Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)の線オブジェクトに矢印を簡単に追加する方法をイラレ初心者の方に詳しく解説します。
スターツールやペンツール等で矢印の三角形を作成して線と組み合わせるのは…正直面倒ですよね。
線の設定を行う事で簡単に矢印線をデザイン・作成する事ができます。
Illustratorを始められる方、より詳しくイラストレーターの使い方を学びたい方にオススメですよ!
どんな矢印ができるの?

Illustratorの線オブジェクトへ矢印を簡単に付ける事ができます。
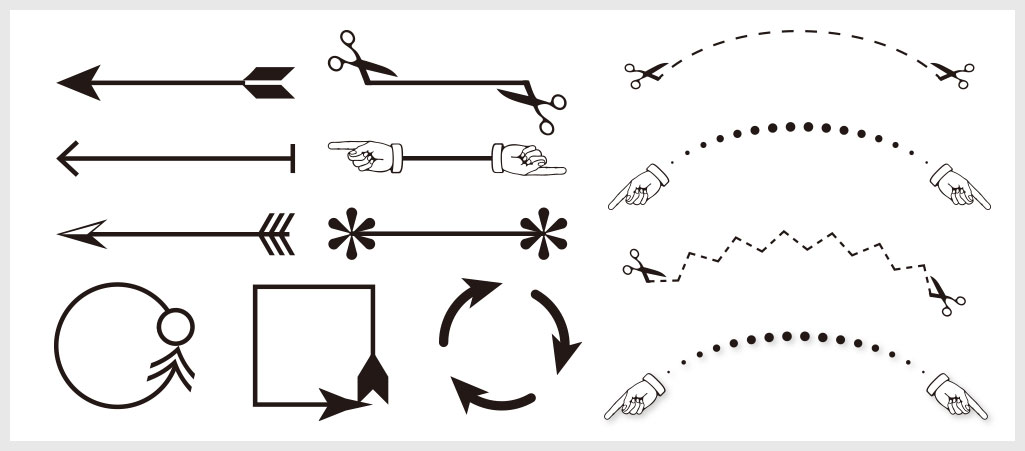
簡単な矢印から指先のような変わった形状まで、手軽に編集できる矢印線が作成可能!
Webデザイン、バナーデザイン、チラシや名刺をはじめとした印刷物やUIデザイン等、イラレを使った様々なクリエイティブで活躍するテクニックがマスターできます。
矢印とプロファイルの設定方法
それではIllustratorで簡単に矢印線を作る方法を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Illustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
線に矢印を簡単に追加する方法
STEP.1
線を描く
線のオブジェクトを作成します。
サンプルは [
ペンツール ] で直線を描きました。
※ [
Shift ] を押しながらクリックで直線が描けます。
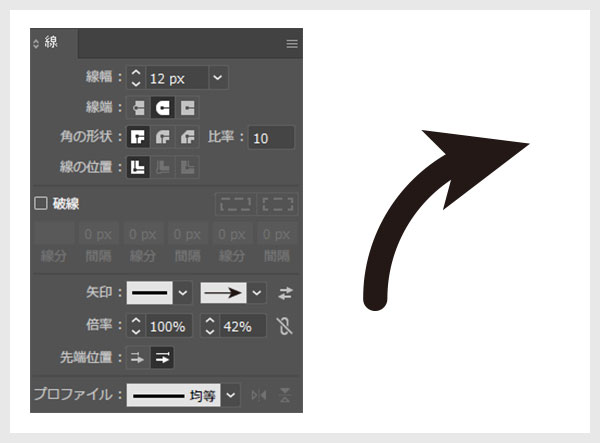
STEP.2
線パネルを表示
[ 線 ] を表示します。
※線パネルが非表示の場合は [ ウィンドウ ] → [ 線 ] で表示可能。
ショートカットは [ Ctrl + F10 ] (Mac:⌘ + F10)
もし左図のように線パネルに表示される情報が少ない場合は、タブをダブルクリックしていくと4段階で表示が切り替えられます。
STEP.3
矢印を追加する
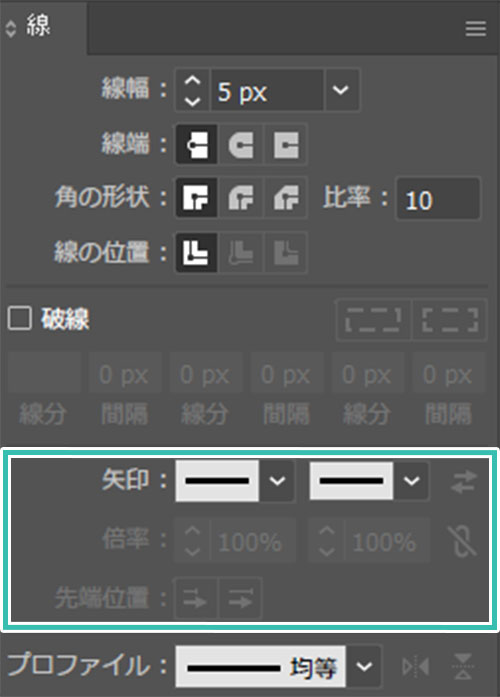
線パネルに [ 矢印 ] 、[ 倍率 ] 、[ 先端位置 ] があります。
矢印:矢印の先端と末端の形状
倍率:矢印の大きさ
先端位置:始点・終点のアンカーポイントから開始、またはアンカーポイント上を矢印の先端に
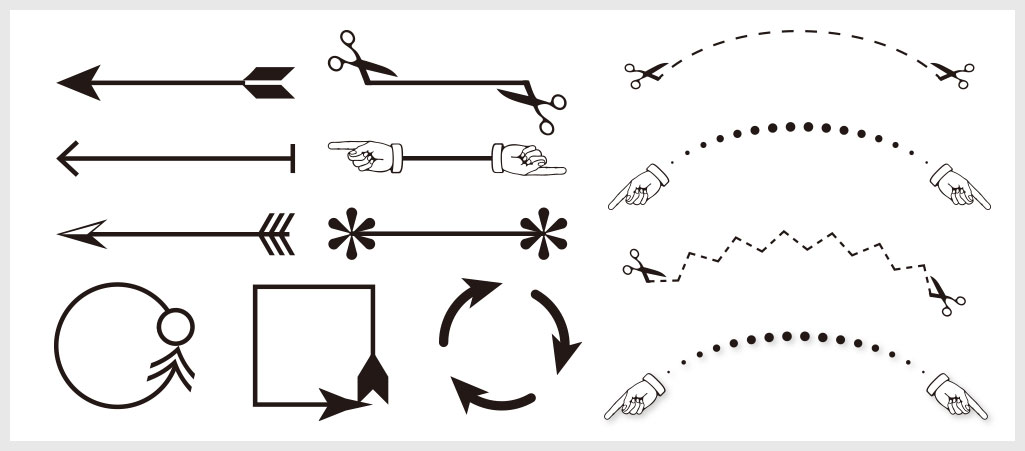
矢印には様々な形状が収録されています。
矢印や指先、はさみや弓矢の羽など、幅広いシーンで使える素材ですね。
左図は線の矢印を使ってデザインした矢印オブジェクトです。
オープンパスだけでなく、楕円形ツールで描いた丸型オブジェクトにも矢印は設定できます。
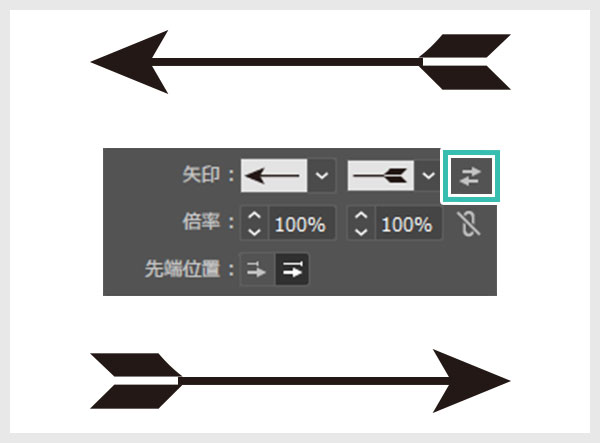
STEP.4
矢印の始点と終点を入れ替え
[ 矢印の始点と終点を入れ替え ] をクリックすると対象オブジェクトの矢印マークの位置を入れ替えする事が出来ます。
Illustratorでサクッと矢印オブジェクトを作成する際によく使います。
破線の使い方をマスターしよう
Illustratorの破線の使い方をイラレ初心者の方に徹底解説します。基本的な破線の設定からアピアランスを活用した複雑な破線のデザインまで、ゼロから破線をマスターできるコンテンツですよ。
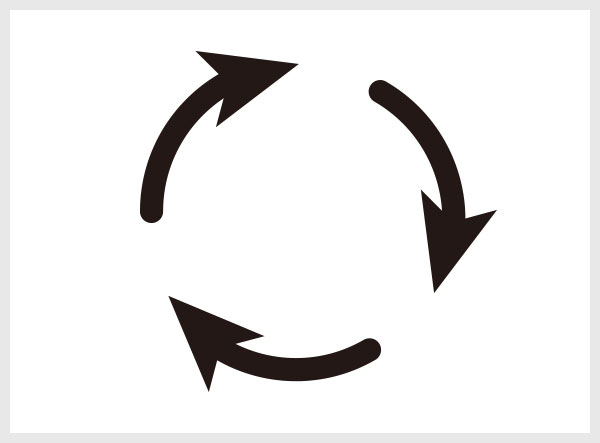
回転ツールと組み合わせた作例
STEP.1
正円を作成
イラレ未導入の方は事前に
Illustrator公式サイトから入手しておきましょう。
[
楕円形ツール ] で [
Shift ] を押しながらドラッグして正円を作成します。
[
ダイレクト選択ツール ] で右と下のアンカーポイントを選択し、[
BackSpace ] で削除します。
すると左図のような円弧オブジェクトが作成できます。
※ [
円弧ツール ] で [
Shift ] を押しながらドラッグしても作成可。
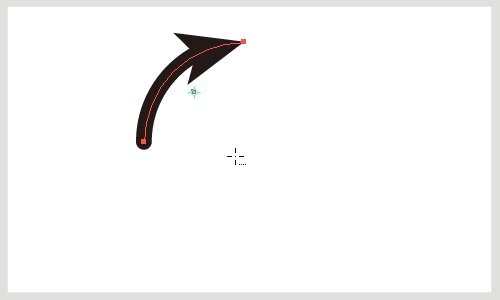
STEP.2
矢印を設定
線パネルで矢印の設定を追加します。
サンプルは右側に [ 矢印2 ] を設定しました。
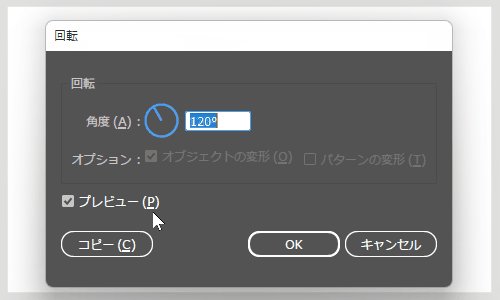
STEP.3
回転コピーする
[
回転ツール ] で回転の軸となる部分にカーソルを合わせ、[
Alt ] (Mac:
Option) を押しながらクリックします。
回転のダイアログ画面が開くので下記設定を入力。
回転角度:120°
その後に [
コピー ] をクリックし、直後に [
Ctrl +
D ] (Mac:⌘ +
D) を1回押しましょう。
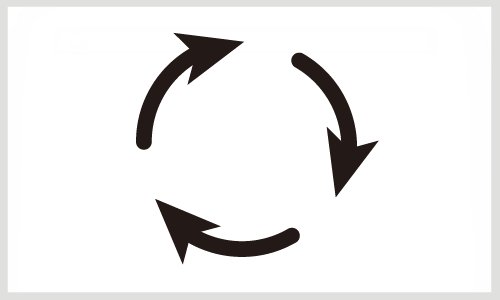
すると左図のような回転コピーができます。
以上で矢印と回転ツールを使ったアイコンが作れました。
Illustratorの回転ツールはアイコン等のグラフィック制作でよく使いますよ。
回転ツールをマスターしよう
Illustratorの回転ツールの使い方と応用操作をイラレ初心者の方に徹底解説しています。イラレを使ったグラフィック制作を加速させる為に必須の回転ツールをマスターしませんか?
線のプロファイルを設定
STEP.1
線オブジェクトを作成
線オブジェクトを作成します。
[ ペンツール ] や [ 長方形ツール ] 等でお好きなオブジェクトを作成し、線の設定を付与しましょう。
STEP.2
プロファイルの場所
線パネル下部に [ プロファイル ] があります。
クリックすると様々なプロファイルが収録されています。
初期設定は [ 均等 ] が設定されています。
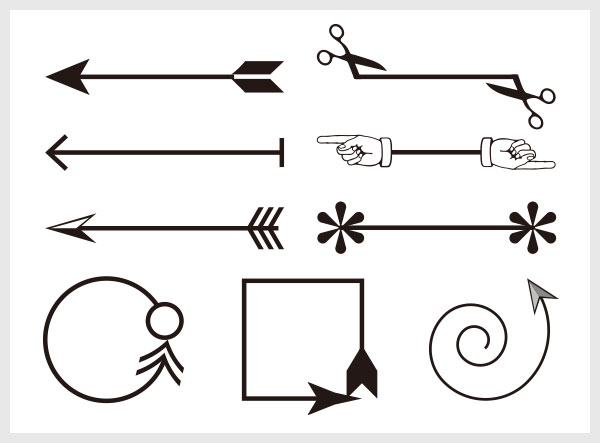
STEP.3
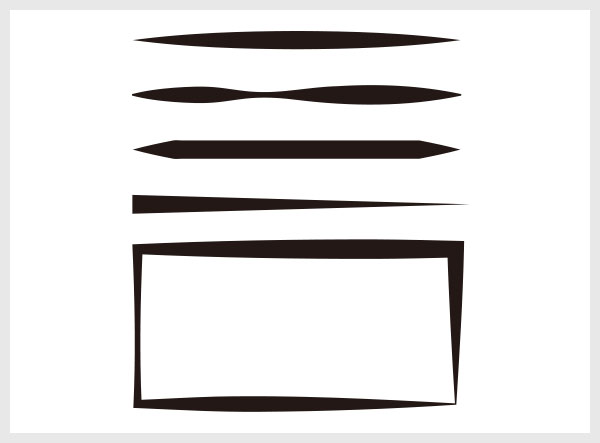
プロファイルを設定
左図は線に様々なプロファイルを設定した作例です。
Illustratorの均一な直線の表情を手軽に変える事が出来ます。
STEP.4
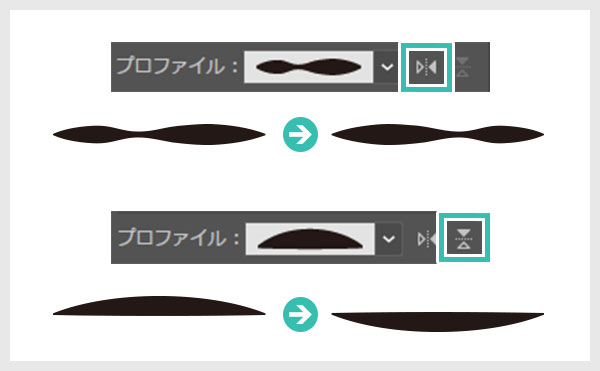
プロファイルを反転
[ 軸に沿って反転 ] 、[ 軸を基準に反転 ] を適用した例です。
線幅ツールで線に強弱を付ける
Illustratorの線幅ツールの使い方と応用操作をイラレ初心者の方に徹底解説しています。線幅ツールを使えば線に強弱を簡単に付ける事ができ、より高品質なグラフィック作成が可能ですよ!
複数の設定を重ねる

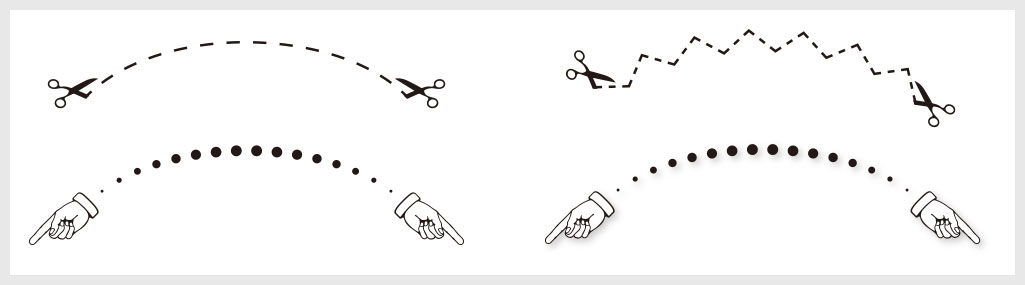
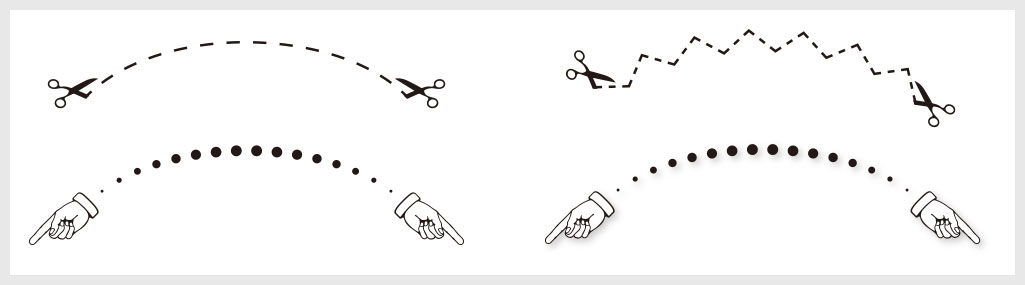
矢印単体だけでなく破線やプロファイル、アピアランスを複数組み合わせてより複雑な矢印線が作れます。
元オブジェクトはシンプルな直線ですが、後から編集可能な設定なので簡単操作でデザイン変更が可能!
右上は [ ジグザグ ] を適用、左下は [ 効果 ] → [ ドロップシャドウ ] を適用した例です。
アピアランスを使いこなそう
Illustratorの便利なアピアランスの使い方をイラレ初心者の方に徹底解説します。基礎から応用操作まで、アピアランスをゼロからマスターできるコンテンツです!
矢印線を直接編集する方法
STEP.1
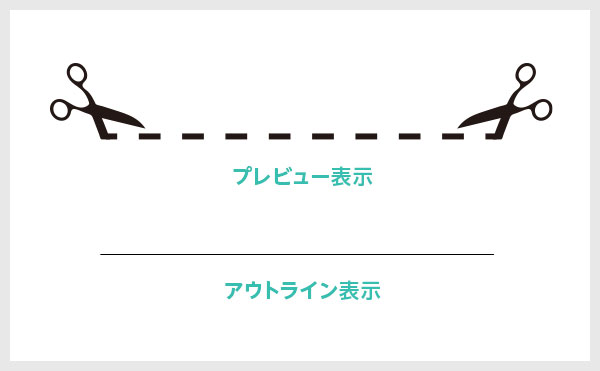
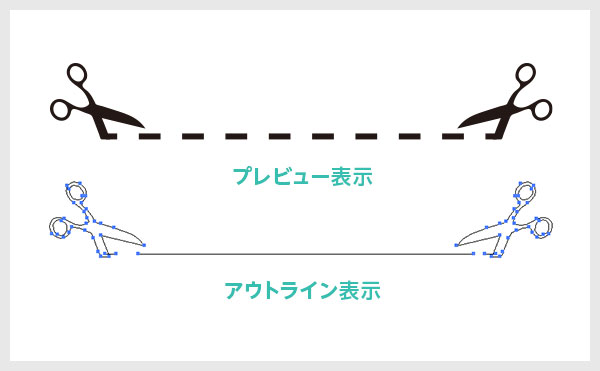
そのままでは直接編集できない
線の矢印設定で追加した矢印は [ ダイレクト選択ツール ] や [ ペンツール ] 等で直接編集できません。
[ Ctrl + Y ] (Mac:⌘ + Y) でアウトライン表示にして確認すると単なる直線である事が確認できます。
※もう一度 [ Ctrl + Y ] を押すとプレビュー表示に戻せます。
直接編集したい矢印線のオブジェクトを [
選択ツール ] で選択します。
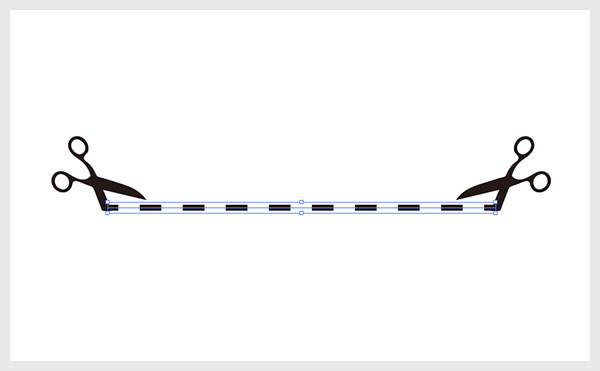
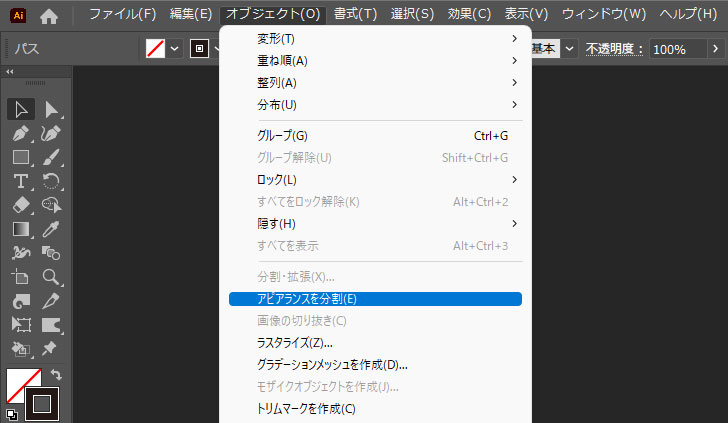
STEP.2
アピアランスを分割
[ オブジェクト ] → [ アピアランスを分割 ] をクリックします。
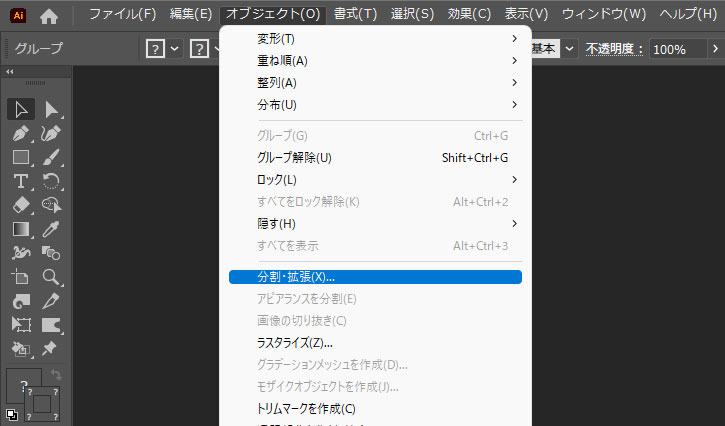
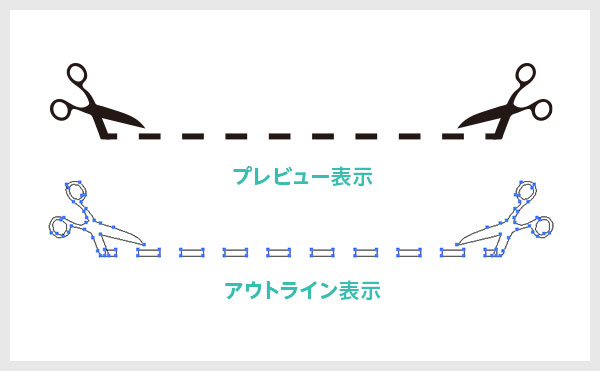
STEP.3
線を直接編集したい場合は?
線幅だけなら [
線幅ツール ] で調整できますが、線に対してより複雑な編集を加えるには [
オブジェクト ] → [
分割・拡張 ] を行いましょう。
線の設定を塗りに変換できるので思いのままに形状をデザインできますよ。
元に戻せないので注意
[
アピアランスを分割 ] 、[
分割・拡張 ] を行うと元の編集可能な矢印に戻せません。必要に応じてオブジェクトをコピーしてから各種操作を行う事をオススメします。
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)で矢印線を簡単に作る方法についてでした。
線パネルはイラレでよく使いますが、矢印やプロファイルを活用されている方は案外少ないです。
三角形のオブジェクトと線オブジェクトを自身で組合わせて作る矢印もアリですが、矢印設定を使うと簡単かつ編集性に富んだ矢印が作成可能!
日々のクリエイティブを効率化できます。
アイコンデザイン、Webデザイン、バナーデザイン、フライヤーや名刺などのDTP、UIデザイン等、幅広い制作分野で活躍する矢印線作成テクニックをご活用ください!
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!