Illustrator(イラストレーター)のパス連結方法をイラレ初心者の方に徹底解説します。
オープンパスや別オブジェクトのアンカーポイント2点を連結するテクニックです。
Illustratorを使ったオブジェクト作成の基本テクニックをマスターし、効率的なクリエイティブ方法をゼロから身に付けられるコンテンツです。
従来の連結方法、連結ツールを使った効率的な方法の2種類を極めてみませんか?
この記事の目次
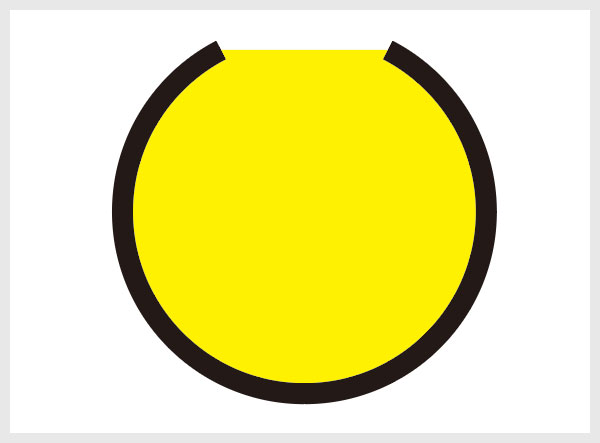
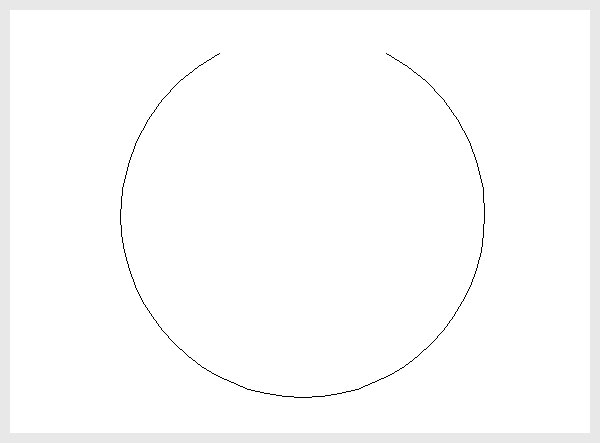
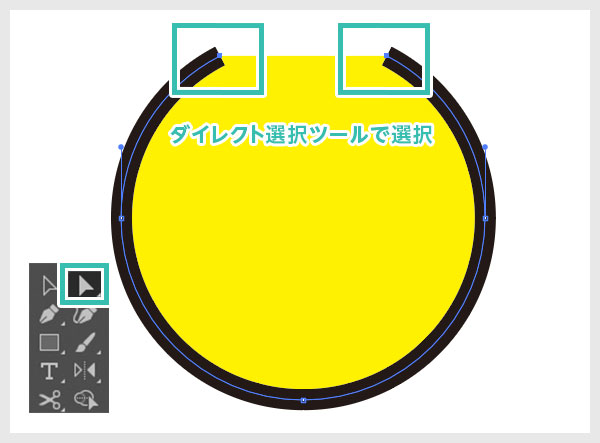
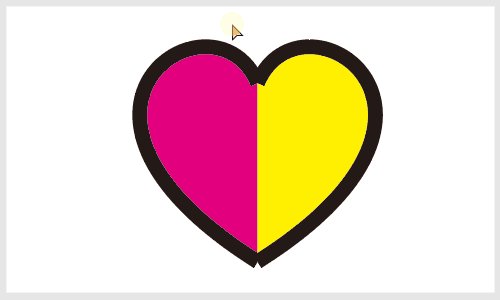
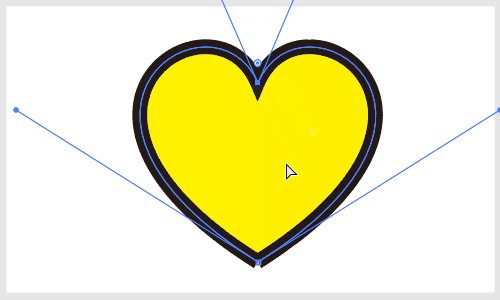
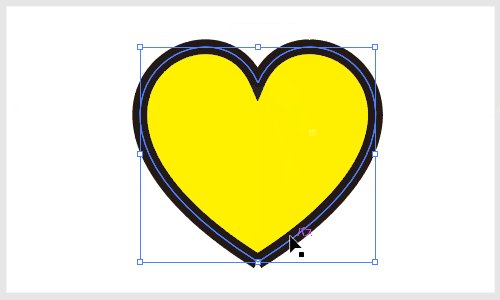
Illustrator(イラストレーター)でよく使う従来から存在するパスの連結方法です。
別オブジェクトのパスを連結したりオープンパスをクローズパスにしたり、非常によく使う機能です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
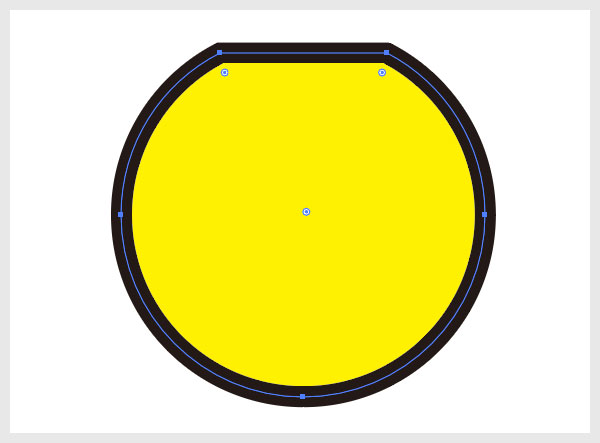
連結の使い方

平均を併用すると便利
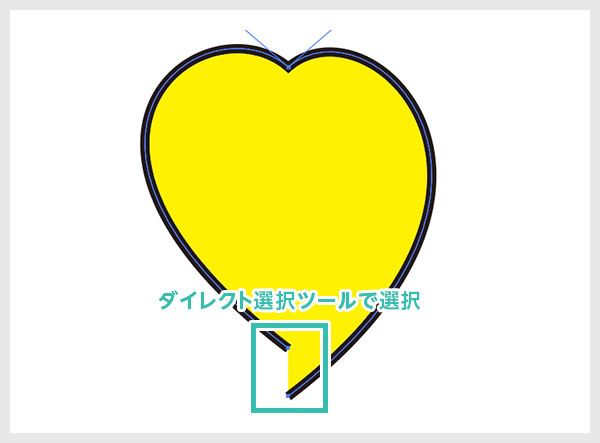
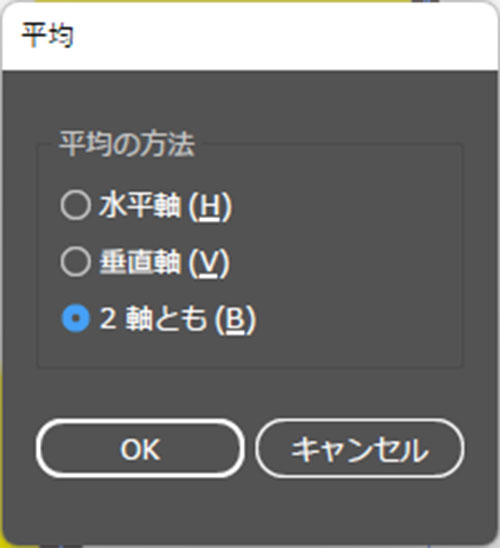
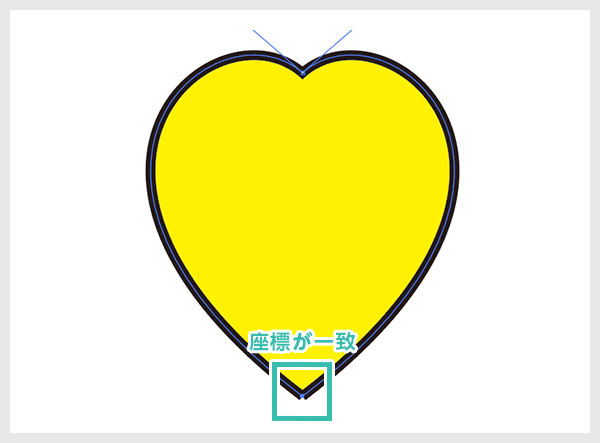
平均を併用する事で連結したいアンカーポイントの位置を揃える事ができます。
水平軸、垂直軸、2軸ともの3種類から設定できる便利な機能ですよ。
Illustratorには連結に特化した連結ツールが存在します。
直感的に使えるのでイラレ初心者の方にも使いやすいツールですよ。
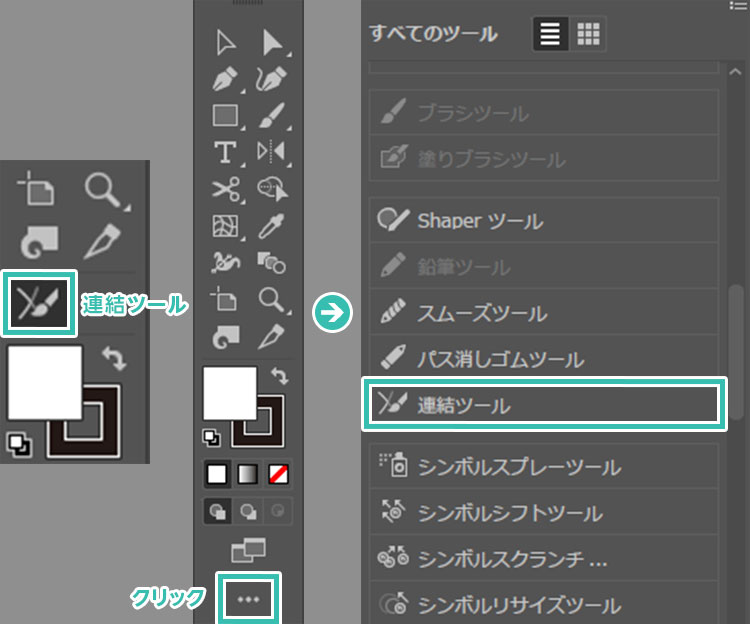
連結ツールの場所
ツールバー内に連結ツールが格納されています。
もし見つからない場合はツールバーを編集して表示させます。
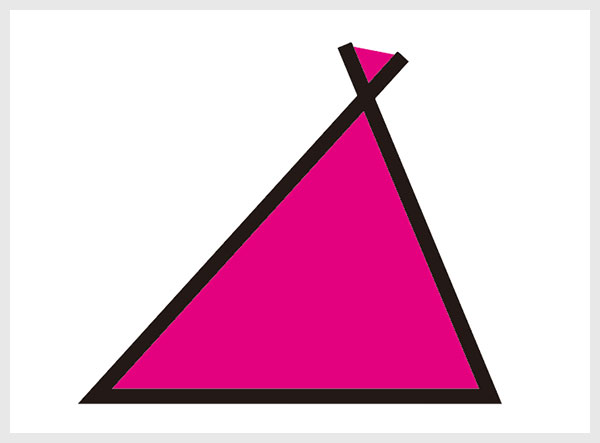
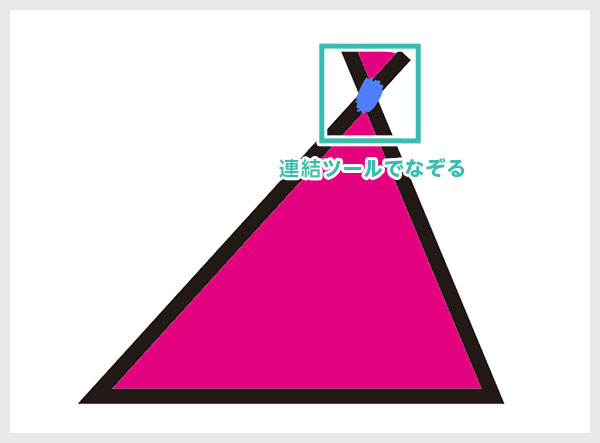
交差したパスを整理する
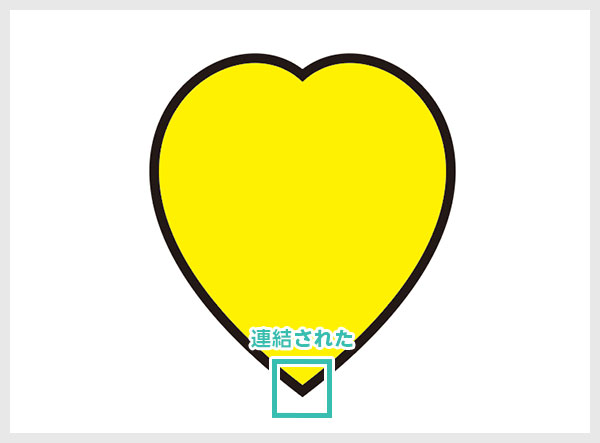
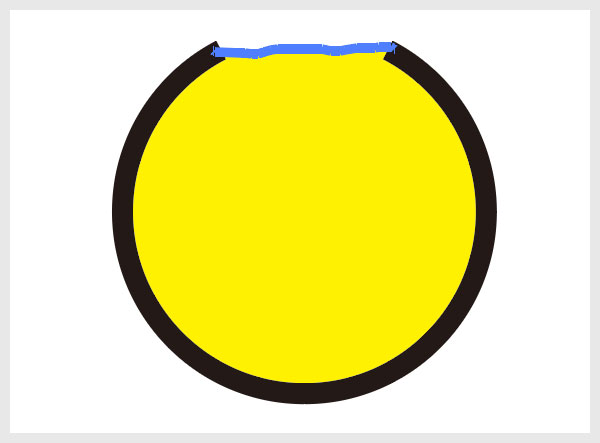
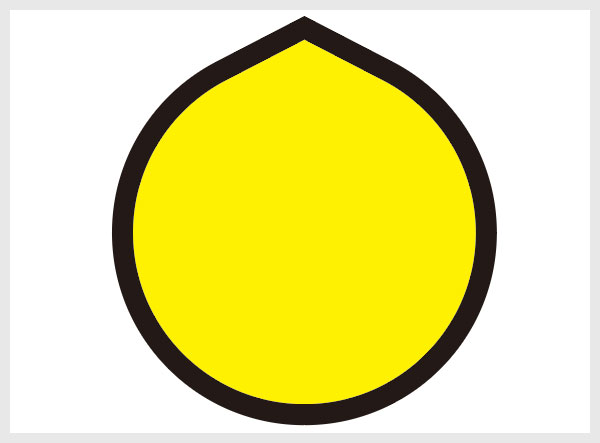
オープンパスを連結する
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のパスの連結方法についてでした。
パスを連結してオブジェクトを合体する操作はIllustratorで頻繁に行います。
従来の [ Ctrl + J ] (Mac:⌘ + J) を使った連結でも十分ですが、[ 連結ツール ] を使った方法も覚えておくと便利ですよ。
特にはみ出して交差しているパスを一瞬で修正できる機能は優秀です。
より効率的なクリエイティブに活躍するので是非ご活用ください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材