Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でよく使う選択方法を編集する方法4選について徹底解説します。
フォトショップでは作成した選択範囲を頻繁に調整します。
制作物に適した選択範囲の編集方法を知っておくとクリエイティブの効率性が段違い!
フォトショ初心者の方にも再現できるよう、分かりやすく選択範囲の編集方法を解説いたします。
Photoshopを使ったレタッチやデザイン作業の効率を更に高められるテクニックばかりですよ。
選択とマスクと使った編集方法
選択とマスクの使い方と選択範囲を使ったレイヤーマスクの作成方法を解説します。
Photoshopの選択範囲作成の基本となる操作なのでしっかりと押さえておきましょう。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
選択とマスクをの使い方
STEP.1
選択範囲を作成
選択範囲を作成します。
※よく使う選択範囲の作り方7選は
コチラで解説しています。
STEP.2
選択とマスクをクリック
画面上部のオプションから [ 選択とマスク ] をクリックします。
※オプションが非表示の場合は [ ウィンドウ ] → [ オプション ] で表示可能。
STEP.3
選択とマスクを編集
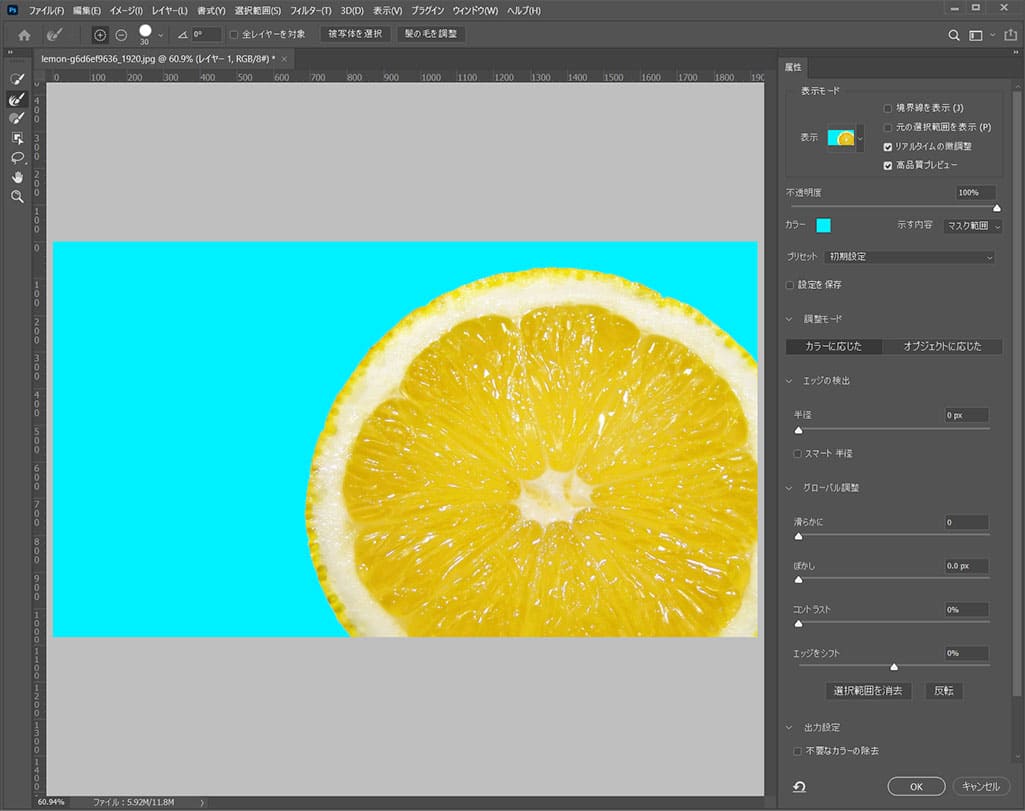
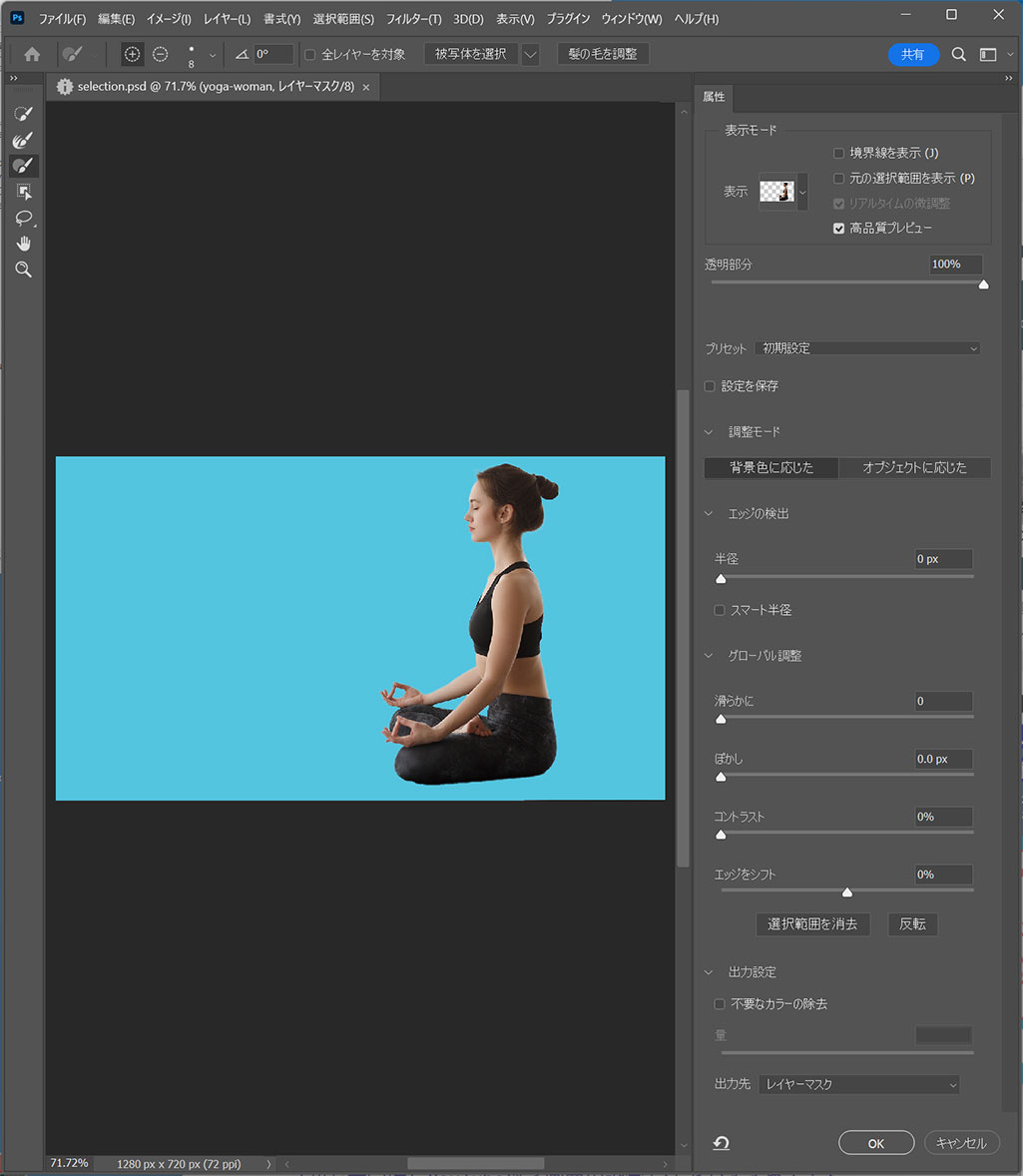
選択とマスクの編集画面が表示されます。
左端のツールバーから各種選択ツール、右側の属性パネルで選択範囲の調整が行えます。
基本的には属性パネルから選択範囲の境界を調整する事がメインとなるでしょう。
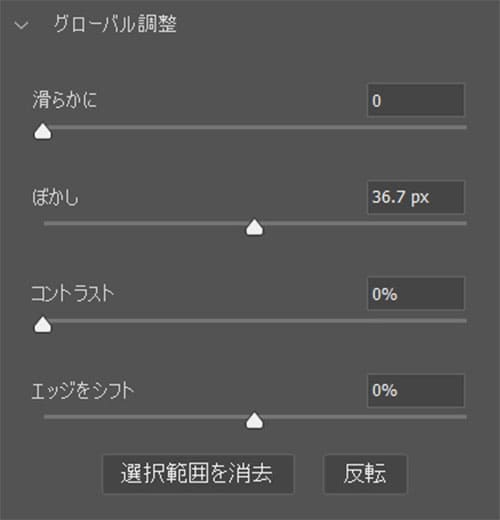
調整モード、エッジの検出、グローバル調整、出力調整などが行えます。
よく使う機能に [ グローバル調整 ] の項目があります。
特に [ 滑らかに ] 、[ ぼかし ] 、[ コントラスト ] はよく使いますよ。
FINISH
変更完了
設定が完了したら右下の [ OK ] をクリックして変更を確定。
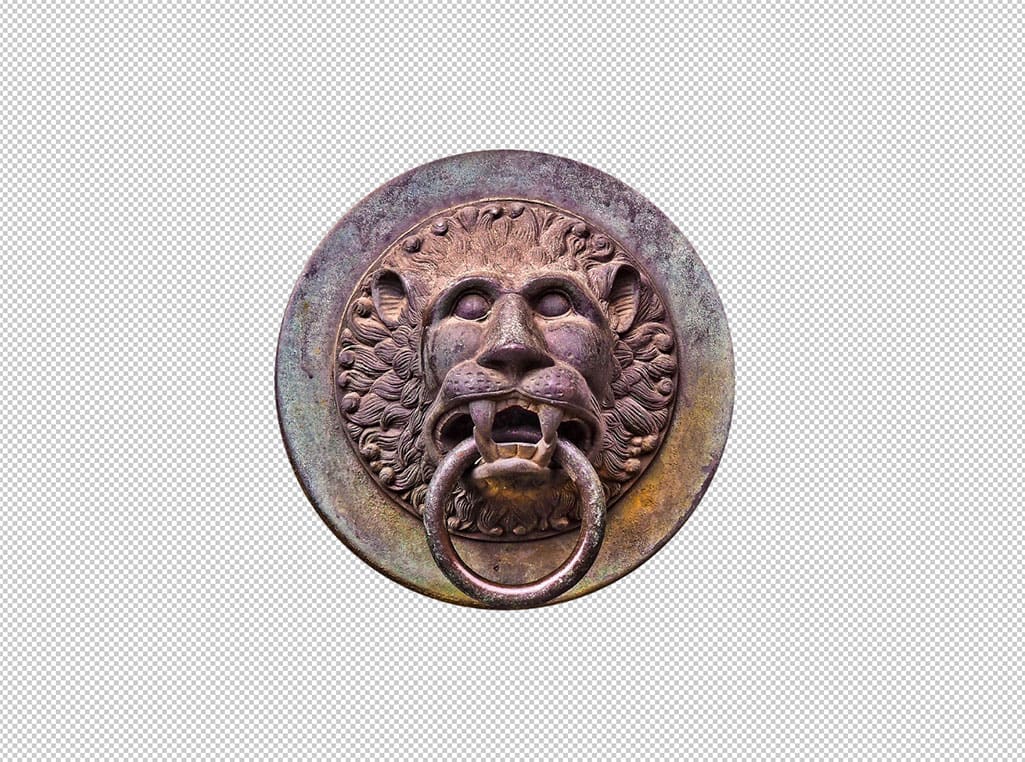
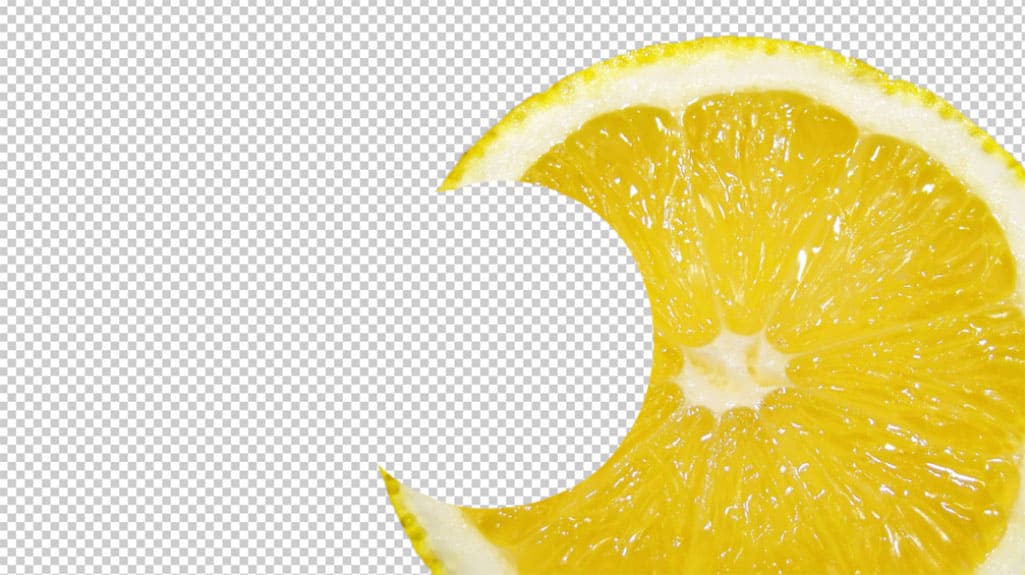
左図はグローバル調整ぼかしを適用した例です。
随分印象が変わりますね。
Photoshopでの選択範囲調整はレタッチで重要な作業です。
選択とマスクを極める
選択とマスクを使って人物の切り抜き範囲を精密に調整する方法を詳しく解説しています。コレがマスター出来たら大体の選択範囲は美しく調整可能ですよ。
レイヤーマスクを適用させよう
STEP.1
画像を読み込み、選択範囲を作る
選択範囲を作成したら、対象レイヤーに対して [
レイヤーマスク ] を適用させましょう。
例えばマスクを適用させたい画像をPhotoshopに読み込んだ後にお好きな形で選択範囲を作成します。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
レイヤーマスクをクリック
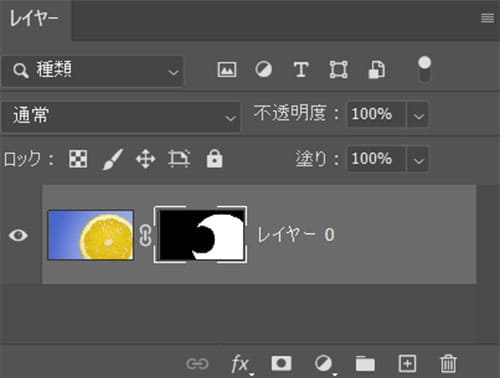
レイヤーパネル下部を確認してみましょう。
日本国旗のようなアイコンが [ レイヤーマスク ] です。
レイヤーマスクを適用したいレイヤーをアクティブにした状態でクリックします。
FINISH
完成
すると左図のように選択範囲の形でレイヤーマスクが作成されました。
レイヤーマスクはPhotoshopで必ず使う機能の一つですよ。
レイヤーマスクを極める
レイヤーマスクはフォトショップに必要不可欠な便利機能です。使い方をマスターして作業効率を爆上げしてみませんか?
選択範囲メニューから編集する方法
画面上部にある選択範囲のメニューを使った選択範囲編集の方法です。
フォトショの選択範囲を編集する基本操作の一つなのでマスターしておきましょう!
選択範囲を変更
選択範囲を変更を使った選択範囲編集の方法です。
[ 境界線 ] 、[ 滑らかに ] 、[ 拡張 ] 、[ 縮小 ] 、[ 境界をぼかす ] の計5種類から選べます。
STEP.1
選択範囲を作成
まずは選択範囲を作成します。
Photoshopは導入がまだの方は事前に
Adobe公式サイトから入手しておきましょう。
STEP.2
選択範囲を変更する
画面上部の [ 選択範囲 ] → [ 選択範囲を変更 ] に各種選択範囲の変更ができます。
[ 境界線 ] 、[ 滑らかに ] 、[ 拡張 ] 、[ 縮小 ] 、[ 境界をぼかす ] の計5種から選択できます。
サンプルは使用頻度が高いであろう [ 拡張 ] を選択しました。
STEP.3
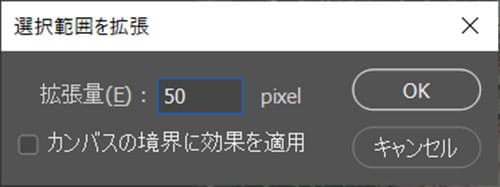
ダイアログ画面を設定
[ 選択範囲を拡張 ] のダイアログ画面が開きます。
拡張したい値を入力して [ OK ] をクリック。
FINISH
完成
すると選択範囲が拡張されました。
Photoshopで割と使う操作の一つです。
クイックマスクモードで編集する
選択範囲を作成すると黒い点選で選択範囲が表示されます。見た目的に分かりづらい方は [ Q ] を押してクイックマスクモードで編集してみましょう。
選択範囲以外の個所が赤色になり、表示が切り替え可。
もう一度 [ Q ] を押すと元通りになります。
選択範囲を変形
選択範囲をバウンディングボックスで変形する方法です。
感覚的に選択範囲を変形させたい時に便利な方法ですよ。
STEP.1
選択範囲を作成
選択範囲を作成しましょう。
コチラの記事でよく使う選択範囲の作成方法7選を徹底解説しています。
STEP.2
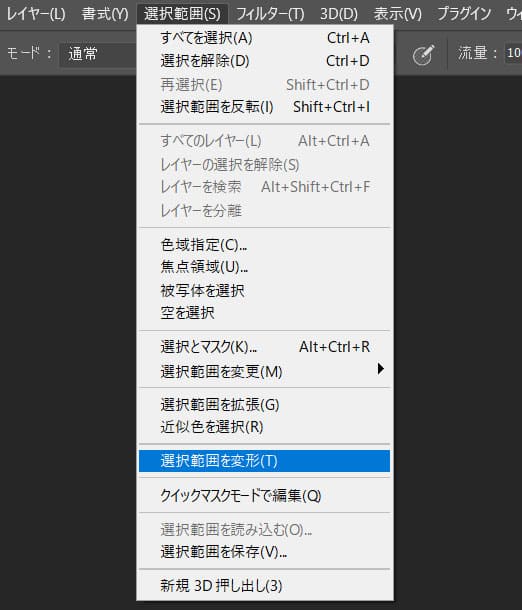
選択範囲を変更する
画面上部の [ 選択範囲 ] → [ 選択範囲を変形 ] を適用します。
STEP.3
ダイアログ画面を設定
すると選択範囲の周囲にバウンディングボックスが表示。
拡大・縮小・回転させることが可能です。
変形が完了したら [ Enter ] または画面上部の [ 〇 ] をクリックしましょう。
FINISH
完成
すると選択範囲の変形が完了しました。
感覚的に選択範囲を変形させたい時に便利な機能です。
よく使う選択範囲の作成方法を極めよう
Photoshopでよく使う選択範囲の作成方法を7つ徹底解説します。フォトショを使ったクリエイティブを効率化させる上で必要不可欠なテクニックを確認されてみませんか?
レイヤーマスクを編集
作成済みのレイヤーマスクを編集する方法です。
ブラシで選択範囲をサクッと編集
STEP.1
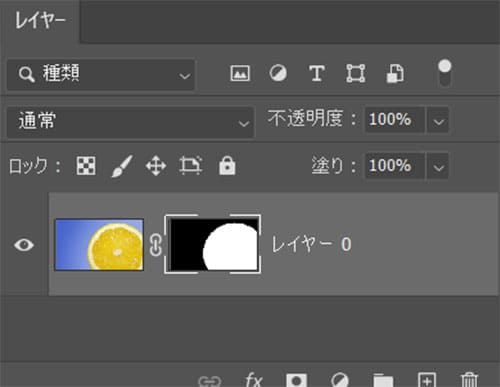
レイヤーマスクをクリック
レイヤーマスクを作成します。
レイヤーパネルを確認すると左図のようにレイヤーマスクサムネールが追加されます。
クリックし、レイヤーマスクをアクティブにしましょう。
素材に悩んでいる方は
AdobeStockと
shutterstockが断然おすすめです。他サイトと比較にならない品質、品揃えで作業効率が爆上がり!
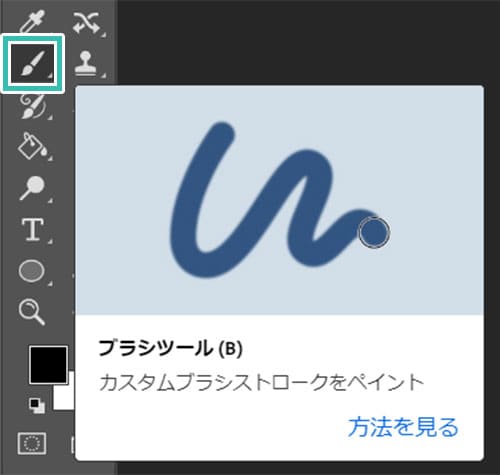
STEP.2
ブラシツールを選択
ツールバーから [
ブラシツール ] を選択します。
ショートカットは [
B ] です。
※更にブラシツールの使い方を知りたい方は
コチラの記事で完全解説しています。
自動的に描画色と背景色が白と黒に切り替わります。
黒で塗るとマスク、白で塗るとマスクの解除です。
FINISH
完成
黒色でマスクされている個所を塗ります。
すると塗った個所はマスクされます。
ブラシツールだけでなく、
グラデーションツールや様々な描画方法で編集できます。
レイヤーマスクサムネールを確認すると形が変わっています。
フォトショップでレイヤーマスクの編集はよく使うので覚えておくと便利ですよ。
選択範囲をより詳細に編集
STEP.1
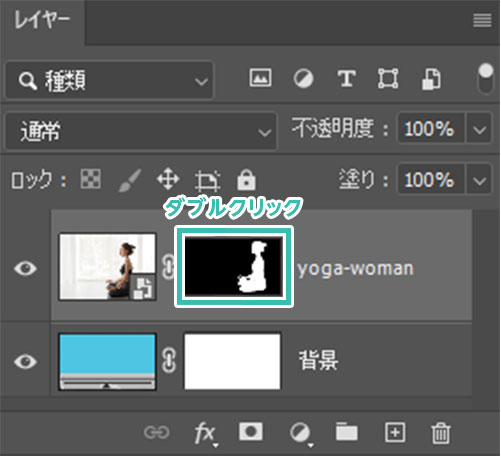
レイヤーマスクサムネールをダブルクリック
レイヤーパネルを開き、レイヤーマスクサムネールをダブルクリックします。
※レイヤーパネルが非表示の場合は [ F7 ] で表示。
STEP.2
選択範囲を編集
すると左図の選択範囲編集画面が開きます。
左メニュー(ツールバー)
クイック選択ツール、境界線調整ブラシツール、ブラシツール、オブジェクト選択ツール、なげなわツール、手のひらツール、ズームツール
右メニュー(属性パネル)
表示メニュー、プリセット、調整モード、エッジの検出、グローバル調整、出力設定
選択範囲の細かな設定を行える便利機能です。
レイヤーマスクの使い方を更に知る
レイヤーマスクの使い方を徹底解説しています。
併せてチェックされてみませんか?
アルファチャンネルを編集
選択範囲を保存した場合、アルファチャンネルに選択範囲が登録されます。
そんなフォトショップのアルファチャンネル編集方法を解説します。
STEP.1
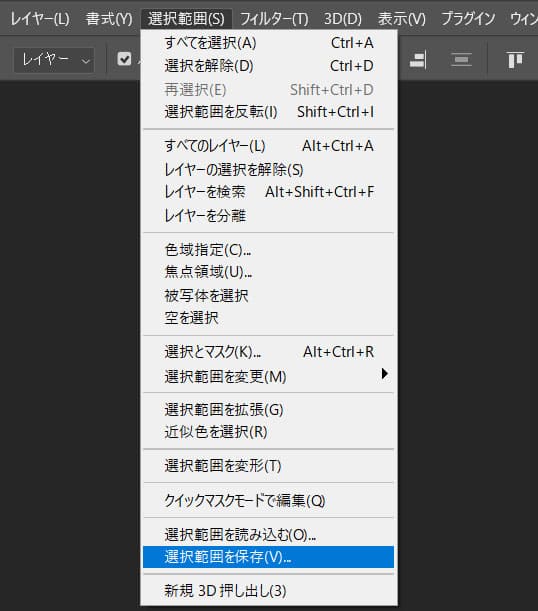
選択範囲の保存をする
選択範囲を作成し、選択範囲の保存をします。
※詳しい方法は
コチラで解説しています。
STEP.2
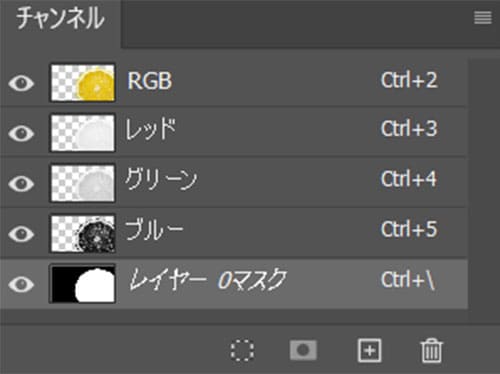
アルファチャンネルパネルを確認
アルファチャンネルのパネルを確認しましょう。
保存した選択範囲がアルファチャンネルとして保存されています。
クリックすると対象のアルファチャンネルがアクティブに。
FINISH
白黒で編集する
自動的に描画色と背景色が白黒になります。
ブラシツールで黒で塗るとマスクされ、白で塗ると塗った個所のマスクが解除されます。
ブラシツールだけでなく、グラデーションツール等でも塗る事が可能ですよ。
高品質なシームレスパターン素材
非常に高品質なPhotoshop用のシームレスパターン素材です。
全て商用利用可能!
継ぎ目が無いワンランク上の背景デザインが即実現できます。
#01 Hand Drawn Graphic Floral Pattern Set Layout
手描き花柄のシームレスパターンです。
15種類もの豊富なパターンが収録されているので汎用性が非常に高い素材です。
ダウンロード
#02 Thai Asian Patten Contemporary Pastel Color
和柄やアジアンテイストなシームレスパターンセットです。
12種類収録、非常に高解像度で作成されているのでアイコン等に使えます。
ダウンロード
#03 Pattern Geometric Watercolor
水彩で描いた幾何学模様のパターン素材です。
PSDをダウンロードしてフォトショップにパターン定義するだけ!
ダウンロード
#04 Liberty Style Floral Pattern
美しい花柄のシームレスパターンです。
包装紙や背景デザインにそのまま使えます。
ダウンロード
#05 Pattern Christmas Snow
雪の結晶のシームレスパターンです。
雪の結晶はクリスマス以外にも汎用的に使えるモチーフですよ。
ダウンロード
フォトショで使えるパターン素材
Photoshopで使える背景パターン素材14選です。
商用利用可能なシームレスパターン素材を更にチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でよく使う選択範囲の編集方法4選についてでした。
作成した直後の選択範囲、作成後の選択範囲、レイヤーマスクなど様々な形態に応じて上手く選択範囲を編集しましょう。
選択範囲の編集を効率化し、精度を高めると自ずと作品の品質も向上します。
選択範囲を極める者がフォトショップを極めると言っても過言ではありませんよ。
ではまた!
Photoshopの選択範囲を極める
Photoshopでの選択範囲を作成や編集方法、様々な選択ツールを徹底解説しています。
初心者の方にも分かりやすくフォトショでのクリエイティブを加速させるテクニックを解説!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!