Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Illustrator(イラストレーター)で編集可能な燃えさかる炎をまとったテキストを作る方法を解説します。
一度作ってしまえばグラフィックスタイルに登録するとワンクリックで別のオブジェクトに適用可能!
イラレ初心者の方にも再現できるよう、炎文字の作り方を徹底解説します。
どんな表現ができるの?

上記のようにIllustratorを使って鬼滅の刃に登場する煉獄さんばりに熱く燃えさかる炎の文字が表現可能!
アピアランスを使って作るので再編集が容易にできますよ。
炎文字の作り方
Illustrator(イラストレーター)を使った燃えさかる炎文字の作り方です。
イラレ初心者の方にも再現できるよう、作成手順を詳しく解説します!
STEP.1
文字を入力
Illustratorは導入されていますか?
まだの方は事前に
Adobe公式サイトから入手しておきましょう。
[
文字ツール(T) ] で文字を入力します。
お好きなフォントで構いません。
黒い背景を作成しておくと分かりやすいですよ。
線の設定:無し
塗り:グラデーション
グラデーションの色は下記です。
#000000 → #333333
※グラデーションの使い方は
コチラの記事で解説しています。
STEP.2
アピアランスを設定
[
アピアランス ] を開きます。
アピアランスパネルが非表示の場合は [
ウィンドウ ] → [
アピアランス ] または [
Shift +
F6 ] で表示可。
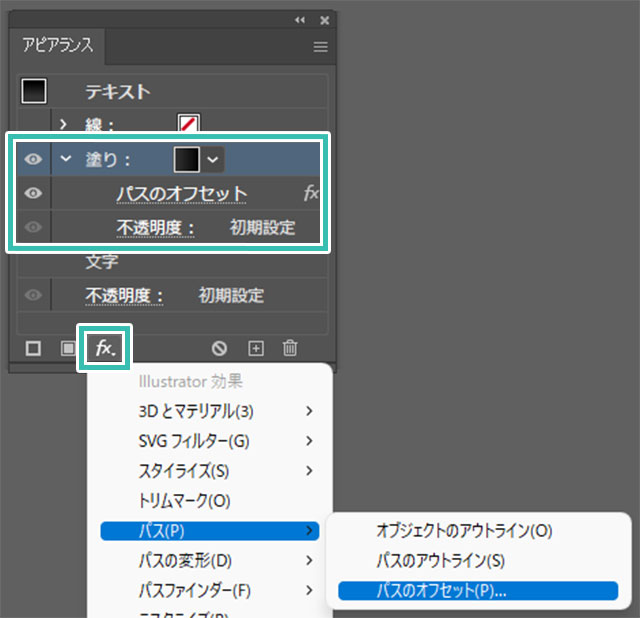
塗りをクリックし、アクティブにします。
アピアランスパネル左下の [
新規効果を追加 ] → [
パス ] → [
パスのオフセット ] を適用。
オフセット:-3px
角の形状:マイター
角の比率:4
設定が完了したら [ OK ] をクリック。
続けて [ 新規効果を追加 ] → [ パスの変形 ] → [ ラフ ] を適用。
サイズ:1.85px(入力値にチェック)
詳細:11/inch
ポイント:丸く
最後に [ OK ] をクリック。
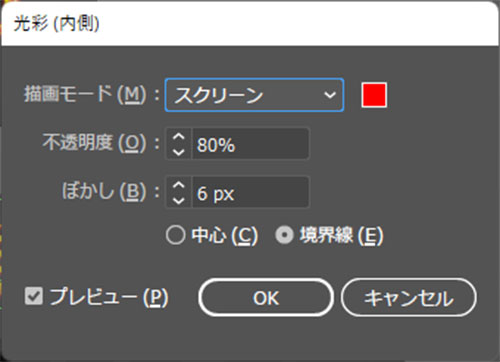
[ 新規効果を追加 ] → [ スタイライズ ] → [ 光彩(内側) ] を適用。
描画モード:スクリーン
色:#ff0000
不透明度:80%
ぼかし:6px
境界線にチェック
すると左図のような状態になります。
黒いテキストの内側に赤色が入っているような見た目ですね。
STEP.3
線を追加・設定
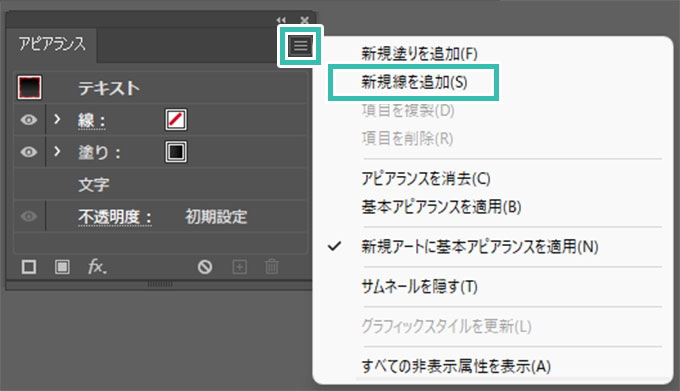
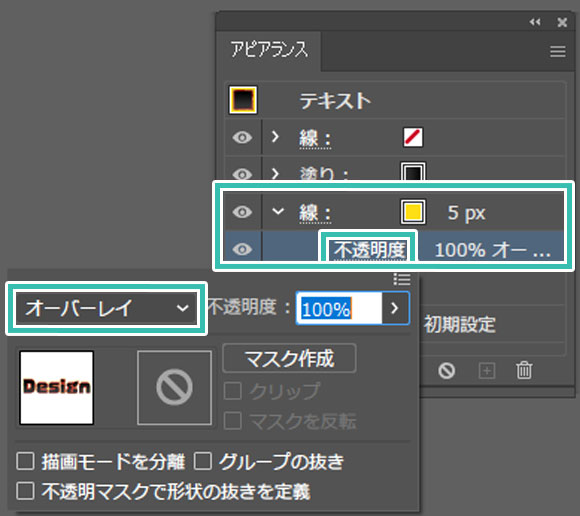
アピアランス右上のボタンから [ 新規線を追加 ] をクリック。
線の色:#ffde16
線幅:5px
描画モード:オーバーレイ
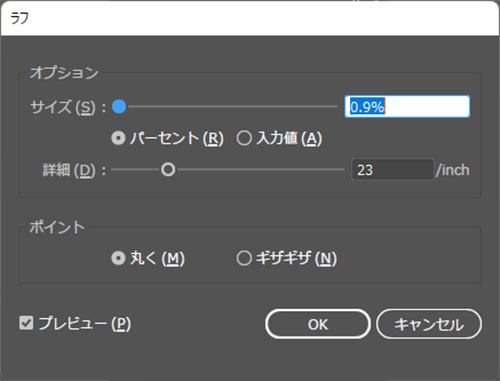
アピアランスパネル左下から [ 新規効果を追加 ] → [ パスの変形 ] → [ ラフ ] を適用。
サイズ:0.9%(パーセント)
詳細:23/inch
ポイント:丸く
すると左図のような見た目になります。
STEP.2に黄色い線が追加された状態です。
STEP.4
塗りを追加
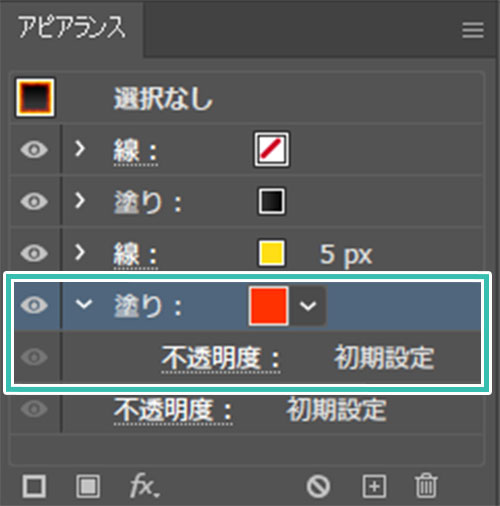
アピアランス右上のボタンから [ 新規塗りを追加 ] をクリック。
塗りの色:#ff3202
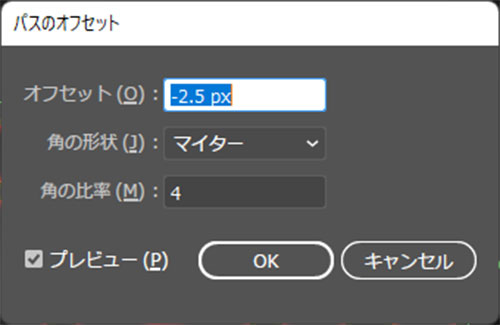
アピアランスパネル左下から [ 新規効果を追加 ] → [ パス ] → [ パスのオフセット ] を適用。
オフセット:-2.5 px
角の形状:マイター
角の比率:4
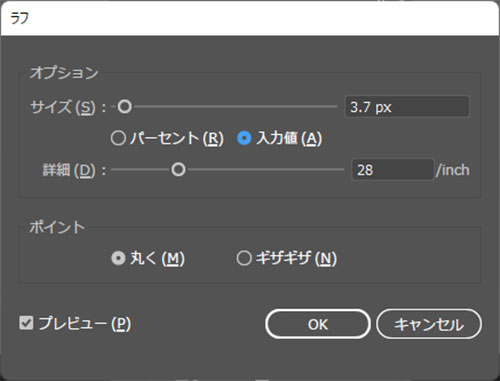
[ 新規効果を追加 ] → [ パスの変形 ] → [ ラフ ] を適用。
サイズ:3.7px(入力値)
詳細:28/inch
ポイント:丸く
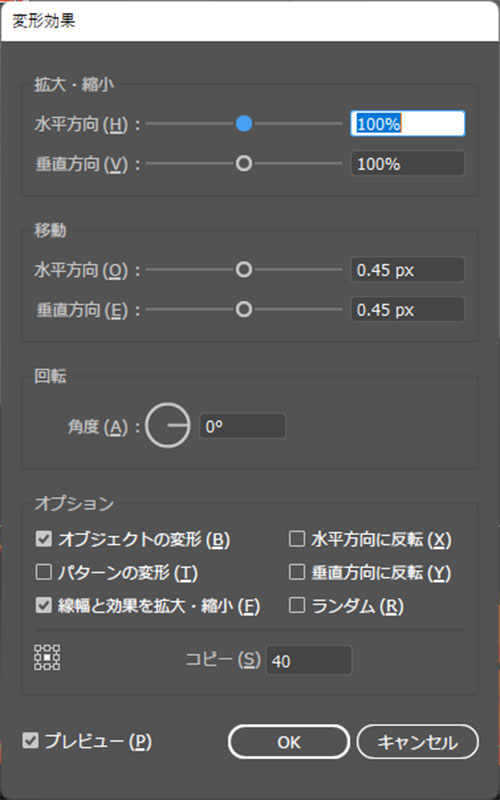
[ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] を適用。
水平方向:0.45px
垂直方向:0.45px
線幅と効果を拡大・縮小にチェック
コピー:40
[ 新規効果を追加 ] → [ スタイライズ ] → [ 光彩(内側) ] を適用。
描画モード:スクリーン
色:#ffd111
ぼかし:7.4px
中心にチェック
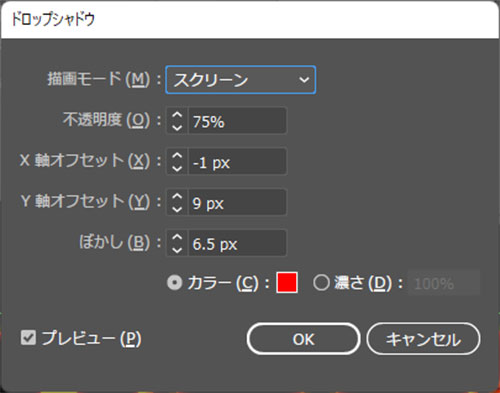
[ 新規効果を追加 ] → [ スタイライズ ] → [ ドロップシャドウ ] を適用。
描画モード:スクリーン
不透明度:75%
X軸オフセット:-1px
Y軸オフセット:9px
ぼかし:6.5px
カラー:#ff0000
すると左図の状態になります。
怒涛のアピアランスラッシュでようやく形が見えてきましたね。
STEP.5
もう一つ塗りを追加・設定
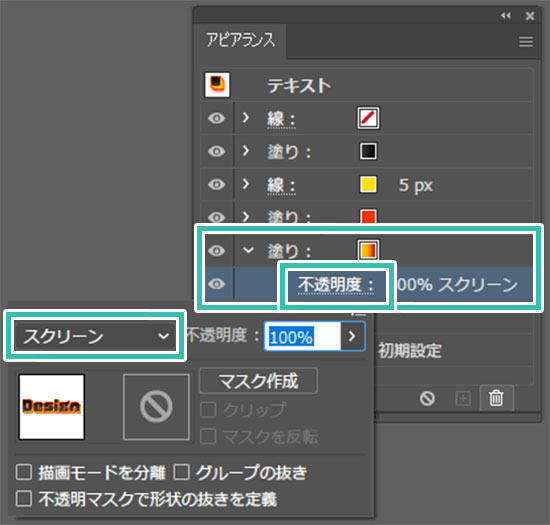
アピアランス右上のボタンから [ 新規線を追加 ] をクリック。
描画モード:スクリーン
色:グラデーション
グラデーションは左から順に
#ffbb00(位置:25%)
#ff8c00(位置:25%)
#a60000(位置:100%)
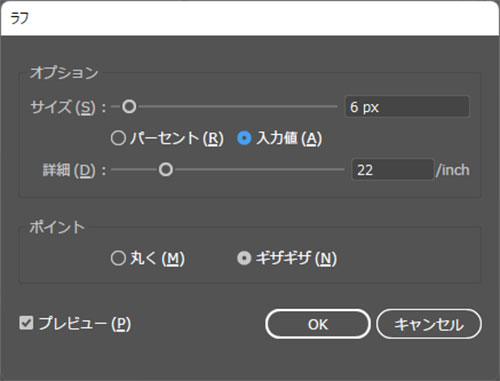
[ 新規効果を追加 ] → [ パスの変形 ] → [ ラフ ] を適用。
サイズ:6px(入力値)
詳細:22/inch
ポイント:ギザギザ
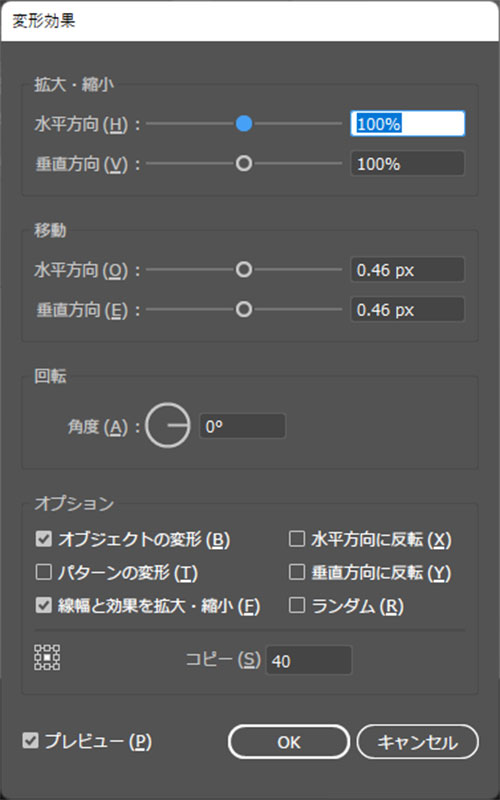
[ 新規効果を追加 ] → [ パスの変形 ] → [ 変形 ] を適用。
水平方向:0.46px
垂直方向:0.46px
線幅と効果を拡大・縮小にチェック
コピー:40
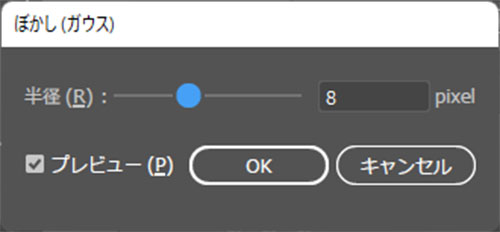
[ 新規効果を追加 ] → [ ぼかし ] → [ ぼかし(ガウス) ] を適用。
半径:8px
以上でIllustraotorを使った燃えさかる炎文字の完成です。
後半はアピアランスの重ね掛けだらけでしたが、操作自体はとても簡単ですよ。
Illustratorを未導入の方は
Adobe公式サイトから入手できます。
さらにアピアランスを掛け合わせることでより複雑な炎表現ができます。
OMAKE
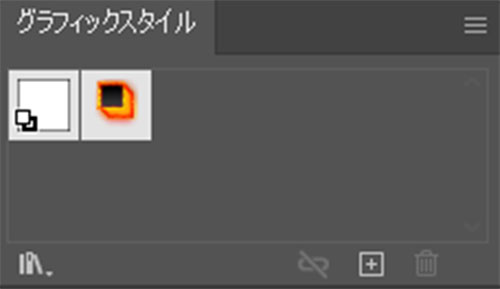
グラフィックスタイルに登録すると便利
コチラの記事で解説しているグラフィックスタイルに炎エフェクトを登録すれば、新たに作成したオブジェクトにワンクリックで炎効果を適用できます。
グラフィックスタイルはデザイン作業を更に効率化できる便利機能なので、是非活用してみて下さい。
更に高品質な炎文字エフェクト
先に紹介した炎文字を更に発展させたエフェクトモックアップです。
全て商用利用可能!
高品質なAIファイルなのでIllustratorがあれば誰でも短時間でサンプルのような仕上がりにできますよ。
#01 Hellfire 3d text style effect themed red hot
地獄の炎をテーマにしたIllustrator用のテキストエフェクトです。ポップな世界観で激辛食品のロゴなどに合いそうですね。
ダウンロードする
#02 Editable text effect – Sun fire words text style mockup concept smoke background
映画のロゴに使われそうな質感の太陽フレア調のテキストスタイルです。グラフィックスタイルに登録しておけば一発で適用可能!
ダウンロードする
#03 Candle stick 3d text style effect. Editable illustrator text style.
まるでろうそくの炎のような質感にできるテキストエフェクトAIです。好きなフォント、文字列で適用できます。
ダウンロードする
#04 editable text effect 3d hot and flame style. illustrator eps vector file. editable word and font
炎の赤でパンチのある立体的なロゴが作れるエフェクトモックアップです。もちろん全て商用利用可能ですよ!
ダウンロードする
#05 Editable text effect 3d Hot sale promo bold and fire style. illustrator eps vector file. editable word and font
セールのロゴなどに使える炎文字のモックアップAIです。編集可能なスタイルなので後から色や形状などを調整可能です。
ダウンロードする
#06 Flame 3d text style effect. Editable illustrator text style.
ややホラーテイストの炎文字エフェクトです。グランジエフェクトや立体表現など、すぐにロゴとして使える完成度です。
ダウンロードする
#07 Burning Fire 3d Text Style Effect. Editable illustrator text style.
なるで溶岩のような質感が付与できるエフェクトモックアップです。好きなフォント・文字で使えます。
ダウンロードする
ワンランク上のテンプレート素材
Illustratorのスキルアップをする上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減するだけでなく、スキルアップの教材としても活用できますよ!
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Illustrator(イラストレーター)を使った燃えさかる炎文字の作り方についてでした。
イラレはカチッとしたロゴ制作しかできないと思い込まれている方が多いかもしれません。
しかしアピアランスを活用すれば炎や煙、水などの不定形エフェクトも作成可能です。
もちろんベクター形式なので拡大・縮小に強いので巨大なロゴや看板などにも最適ですよ。
ではまた!
様々なテキストエフェクトの作り方
Illustratorのアピアランスを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればジャンプします。
※作成したテキストエフェクトをグラフィックスタイルへ登録する方法はコチラ
InDesignは活用されていますか?
Illustratorだけでなく、InDesign(インデザイン)も活用されているでしょうか?
ポートフォリオ制作はイラレよりInDesignの方が効率的に作成できます。
まだInDesignを導入されていない方は
Adobe公式サイトから入手できます。
高品質で商用利用可能なポートフォリオテンプレート46選は
コチラ!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!