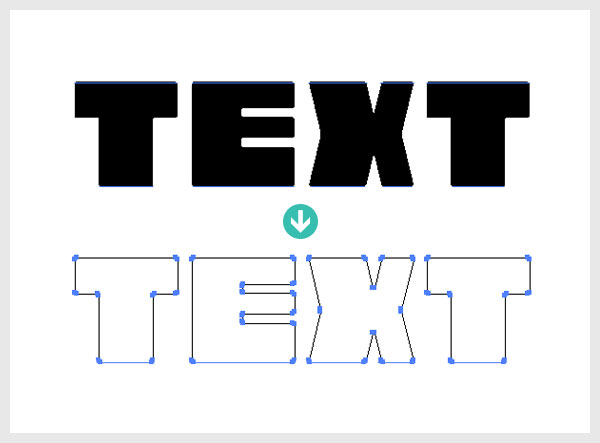
文字ツールで作成した文字オブジェクトを先に解説した方法でそのまま分割する事はできません。
下記で紹介する一手間を加えてから分割しましょう。
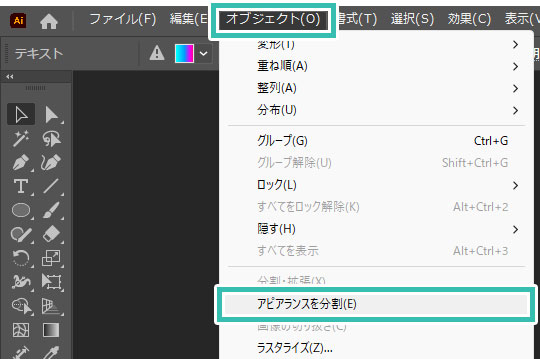
※ショートカットは [ Ctrl + Shift + O ] (Mac:⌘ + Shift + O)
通常の文字オブジェクトがパスオブジェクトになります。
ただしスタイライズ系の効果(ドロップシャドウや光彩など)やPhotoshop効果を適用しているオブジェクトは分割できません。分割したオブジェクトに対して個別で各種効果を適用しましょう。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)でオブジェクトを分割する方法4選でした。
分割はイラレでアイコンやロゴをはじめとしたグラフィックを作成する上で欠かせない機能です。
より自在にIllustratorを操作する為に是非マスターして下さい!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材