Illustrator(イラストレーター)でアメコミ風のテキストエフェクトをゼロから作る方法をイラレ初心者の方に詳しく解説します。
アメリカンコミックを模したロゴや見出しのデザインを作成し、Webデザインやバナーデザイン、フライヤー等の各種DTPやUI素材など、様々なクリエイティブに応用可能です。
Illustratorの使い方を網羅的に学習されたい方にもオススメのコンテンツですよ!
この記事の目次
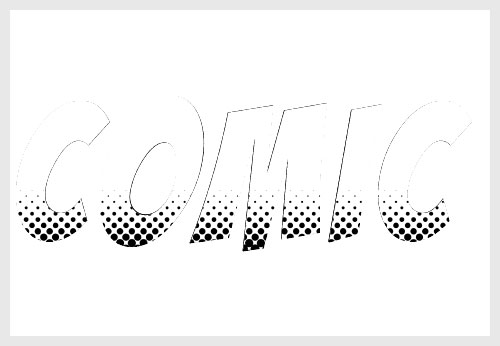
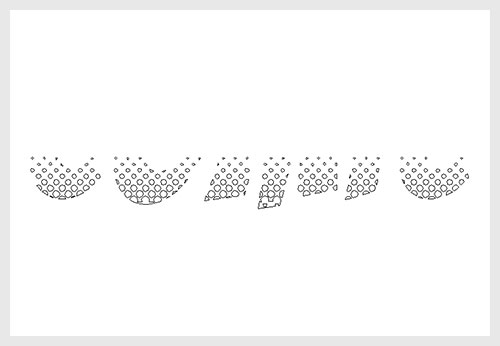
上記のようなアメコミに登場するようなセリフやロゴのような表現がIllustratorだけで作れます。
制作物にマンガ風の表現を加えたい時に役立つテクニックですよ!
それではIllustrator(イラストレーター)でアメコミ風のロゴをゼロから作ってみましょう。
イラレ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
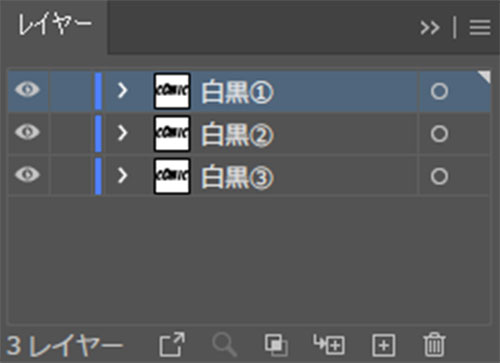
白黒のアメコミ風テキストエフェクト
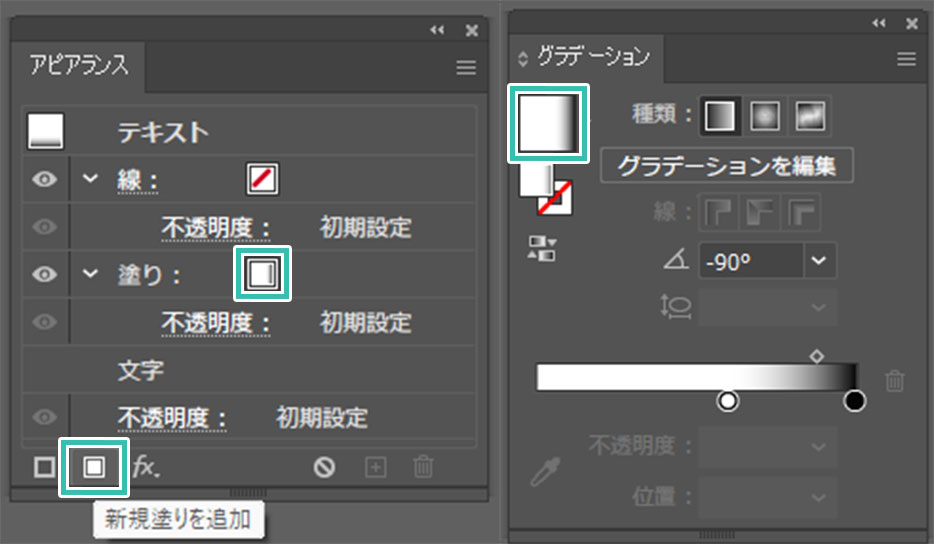
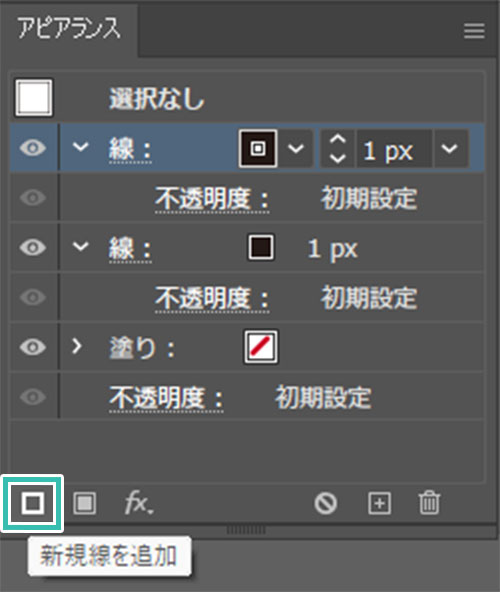
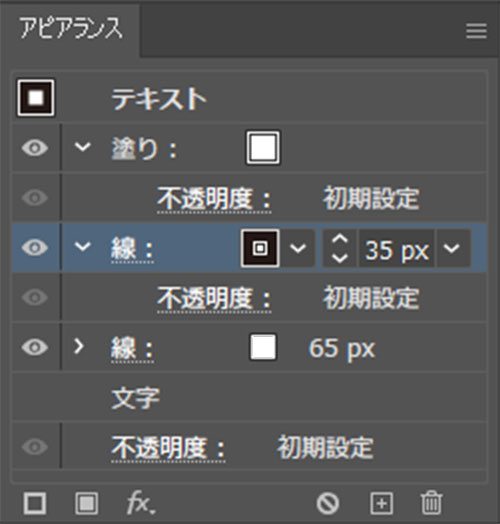
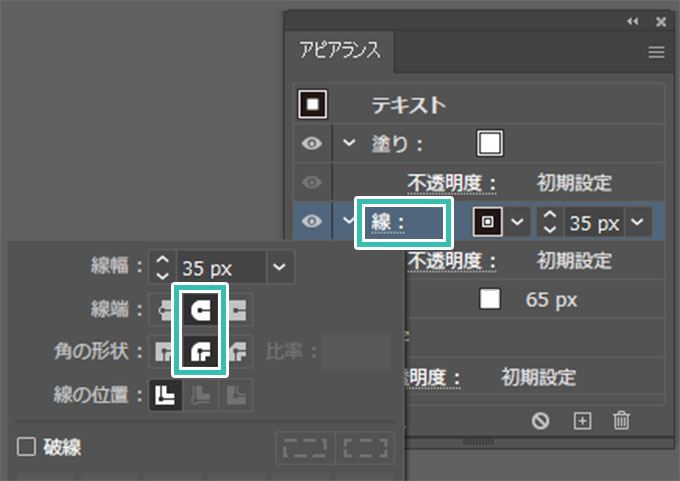
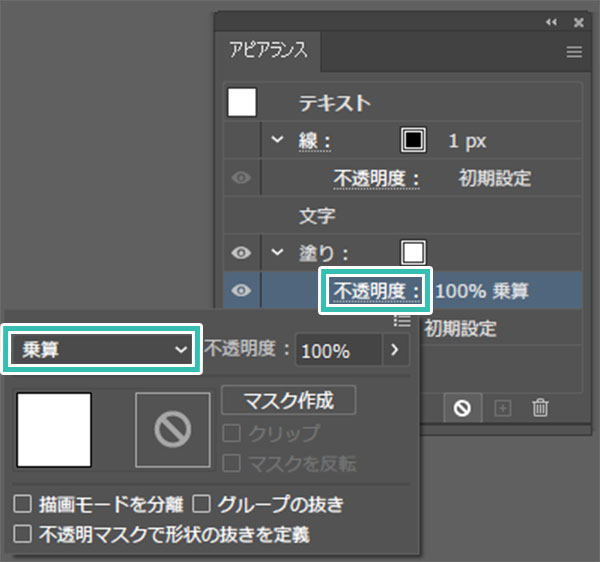
※アピアランスが非表示の場合は [ ウィンドウ ] → [ アピアランス ] で表示可。
ショートカットは [ Shift + F6 ]
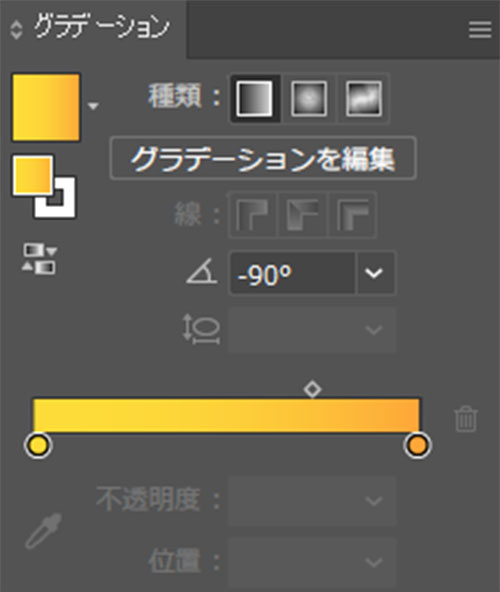
カラーのアメコミテキストエフェクト
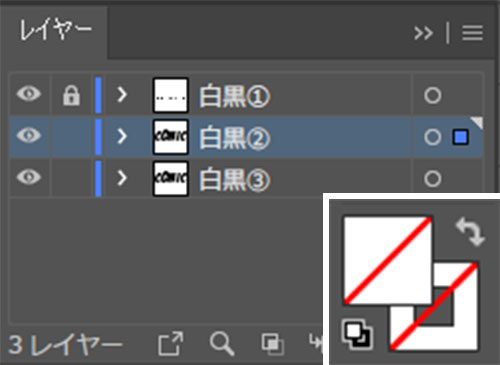
先に作成した白黒のアメコミテキストエフェクトのオブジェクトを流用します。
もし白黒が必要な場合はコピーしてからカラーに変更してください。
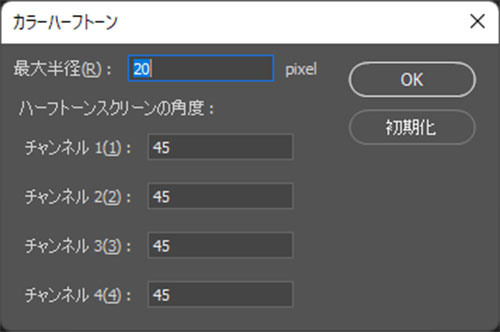
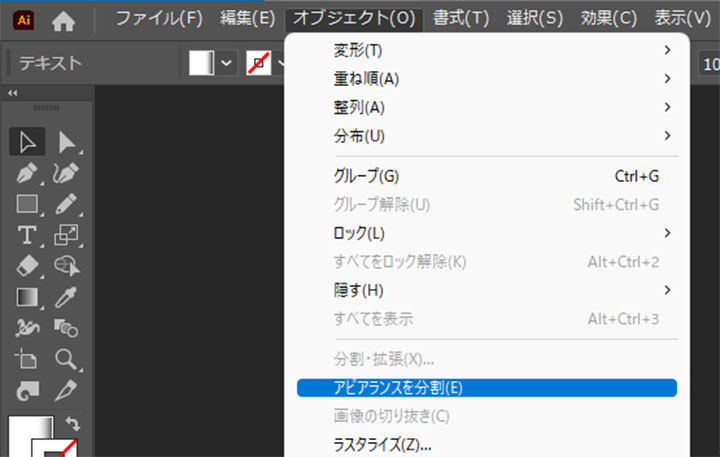
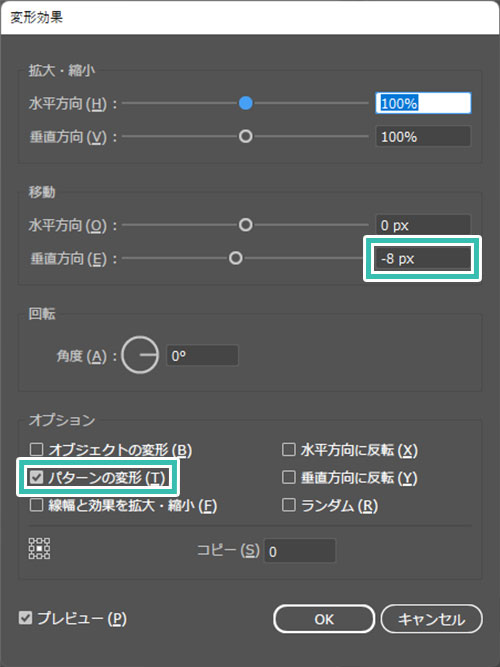
カラーハーフトーンで作成したドット模様のオブジェクトを選択します。
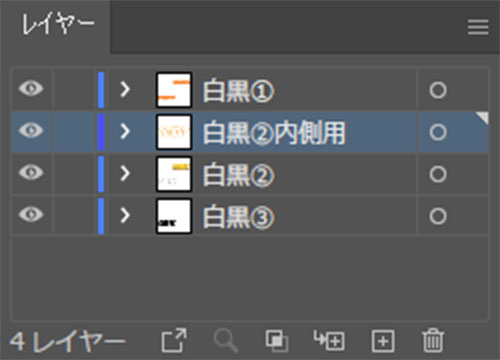
[ オブジェクト ] → [ アピアランスを分割 ] を適用しましょう。
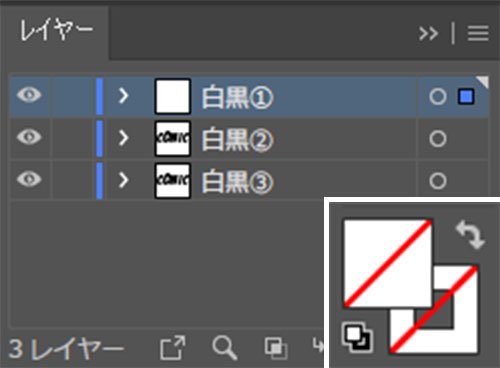
名前を [ 白黒②内側用 ] としました。
白黒②内側用レイヤーの文字オブジェクトを選択し、[ D ] を押して初期状態にしておきます。
※他のレイヤーはロックしておくと操作しやすいですよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)でアメコミ風のテキストエフェクトを作る方法についてでした。
アメコミのようなマンガ表現はWebデザインやバナーデザイン、各種DTPのフライヤーデザインやUIデザイン等、様々なクリエイティブで作る機会があります。一度作っておけば文字と色の差し替えだけすれば済むので、自身のライブラリに加えられてみてはいかがでしょうか?
日々の制作がより効率化する事間違いありませんよ!
また、noteで当記事で作成したサンプルAIを配布しております。
ではまた!
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材