Illustrator(イラストレーター)のエンベロープを活用したオブジェクトの変形方法をイラレ初心者の方に詳しく解説します。
様々なアイコンや文字オブジェクト等に対して複雑な変形を加える事ができます。
また、再編集や元オブジェクトに戻す事も可能!
汎用性と編集性に長けたエンベロープはロゴデザインやアイコン制作をはじめとしたIllustratorを活用したグラフィック制作でよく使う機能の一つです。
イラレ初心者の方にもエンベロープが使いこなせるよう、詳しく使い方を解説いたします!
この記事の目次
Illustratorのエンベロープを使うと上記のようなオブジェクトの変形が簡単にできます。
Webデザインやバナー、フライヤー等のDTPコンテンツ作成をする上で非常に強力な機能ですよ!
それではIllustratorに備わっているエンベロープの基本操作と応用操作を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
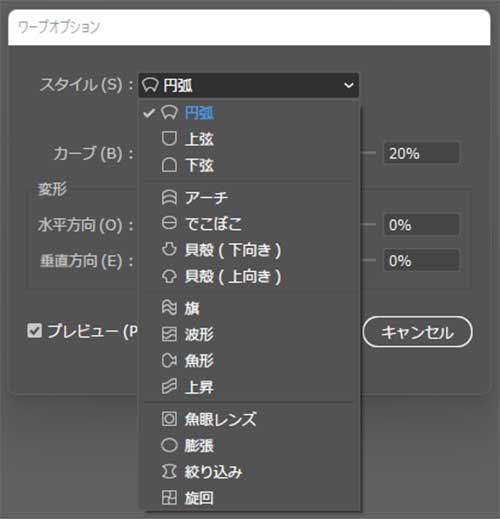
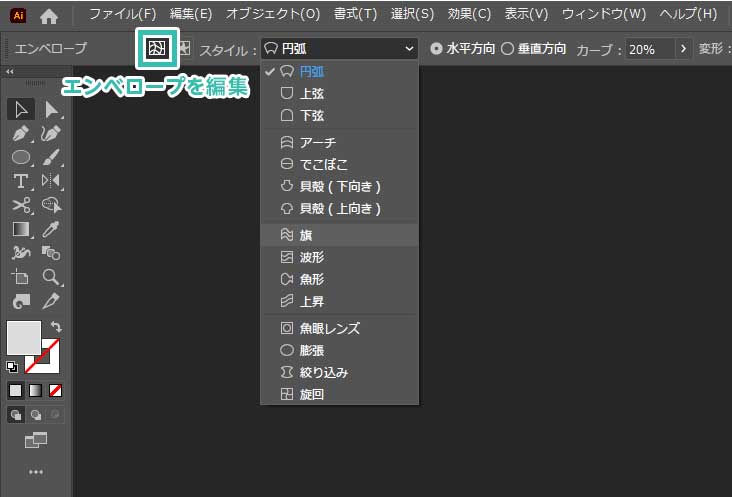
ワープで作成の使い方
※コントロールが非表示の場合は [ ウィンドウ ] → [ コントロール ] で表示可。
[ エンベロープを編集 ] をアクティブにしておくとワープが再設定できます。
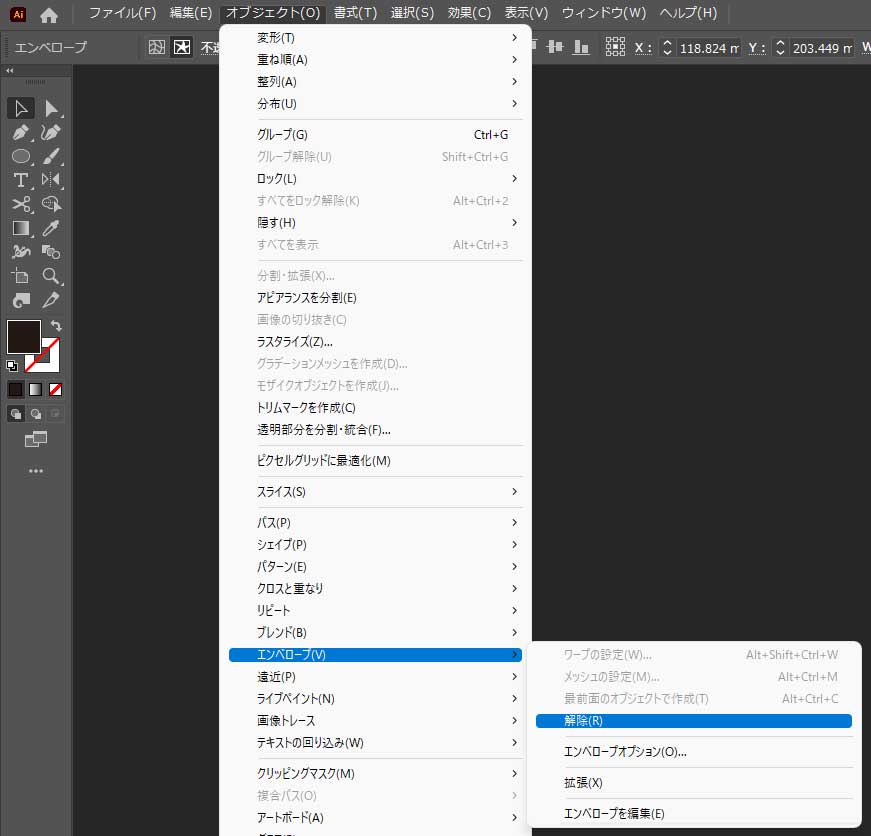
エンベロープオブジェクトを解除
エンベロープを適用したオブジェクトを [ 選択ツール ] で選択。
画面上部の [ オブジェクト ] → [ エンベロープ ] → [ 解除 ] をクリックします。
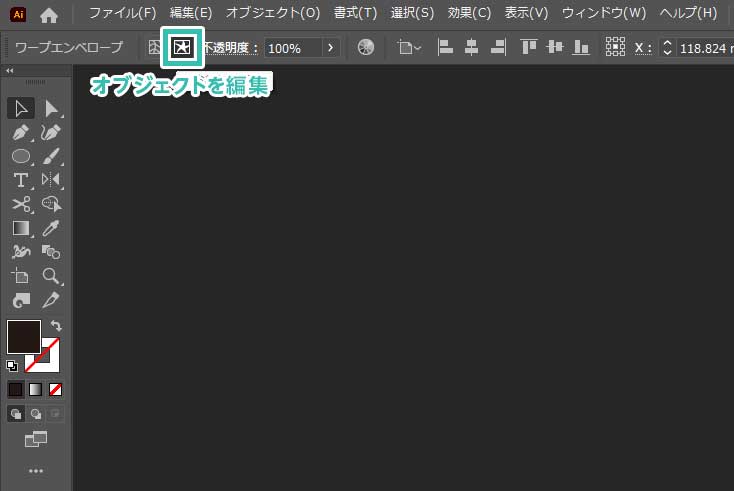
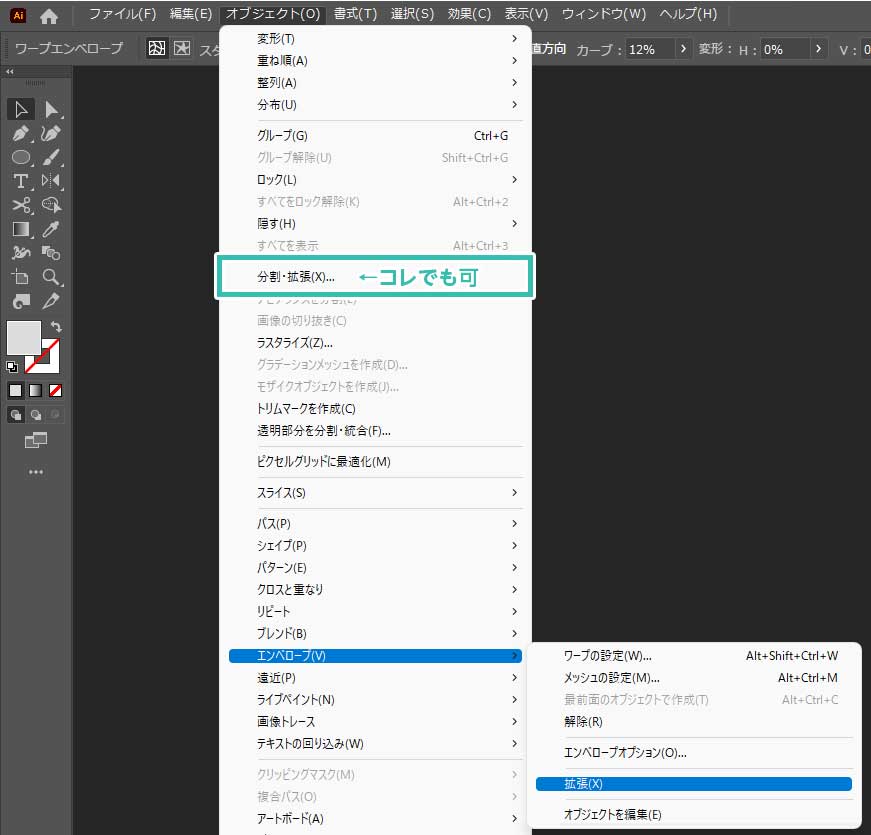
エンベロープオブジェクトを拡張
[ Ctrl + Y ] (Mac:⌘ + Y) でアウトライン表示するとワープの変形オブジェクトのみ表示されていますね。
もし別のワープを適用する等の操作をしたい場合はコピーしてから拡張する事をオススメします。
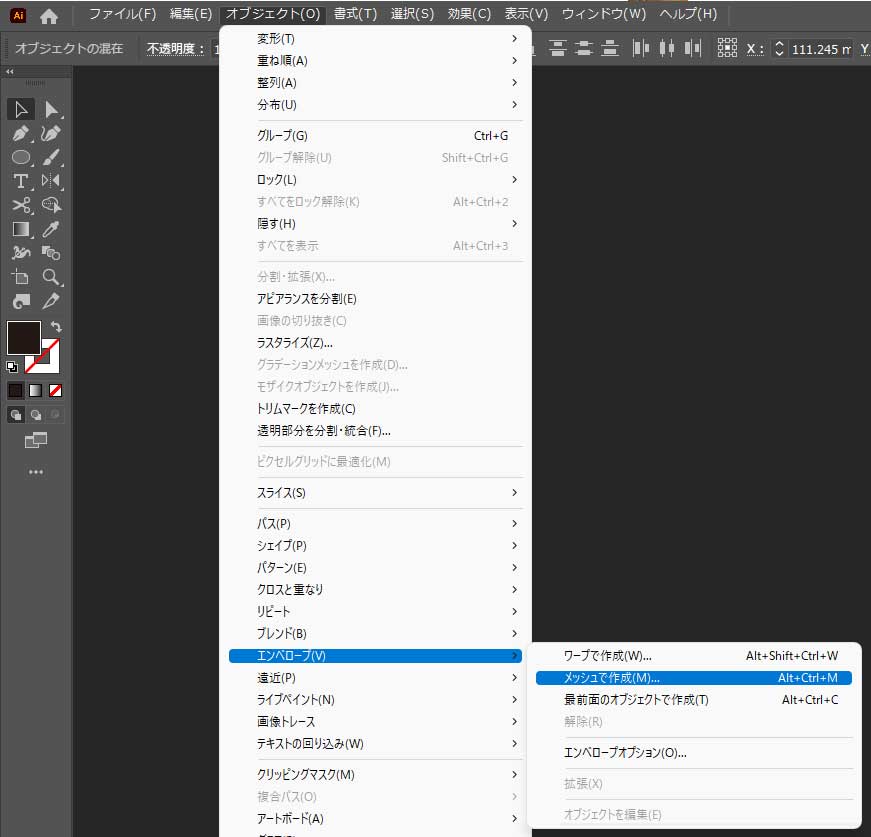
メッシュで作成の使い方
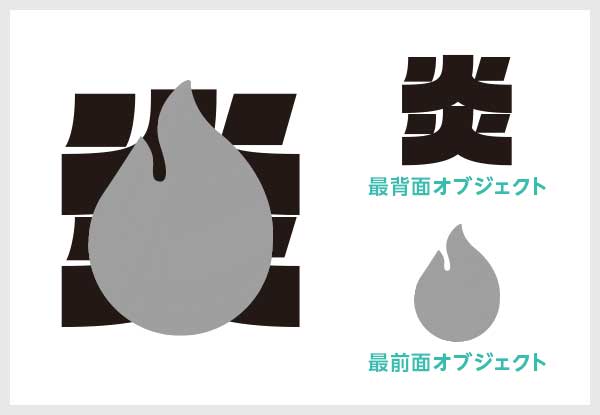
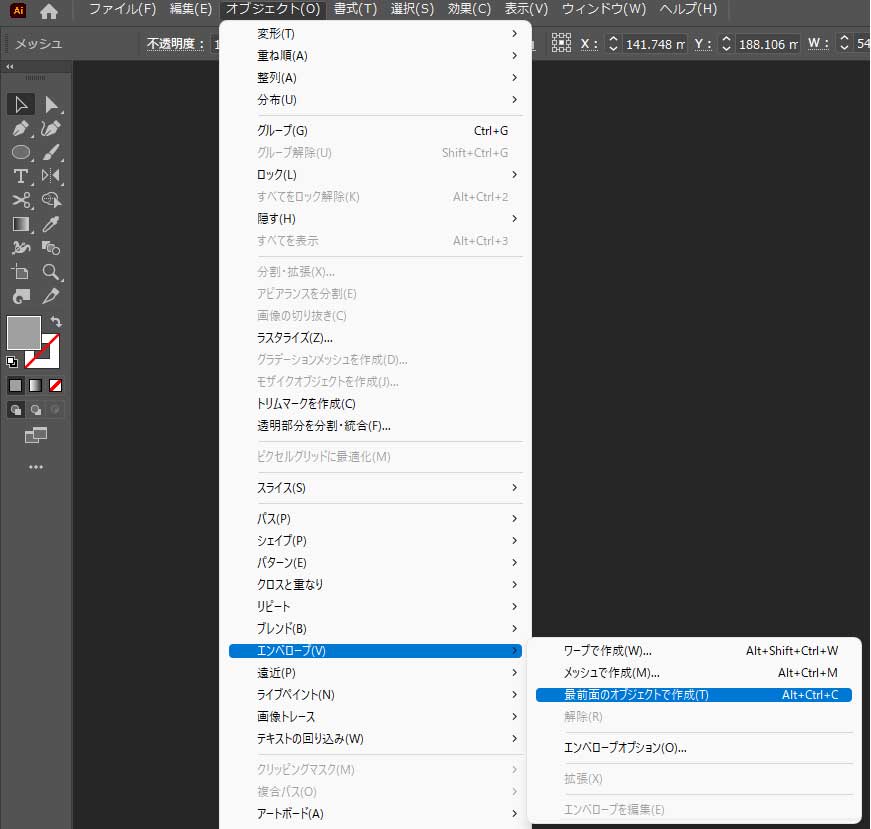
最前面のオブジェクトで作成の使い方
作成後は両オブジェクトを [ 選択ツール ] で選択します。
※オブジェクトの重ね順を変更する方法はコチラの記事で詳しく解説しています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のエンベロープを使ったオブジェクトの変形方法についてでした。
ワープで作成、メッシュで作成、最前面のオブジェクトで作成が備わっています。
ロゴデザインやアイコン等のグラフィックを効率的に作る上でよく使う機能です。
手作業で変形を行うと手間と時間が掛かりますが、エンベロープを活用するとあっという間に再現可能!
Webサイトやバナーデザイン、チラシなどのDTPやUIデザイン等を行う際に是非ご活用ください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材