Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)でトゲトゲのフキダシを簡単に作る方法をイラレ初心者の方に分かりやすく解説します。
面倒なペンツールなどを使う必要は無し!
1分未満でマンガに使われるようなトゲトゲの吹き出しが作れるイラレテクニックです。
後から簡単に編集できる汎用性の高いIllustratorのデータ作成が可能ですよ!
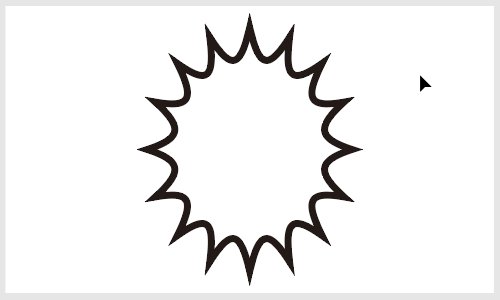
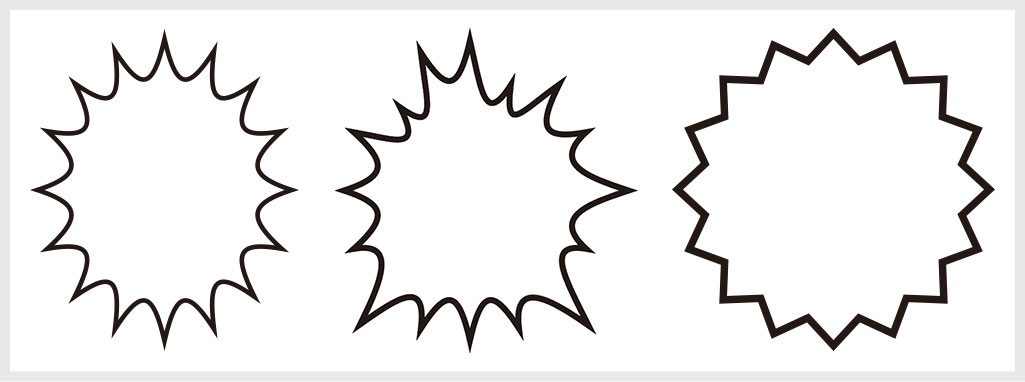
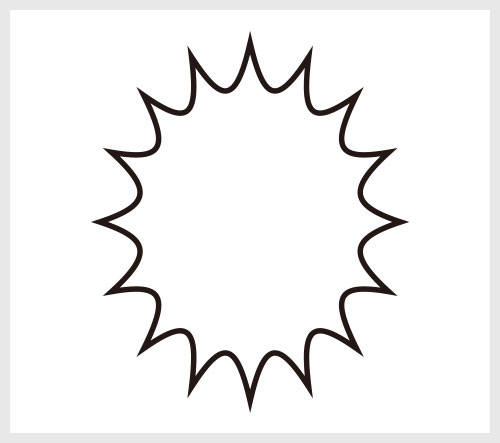
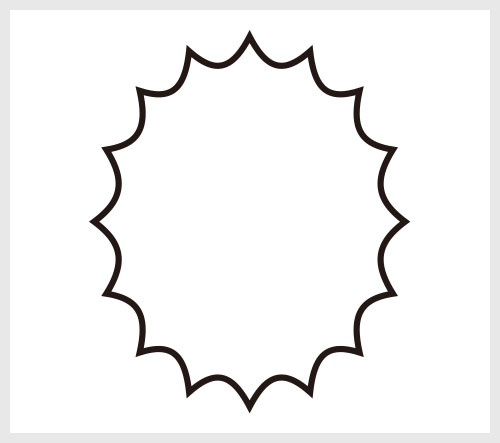
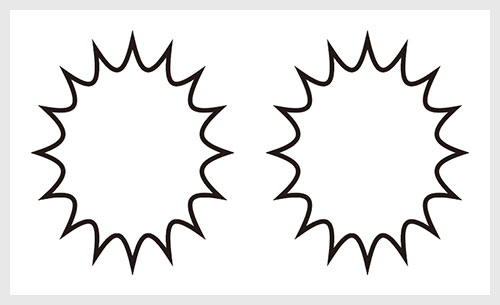
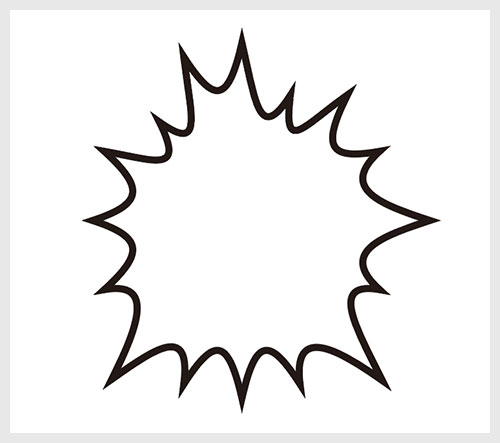
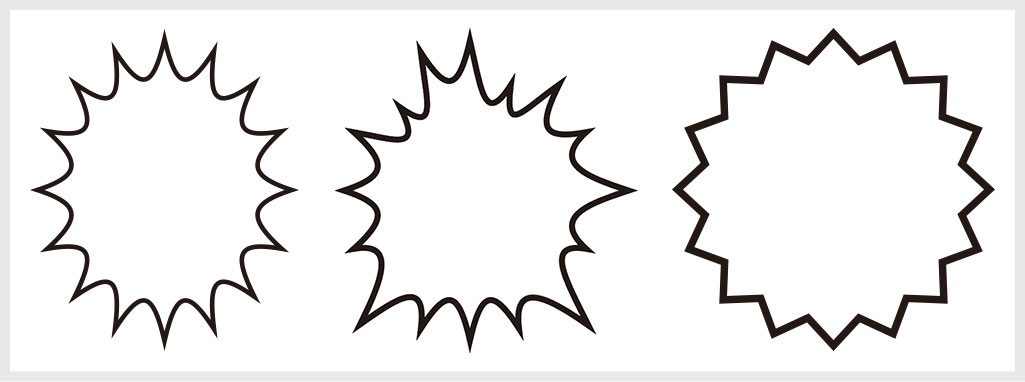
どんなフキダシが作れるの?

上記のようなマンガのフキダシパーツが簡単に作成できます。
作成時間は1分未満、そして再編集も超簡単!
Webサイトデザインやバナーの素材、フライヤーや紙面などのDTPデザイン、各種UIデザインやイラスト素材など、様々なクリエイティブに役立つ汎用素材がIllustratorで簡単に自作できます。
トゲトゲのフキダシの作り方
それではIllustrator(イラストレーター)でトゲトゲのフキダシを作る方法をイラレ初心者の方にも再現できるように解説いたします。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
基本のトゲトゲフキダシの作り方
基本となるトゲトゲ吹き出しの作り方です。
デザイン制作でよく使う汎用素材なので作り方を覚えておくと非常に便利ですよ。
STEP.1
楕円を作成
[ 楕円形ツール ] でお好みの円を描きます。
※ショートカットは [ L ]
サンプルは少し縦長の楕円を作成しました。
塗りと線はお好みで設定してください。
STEP.2
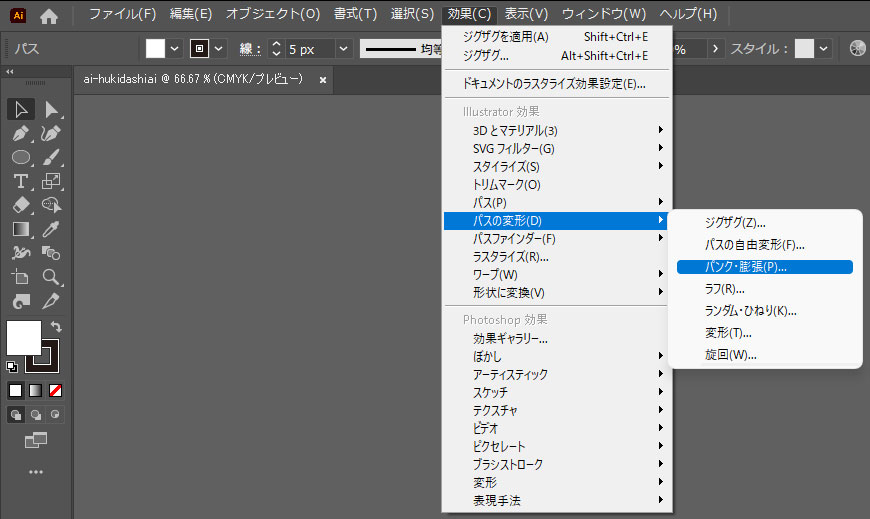
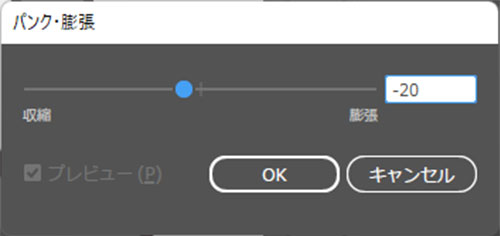
パンク・膨張を適用
[ 効果 ] → [ パスの変形 ] → [ パンク・膨張 ] を適用します。
パンク・膨張の設定パネルが開きます。
収縮に移動させるとトゲトゲに、膨張に移動させると丸くなります。
サンプルは [ -20% ] に設定しました。
STEP.3
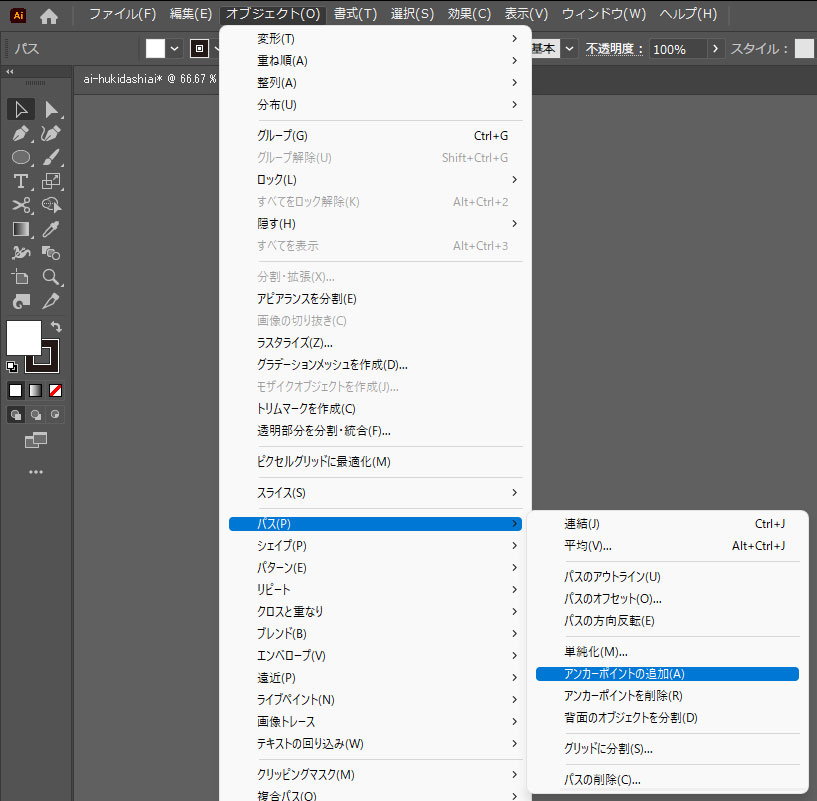
アンカーポイントを追加
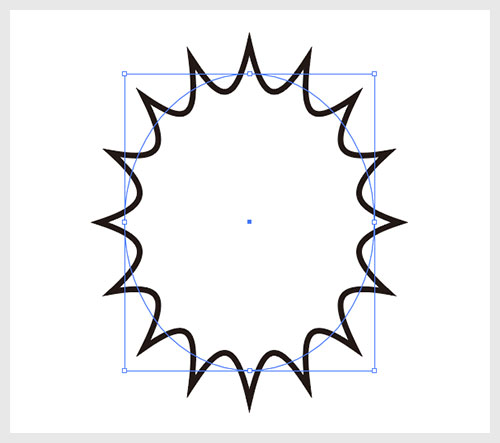
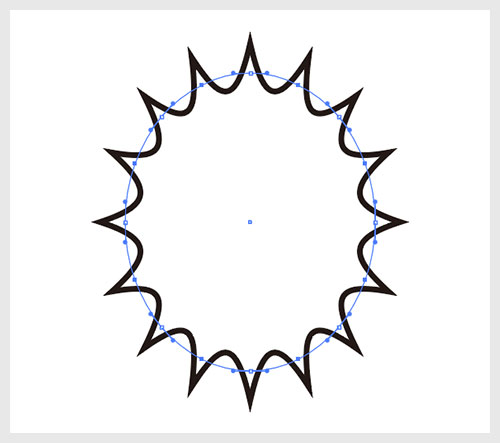
パンク・膨張を適用したオブジェクトを選択し、[ オブジェクト ] → [ パス ] → [ アンカーポイントの追加 ] を適用します。
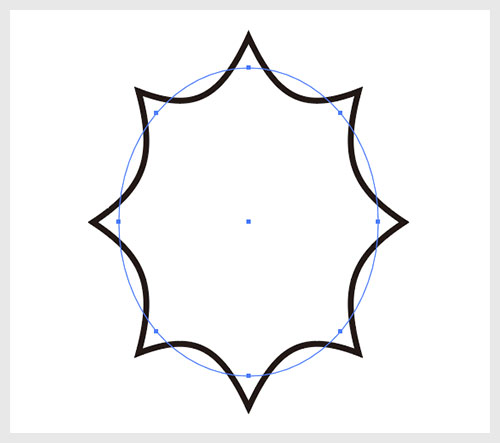
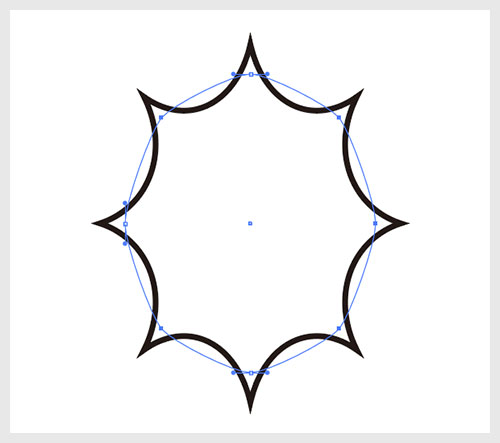
するとトゲトゲの数が倍の8つになりました。
アンカーポイントの数がトゲトゲの数となります。
さらに [ アンカーポイントの追加 ] を適用した例です。
必要に応じでアンカーポイントの数を調整してお好みのトゲトゲ吹き出しを作成してください。
トゲの形を再設定する方法
STEP.1
オブジェクトを選択
パンク・膨張を再設定し、トゲトゲの長さを変更してみます。
調整したいオブジェクトを [
選択ツール ] で選択しておきます。
STEP.2
アピアランスを開く
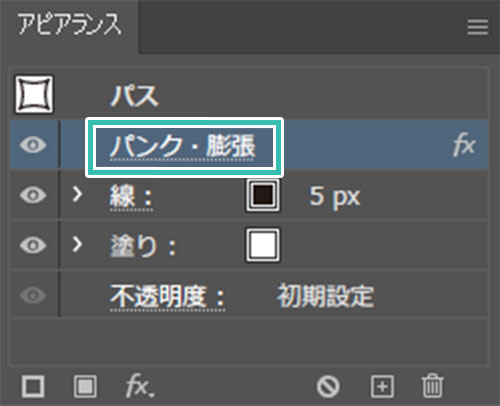
[ アピアランス ] を開きます。
※非表示の場合は [ ウィンドウ ] → [ アピアランス ] で表示可。
ショートカットは [ Shift + F6 ]
効果の [ パンク・膨張 ] が見つかります。
クリックしてみましょう。
FINISH
再設定完了
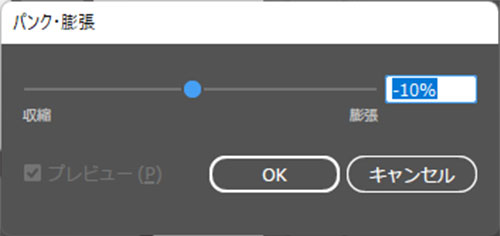
パンク・膨張の設定パネルが開きます。
スライダーを動かしてお好みの形状にし、[ OK ] をクリックします。
以上でパンク・膨張の再設定が完了しました。
トゲの長さが短くなりましたね。
その他様々な効果は全てアピアランスで再設定可能ですよ。
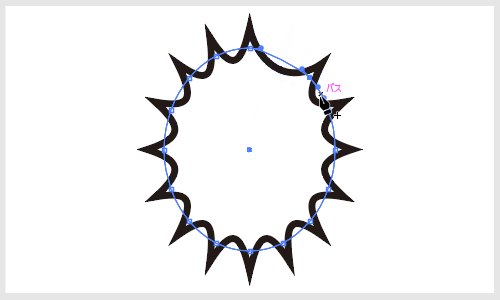
アンカーポイントの削除方法
一つ目は [
ペンツール ] を使ったアンカーポイントの削除方法です。
不要なアンカーポイント上にカーソルを合わせ、カーソル右下に [
– ] が表示されたらクリックするとアンカーポイントが削除できます。
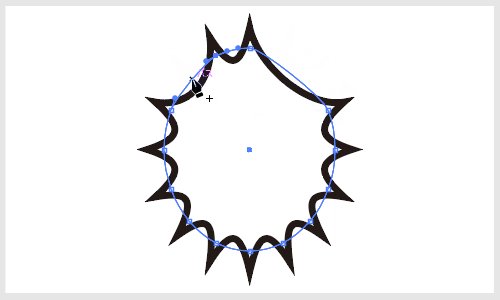
STEP.1
削除したいアンカーポイントを選択
二つ目は複数のアンカーポイントを選択し、削除する方法です。
[
ダイレクト選択ツール ] で不要なアンカーポイントを選択。
ショートカットは [
A ] ですが、ペンツールの状態で [
Ctrl ] (Mac:⌘) を押しっぱなしにしている間だけダイレクト選択ツールにできます。
複数選択する際は [
Shift ] を押しながらクリックしましょう。
STEP.2
アンカーポイントを削除
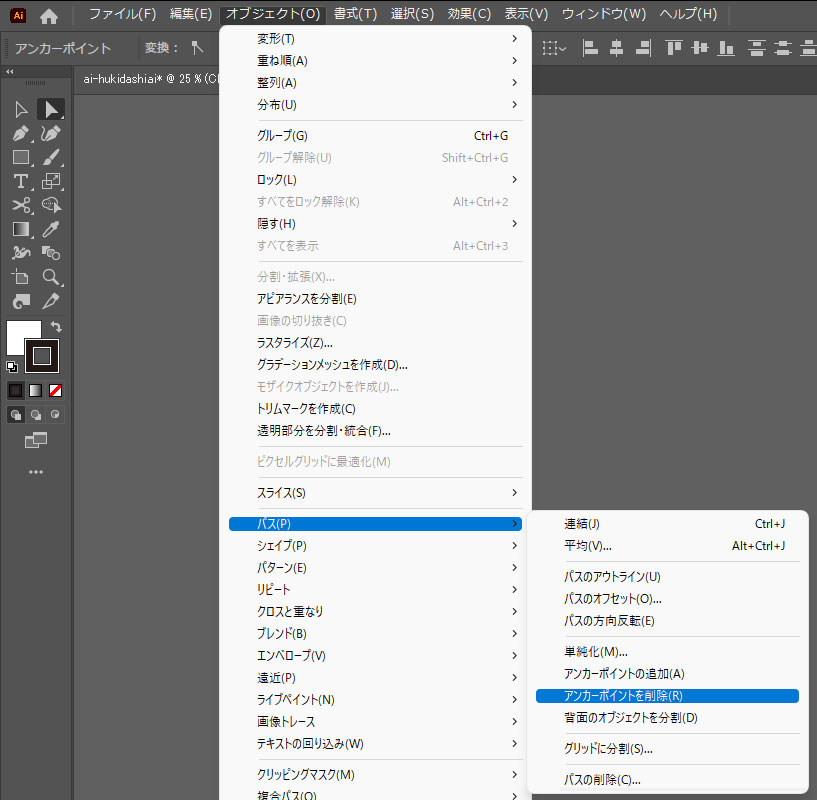
[ オブジェクト ] → [ パス ] → [ アンカーポイントを削除 ] をクリックします。
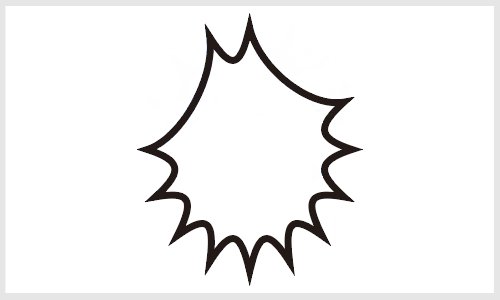
FINISH
削除完了
以上で複数選択したアンカーポイントを一括で削除できました。
アンカーポイントとパスを直接編集
STEP.1
オブジェクトをコピー
一部のトゲは長く、一部は短くなど、吹き出しのトゲトゲを個別で編集する方法です。
まずフキダシオブジェクトをコピーしましょう。
[ 選択ツール ] の状態で [ Alt + ドラッグ ] (Mac:Option + ドラッグ) で対象オブジェクトを移動コピーできます。
STEP.2
アピアランスを分割
コピーしたオブジェクトを選択し、[ オブジェクト ] → [ アピアランスを分割 ] を適用します。
FINISH
完成
あとは [ ダイレクト選択ツール ] 等を使ってアンカーポイントとパスを直接編集できます。
[ Ctrl + Y ] (Mac:⌘ + Y) でアウトライン表示した状態です。
効果を適用している状態は楕円オブジェクトですが、アピアランスを分割する事でトゲトゲのフキダシの形に変換できます。
一度アピアランスを分割すると効果で再編集できなくなるので、コピーしてからアピアランスを分割する事をオススメします。
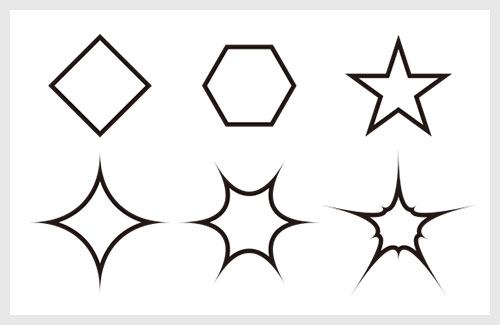
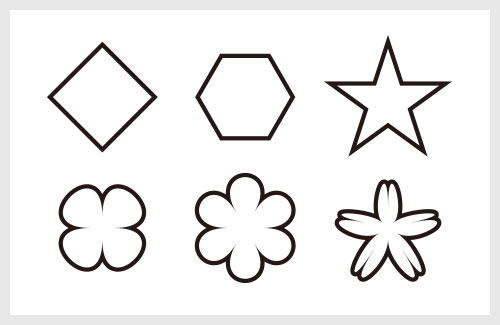
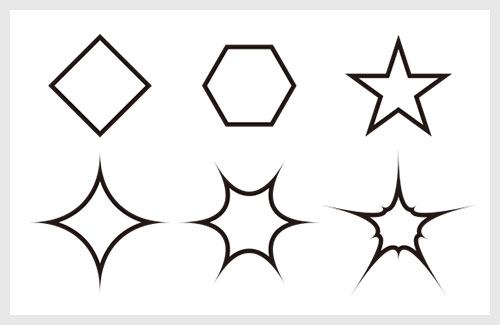
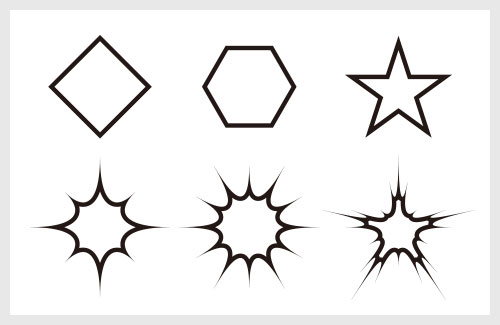
他の図形で作成した例

アンカーポイントの数:通常

アンカーポイントの数:2倍
上記は他の図形に [ パンク・膨張 ] を適用した例です。
エフェクト用のキラキラパーツみたいなオブジェクトが簡単に作成できます。

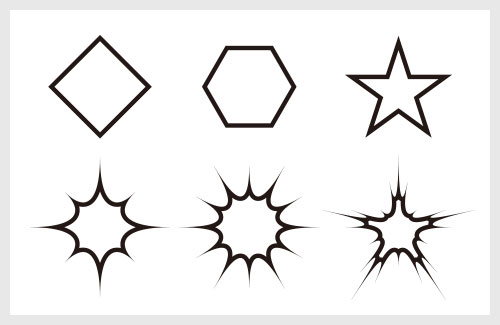
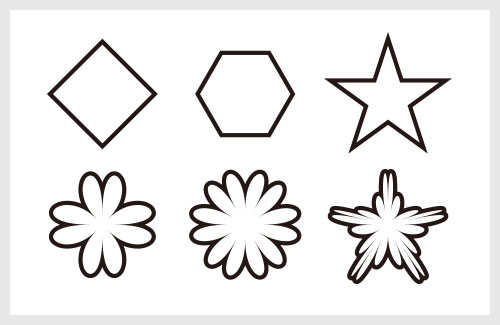
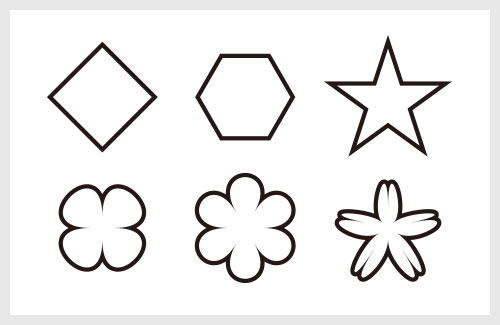
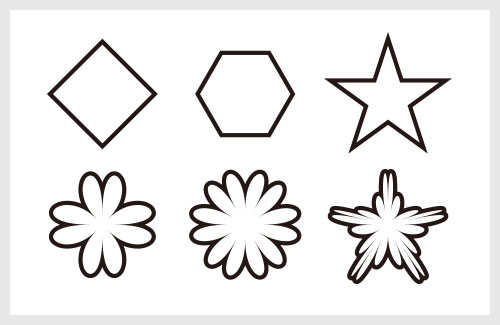
アンカーポイントの数:通常

アンカーポイントの数:2倍
デザインを賑やかすイラスト素材がIllustrator初心者の方にも簡単に作成可能ですよ。
高品質な吹き出し素材
商用利用可能で高品質なフキダシのベクターイラスト素材を厳選しました。よく使う吹き出し素材を持っておくとクリエイティブが更に加速しますよ!
他のフキダシの作り方
トゲトゲ以外のフキダシの作り方をIllustrator初心者の方に解説します。
イラレ未導入の方は事前にIllustrator公式サイトから入手しておきましょう。
普通のフキダシの作り方
通常の会話で使われる「つの」が付いた普通のフキダシの作り方です。
この素材もIllustratorでよく使いますよ。
STEP.1
円を描く
[ 楕円形ツール ] でお好みの丸を描きます。
サンプルは少し縦長の円を描きました。
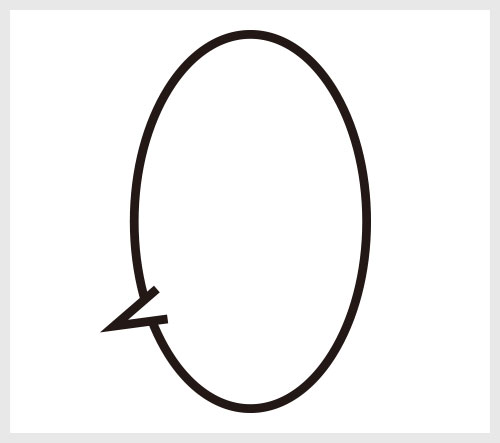
STEP.2
フキダシのつのを作成
[
ペンツール ] でツノを作ります。
クリックで直線が描けます。
円とツノは重なるように配置しておきましょう。
STEP.3
パスファインダーの合体
[
選択ツール ] で円とツノの二つを選択します。
[
パスファインダー ] のパネルを表示します。
※非表示の場合は [
ウィンドウ ] → [
パスファインダー ] で表示可。(ショートカットは [
Shift +
Ctrl +
F9 ] )
[
パスファインダー ] → [
形状モード ] → [
合体 ] を適用します。
FINISH
完成
以上でよくある普通のフキダシが作れました。
吹き出し本体の形状を変えると様々なフキダシデザインが可能ですよ。
ツノの位置編集が簡単な方法
パスファインダーの合体ボタンを [
Alt ] (Mac:
Option) を押しながらクリックすると、楕円とツノのオブジェクトが分離した状態で合体できます。ツノの位置調整が後から簡単に出来るのでオススメの作り方ですよ。
ツノが可変式のフキダシ
STEP.1
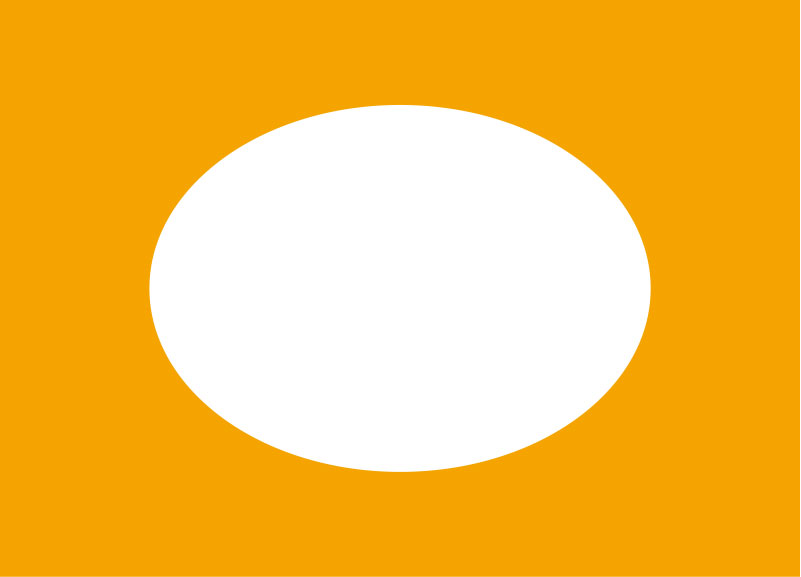
円を描く
[
楕円形ツール ] でお好みの丸を描きます。
塗りのみ、線無し。
STEP.2
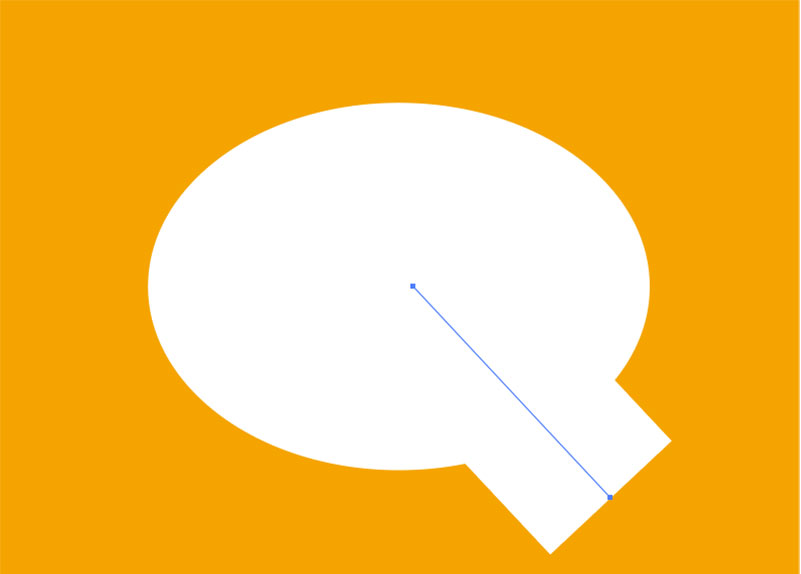
ペンツールで線を描く
[
ペンツール ] でツノの元となる線を描きます。
線のみ、塗り無し
ガッツリ太めの線にしましょう。
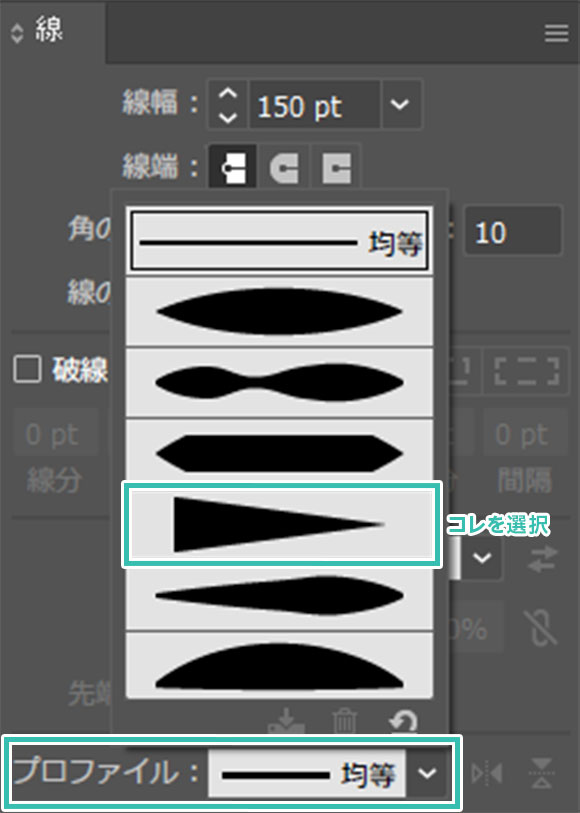
線パネル下部の [ プロファイル ] を [ 線幅プロファイル4 ] に変更します。右側が細くなっているプロファイルですね。
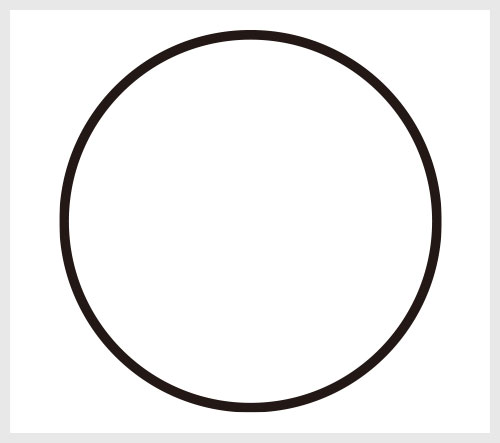
FINISH
完成
以上で可変式のツノが完成しました。
単色の塗りで構成されたフキダシを作りたい時に便利なテクニックです。
ツノ用の線を曲線にする事で丸みのあるツノの表現もできますよ。線の無い単色のフキダシを作る際に便利なテクニックですよ。
トゲトゲのバッジみたいなフキダシ
STEP.1
円を描く
[ 楕円形ツール ] で円を描きます。
サンプルは [ Shift ] を押しながら正円を描きました。
STEP.2
ジグザグを適用
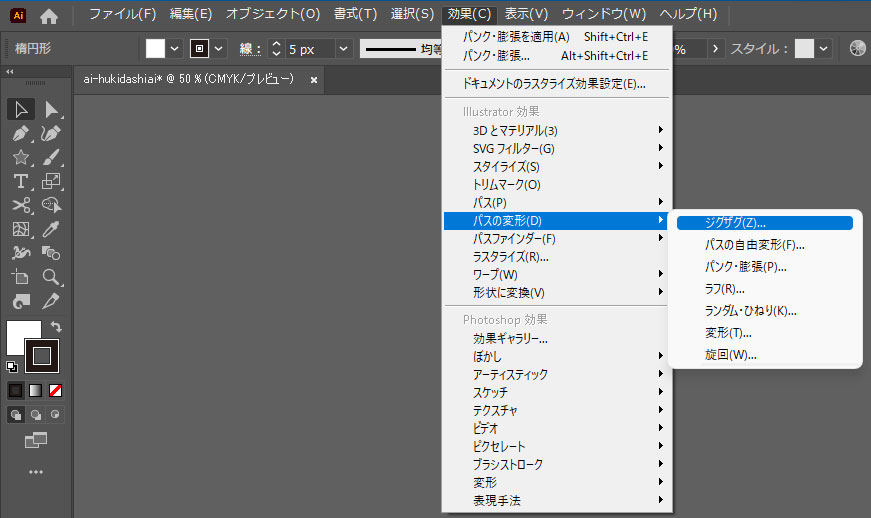
[
効果 ] → [
パスの変形 ] → [
ジグザグ ] を適用します。
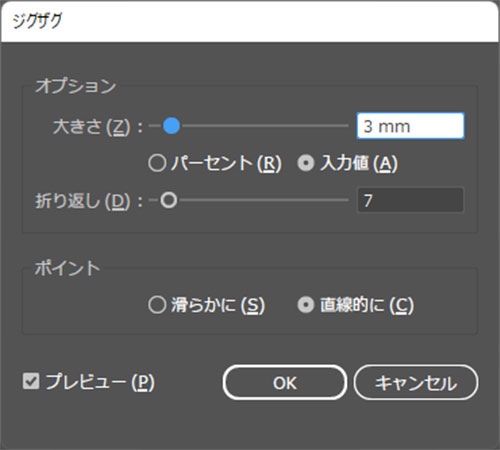
大きさ:任意の値
折り返し:任意の値
ポイント:直線的に
設定後は [ OK ] をクリック。
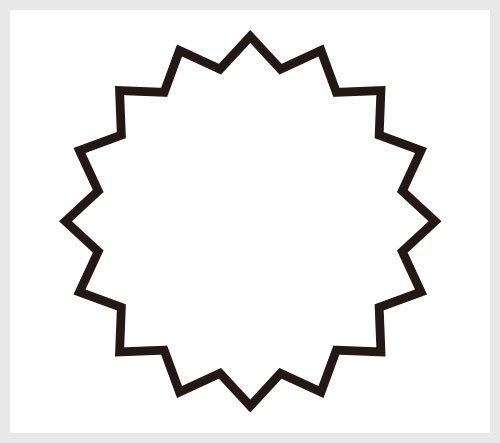
FINISH
完成
以上でIllustratorを使ったトゲトゲのメダルのようなフキダシが作れました。
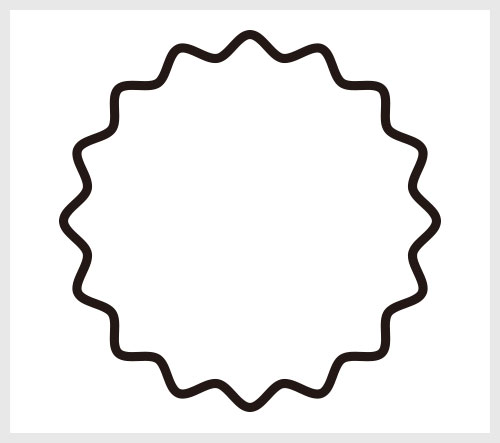
ポイントを [ 滑らかに ] にすると左図のような波線状の輪郭にできます。
再設定したい場合は [ アピアランス ] → [ ジグザグ ] で変更ができますよ。
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)でトゲトゲの吹き出しを作る方法についてでした。
フキダシ素材はWebデザイン、バナーデザイン、雑誌やフライヤーなどの紙面デザイン、ゲームUI等、様々なデザイン制作でよく使う素材の一つです。
自身の制作物に合わせた吹き出しが自作できるようになるとクリエイティブの効率と品質が更に高まる事間違いありませんよ。
効果とアピアランスを使ったオブジェクト制作テクニックをマスターし、お好みの吹き出しを作成してみてください!
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!