Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)のワープの使い方と全ワープを使った変形のサンプルをイラレ初心者の方に詳しく解説いたします。
ペンツール等で作成したオブジェクトや文字オブジェクトなどを簡単に変形できる便利機能であるワープ。
Webデザインやバナー制作、フライヤーやポスター・名刺をはじめとした印刷物の制作、UIデザインなど、イラレを使った様々なクリエイティブに役立つワープ効果を使いこなせるようになります。
Illustratorを始められる方、より詳しくイラストレーターの使い方を学びたい方にオススメですよ!
ワープで何ができるの?
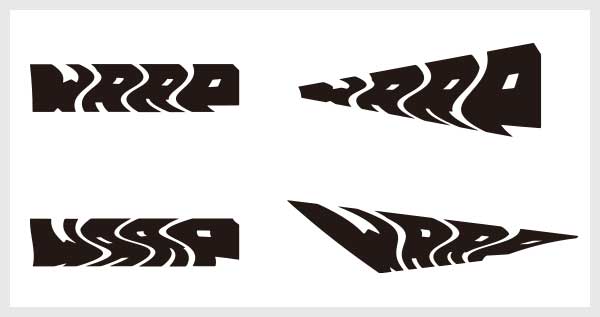
Illustratorのワープを活用したグラフィックの作例です。
シンプルなパスオブジェクトや文字オブジェクトを簡単に汎用的な形状へ変形できる機能です。
デザイン制作でよく用いられるアーチ状や旗のような形状へあっという間に変形できます。
もちろん後から形状を編集したり元に戻したりする事も可能!
ワープはイラストレーターを使ったグラフィック制作でよく使う機能ですよ。
ワープの使い方
それではIllustratorのワープの基本操作と応用操作を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
ワープの適用方法
STEP.1
元オブジェクトを作成
お好きなオブジェクトを作成します。
[
ペンツール ] や [
長方形ツール ] 等を使ったパスオブジェクト、[
文字ツール ] で作成した文字オブジェクトなど、お好きに作成してください。
サンプルは文字を作成。
使用フォント:
ABカントリーロード STEP.2
ワープオプションを設定
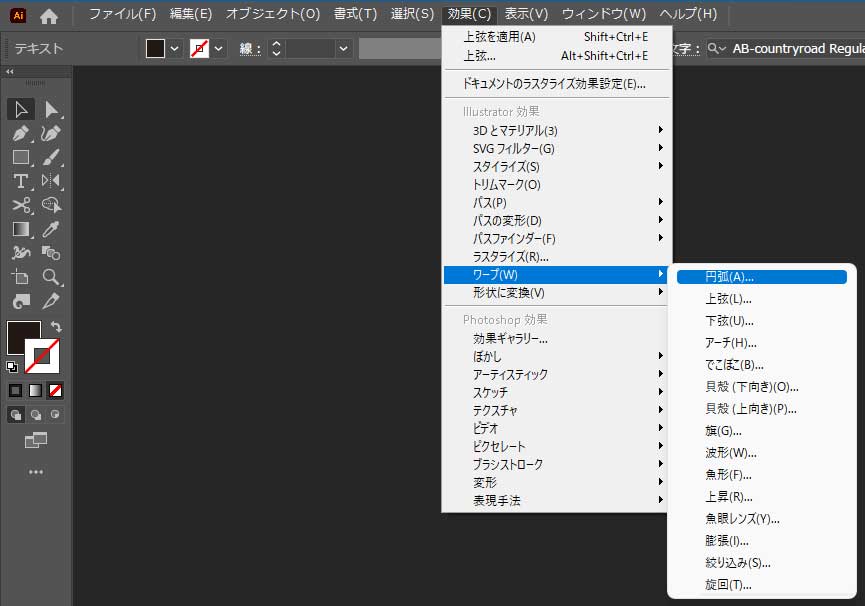
Illustrator画面上部の [
効果 ] → [
ワープ ] 内に様々なワープ効果が収録されています。
サンプルは [
円弧 ] を適用しました。
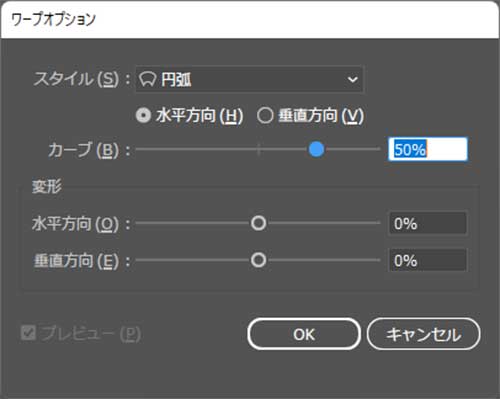
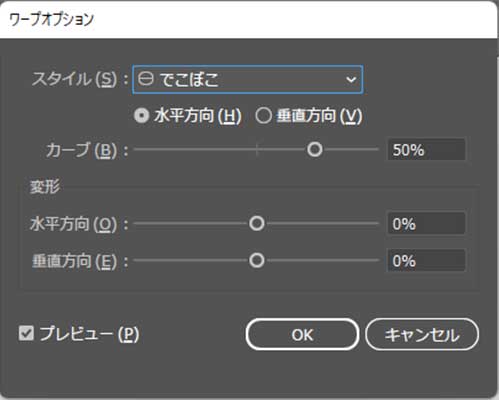
[ ワープオプション ] が開き、下記設定ができます。
スタイル
水平方向・垂直方向
カーブ
水平方向・垂直方向への変形
設定後は [ OK ] をクリックしましょう。
STEP.3
ワープが適用された
ワープの円弧効果が適用されました。
デザイン制作でよく使う汎用的な変形があっという間に適用できる便利な機能ですよ。
ワープの編集方法
STEP.2
アピアランスを開く
[
アピアランス ] を開きます。
※アピアランス非表示の場合は [
Shift +
F6 ] で表示可。
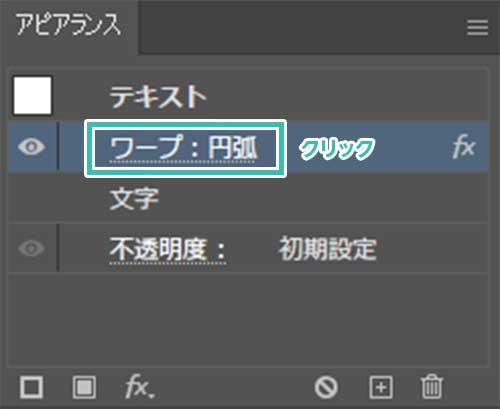
[
ワープ:円弧 ] が追加されているのでクリック。
[ ワープオプション ] が開き再設定できます。
スタイルを [ でこぼこ ] に変更しました。
※ワープが不要な場合はアピアランスパネル右下のゴミ箱アイコンをクリックすると対象効果を削除、左側の目玉アイコンをクリックで非表示にできます。
STEP.3
編集完了
以上でワープ効果を編集できました。
Illustratorのアピアランスはよく使うので覚えておくと便利ですよ。
アピアランスをマスターしよう
Illustratorのアピアランスの使い方と応用操作をイラレ初心者の方に徹底解説しています。イラストレーターを使ったデザイン制作でよく使う機能をマスターしませんか?
アピアランスで複雑なワープを作成
STEP.1
オブジェクトを作成
対象となるオブジェクトを作成します。
サンプルは [
スターツール ] で星形のオブジェクトを作成。
塗りと線はお好みで設定してください。
STEP.2
アピアランスの対象効果を設定
[
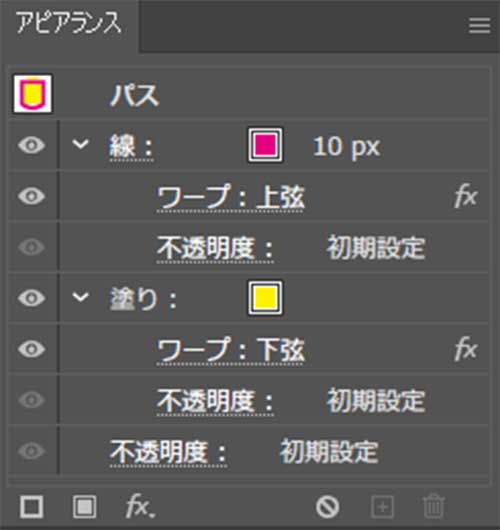
アピアランス ] を開き、中を確認してみましょう。
STEP.1で設定した塗りと線が適用されている事が確認できます。
塗り、線に対して別々のワープ効果を適用してみましょう。
サンプルは線に対して上弦を、塗りに対して下弦を適用。
STEP.3
編集完了
すると線と塗りに対して別々のワープ効果が付与されました。
STEP.4
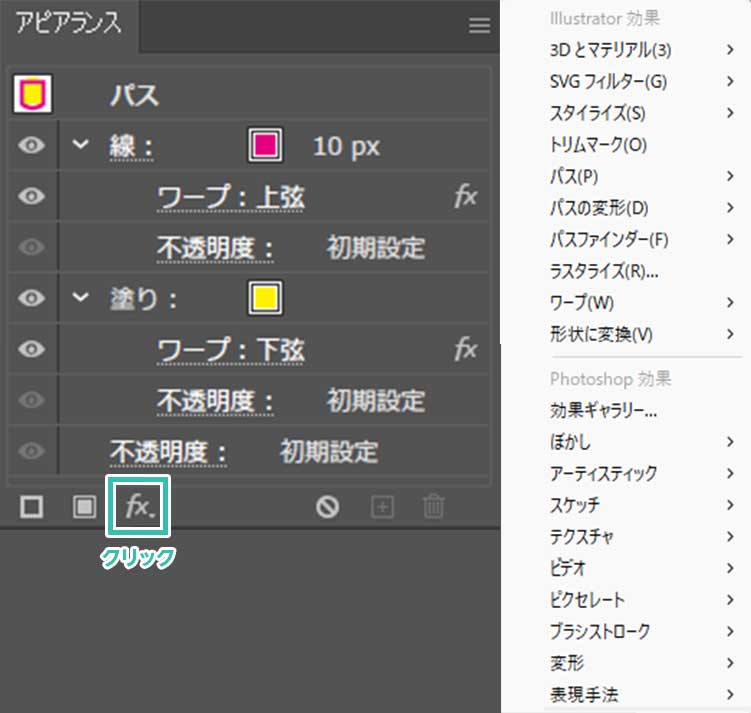
その他効果も追加できる
アピアランスパネルの左下にある [ fx ] からワープ以外の様々な効果が追加できます。
アピアランスの効果を複雑に組合わせる事で様々な質感のテキストエフェクトを作成する事ができます。
Webコンテンツや印刷物で使うロゴや見出し等のデザインに最適ですよ。
様々なテキストエフェクトをゼロから作成
Illustratorのアピアランスを活用し、様々な質感のテキストエフェクトをゼロから作成する方法をイラレ初心者の方に解説します。併せてチェックされてみませんか?
アピアランスを分割する方法と注意点
STEP.1
そのままだと直接編集不可
ワープを使って変形したオブジェクトを [
ダイレクト選択ツール ] 等で編集しても、変形された形状を直接編集できません。
要は元オブジェクトの形状は編集できても、ワープ適用後の形状で編集できません。
※アウトライン表示にすると分かりやすいですよ。
STEP.2
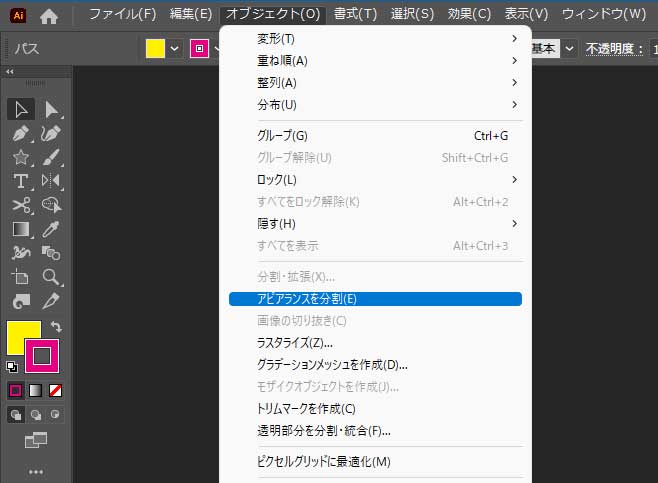
アピアランスを分割する
対象オブジェクトを [
選択ツール ] で選択後、Illustorator画面上部の [
オブジェクト ] → [
アピアランスを分割 ] を適用します。
STEP.3
直接編集できる
するとワープ効果を適用した後の形状を直接編集できるようになります。[
ダイレクト選択ツール ] や [
ペンツール ] 等で自由に編集しましょう。
再編集できなくなるので注意
[
アピアランスを分割 ] を適用すると、アピアランスで再度ワープ等を編集する事が出来なくなります。対象オブジェクトをコピーしてからアピアランスを分割する事をオススメします。
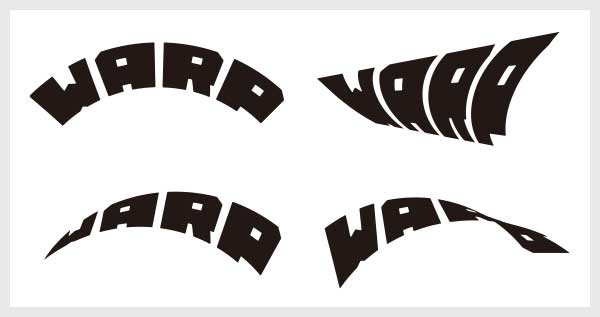
全ワープの作例
Illustratorのワープに収録されている全効果の適用サンプルです。
よく使うワープ効果やほとんど使わない効果まで、様々なワープ効果が存在します。
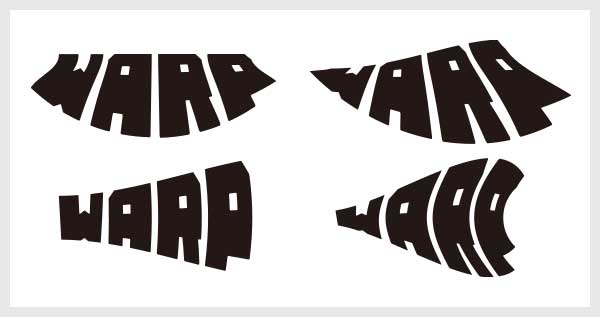
円弧
[ 効果 ] → [ ワープ ] → [ 円弧 ] を適用した例です。
円弧状にオブジェクトを変形できる効果、よく使います。
上弦
[ 効果 ] → [ ワープ ] → [ 上弦 ] を適用した例です。
オブジェクト下部の円弧状のカーブを追加できます。
下弦
[ 効果 ] → [ ワープ ] → [ 下弦 ] を適用した例です。
先に紹介した上弦と逆方向に対して円弧変形を付与できます。
アーチ
[ 効果 ] → [ ワープ ] → [ アーチ ] を適用した例です。
オブジェクトをアーチ状にできる変形効果、ロゴデザインや見出しをはじめとしたグラフィック制作でよく使います。
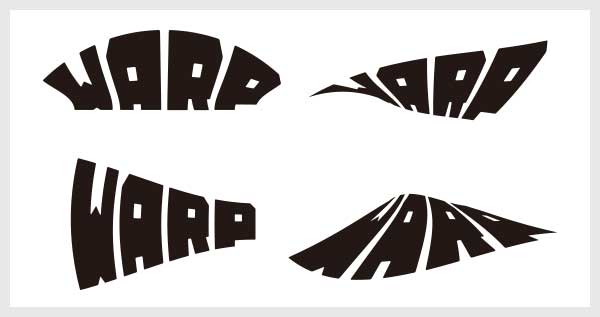
でこぼこ
[ 効果 ] → [ ワープ ] → [ でこぼこ ] を適用した例です。
ずんぐりむっくりした形状、水平方向と垂直方向の値を変える事で歪んだような表現が可能です。
貝殻(下向き)
[
効果 ] → [
ワープ ] → [
貝殻(下向き) ] を適用した例です。
ホタテ貝の貝殻のような形状にできる一風変わったワープ変形効果です。なお、
コチラの記事で貝殻(下向き)を使ったテキストエフェクトの作り方を解説しています。
貝殻(上向き)
[ 効果 ] → [ ワープ ] → [ 貝殻(上向き) ] を適用した例です。
先に紹介した貝殻(下向き)の逆方向版です。
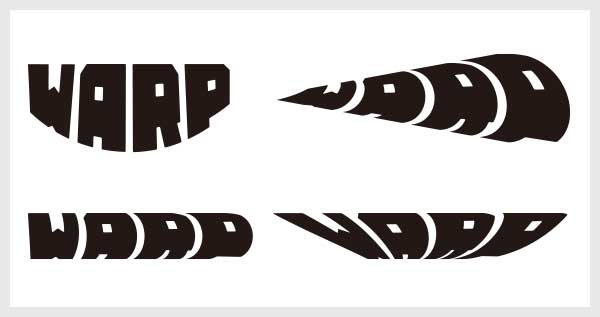
旗
[ 効果 ] → [ ワープ ] → [ 旗 ] を適用した例です。
風でなびいている旗のような形状にできるIllustorator用のワープ効果です。割と使いますよ。
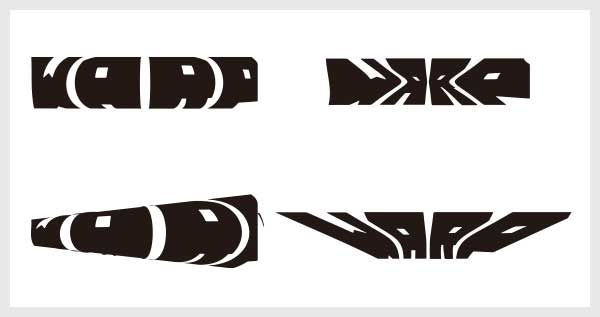
波形
[ 効果 ] → [ ワープ ] → [ 波形 ] を適用した例です。
波に揺られて歪んだような表現が可能、水面エフェクトなどに使えます。
魚形
[ 効果 ] → [ ワープ ] → [ 魚形 ] を適用した例です。
オブジェクトを魚のシルエットのような形状にできるイラレの変わった変形エフェクトです。
魚眼レンズ
[ 効果 ] → [ ワープ ] → [ 魚眼レンズ ] を適用した例です。
一眼レフの魚眼レンズで撮影したような表現が簡単に付与できるワープ効果です。
膨張
[ 効果 ] → [ ワープ ] → [ 膨張 ] を適用した例です。
オブジェクトをもっこりと膨張させたような表現だけでなく、内側に収縮したような表現もできます。
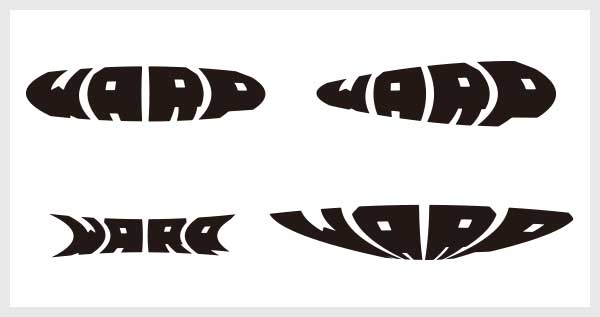
絞り込み
[ 効果 ] → [ ワープ ] → [ 絞り込み ] を適用した例です。
対象オブジェクトの中心からを内側へ絞り込んだり、外側に広げたりする事が出来る変形効果です。
旋回
[ 効果 ] → [ ワープ ] → [ 旋回 ] を適用した例です。
波でゆらいでいるような変形を加えられるIllustratorの変形効果です。
効果でテキストエフェクトを作る
下記はIllustratorのアピアランスや効果を組合わせて作成したテキストエフェクトの作例です。
ロゴや見出しをはじめとしたデザイン制作に使えるテクニックです。
イラレを使ったグラフィック制作のテクニックを深く学習されたい方は是非ご覧ください。
イラレのエフェクト作成テクニック
Illustratorで様々な質感のテキストエフェクトをゼロから自作する方法を解説しています。
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)のワープの基本操作と応用操作についてでした。
ワープをはじめとした効果はイラストレーターでよく使う機能の一つです。
手作業だと面倒な変形もワープを使えばあっという間に完成!
特にアーチ状の変形はデザイン制作でよく行います。
Webデザイン、バナーデザイン、チラシや名刺などのDTP、UIデザイン等、幅広い制作で活躍しますよ!
併せてアピアランスの操作方法もマスターしておくと複雑なテキストエフェクトも自作できます。
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!