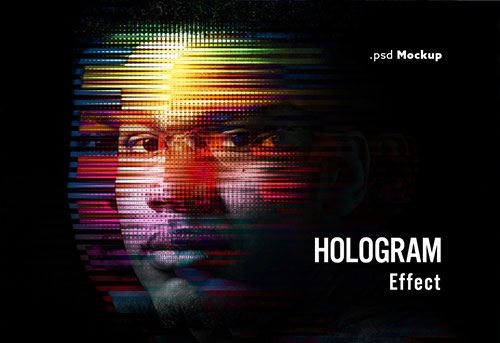
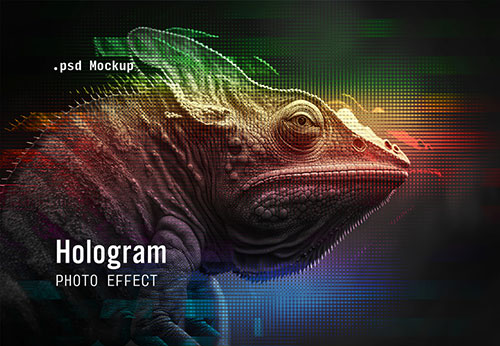
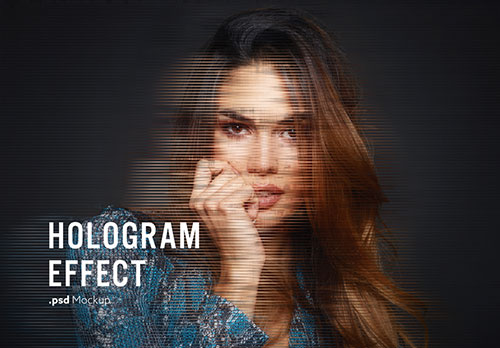
Photoshop(フォトショップ)で使える写真などをSF映画に登場するようなホログラム風に加工できる高品質なエフェクトPSDを11点厳選しました。
全て商用利用可能なPSDなので安心してご活用いただけます!
画像やテキストを差し替えるだけ!
フォトショ初心者の方でもプロの加工が一瞬で再現できるチートアイテムです。
バナー制作やメインビジュアルの作成など、SF風ホログラム表現を手軽に作れる便利なPSD素材ですよ!
この記事の目次
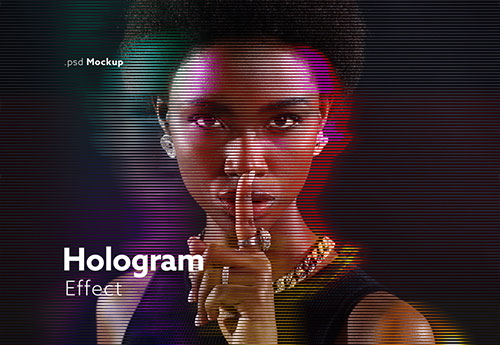
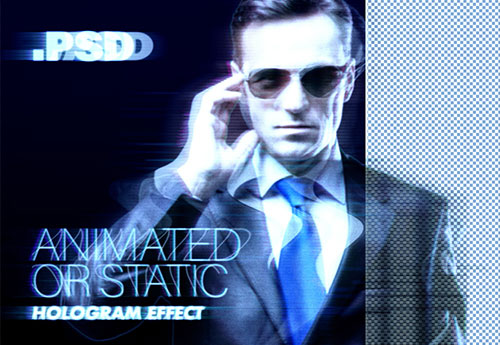
SF映画やゲーム等で度々登場するホログラム映像のような表現ができるエフェクトPSD11選です。
全て商用利用可能なPSD素材なので安心して活用できます。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。

ダウンロードする


ダウンロードする





ダウンロードする



MOGRT形式のホログラム動画素材です。
AfterEffectsやPremiereがあれば簡単に編集できる素材ですよ。
上記動画編集ソフトを未導入の方は事前にAdobe公式サイトから入手しておきましょう。
1920 x 1080px、MOGRT形式
ツール:Premiere
ダウンロードする
1920 x 1080px、MOGRT形式
ツール:Premiere
ダウンロードする
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で使えるSF映画に登場するようなホログラムエフェクト素材についてでした。
グリッチエフェクトやブラー、色ずれなどを組合わせた手の込んだホログラムエフェクトですが、当テンプレートを使えば誰でも簡単にサンプルのような表現が再現できます。
PSD内のスマートオブジェクトを差し替えるだけ、あっという間に完成するチート素材ばかり!
Webサイトやバナー等のメインビジュアル、イラストやグラフィック作成の素材として、タイトルロゴ等、幅広い制作に活用できます。
エフェクト素材を上手く活用し、Photoshopを使ったクリエイティブを加速させてください!
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材