Illustrator(イラストレーター)でオブジェクトをラスタライズする方法と注意点についてイラレ初心者の方に徹底解説します。
ベクター画像をピクセル画像に変換する際の注意点、手順、ラスタライズ効果を使ったドット絵表現から入稿の際の下処理などをゼロから学習できます。
これからIllustratorを始められる方、更にイラストレーターを学習されたい方にオススメです。
この記事の目次
それではIllustratorでラスタライズを行う方法を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
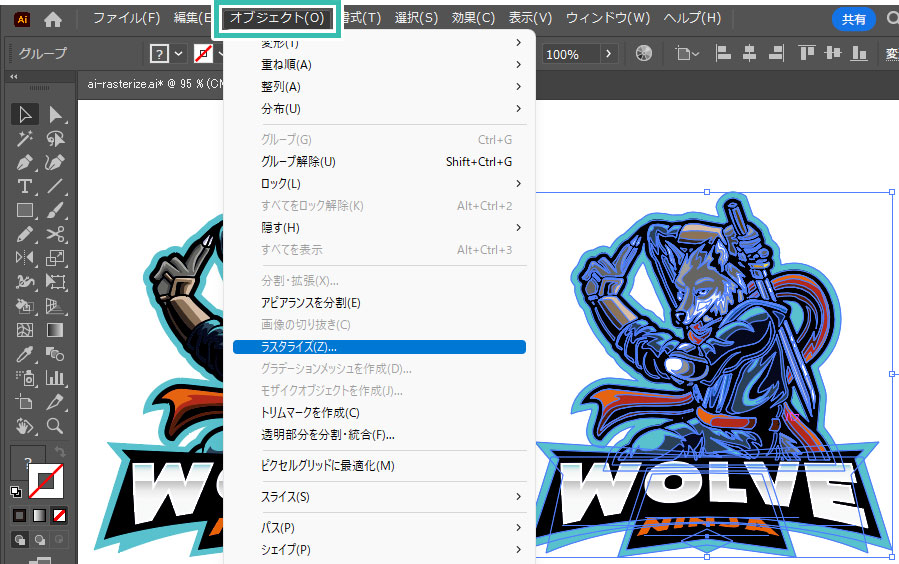
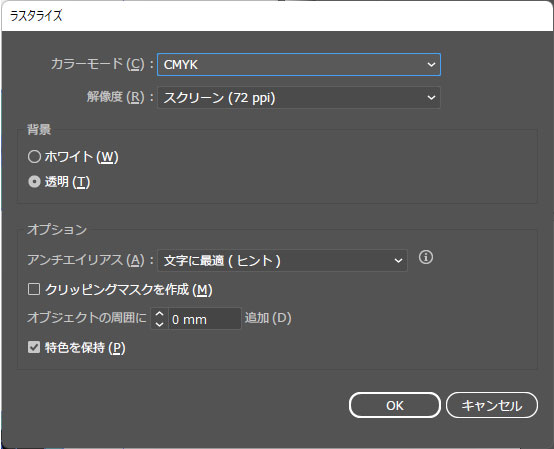
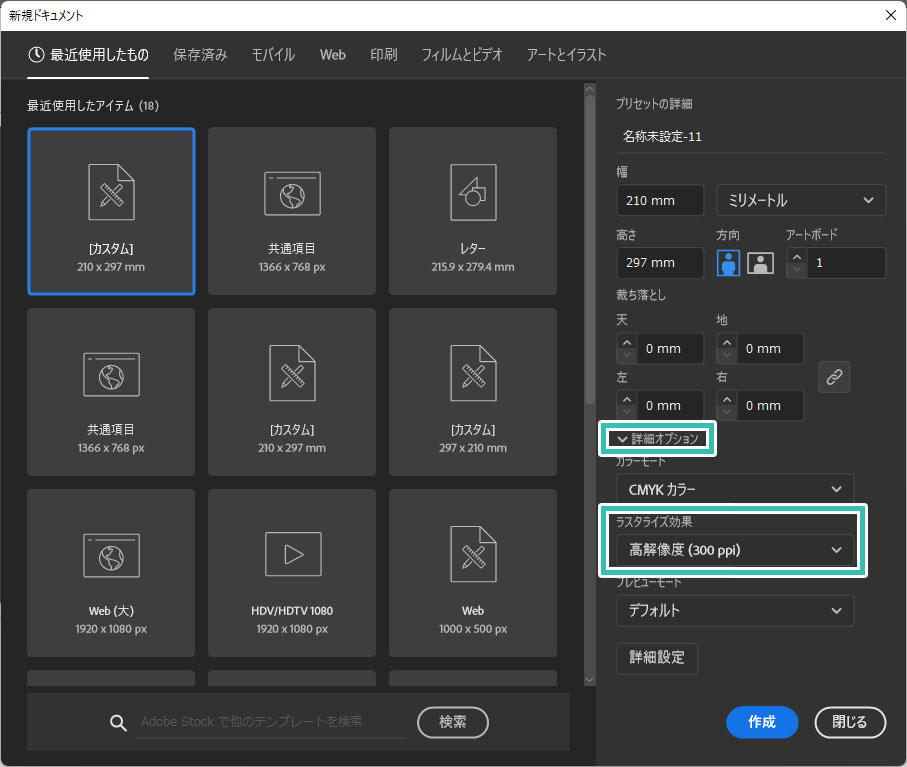
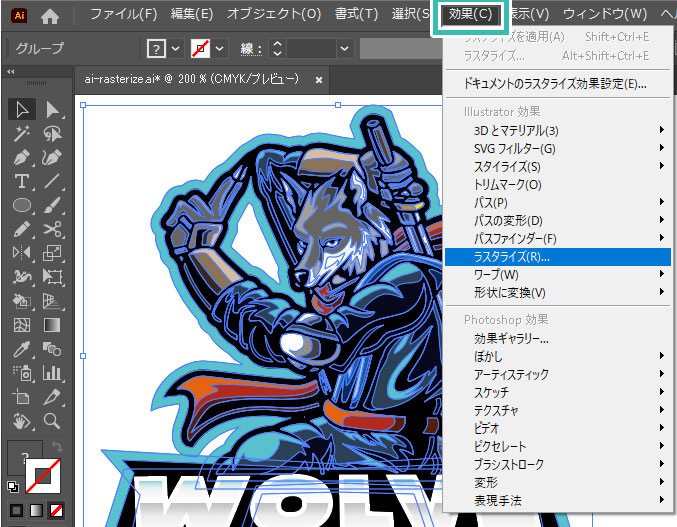
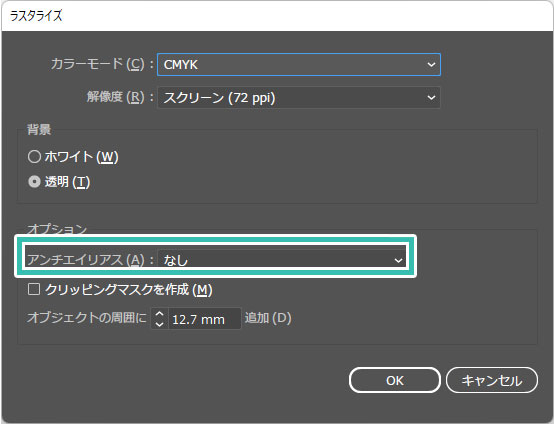
ラスタライズの方法
拡大するとピクセルが見えますね。
ただし、効果をラスタライズするなら後述する [ アピアランスを分割 ] がオススメです。
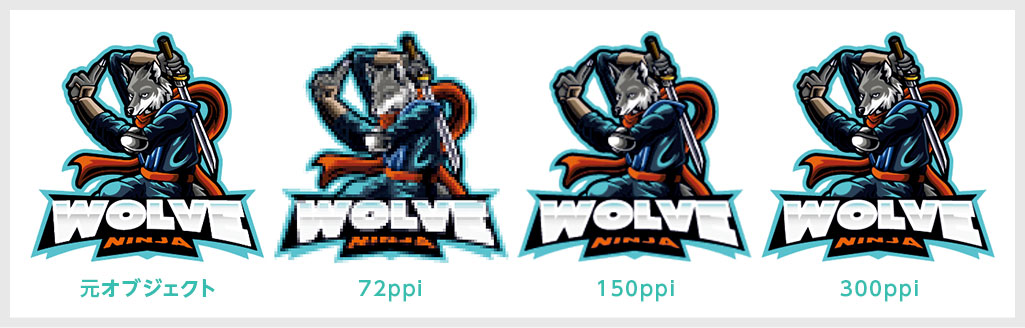
解像度を変更した作例
左から順に [ スクリーン(72ppi) ] 、[ 標準(150ppi) ] 、[ 高解像度(300ppi) ] でラスタライズした作例です。
印刷を前提にした場合は高解像度、または [ その他 ] で350~400ppi程度を指定しましょう。
正直Illustratorでラスタライズを使う事は滅多にありません。
しかし効果メニューのラスタライズを使えばドット絵風の表現が簡単にできます。
効果なので後から元のオブジェクトに戻す事も可能!
イラレを使った表現の幅を広げる際に使える制作テクニックですよ。
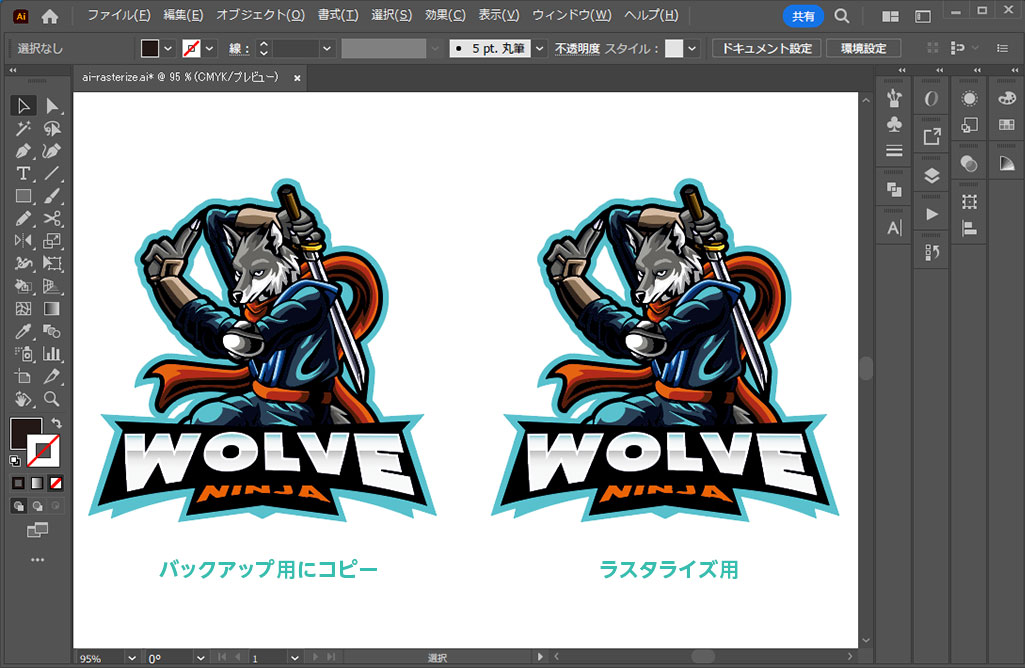
複数のオブジェクトで構成されている場合は事前に [ Ctrl + G ] (Mac:⌘ + G) でグループ化しておきます。
サンプルは横幅130pxのオブジェクトサイズです。
※Illustratorのアピアランスはコチラの記事で詳しく解説しています。
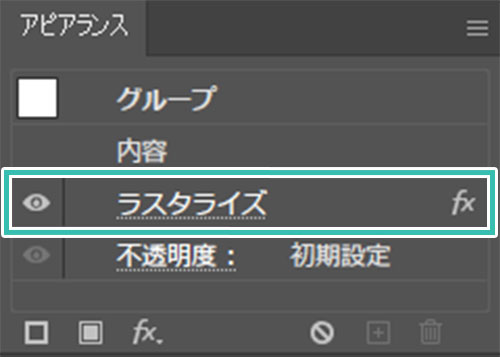
不要な場合は非表示・削除すると戻せますし、クリックするとラスタライズ効果の再設定ができます。
次に紹介する [ アピアランスを分割 ] を使えば画像化もできますよ。
効果を適用したデザインを入稿する際は次に紹介する [ アピアランスを分割 ] しておけば問題ありません。
先に紹介したラスタライズ効果を適用したオブジェクトを画像化する事もできますよ。
※なお、イラレ未導入の方は事前にIllustrator公式サイトから入手しておきましょう。
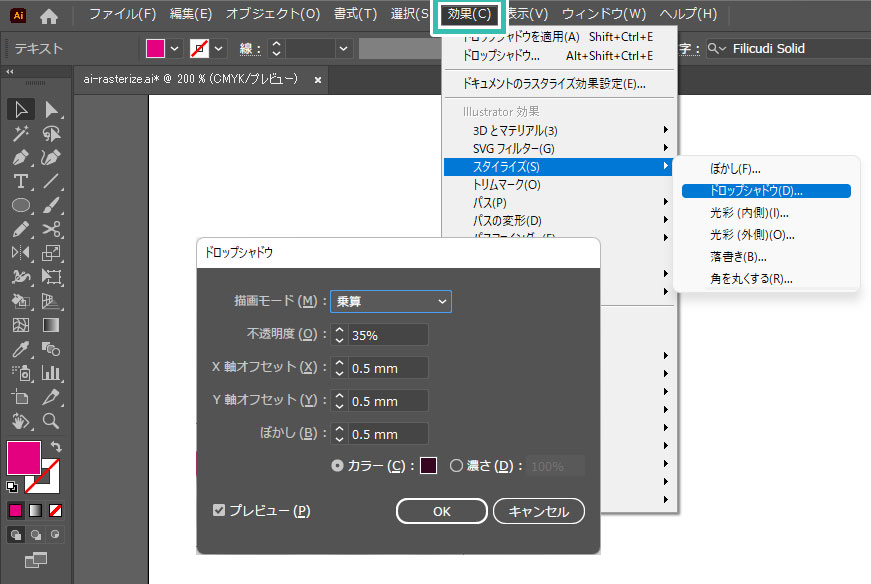
効果にアピアランスを分割を適用
サンプルは [ 効果 ] → [ スタイライズ ] → [ ドロップシャドウ ] を適用したオブジェクトを作成しました。
※イラレの効果の使い方と全機能はコチラの記事で詳しく解説しています。
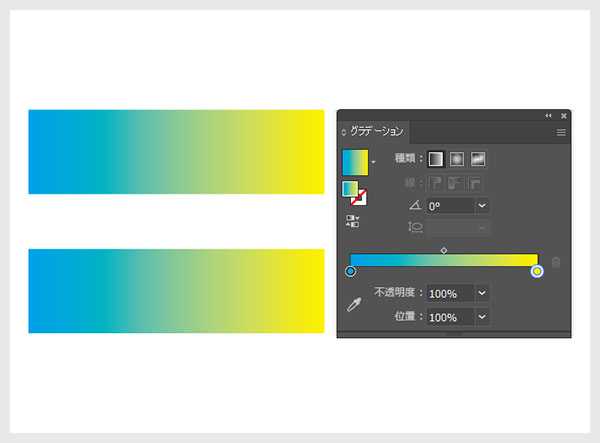
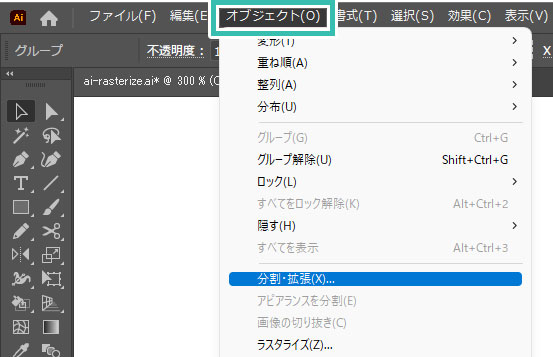
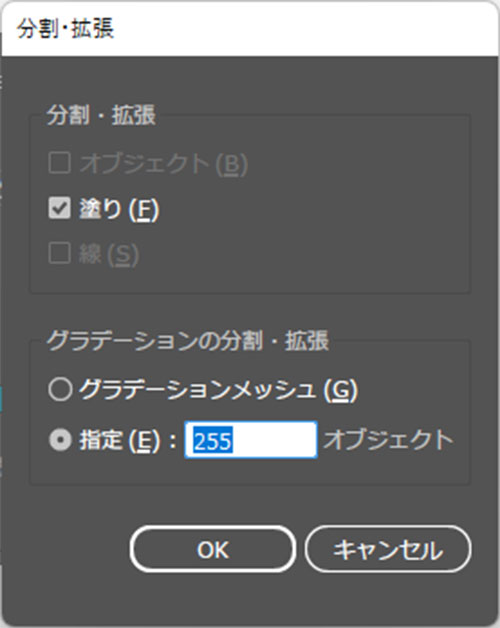
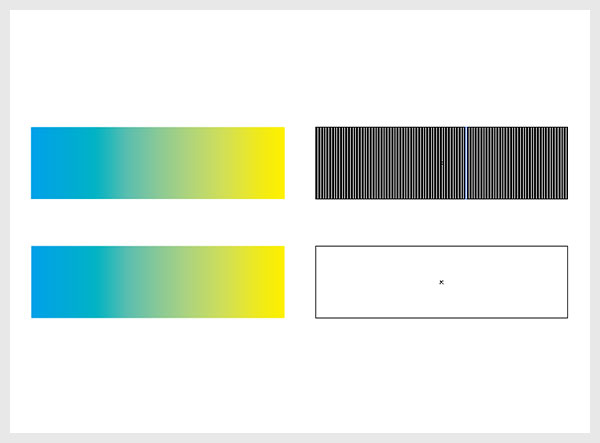
グラデーションや線は分割・拡張
グラデーションやアピアランスを使った線などは分割・拡張を行ってから入稿の必要がある印刷所もあります。全ての印刷所で必要ではないのですが、知っておいて損はありませんよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)でラスタライズを行う方法と注意点についてでした。
正直イラレでラスタライズを行う事はほぼありません。
ただし知識として知っておく必要はあります。
ドロップシャドウをはじめとした効果は [ アピアランスを分割 ] しておけば画像化でき、元オブジェクトはベクター画像のまま保持できます。
ラスタライズの意味や特徴、入稿の際の下処理などを理解し、Illustratorを使ったクリエイティブを更に加速させてください!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材