みなさん、ラノベ(ライトノベル)は好きですか?
私は文字だけの本が大嫌いな人なのでアニメ化orマンガ化したラノベ作品しか内容を知りません。
という事で、ラノベ風のロゴをIllustrator(イラストレーター)を使って作る方法について解説します。
ラノベでありがちなロゴをパターン別に作り方とサンプルAIを紹介します。
当記事は前編です。
後編はコチラ。
自作のキャラにロゴを乗せて、ラノベの表紙っぽくすると面白いかもしれませんよ。
では早速始めていきましょう!
この記事の目次
文字入力の基礎的なトコロです。
ロゴ制作には文字入力が必要不可欠です。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
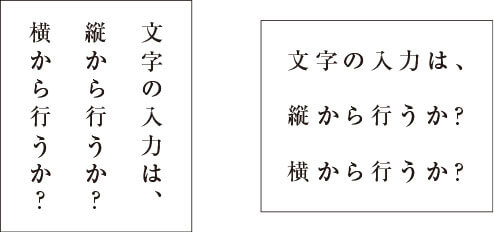
縦書き・横書き どっち?

文字間を調整してみよう

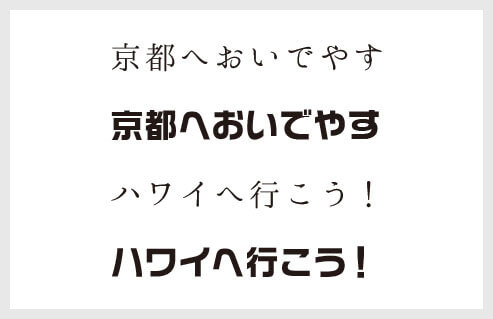
ゴシック体と明朝体


書体を複数使うとロゴっぽくできます。
モリサワの「はせトッポ」や「タカハンド」はラノベっぽいフォントの一つです。
モリサワの「はせトッポ」や「タカハンド」はラノベっぽいフォントの一つです。
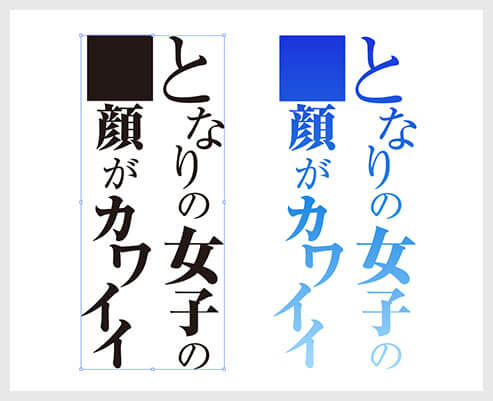
つくりかた
STEP.1
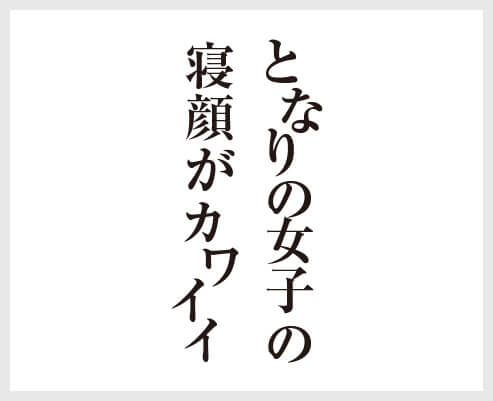
ベースの文字を入力する

[ 文字(縦)ツール ] でテキストを入力します。
文字ツールの基本操作はコチラで解説しています。
Illustratorの準備はできているでしょうか?
導入がまだの方はIllustrator公式サイトからダウンロードしておきましょう。
文字ツールの基本操作はコチラで解説しています。
Illustratorの準備はできているでしょうか?
導入がまだの方はIllustrator公式サイトからダウンロードしておきましょう。
STEP.2
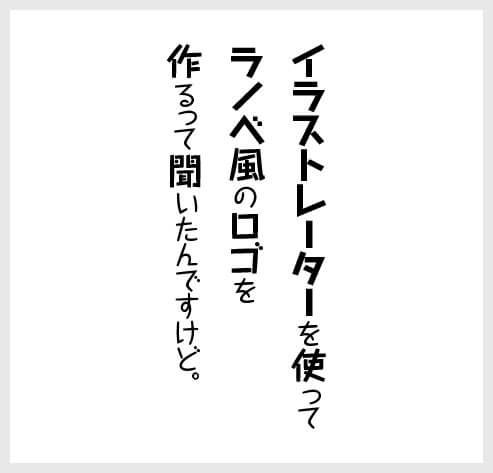
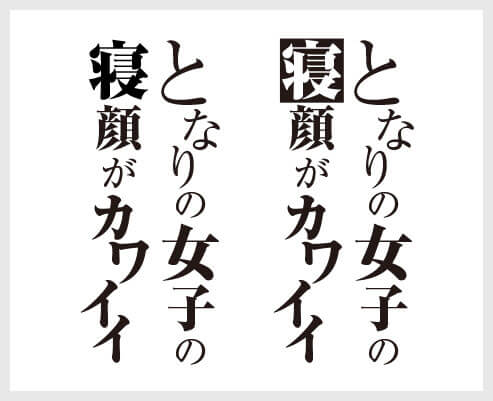
書体を変更する
STEP.3
文字サイズを調整する

文字サイズやウエイト(太さ)を変更します。
一つの文字オブジェクト内でも文字のサイズや行間を個別に変更できます。
一つの文字オブジェクト内でも文字のサイズや行間を個別に変更できます。
FINISH
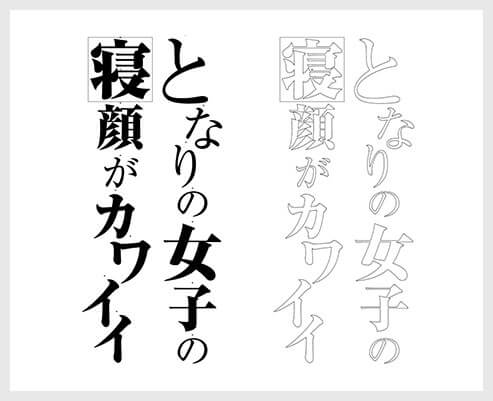
完成

最後に塗りの色を変更すれば完成です。
特にややこしい操作が発生しないお手軽なラノベ風ロゴの制作方法です。
特にややこしい操作が発生しないお手軽なラノベ風ロゴの制作方法です。
Photoshopで異世界系ロゴを作る方法
異世界転生系にありがちなロゴデザインをフォトショップで再現する方法をフォトショ初心者の方に徹底解説しています。併せてチェックされてみませんか?
つくりかた
STEP.1
ベースの文字を入力

[ 文字ツール ] で文字を入力します。
一文字ずつ入力し、個別に位置をざっくり調整します。
ベタ打ちした文字を文字タッチツールを使って調整しても大丈夫です。
サンプルはモリサワのリュウミンを使用しています。
AdobeStockにも様々なフォントがあるので探してみて下さい。
一文字ずつ入力し、個別に位置をざっくり調整します。
ベタ打ちした文字を文字タッチツールを使って調整しても大丈夫です。
サンプルはモリサワのリュウミンを使用しています。
AdobeStockにも様々なフォントがあるので探してみて下さい。
STEP.2
サイズを変更する

文字サイズとウエイトを変更して文字の太さを変更します。
ついでに [ 長方形ツール ] で「寝」の下に四角を作成します。
ついでに [ 長方形ツール ] で「寝」の下に四角を作成します。
STEP.3
アウトライン化する

文字を [ アウトライン化 ] します。
アウトライン化したい文字を選択し、[ Shift + Ctrl + O ] (Mac:Shift + ⌘ + O) でアウトライン化できます。
アウトライン化したい文字を選択し、[ Shift + Ctrl + O ] (Mac:Shift + ⌘ + O) でアウトライン化できます。
STEP.4
グループ化してグラデーションを適用

グラデーションにしたい文字と四角のオブジェクトを [ Ctrl + G ] (Mac:⌘ + G) でグループ化します。
「寝」は一時的に別レイヤーに入れる、またはロックをしてからグループ化をすると良いでしょう。
その後、グループ化したオブジェクトにグラデーションの設定を行います。
グラデーションツールの詳しい使い方はコチラ。
「寝」は一時的に別レイヤーに入れる、またはロックをしてからグループ化をすると良いでしょう。
その後、グループ化したオブジェクトにグラデーションの設定を行います。
グラデーションツールの詳しい使い方はコチラ。
FINISH
「寝」の色を変えて完成

最後に「寝」の塗りを白に変更したら完成です。
モリサワフォントは必須
デザイン制作をする上でフォントは必要不可欠です。無料で素敵なフォントは沢山ありますが、有料フォントがあると圧倒的にデザインの幅が広がります。
モリサワのフォントは本当に使いやすくてキレイなので、強く導入をオススメします。
プロの現場では必須です。

サンプルAIをnoteとfantiaで公開中です。
※AIを編集するにはIllustratorが必須、未導入の方はIllustrator公式サイトから入手しておきましょう。
後編では左図のロゴのメイキングを解説します。
引き続きラノベ風ロゴを作成していきましょう!
引き続きラノベ風ロゴを作成していきましょう!
Photoshopで使える高品質なロゴテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。
#01 Realistic Press and Gold Foil Logo and Text Effect Mockup
#02 3D Wooden Wall Sign Logo Mockup

#03 Wooden Sign on Brick Wall Mockup

#04 Paper Cut Out Logo and Text Effect Mockup

#05 Embossed Logo Mockup

Photoshop用とIllustrator用のロゴテンプレート
フォトショップとイラストレーター用の高品質なロゴテンプレート50選です。
全て商用利用可能!
全て商用利用可能!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
AI形式で作られた高品質なフライヤーのテンプレート50選です。画像と文字を差し替えるだけ、超短時間でハイクオリティなフライヤーが作成可能!
様々なフライヤーのテンプレート50選
様々なフライヤーのテンプレート50選
単なる白黒のテキストを高品質なロゴのようなグラフィックにできるエフェクトです。
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)を使ったラノベ風ロゴの作り方前編でした。
引き続き後編で別デザインのラノベ風ロゴの作り方を解説します。
ラノベのロゴデザインだけでなく、Webデザイン、DTPデザイン、UIデザイン、ポートフォリオ制作など、Illustratorを使ったクリエイティブ全般で応用が利くテクニックです。
是非活用し、日々の制作を効率化して下さい!
ではまた!
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。
InDesignは活用されていますか?

Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作

【導入編】ゼロから始めるIllustrator

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

イラレでよく使う機能15選 for 初心者

イラレ全ショートカット一覧

Illustratorとは・DTPの基礎知識

操作画面、新規作成と保存、各種ファイル形式

オブジェクトの作成と選択、構造

イラレの塗りと線について

イラレのカラーモードについて

RGBからCMYKへ変換する方法

整列と分布について徹底解説

オブジェクト重ね順について徹底解説

数値入力によるオブジェクトの作成と操作

レイヤーの概念と操作を分かりやすく徹底解説

オブジェクトの色々なコピペ方法

ペンツールの基本操作とパスの編集

文字ツールの基本的な使い方

文字を装飾する・アピアランスの設定

文字で画像をマスクする

グラデーションツールを極める

メッシュツール・グラデーションメッシュの使い方

ブラシツール・塗りブラシツールの使い方と違い

消しゴムツール・はさみツール・ナイフの使い方

パスファインダーの機能全てを徹底解説

ブレンドツールを使ったオブジェクト作成

回転ツールと回転コピーの使い方

リフレクトツールの使い方

クリッピングマスクの使い方を徹底解説

トンボ(トリムマーク)の設定と塗り足し

ライブトレースを徹底解説

ライブペイントを徹底解説

編集しやすい角丸長方形の作り方

アートボードツールの使い方

パペットワープツールの使い方

リシェイプツールの使い方

線幅ツールを使いこなそう

ワープツールをはじめとした線幅ツールの派生ツール

スライスツールを使った超効率的な画像の書き出し

拡大・縮小ツールの使い方とテクニック

シアーツールの使い方と応用例

自由変形ツールの使い方
バナーやデザイン関連

【就活生向け】ポートフォリオ用テンプレート

サイズ違いのバナー広告を効率的に作る方法

名刺サイズのレイアウト用紙の作成&ガイドの有効的な活用法

オリジナル名刺をデザインして入稿用データを作ろう!

入稿用AIデータの作成方法と注意点について

【AI】ニーアオートマタのUI風ポートフォリオ用テーマ

【AI】ニーアオートマタのUI風エミールの名刺
絵作り

変形を使って水玉模様(ドット柄)や精密なパターン柄を作る方法

ペンツールを使ったトレースのテクニック①

ペンツールを使ったトレースのテクニック②

アピアランスを使った線の設定・線のデザイン

汎用性抜群な略地図の作り方

【鬼滅の刃】炭治郎の耳飾りをイラレで作る方法for初心者

レース柄やレースリボンブラシの作り方を徹底解説

ラフな手描き風の線にする方法

ブレンドと変形効果を使った螺旋状のドット模様の作り方

大阪の謎「連絡まつ村」のシールを作ってみよう【AI配布中】

マーブル模様の作り方を徹底解説forイラレ初心者

ハーフトーン(網点)の作り方と応用

集中線(スピード線)の作り方を徹底解説
アイコン・ロゴ制作

歯車や花、本など色々な図形を作る方法

【全2回】ラノベ風ロゴの作り方【サンプルAI有り】

ファビコンの作り方をデザインパターン別に徹底解説

アイソメトリック文字の作り方【3D・押し出し・ベベル】

リアルなネオンサインの作り方を徹底解説

レトロな雰囲気のロゴを作る方法

高品質な金(ゴールド)表現の作り方

長い影(ロングシャドウ)の作り方2選

デボス加工風カットアウトの作り方

燃えさかる炎をまとった文字の作り方

刺繍(ステッチ)表現の作り方

黒板に描かれたチョーク文字やイラストを再現する方法

真っ二つにスライスされたオブジェクトを作る方法

色ずれをイラレで再現する方法

1980年代レトロフューチャー風ロゴの作り方

レトロゲームのドットテキストを簡単に作る方法
追加機能・その他機能

アナログ画材風の無料ブラシ36選

ブラシ素材の登録方法

スウォッチの登録方法や使い方を徹底解説

グラフィックスタイルの追加・編集方法

ツールバーを編集する方法

スポイトツールでアピアランスをコピーする方法と注意点

別のAIファイルをAI内に配置・編集する方法

ブラックのアピアランスを正しく設定

「最近使用したもの」を非表示にする方法

遠近グリッドを消す方法と基本的な使い方

ゼロイラの目次一覧
ポートフォリオやDTPテンプレート

高品質なポートフォリオテンプレート25選

爆速デザイン!フライヤーのテンプレート50選

名刺デザインに困った時に役立つテンプレート33選

高品質な便箋のテンプレート50点を厳選

【商用可能】SNSバナーの高品質テンプレート60選
スウォッチやブラシ素材

商用利用可能な背景パターン50選

商用利用可能OK!高品質スウォッチ素材50選

和柄のシームレスパターン32選

シームレスパターンブラシ62選

高密度なレースのパターン素材40選
テキストをロゴにできるエフェクト

商用利用が可能で高品質なテキストエフェクト50選

商用利用が可能で高品質なテキストエフェクト50選Part.2
汎用的なデザイン素材や季節素材

商用利用できるヴィンテージ素材87点を厳選

クリスマスカード素材53選

クリスマスに使える厳選素材64選

高品質なバレンタインカードのテンプレート30選+α

商用OK!ホワイトデーのデザイン素材23選+α

ビジネスシーンで使えるインフォグラフィックのAI素材20選+α

ゼロイラの目次一覧
目次一覧