Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
商用利用可能で高品質なスマホ用のUIデザインテンプレートを32点厳選しました。
全てPhotoshop(フォトショップ)で編集可能なPSD形式。
スマホアプリやWebサイトのUI制作に活用できる高品質なレイアウト素材です。
画像や文字を差し替えるだけで高品質なデザインが制作できるチートアイテムですよ!
汎用的なスマホ用のUIデザイン
スマホアプリやスマホサイトの世界観を問わず汎用的に使えるUIデザインテンプレートです。
全て商用利用可能なので安心してご利用いただけます。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
フォトプラン公式サイトから入手可能。
(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
#01 PORTAL UI PACK @1x FOR PHOTOSHOP
200以上のiOS画面が収録されたUIキットのPSD素材です。大量の画面とアイコンが収録されているので様々なレイアウトや世界観に対応!8つのカテゴリーに分けて収録されているので扱いやすい内容です。
ダウンロードする
#02 Multimedia and Entertainment UI KIT for Photoshop
マルチメディアやエンターテインメント系に適したスマホ用のUIデザインテンプレートPSDです。13点の画面レイアウト、40点以上のデザイン素材が収録されています。レイヤー分けされたベクター素材なので編集性と拡張性が抜群ですよ!
ダウンロードする
#03 Material Design UI KIT – 300+ for Photoshop
Googleが提唱しているマテリアルデザインに基づいてデザインされたUIデザインキットです。独自のアイコンとベクトル形状を備えた300以上の画面テンプレートが収録されています。どんな分野のデザインにも対応できる汎用性の高い素材ですよ。
ダウンロードする
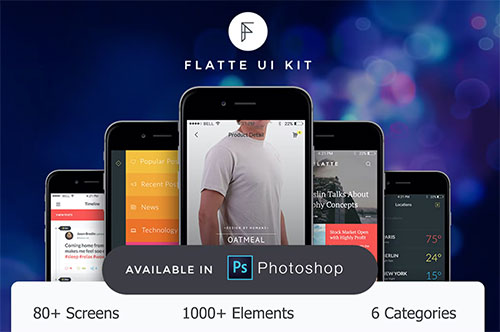
#04 Flatte UI Kit – 80++ for Photoshop
シンプルなレイアウトにより、アプリ開発のプロセスが非常に簡単にできるUIデザインテンプレートです。80点の画面レイアウト、6カテゴリ、1000点以上のUI要素が収録!アプリデザインやスマホサイトのデザイン初心者の方にもオススメですよ。
ダウンロードする
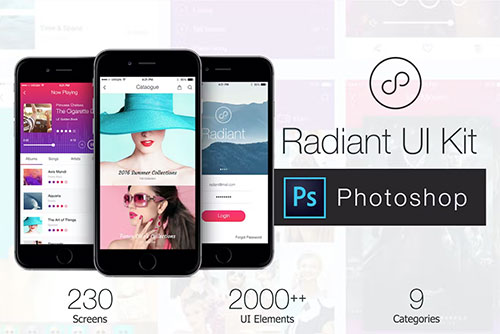
#05 Radiant Mobile UI Kit – 200+ for Photoshop
独自のアイコンとベクトル素材を備えた200以上の画面テンプレートが収録されたPSDです。様々なインタラクティブなプロトタイプの優れたモバイルアプリを設計するのに最適な素材の一つですよ。
ダウンロードする
フィットネス系のUIデザイン
フィットネス系に特化したモバイルアプリのUIデザインテンプレートです。
商用利用可能で高品質なPSDばかりですよ!
#06 Gym and Fitness Mobile UI KIT for Photoshop
ジムとフィットネスのモバイルアプリを構築するための高品質テンプレートが20画面収録されています。80点以上のUI要素も収録されており、画面またはテンプレートをカスタマイズするだけで高品質なオリジナルデザインが作成可能!
ダウンロードする
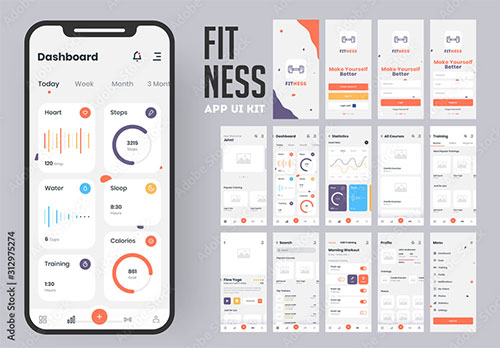
#07 Ui Kit for Mobile Fitness App
18点のデザインオプションが収録されたフィットネス系のアプリに特化したUIデザインテンプレートです。黄色のアクセントカラーが光っています。
ダウンロードする
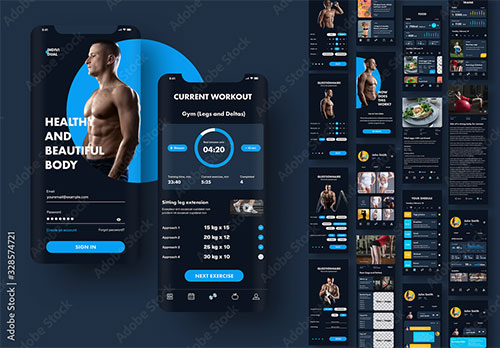
#08 Ui Kit for Mobile Fitness App
黒とビビッドなブルーで構成されたスタイリッシュなフィットネスアプリのUIデザインテンプレートです。PSD形式なのでPhotoshopがあれば自由にカスタイマイズできます。
ダウンロードする
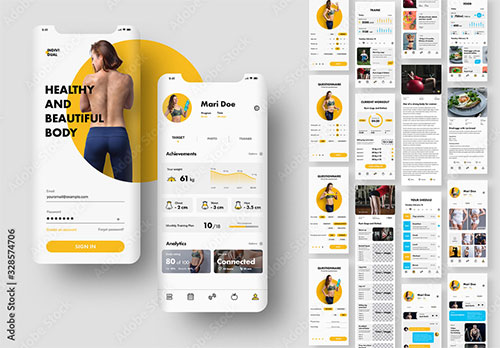
#09 Mobile Health App Ui and Ux Screen Layouts
ゲーム系のUIデザインテンプレート
ゲームに関するスマホアプリのUIデザインキットです。
全て商用利用可能なPSD、フォトショ未導入の方はフォトプラン公式サイト(月額は最安の1,180円)から入手できますよ。
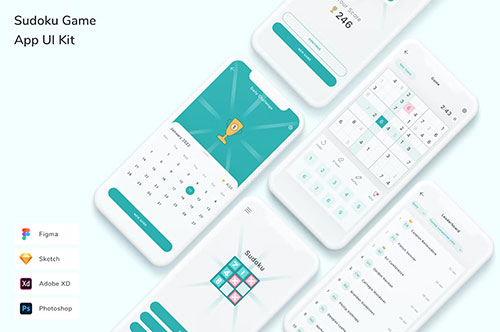
#10 Sudoku Game App UI Kit
数独アプリがデザインできるUIキットです。デザイン作業はほぼゼロにできます。Photoshopだけでなく、Sketch、Figma、Adobe XDでも扱えますよ。
ダウンロードする
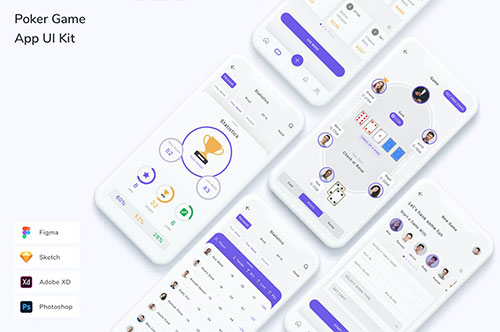
#11 Poker Game App UI Kit
最新のデザイントレンドに基づいて設計され多ポーカーアプリのUIデザインテンプレートです。Photoshopだけでなく、Sketch、Figma、Adobe XDでも利用可能です。
ダウンロードする
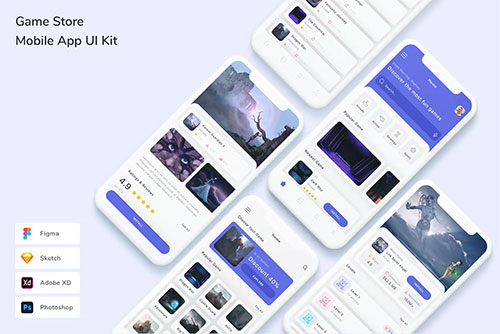
#12 Game Store Mobile App UI Kit
ゲームストアのレイアウトに特化したスマホアプリのUIテンプレートです。汎用的なレイアウトなのでスマホアプリだけでなく、ECサイトにも活用できますよ。Photoshopだけでなく、Sketch、Figma、Adobe XDでも利用可能。
ダウンロードする
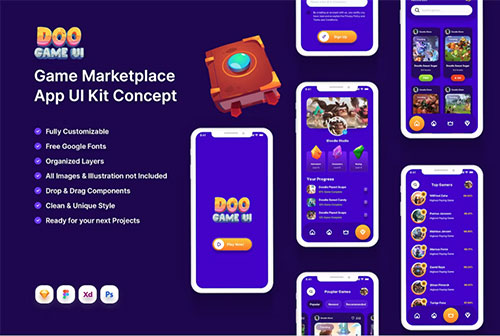
#13 GameDoo – Game UI Kit Mobile App Concept
ゲーム会社、ゲームリストサイト、eSportチーム、ゲームレビューやゲームブログなどのサイトやアプリに適したUIキットです。Photoshopだけでなく、Illustrator、Sketch、Figmaとの互換性がありますよ。
ダウンロードする
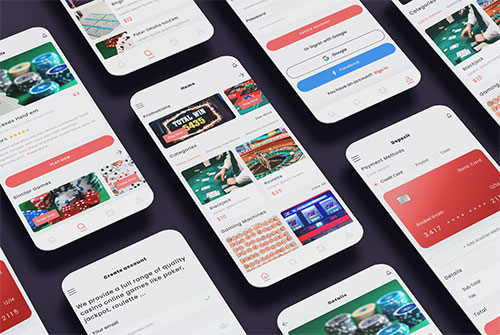
#14 Casino Online, Poker Game, Roulette App & Ui Kit
5つの画面が収録されたカジノに特化したUIデザインテンプレートです。Sketch、Figma、Adobe XD、Adobe Photoshop、Illustrator、EPS、SVG形式が収録されていますよ。
ダウンロードする
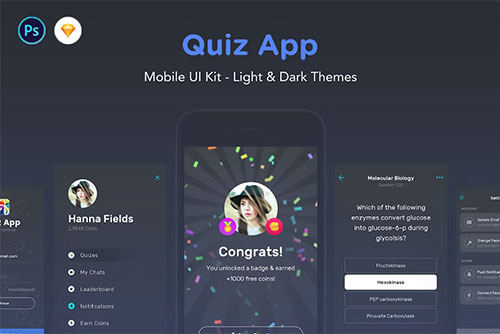
#15 Quiz App
クイズアプリやクイズサイトに適したUIデザインテンプレートです。PhotoshopとSketchで活用可能。24点の画面レイアウトが収録、ライトテーマとダークテーマも準備されていますよ。
ダウンロードする
#16 GAMELY – Live Streaming Mobile App
ゲームのライブストリーミングアプリに適したUIキットです。6画面収録、ベクター形式の素材なので拡張性抜群!Figma、Adobe XD、Adobe Photoshopとの互換性があります。
ダウンロードする
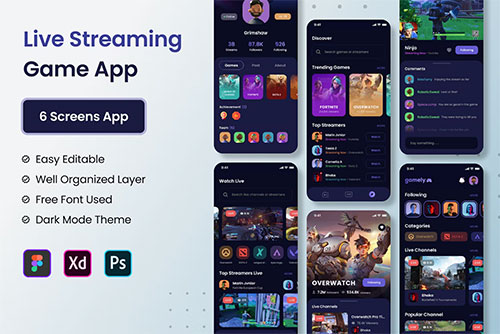
#17 Streaming Game Mobile App – UI Design
最新のトレンドを盛り込んだiOS及びAndroid用の最新ゲームのストリーミングアプリ用UIキットです。PSD以外にもFigma、Sketch、AdobeXD形式が収録されています。
ダウンロードする
食に関するUIデザインテンプレート
フード系のアプリやスマホサイトに特化したUIデザインテンプレートです。
全て商用利用可能なPSD形式の素材ですよ。
#18 Food Delivery UI KIT for Photoshop
フードデリバリーサービスのアプリデザインに特化したUIデザインテンプレートです。19点の高品質画面テンプレートと70点以上ものデザイン素材で構成されたPSDですよ。
ダウンロードする
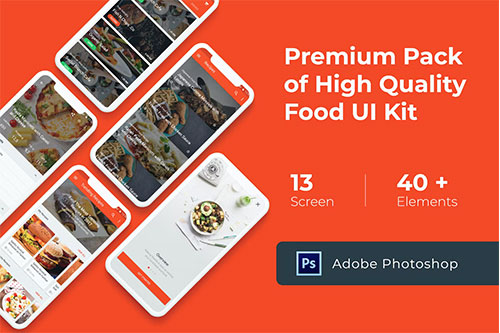
#19 Food Cooking Recipes UI KIT for Photoshop
スマホ向けレシピサイトやレシピアプリに適したUIキットです。商用利用可能で高品質なPSD素材、13点の画面レイアウトと40点以上のデザイン素材が収録されています。
ダウンロードする
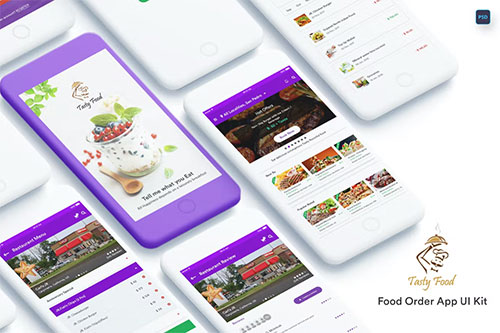
#20 Tasty Food-Online Food Order Mobile App UI Kit
食事の注文アプリに特化したUIテンプレートPSDです。30点の画面レイアウトが収録、画像と文字を差し替えるだけで非常にハイクオリティな画面が作れる優れものです。
ダウンロードする
#21 Food and Resto UI KIT for Photoshop
レストランなどの食事処に使えるアプリのUIデザインテンプレートです。19画面、70点以上のデザイン素材が収録されたPSDです。ベクター素材なので汎用性抜群ですよ!
ダウンロードする
その他スマホUIデザインテンプレート
その他の商用利用可能なスマホ用のUIデザイン素材です。
フォトショップ未導入の方はフォトプラン公式サイト(月額は最安の1,180円)から入手しておきましょう。
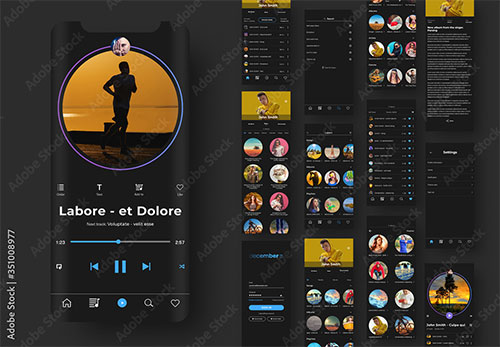
#22 UI Layout Kit Mobile Music Service and Player Application
黒色で構成された音楽配信サービスのアプリデザインテンプレートPSDです。13点のデザインテンプレートが収録されています。
ダウンロードする
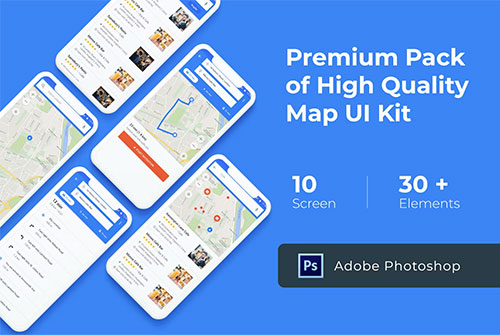
#23 Map & Navigation UI KIT for Photoshop
地図とナビゲーションアプリを構築するための高品質テンプレートが10点収録されたPSD素材です。オリジナルのマップアプリが超短時間で作成できます。
ダウンロードする
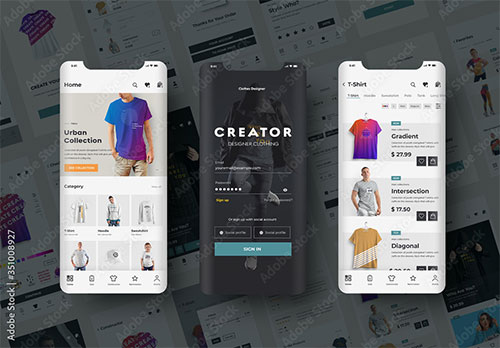
#24 E-Commerce Ui Layout Kit Clothing Store App
スマホ用のECサイトデザインが一瞬で作れるUIレイアウトキットです。Photoshopで編集可能なPSDファイルに19画面のデザインパターンが収録されています。
ダウンロードする
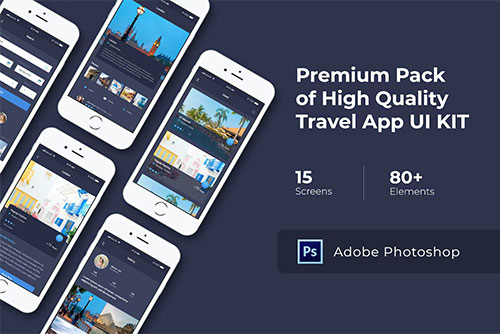
#25 Travel App UI KIT for Photoshop
旅行アプリに特化したUIキットです。15の画面レイアウトと80点以上のデザイン素材が収録。細かくレイヤー分けされたPSD形式なのでフォトショ初心者の方にも容易に扱えます。
ダウンロードする
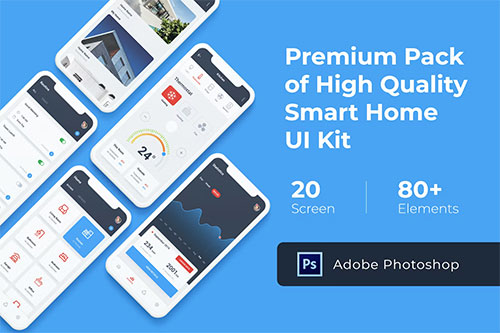
#26 Smart Home Mobile UI KIT for Photoshop
スマートホームのアプリデザインに特化したUIデザインテンプレートです。20点の画面レイアウト、80点以上ものベクター素材が様々なデザインに対応。
ダウンロードする
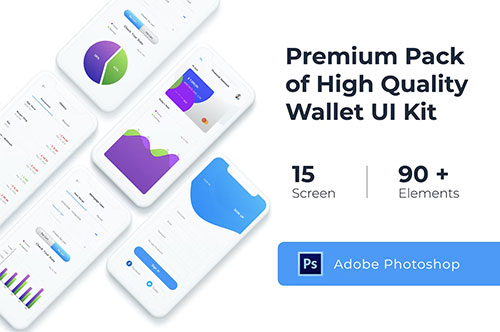
#27 Wallet UI KIT for Photoshop
ウォレットやキャッシュレス決済に特化したスマホアプリのUIキットPSDです。15画面、90点以上のベクター素材が収録。文字を少し変更するだけで高品質なアプリデザインが可能ですよ。
ダウンロードする
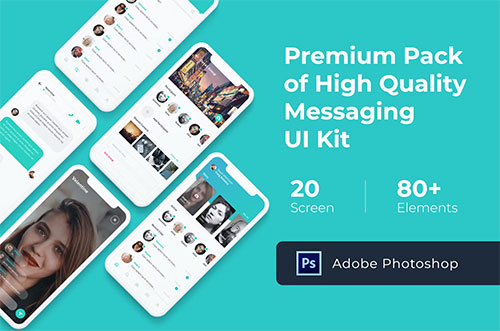
#28 Messaging Mobile UI KIT for Photoshop
スマホ用のチャットやメッセージアプリに適したデザインテンプレートです。最新のトレンドを取り入れた美しいレイアウトとデザインで構成されており、制作の手間を劇的に削減できます。
ダウンロードする
#29 Dating Mobile UI KIT for Photoshop
マッチングアプリのデザインに特化したスマホ用のUIデザインテンプレートです。出会い系アプリに必要な画面が20点収録、デザイン素材も80点以上収録されています。Photoshopで編集可能なPSD形式ですよ。
ダウンロードする
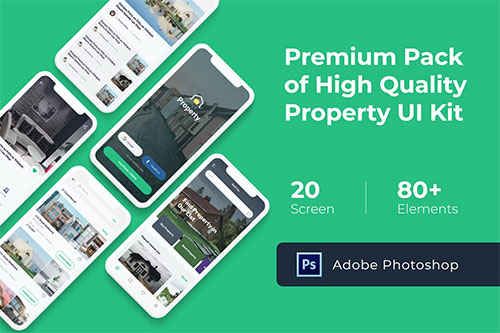
#30 Property Mobile UI KIT for Photoshop
不動産系のアプリに適したUIデザインキットです。レイヤー分けされたベクター素材が収録されたPSD素材なのでPhotoshop初心者の方にも容易に扱えますよ。
ダウンロードする
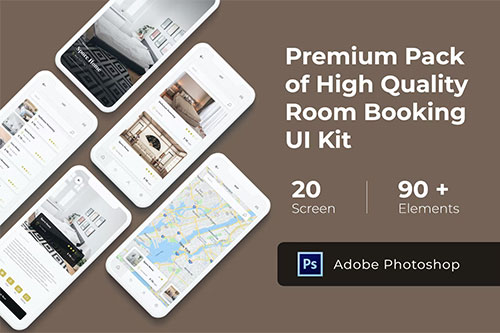
#31 Room Booking Mobile UI KIT for Photoshop
ホテル予約に最適なアプリのUIデザインテンプレートPSDです。ホテル予約サイトに必要な20点の画面レイアウトと90点以上のベクター素材が収録。簡単にデザインの再構成ができる高品質テンプレートですよ。
ダウンロードする
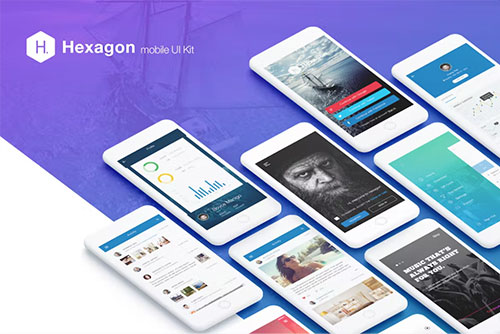
#32 Hexagon Mobile UI Kit
サービスの分野を問わず、汎用的に活用できるモバイル用のUIキットです。120点以上の画面レイアウト、1000点以上のベクター素材が収録されており、非常に幅広く活用できる素材ですよ。Photoshop初心者の方でも扱える親切設計のPSDです。
ダウンロードする
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で使えるスマホ用のUIデザインテンプレート32選でした。
スマホアプリやスマホサイトのデザインに活用できる素材を活用し、デザイン作業を劇的に効率化できる素材ばかりです。また、PSD形式だけでなく、FigmaやSketch、AdobeXD形式も同梱されている素材も多く、幅広い活用が可能です。
品質と時短を求められている方は是非ご活用ください。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!