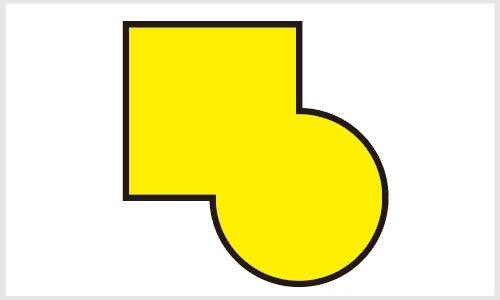
Illustrator(イラストレーター)の便利機能であるパスファインダーの隠れた便利機能を詳しく解説します。
パスファインダーに搭載されている合体や前面オブジェクトで型抜き、交差や中マドを編集可能な状態にできる機能、いわゆる複合シェイプと呼ばれるイラレのテクニックです。
合体を行った後にサクッと形状を調整したい時などに役立ちますよ。
案外知られていないIllustratorテクニックなのでイラレ初心者の方はもちろん、より深くIllustratorを学習されたい方にオススメの内容です!
この記事の目次




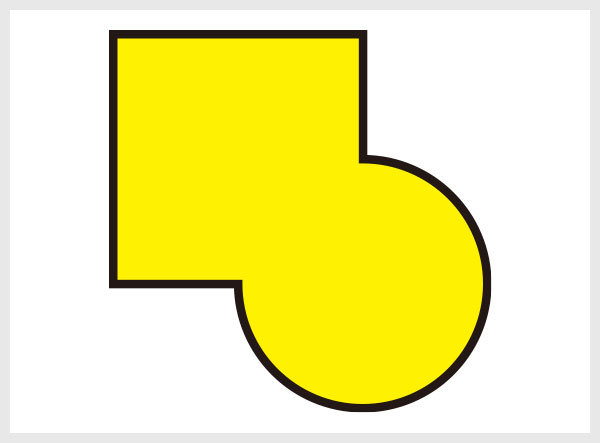
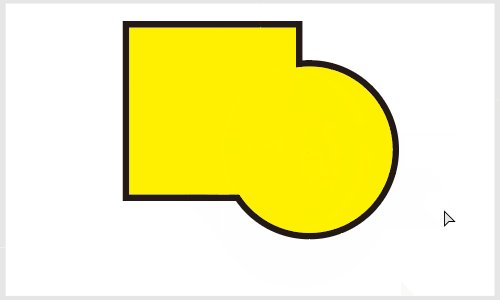
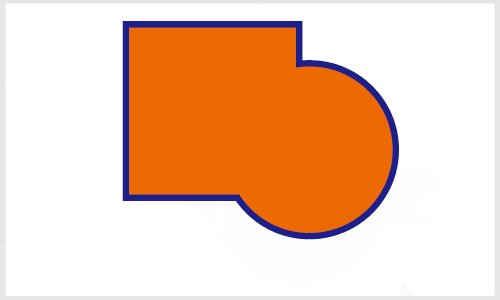
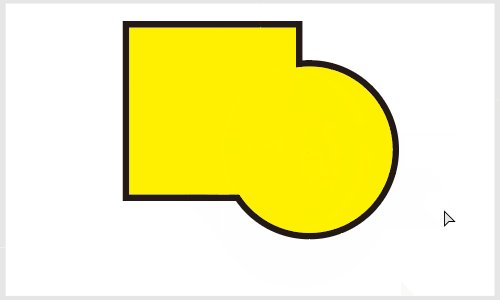
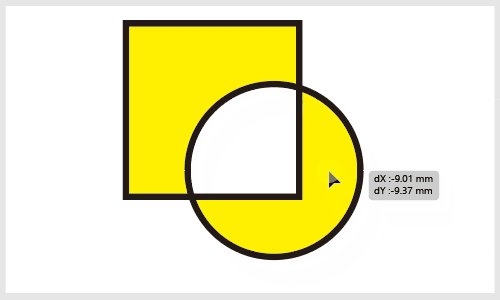
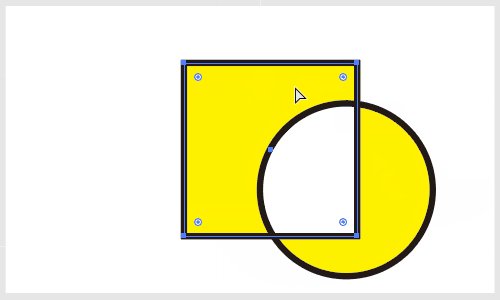
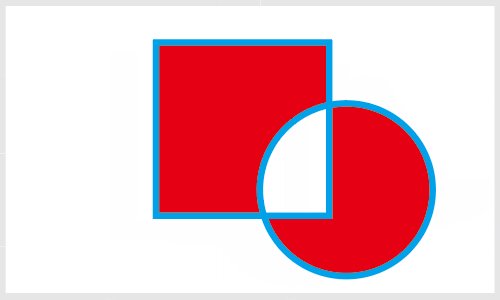
上記のようなパスファインダーの合体や前面オブジェクトで型抜き、交差や中マドを元のオブジェクトを保持したまま適用できるイラストレーターのテクニックです。
複合シェイプは簡単にオブジェクトの調整などが行えるので、使いどころが多い機能の一つですよ。
それではIllustratorのパスファインダーに搭載されている合体や前面オブジェクトで型抜き等、編集可能な状態にする方法を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
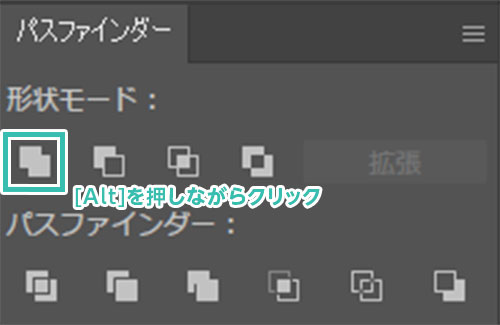
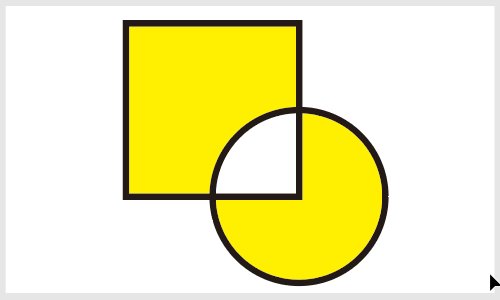
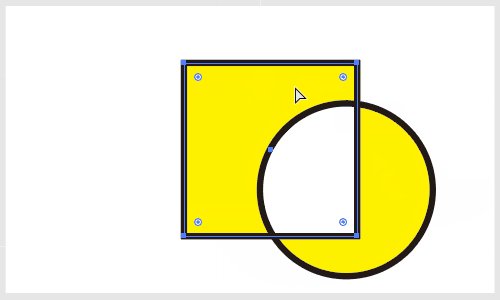
編集可能な合体(複合シェイプ)
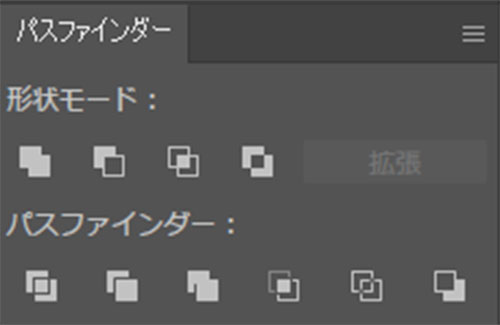
※非表示の場合は [ ウィンドウ ] → [ パスファインダー ] で表示できます。
ショートカットは [ Shift + Ctrl + F9 ] (Mac:Shift + ⌘ + F9)

※ショートカットは [ A ]
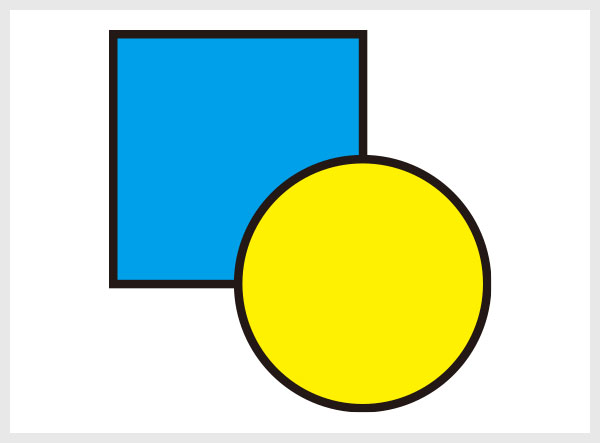
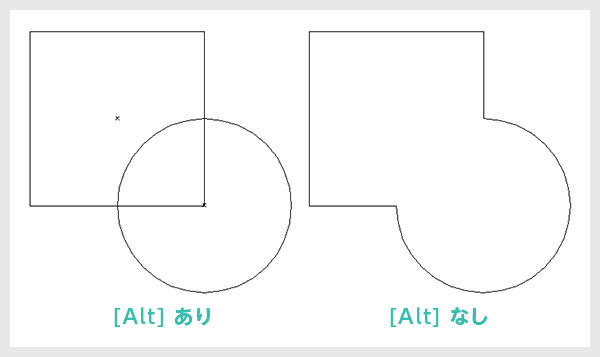
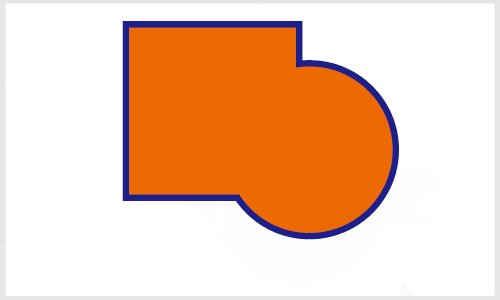
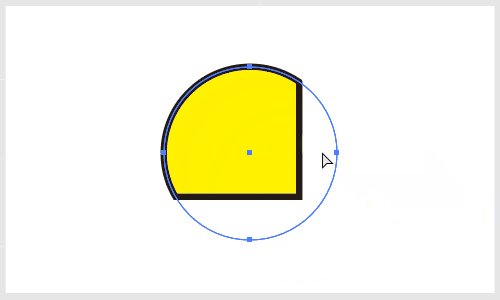
[ グループ化 ] と違ってオブジェクト同士が重なり合っていても全ての線が外枠の部分で繋がっていますね。

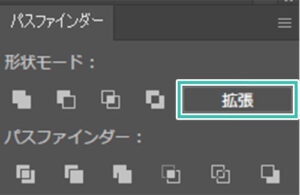
一度 [ 拡張 ] を行うと再編集できなくなるので、必要な場合はコピーしてから [ 拡張 ] を行うのがオススメですよ。
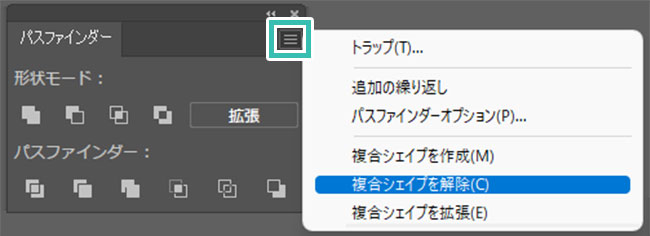
複合シェイプを解除する方法
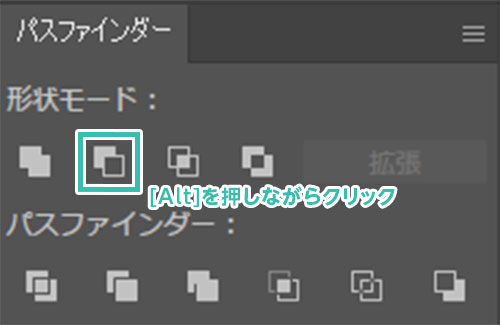
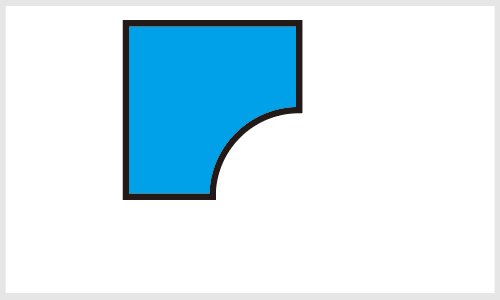
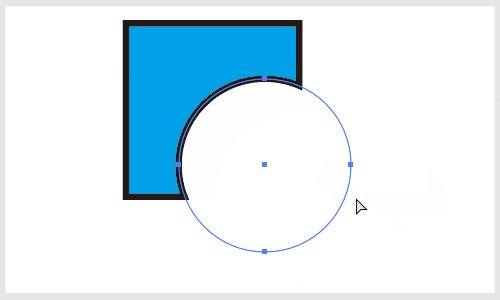
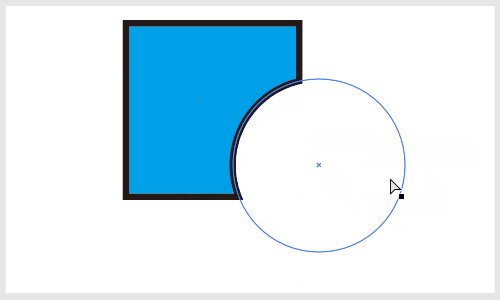
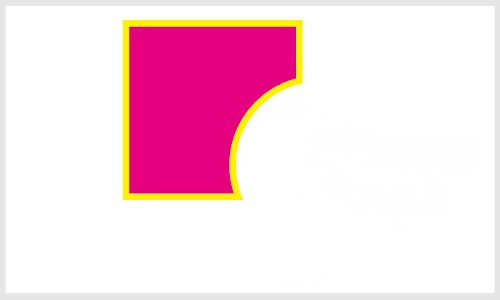
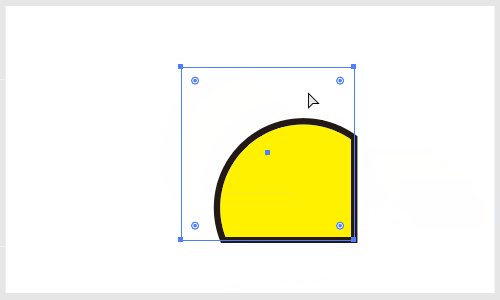
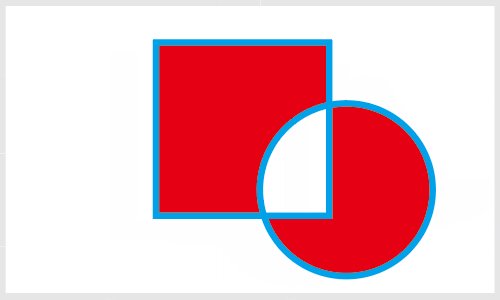
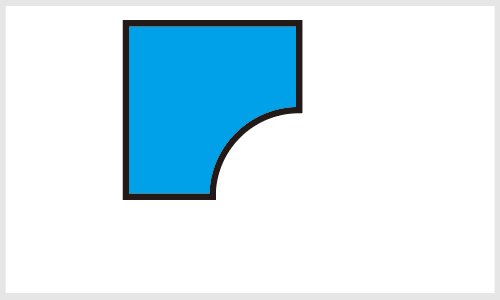
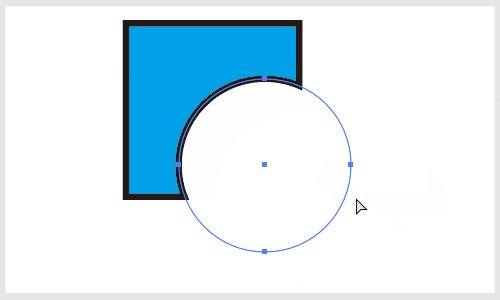
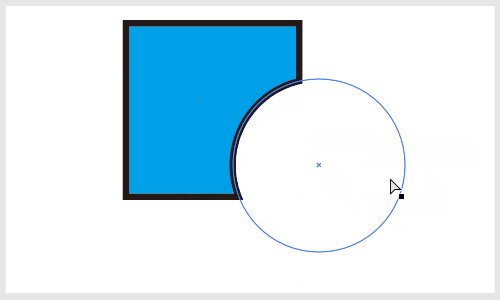
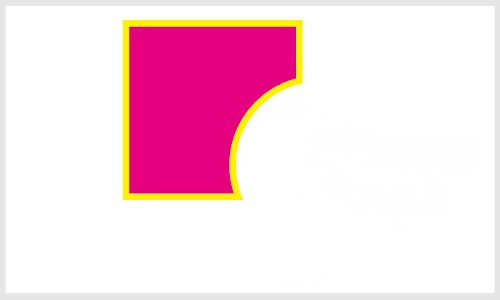
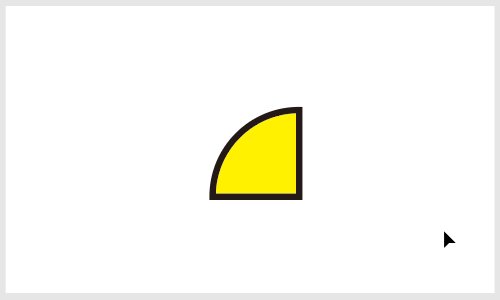
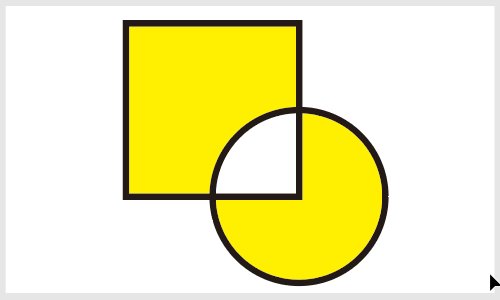
編集可能な前面オブジェクトで型抜き

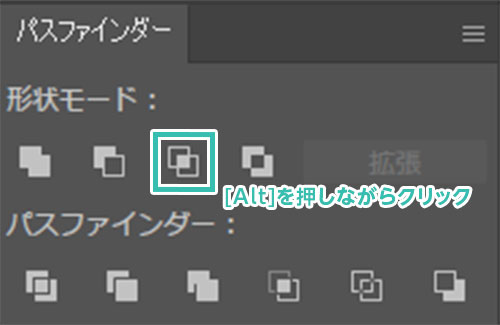
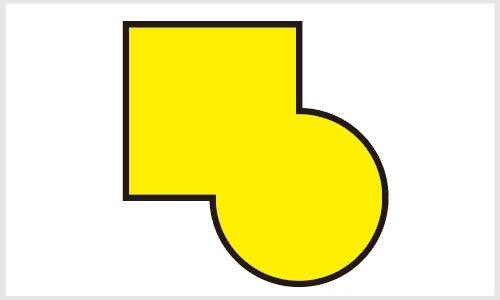
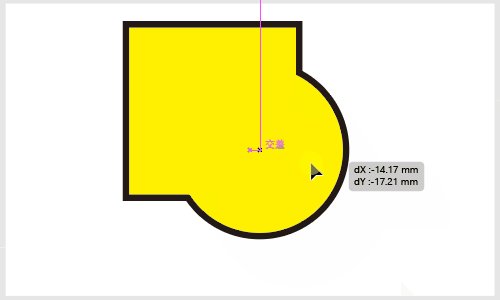
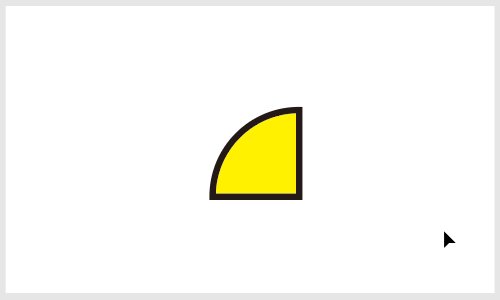
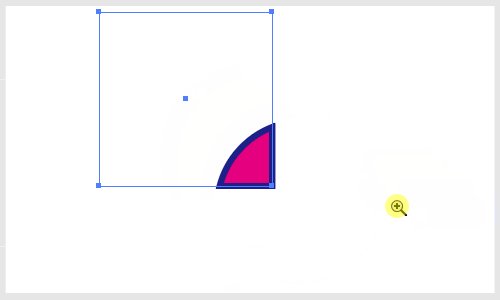
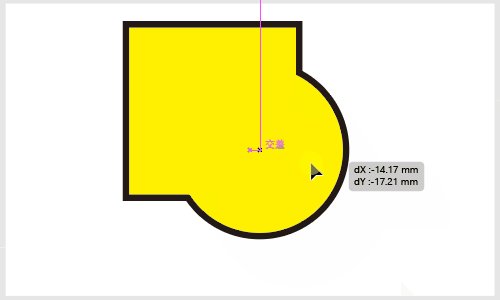
編集可能な交差

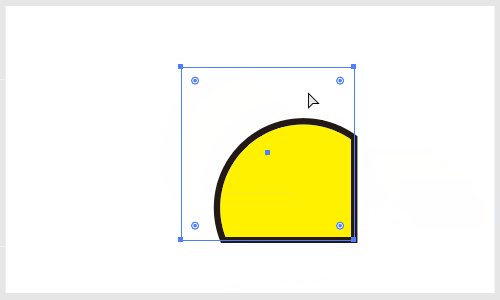
背面と手前にある2つのオブジェクトの重なり合う部分が表示されます。
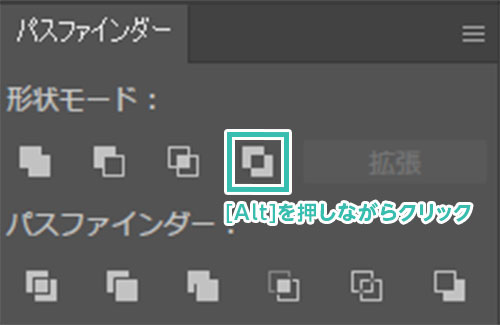
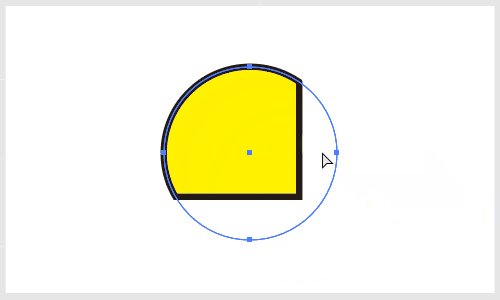
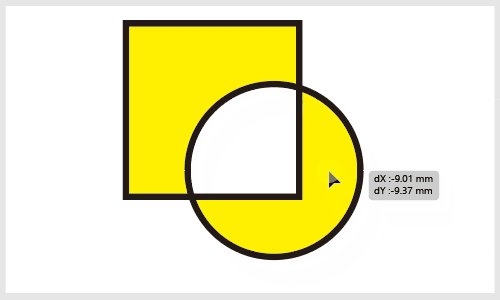
編集可能な中マド

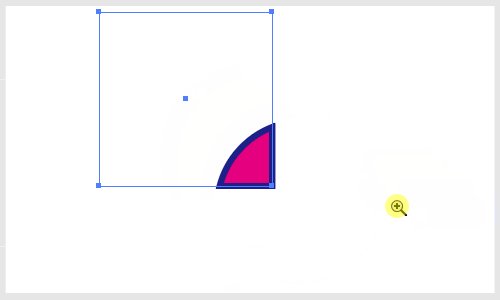
背面と手前にある2つのオブジェクトの重なり合う部分が無くなります。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)で編集可能な合体や前面オブジェクトで型抜き、交差、中マドを使う方法についてでした。
所謂「複合シェイプ」という機能ですが、通常のパスファインダーと組み合わせたオブジェクトの形状を維持したまま編集できます。
後から形状を変えたい時に便利な機能です。
Webやバナー・チラシなどの紙面デザインなどに載せるアイコンやロゴをはじめとしたオブジェクト制作を効率化できるテクニックなので是非ご活用ください。
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート42選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材