Illustrator(イラストレーター)でよく使う機能やショートカット16選をまとめました。
動画付きで操作方法を解説!
Illustrator(イラストレーター)を始めて間もないイラレ初心者の方にオススメの内容です。
どの機能も間違いなくよく使いますので覚えておいて損はありません。
今から紹介する内容が使えるようになればイラレ初心者からイラレ中級者にクラスチェンジできますよ!
では早速始めていきましょう!
この記事の目次
未導入の方はAdobe公式サイトからダウンロードしておきましょう。(7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
新規作成・保存・開くはよく使う操作です。
画面左上の [ ファイル ] から操作できますが、ショートカットが断然便利です。
(Macは [ Command + N ] )
(Macは [ Command + O ] )
(Macは [ Command + S ] )
(Macは [ Command + Shift + S ] )
上記4つを覚えておけば間違いないです。
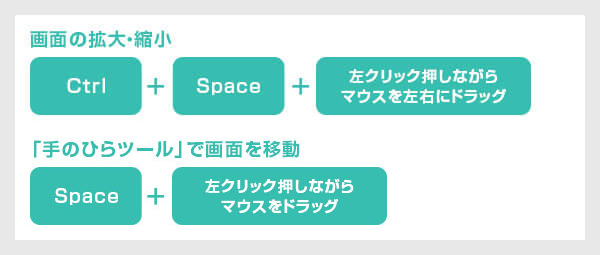
Illustrator(イラストレーター)でよく使う画面操作系のおさらいです。
画面の拡大・縮小・移動は使いまくるのでショートカットで覚えておきましょう!

[ Command + Space + 右へドラッグ ] 画面を拡大
[ Command + Space + 左へドラッグ ] 画面を縮小
[ Space + ドラッグ ] で画面を移動
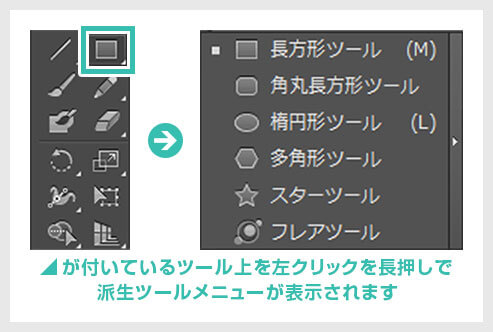
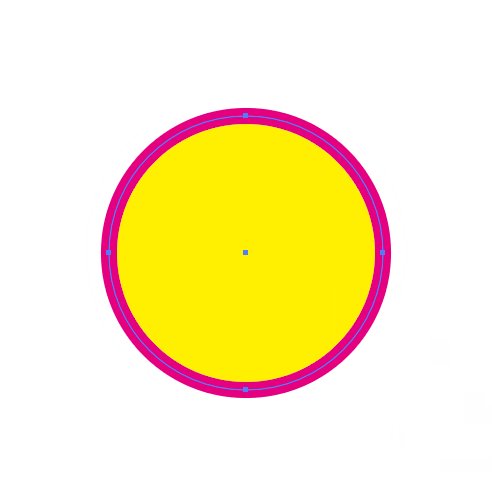
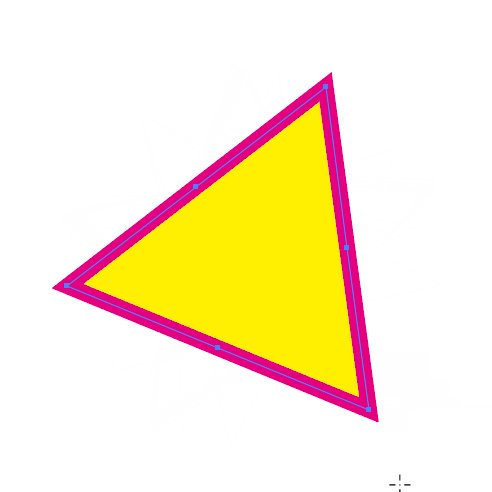
よく使う基本オブジェクトの作成方法です。

基本オブジェクトの作成

[ L ] 楕円形ツール
上記2つのツールは頻繁に使うのでショートカットがオススメです。
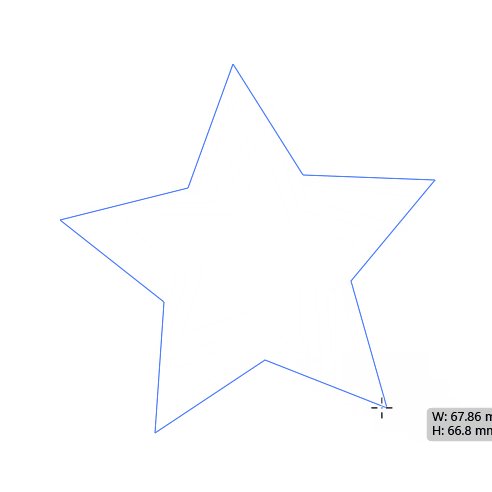
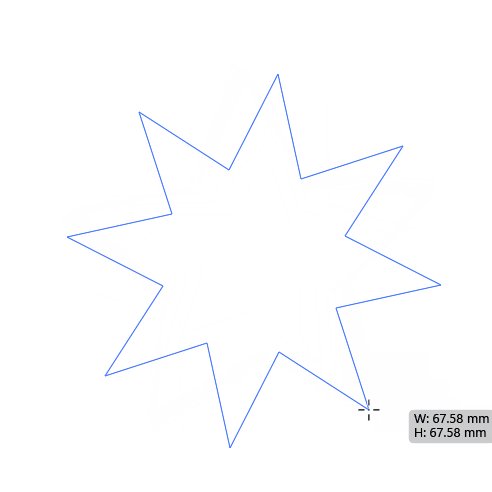
[ 角丸長方形ツール ] 、[ スターツール ] 、[ 多角形ツール ] 、[ フレアツール ] はツールバーから選択します。
オブジェクト作成の小技

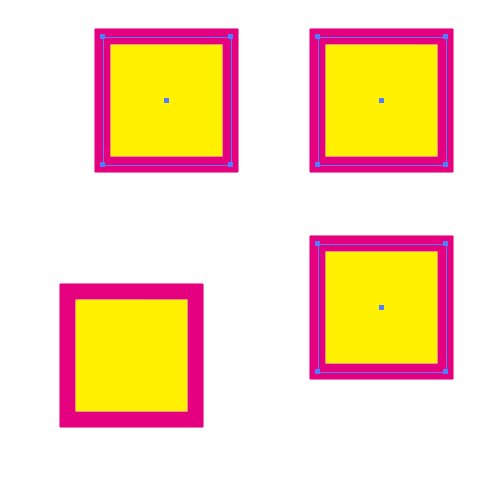
[ Altキー ] オブジェクトを中心から作成
(Macは [ Option ] )
[ Alt + Shift ] 正方形、正円等をオブジェクト中心から作成
(Macは [ Option + Shift ] )

ドラッグ中に [ キーボードの↑ ] 値を増やす
ドラッグ中に [ キーボードの↓ ] 値を減らす
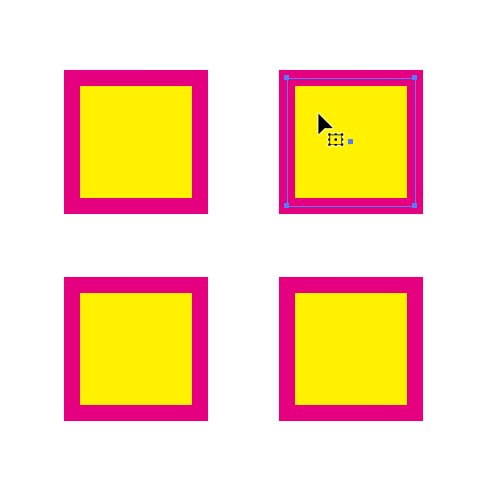
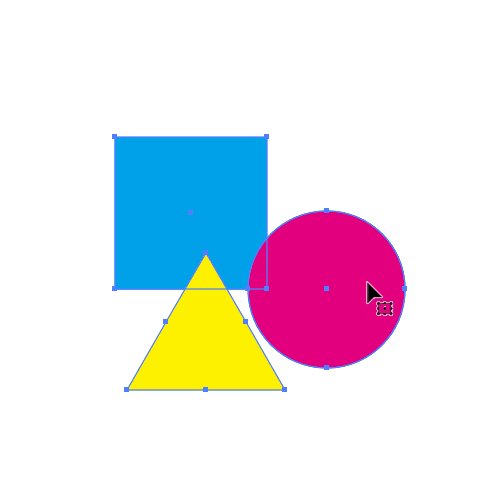
作成したオブジェクトを選択する方法です。
頻繁に使う機能なのでショートカットで覚えておきましょう!

よく使う選択系のツール
よく使う選択関連のツール類です。まずは以下の3つを覚えておく事をオススメします。
選択の小技

[ Shift ] を押しながら選択済みのオブジェクトをクリック → 選択から除外
線の太さを変更したり破線にする事もできます。
詳しくはコチラで解説しております。

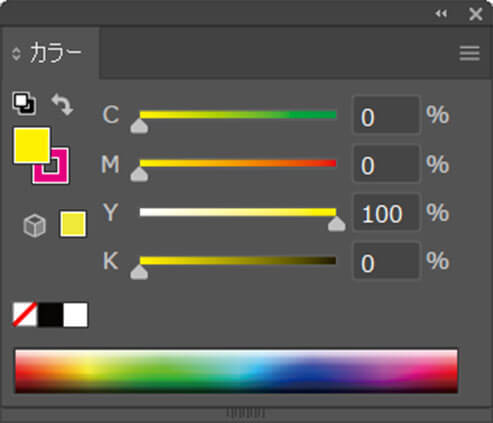
オブジェクトの塗りと線に色を設定する方法です。

操作をやり直したり、やり直しのやり直しを行う事ができます。
失敗した時などに使える便利コマンドです。

ミスったら [ Ctrl + Z ] で無かった事に。
戻りすぎたっ!となったら [ Ctrl + Shift + Z ] (Macは [ Command + Shift + Z ] )で一つ先の段階に。
多くのソフトウェアでも同じショートカットが採用されています。
もちろんPhotoshopでも同様のショートカットです。
文字入力はイラレで頻繁に使うので操作に慣れておきましょう。


ツールバーから選択できますが、ショートカットの方が圧倒的に便利です。
通常の [ 線 ] では上手くいきませんよ。
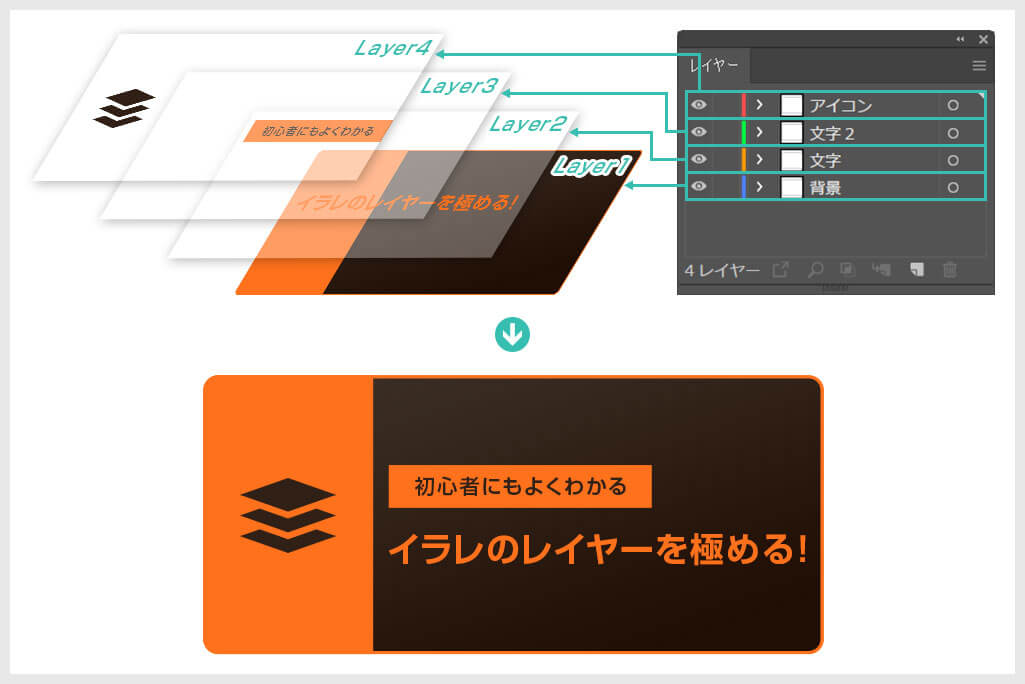
複雑なデザインを制作する上でレイヤー機能は外せません。
レイヤーの基本操作はとても簡単なのでぜひ覚えておきましょう。


あとは操作したいレイヤーをクリックし、アクティブにしてからオブジェクト作成やテキスト入力等を行います。
複数のオブジェクトをグループにし、ひとまとめにする事が [ グループ化 ] です。
とてもよく使う機能なのでショートカットで覚えておきましょう。

[ グループ化したいオブジェクトを選択 ] →
[ Ctrl +G ]
[ グループ化したオブジェクトを選択 ] →
[ Shift + Ctrl + G ]
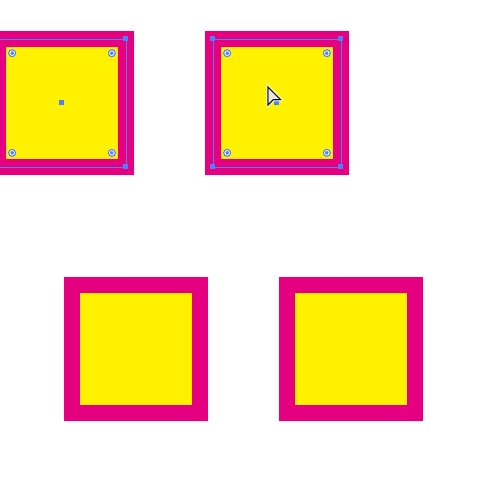
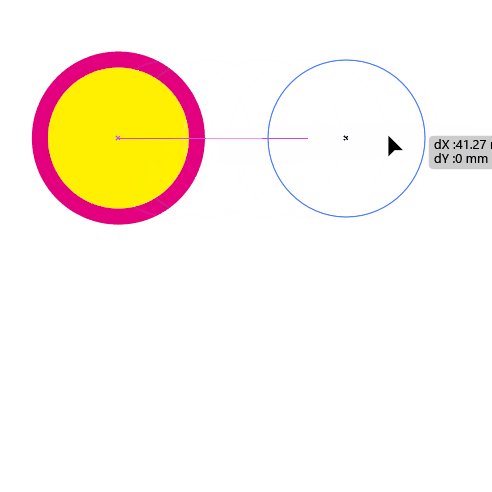
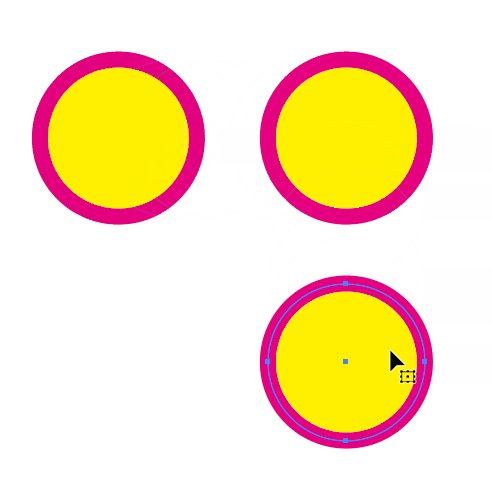
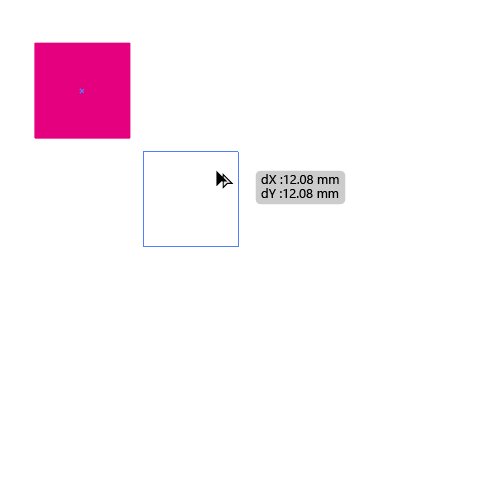
Illustrator特有の便利なオブジェクトのコピペ方法があります。
制作の効率性が向上する事間違いなしです!

複製したいオブジェクトを選択後に [ Ctrl + C ] → [ Ctrl + V ] でもコピペできます。
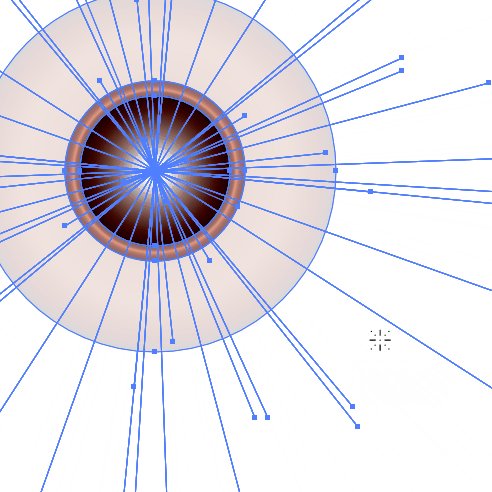
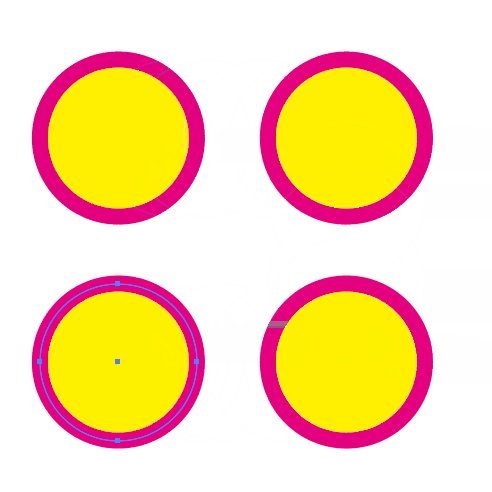
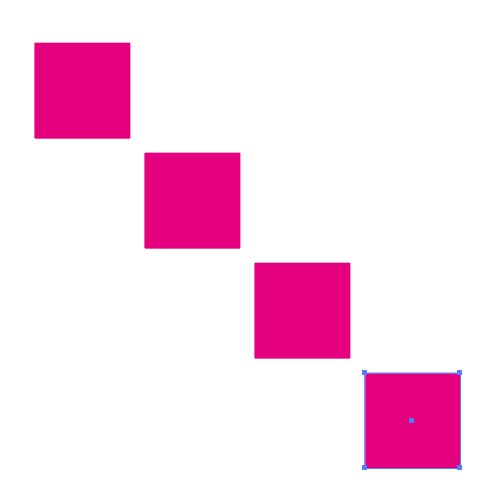
何度も同じ操作を繰り返したい時に便利なコマンドです。
応用する事で幾何学模様などを簡単につくれます。

例えば [ オブジェクトをコピー ] → [ 直後にCtrl + D ] でオブジェクトのコピーが繰り返されます。
複数回 [ Ctrl + D ] を押すと複数回動作が繰り返されます。
数値入力と組み合わせて正確な図案作成ができます。
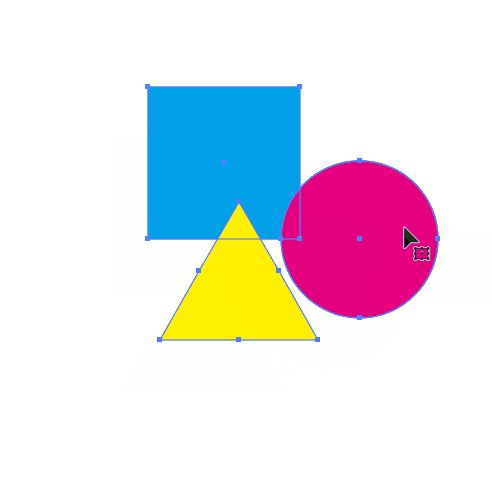
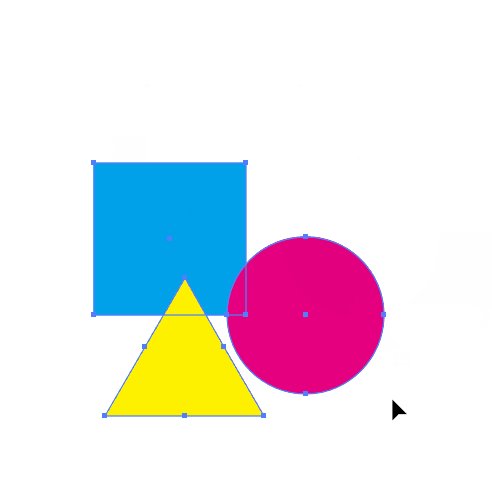
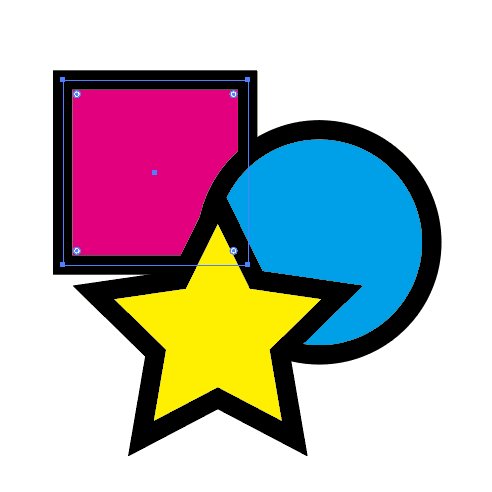
オブジェクトの重ね順を変更する方法です。
複雑なデザインを作成する際によく使うのでショートカットで覚えておきましょう!

Ctrl + ] で1つ前面に
Shift + Ctrl + ] で最前面に
Mac
Command + ] で1つ前面に
Shift + Command + ] で最前面に
Ctrl + [ で1つ背面に
Shift + Ctrl + [ で最後面に
Mac
Command + [ で1つ背面に
Shift + Command + [ で最後面に
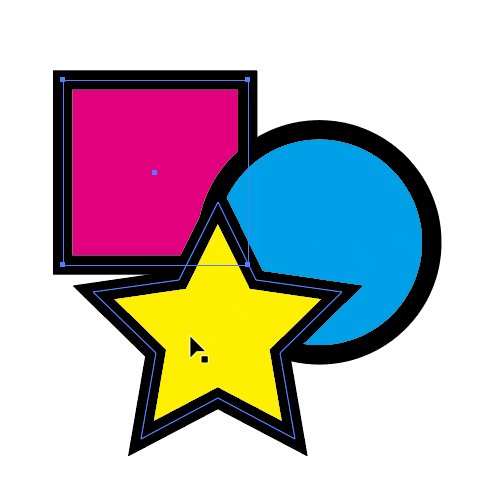
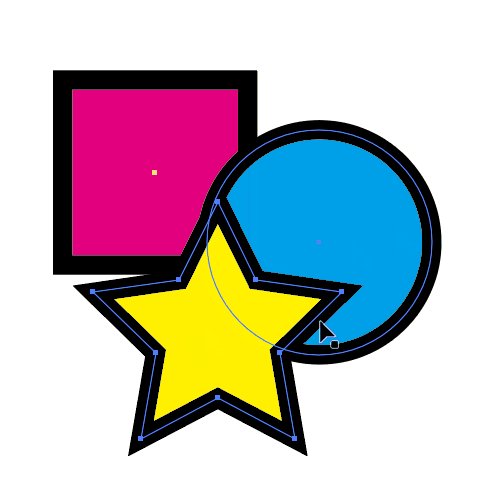
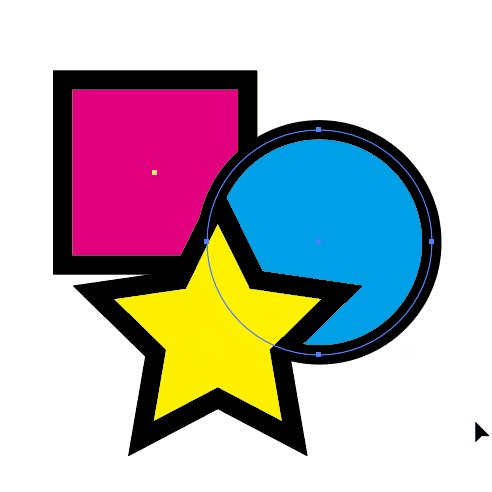
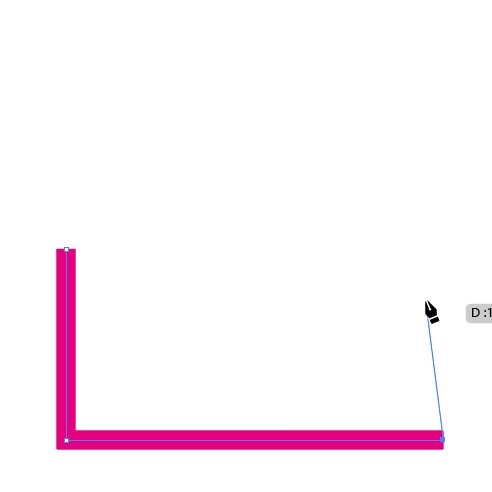
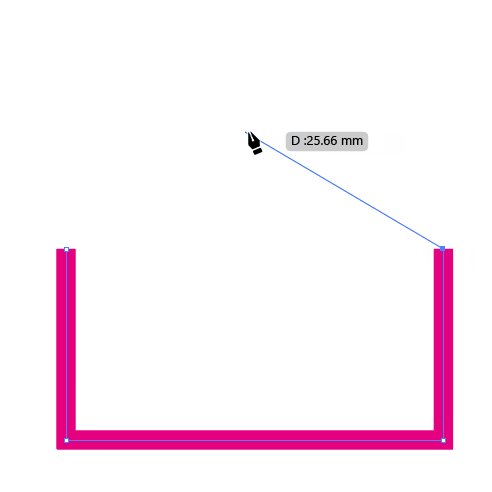
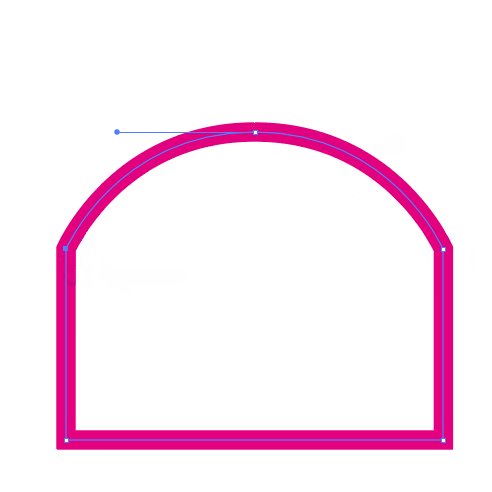
ゼロからオブジェクトを作成する際に便利なペンツールです。
使いこなすには少し慣れが必要です。
しかし使い方が分かれば神ツールになります!


クリックで直線、ドラッグで曲線を描けます。
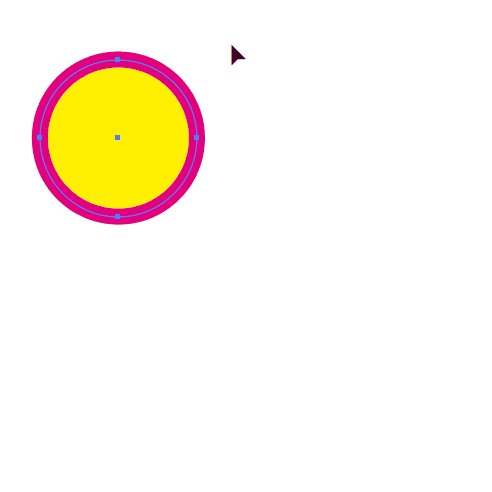
画像やオブジェクトの一部だけを表示させたい時にクリッピングマスクを使います。

画力やIllustratorのテクニックが無くてもゼロから高精度なベクターイラストが生成できる [ テキストからベクターを生成 ] はイラレの常識を覆す機能です。
イラストやアイコン、ロゴ、背景、そしてシームレスパターンなど。
Adobe FireflyのAIによる画像生成機能がIllustratorに搭載されています。
様々なタッチのベクターイラストがテキストを入力するだけで生成できるチート機能ですよ。
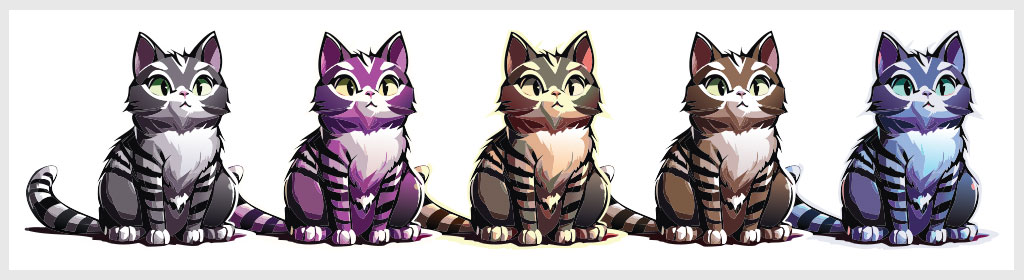
また [ 生成再配色 ] を使えば、テキストからベクターを生成で作成したグラフィックの色を簡単に変更可!
ゲームの2Pカラーなどのカラーバリエーションがあっという間に作成できますよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
様々なフライヤーのテンプレート50選
ロゴ・見出しなどキャッチなオリジナルタイトルを一瞬で作成できる優秀な素材ばかり!
商用利用が可能で高品質なテキストエフェクト50選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、イラレ初心者にオススメのイラレ基本操作16選でした。
Illustrator(イラストレーター)は非常に多くの機能を備えています。
よって全部覚えるには時間がかなり必要です。
特によく使う機能を優先的に覚えて、残りは必要な時に覚えると効率的にイラレを学習できます。
最初のうちは操作を操作を繰り返して、感覚を指先に覚え込ませるとよいでしょう!
ではまた!

ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方はAdobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選はコチラ!
イラレ基本操作









































バナーやデザイン関連







絵作り













アイコン・ロゴ制作
















追加機能・その他機能











ポートフォリオやDTPテンプレート





スウォッチやブラシ素材





テキストをロゴにできるエフェクト


汎用的なデザイン素材や季節素材