Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)で黒板に描かれたチョーク文字やイラストを再現する方法を詳しく解説します。飲食店のメニューや学校関連のデザインにチョークアートなど、様々な分野で使えるデザイン作成テクニック、何かとよく使う手法の一つです。
Illustratorはカチッとしたグラフィック制作だけでなく、アナログ風の表現も可能です。
一度作ってしまえば後から簡単に文字の編集ができるイラレ版テキストエフェクト。
デザインの幅を広げたいイラレ初心者の方は必見ですよ!
何が作れるの?

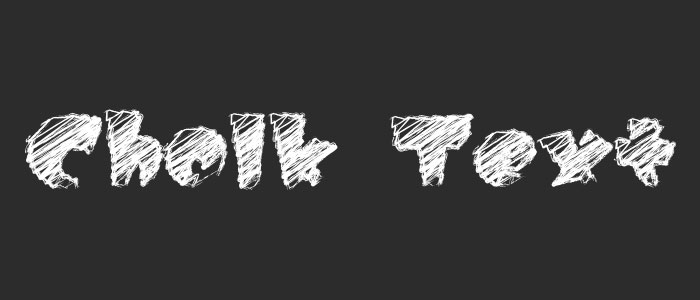
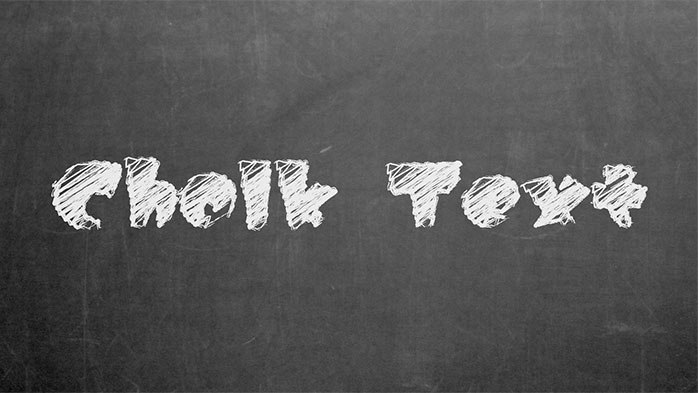
上記のようにIllustratorで黒板に描かれた文字やイラストをチョークで描いたような質感にできます。
Webや紙面など、幅広いデザイン制作でよく使う表現の一つなので覚えておくと非常に便利ですよ!
チョークで描いた質感の作り方
Illustratorを使ってチョークの質感を再現する方法を解説します。
作り方は難しくないのでイラレ初心者の方にも再現可能ですよ!
STEP.1
新規ドキュメントを作成
Illustratorは導入されていますか?
まだの方は事前に
Adobe公式サイトから入手しておきましょう。
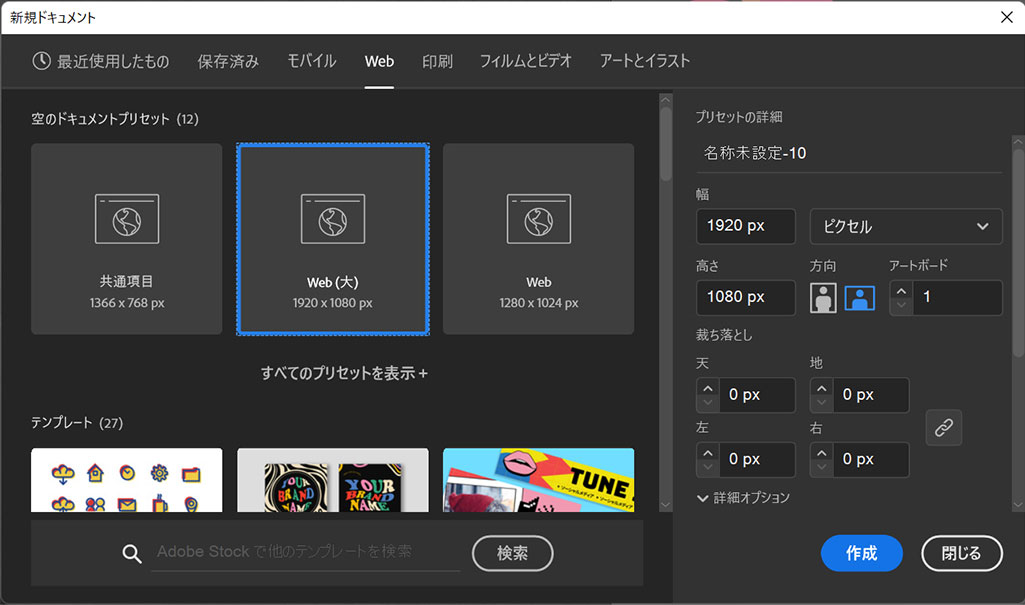
新規ドキュメントを作成します。
サンプルはフルHDサイズ(1920px x 1080px)を選択。
まず黒板を作成しましょう。
長方形ツールで塗りを設定します。
黒っぽい黒板:#2C2C2C
緑色っぽい黒板:#006837
STEP.2
文字を入力してアウトライン化
[
文字ツール ] や [
ペンツール ] 等を使ってチョーク風にしたいオブジェクトを作成します。
文字サイズ:240pt
塗りの色:#ffffff 線の色:#ffffff 線幅:1px
文字オブジェクトを
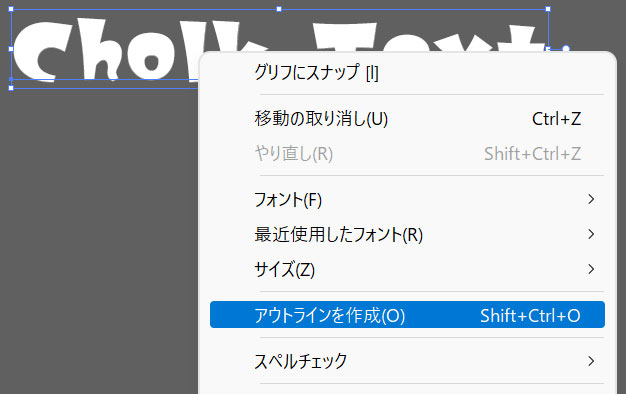
アウトライン化します。
[
右クリック ] → [
アウトラインを作成 ] または [
Shift +
Ctrl +
O ] (Mac:
Shift +
⌘ +
O) でアウトライン化ができます。
STEP.3
落書き効果を追加
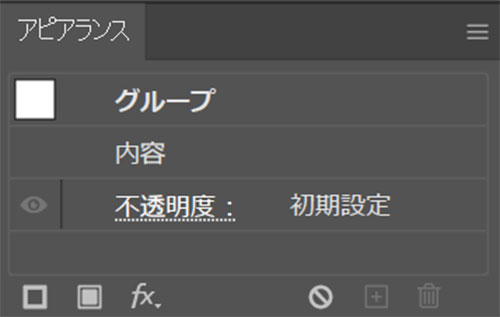
[ アピアランス ] を開きます。
※アピアランスパネルが非表示の場合は [ ウィンドウ ] → [ アピアランス ] または [ Ctrl + F6 ] (Mac:⌘ + F6) で表示可能。
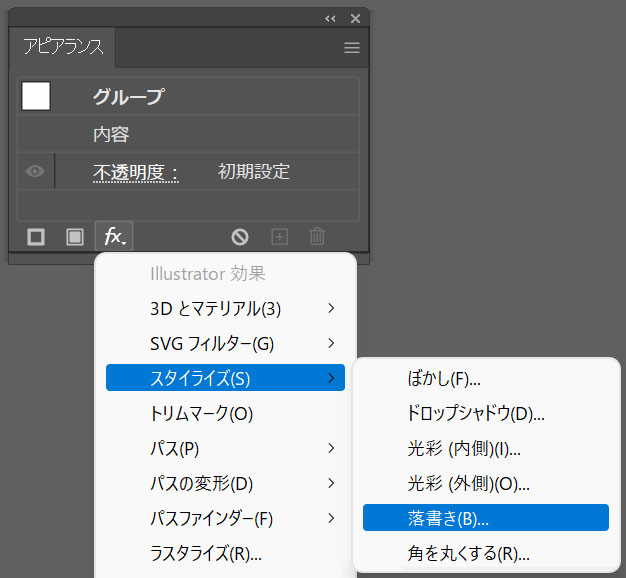
アピアランスパネル下部から [ 新規効果を追加 ] → [ スタイライズ ] → [ 落書き ] を適用。
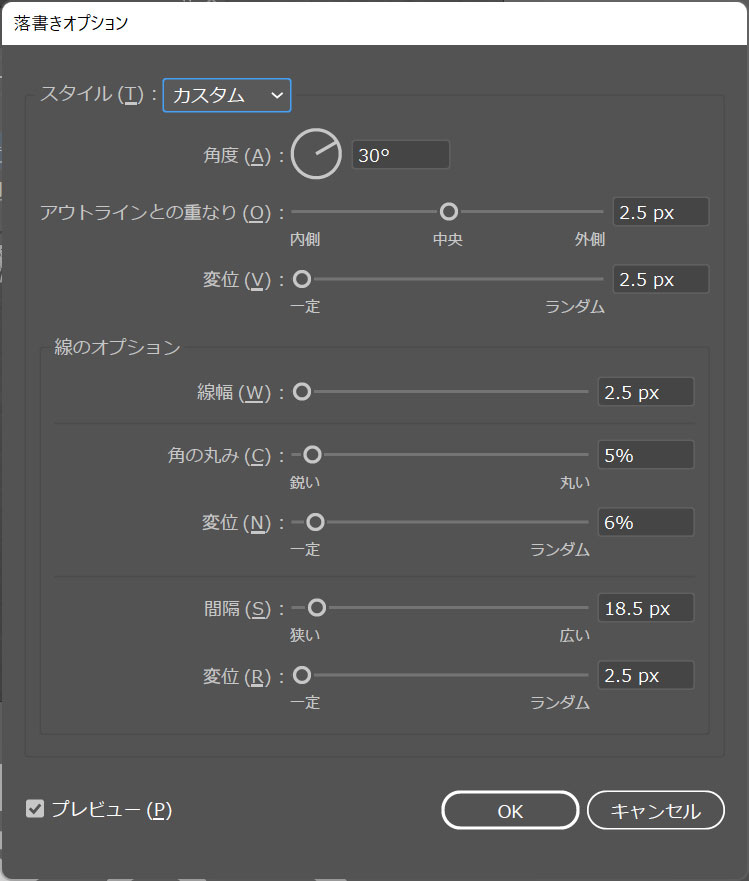
落書きオプションの詳細は下記です。
角度:30°
アウトラインとの重なり:2.5px
変位:2.5px
線幅:2.5px
角の丸み:5%
変位:6%
間隔:18.5px
変位:2.5px
※設定値はお好みで調整してください。
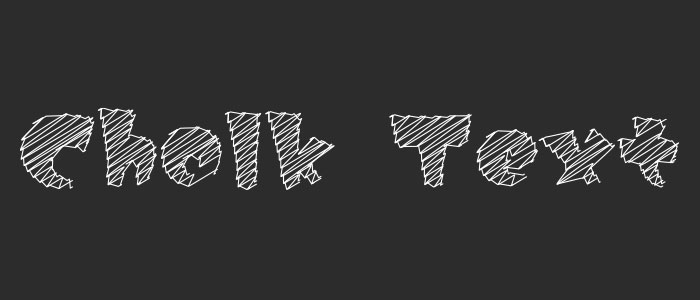
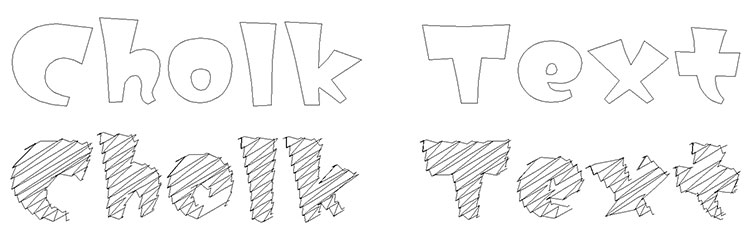
すると左図のような見た目になります。
シャシャっとラフな線で描いたような表現ができます。
STEP.4
アピアランスを分割する
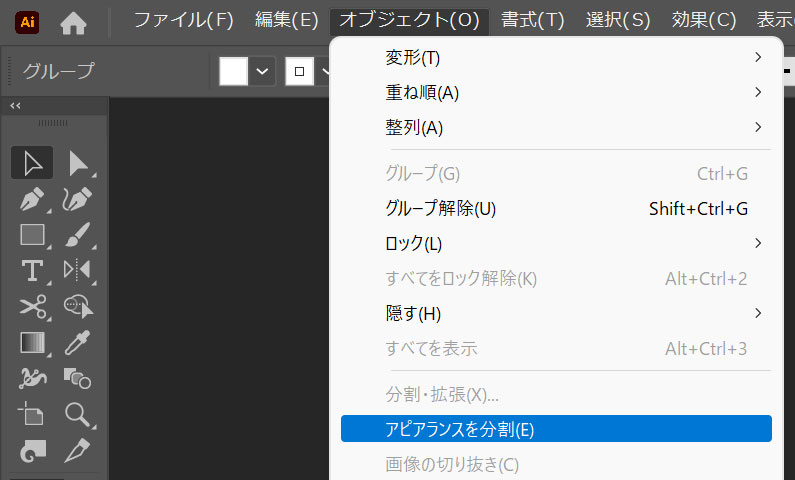
[ オブジェクト ] → [ アピアランスを分割 ] を適用します。
アピアランスで設定されていた落書き効果が分割され、アンカーポイントとセグメントで構成されたオブジェクトになります。
※一度アピアランスを分割すると元に戻せません。コピーしてからアピアランスを分割する事をオススメします。
FINISH
木炭・鉛筆ブラシを適用
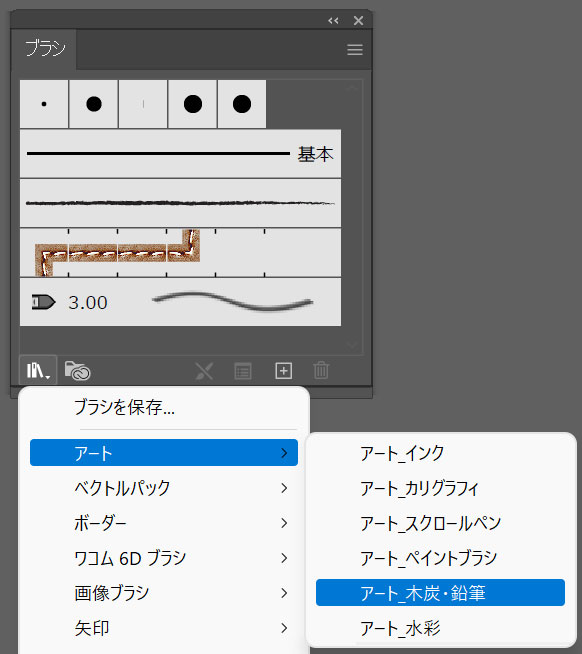
ブラシパネルを表示させます。
※非表示の場合は [ ウィンドウ ] → [ ブラシ ] または [ F5 ] で表示可能。
パネル左下の [ ブラシライブラリメニュー ] → [ アート ] → [ アート_木炭・鉛筆 ] をクリック。
すると [ アート_木炭・鉛筆 ] のブラシパネルが開きます。
お好みの木炭・鉛筆ブラシをクリックしてみましょう。
サンプルは上から4つ目のブラシを適用。
するとIllustratorでチョーク風の質感が再現できます。
文字や図形など、様々なオブジェクトに適用でき、汎用性の高いデータ作りが可能!
イラレは
Adobe公式サイトから入手できますよ。
OMAKE
背景テクスチャを変更
コチラ のテクスチャを配置し、文字オブジェクトの不透明度を85%にすると黒板にチョークで描いた質感が再現できます。
更に高品質なチョーク表現
上記で解説した黒板にチョークで描く表現を更に発展させた素材です。
全て商用利用可能!
制作時間ゼロでハイクオリティな黒板やチョークの質感を再現されたい方にオススメです。
#01 Pencil font alphabet
チョークで描かれたアルファベットや数字・記号のセットです。非常に高品質な質感、AI形式なので楽々編集が可能ですよ。
ダウンロードする
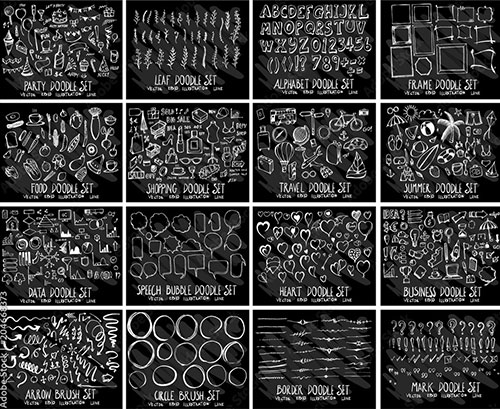
#02 Big set of doodles element collection of party, leaf, font, frame, food, shopping, travel, summer, info, bubble, heart, business, arrow, circle, border, mark on chalkboard eps10
文字やイラスト、デザインパーツなど、チョークで描かれた様々な素材が収録されたAIファイルです。コレがあればチョーク系のデザインは事足りるでしょう。
ダウンロードする
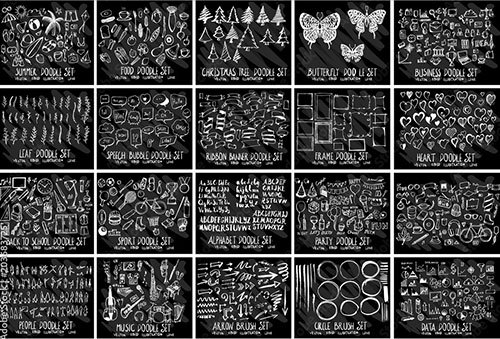
#03 Hand drawn doodle line vector illustration of.summer, food, christmas tree, butterfly, business, leaf, speech, ribbon, frame, heart, back to school, sport, font, party, people on chalkboard
先のチョーク素材の素材違いです。一つ一つの素材のクオリティが非常に高く、オススメのAIテンプレートです。
ダウンロードする
#04 Editable text style effect – Chalk theme style.
チョークで描いたような質感が出せるIllustrator形式のエフェクトモックアップです。グラフィックスタイルに登録しておくとワンクリックで質感が適用できますよ。
ダウンロードする
#05 Chalk Editable Text Effect with Blackboard Background
先のチョークエフェクトとはまた違った風合いのAIテンプレートです。質感の設定が簡単にできるので、デザイン調整を更に行いたい方にオススメ!
ダウンロードする
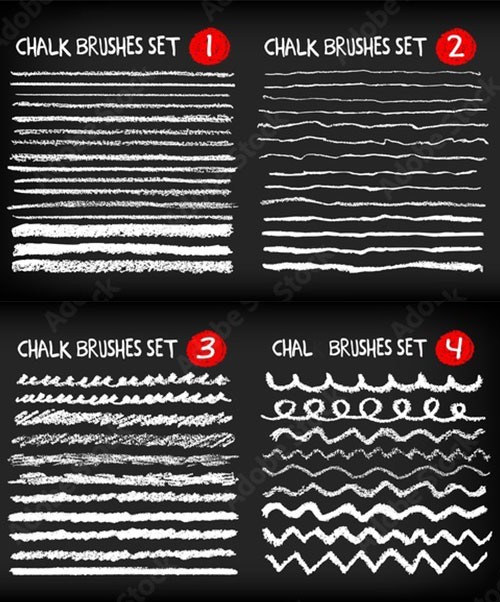
#06 Set of hand painted chalk brushes, brush strokes and ornaments
チョーク質感のブラシセットです。ペンツール等で描いた線にブラシを適用するだけでリアルなチョークの質感が再現できますよ。
ダウンロードする
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)でチョークの筆跡を再現する方法についてでした。
汎用性の高い落書き効果と木炭・鉛筆ブラシを併用してチョークの質感が表現できます。
バナーデザインやフライヤーのデザインなど、制作全般でよく使う手法なので覚えておくと便利ですよ!
一度作ってしまえば後から簡単に文字を編集できるテキストエフェクトなので汎用性抜群です。
ではまた!
様々なテキストエフェクトの作り方
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。
※作成したテキストエフェクトをグラフィックスタイルへ登録する方法はコチラ
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!