Photoshop(フォトショップ)で木目のテクスチャにペンキのような塗料を塗り、木目に沿ってペンキが剥げたような質感を5分で表現する事ができます。
Webサイトやバナー、UIデザイン等、各種制作に応用できるフォトショテクニックです。
木目テクスチャにペンキを塗ったような質感が超短時間で作成可能!
これからPhotoshopを始められる方、更にフォトショを学習されたい方にオススメのコンテンツです。
この記事の目次
上記の様に木目テクスチャにペンキで塗り、塗料が少し剥げたような表現ができます。
木目以外に錆びた金属やコンクリートなど、様々な素材にも適用可能です。
作成時間は5分、時間をかけたややこしいマスクの必要は一切ナシ!
Photoshop初心者の方でも手軽に自然なペンキの剥げを再現する事ができますよ。
Photoshopで木目テクスチャにペンキを塗った質感を再現する方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
画像の配置方法はコチラで解説しています。
※サンプルのテクスチャは [ Cabin at the Lake Wood Textures ] のIMG_7574を活用しました。
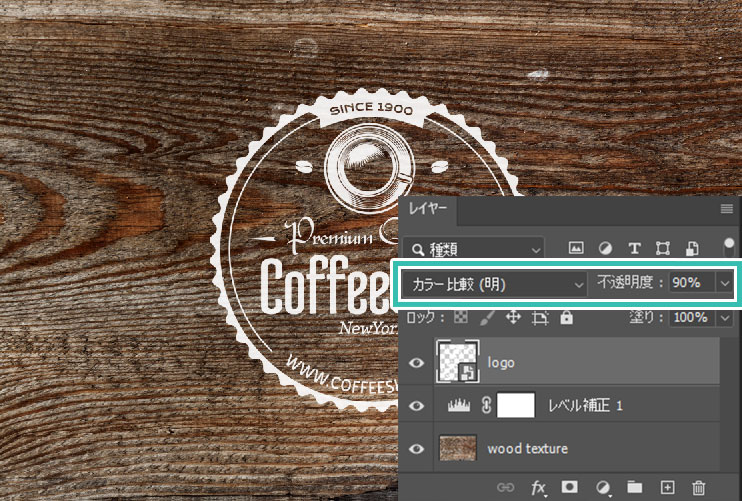
サンプルのロゴデータは [ Retro Vintage Coffee Badges ] のwhite02を活用しました。
お好きなペンキの色を設定しましょう。
色変えしたい場合は [ レイヤースタイル ] → [ カラーオーバーレイ ] を使います。
レイヤーの描画モードを [ ソフトライト ] にし、レイヤーの不透明度を少し下げて馴染ませましょう。
[ Rust Metal Backgrounds ] や [ Cement Wall Textures x10 ] といった高品質で数多くのテクスチャが収録された素材パックを持っておくと非常に便利ですよ。
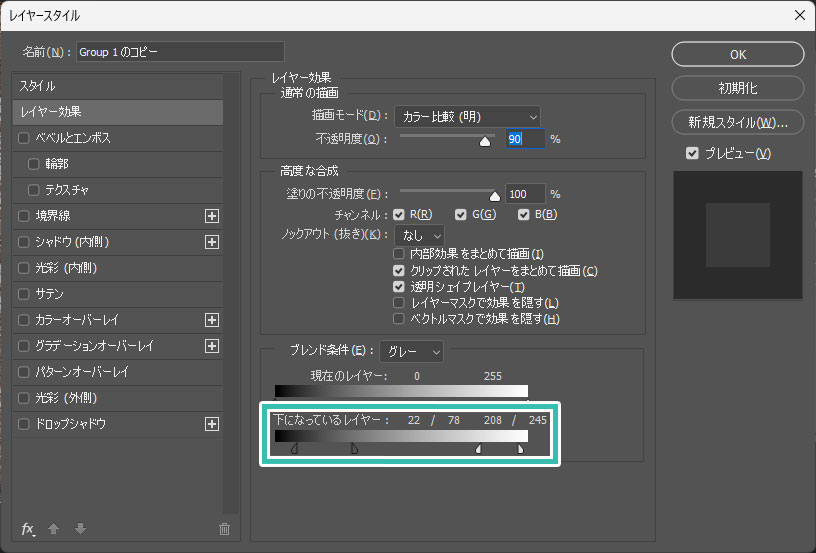
レイヤー効果のブレンドはテクスチャの質感を手前のグラフィックに反映する事ができる便利な機能です。
Webデザイン、ゲーム制作、UI制作など、幅広い制作に活用できるフォトショップの基本テクニックの一つなので是非活用して下さい。
商用利用可能で高品質な木目のモックアップPSD素材です。
ロゴや文字を差し替えるだけでサンプルのような高品質なグラフィックが作成可能ですよ!







ダウンロードする






Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で木目のテクスチャにペンキを塗ったような質感を再現する方法についてでした。
木目の隙間の形でペンキが剥げたような表現もあっという間に再現可能です。
もちろん木目だけでなく、金属や液体など、様々な質感のテクスチャにも応用可能!
Webデザインやゲーム制作、イラスト制作、UIデザイン、フライヤー等の各種DTPなど、レイヤー効果のブレンドは様々な制作に活用できるテクニックです。
上手く活用し、Photoshopを使ったクリエイティブを加速させてください!
また、noteで当記事で作成したエフェクトPSDを配布しています。
ではまた!
フォトショの中級~上級テクニックを網羅的に学習できます。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材