Illustrator(イラストレーター)のコントロールの表示・非表示の方法やコントロールの便利な使い方をイラレ初心者の方に徹底解説します。
各種ツールの専用パネルを表示させなくても編集ができるコントロールを活用し、より効率的なイラレを使ったクリエイティブを行ってみませんか?
これからIllustratorを始められる方、よりイラレを学習されたい方にオススメのコンテンツです。
この記事の目次
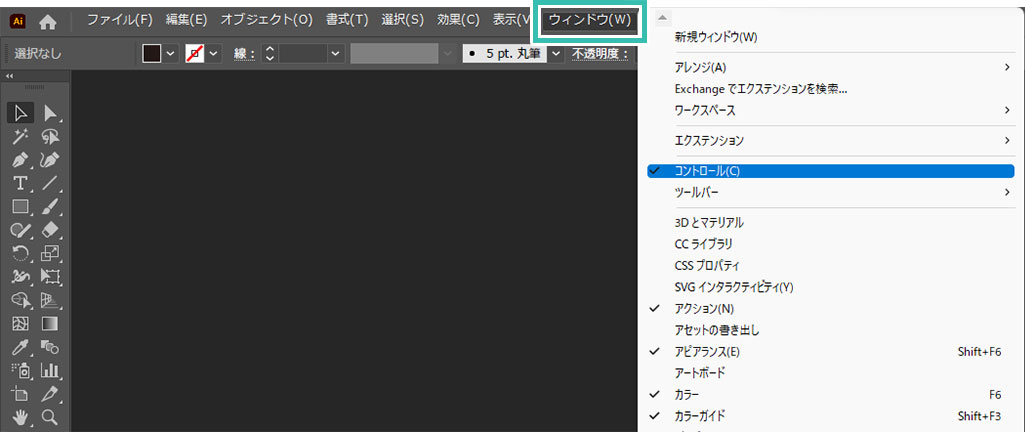
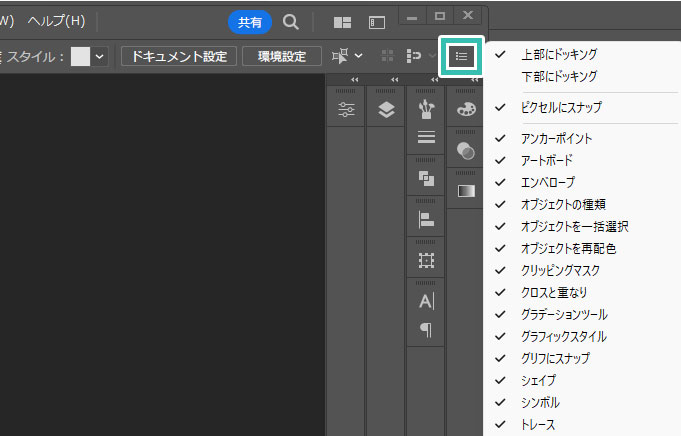
Illustrator画面上部の [ ウィンドウ ] → [ コントロール ] で表示・非表示を切り替えられます。
イラレのコントロールは非常に便利なので、常時させておくのがオススメです。
それではIllustratorのコントロールと機能について使用ツール別で解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
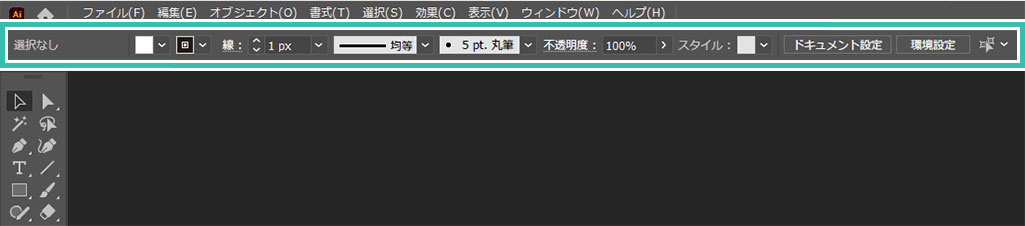
オブジェクト未選択の場合
オブジェクトを未選択の状態でコントロールに表示される情報の例です。
塗りと線、可変線幅プロファイル、ブラシ定義、不透明度、スタイル、ドキュメント設定、環境設定、共通オブジェクトを選択等が設定できます。
なお、環境設定のショートカットは [ Ctrl + K ] (Mac:⌘ + K)
ドキュメント設定のショートカットは [ Alt + Ctrl + P ] (Mac:Option + ⌘ + P)
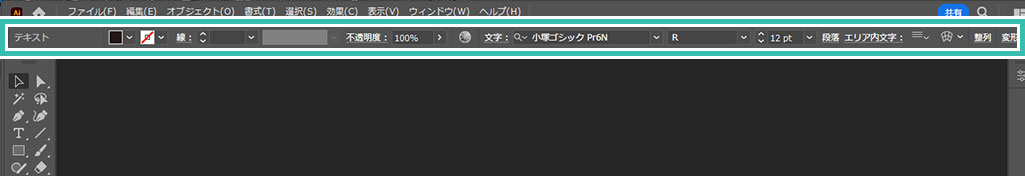
文字オブジェクトの場合
[ 選択ツール ] で文字オブジェクトを選択した際にコントロールに表示される情報です。塗り・線、不透明度、フォントファミリ、フォントスタイル、フォントサイズ、段落、箇条書き、リア内文字、エンベロープ、整列、座標、幅・高さなどの設定が行えます。
エリア内文字を作成した場合のみ [ エリア内文字 ] の表記が追加されます。
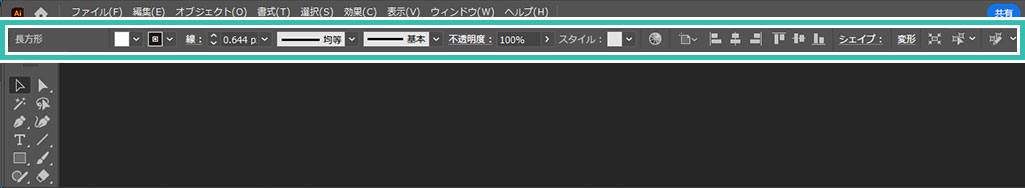
パスオブジェクトの場合
パスオブジェクトを選択時に表示されるコントロール情報です。
塗り・線、不透明度、スタイル、オブジェクトを再配色、整列、シェイプ、幅・高さ・角丸半径、基準点、座標、オブジェクト編集モード、共通オブジェクトを選択、類似のシェイプの一括編集を開始、オブジェクトを一括選択オプション等が編集できます。
なお、[ 長方形ツール ] や [ 楕円形ツール ] 、[ 多角形ツール ] 等で描いたオブジェクトにはシェイプが表示されます。角度や角丸、辺の数などが自由に編集できますよ。
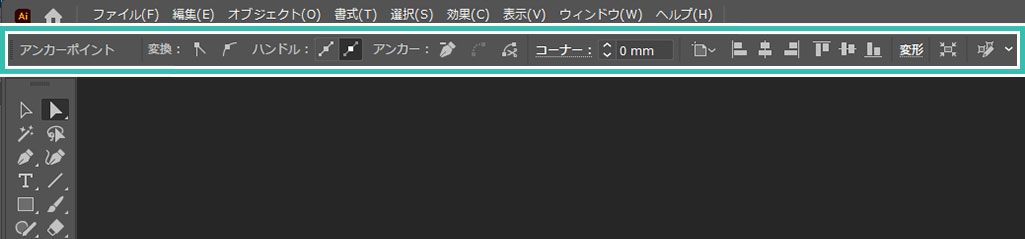
アンカーポイント・セグメントの場合
[ ダイレクト選択ツール ] でアンカーポイントやセグメントを個別選択した際にコントロールに表示される情報です。選択したアンカーポイントの変換、ハンドルの表示方法、アンカーポイントの削除、基準点、座標、幅と高さ、選択オブジェクト編集モード、共通オブジェクトを選択、類似のシェイプの一括編集を開始、オブジェクトを一括選択オプション等が編集可能。
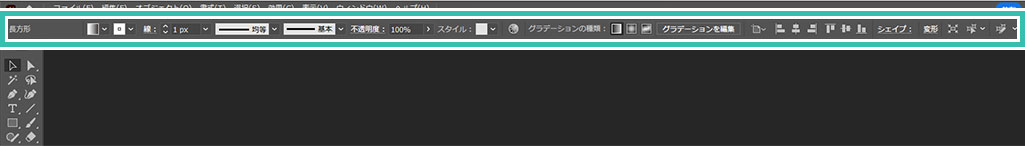
グラデーションの場合
[ グラデーション ] を設定したオブジェクトを選択時に表示される情報です。塗り・線、不透明度、スタイル、オブジェクトを再配色、コーナー、グラデーションの種類、グラデーションを編集、整列、シェイプ、幅・高さ・角丸半径、基準点、座標、オブジェクト編集モード、共通オブジェクトを選択、類似のシェイプの一括編集を開始、オブジェクトを一括選択オプション等が編集できます。
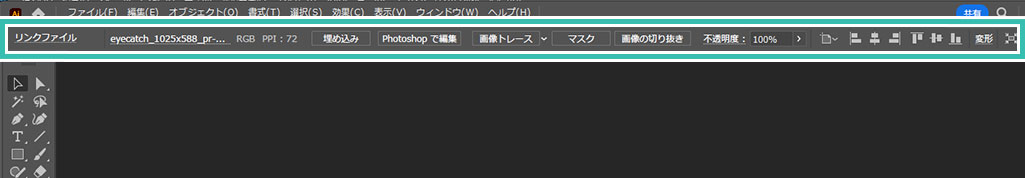
画像の場合
配置した画像を選択した際にコントロールパネルに表示される情報です。
ファイル名とファイル場所、カラーモードど解像度、埋め込み、Photoshopで編集、画像トレース、マスク、画像の切り抜き、不透明度、整列、基準点、座標、オブジェクト編集モード等が設定できます。
なお、[ ライブトレース ] で画像をトレースした場合、画像トレースパネル、表示オプション、拡張等の表示に切り替わります。
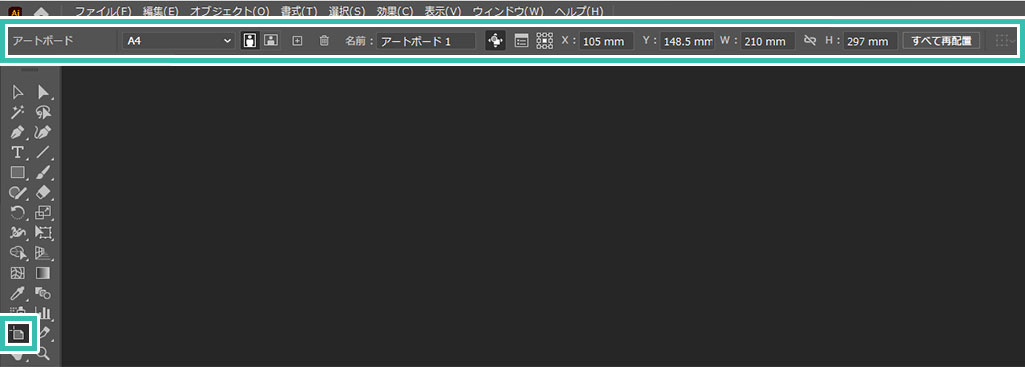
アートボードツールの場合
[ アートボードツール ] を選択した際にコントロールに表示される情報です。プリセットを選択、横向き・縦向き、新規アートボード、アートボード名の編集、オブジェクトと一緒に移動またはコピー、アートボードオプション、基準点、座標、幅と高さ、すべて再配置、選択範囲に整列が編集可能です。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のコントロールの表示・非表示と機能についてでした。
コントロールはイラレを使った制作を効率化する上で欠かせません。
常時コントロールを表示させておくのがオススメです。
使用するツールやオブジェクトの種類によってオプションの内容は変化します。
各種ツールの専用パネルを表示させなくても、コントロールである程度の操作や設定ができます。
上手くコントロールパネルを活用し、Illustratorを使ったクリエイティブを加速させてください!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材