Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)でカラーハーフトーンを作る方法をイラレ初心者の方に詳しく解説します。
印刷物を拡大してよく観察するとハーフトーン(網点)が見えます。
マンガのスクリーントーンでもよく使われるハーフトーンをIllustratorで再現してみましょう!
Webデザイン、バナーデザイン、各種紙面デザイン、UIデザイン、ポートフォリオなど、イラレを使ったクリエイティブに幅広く活用できるテクニックです。
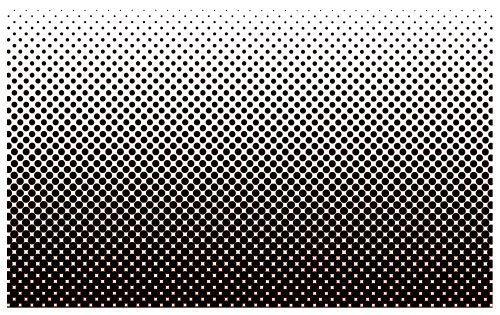
何が作れるの?

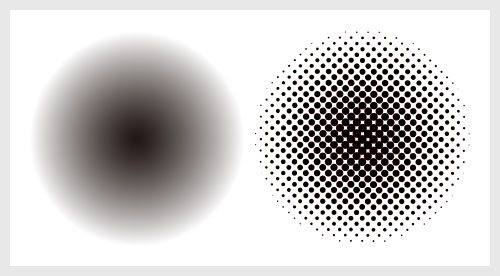
カラーハーフトーンを使って上記のようなドット柄の網点表現ができます。
白黒のグラデーションを作成し、カラーハーフトーンを適用してマンガのスクリーントーンのような表現がイラレ初心者の方にも簡単に作れます。
基本的なカラーハーフトーンの作り方から文字やキャラクターイラストの背景などへの応用方法などを詳しく解説いたします!
カラーハーフトーンの作り方
それではIllustrator(イラストレーター)でトゲトゲのフキダシを作る方法をイラレ初心者の方にも再現できるように解説いたします。
Illustratorを導入しましょう
当記事の内容を実践するにはIllustratorが必須です。
未導入の方は
Adobe公式サイトからダウンロードしておきましょう。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
基本的なカラーハーフトーンの作り方
STEP.1
オブジェクトを作成
長方形ツールや楕円形ツールなどでお好きな図形を作成します。
もちろんペンツールを使って描いても構いません。
図形ツールの使い方は
コチラ。
ペンツールの使い方は
コチラ。
STEP.2
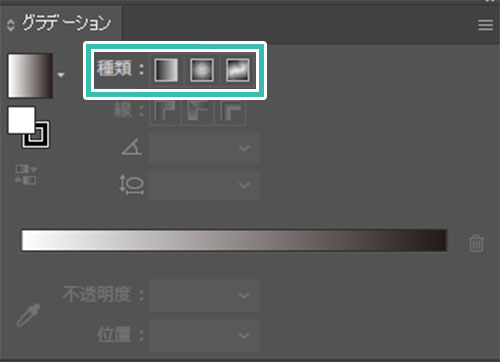
グラデーションを設定
塗りにグラデーションを設定します。
種類:線形グラデーション
線:無し
※グラデーションツールの使い方は
コチラで詳しく解説しています。
サンプルは上から下にかけて白から黒へ変化するグラデーションを作成しました。
STEP.3
カラーハーフトーンを作成
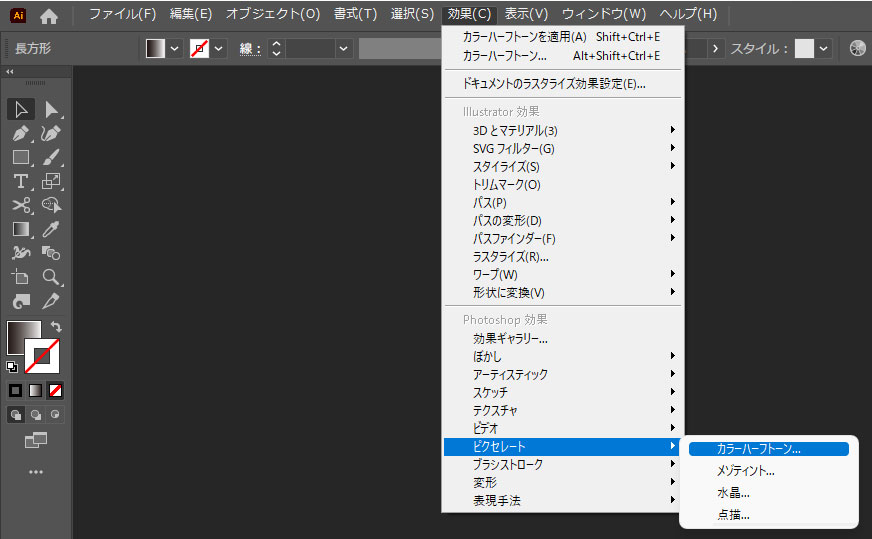
オブジェクトを選択し、[ 効果 ] → [ ピクセレート ] → [ カラーハーフトーン ] をクリックします。
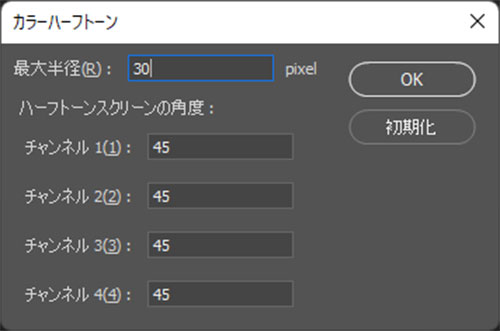
最大半径:お好みで
チャンネル 1(1):45
チャンネル 2(2):45
チャンネル 3(3):45
チャンネル 4(4):45
以上でIllustratorでカラーハーフトーンのベースができました。
グラデーションの色が濃い部分は黒いドットが大きく、色が薄くなるにつれてドットの大きさが小さくドットの間隔も大きくなります。
商用利用可能なハーフトーン素材
商用利用可能で高品質なハーフトーンをテーマにした素材を34点厳選しました。併せてチェックされてみませんか?
カラーハーフトーンの色変更
作成したカラーハーフトーンの色がIllustratorで変えられるように仕込みを入れてみましょう。
ライブトレースを使うのでカラーハーフトーンの最大半径はある程度大きくしておく事をオススメします。
STEP.1
オブジェクトをコピー
Illustrator未導入の方は
Illustrator公式サイトから入手しておきましょう。
カラーハーフトーンを適用したオブジェクトをコピーします。
※次に行う [
アピアランスを分割 ] を実行するとカラーハーフトーンの再設定ができなくなる為、コピーしておきます。
STEP.2
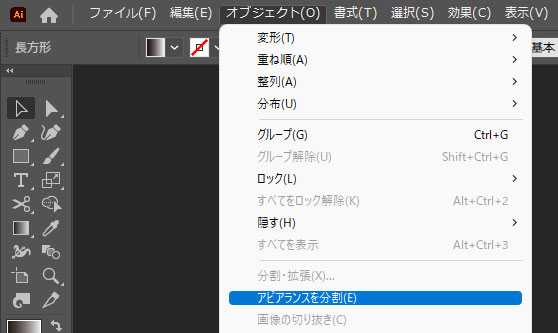
アピアランスを分割
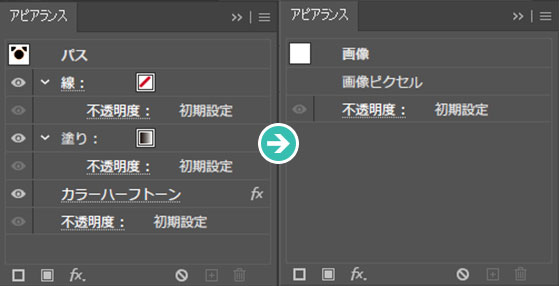
コピーしたオブジェクトを選択し、[ オブジェクト ] → [ アピアランスを分割 ] を適用します。
長方形オブジェクトにカラーハーフトーンの効果が適用されていたのですが、画像に変換されました。
STEP.3
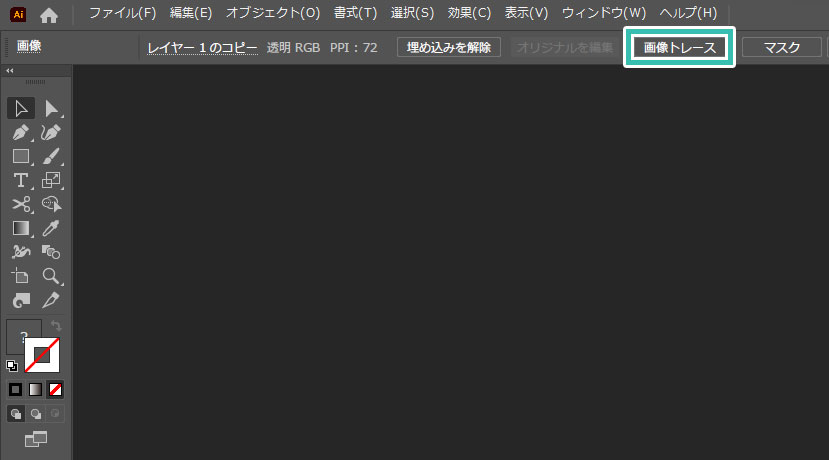
画像をトレース
画面上部にある [
画像トレース ] をクリックします。
※非表示の場合は [
ウィンドウ ] → [
コントロール ] で表示可。
すると自動的にカラーハーフトーンのドット画像がトレースされます。
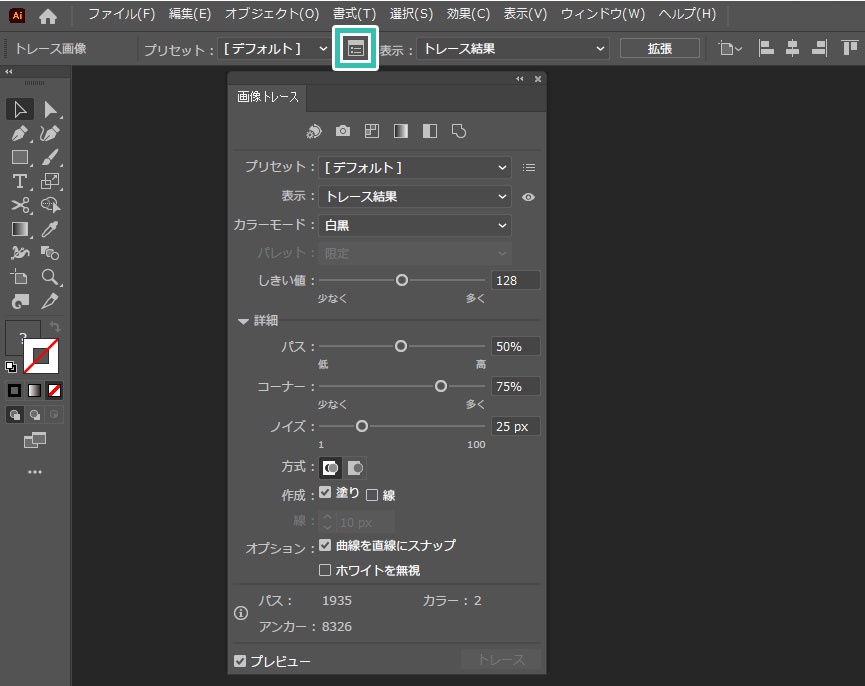
画像トレースの設定
自動トレースではなく、より細かくトレースの設定を行いたい場合は画面上部の [
画像トレースパネル ] をクリックすると変更できます。
詳しい使い方は
コチラの記事で解説しています。
STEP.4
拡張する
するとアンカーポイントとパスで構成されたオブジェクトに変換されます。
白い背景は [ ダイレクト選択ツール ] で選択して削除します。
※ダイレクト選択ツールのショートカットは [ A ]
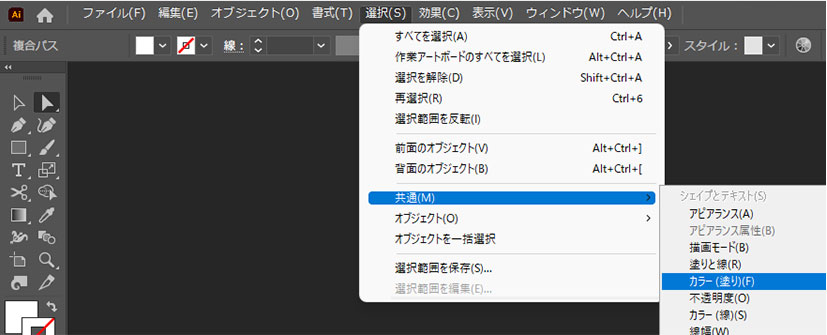
白い背景をまとめて選択
白い背景部分をダイレクト選択ツールで1つ選択し、[ 選択 ] → [ 共通 ] → [ カラー(塗り)] を実行すると全ての白い塗りが選択されます。
あとは [ Delete ] を押すと一発で白い背景を削除可能ですよ。
FINISH
色を変更
あとは塗りを変更するだけです。
単色の塗りを設定、グラデーションの塗りを設定、お好みで調整してください。
場合によっては線の設定を加えてみるのも良いでしょう。
グラデーションの種類を変更した作例
カラーハーフトーン用のグラデーションを設定する際の [ 種類 ] を変更した例です。
[ 線形グラデーション ] 、[ 円形グラデーション ] 、[ フリーグラデーション ] の3種類から設定可能です。
円形のオブジェクトに [ 円形グラデーション ] を設定し、カラーハーフトーンを設定した例です。
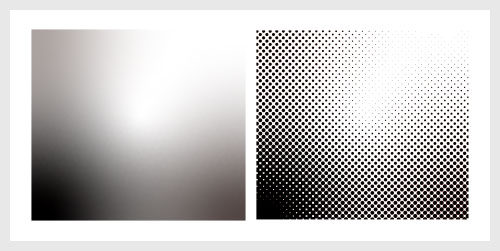
矩形のオブジェクトに [ フリーグラデーション ] を設定し、カラーハーフトーンを設定した例です。
デザイン作成への応用例
文字オブジェクトやイラストなどへカラーハーフトーンを適用する方法です。
先に紹介したベースとなるカラーハーフトーンを応用して表現の幅を広げてみましょう!
文字にカラーハーフトーンを設定
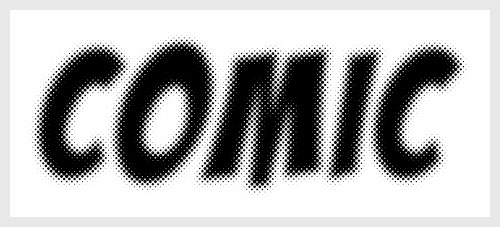
上記のようなアメコミ風のテキストをIllustratorで作ってみましょう。
先に解説したカラーハーフトーンのちょっとした応用で作れますよ。
STEP.1
文字を入力
文字を入力します。
サンプルは [
BadaBoom ] を活用しました。
塗り:無し
線:無し
STEP.2
グラデーションを追加
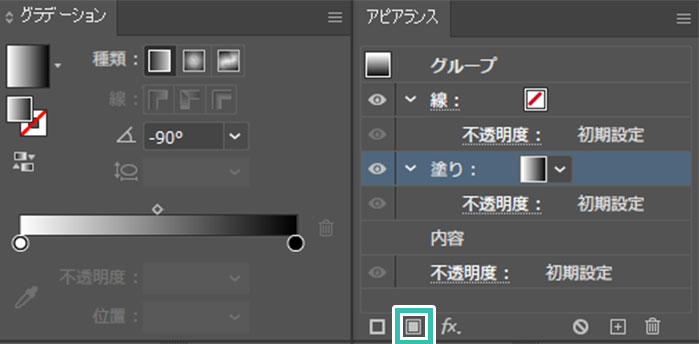
[
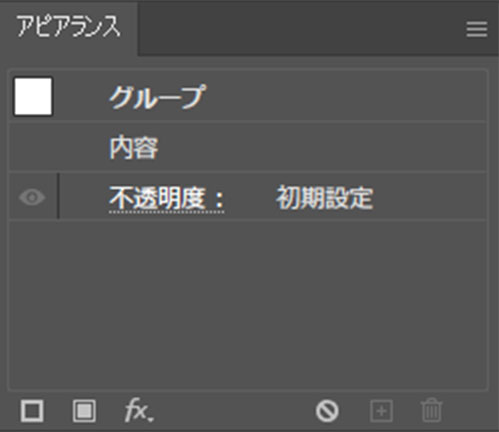
アピアランス ] を開きます。
※非表示の場合は [
ウィンドウ ] → [
アピアランス ] で表示可。
ショートカットは [
Shift +
F6 ]
アピアランス左下の [ 新規塗りを追加 ] をクリックし、白黒のグラデーションを追加します。
文字オブジェクトにグラデーションが追加できました。
アウトライン化してから文字にグラデーションを設定する方法もありますが、文字変更をする際に面倒なのでアピアランスを使った方法がオススメです。
FINISH
完成
先に解説した [ ピクセレート ] → [ カラーハーフトーン ] を追加したら完成です。
アピアランスを分割後に画像をトレースしたら色の変更もできます。
アメコミテキストエフェクトの作り方
Illustratorでアメコミ風のテキストエフェクトをゼロから作る方法をイラレ初心者の方に解説します。併せてチェックされてみませんか?
キャライラストの背景に設定
Photoshopが無くてもIllustratorだけで簡易的な色変更を行い、キャラクター画像の背景にカラーハーフトーンを追加する方法です。
ぼかしを使ったカラーハーフトーンテクニックは文字にも応用が可能ですよ。
STEP.1
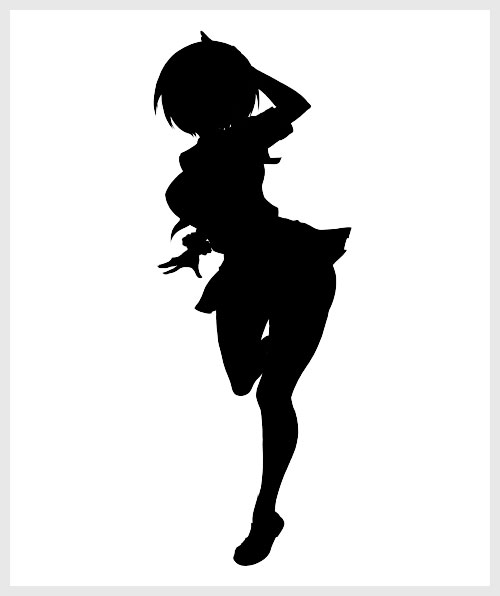
イラストを配置する
Illustratorにキャライラストを配置します。
背景を透過にしたPNGを配置しました。
※クリスタを使った差分イラストの描き方は
コチラの記事で解説しています。
商用利用可能で高品質なキャラ絵の素材は
コチラの記事で紹介しています。
Illustratorの画面上部にある [ 埋め込み ] をクリックしましょう。
※表示されない場合は [ ウィンドウ ] → [ コントロール ] で表示可。
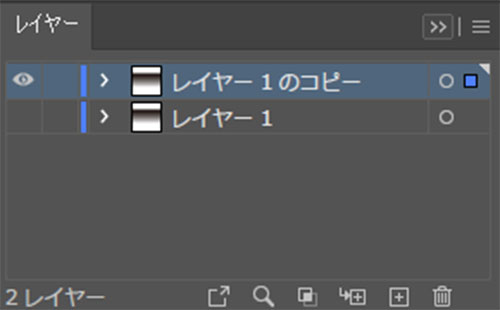
キャラ絵のレイヤーをコピーします。
上のレイヤーはロックしておき、下のレイヤーをハーフトーン化していきます。
※一時的に上のレイヤーは非表示にしています。
STEP.2
黒いシルエットにする
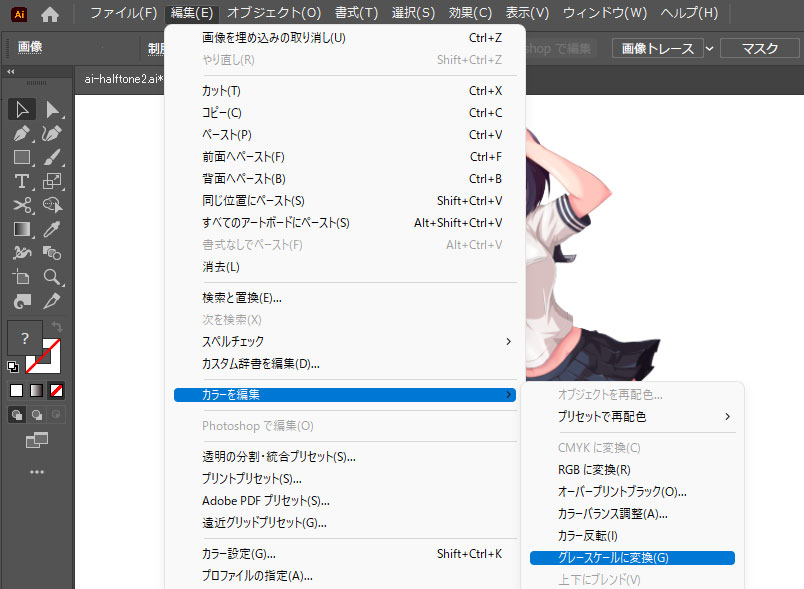
[ 編集 ] → [ カラーを編集 ] → [ グレースケールに変換 ]
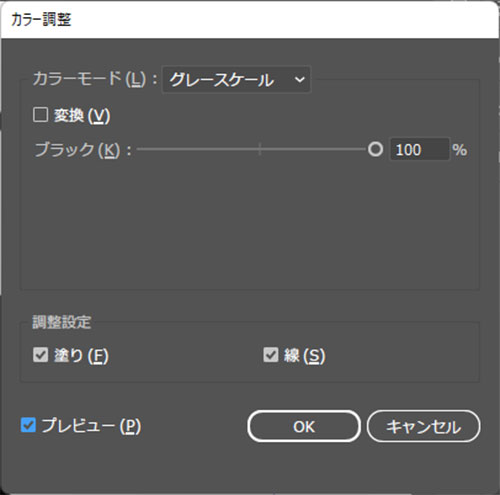
引き続き [ 編集 ] → [ カラーを編集 ] → [ カラーバランス調整 ] を開きます。
カラーモード:グレースケール
ブラック:100%
最後に [ OK ] をクリック。
STEP.3
ぼかし(ガウス)を適用する
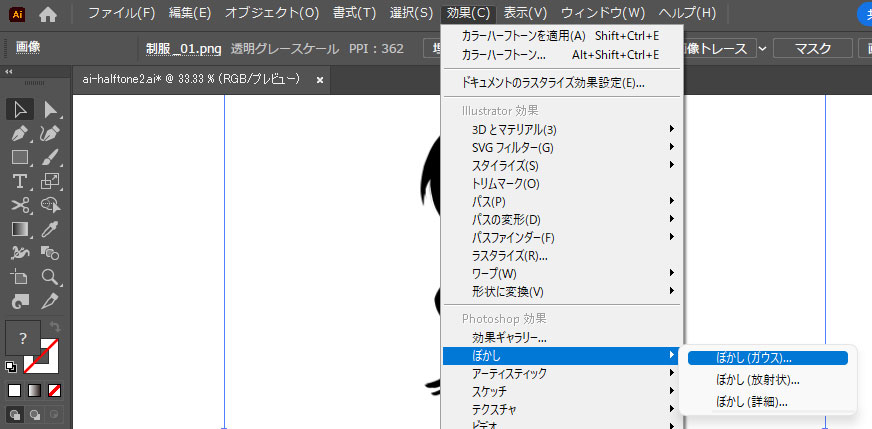
[ 効果 ] → [ ぼかし ] → [ ぼかし(ガウス)] を適用します。
サンプルは下記設定です。
半径:13px
※お好みで調整してください。
STEP.4
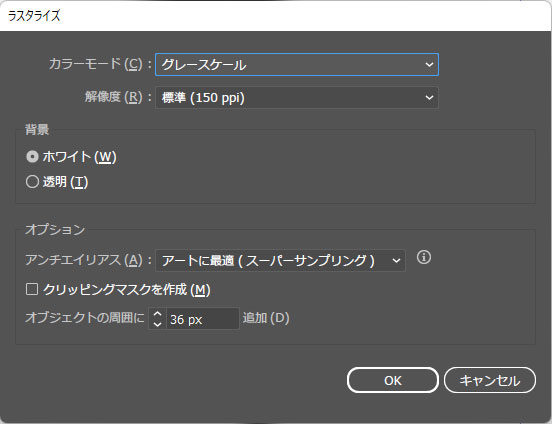
ラスタライズする
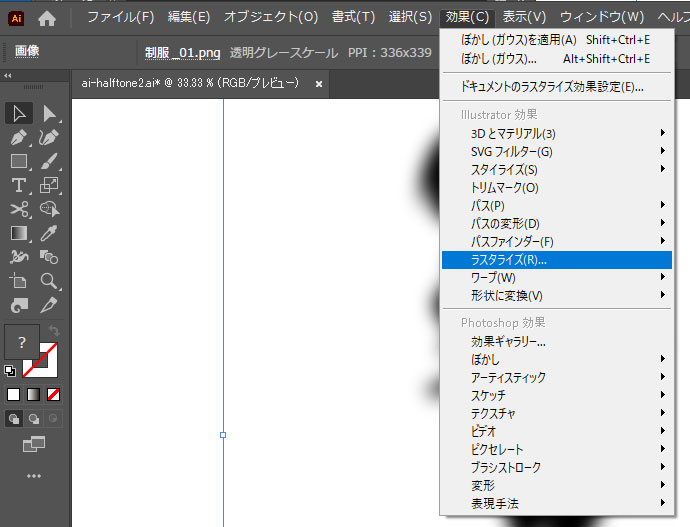
[ 効果 ] → [ ラスタライズ ] をクリックします。
カラーモード:グレースケール
解像度:標準(150 ppi)
背景:ホワイト
アンチエイリアス:アートに最適(スーパーサンプリング)
[ オブジェクト ] → [ アピアランスを分割 ] をクリックします。
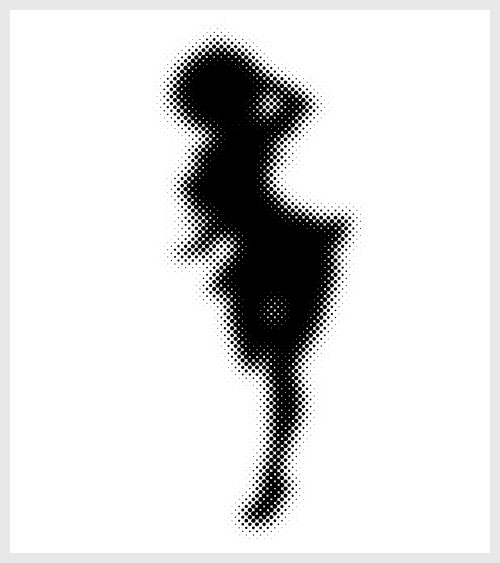
以上でIllustratorを使って白背景とボケた黒いシルエットの画像が作れました。
簡単な画像の色変更ならイラレだけで可能です。
STEP.5
カラーハーフトーンを適用
[ 効果 ] → [ ピクセレート ] → [ カラーハーフトーン ] を適用。
最大半径:お好みで
チャンネル 1(1):45
チャンネル 2(2):45
チャンネル 3(3):45
チャンネル 4(4):45
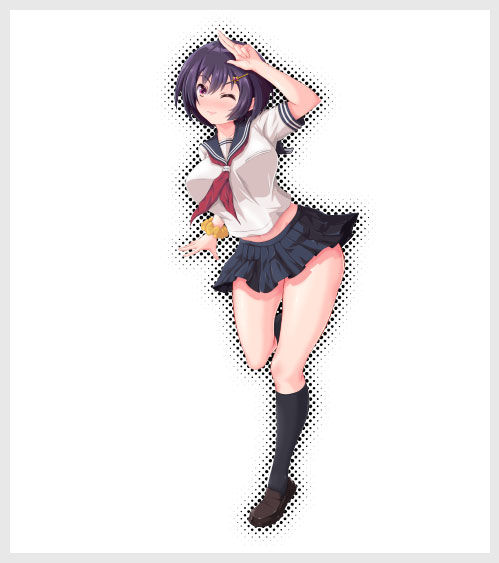
非表示にしていた最上部のキャラレイヤーを表示させると、キャラの周囲にドットの背景が作れましたね。
FINISH
完成
コチラで解説した方法でトレースし、ドットの色を変更すると左図のような表現がIllustratorで作成できます。
文字オブジェクトをぼかしてカラーハーフトーンを適用した例です。文字の周囲がもやっとした印象のドット表現が可能ですよ。
クリスタを使った差分イラストの描き方
クリスタを使って差分イラストをゼロから描く方法を初心者の方に詳しく解説しています。併せてチェックされてみませんか?
高品質なポートフォリオテンプレート
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。
#01 Pink Portfolio Layout
ピンク系のキレイ目カワイイ風ポートフォリオ用テンプレートです。InDesign形式なので文字と画像の差し替えが超楽!
2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方は
InDesign公式サイトから入手しておきましょう。
ダウンロードする
#02 Portfolio Layout with Gray Accents
モノトーン系でどんな作風にも合うポートフォリオ用テンプレートです。イラスト、写真、建築、Web、グッズ…テンプレ選びに迷ったらコレがオススメ!
A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする
#03 Portfolio Layout with Yellow Accents
黄色が鮮やかでキレイなポートフォリオテンプレートです。
爽やかな画風のイラストにもピッタリ!
クセが無く、ベースデザインとして非常に扱いやすいテンプレートの一つです。
ダウンロードする
#04 Portfolio Template in Pale Green and Mint
収録されているレイアウトパターンが非常に豊富なポートフォリオ用テンプレートです。
作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする
#05 Minimalist Portfolio Layout
ポートフォリオの表紙には必ずメインビジュアルを入れないとダメか?そんな事はありません。
単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
紹介しきれなかったポートフォリオテンプレートや素材
上記のテンプレートはほんの一部。
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)でカラーハーフトーンを作る方法についてでした。
ハーフトーン(網点)をイラレでサクッと作れるようになると表現の幅が広がります。
漫画的な表現や背景や文字のちょっとしたあしらい、キャラの周囲のデザイン等、使い方は様々ですよ。
Photoshopが無くても簡単な画像の色変えはイラレで可能です。
ボケた白黒画像を作れば後はカラーハーフトーンを適用するだけ。
是非一度お試しください!
ではまた!
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!