当講座はUIUXの基礎講座です。
オリジナルのUI制作を行う上で必要な知識と技術を網羅的に身に付ける事を目的としています。
当講座を通じてUI制作に必要不可欠なPhotoshopの基本操作や応用操作を網羅的に身に付けましょう。
この記事の目次
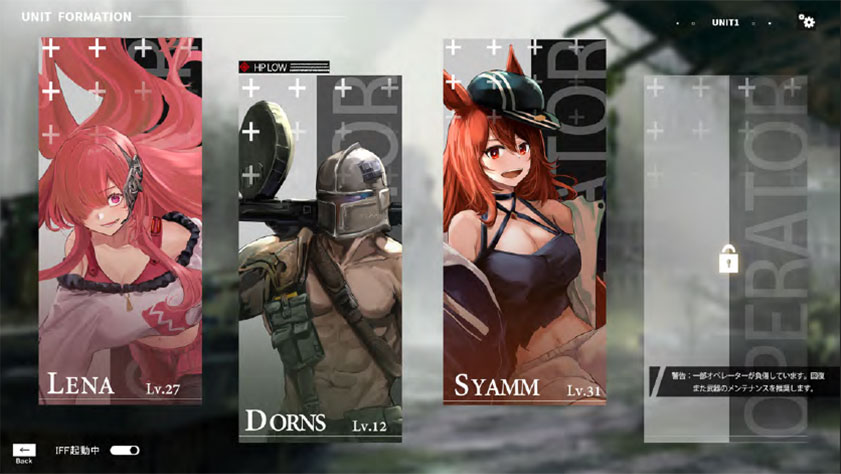
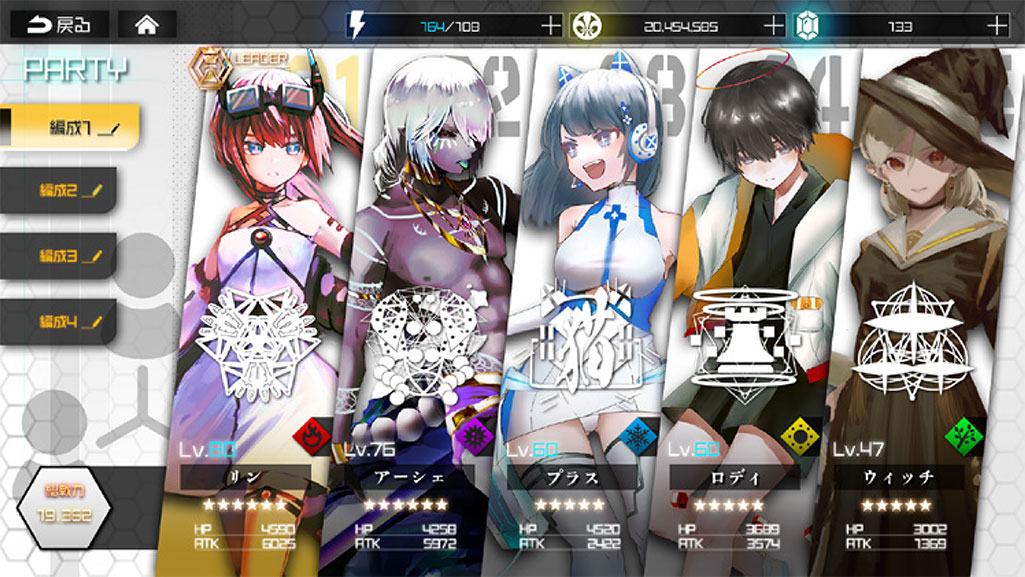
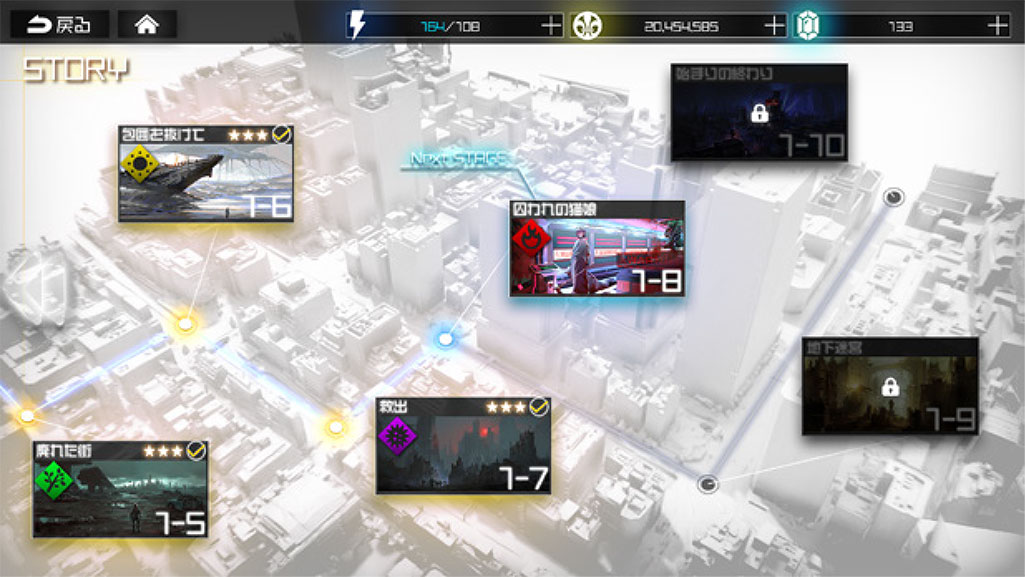
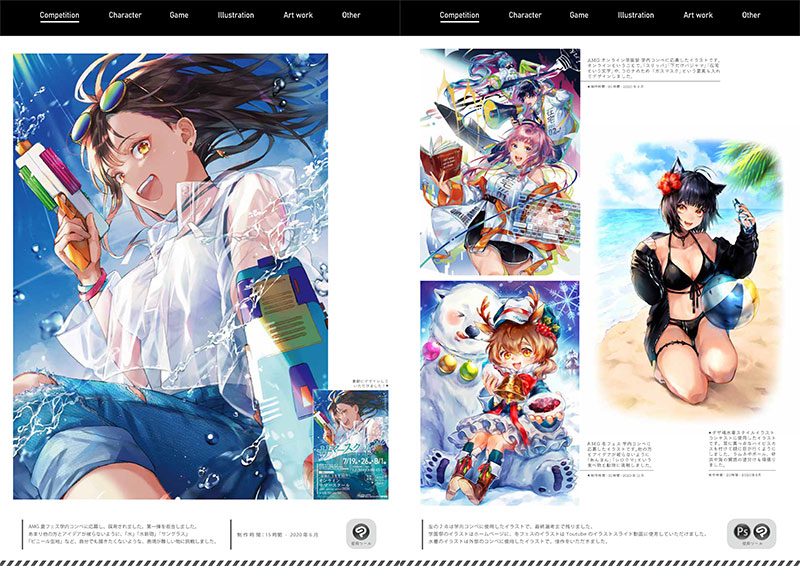
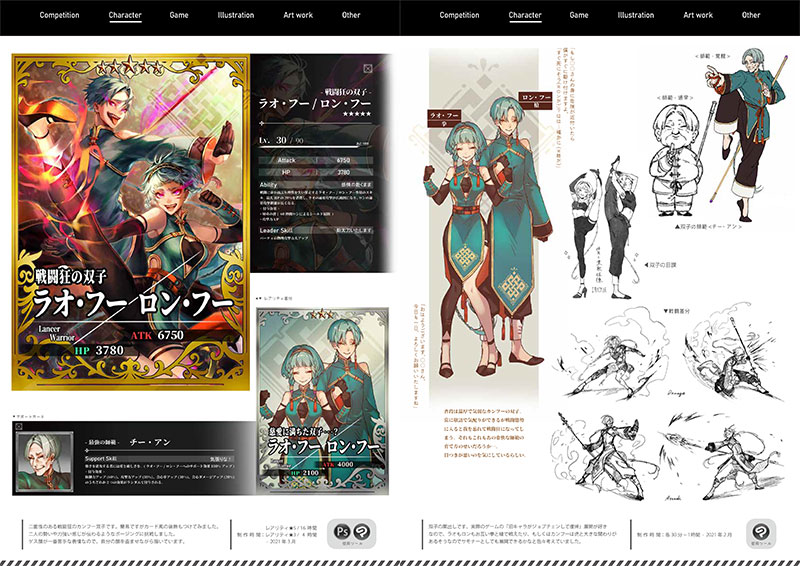
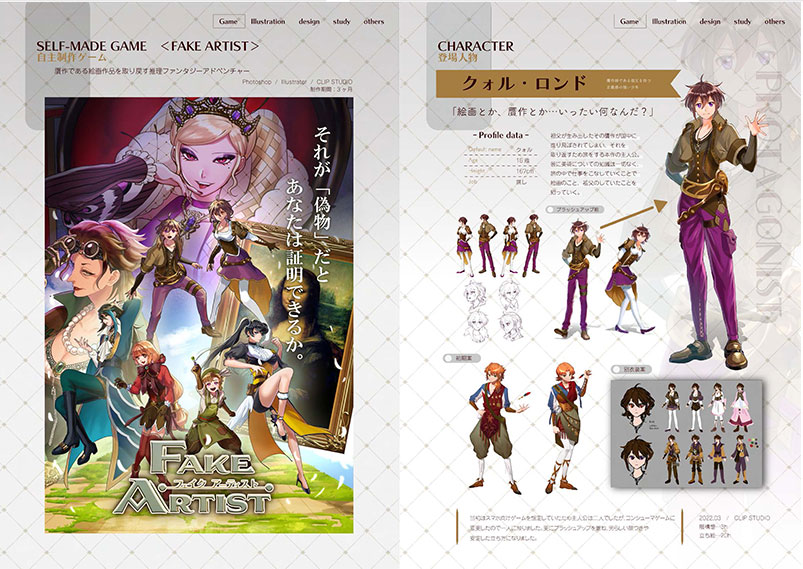
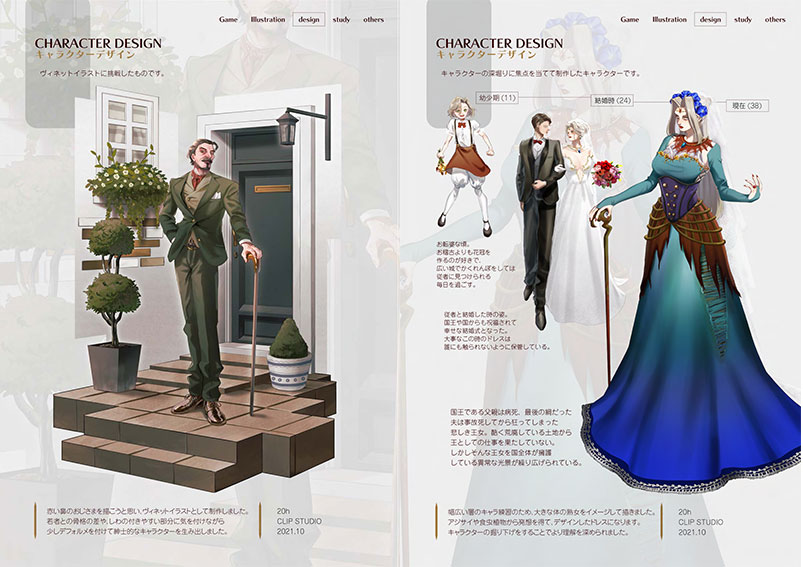
Photoshopをメインに活用して作成した、学生さんによるUI作品の例です。
ゲームUIやポートフォリオ、ロゴ、バナー、WebサイトやスマホアプリのUIなど、UIに精通すると様々なクリエイティブに応用ができます。
UI制作はイラストの作画とは異なり、やや直感性に欠ける制作がメインなので好みが分かれます。
しかし自身の持つ世界観をより上質に表現できる可能性が高まるのでオススメのスキルですよ。
ポートフォリオはクリエイティブ業界への就活に必要不可欠なアイテムです。
せっかく絵が良くても、淡々と絵が掲載されただけのポートフォリオだと少し面白みに欠けますよね。
UI・UXの知識があれば構成・デザイン共に優れたポートフォリオを作れる可能性が高まります。
※学生さんによるポートフォリオの作例はコチラの記事で紹介しています。
YouTubeのサムネ画像、ラノベのロゴデザイン、テキストエフェクトを使ったロゴ、バナーデザイン等もUIデザインに含まれます。
UI制作に必要不可欠なPhotoshopについて学習していきましょう。
Photoshopの概要を理解し、簡単なフォトショ操作を行ってみましょう。
Photoshop講座のテキスト
Photoshopとは?
Photoshop(フォトショップ)で出来る事や他ソフトとの違いを理解しましょう。
各ソフトウェアには得手不得手が存在します。
効率的な制作を行う上でソフトの選定は非常に重要です。
Photoshopを導入しよう
Photoshopの腕を上げる最短の手段は「Photoshopを触りまくる」に尽きます。
よって自宅のPCにもPhotoshopを導入し、毎日Photoshop漬けにする事をオススメします。
触れば触るほど上達するので、学校でも自宅でもPhotoshopを触りまくりましょう!
オマケ:フォトショが超サクサク動く自作PCの組み方はコチラの記事で完全解説しています。
フォトプラン:月1,180円、年間14,080円(フォトショ単体なら断トツ最安値)
学割コンプリートプランならPhotoshopやIllustratorをはじめ、全てのAdobe製品が利用可能。
予算的に厳しい方はフォトプラン(20GB)が最もお得にPhotoshopが使えます。
必ずAdobe公式サイトから正規版を契約してから利用しましょう。
まずはブラシでお絵描きしよう

色変えをしてみよう
ぴーちゃんの色を変えてみましょう。
Photoshopなら非破壊で色変更が可能です。
押さえておくべき操作16選
Photoshop初心者の方が押さえておきたいフォトショ操作16選です。
非常に機能が多いソフトなので使用頻度の高い操作から効率よく覚えていきましょう!
予備素材



Photoshopのかんたん・便利なレタッチ機能をいくつか試してみましょう。
なぞってクリックするだけの簡単操作ですよ。
任意の不要な対象物を簡単に削除


お手軽な人物の切り抜きと髪色の変更
クリエイティブで人物の切り抜きはよく行います。
Photoshopの便利機能でサクッと切り抜いてパッと髪の毛の色替えしてみましょう。
UIとUXの違い、デザインの概念を解説した後はバナー制作を行いながらUI制作の基礎を学習します。
指定サイズのキャンバス内に画像や文字、アイコン等をレイアウトし、JPEG形式で書き出す一連の流れを身に付けましょう。
デザインの目的とは?
制作の前に少しデザインについて考えてみましょう。
デザインとは「対象物を装飾する事」と思われている方が多いでしょう。
間違いでは無いのですが、「単に装飾する」事は、必ずしもデザインに繋がるとは言い切れません。
デザインを行う目的と装飾が一致していないと単なる「意味の無い飾り」でしかありません。
「内容をわかりやすく伝える為の工夫」が結果として「デザイン」に繋がる、というイメージです。


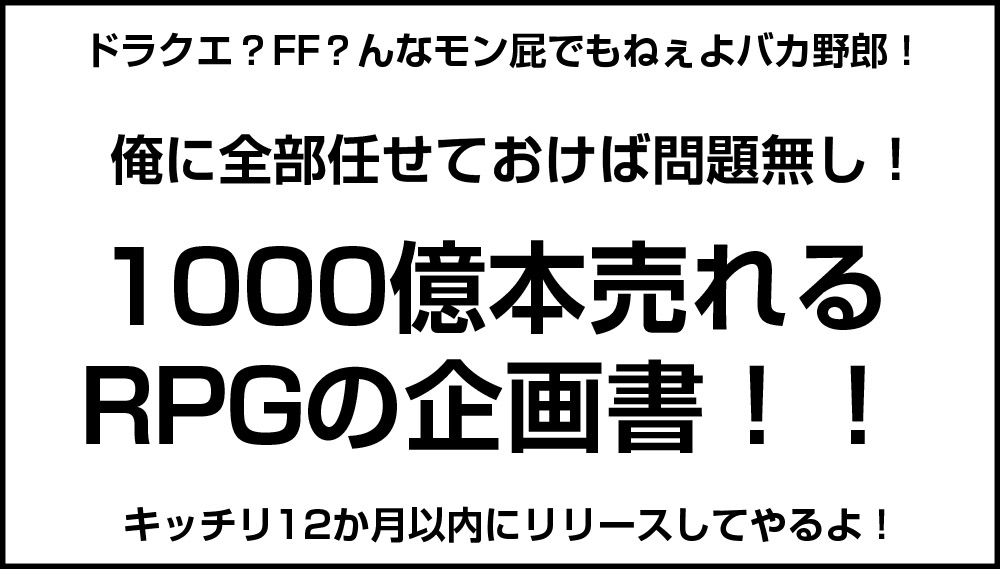
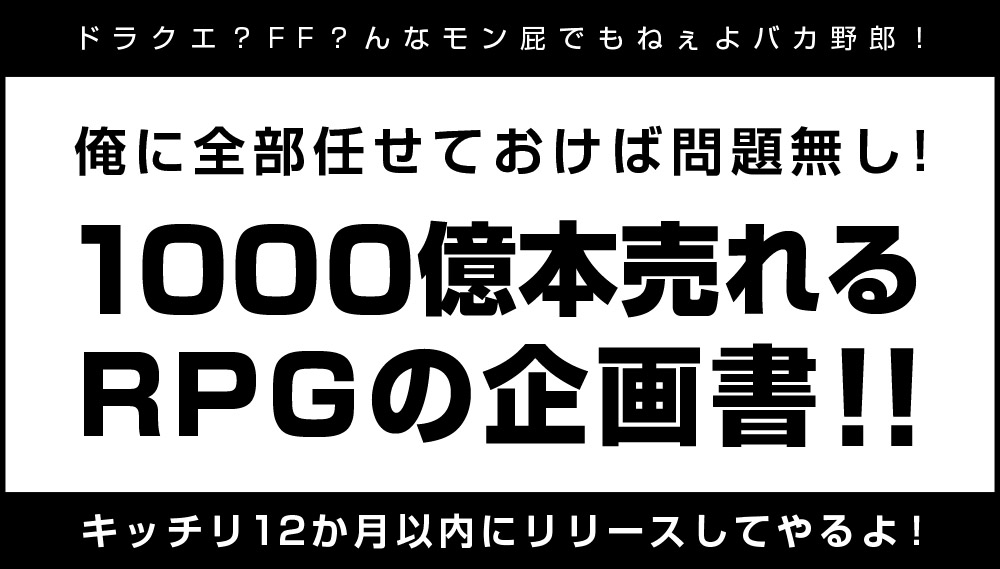
同じ内容ですが、右側のように情報の優先順位を少し整理し、デザイン(内容を分かりやすくする為の処理)を少し施すだけで、伝えたい内容を「より」分かりやすくできます。
「相手にコンテンツ内容がより伝わるよう手を加える事」がデザインの本質と言えますね。
「ごちゃごちゃ装飾する ≠ デザインしている」、「シンプル ≠ デザインしていない」
バナーやWeb等のデザインだけでなく、キャラデザや様々なコンテンツ制作でも言える事ですね。
バナーを作成してみよう
Photoshopの基本機能を使ってバナー制作を行ってみましょう。
指定サイズのキャンバス作成、画像補正、変形、レイアウト、文字入力や装飾など。
フォトショップを使ったクリエイティブの基礎を網羅的に学習する事が目的です。
※Photoshopを未導入の方はAdobe公式サイトから入手しておきましょう。
文字を入力してみよう
文字入力に対して苦手意識を持たれている方は多いかもしれません。
しかしデザイン制作全般で文字は絶対に外せない要素の一つです。
そんなPhotoshopの文字入力に少し慣れていきましょう。
第3回目の授業です。
少しずつPhotoshopの操作に慣れてきたでしょうか?
バナー制作などを通じでPhotoshopをより深く学んでいきましょう。
ゆがみで表情や体形を大幅に変更
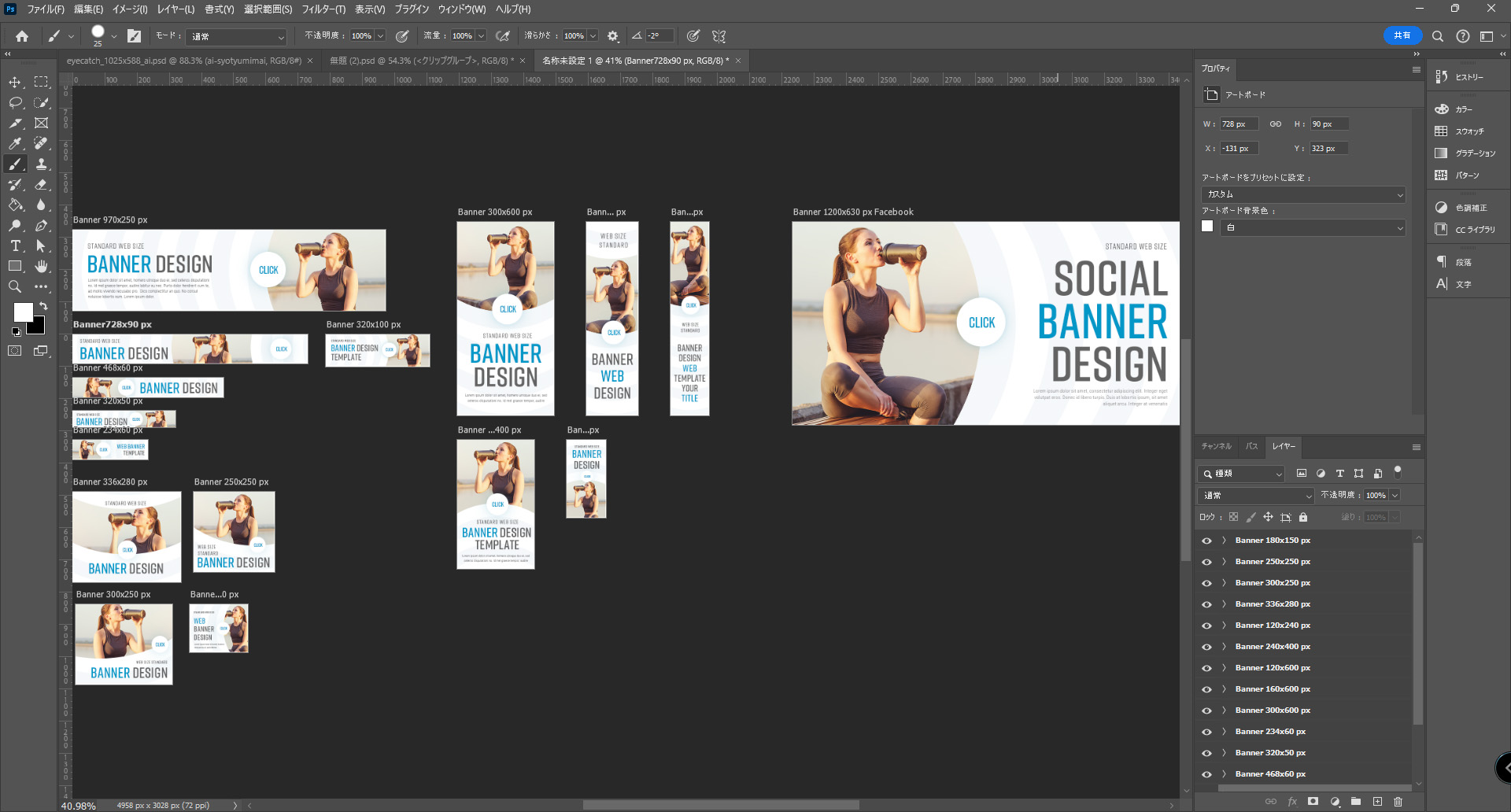
1つのPSD内に複数バナーを作成
先週は1つのPSD内に1つのアートワークを作成しました。
今回は1つのPSD内に複数のアートボードを作成し、サイズ違いのバナーをデザインしてみましょう。
第4回目の授業です。
レイヤースタイルを使ったロゴの例
Photoshopにはレイヤースタイルという名称の、レイヤーに様々な質感が付与・編集ができる便利な機能が備わっています。
UI制作、ロゴ制作など、様々なクリエイティブに応用できるので使い方を押さえておきましょう。


第5回目の授業です。
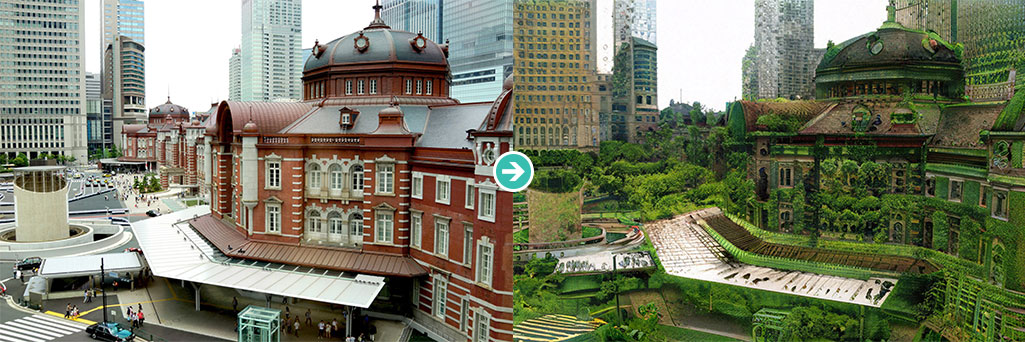
廃墟を1分で作成

風景ミキサーを使って「人類が地上から消滅して1000年…」みたいな絵を1分で作る方法です。
AdobeFireflyの「生成塗りつぶし」とはまた違ったチート機能の一つです。
・素材画像はコチラ(右クリックメニューからデスクトップにダウンロード)
・風景ミキサーで廃墟画像を作る方法はコチラ
パペットワープで差分を簡単作成
パペットワープを使えば1枚の画像を複雑に変形でき、ポーズ違いの差分イラストが簡単に作れます。
作画時間の軽減に繋がりますよ。

パターンの作成と登録
背景などにパターン柄を適用したい時などに使えるパターンテクニックです。
UI制作をはじめ、Photoshopの中でも使用頻度の高い基本テクニックの一つです。
質感のあるアイコンを自作
第6回目の授業です。
今日を含めて残り5回、折り返しですね。
テキストエフェクトを自作
おまけ:ポートフォリオについて
ぼちぼちポートフォリオの制作を始めている方もいると思われます。
ポートフォリオを作る手順はコチラの記事で完全解説しているのでチェックしてください。
また、コチラの記事で先輩方が作られたポートフォリオの作例を紹介しています。
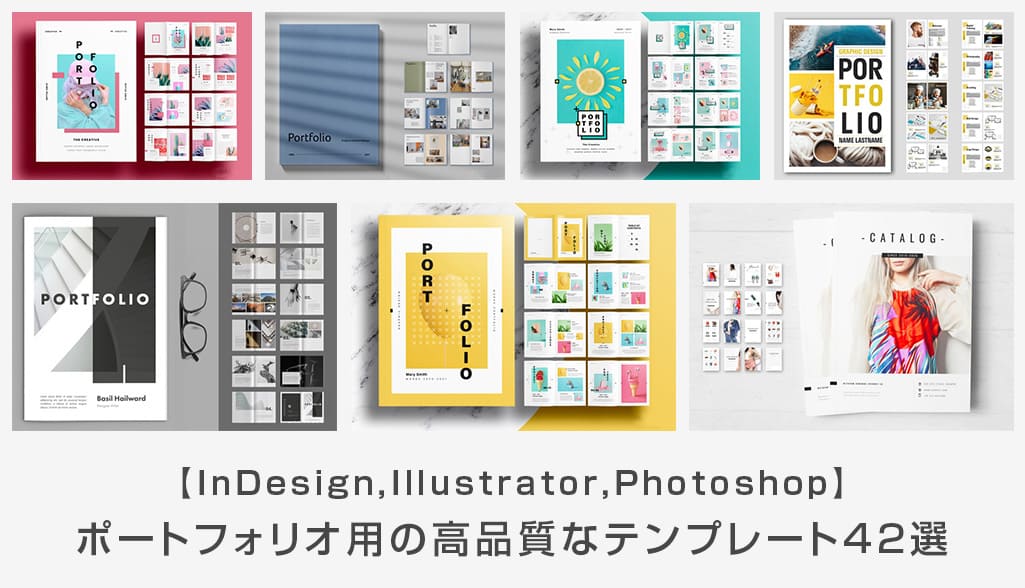
クッソ便利なポートフォリオ用テンプレートを確認したい方はコチラ。
※なお、ポートフォリオ関連の目次はコチラです。空き時間に確認してください。
IllustratorやPhotoshopでポートフォリオを作るのも良いですし、更に効率的にポートフォリオを制作されたい方は一度InDesignに触れてみる事をオススメします。
イラレがある程度使える方ならインデザが難なく使えますよ。
・InDesignの使い方目次はコチラ
・InDesign用ポートフォリオテンプレートの編集方法はコチラ
・チートアイテムなインデザ用ポートフォリオテンプレートはコチラ
・インデザを使ったポートフォリオテンプレートの用紙設定はコチラ
オリジナルデザインを制作
PhotoshopやIllustratorを活用し、UIをテーマにしたオリジナルデザインを作ってみましょう。
下記は制作内容の一例です。
(基本的に制作内容に縛りは無し、自身のポートフォリオに掲載できるネタや就活に使えるネタ・お金稼ぎに使えるネタとして活用できそうな何かしらUIが関係した制作物を想定して作成して下さい。)
- 自身でテーマを決めて作成したロゴデザイン(キャラをモチーフ、イメージをモチーフ、何でもOK)
- 自作キャラを使った名刺、ポストカード、イベントの案内チラシ、バナーなどのペライチ系
- 自作キャラのプロフィールページや冊子(キャラ名にキャラをイメージしたロゴ、キャラのプロフィール情報、背景デザイン、文字デザインなど)
- 自作キャラをテーマにVtuberを想定(Youtube用サムネ、チャンネルのTOP画像的なバナー素材)
- オリジナルゲームを想定したロゴデザイン
- 自身のポートフォリオ用Webサイトのデザインを作成、とか
- 2025年度のカレンダーをデザインして販売用に、的なのもOK
- 自キャラ×年賀状のデザインもアリ(ペライチ系はすぐ作り終わるので残りは別物作成とか)
- 素材サイト等で販売している方は素材アピール用のデザイン制作など
- 販売用のUI素材制作とかもアリ
- コミケ等のイベントに参加予定の方は販売物のデザインやpopデザイン等々…
※当授業はデザイン制作が主なので、イラストの作画は別の時間に行ってください。
※ポートフォリオは別の授業で作ると思うので、ポートフォリオ以外の制作物でお願いします。
授業中に取れる制作時間は1.5時間×5回、計7.5時間程度を想定しています。(もちろん授業外の時間を活用しても問題ありません。)約1か月後の11/19が最終授業日になると思いますが、それまでに完成する内容でオリジナルデザインを作成してください。
YouTube用サムネ画像を作成
ヨガ動画をイメージしたYouTubeのサムネイル画像を作ってみましょう。
人物の切り抜き、文字入力、背景の追加、アイコン等での装飾など。
簡単なグラフィック作成を行う上で必要な操作を身に付けましょう!
第7回目の授業です。
今日を含めて残り4回です。
AdobeExpressが結構便利
学割Creative Cloud Proを契約済みの方ならAdobeのWebサービスであるAdobeExpressが使えます。
超豊富なデザインテンプレートがあり、文字や画像を差し替えるだけで作れる便利ツールですよ。
・AdobeExpressの基本操作はコチラ(使い方は超簡単、noteの見出しデザイン方法はコチラ)
・AdobeExpressからダウンロードしたPDFをレイヤー分けされたPSDにする方法はコチラ
AdobeStockが超便利
数ある素材サイトの中でも群を抜いているので、より制作を加速させたい方は活用をオススメします。
AdobeStock公式サイト
- 商用利用可能なので安心して使える(著作権侵害素材を利用すると手痛い目に遭います)
- 素材点数がダントツ最強(4億点以上)なので欲しい素材が何でも見つかる
- 静止画、動画、音声、テンプレなど、クリエイティブに必要な素材のカテゴリを全て網羅
- 素材のクオリティが高いので他の素材サイト要らず
- AdobeStockの素材活用例はコチラの記事で詳しく解説しています
様々なサイズのバナーテンプレートが設定されたPSDが380円くらいで購入可能。(私が契約しているプランなら素材の単価が260円くらい。)
ゼロベースで作ると労力が必要ですがテンプレを使えば一瞬、制作時間を一気に圧縮できます。
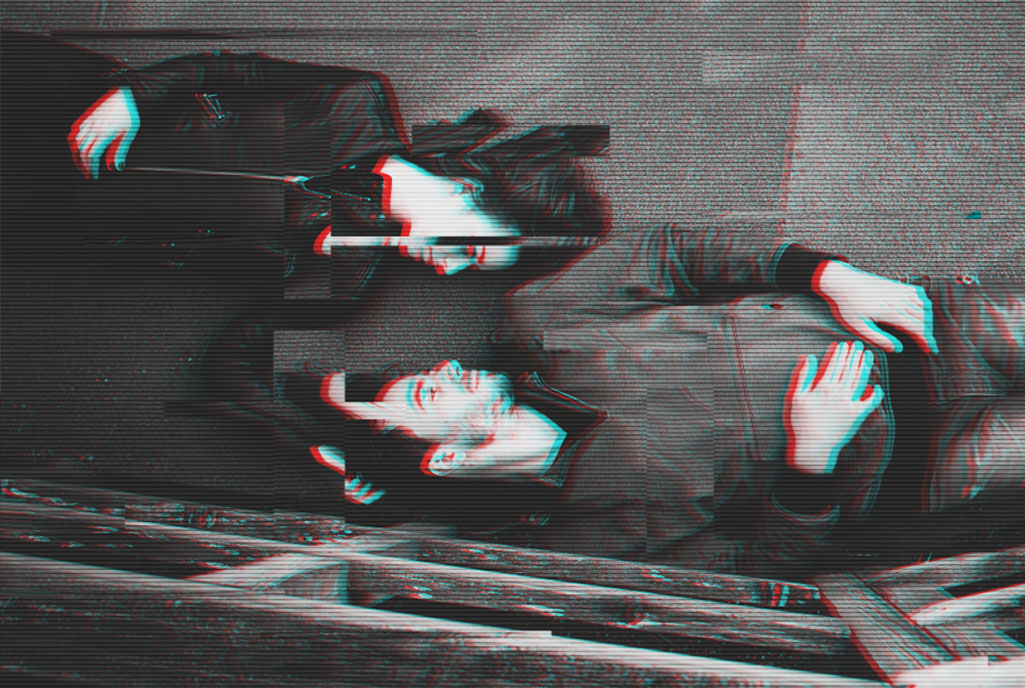
以前紹介した機能を組合わせる
以前の授業で解説した機能をいくつか組合わせて、少し凝ったフォトエフェクトを作ってみましょう。
※主に使う機能は色ずれ、パターン、変形フィルターの3種類です。
※下記素材をデスクトップにダウンロードして下さい。


切り抜きと配置
Photoshopで画像を指定のサイズに切り抜き、Illustratorに配置する際の注意点について解説します。
デジタル媒体用のカラーモード、印刷媒体用のカラーモードも簡単におさらいしておきましょう。
・イラレの画像の配置についてはコチラ
・イラレのカラーモード変更方法はコチラ
・イラレのブラックのアピアランスについてはコチラ
・おまけ:証明写真の作り方はコチラ
残りはオリジナルデザインの続き
残りの時間は先週から作っているオリジナルデザインの続きを進めてください。
※オリジナルデザインについてはコチラで説明しています。未確認の方は必ずチェックして下さい。
第8回目の授業です。
今日を含めて残り3回です。
授業でやってみたい事、知りたい事があれば参考にしたいのでコチラからお願いします。(匿名でもOK)
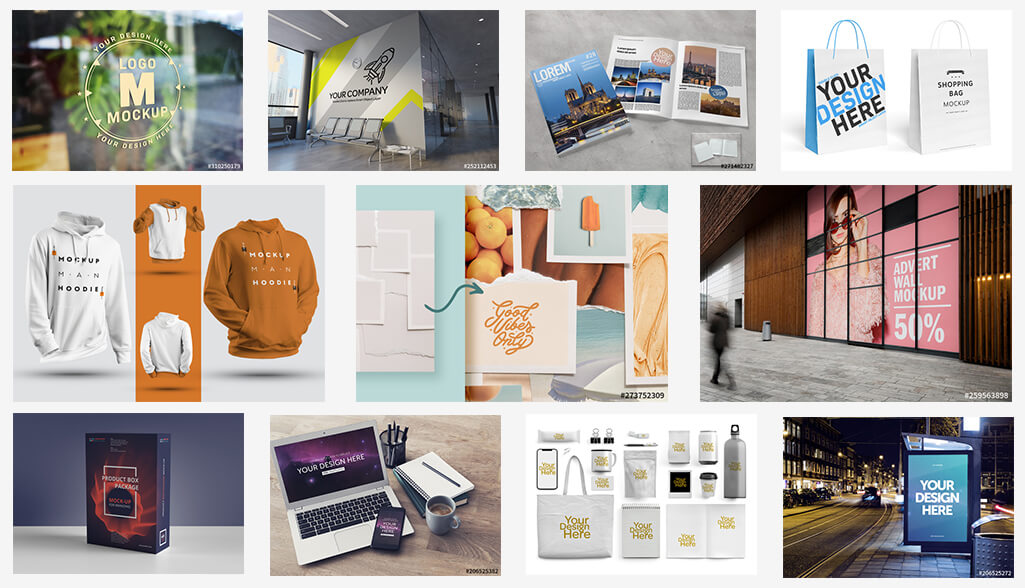
はめ込み画像の作り方
※素材はコチラをクリックしてダウンロード
モックアップを活用
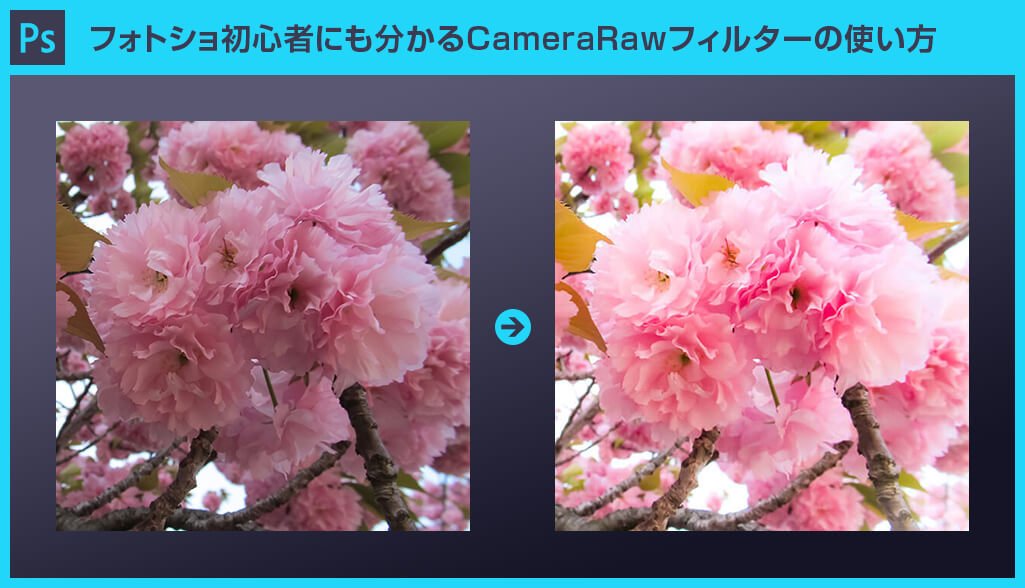
少し凝った色の補正
第9回目の授業です。
今日を含めて残り2回です。
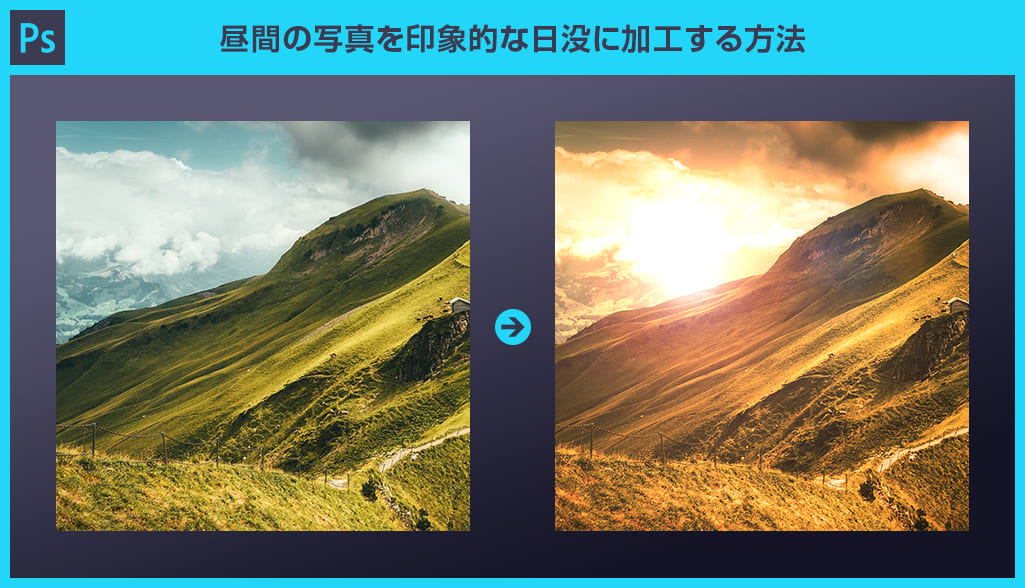
日中の画像から夕方と夜の画像を作る
コチラから素材をダウンロード
色々なぼかし方
第10回目の授業です。
本日が最終授業となります。
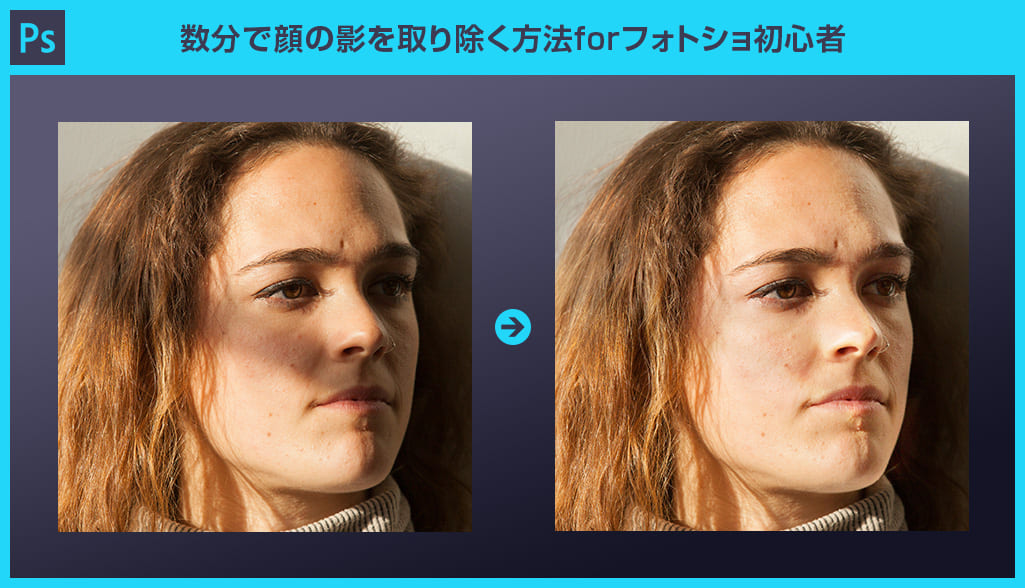
影の除去
※素材はコチラからダウンロード
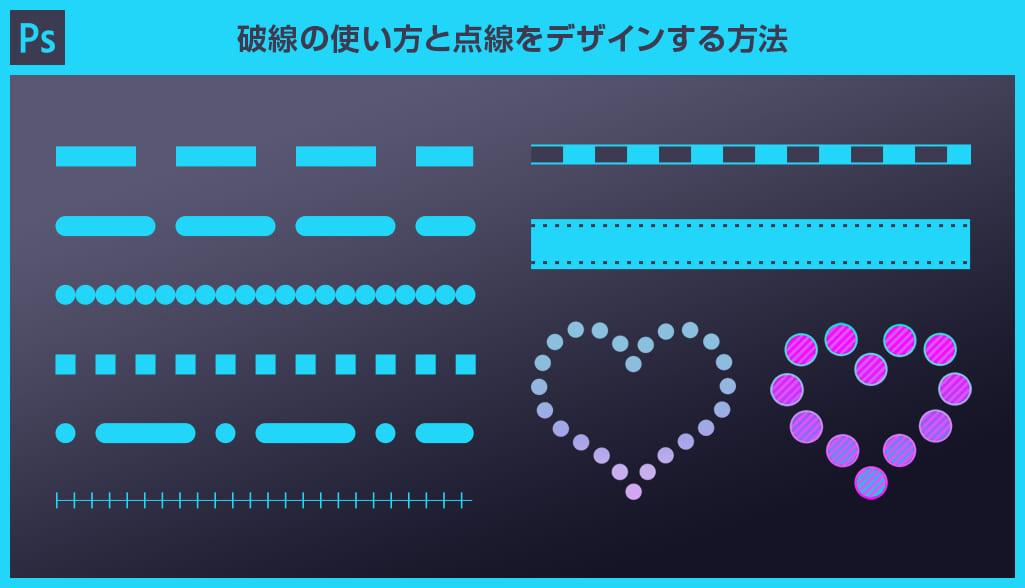
線の詳細設定
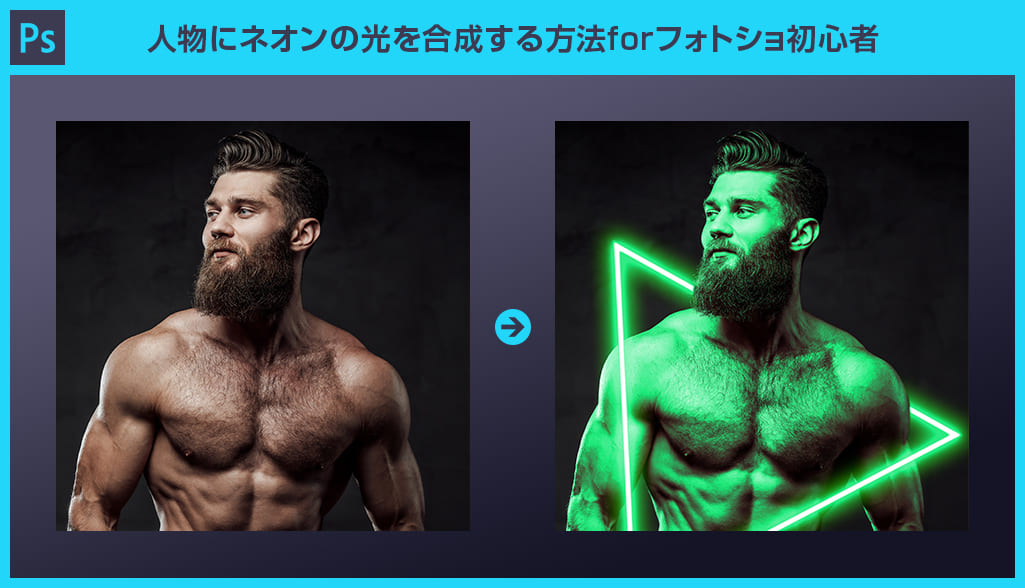
ネオンっぽい表現の追加
オリジナル作品の提出
下記ドライブに学生番号+名前のフォルダを作成し、編集用のPSDと書き出したJPEGまたはPNGを提出して下さい。
更にデザインの知識を増やしたい方にオススメの書籍です。
画像が多く、堅苦しくない内容で読みやすい本ばかり。
通学中の電車内で読むと有益な知識が身に付きますよ。