Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)でオブジェクトを遠近変形させる方法をイラレ初心者の方に解説します。
ペンツール等で作成したアイコンをはじめとしたグラフィック、文字オブジェクト等に遠近感のある変形を適用するテクニックがマスターできます。
Webやバナー等のデザイン制作、チラシやポスター・名刺等の印刷物の制作、UIデザインなど、イラレを使った様々なクリエイティブに役立つ遠近変形を使いこなせるようになります。
Illustratorを始められる方、より詳しくイラストレーターの使い方を学びたい方にオススメですよ!
遠近変形で何ができるの?
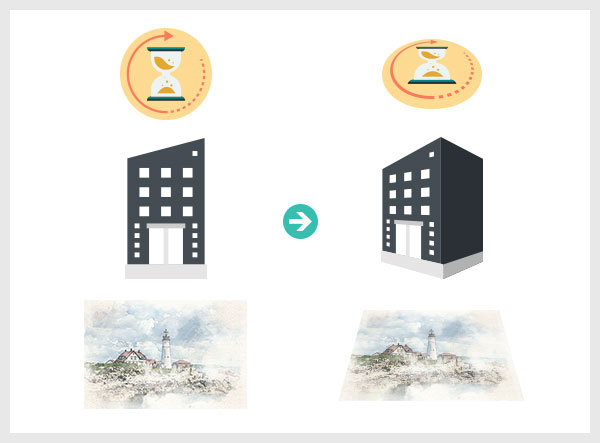
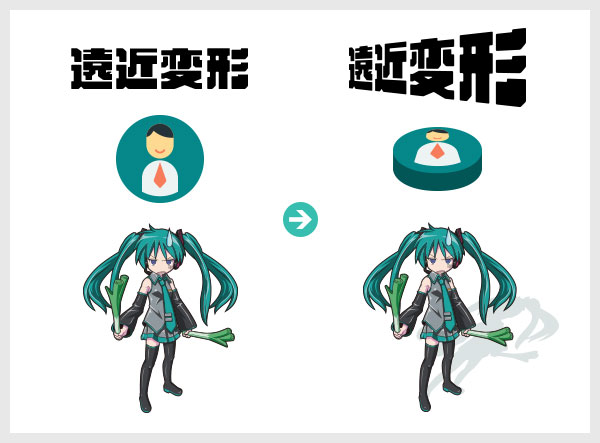
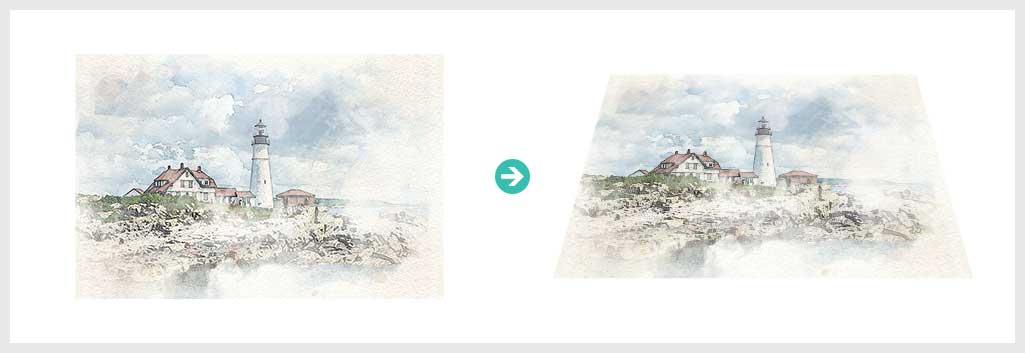
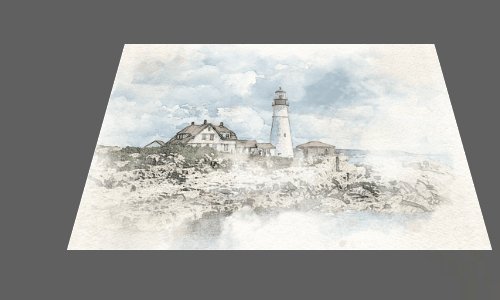
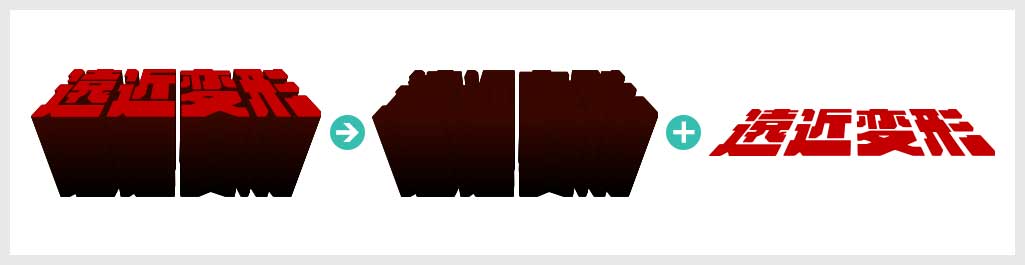
Illustratorの遠近変形を活用したグラフィックの作例です。
平面的な形状のオブジェクトを簡単に遠近感のある見た目に変える事ができます。
立体感を簡単に付けるテクニックはイラレでよく使いますよ!
遠近変形の使い方と作例
それではIllustratorの遠近変形の基本操作と応用操作を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Illustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
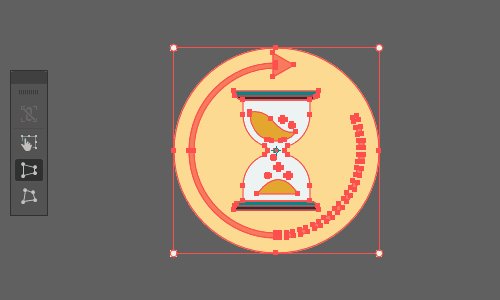
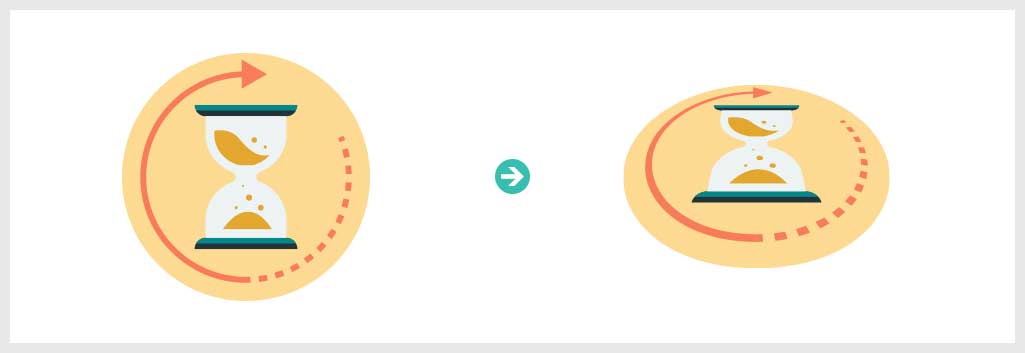
遠近変形の基本操作

オブジェクトを上記のように遠近感のある形状に変形する方法を解説します。
イラレの遠近変形の基本テクニックです。
STEP.1
オブジェクトを作成
遠近変形したいオブジェクトを作成し、[
選択ツール ] で選択。
※選択ツールのショートカットは [
V ]
STEP.2
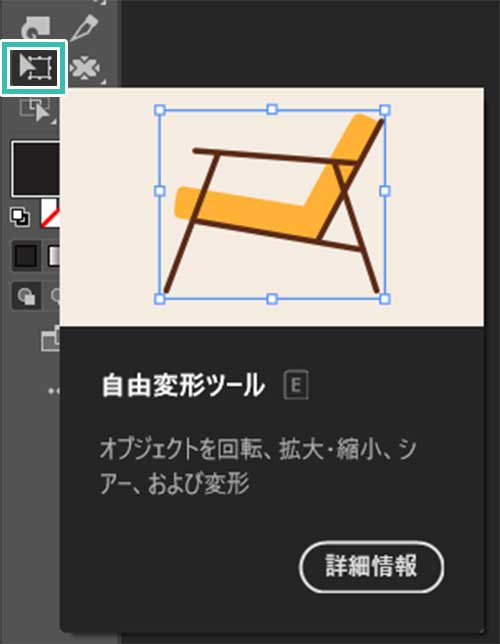
自由変形ツールを選択
ツールバーから [
自由変形ツール ] を選択します。
※ショートカットは [
E ]
ツールバーに無い場合は
ツールバーを編集して表示できます。
オブジェクトを選択した状態で自由変形ツールの派生ツールが表示されます。
上から順に
・縦横比固定 ・自由変形
・遠近変形 ・パスの自由変形
[ 遠近変形 ] をクリックしましょう。
STEP.3
遠近変形を行う
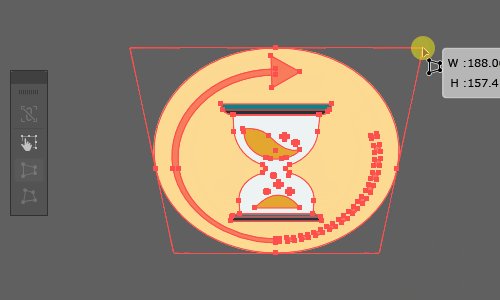
オブジェクトの4隅に表示される白い点をドラッグすると遠近変形ができます。
以上がIllustratorでの遠近変形の基本操作です。
自由変形ツールをマスター
Illustratorの自由変形ツールの使い方を解説しています。遠近変形以外のイラレのオブジェクト全般を自由に変形できる機能をマスターしませんか?
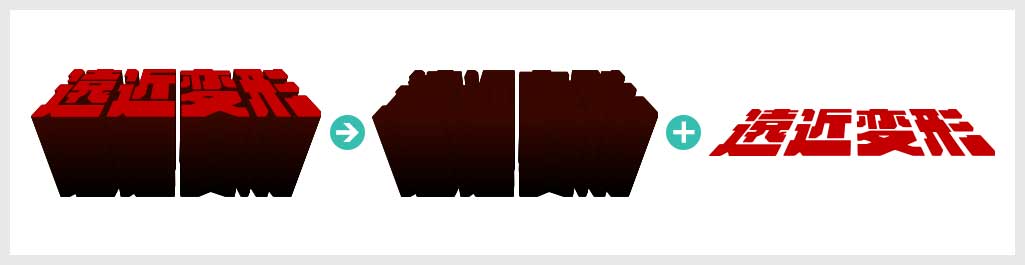
文字オブジェクトに遠近変形を適用

文字オブジェクトに対して遠近変形を適用する方法です。
ロゴや見出し等のデザインを行う際によく使うテクニックです。
STEP.1
文字オブジェクトを作成
文字ツールで作成した文字オブジェクトのままだと [ 自由変形ツール ] → [ 遠近変形 ] が適用できません。
STEP.2
文字をアウトライン化する
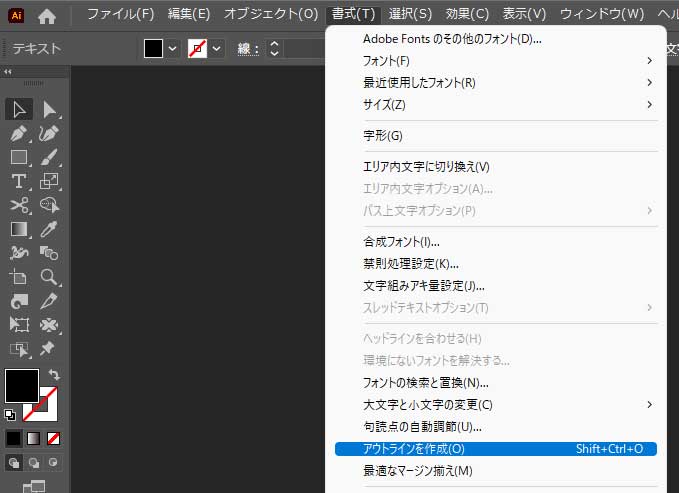
文字オブジェクトをアウトライン化します。
[ 書式 ] → [ アウトラインを作成 ] または [ Shift + Ctrl + O ] (Mac:Shift + ⌘ + O) でアウトライン化できます。
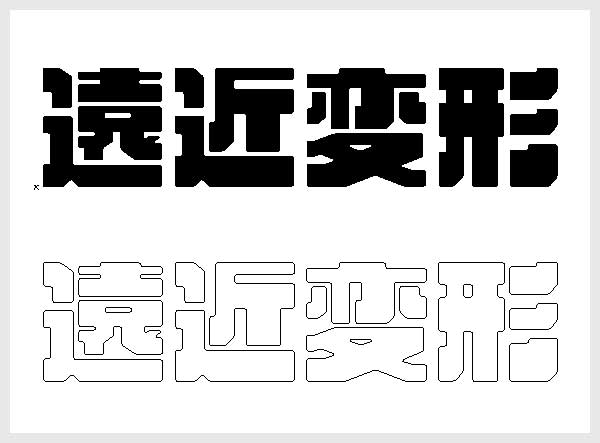
[ Ctrl + Y ] (Mac:⌘ + Y) でアウトライン表示した文字オブジェクトを確認してみましょう。
上が未アウトライン化、下がアウトライン化した文字オブジェクトです。
※もう一度 [ Ctrl + Y ] を押すとプレビュー表示に戻せます。
STEP.3
遠近変形を適用
あとは文字オブジェクトを選択し、[
自由変形ツール ] → [
遠近変形 ] でお好きな形状に遠近変形させましょう。
立体感のあるロゴデザインや見出しの作成等に使えますよ。
アウトライン化すると元に戻せない
一度 [
アウトラインを作成 ] を適用すると、再度文字を編集する事ができません。文字オブジェクトをコピーしてからアウトライン化する事をオススメします。
文字のアウトライン化について
コチラの記事で詳しく解説しています。
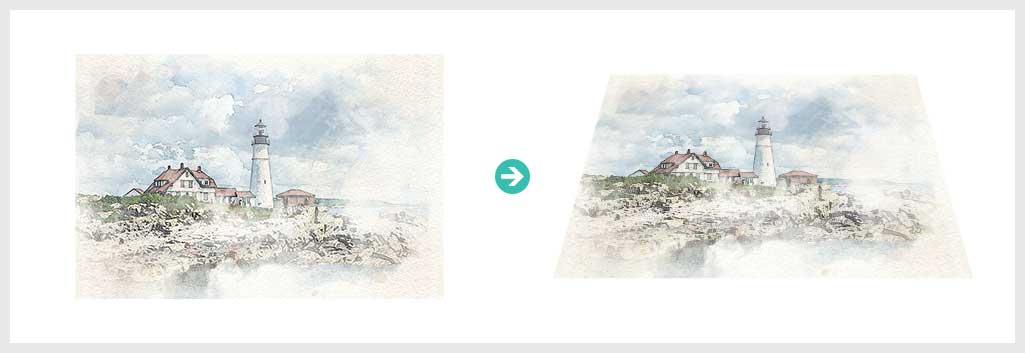
画像に遠近変形を適用

Illustratorに配置した画像のオブジェクトを遠近変形させる方法です。
STEP.1
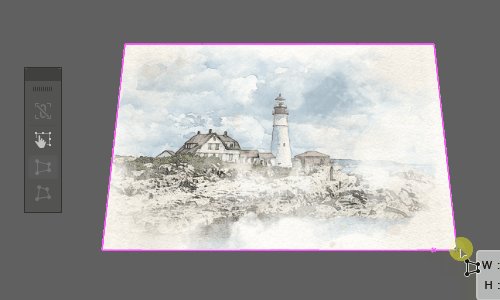
画像を配置する
Illustratorに画像を配置します。
ドラッグ&ドロップで配置できます。
サンプルは
コチラの記事で解説している水彩画加工をした風景画像です。
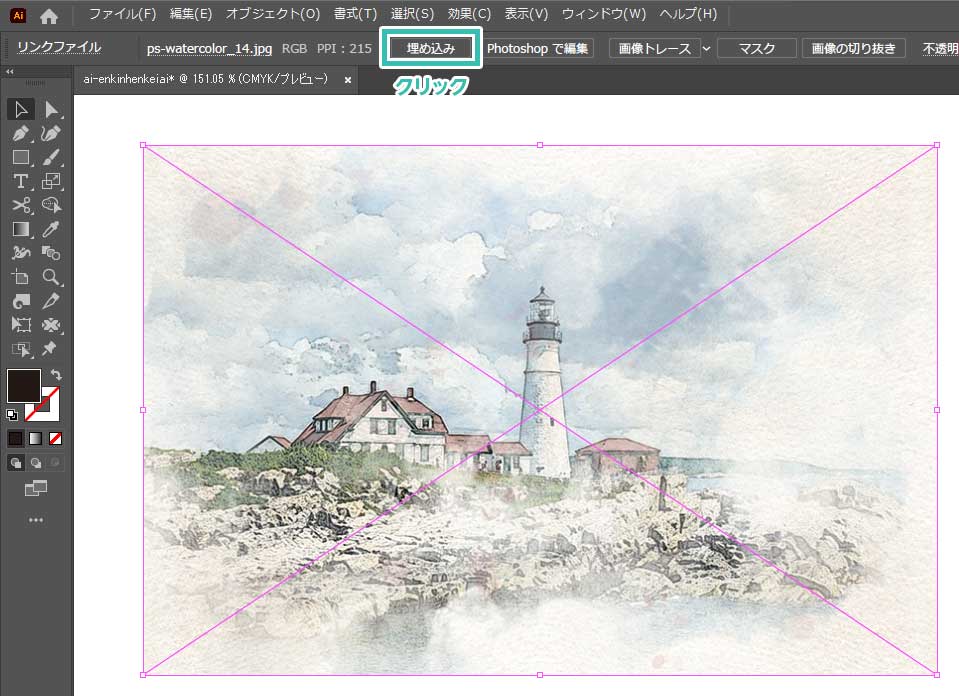
イラストレーター画面上部に表示される [ 埋め込み ] をクリックします。
※非表示の場合は [ ウィンドウ ] → [ コントロール ] で表示可。
この段階では遠近変形が行えません。
STEP.2
メッシュで作成
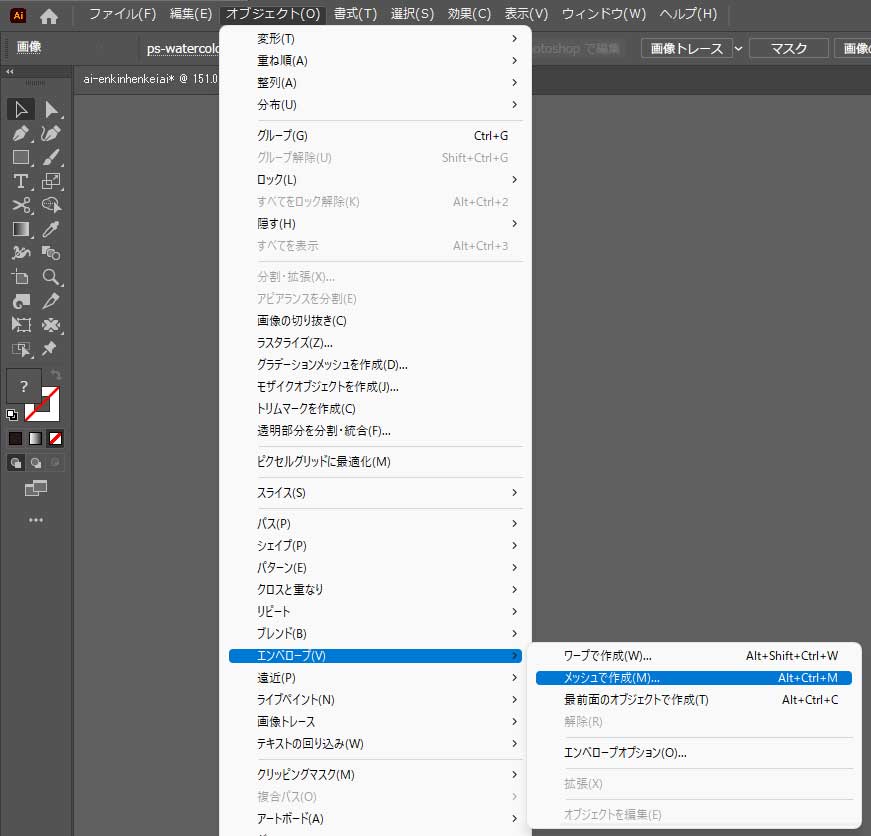
[ オブジェクト ] → [ エンベロープ ] → [ メッシュで作成 ] を適用します。
エンベロープメッシュのダイアログ画面が開きます。
行数:1
列数:1
[ OK ] をクリックします。
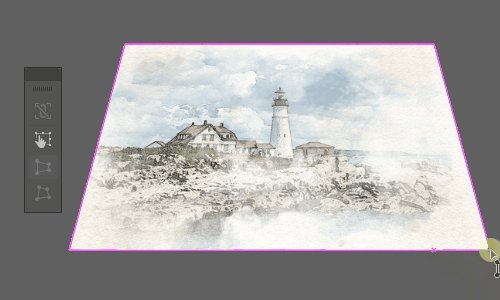
STEP.3
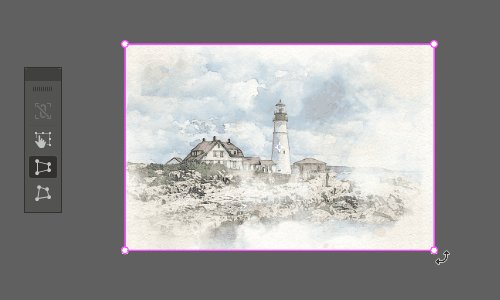
遠近変形ができる
[ 自由変形ツール ] → [ 遠近変形 ] でお好きな形状に遠近変形させる事ができます。
Illustrator上で画像を遠近変形させたい時に使うテクニックなので覚えておくと便利ですよ。
エンベロープをマスターしよう
Illustratorのエンベロープの使い方と応用操作をイラレ初心者の方に徹底解説しています。より複雑な変形を行う上で便利なエンベロープをマスターし、イラレを使った制作を加速させませんか?
遠近変形を活用した作例

平面的なベクターオブジェクトを遠近変形し、立体感を追加する方法を解説します。
STEP.1
正面図を作成
Illustratorで正面から見たアイコンを作成します。
[
ペンツール ] や [
長方形ツール ] などを組合わせると簡単に作れます。
STEP.2
遠近変形を行う
[ 自由変形ツール ] → [ 遠近変形 ] で少し遠近感を付けます。
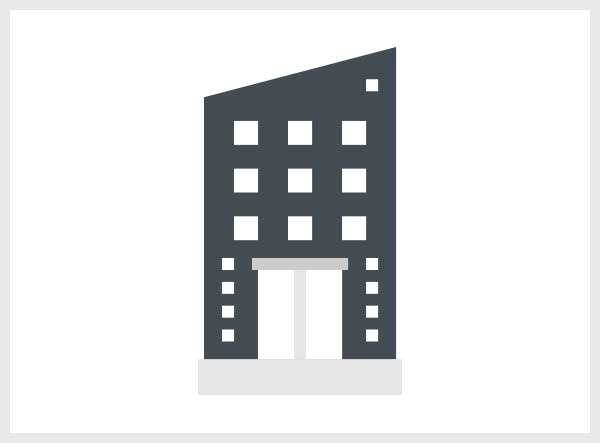
STEP.3
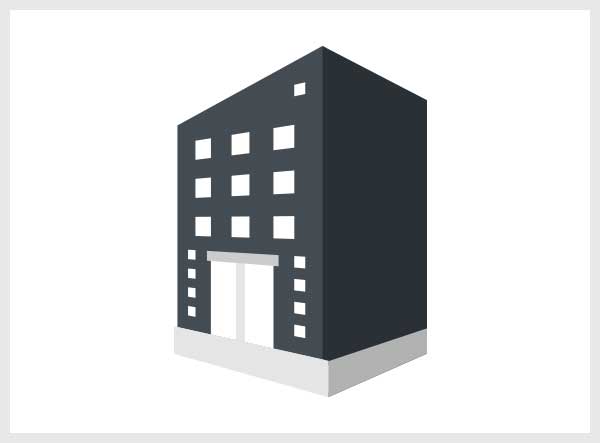
完成
ペンツールで影の部分を追加したらあっという間に立体感のある建物が作れますよ。
ブレンドツールで立体的な影を作成

[
ブレンドツール ] を活用すれば立体的な影を簡単に作成できます。
詳しい影の作り方は
コチラの記事で解説しています。
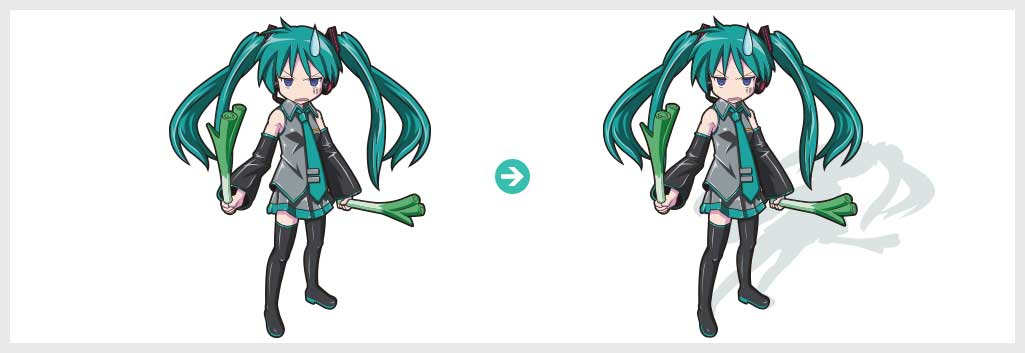
おまけ:パスの自由変形で影を作る

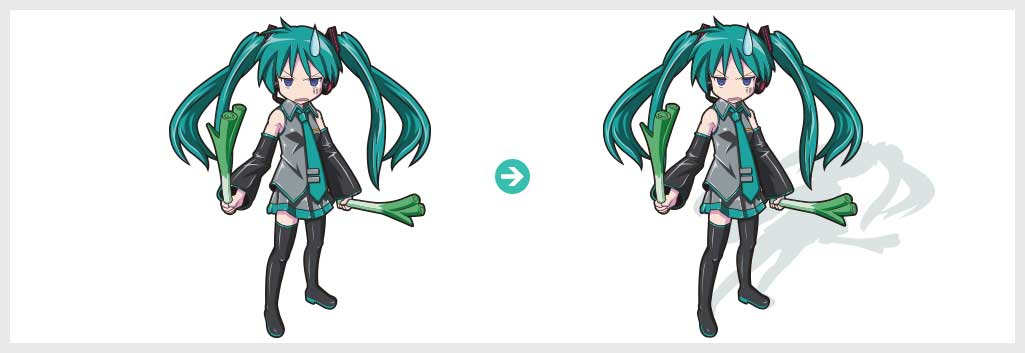
対象オブジェクトに伸びた影を追加する方法です。
シアーツールを使った変形で影を追加する方法もあります。
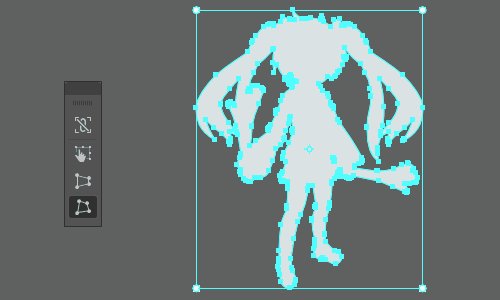
STEP.1
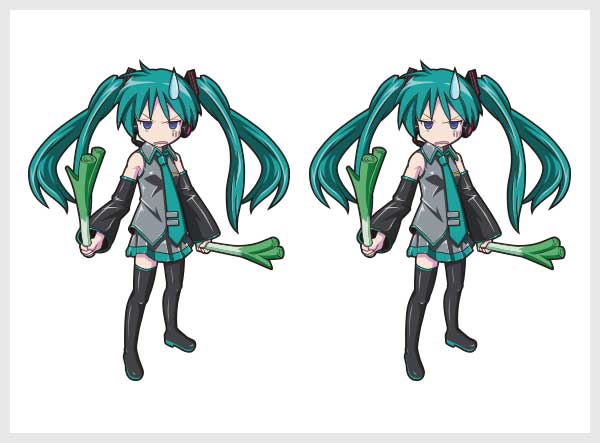
オブジェクトを作成
Illustratorで影を付けたいオブジェクトを作成します。
作成後はコピーしておきましょう。
[
選択ツール ] の状態で [
Alt ] (Mac:
Option) を押しながらドラッグで
コピーできます。
※サンプルは
コチラの記事で作り方を解説している「らき☆すた」のかがみんです。
STEP.2
影オブジェクトの色を変える
影用オブジェクトの色を変更します。
[
パスファインダー ] → [
合体 ] を適用し、一つのオブジェクトに合体しても良いでしょう。
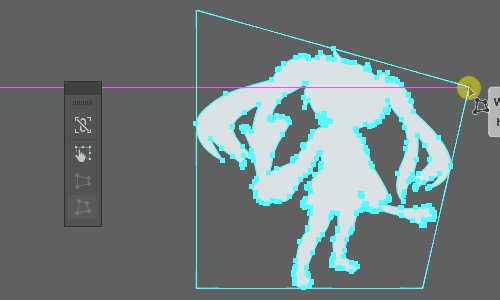
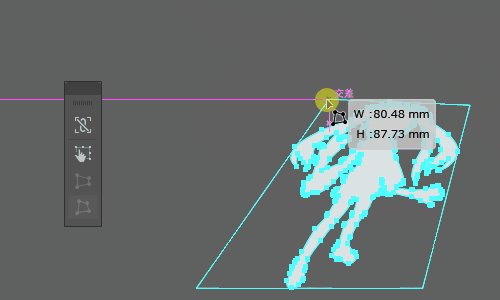
STEP.3
パスの自由変形を適用
[
自由変形ツール ] → [
パスの自由変形 ] で影オブジェクトを変形します。(派生ツールの上から4番目)
オブジェクトの四隅に表示される白い点をドラッグ&ドロップすると変形可能。
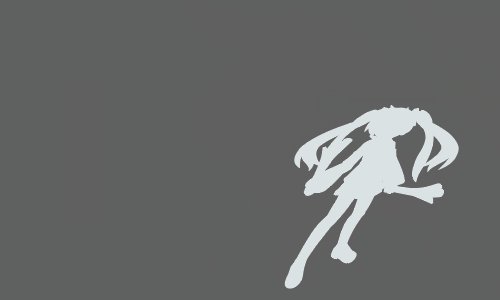
影オブジェクトを最背面に配置したら完成です。
この手の影の追加はIllustratorを使ったグラフィック作成全般でよく行うテクニックですよ。
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)で遠近変形をする方法と応用操作についてでした。
グラフィックに遠近感を付けるのはイラレを使ったクリエイティブでよく行います。
遠近感を手作業で付けるのは少し手間が掛かりますが、遠近変形を使えば平面的なグラフィックへあっという間に立体感を付与できます。
アイコンデザイン、Webデザイン、バナーデザイン、フライヤーや名刺などのDTP、UIデザイン等、幅広い制作分野で活躍するテクニックをマスターしてください!
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!