Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)の生成塗りつぶしの使い方をイラレ初心者の方に徹底解説します。
AdobeFireflyの生成AI技術を使った生成塗りつぶしを使いこなし、クリエイティブを加速させましょう!
これからIllustratorを始められる方、より詳しくイラレを学習されたい方にオススメのコンテンツですよ。
生成塗りつぶしの使い方
Illustratorの生成塗りつぶしの基本操作を解説します。
画力やイラレの知識は不要!
誰でもテキストを入力して少しの調整を入れるだけで自在にベクター形式のグラフィックが作成できます。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
生成塗りつぶしの基本操作
STEP.1
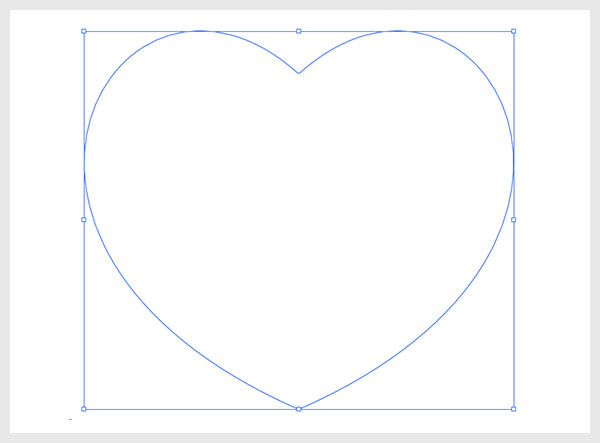
シェイプを作成
Illustratorで生成塗りつぶしを適用したいオブジェクトを作成します。
[
長方形ツール ] をはじめとした各種シェイプツール、[
ペンツール ] 等で任意の図形を描きましょう。
※生成オブジェクトのみ表示させたい場合は塗りと線の設定を無しに。
作成したオブジェクトは [
選択ツール ] で選択状態にしておきます。
STEP.2
生成塗りつぶしを適用
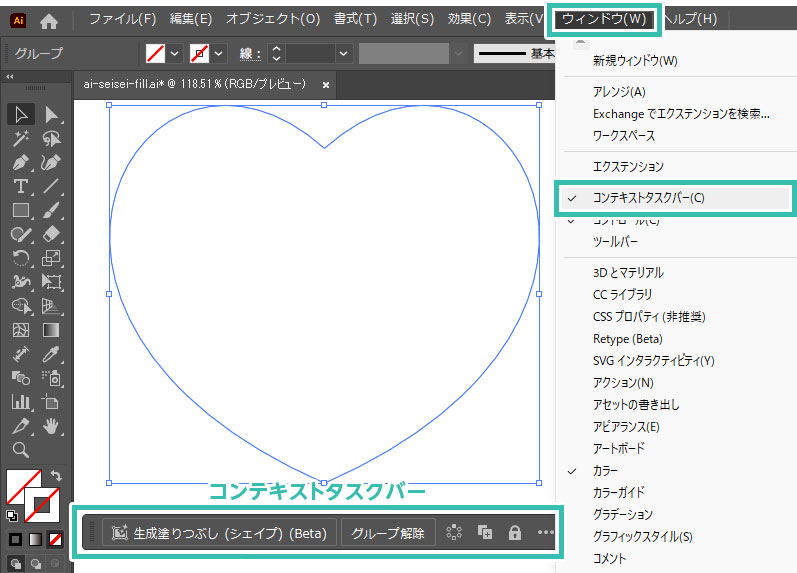
[
コンテキストタスクバー ] → [
生成塗りつぶし(シェイプ)(Beta) ] をクリックします。
※コンテキストタスクバーが非表示の場合はイラストレーター画面上部にある [
ウィンドウ ] → [
コンテキストタスクバー ] にチェックを入れると表示可。
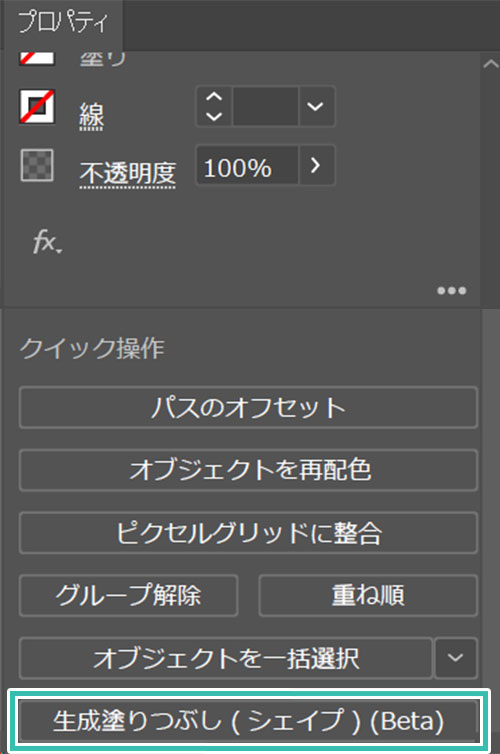
[
プロパティ ] → [
クイック操作 ] → [
生成塗りつぶし(シェイプ)(Beta) ] でも可。
STEP.3
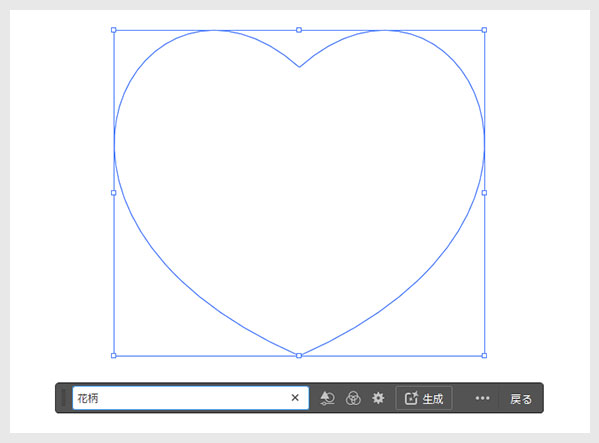
プロンプトを入力
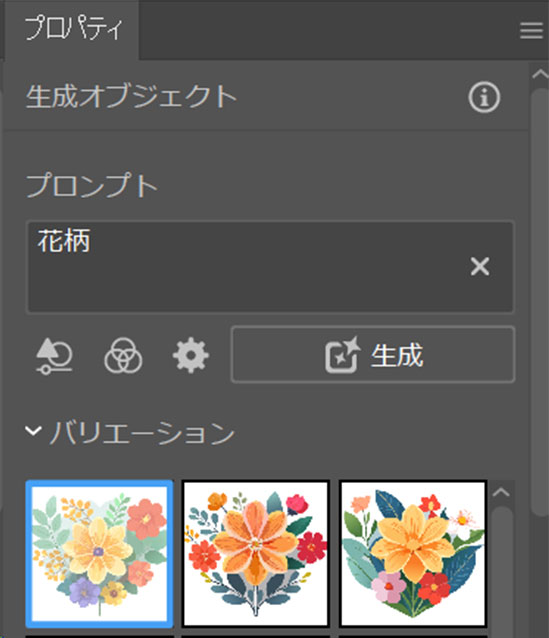
テキストプロンプトを入力します。
サンプルは「花柄のパターン」と入力しました。
プロンプト入力後は [ 生成 ] をクリック、または [ Enter ] を押します。
[ 生成中 ] のウィンドウが表示されるのでベクターが生成されるまで少し待ちましょう。
FINISH
完成
以上で生成塗りつぶしを使ったオブジェクト作成が完了しました。
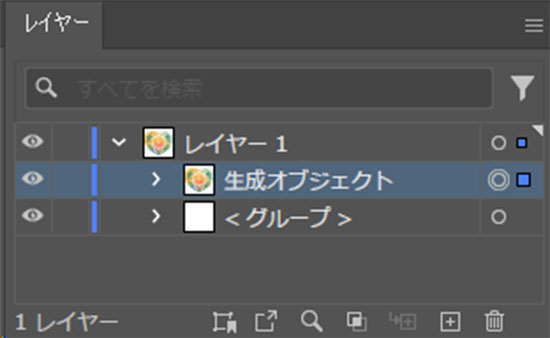
レイヤーパネルを開いて中身を確認してみましょう。
※レイヤーパネルが非表示の場合は [ F7 ] で表示・非表示が可。
生成オブジェクトという名称でレイヤーが追加され、パーツ分けされたパスオブジェクトが格納されています。
OMAKE
生成結果を変更する
生成オブジェクトを [
選択ツール ] で選択状態にし、[
プロパティパネル ] を開くと生成塗りつぶしの詳細画面が開きます。
生成結果が3パターン表示され、別の柄を選択すると変更できます。
プロンプトに別のテキストを入力し、[ 生成 ] をクリックすると別の結果を生み出す事も可能です。
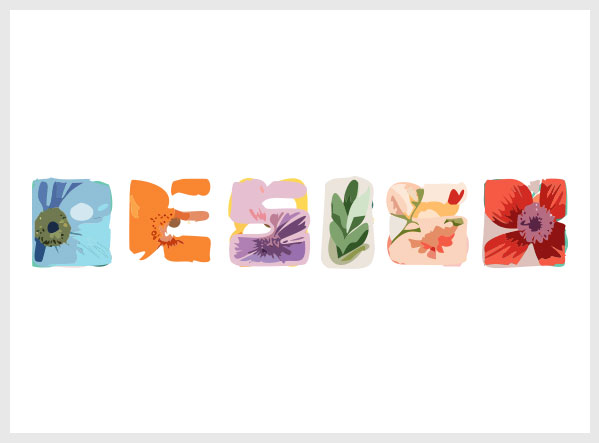
文字に生成塗りつぶしを適用する方法
STEP.1
文字を入力
[
文字ツール ] で文字を入力します。
サンプルは [
ABカントリーロード ] を使用しました。
※生成オブジェクトのみ表示させたい場合は塗りと線を無しにして下さい。
STEP.2
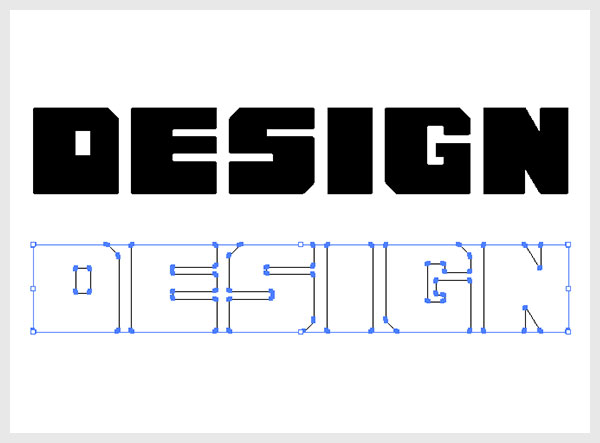
アウトライン化を行う
入力した文字オブジェクトを選択し、[ Ctrl + Shift + O ] (Mac:⌘ + Shift + O) でアウトライン化します。
※アウトライン化すると元に戻せません。必要な場合はコピーしてからアウトライン化をして下さい。
FINISH
生成塗りつぶしを適用
アウトライン化した文字オブジェクトを選択し、先に解説した生成塗りつぶしを適用したら完成です。
通常の文字オブジェクトには生成塗りつぶしが適用できませんが、アウトライン化してパスオブジェクトに変換すると出来るようになりますよ。
生成塗りつぶしの詳細設定
Illustratorの生成塗りつぶしの設定を変更し、生成されるグラフィックを最適化させてみましょう。
シェイプの強度とディティール
STEP.1
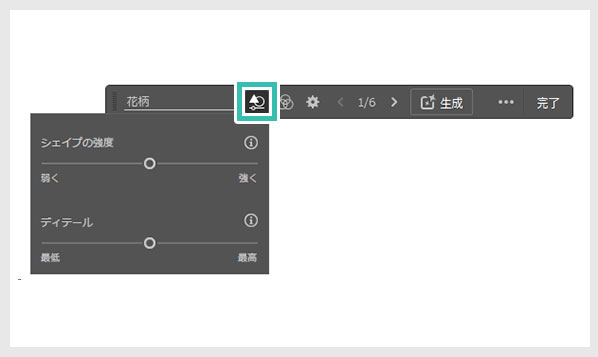
シェイプの強度とディティールをクリック
コンテキストタスクバーに [ シェイプの強度とディティール ] のボタンがあり、クリックすると設定できます。
初期設定はシェイプの強度、ディティールともに中間になっています。
STEP.2
シェイプの強度を変更
例えばシェイプの強度を強くすると左図のようになります。
FINISH
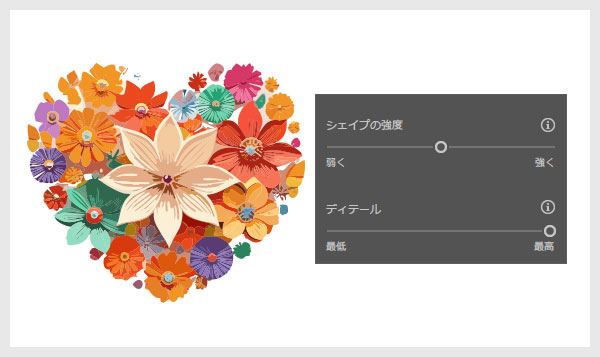
ディティールを変更
同じ手順でディティールを最高にすると左図のようになります。
より花柄の密度が濃くなり、複雑なグラフィックが生成されています。
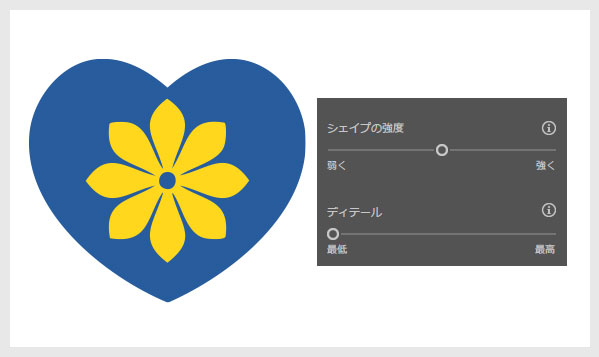
ディティールを最低にすると左図のようになります。
アイコン的なグラフィック作成を行いたい時に使えます。
スタイルを参照
生成オブジェクトのタッチを簡単に変えられる機能が [ スタイルを参照 ] です。
STEP.1
スタイルを参照をクリック
コンテキストタスクバーにある [ スタイルを参照 ] を使ってみましょう。
STEP.2
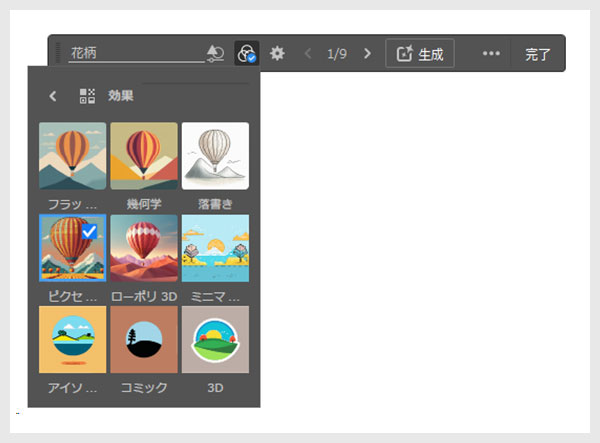
効果をカスタマイズ
よく使うのが [ 効果 ] で、クリックすると様々なが収録されています。
生成塗りつぶしに備わっている効果は左上から順に [ フラットデザイン ] 、[ 幾何学 ] 、[ 落書き ] 、[ ピクセルアート ] 、[ ローポリ3D ] 、[ ミニマリズム ] 、[ アイソメトリック ] 、[ コミック ] 、[ 3D ] の9種類が存在します。
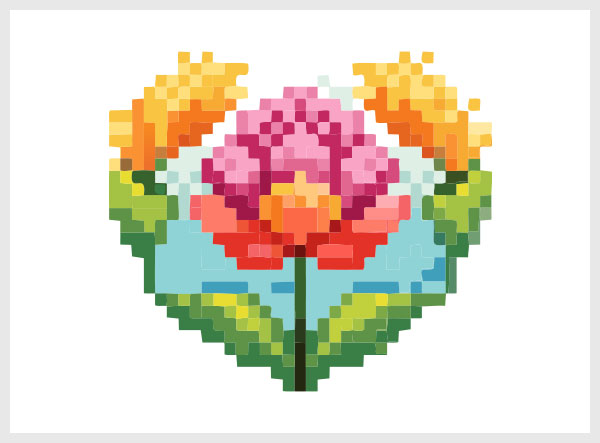
サンプルは [ ピクセルアート ] を選択しました。
すると左図の様なピクセルで構成されたようなグラフィックになりました。
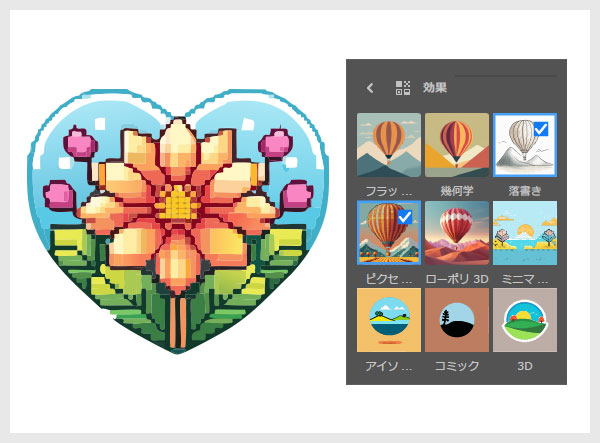
複数の効果にチェックを入れると各効果の特徴を取り入れたグラフィックが生成されます。
サンプルは落書きとピクセルアートを掛け合わせた例です。
STEP.3
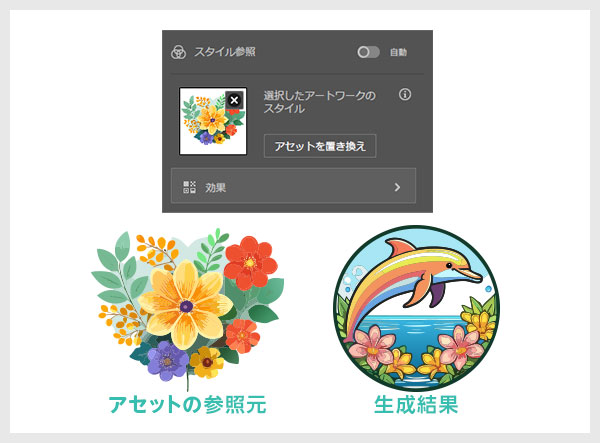
アセットを置き換え
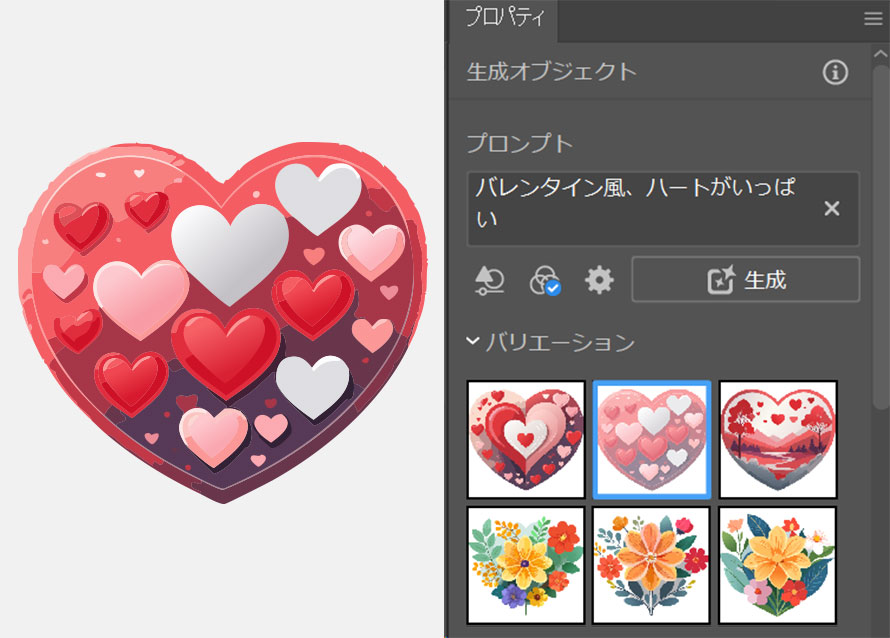
[ アセットを置き換え ] は生成塗りつぶしで作成済みのオブジェクトの設定を新たなオブジェクトに適用する事ができます。
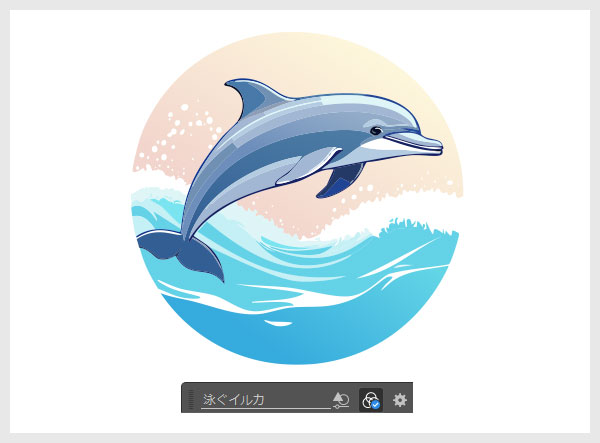
生成塗りつぶしで新たな生成オブジェクトを作成します。プロンプトも別のテキストを入力して別のグラフィックにしました。
サンプルは [
楕円形ツール ] で正円を作成後、プロンプトに「泳ぐイルカ」と入力した生成オブジェクトです。
[ アセットの置き換え ] をクリックし、参照したい生成オブジェクトをクリック。
最後に [ 生成 ] をクリックしましょう。
すると参照元の生成オブジェクトのタッチに寄せた表現が簡単に作れます。
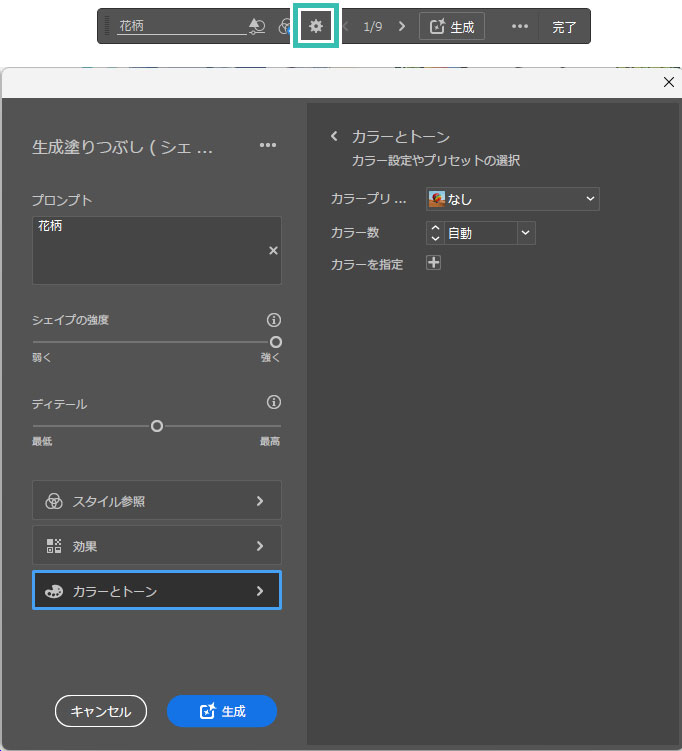
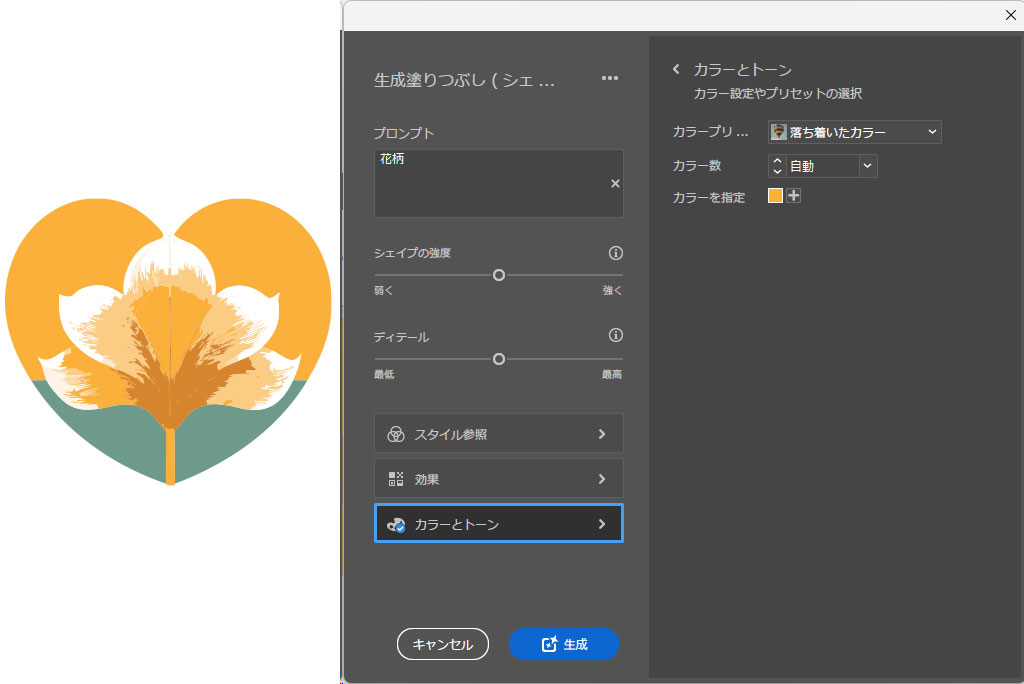
全ての設定を表示
STEP.1
すべての設定を表示をクリック
コンテキストタスクバー内の歯車アイコンをクリックすると [ 全ての設定を表示 ] が開きます。
基本は先に解説した内容と同じですが、 [ カラーとトーン ] の設定ができます。
[ カラーとトーン ] を開くとカラープリセット、カラー数、カラーを指定ができます。
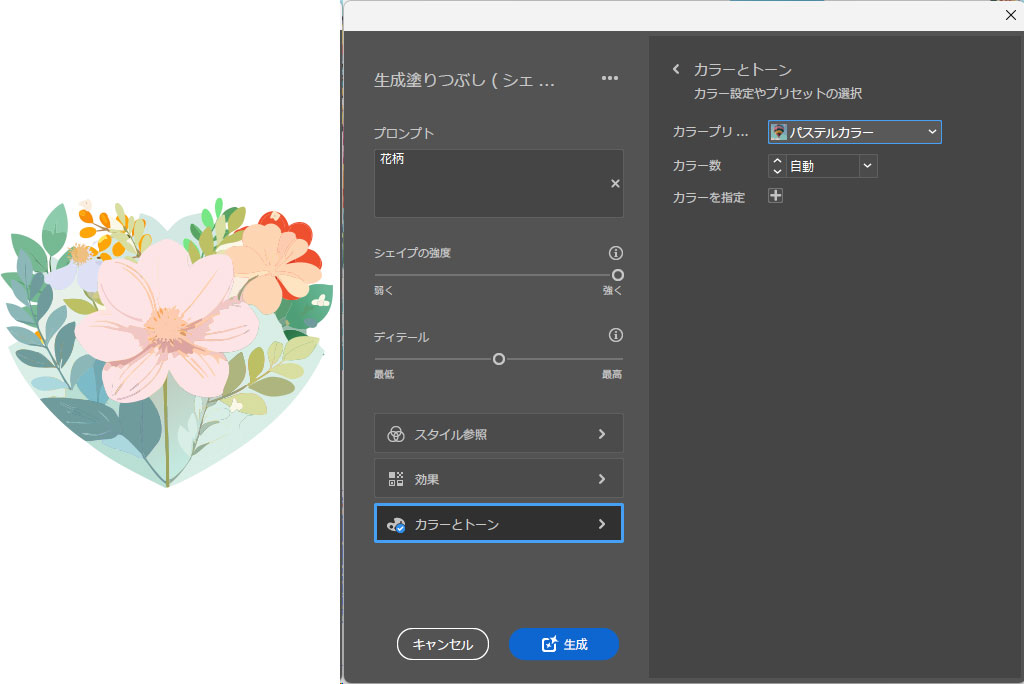
STEP.2
カラープリセットを設定
カラープリセット内には [ なし ] 、[ 白黒 ] 、[ 落ち着いたカラー ] 、[ 暖色 ] 、[ 寒色 ] 、[ 鮮やかなカラー ] 、[ パステルカラー ] の7種類が収録されています。
サンプルは [ パステルカラー ] を選択しました。
するとワンクリックでパステルカラーの生成オブジェクトに変更する事ができました。
※スタイルを参照に青色のチェックマークが入っていると反映されないので注意。
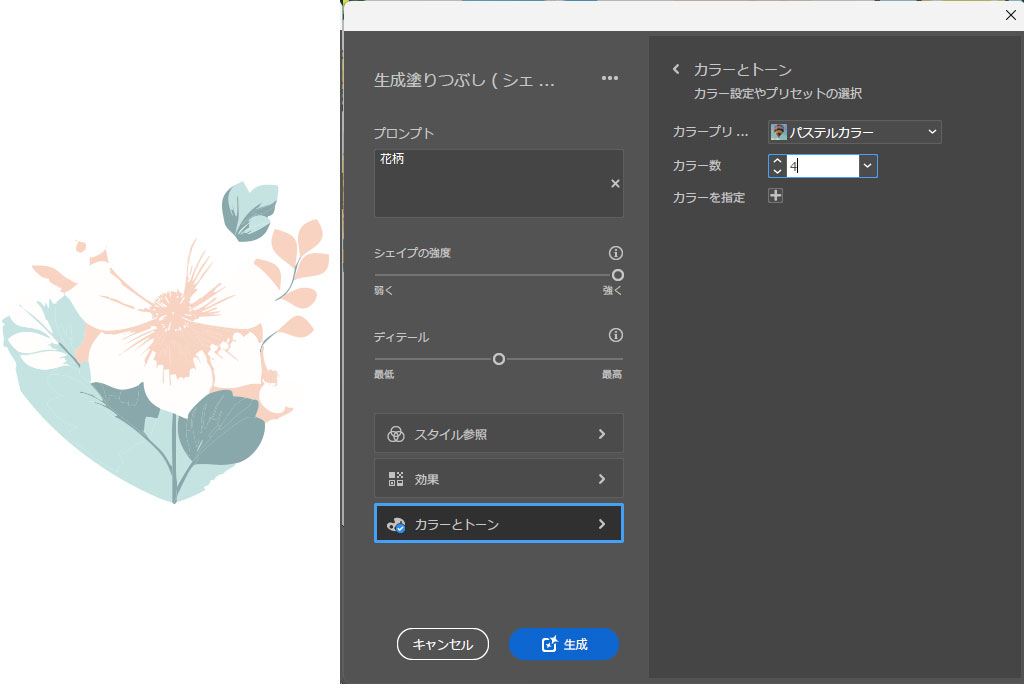
STEP.3
カラー数を設定
カラー数を変更すると指定のカラー数で生成オブジェクトが作れます。
カラー数を抑えるとシンプルなアイコン的な表現に、カラー数を増やすとより複雑な表現が可能になります。
FINISH
カラーを指定
[ カラーを指定 ] を開くとスウォッチパネルが開き、全体の色味を指定できます。
カラープリセット、カラー数などを交えて設定する事もできます。
ベクター形式のアイコンやイラストなどを生成
Illustratorのテキストからベクター生成の使い方と作例をイラレ初心者の方に分かりやすく解説します。アイコンやイラスト等があっという間に生成できるチート機能ですよ!
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)の生成塗りつぶしの使い方と作例についてでした。
生成ベクターから新たに加わった生成塗りつぶしも使うシーンが多くて非常に便利な機能です。
プロンプトも日本語で入力できるので分かりやすさ抜群!
これから生成AIに関する機能は更に強化されていくので是非使い方をマスターして下さい。
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!