Illustrator(イラストレーター)のリピートを使ったオブジェクト作成テクニックを解説します。
円周上で等間隔に並べたラジアル、正確な間隔で作るグリッド、そして後から編集可能なミラー。
非常に汎用性が高く、編集性に長けたリピートを活用してより効率的なオブジェクト作成が可能です。
リピートの基本操作から応用操作まで、イラレ初心者の方に詳しく解説いたします!
この記事の目次



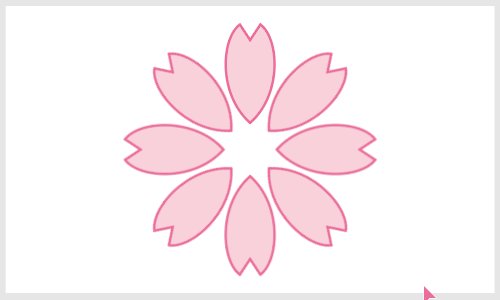
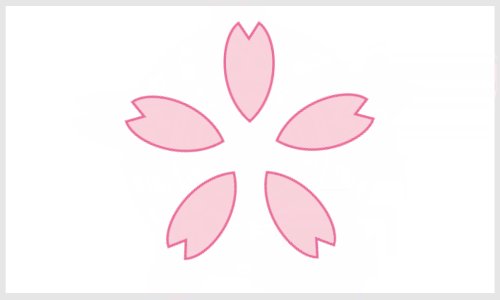
上記のようなラジアルオブジェクト(回転コピーオブジェクト)やグリッド、ミラーオブジェクト(反転オブジェクト)をIllustratorで効率的に作る事ができます。
アイコンやロゴなど、様々なグラフィックを作る上で活用する基本操作をより効率的にできる機能です。
知っておくとイラレを使ったクリエイティブの効率性が劇的に高まりますよ。
それではIllustratorのリピートの基本操作と応用操作を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
リピートラジアルの作り方
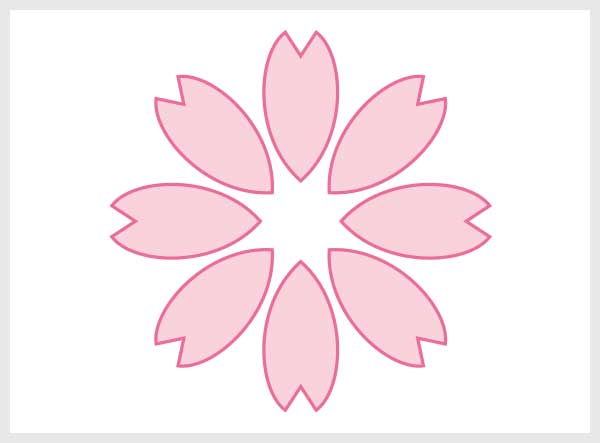
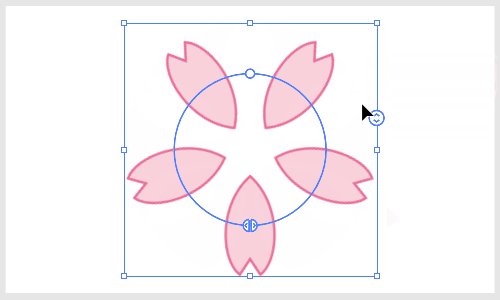
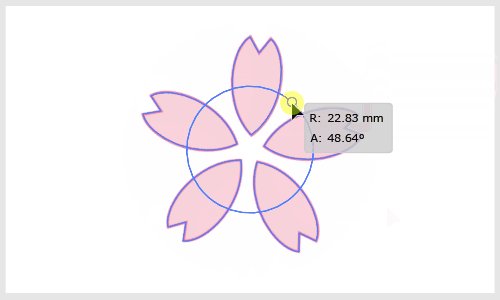
リピートのラジアルを使ったオブジェクトの回転コピーの方法を解説します。
回転ツールを使って回転コピーができますが、リピートのラジアルを使えば後から簡単に編集可能です。
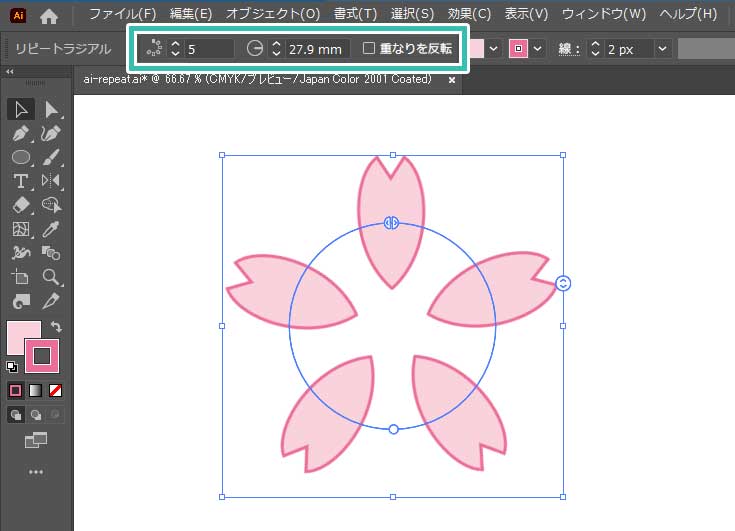
※非表示の場合は [ ウィンドウ ] → [ コントロール ] で表示可。
コントロール内にリピートラジアルの設定項目が表示されます。
[ インスタンス数 ] 、[ 半径 ] 、[ 重なりを反転 ] 等が設定可能。
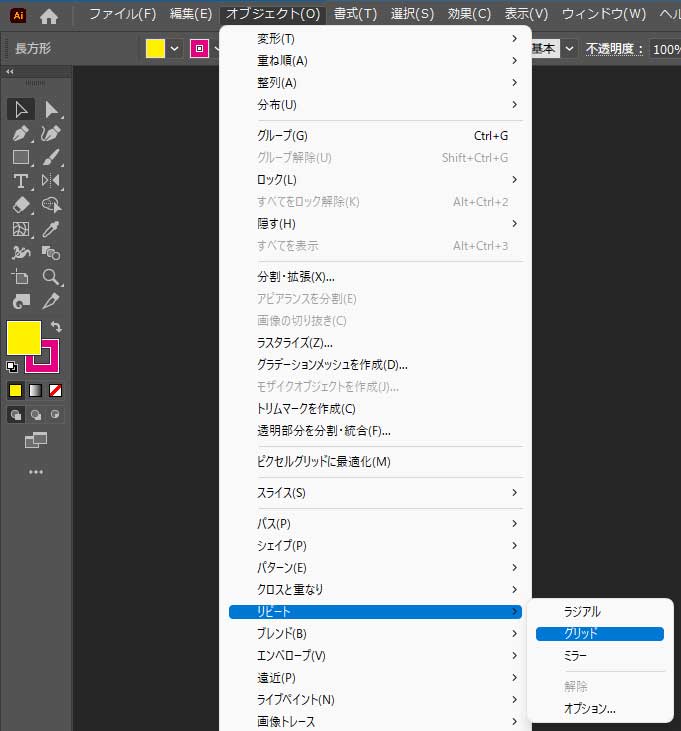
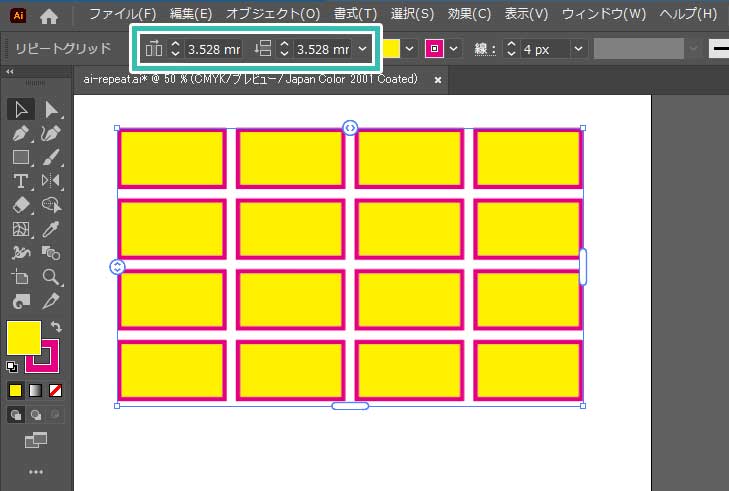
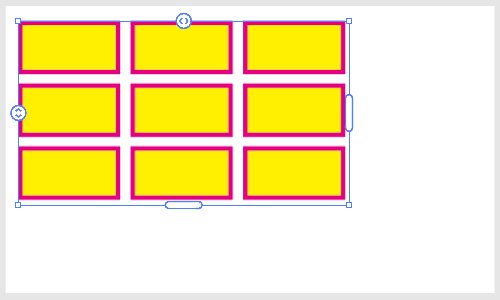
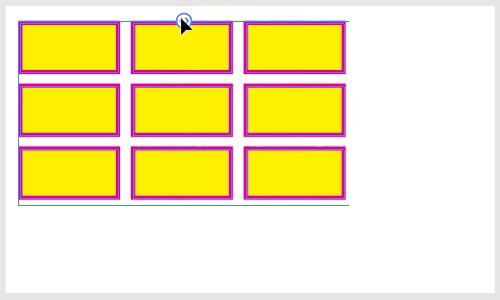
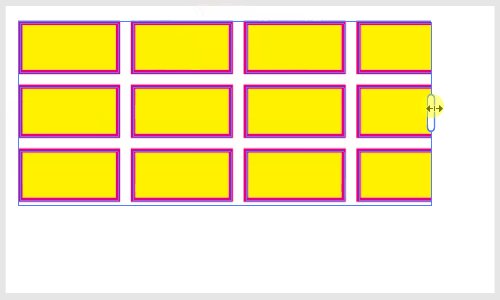
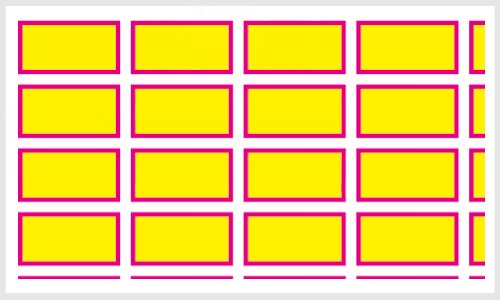
リピートグリッドの作り方
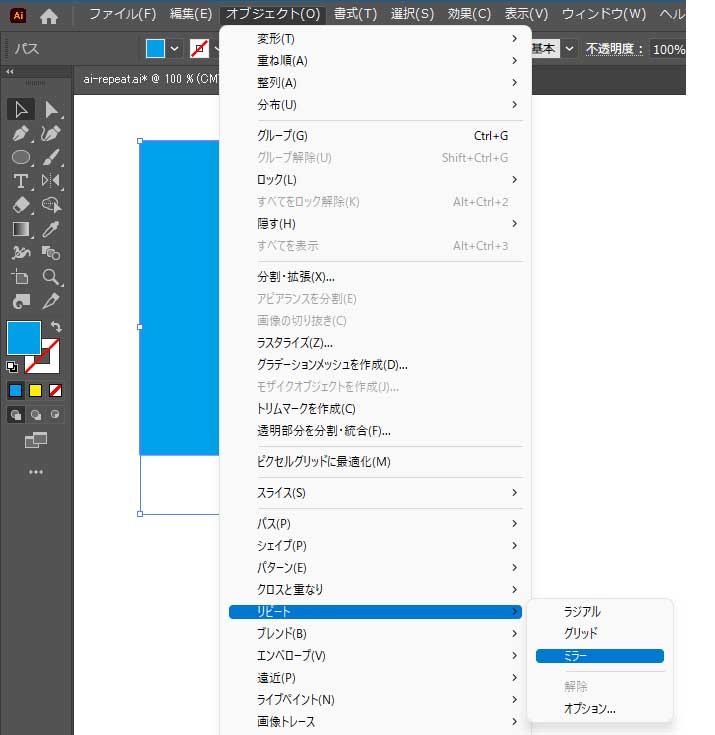
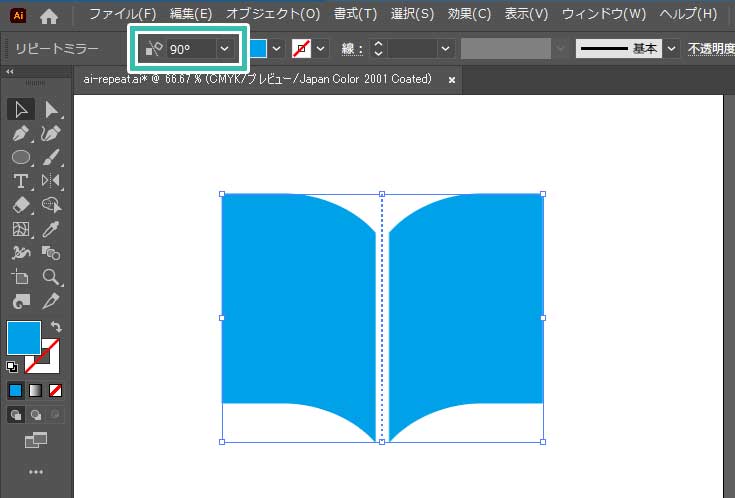
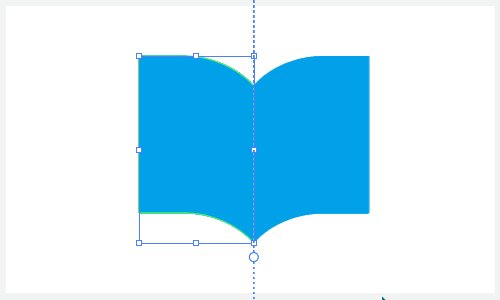
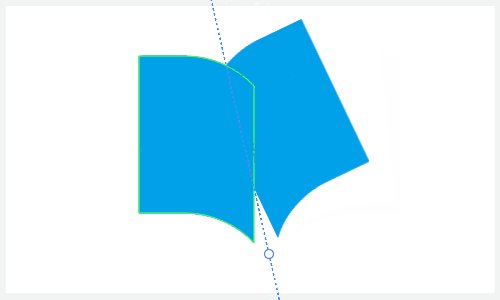
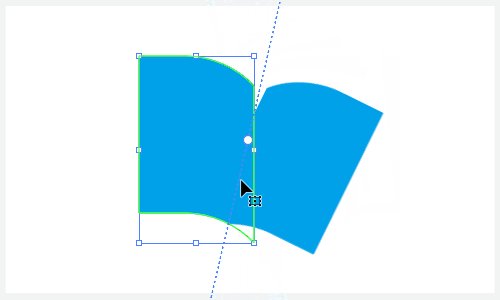
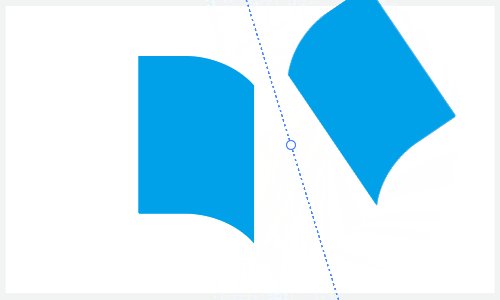
ミラーの作り方
リピートオブジェクトを個別編集
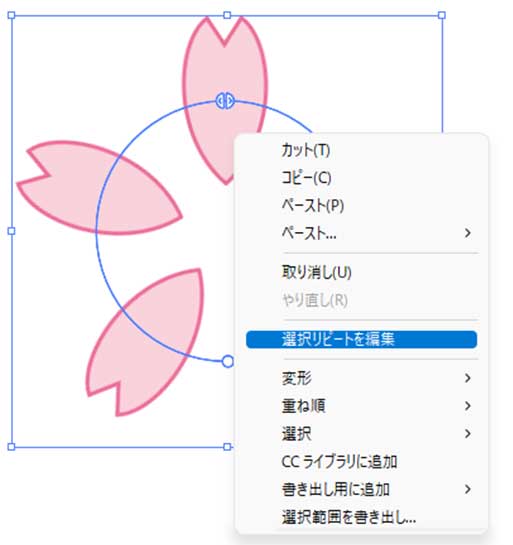
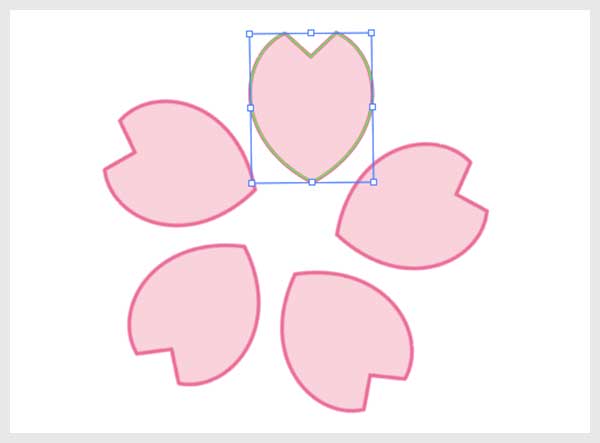
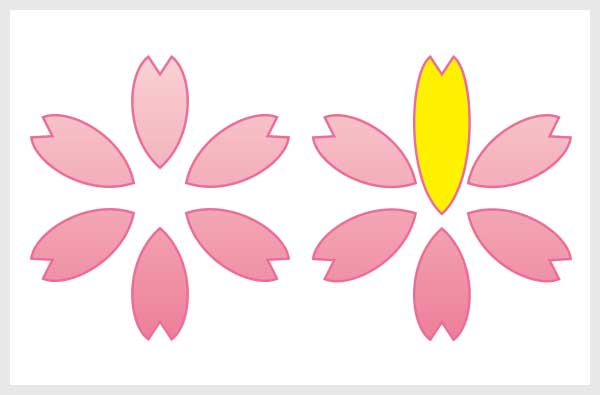
リピートを使って作成したオブジェクトを個別編集する方法です。
例えばリピートラジアルで作成したオブジェクトの一部のみ色を変える等の操作ができます。
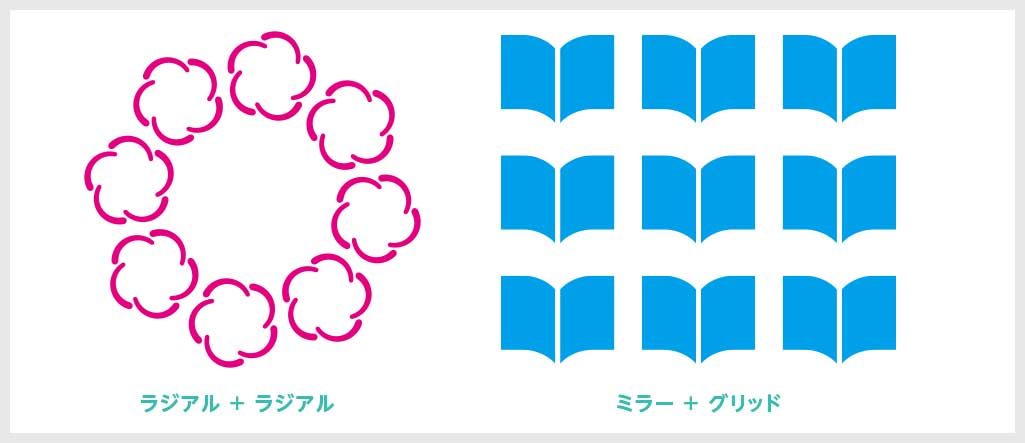
複数リピートの組み合わせが可能
例えば上図のようにラジアルミラーオブジェクトにラジアルミラーを適用、リピートミラーを適用したオブジェクトにリピートラジアルを適用する事もできます。
より複雑なオブジェクトの作成が簡単にできますよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)のリピート機能を使って回転コピーやグリッド、ミラーオブジェクトを作る方法についてでした。
後から編集が容易なのでリピートは非常にオススメできる機能の一つです。
Webサイトやバナーデザイン、チラシなどのDTPやUIデザインなどに載せるアイコンやロゴをはじめとしたオブジェクト制作を効率化できるテクニックなので是非ご活用ください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材