Photoshop(フォトショップ)を使ってサイト用の画像制作をした後、圧縮はされているでしょうか?
画像をキレイに圧縮し、最適化する事はアクセシビリティの観点から非常に重要です。
サイト制作でよく使う画像形式には様々な形式が存在します。
代表的な形式は「JPG」「PNG」「GIF」の3種類ですね。
そんな中、次世代画像フォーマットの「WebP(ウェッピー)」が浸透してきました。
代表的な3種の形式と比較して圧縮率、汎用性が高い「まさに次世代画像フォーマット」です。
当記事ではPhotoshop(フォトショップ)でWebP(ウェッピー)形式を編集・保存できるようになるプラグインの導入方法と使い方について詳しく解説します。
この記事の目次
WebP(ウェッピー)とはGoogleが開発した画像フォーマットです。
- 非可逆圧縮(しかしアルファチャンネルが使える超有能形式)
- 同等の画質でPNGなら約26%、JPGなら約25~34%容量が軽くなる
- 透過が可能
- アニメーションができる
- 主要ブラウザで利用可能
WebPのメリット

上記はコチラで解説しているバナー制作のサンプルです。
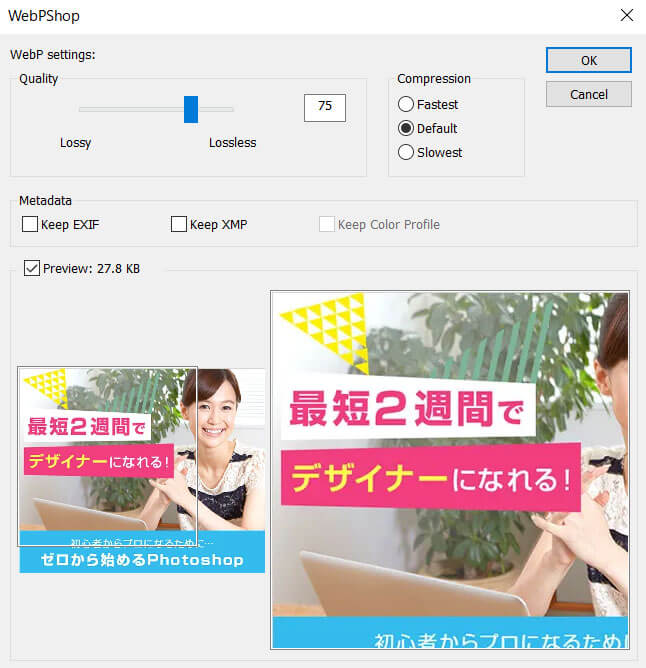
- 左:JPG形式、60.66Kb
- 右:WebP形式、27.82Kb
容量が半分以下で見た目に変わり無し、まさに次世代ですね。
せっかくだからPNG形式でも比較してみましょう。

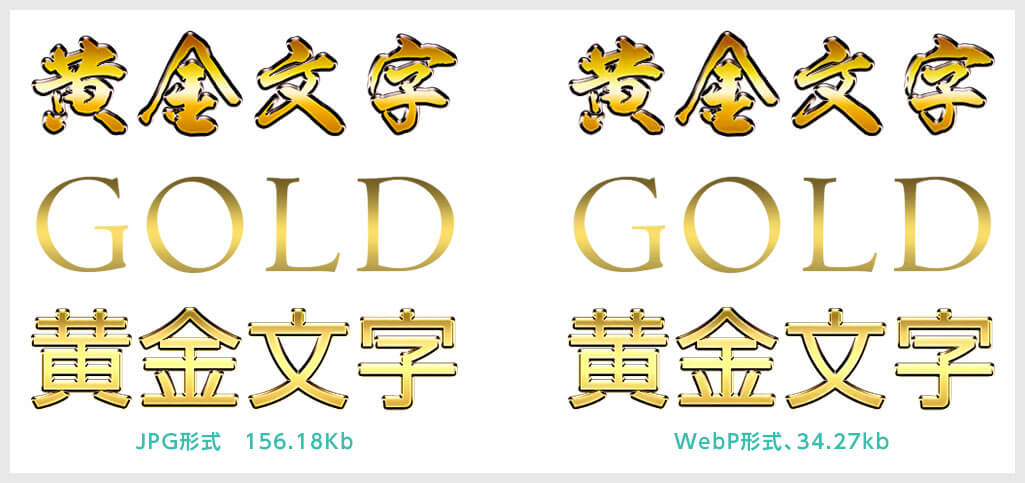
コチラで解説している黄金文字のみを背景透過で出力した画像です。
- 左:PNG形式、156.18Kb
- 右:WebP形式、34.27Kb
優秀すぎますね、WebPを使わない手はありません。
WebPのデメリット
WebPはIEには非対応です。
しかしIEはサポート終了が告知されました。よってデメリットはほぼ皆無です。
長らくWeb開発者を苦しめてきたIEが完全終了宣言、喜ばしい事です。
これから益々WebP形式が普及していく事は間違いないですよ。
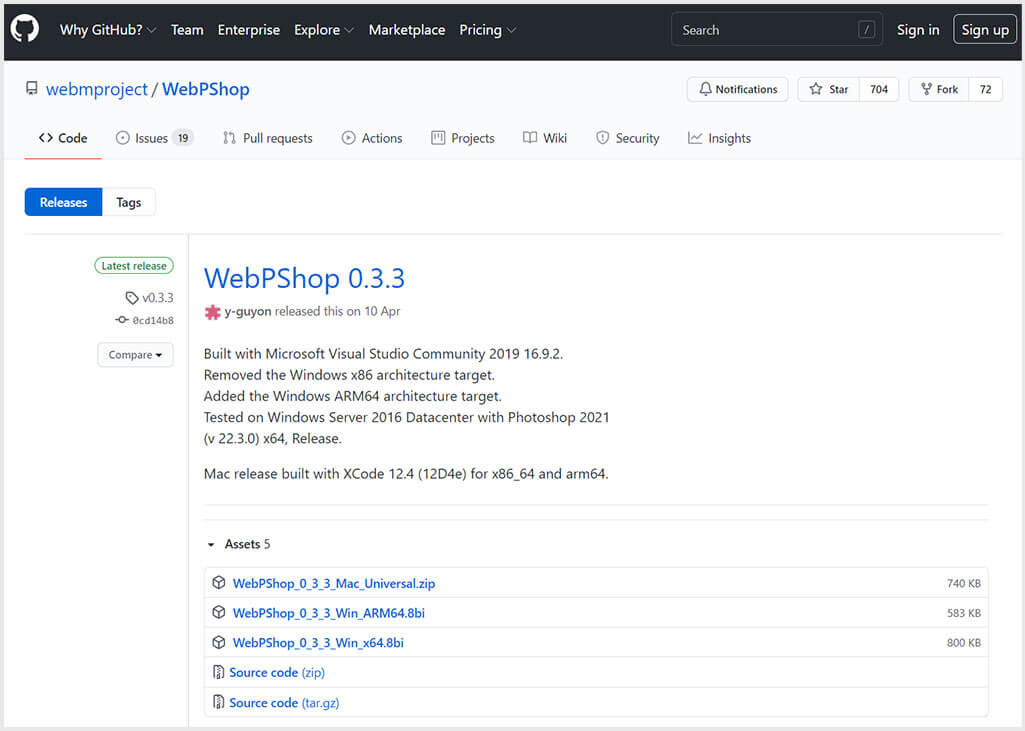
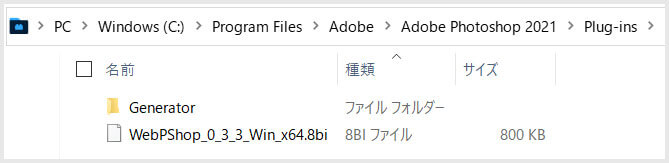
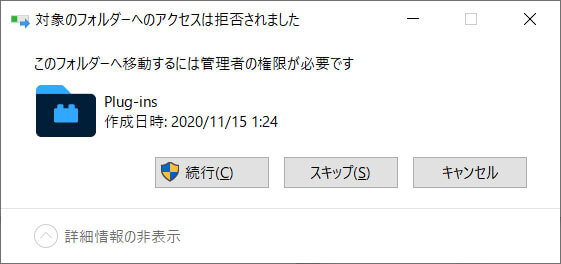
Photoshop(フォトショップ)でWebP(ウェッピー)を扱えるようになるプラグインの導入方法です。
難しくないので下記手順でサクッと入れておきましょう!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
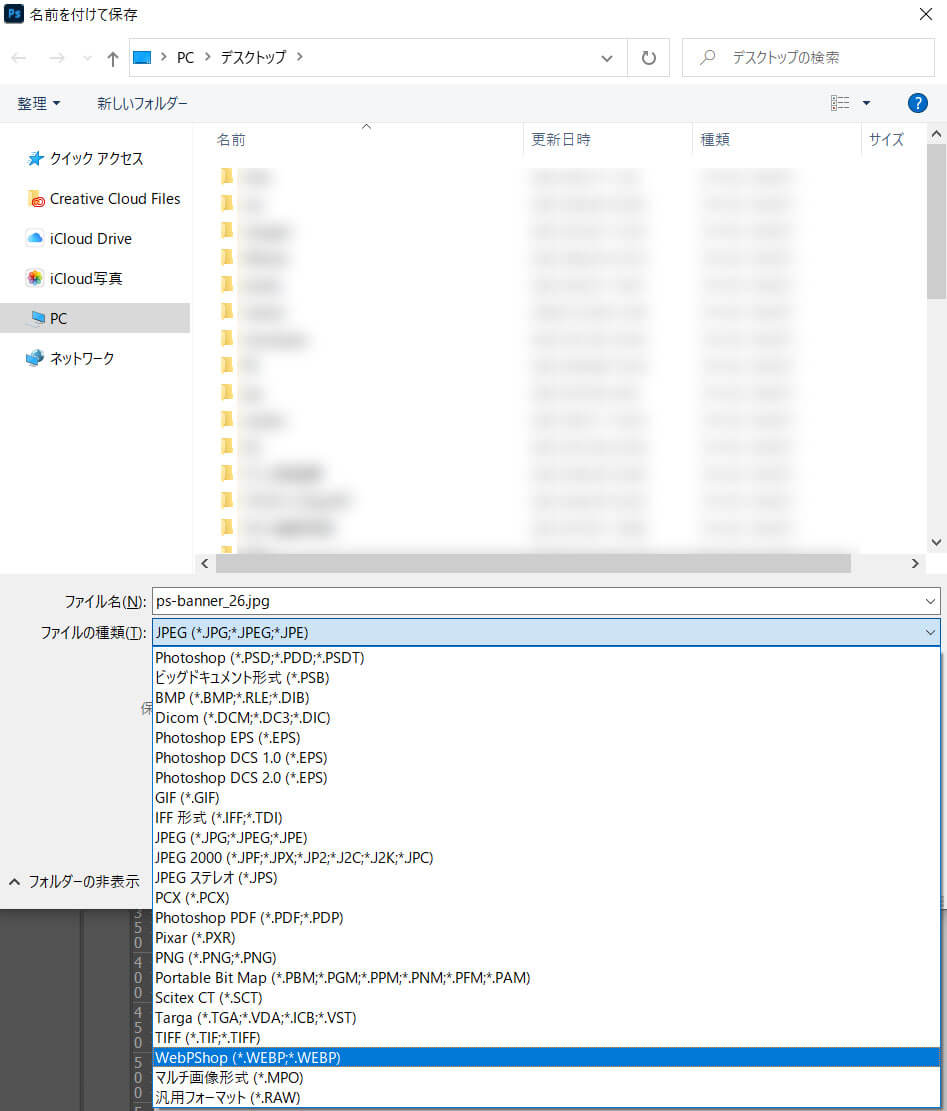
PhotoshopでWebP形式に書き出す方法について解説します。
プラグイン無しではWebP形式は読み込み不可です。
Photoshop(フォトショップ)を導入されていない方でもWebPへの変換方法はいくつか存在します。
サクッとWebPに変換してサイトを軽量化しちゃいましょう!
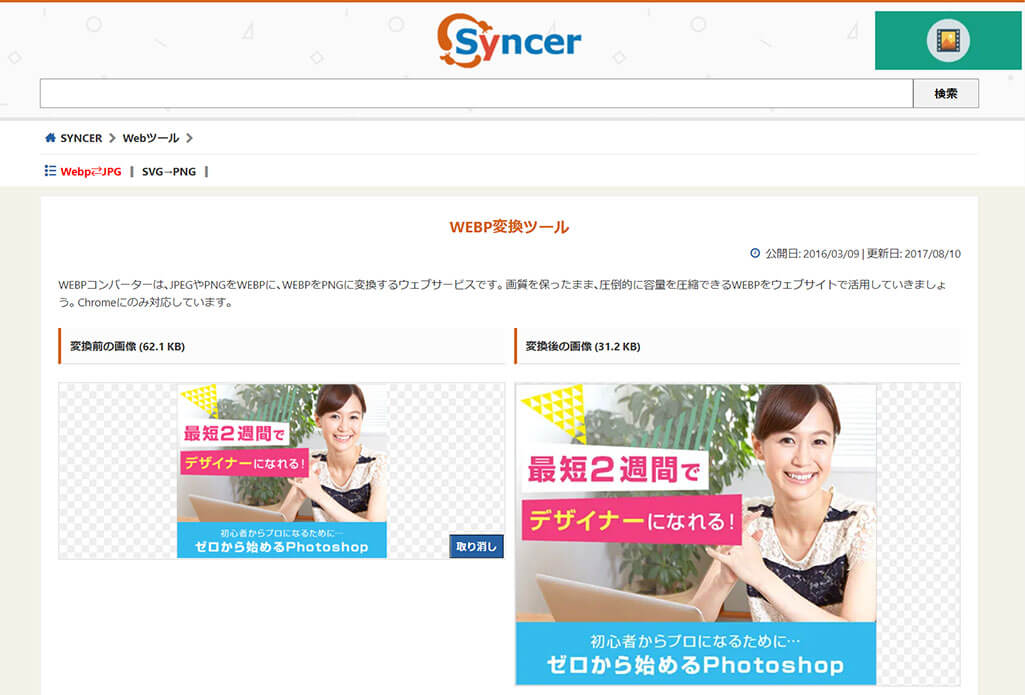
サイトで変換
Photoshopが無い方にオススメ。
ワードプレスの画像を変換
ワードプレスで構築したサイトを手軽に次世代画像フォーマットのWebPに変換したい方にオススメです。
「WebP Converter for Media」の主な特徴です。
- WebPに対応しているブラウザではWebP形式で表示
- 非対応ブラウザ(IE等)では元の画像形式(JPEG等)で表示
- 画像アップロード時に自動でWebPに変換
- 既存の画像も一括変換可能
- テーマ・プラグイン内の画像も変換可能
- プラグインを無効化すると元形式の画像を表示
と、痒い所に手が届く素敵仕様となっています。
気になる方はワードプレスの「プラグインを追加」画面で「WebP Converter for Media」と検索!
Photoshopで使える高品質なWEBデザインテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。





全て商用利用可能!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)内でWebP(ウェッピー)形式で編集・保存する方法でした。
JPGからWebPに変換するだけで容量が約半分に!
しかも見た目的に画像の劣化は感じられない優秀過ぎる次世代画像フォーマットのWebP。
サイト読み込み時間を早めるためにはWebPへの変換は必須と言えます。
WebPはさらに利用シーンが増える画像形式なので、Web制作をされているPhotoshopユーザーはプラグインの導入を強くオススメしますよ。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材