Adobe Express(アドビエクスプレス)でnote(ノート)の見出し画像を簡単にデザインする方法をデザイン初心者の方向けに詳しく解説します。
デザイナーで無い方にとって見出し画像をゼロから作成するのは非常に面倒です。
しかしAdobe Expressの見出し画像用テンプレートを使えば高品質なデザインがあっという間に作成可能!
ブラウザ上で簡単にデザイン編集・書き出しができます。
noteに最適化された1280px x 670px、PNG・JPEGなど、サクッと見出し画像が作成できます。
noteの見出し画像でお困りの方にとって超便利なツールを活用してみませんか?
この記事の目次
上記サンプルのようなnote(ノート)の見出し画像があっという間に作れるサービスです。
テンプレートの文字や画像を差し替えるだけで高品質な見出し画像が作成可能!
ノンデザイナーの方でも簡単に使いこなせる機能ですよ。
Adobe Express(アドビエクスプレス)でnoteの見出し画像を作る方法を詳しく解説します。
デザイン初心者の方でも再現できる内容ですよ!
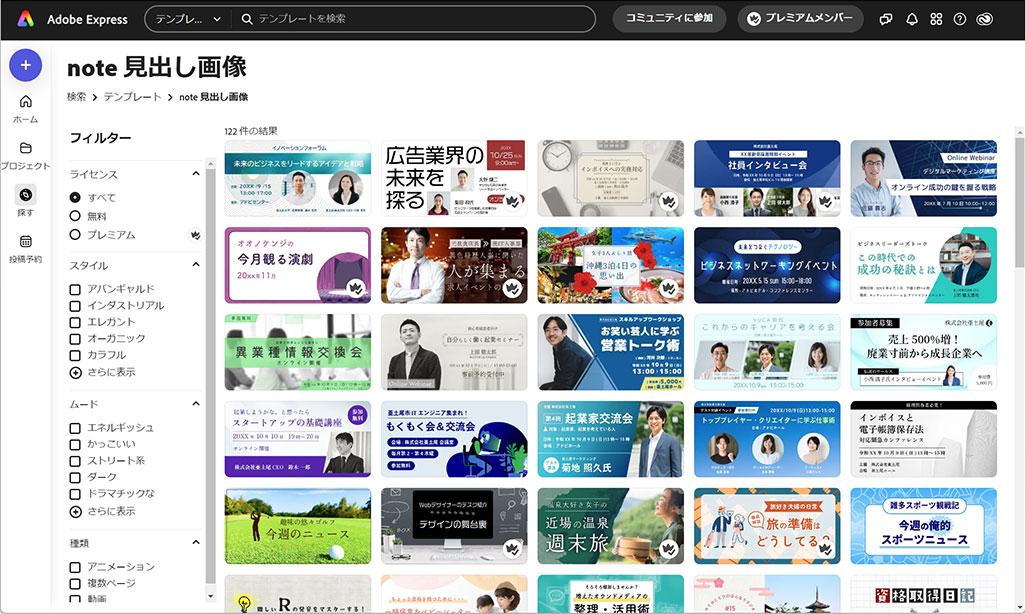
AdobeExpressでテンプレを選択
STEP.2
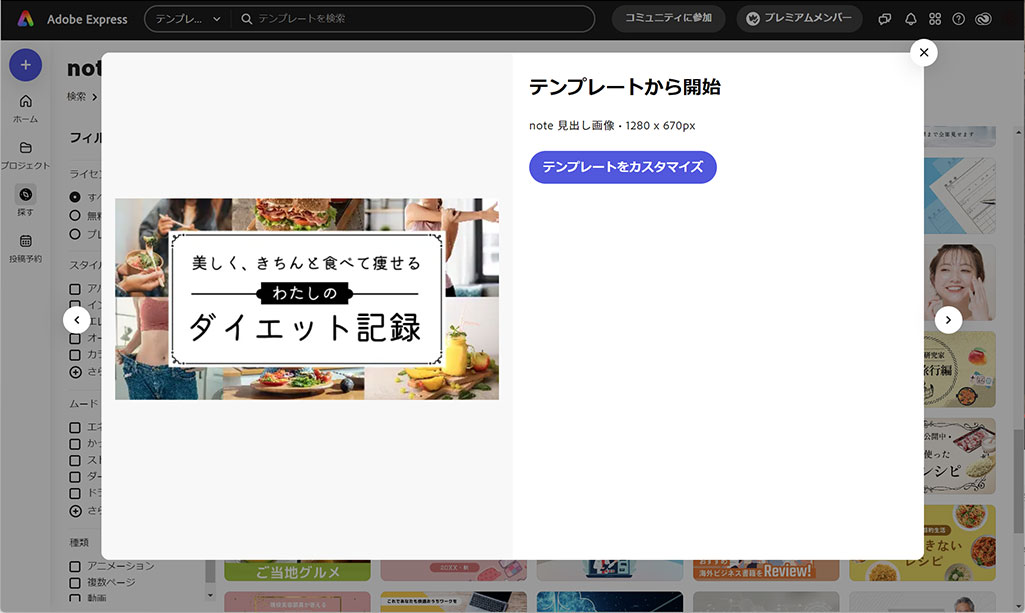
テンプレートを選択
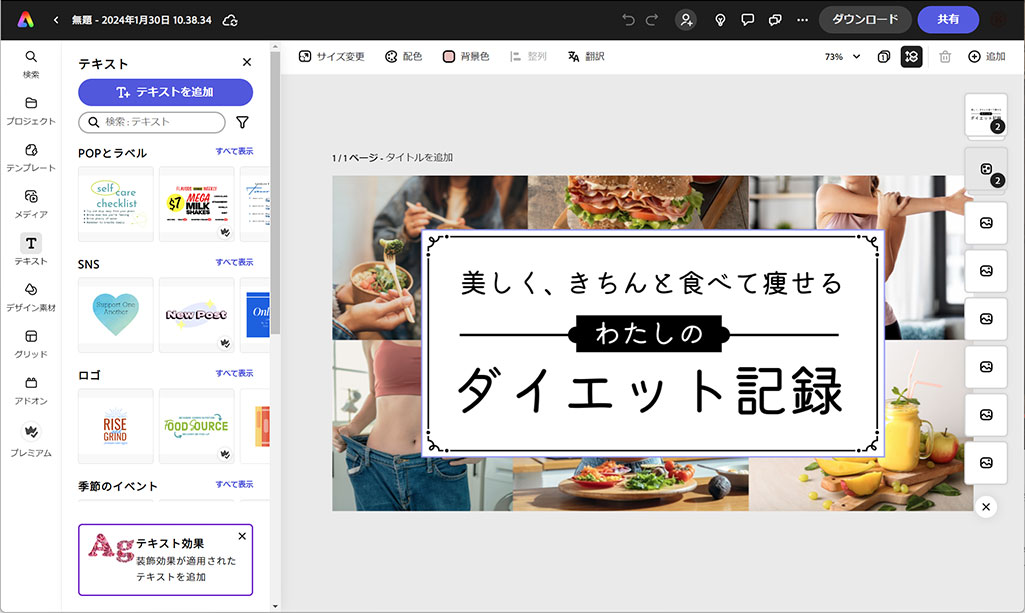
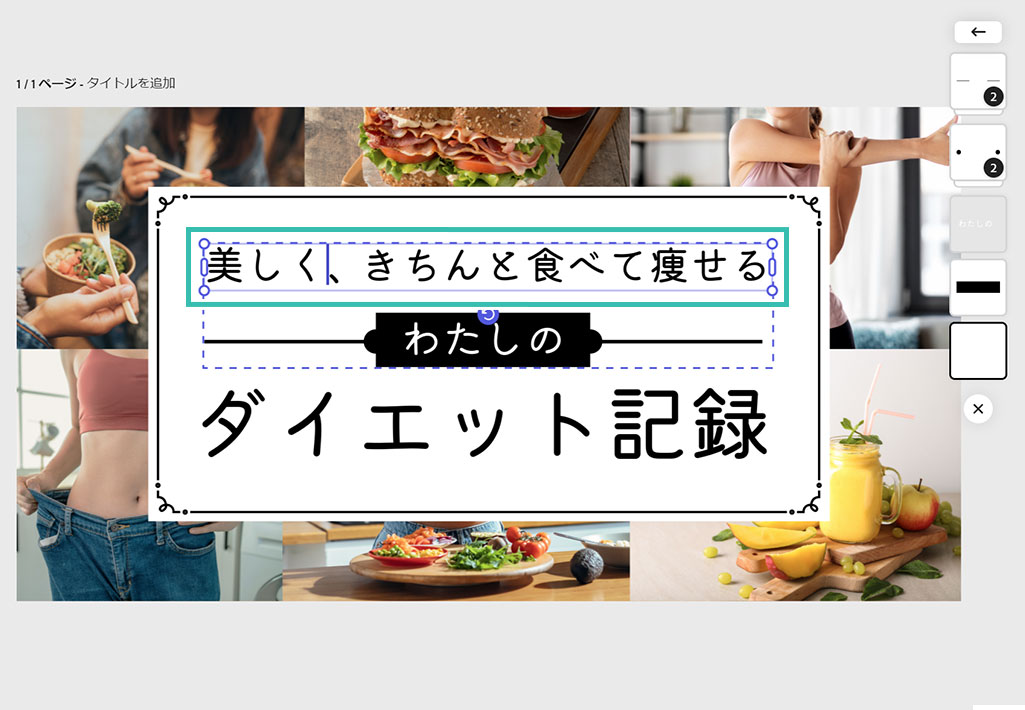
AdobeExpressで文字を編集
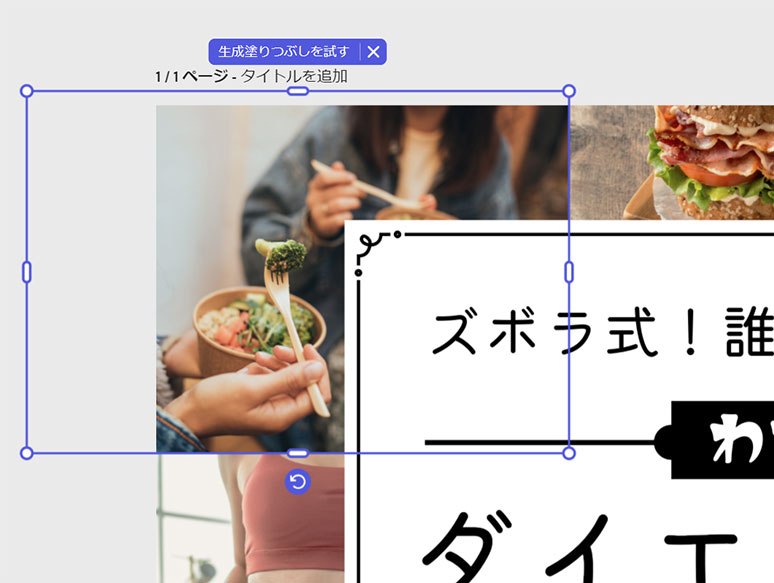
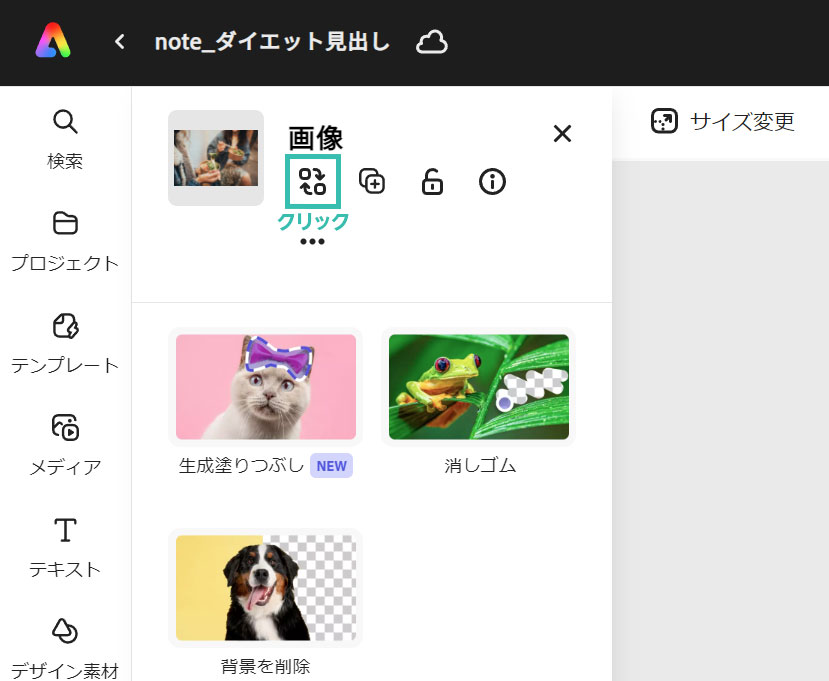
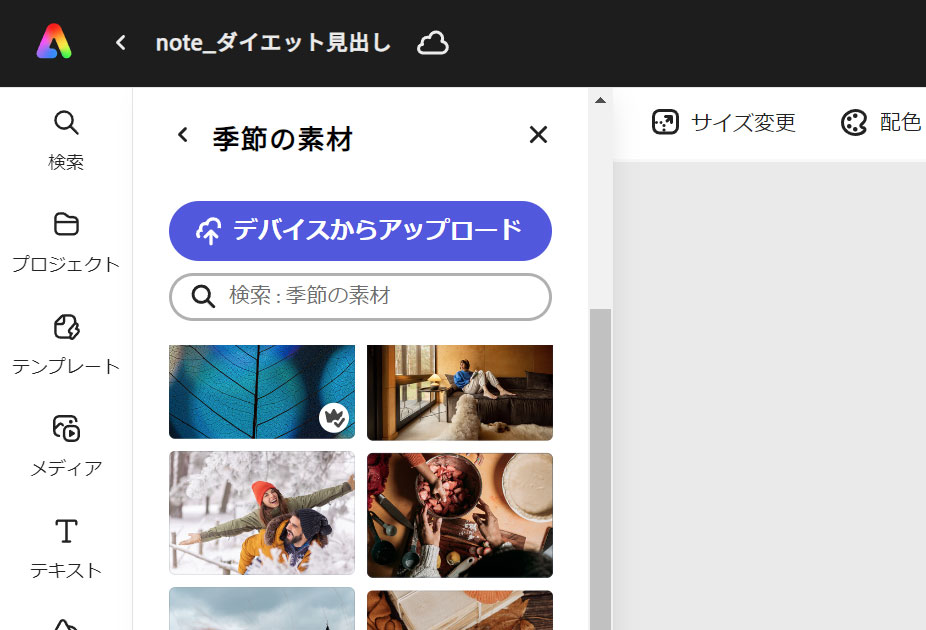
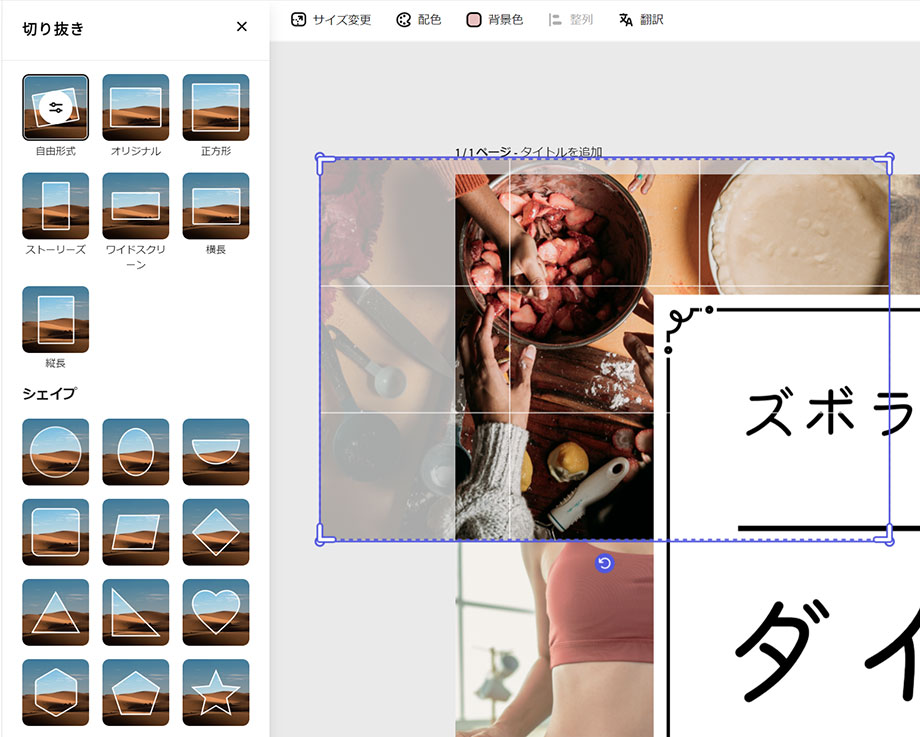
AdobeExpressで画像を編集
STEP.2
画像を置換する
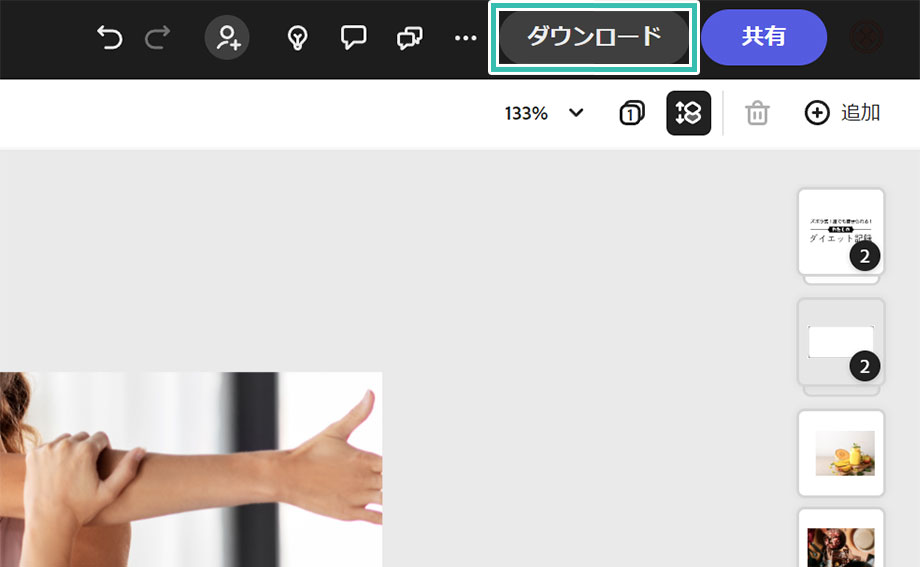
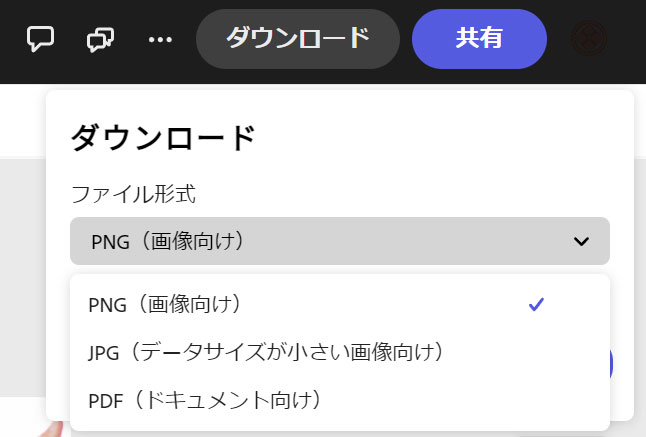
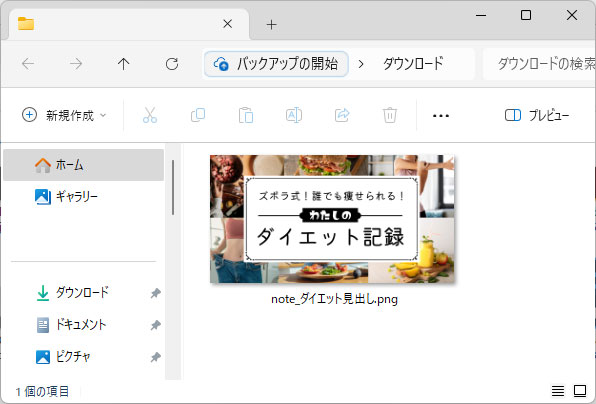
PNGやJPEG形式で書き出し
STEP.2
ファイル形式を選択
PhotoshopやIllustratorなら更に快適
ウェブサービスであるAdobe Expressはもっさりした動作で表現の幅が限られていますが、アプリ版のPhotoshopやIllustratorならサクサクと直感的な動作で表現の幅が段違いに広がります。クリエイティブの品質や幅を広げたい方はフォトショ、イラレの併用をオススメします。
Photoshopはコチラ、Illustratorはコチラで徹底解説しています。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout

ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents

モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents

#04 Portfolio Template in Pale Green and Mint

収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout

ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
以上、Adobe Express(アドビエクスプレス)のnoteに適した見出し画像のテンプレートの使い方でした。
Adobe Expressはデザインから画像の書き出しまで全てブラウザ上で完結するツールです。
豊富なテンプレートの中から適したデザインを選択し、微調整をするだけで高品質なグラフィックが作成できるチートサービスです。
もちろんnoteの見出し画像だけでなく、instagramの投稿やストーリー・リール、TikTokやYouTube、Facebook、そしてチラシやロゴ、プレゼンテーションなど、様々なテンプレートが存在します。
デザイン初心者の方でもスキル不要で優れたグラフィックが作れるので是非お試しください!
ではまた!