Illustrator(イラストレーター)の変形効果の使い方と機能をイラレ初心者の方に徹底解説します。
オブジェクトの情報を維持したまま拡大・粛宗、移動、回転などができる変形効果は使い勝手バツグン!
ロゴや各種グラフィック、テキストエフェクトなどで活躍する効果の一つです。
変形効果の基本操作と機能、そして応用操作による作例などを解説!
これからIllustratorを始められる方、更にイラストレーターを学習されたい方にオススメです。
この記事の目次
それではIllustratorの変形効果の使い方と機能を解説します。
イラレ初心者の方にも再現できるように詳しく解説いたします!
未導入の方はIllustrator公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
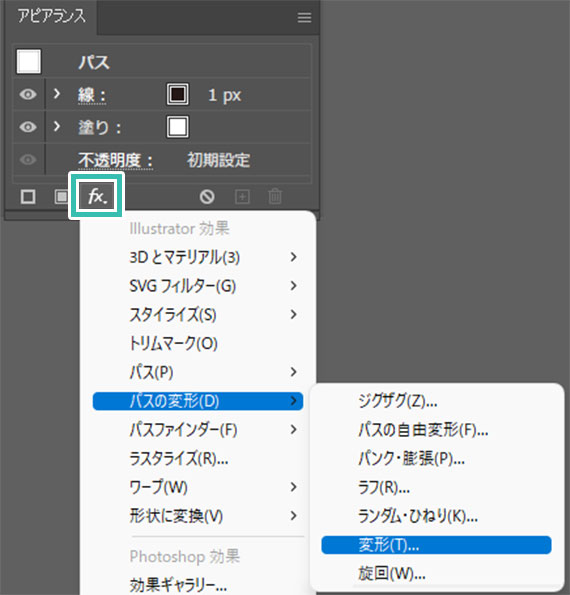
変形の場所
変形の基本的な使い方
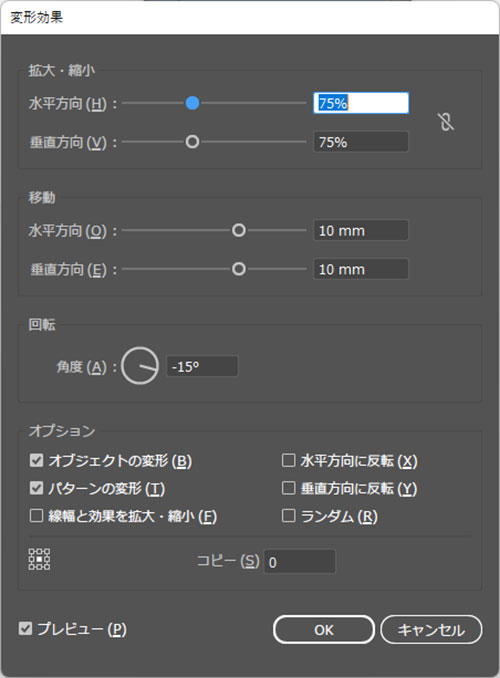
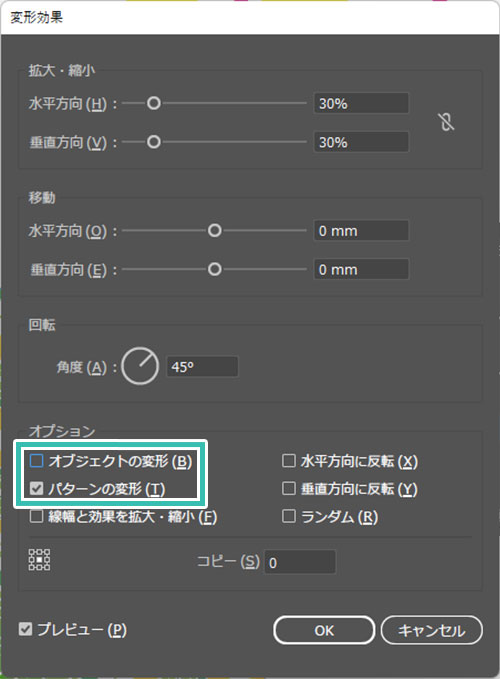
[ 変形効果 ] のウィンドウが開き、下記設定ができます。
[ 拡大・縮小 ]:水平方向、垂直方向
[ 移動 ]:水平方向、垂直方向
[ 回転 ]:角度
[ オプション ]:イブジェクトの変形、パターンの変形、線幅と効果を拡大・縮小、水平方向に反転、垂直方向に反転、ランダム、基準点の変更、コピー
設定後は [ OK ] をクリック。
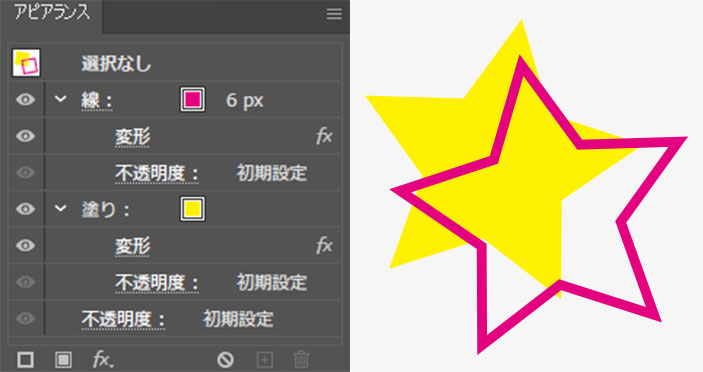
変形を編集する方法
非表示の場合は [ ウィンドウ ] → [ アピアランス ]
※ショートカットは [ Shift + F6 ]
[ 変形 ] をクリックで再編集、右下のゴミ箱をクリックで効果を削除できます。
左側の目玉アイコンをクリックすると変形を非表示にできます。
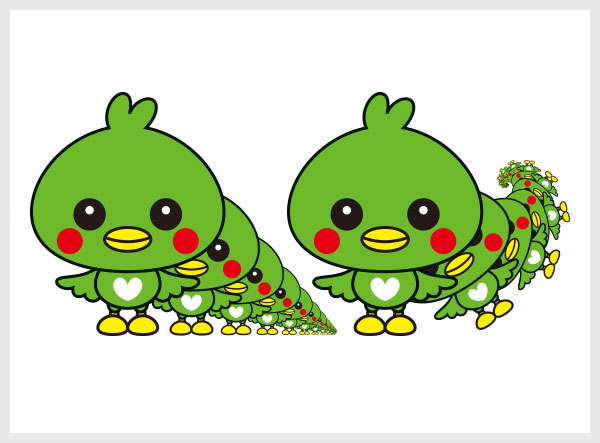
パターンに変形を適用する
拡大・縮小、移動、回転などにお好きな設定値を入力しましょう。
[ オブジェクトの変形 ]:チェック無し
[ パターンの変形 ]:チェック有り
最後に [ OK ] をクリック。
高品質なスウォッチを活用して制作を加速させてみませんか?
その他の変形機能
変形効果で反転させているので簡単に元の状態に戻せます。
※ [ リフレクトツール ] を使えば更に複雑な反転が行えます。
元オブジェクトのイメージを保ちたい場合は [ 線幅と効果を拡大・縮小 ] のチェック有りにしておきましょう。
複雑なアイコンやロゴなどを作る際によく使う機能です。
下記サンプルは [ 変形効果 ] を併用したテキストエフェクトです。
画像をクリックすると詳しい作り方をゼロから徹底解説しています。
併せてチェックされてみませんか?
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Illustrator(イラストレーター)の変形効果の使い方と機能についてでした。
変形効果を使えば初期オブジェクトの情報を維持したままサイズや位置、回転などが行えます。
オブジェクトを正確に変形させる事ができるので使用頻度の高い効果の一つです。
ロゴやグラフィック、テキストエフェクトなど、Illustratorを使った制作全般で活躍する変形効果を使いこなして日々のクリエイティブを加速させてください!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート40選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材