Photoshop(フォトショップ)のアートボードツールの使い方と応用例を徹底解説します。
1つのPSD内で複数のアートボードを作成し、2つ以上のアートワークを管理する際に便利!
フォトショ初心者の方にも自在にアートボードが編集できるよう、詳しく解説します。
アートボードツールを使いこなして制作を効率化しましょう!
この記事の目次
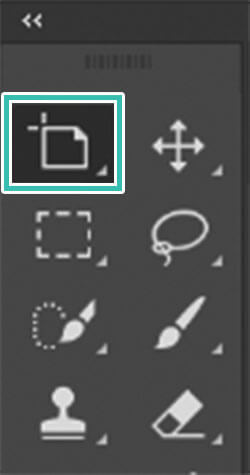
ツールバーに [ アートボードツール ] があります。
ショートカットは [ V ] です。
※アートボードレイヤーを選択している場合にショートカットVが機能します。
通常レイヤー選択時は移動ツールに切り替わるので注意。
初期設定のままだとツールバーにアートボードツールは非表示です。
[ ツールバーを編集 ] から自分好みにツールバー内のツールを編集できます。
ショートカットは [ V ] です。
※アートボードレイヤーを選択している場合にショートカットVが機能します。
通常レイヤー選択時は移動ツールに切り替わるので注意。
初期設定のままだとツールバーにアートボードツールは非表示です。
[ ツールバーを編集 ] から自分好みにツールバー内のツールを編集できます。
Photoshopにおけるアートボードの追加方法です。
追加方法は複数あるのでお好み方法を使ってください。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
未導入の方はAdobe公式サイトから導入できます。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
アートボード追加の基本操作
STEP.1
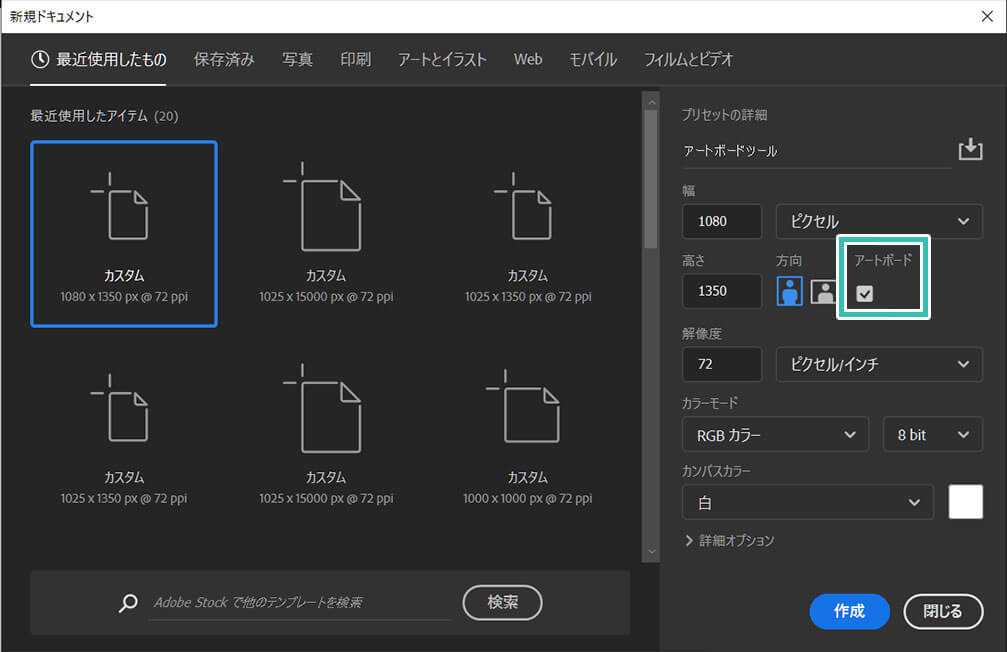
新規キャンバスを作成
新規キャンバスを作成します。
[ アートボードにチェック ] を入れます。
サンプルは横幅:1080 高さ:1350 解像度:72pixel/inch
インスタグラムの主流画像サイズの一つに設定しました。
※インスタの画像サイズ詳細はコチラで解説しています。
作成後は [ Ctrl + Alt + I ] (Mac:Command + Option + I) で画像解像度を確認しておきましょう。
[ アートボードにチェック ] を入れます。
サンプルは横幅:1080 高さ:1350 解像度:72pixel/inch
インスタグラムの主流画像サイズの一つに設定しました。
※インスタの画像サイズ詳細はコチラで解説しています。
作成後は [ Ctrl + Alt + I ] (Mac:Command + Option + I) で画像解像度を確認しておきましょう。
STEP.2
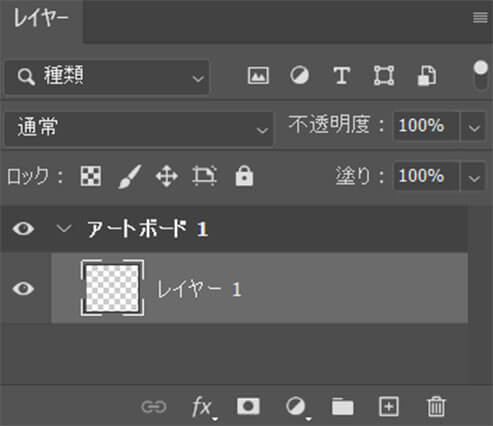
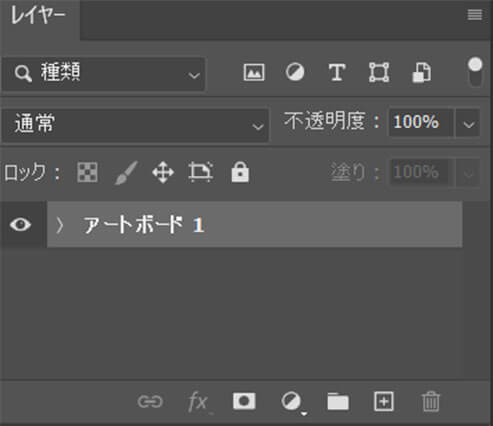
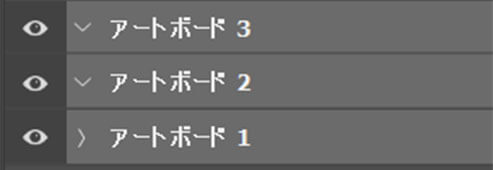
レイヤーパネルを確認
STEP.3
アートボード内にアートワークを追加
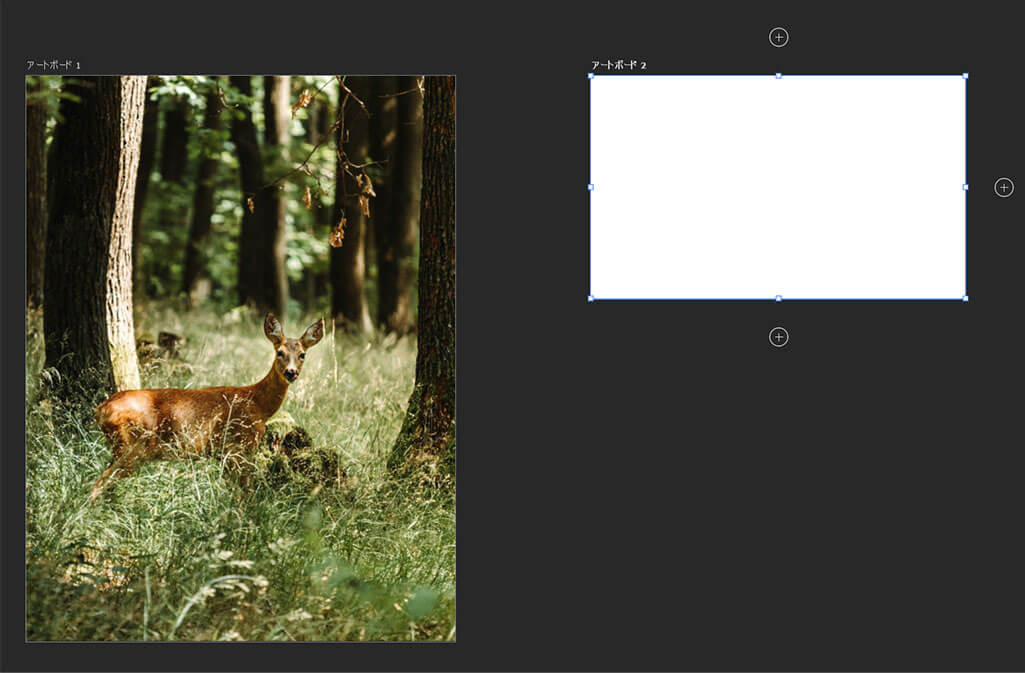
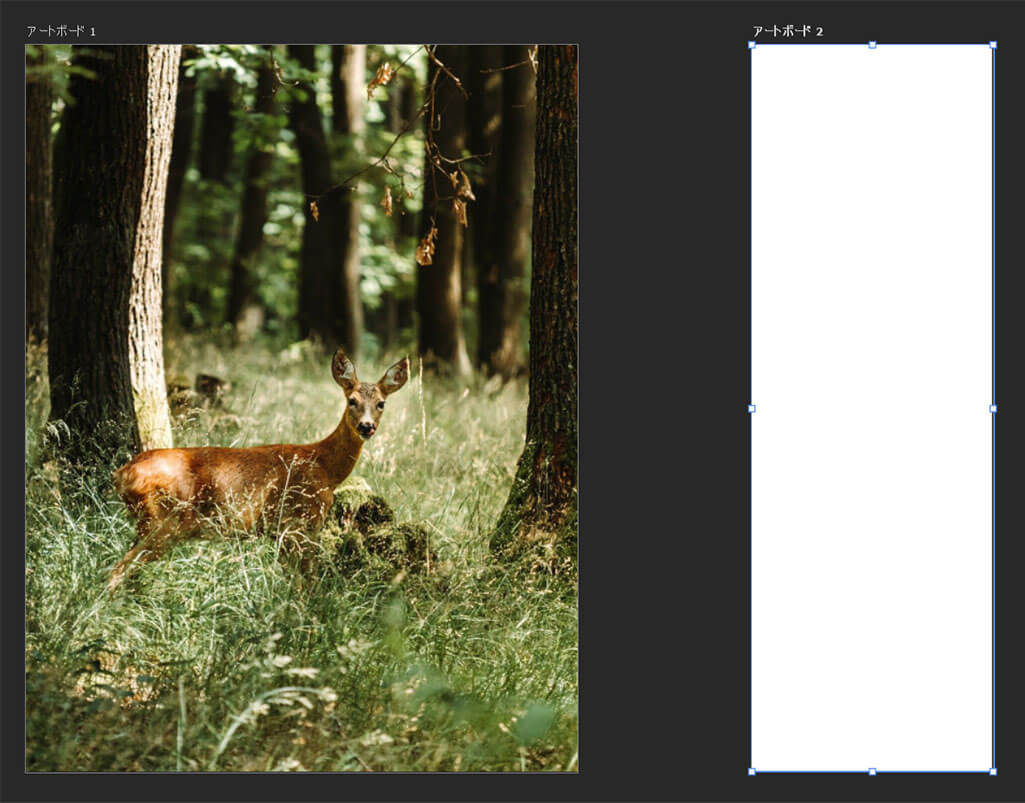
アートボード1にデザインを追加します。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
なお、キャンバスの左上に小さくアートボード1と表記されています。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
なお、キャンバスの左上に小さくアートボード1と表記されています。
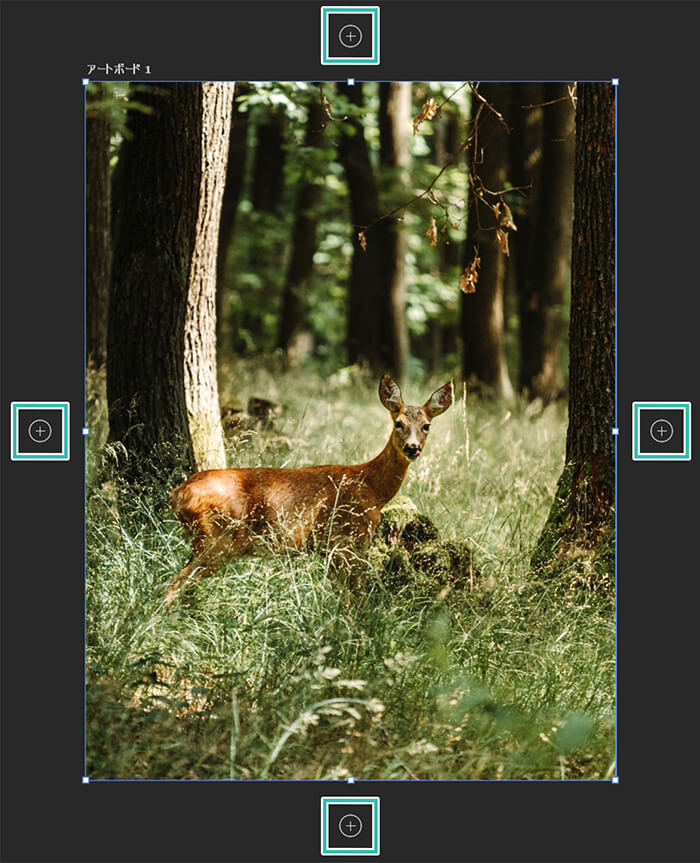
Alt + ドラッグを使った追加方法
好きな場所でドラッグする方法
複数のアートボードから特定のアートボードを削除、そしてアートボードをゼロにして無くしてしまう方法を解説します。
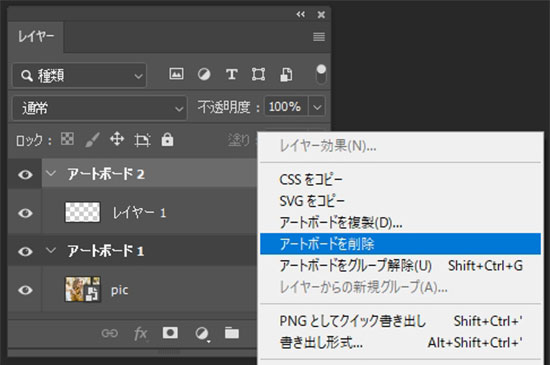
複数アートボードの場合
[ レイヤーパネルで削除したいアートボードを右クリック ] → [ アートボードを削除 ]
[ レイヤーパネルで削除したいアートボードをクリック ] → [ DeleteまたはBackSpace ] でも可。
以上で複数のアートボード内から特定のアートボードを削除できます。
[ レイヤーパネルで削除したいアートボードをクリック ] → [ DeleteまたはBackSpace ] でも可。
以上で複数のアートボード内から特定のアートボードを削除できます。
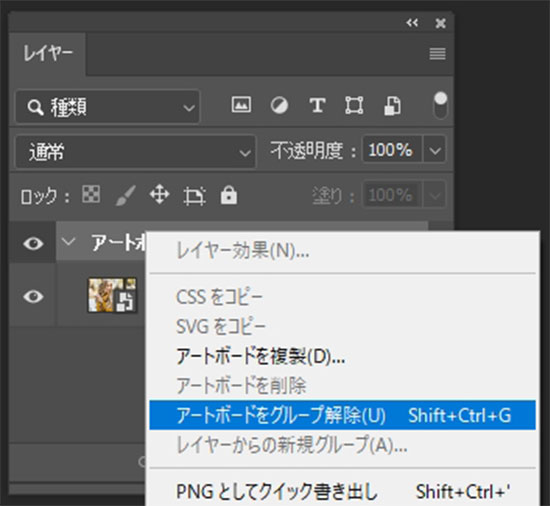
アートボード自体を無くす場合
[ レイヤーパネルで削除したいアートボードを右クリック ] → [ アートボードをグループ解除 ]
※ショートカットは [ Shift + Ctrl + G ] (Mac:Shift + ⌘ + G)
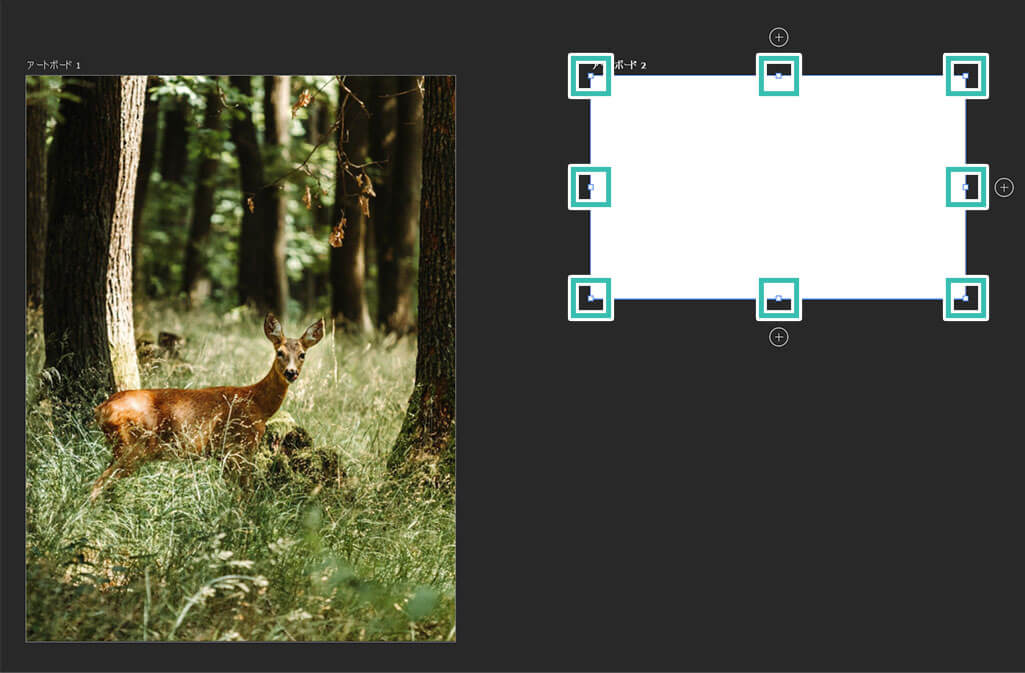
レイヤーパネルのアートボード内のレイヤーをアートボード外へドラッグ&ドロップ。その後に空のアートボードを [ DeleteまたはBackSpace ] でも可。
※ショートカットは [ Shift + Ctrl + G ] (Mac:Shift + ⌘ + G)
レイヤーパネルのアートボード内のレイヤーをアートボード外へドラッグ&ドロップ。その後に空のアートボードを [ DeleteまたはBackSpace ] でも可。
アートボードツールオプションを活用して更に制作を効率化しましょう。
よく使う機能なので覚えておくと便利ですよ。
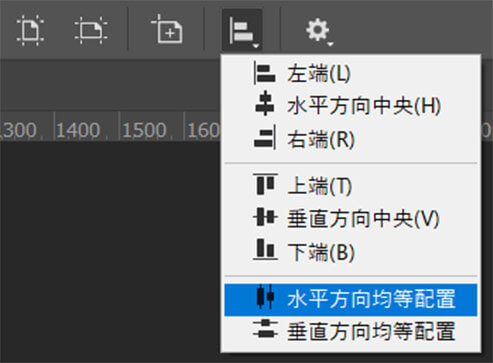
オプションの場所

オプションパネルが表示されています。
アートボードのサイズを数値指定で追加・編集、複数のアートボードのレイアウトを整えたりできます。
※オプションが非表示の場合は [ ウィンドウ ] → [ オプション ] で表示できます。
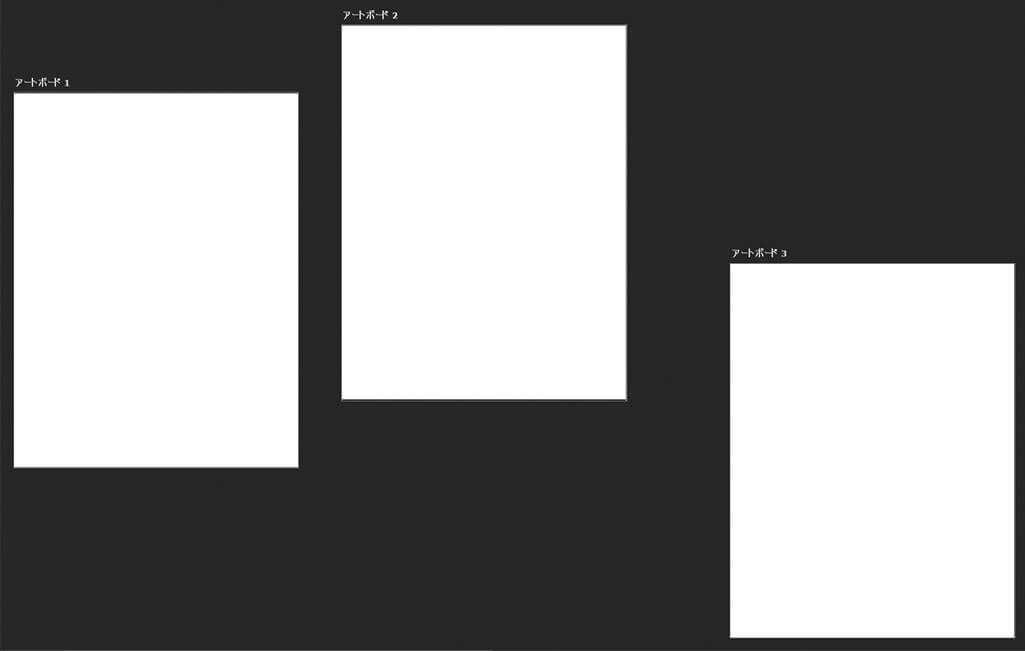
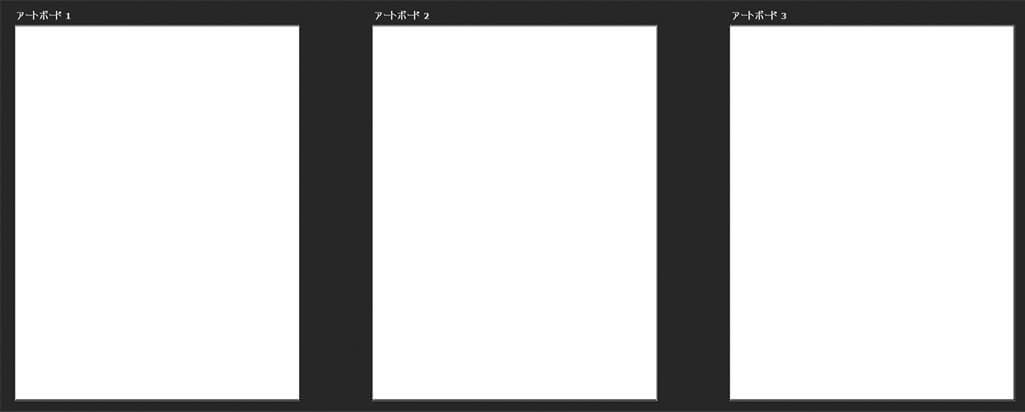
バラバラになったアートボードを整列する方法
STEP.2
整列させたいアートボードを選択
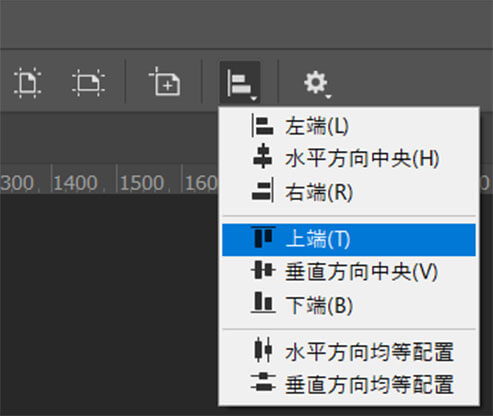
STEP.3
上端をクリック


Photoshopで使える高品質なバナーテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。
#01 Web Banner Layout Set 4

#02 6 Social Media Banner Layouts with Blue and Yellow Accents

#03 Social Media Sale Banners Layout Set

#04 Social Media Post Layout Set with Pink and Yellow Accents

#05 Vintage Movie Social Media Post Pack

Photoshop用とIllustrator用のバナーテンプレート
フォトショップとイラストレーター用の高品質なバナーテンプレート50選です。
全て商用利用可能!
全て商用利用可能!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
紙素材のポートフォリオだけでなく、デジタル媒体に特化したポートフォリオも作成しておくと就職や仕事を獲得する上で有利です。他者と差を付けてより高みを目指しましょう!
デジタル媒体向けポートフォリオテンプレ素材35選
デジタル媒体向けポートフォリオテンプレ素材35選
制作物の説得力を高められる高品質なモックアップ素材を厳選しました。ゼロからモックを準備するには膨大な労力が必要ですが、素材を使えば一瞬!
様々なモックアップテンプレート57選
様々なモックアップテンプレート57選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のアートボードの使い方についてでした。
アートボードツールは複数のアートワークを作成する際に威力を発揮する機能です。
後からでもアートボードを追加する事ができますが、新規作成の段階でアートボードにチェックを入れておく事をオススメします。
ではまた!
フォトショ基本操作

【導入編】ゼロから始めるPhotoshop

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

フォトショの全ショートカットまとめ

フォトショ初心者が押さえておきたい基本操作14選

レイヤーの作成・レイヤーの操作

ブラシツールの基本的な使い方と応用操作を徹底解説

左右対称、マンダラを使った魔法陣・レース模様の作成方法

各種カラーモードについて

【遠近法の切り抜きツール】斜めから撮った写真を正面に補正する方法と応用

切り抜きツールの使い方と解像度・サイズの変更方法を徹底解説

文字ツールの基本的な使い方

文字パネルの機能と使い方を徹底解説

段落パネルの機能と使い方を徹底解説

グラデーションツールとグラデーションオーバーレイの違いと使い方

整列と分布を使ったレイアウト方法

レイヤースタイル、レイヤー効果の基本的な使い方

ドロップシャドウをさりげなく使ってキレイ目デザインを作る方法

作業効率化に繋がるPhotoshop特有の色々なコピペ方法

調整レイヤーを徹底解説

シェイプツールの使い方・編集方法を徹底解説

共通パーツをインクルードする方法
バナーやUIをデザイン

Photoshopでバナー広告を作る方法を完全解説

【前編】スマホゲームのUIを作ってみよう(構成~下絵)

【中編】スマホゲームのUIを作ってみよう(質感付与)

【後編】スマホゲームのUIを作ってみよう(バナーやボタン)

GDNで有効的なサイズのバナー広告の作り方を完全解説

Photoshopで複数サイズのバナーを効率的に作成する方法
様々な質感を再現

Photoshopで黄金風の効果を付ける方法を詳しく解説

ベベルとエンボスで金属表現を作る方法

レイヤースタイルだけで水滴や汗を作る方法

リアルな木彫りのような質感を再現する方法

テキストをネオンサイン風にする方法

テキストにリアルな錆(サビ)た金属表現を追加する方法

レイヤースタイルでポップなロゴを作る方法

すりガラス(曇りガラス)の再現方法
写真の雰囲気を激変させる

Photoshopで写真をインスタグラム風に加工する方法

レンズフレアを追加して印象的な写真に仕上げる方法

ニュートラルフィルターで肌を一瞬でキレイにする方法

RGBずらし(色ずれ)を使った画像の作り方

写真をアメコミ風に加工する方法を徹底解説

写真をポップアート風に加工する方法を徹底解説

昼間の写真を夜に変更する方法を徹底解説

昼間の写真を夕暮れに加工する方法を徹底解説

【チルトシフト】風景写真をミニチュア風に加工する方法

カラーハーフトーンの作り方と応用例を徹底解説

写真を水彩画風に加工する方法を徹底解説

写真をワンランク上の油彩風に加工する方法

アートヒストリーブラシツールを使って写真を絵画風に大変身

写真をデュオトーン(ダブルトーン)に加工

レントゲン写真のような見た目に加工する方法

フォトショで線画スケッチ風のタッチを再現

秋を感じさせる色味にレタッチする方法

写真やイラストをドット柄に変えるテクニック

写真やイラストをドット絵風に加工する方法

緑で覆われた廃墟を1分で作る方法

1980’のレトロなカットアウト表現の作り方

光輝くオーラエフェクトの作り方を徹底解説

サイバーパンク風の加工をお手軽にする方法
便利な画像加工テクニック

Photoshopで人物の表情を簡単に変える方法

コンテンツに応じた塗りつぶしで不要な要素を消す方法

斜めから撮影した画面に画像や文字をはめ込む方法

「空を置き換え」で曇り空を1分で修整する方法

スマートポートレイトをイラストに適用する方法と検証

3分で髪の毛を簡単に切り抜く方法(境界線調整ブラシツール)

【間違い探し動画】初心者向けアハ体験動画の作り方

リアルな虹の作り方と合成方法を徹底解説

リアルな雨の作り方を徹底解説

リアルな雷をゼロから作る方法

雪の作り方と降らせ方を徹底解説

煙の作り方を徹底解説

深度ぼかしで被写体深度を簡単に再現する方法

画像に勢いや動きを付ける方法

スーパーズームで劇的に高画質化する方法

影の付け方を徹底解説forフォトショ初心者

白黒画像を簡単にカラー化する方法

合成画像を1分で自然に調和させる方法

アート風コラージュの作り方

ボロボロの古雑誌や本を簡単に作る方法
機能追加・その他の機能

Photoshopの無料レイヤースタイル全447種まとめ

無料&商用可能なカスタムシェイプ46選

レイヤースタイルの登録と書き出し

シェイプを登録する方法(カスタムシェイプを定義)

無料&商用可能で本当に使えるブラシ素材64選

【ブラシを定義】自作ブラシの作成と登録方法を解説

【ブラシを定義】自作ブラシの作成と登録方法を解説

WebP形式の画像を編集・保存できるプラグインの導入方法

パターンの定義方法とパターン背景の作り方を完全解説

汎用性抜群なストライプパターンの作り方を解説
フォトショップのお困りごと

「最近使用したもの」を非表示にする方法

ブラシのポインタが十字になった時の対処法

突然画面がグレーになってしまった時の対処法

「変形」の仕様をCC2018以前に戻す方法

ツールバーをカスタマイズする方法

別名で保存からJPGやPNG画像に保存できない問題

塗りつぶしの白い隙間を無くす方法3選

目次一覧を見る
画像を激変!エフェクトPSD

画像をヴィンテージ風にできるエフェクトモックアップ50選

画像を水彩画風にできるエフェクトモックアップ36選

画像をマンガ風にできるエフェクトモックアップ25選

鉛筆の手描きタッチにできるエフェクトモックアップ35選

人物が煙になる表現ができるエフェクトモックアップ

写真を短時間で大変身させる高クオリティなエフェクト50選

写真を短時間で大変身させる高クオリティなエフェクト51選

便利なオーバーレイモックアップ41選
その他Photoshop用の素材

高クオリティな背景パターン素材14選

PSD形式のポートフォリオ用テンプレート11選

文字に高品質なエフェクトを追加するモックアップ

【商用利用可】高品質なボトルのPSDモックアップ90選

【商用OK】高品質なコースターのPSDモックアップ20選

雑誌や本(ハードカバー)のPSDモックアップ25選

高品質なマグカップのPSDモックアップ41選

【商用可】CDやDVDパッケージのモックアップPSD26選

【PSD】高品質なレコード盤のモックアップ19選【商用OK】

【商用利用可】フォトコラージュ用の高品質テンプレート44選

目次一覧を見る
目次一覧